¿Cómo hacer un mockup? Si eres un diseñador gráfico o de web, seguro has dado con el post indicado 📌.
No importa si te dedicas al diseño gráfico o de web, siempre buscarás la forma de visualizar y darle vida a tus creaciones, y de mostrarle a tus clientes cómo quedará el proyecto que con tantas expectativas esperan, una vez esté finalizado. Pero, ¿sabías que, además de las impresiones y los montajes, existe una alternativa mucho mejor para mostrar tus diseños? 😎
Pues si existe. Por ello, en esta oportunidad te enseñaremos cómo hacer un mockup de manera sencilla y con herramientas completamente accesibles. ¿Comenzamos?
🗣 SPOILER ALERT: las alternativas de cómo hacer un mockup te las contamos en detalle al final 😉.
Índice:
¿Qué es un mockup?
Antes de contarte cómo hacer un mockup, nos parece mejor explicarte, primero, de qué se trata esta técnica y por qué deberías empezar a implementarla en tu agencia de diseño o en tus trabajos freelance.
Un mockup es un fotomontaje a escala elaborado por un diseñador gráfico o de web, el cual le brinda al cliente una vista previa sobre cómo quedará un proyecto determinado.
De este modo, se logra ahorrar en gastos de montaje e impresión, ya que los mockups pueden realizarse fácilmente con programas de diseño y fotografía, para luego verlos en un entorno determinado y en funcionamiento. Así, el diseñador se asegura la capacidad de desarrollo de su trabajo, mientras que, el cliente obtiene una visión mucho más detallada y realista del diseño que tanto espera.
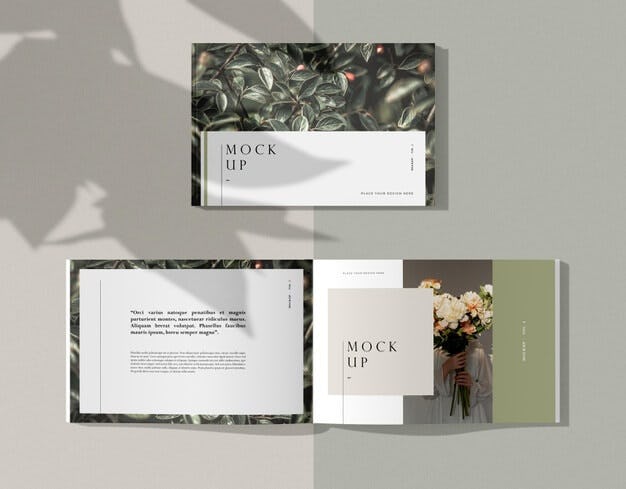
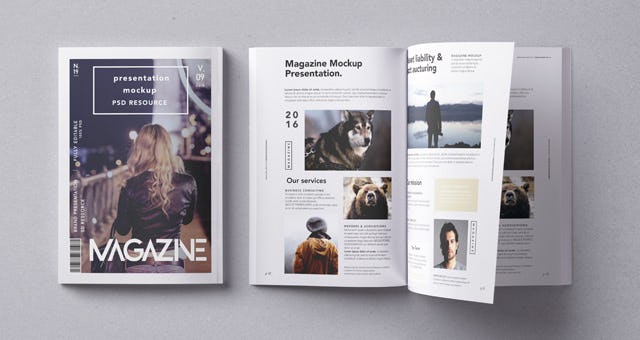
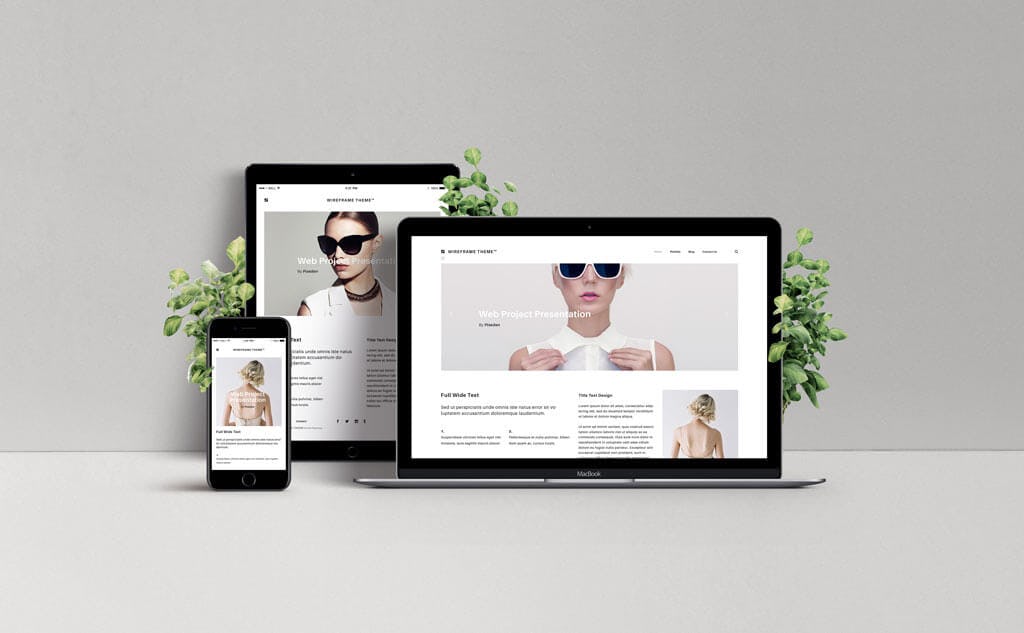
Además, lo bueno de esta técnica, es que puede aplicarse para diferentes fines. De ahí que, encontramos mockup arquitectónicos, mockup para sitios web, revistas, tarjetas de presentación, rótulos, logos, o bien, para objetos que usamos en el día a día, tales como remeras, termos, vasos o mockup para tazas.
Como ya ves, su utilidad es muy variada. Por ello, como diseñador web o gráfico es tan importante que aprendas cómo hacer un mockup efectivo y de calidad 💯.

