Saber cómo instalar Bootstrap en Angular es un paso obligatorio para tener una página web de excelente calidad. Básicamente, Bootstrap es un Framework Content Marketing, también conocido como Framework de gestión de contenido, que fue desarrollado por Twitter en 2010 para estandarizar las herramientas de la compañía.
Por eso, instalar Bootstrap en Angular es muy recomendable para ahorrar tiempo al codificar, ya que combina el potencial de los lenguajes de programación más usados, como CSS, JavaScript (JS) o JQuery, con el objetivo de estilizar los elementos de tus páginas HTML.
Sergio Agamez Negrete, desarrollador web y profesor del curso online de Bootstrap desde cero: construye sitios web responsive, refuerza esta información afirmando lo siguiente: “Bootstrap es el framework más popular de todo el mundo que tiene códigos CSS y JavaScript, y a través de él se puede adquirir el conocimiento para realizar cualquier sitio web de una manera más simple”.
Según las estadísticas del sitio web de W3Techs, Bootstrap ocupa el segundo lugar del framework de JavaScript más utilizado, con un 20,6% de los sitios web que utilizan dicha tecnología y, en la actualidad, es una de las alternativas más populares a la hora de desarrollar páginas web y aplicaciones front-end receptivas.
Para optimizar tu flujo de trabajo a la hora de programar un nuevo software, en este artículo te explicaremos cómo instalar Bootstrap en Angular en sus diferentes versiones y cuál es su importancia. Así que ¡alista tu computadora y aprende a importar Bootstrap en Angular fácilmente!
1. Crea un proyecto Angular
El primer paso de cómo instalar Bootstrap en Angular es crear un proyecto Angular y ejecutar los siguientes pasos:
-
Coloca “y” para crear un archivo que se encargará de rutear las páginas.
-
Luego, elige la hoja de estilos que quieres ocupar y presiona en “Enter”.
-
Das clic en “ng serve” y te debería aparecer la nueva pantalla de inicio de Angular.
2. Instala Bootstrap en Angular
Al instalar Bootstrap en Angular, podrás utilizar la última versión de este framework, que ya no tiene la dependencia obligatoria del jQuery. El framework Bootstrap está relacionado con Angular, porque es un framework de JavaScript, especializado en el desarrollo de aplicaciones web y para dispositivos móviles.
Métodos de instalación de Bootstrap en Angular
Una vez creado el proyecto en Angular, el siguiente paso es conocer las diferentes formas de integrar Bootstrap en Angular para diseñar aplicaciones web de manera óptima. Eso sí, es importante tener un conocimiento básico de los lenguajes HTML, JavaScript y TypeScript para poder ejecutar los códigos sin inconvenientes.
Dicho esto, a continuación, te mostraremos los métodos para instalar Bootstrap en Angular. ¡Toma nota y empieza a diseñar aplicaciones y páginas web únicas!
1. Agregar Bootstrap en Angular usando “NPM”
Bien, iniciemos con el primer método de cómo instalar Bootstrap en Angular a través de “NPM”. Regresa a tu interfaz de línea de comandos y agrega las dependencias necesarias para añadir Bootstrap en Angular desde el “NPM” y en tu consola tipea lo siguiente:
-
npm install bootstrap jquery @popperjs/core
Estos comandos te permitirán tener las dependencias del Bootstrap, jQuery y el popperjs/core, las cuales son necesarias para darle un mejor potencial al funcionamiento del framework. Luego, en el archivo “angular.json” deberás poner las siguientes instrucciones en los objetos “styles” y “scripts”:
-
"styles": [
-
"node_modules/bootstrap/dist/css/bootstrap.min.css",
-
"src/styles.scss"
-
],
-
"scripts": [
-
"node_modules/jquery/dist/jquery.min.js",
-
"node_modules/@popperjs/core/dist/umd/popper.min.js",
-
"node_modules/bootstrap/dist/js/bootstrap.min.js"
-
]
Esta dependencia también añadirá el paquete de Bootstrap package.json y, por otro lado, los recursos de Bootstrap se instalarán en la carpeta node_modules/bootstrap. Simplemente, deberás indicarle a Angular dónde encontrarlos para completar la instalación de Bootstrap en Angular.
