A simple vista, la programación web puede parecer difícil, pero descubrir qué es Bootstrap es uno de los primeros pasos para hacer una carrera de programador exitosa, evitando las complicaciones que surgen día a día a causa de los códigos extensos y difíciles de recordar.
De hecho, después de entender qué es Bootstrap, no solo ahorrarás tiempo al programar, sino también podrás desarrollar proyectos más eficientes y versátiles para armar un portafolio que te ayude a destacar en la industria.
Así que, si recién estás empezando en el mundo de la programación web, es necesario que conozcas en qué consiste Bootstrap. Para ayudarte con ello, hoy te contaremos todo lo esencial: qué es Bootstrap, para qué sirve, cuáles son sus características y cómo usarlo.
¡Sigue leyendo!
¿Qué es un framework?
Antes de definir qué es Bootstrap, debemos comprender qué es un framework, puesto que ambos conceptos están estrechamente relacionados.
Para explicarlo de manera sencilla, podemos decir que un framework es una colección de archivos HTML, CSS y JavaScript, los cuales contienen diversos códigos que puedes utilizar para elaborar un sitio web de forma práctica en menor tiempo.
Entonces, ¿qué es un framework? Bien puede ser considerado como un lienzo que simplifica el trabajo de un programador web. Pero, ¿cómo hace eso posible?
A continuación, te describimos por qué usar un framework es tu mejor alternativa.
1. No tienes que repetir los códigos una y otra vez
Para entender qué es un framework web y por qué te conviene usarlo, debes saber que esta herramienta hace más fácil la redacción de los códigos de programación, pues evita tener que repetir los mismos códigos una y otra vez.
Como explica el portal de Orix Systems, empresa española de desarrollo de páginas web, la mayoría de proyectos tienen partes comunes que son necesarias como el acceso a base de datos y la validación de formularios o seguridad, las cuales se deben digitar varias veces a lo largo de toda la programación.
Para no tener que gastar tiempo en ello, un framework simplifica esta tarea.
2. Te simplifica el trabajo
El tiempo vale oro y eso es una realidad cuando utilizas un framework, ya que te sirve para escribir código de una manera más sencilla. Así, podrás trabajar con más productividad e, incluso, minimizar tus horas de trabajo.
Entonces, ¿para qué sirve un framework? Orix Systems afirma lo siguiente: “desarrollar una aplicación con un framework nos permite hacerlo más rápido, más limpio y más seguro”.
3. Hace posible el diseño de tareas más avanzadas
Otro de los aspectos que seguramente te convencerá de usar un framework es todo lo que vas a poder lograr. Al automatizar procesos, vas a hacer las cosas de una manera más fácil y segura, así que, poco a poco, te animaras a añadir tareas más especializadas.
De este modo, irás aumentando el conocimiento que tienes con respecto a la programación web y te convertirás en un experto en poco tiempo.
 Imagen: Pexels
Imagen: Pexels
Ahora que ya sabes qué es un framework, vamos a explicarte qué es Bootstrap y por qué decimos que se relaciona con este concepto.
¿Qué es Bootstrap?
Bootstrap es una herramienta desarrollada por Twitter en 2010 bajo el nombre “Twitter Blueprint” para mejorar sus procesos de programación. Al año siguiente, se transformó en código abierto y cambió de nombre a Bootstrap.
Pero, ¿en qué consiste Bootstrap? De acuerdo a la página de Dinahosting, plataforma de alojamiento web, Bootstrap es un “framework diseñado para agilizar y disminuir los tiempos de creación de las páginas web”.
Sergio Agamez, profesor del curso de Bootstrap desde cero, refuerza esta información afirmando lo siguiente: “Bootstrap tiene códigos CSS y Javascript que se pueden reutilizar para desarrollar cualquier sitio web de una forma más simple”.