Imagen: Freepik

Imagen: Freepik

Imagen: Freepik
Ventajas del Mockup
Como habrás notado, el mock up suele utilizarse para varios fines, no importa la profesión o el tipo de diseño del cual se trate.
Sin embargo, antes de enseñarte cómo hacer un mockup de un producto o de una página web, o de cualquier otro diseño que necesites, nos pareció conveniente contarte, también, cuáles son los beneficios de adoptar esta increíble técnica de fotomontaje gráfico en tu agencia o en tus proyectos.
1. Signo de profesionalismo
Sin duda, los mockups para diseño gráfico o de web le estarán dando un valor agregado no solo a tus trabajos, sino también, a toda tu agencia o marca unipersonal.
Esto se debe, principalmente, a que al implementar esta técnica, estarás fortaleciendo mucho más el compromiso con tus clientes, ya que les estarás mostrando de la forma más realista y exacta posible cómo quedará finalizado el trabajo que te han encargado.
2. Visualiza tus ideas
¿Te ha pasado, alguna vez, no saber cómo representar las ideas que tienes en tu mente para llevar a cabo tus diseños? Pues, con esta técnica de fotomontaje, esto es posible, ya que aprendiendo cómo hacer un mockup en photoshop o en cualquier otro programa de diseño, edición y fotografía, podrás plasmar fácilmente en la pantalla tus diseños a escala.
3. Ahorra tiempo y dinero
Generalmente, en los proyectos de diseño gráfico o de web se invierte mucho tiempo y dinero realizando los montajes y las impresiones necesarias para cada uno de los trabajos que pide el cliente. Y, ni hablar cuando esto se traduce en varias modificaciones y mejoras.
Sin embargo, puedes ahorrarte este problema fácilmente si aprendes cómo hacer un mockup, ya que el mismo funciona como una prueba de usabilidad y de control de calidad que permite encontrar los errores antes de crear el prototipo final.
4. Muestra previa del trabajo finalizado
Una de las mejores maneras para convencer y satisfacer a tus clientes sobre el trabajo que estás haciendo, es mostrándoles, etapa por etapa, cómo va quedando el diseño en marcha. Por este motivo, es tan importante que sepas cómo hacer un mockup, ya que, de esta manera, tus clientes podrán corroborar tus diseños y evaluar si los mismos son el resultado que ellos están buscando.
5. Ventas rápidas y efectivas
Como te hemos dicho anteriormente, si comienzas a implementar la técnica del mockup en tu agencia o marca unipersonal, podrás comprobar cómo tus clientes estarán cada vez más satisfechos con el servicio que les estás ofreciendo y las propuestas de diseño que le estás brindando.
Esto, sin duda, te permitirá acelerar el proceso de venta de cada proyecto que realices. En otras palabras, si aprendes cómo hacer un mockup gráfico, de web, arquitectónico o de cualquier otro tipo, estarás haciendo una gran inversión 💰.