 Fuente: Pexels
Fuente: Pexels
2. Agregar Bootstrap en Angular usando angular.json
Abre el archivo angular.json al crear tu proyecto Angular e incluye los siguientes códigos:
-
node_modules/bootstrap/dist/css/bootstrap.css en la matriz de proyectos->arquitecto->construir->estilos,
-
node_modules/bootstrap/dist/js/bootstrap.js en la matriz de proyectos->arquitecto->construir->scripts,
-
node_modules/bootstrap/dist/js/bootstrap.js en la matriz de proyectos->arquitecto->construir->scripts,
 Fuente: Pexels
Fuente: Pexels
3. Agregar Bootstrap en Angular usando index.html
Otra forma de integrar Bootstrap en Angular de node_modules/bootstrap es usando el archivo index.html. Simplemente, abre el archivo src/index.html y añade las siguientes etiquetas:
-
Una etiqueta <link> para agregar el archivo bootstrap.css en la sección <head>,
-
Una etiqueta <script> para agregar el archivo jquery.js antes de la etiqueta de cierre </body>,
-
Una etiqueta <script> para agregar el archivo bootstrap.js antes de la etiqueta </body>.
 Fuente: Pexels
Fuente: Pexels
4. Agregar Bootstrap en Angular usando styles.css
También puedes usar el archivo styles.css para agregar el archivo CSS de Bootstrap en Angular. Una vez más, abre el archivo src/styles.css de tu proyecto Angular e importa el archivo bootstrap.css de la siguiente manera:
-
@import "~bootstrap/dist/css/bootstrap.css"
Esto reemplaza los modos anteriores de cómo instalar Bootstrap en Angular, por lo que no necesitas agregar el archivo a la matriz de estilos del archivo angular.json o al archivo index.html. Ten en cuenta que los archivos JavaScript se pueden agregar usando la matriz de scripts o la etiqueta <script> como los métodos anteriores.
 Fuente: Pexels
Fuente: Pexels
5. Agregar Bootstrap en Angular usando ng-bootstrap y ngx-bootstrap
Bootstrap depende de las bibliotecas jQuery y popper.js, y si no las incluyes al crear un proyecto Angular, los componentes de Bootstrap que dependen de JavaScript no funcionarán.
¿Por qué no incluir estas librerías? Para Angular, es mejor evitar el uso de bibliotecas que manipulan directamente el DOM (como jQuery) y dejar que Angular se encargue de eso.
Ahora, ¿qué sucede si necesitas las funciones completas de Bootstrap sin las bibliotecas de JavaScript? Una mejor manera es usar bibliotecas de componentes creadas para que Bootstrap funcione sin problemas con Angular, como ng-bootstrap y ngx-bootstrap. Sigue estos pasos:
-
Para importar Bootstrap en Angular con este método, primero deberás instalar la biblioteca desde “NPM” usando el siguiente comando: $ npm instalar @ng-bootstrap/ng-bootstrap.
-
Una vez que termine la instalación, deberás importar el módulo principal: importar {NgbModule} desde '@ng-bootstrap/ng-bootstrap';
-
A continuación, deberás agregar el módulo que importaste en el módulo raíz de tu aplicación de la siguiente manera: importar {NgbModule} desde '@ng-bootstrap/ng-bootstrap'; @NgModule({ declaraciones: [/*...*/], importaciones: [/*...*/, NgbModule.forRoot()], /*...*/}) clase de exportación AppModule {}.
-
Ten en cuenta que ng-bootstrap requiere que el archivo CSS de Bootstrap esté presente. Puedes agregarlo en la matriz de estilos del archivo angular.json de la siguiente manera: "estilos": [ "estilos.css", "../node_modules/bootstrap/dist/css/bootstrap.
-
Ahora, puedes usar Bootstrap en Angular. También puedes usar la biblioteca ngx-bootstrap. Simplemente, regresa al terminal, asegúrate de estar dentro de tu proyecto Angular y, luego, ejecuta el siguiente comando para instalar ngx-bootstrap: $ npm install ngx-bootstrap.
 Fuente: Pexels
Fuente: Pexels
6. Agregar Bootstrap en Angular usando Schematics
Gracias al nuevo comando "ng add" agregado en Angular 7+, tienes una nueva forma más simple y fácil de instalar Bootstrap en Angular sin usar el comando "npm install" para añadir las dependencias requeridas o agregar configuraciones.