El experto agrega que Bootstrap es el “framework más famoso del mundo, pues lo utilizan usuarios de todo tipo”. Al ser considerada una biblioteca multiplataforma muy popular, empresas digitales como Spotify, Twitter y Linkedin la utilizan para programar.
De hecho, muchísimas páginas webs a las que ingresas diariamente están creadas con Bootstrap, pues simplifica en gran medida los procesos de programación.
Por otra parte, es importante tener en cuenta también que Bootstrap es ideal para estilizar los elementos de HTML, lo cual facilita la construcción de páginas web responsivas, es decir, que están adaptadas para la web y sitios móviles. Así que, si estás aprendiendo cómo hacer páginas responsive, conocer qué es Bootstrap sin duda te ayudará.
Recuerda que, hoy en día, muchísimas personas ingresan a las páginas webs desde dispositivos móviles; por lo tanto, es muy importante desarrollar portales que sean amigables tanto con una computadora de escritorio como con un celular o una tablet.

Imagen: Bootstrap
¿Cuáles son las características de Bootstrap?
Para descubrir qué es Bootstrap a profundidad, no podemos dejar de mencionar los elementos que hacen de este framework el más popular del mundo. Así que, en este apartado, te mostraremos cuáles son las principales características de Bootstrap que han encantado a los programadores web.
Luego de leerlas, seguramente estarás convencido de que Bootstrap es un framework esencial para desarrollar tus actividades diarias en programación.
1. Iconos
Para hacer tu página web lo más amigable posible, necesitas símbolos que le permitan a las personas acceder a determinadas opciones de forma sencilla. Felizmente, una de las características de Bootstrap es que incluye una amplia biblioteca de íconos, los cuales se dividen en los siguientes grupos:
- Glyphicons: 250 íconos basados en vectores para que utilices en la programación de tu página web de forma gratuita, aunque puedes comprar más si deseas.
- Ionicons: una fuente con 601 iconos de Ionic Framework; todos son gratis y de código abierto.
- Font Awesome: 585 íconos gratuitos que destacan por una colección muy útil de símbolos para redes sociales.
- Octicons: íconos orientados a GitHub (una plataforma de desarrollo colaborativo).
![]() Imagen: Glyphicons
Imagen: Glyphicons
2. Tablas
Otra de las características principales de Bootstrap es que te permite crear tablas de forma sencilla. De hecho, para crear una tabla responsive solo debes añadir un código muy básico con la clase table: <table class="table table-responsive">.
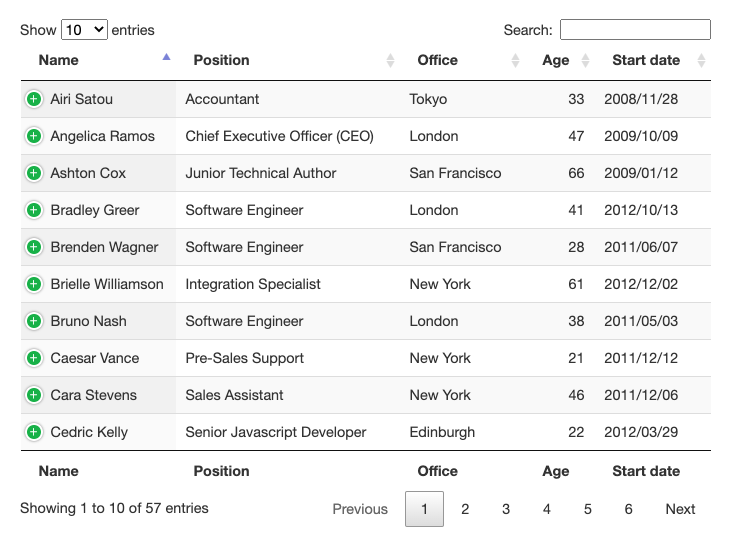
Sin embargo, también existen componentes que te permitirán llevar la elaboración de tablas en Bootstrap al siguiente nivel para darles muchas más particularidades. Uno de ellos es DataTables, que funciona como un plugin para librería Javascript jQuery.