Imagen: Pinterest

Imagen: shillingtoneducation.com

Imagen: shillingtoneducation.com
¿Estás comenzando como freelancer? ¡Descarga gratis nuestro presupuesto para diseño gráfico!
¿Cómo hacer un mockup?
Ya te hemos explicado de qué se trata esta increíble técnica de fotomontaje y sus beneficios. Ahora, es tiempo de que aprendas cómo hacer un mockup fácil, rápido y efectivo para cualquier proyecto de diseño que necesites.
Comenzaremos explicándote los dos aspectos más importantes a tener en cuenta a la hora de crear un mockup para cualquier tipo de proyecto.
1. Evaluar los objetivos de la empresa o del cliente
En primer lugar, debes considerar que, para construir un mockup, tendrás que definir de la forma más clara posible los objetivos de la empresa o del cliente que te encarga el proyecto. En otras palabras, evaluar cuáles son los fines del diseño y qué se desea transmitir a través del mismo.
2. Investigar diseños similares y competencia
En segundo lugar, tendrás que buscar y analizar qué otros diseños o proyectos similares al que te han encomendado, se han hecho anteriormente. Más aún, deberás estudiar sus características y prestar especial atención tanto a sus puntos débiles como a los fuertes, para crear así, un mockup gráfico o de web único y mejor que los de la competencia.
Ahora bien, teniendo en cuenta estos dos puntos claves pasaremos a explicarte cómo hacer un mockup, dependiendo del diseño que quieras crear y los programas que te conviene usar 😉.
Como hacer un mockup web
Comenzaremos explicándote cómo hacer un mockup para una página web o una plataforma 💻.
- Antes que nada, crearás la arquitectura de tu plataforma en donde queden bien definidas tus categorías y páginas web. Desde ya, esto lo harás en base al contenido que quiere comunicar tu cliente.
- Una vez definida la estructura del sitio web, pasarás a establecer las partes comunes del mismo, es decir, el pie de página, la barra lateral y la cabecera.
- Luego, definirás cada uno de los modelos de página que deberías crear, tales como la página de inicio, términos y condiciones, sobre nosotros, etc.
- Ya habiendo definido cada una de las páginas web del sitio, pasarás a construir sus maquetas de contenido digital. Para ello, evaluarás en detalle el objetivo de cada una de ellas, es decir, lo que buscan transmitir, para luego, definir así, su estructura final.
Cabe destacar que, en esta etapa, deberás prestar especial atención a la experiencia del usuario. En otras palabras, tendrás que analizar qué información buscará primero la audiencia y, si se trata de una tienda e-commerce, qué dudás tratará de despejar primero el consumidor, antes de concretar la compra.
De todos modos, si tienes dudas sobre este último punto, te recomendamos que realices nuestro curso online de experiencia del usuario.
- ¡Ya casi tienes listo tu mockup para sitio web! Solo te falta definir los colores de tu sitio, la tipografía, la imagen principal, el logo de la empresa y todo lo que incluye el diseño final de la plataforma.
- ¡Listo! 🤩 ¡Ya tienes tu mockup web!
A continuación, te dejamos un pequeño listado con algunas de las herramientas disponibles para crear la maqueta de un sitio web:

Imagen: Freepik

Imagen: Mockupworld.com
Cómo hacer un mockup en Photoshop
Crear mockups o fotomontajes en Photoshop será la solución ideal para tus diseños publicitarios o editoriales. Recuerda que, el mismo es un software de pago. Sin embargo, a la hora de llevar a cabo tus diseños, este programa te estará prometiendo la calidad que tanto tú como tu cliente esperan.
Dicho esto, a continuación, te contaremos paso por paso cómo crear un mockup en este editor de fotografía e imágen 📷.
- Primero, tendrás que descargar en Lightroom la imagen de la cual partirás para realizar tu mockup. La misma puedes obtenerla desde un banco de imágenes o, simplemente, utilizando una fotografía que tengas almacenada en tu móvil u ordenador.
- Una vez que cuentes con tu imagen descargada en Lightroom, podrás corregir, ahí mismo, cualquier imperfección mediante la herramienta “Stop Removal Tool”, así como también, modificar las luces y las sombras que sean necesarias.
- Luego, pasarás a mejorar el ruido de la imagen, lo cual permitirá que tu mockup luzca más realista. Para ello, usarás las herramientas “Sharpening Panel” y “Noise Reduction Panel”.
- Cuando ya cuentes con tu imagen editada en Lightroom, tendrás que exportar la misma a Photoshop, para continuar con tu diseño mockup.
- Una vez que transfieres tu imagen de Lightroom a Photoshop, comenzarás a realizar con ella tu mockup. Presiona Ctrl + t para ajustar mejor tu diseño y trabajar más cómodo.
- Ok, llegó el momento de crear tu mockup en Photoshop. Para ello, te recomendamos que, primero, le des opacidad a la imagen que estás diseñando para que puedas ver mejor lo que estás haciendo.
- Luego, irás creando perspectiva haciendo click en los vértices, procurando, a su vez, que la imagen de la capa superior continúe bien adaptada a la imagen de fondo. Aunque no lo creas, aquí, ya estás dándole forma a tu objeto inteligente, y así, al mockup en su totalidad.
- A continuación, deberás guardar tu objeto inteligente en un archivo, para luego abrirlo y seguirlo editando. Para ello, haz click en el recuadro miniatura del mismo y guárdalo en un nuevo archivo de diseño.
- Vuelve a la interfaz de Photoshop, en donde tienes tu imagen previamente editada en Lightroom y tu objeto inteligente. Ambos deberán estar bien adaptados al diseño final que buscas. Este fotomontaje que observas en la pantalla es tu mockup.
- Finalmente, aplica sobre tu mockup los efectos de sombras e iluminación que hagan falta, sin olvidar, además, otros efectos especiales y modos de fusión; dos factores cruciales a la hora de diseñar un mockup en Photoshop.
- ¡Perfecto! Ya has aprendido cómo hacer un mockup en Photoshop 🤩.

Imagen: visualbitstudio.com

Imagen: visualbitstudio.com

Imagen: visualbitstudio.com
Cómo hacer un mockup online gratis
Por otro lado, si no te llevas muy bien con Photoshop y lo que quieres es crear mockups gratis en la web 💻, entonces, en ese caso, cuentas con varias clases de softwares, los cuales podrás elegir de acuerdo al estilo de mockup que necesitas diseñar. Sin embargo, deberás considerar que, si bien son programas gratuitos, la mayoría cuenta con otra versión de pago, la cual tiene acceso a distintas herramientas y otras funcionalidades.
Dicho esto, pasaremos a darte una lista de algunos de los generadores gratuitos de mockups sobre los cuales estamos hablando:
- Smartmockups.
- Renderforest.
- Placeit.
- MockFlow.
- ArtboardStudio.
- ShotSnapp.
- MockuuupStudio.
- Threed.io (herramienta especializada en mockups 3D)
- Adazin (ideal para crear mockups para libros, revistas y publicidad)
- Bookinmotion (solo para diseñar mockups para libros)
- Invision.

Imagen: Freepik

Imagen: shillingtoneducation.com
En definitiva, si eres un diseñador gráfico o de web y quieres aportarle un valor agregado a tus diseños y a tu empresa, es de suma importancia que aprendas cómo hacer un mockup efectivo y de calidad para cada uno de tus proyectos 🧩. Así, estarás obteniendo mayor productividad en tus trabajos y clientes, quienes estarán mucho más satisfechos 😎. Y bien, ¿qué esperas para crear tu próximo mockup?