Simplemente, puedes ejecutar el siguiente comando para agregar ng-bootstrap:
-
$ ng agregar @ ng-bootstrap/schematics
¡Listo! Ahora tienes soporte para una variedad de componentes y estilos de Bootstrap sin realizar una configuración adicional. Asimismo, no necesitas jQuery, ya que estás usando "ng-bootstrap".
Como ves, instalar Bootstrap en Angular es sencillo y mejorará la presentación de todas tus páginas web. Además, descubrir qué es Bootstrap te permitirá desarrollar proyectos más eficientes y versátiles con diferentes lenguajes de programación.
3. Verifica la instalación del Bootstrap
Para comprobar que hiciste un buen procedimiento al instalar Bootstrap en Angular, debes ir al archivo “app.componente.html” y eliminar todo el contenido que tiene la hoja.
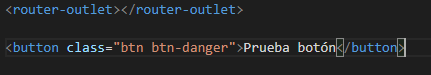
Ahí añades el tag button con la clase: “btn btn-danger”, el cual agregará un botón de color rojo con el nombre “Prueba botón”, esto debes hacerlo debajo del <router-outlet></router-outlet>, quedando de la siguiente forma:

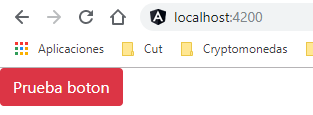
Para constatar que se ha instalado correctamente Bootstrap en Angular, al iniciar el servidor con un “ng serve”, el resultado se debería ver así:

¿Por qué instalar Bootstrap en Angular?
Definitivamente, instalar Bootstrap en Angular te facilitará tu vida como desarrollador web. A continuación, te contamos los beneficios del framework Bootstrap:
-
Sencillo de utilizar: gracias al sistema GRID, el creador puede hacer un diseño por medio de 12 columnas para insertar el contenido.
-
Código corto: pese a la cantidad de elementos que ofrece Bootstrap, la herramienta tiene un código corto. Al instalar Bootstrap en Angular simplemente debes vincular la clase al elemento en el que quieres aplicar el recurso. Su uso elimina la necesidad de escribir muchas líneas de código y también contribuye a reducir el tamaño de los archivos, lo que hace que la página cargue más rápido.
-
Una comunidad de desarrolladores activa: el framework Bootstrap sigue siendo de código abierto y tiene una comunidad muy activa que colabora con las actualizaciones, da consejos y comenta las últimas noticias.
-
Proporciona interactividad en tu página: ofrece componentes que facilitan la comunicación con el usuario: menús de navegación, controles de página, barras de progreso, entre otros.
-
Te permite la creación de sitios web y apps adaptables a cualquier tipo de dispositivo, lo que facilita la construcción de responsive template para dispositivos móviles e igualmente funcionales en tablets o computadores. Incluso, las imágenes se adaptan de manera automática a la pantalla del dispositivo.
-
Al instalar Bootstrap en Angular, encontrarás un soporte extraordinario con HTML5 y CC3. Con él, los usuarios ganarán una gran flexibilidad, y obtendrán unos resultados excelentes.
 Fuente: Pexels
Fuente: Pexels
Como puedes ver, aprender cómo instalar Bootstrap en Angular te permitirá obtener una gran cantidad de componentes dinámicos que pueden mejorar la interacción y la comunicación con el usuario de tu página web, como las alertas, los carruseles y la barra de navegación.
No es ningún secreto que Angular se posiciona como uno de las mejores plataformas de desarrollo web contemporáneo, ya que brinda a los programadores web un método unificado para diseñar páginas web y compartir código, así como la capacidad de crear aplicaciones para cualquier objetivo de implementación, ya sea en versión de escritorio o en versión móvil.
Tanto Angular como Bootstrap son marcos muy populares para crear aplicaciones del lado del cliente en el caso de Angular, o diseñar y proporcionar componentes para crear interfaces de usuario profesionales en el caso de Bootstrap. Por eso, es tan importante aprender cómo usar Bootstrap en Angular para sacarle el máximo provecho a ambas herramientas.
¿Quieres dominar conceptos y técnicas efectivas para desarrollar tus propios software? Explora nuestros cursos online de desarrollo web y mobile y conoce sobre Hosting y operadores de cadena de texto, incluida la maquetación y aplicación de estilos al sitio web. Al finalizar nuestras clases, serás capaz de elaborar un sitio web o una app en pocos minutos.
¡Nos vemos en la próxima!