Esta herramienta gratuita te permitirá crear tablas dinámicas con controles de interacción avanzados como paginación, búsqueda instantánea y ordenación multi-columna, como los que puedes ver en este ejemplo:
 Imagen: DataTables
Imagen: DataTables
3. Botones
Para que una interfaz guíe con éxito al usuario, necesita botones óptimos correctamente implementados dentro de la página web. Pero, ¿por qué usar Bootstrap para lograr ello?
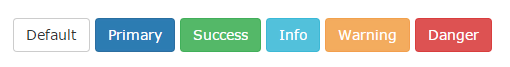
Muy simple: al usar este framework podrás añadir los botones usando nada más que este código: <button>, <a>, <input>. Además, los botones de Bootstrap cuentan con 7 colores y 3 tamaños pre-diseñados. Combinar estos tamaños y colores es de gran ayuda para generar una estructura visual en tu proyecto.
 Imagen: Bootstrap
Imagen: Bootstrap
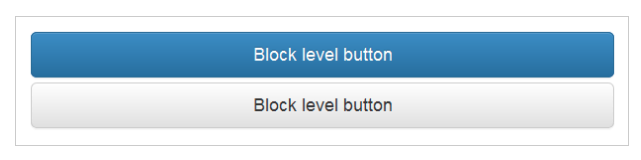
También, puedes agregar de forma muy sencilla botones en Bootstrap de tipo bloque agregando la clase .btn-block. Aquí te mostramos un ejemplo de cómo se vería ese tipo de botón:
 Imagen: Bootstrap
Imagen: Bootstrap
3.1. Codeply
Por otro lado, si buscas botones distintos y quieres jugar un poco más con las características de Bootstrap, Codeply es una gran vía.
Antes conocida como Bootply, este repositorio de código te ayudará a encontrar más de 1000 snippets de todo tipo (botones, paginación, mapas de Googles, etc). Solo debes registrarte de forma gratuita para acceder a su editor visual y descubrir distintos códigos.
4. Esquemas de color
Siguiendo con las características de Bootstrap, debes saber que este framework te ayudará a personalizar ampliamente tu página web con los esquemas de color que tiene disponibles.
En seguida, te contamos cuáles son los recursos de Bootstrap que te pueden ayudar con esta tarea.
4.1. Lavish
Con Lavish, puedes subir una imagen cuyos colores te gusten y, automáticamente, recibirás un esquema de color para implementar a tu página web.
Este es uno de los componentes de Bootstrap más importantes, ya que el color hará que tu interfaz capture mejor la atención del usuario.
4.2. PaintStrap
Un camino más rápido para editar por completo los colores de tu página web es con un tema. Para eso, la herramienta PaintStrat es muy eficaz, ya que te permite generar temas gratis con el esquema de color de Adobe Color CC.
Solo debes descargar los archivos CSS y sustituirlos por los componentes de Bootstrap para utilizar el tema de tu predilección.
 Imagen: Pexels
Imagen: Pexels
5. Imágenes
Finalmente, otra de las características de Bootstrap es que te permite seleccionar las imágenes que desees para complementar tu sitio web. Antes de ponerte a buscar fotografías increíbles o armar un collage, debemos decirte que, para escoger una, primero debes analizar muy bien que la imagen sea lo más responsive posible.
Como explica el blog de Go Daddy, varios usuarios suelen elegir imágenes muy grandes que comprometen la carga de la página web, especialmente en dispositivos móviles. Así que, “si quieres que una imagen con una resolución excesiva se visualice en dispositivos móviles, es tan simple como hacer uso de los media queries de CSS3”, explica el portal.
 Imagen: Pexels
Imagen: Pexels
¿Para qué sirve Bootstrap?
Ahora bien, después de comprender qué es Bootstrap y cuáles son sus principales características, es claro que este framework va a contribuir en gran medida a tus próximos proyectos de programación.
De acuerdo al reconocido programador web y diseñador Raúl Moreira, esta herramienta “cubre la gran mayoría de necesidades que plantea un sitio web adaptable a dispositivos y tamaños de pantalla: rejilla, tipografía, formularios, sliders, elementos CSS, componentes y plugins de JavaScript”.
Bootstrap es un framework que te brinda un lienzo para empezar a programar y las estructuras para editar, pero tú decides cómo vas a modificar tu página web con más de una docena de componentes construidos para proporcionar la iconografía, menús desplegables, grupos de entrada, navegación, alertas, entre otras opciones.
Entonces, ¿por qué usar Bootstrap? Se podría decir que su principal propósito es crear sitios que se adapten a dispositivos móviles, tablets y/o desktop sin ningún problema. Además, proporciona componentes para que el usuario pueda navegar de forma más sencilla por la página.
Aprender cómo usar Bootstrap es esencial para ganar experiencia en distintos ámbitos de la industria, pero, sobre todo, para crear un portafolio de páginas web que te permita destacar frente a los otros profesionales del área.
Pues, tal como nos comenta el profesor Sergio Agamez, “Bootstrap nos permite ganar las habilidades necesarias para desempeñarnos como programadores en alguna empresa o de forma independiente, pues nos brinda el conocimiento para desarrollar cualquier sitio web”.
 Imagen: Pexels
Imagen: Pexels
¿Cómo funciona Bootstrap?
Para este punto, ya sabes qué es Bootstrap y en qué consiste este framework, es decir, para que te puede ser útil. Así que, solo nos queda explicar cómo usar Bootstrap para que puedas empezar a programar en el acto.
De hecho, el proceso es bastante simple; sigue estos pasos para instalar Bootstrap en tu computadora. ¡Manos a la obra!
1. Descarga Bootstrap
Primero, debes descargar Bootstrap desde la página oficial del framework, esto se puede realizar de forma gratuita. Aquí encontrarás el código compilado listo para usar para Bootstrap v4.3.1 (la última versión), para así incluirla fácilmente en tu proyecto.
¿Qué incluye ese archivo?
- Paquetes CSS compilados y minimizados.
- Complementos JavaScript compilados y minificados.
Ojo: esto no incluye documentación, archivos de origen ni ninguna dependencia opcional de JavaScript (jQuery y Popper.js).
2. Realiza las configuraciones importantes
Bootstrap utiliza configuraciones globales importantes que debes tener en cuenta si vas a utilizarlo. Por ejemplo, utiliza el lenguaje HTML5, que se trata de la última versión que existe de HTML. Por lo tanto, debes adecuar los componentes de Bootstrap a tus necesidades.
¡Listo! Una vez que termines con las configuraciones que van acorde a tu proyecto, puedes empezar a programar. Si quieres un poco más de ayuda para realizar este proceso, no dudes en inscribirte en el curso de Bootstrap desde cero.
Finalmente, lo primero que queremos enfatizar es que Bootstrap no es un programa para diseñar páginas webs, tampoco es lo mismo que un Content Management System. Por ejemplo, entre los usos de WordPress está gestionar el contenido y, al mismo tiempo, desarrollar el diseño, pero, para intervenir el tema, justamente necesitas Bootstrap.
Esperamos que este artículo te haya permitido entender qué es Bootstrap y cuáles son sus componentes básicos para armar tu proyecto digital. No pierdas de vista que, hoy más que nunca, los usuarios ingresan desde dispositivos celulares la gran mayoría del tiempo, por lo que en tu estrategia no pueden faltar las características responsive.
Para asegurar el éxito, utiliza esta plantilla responsiva para página web y revisa nuestros cursos de desarrollo web para complementar tu aprendizaje más adelante.
¡Mucha suerte!