¿Has escuchado sobre Lazy Load y sus múltiples beneficios para un sitio web o una aplicación? ¿Tienes una página online, pero no sabes cómo optimizarla para que cargue rápido y no se “caiga” a cada rato? Probablemente, el gran problema de tu página web es que no está optimizada correctamente. ¿La solución? ¡Aplica Lazy Loading y asunto arreglado!
Si quieres que los visitantes de tu sitio web o de tu app interactúen con tu contenido y tengan una increíble experiencia de usuario, entonces debes conocer cómo usar Lazy Loading a la perfección.
Por eso, en esta nota te contaremos qué es Lazy Load y para qué sirve. Además, te explicaremos cómo funciona Lazy Loading y cómo optimizarlo adecuadamente para que los usuarios permanezcan en tu página web.
¿Qué es Lazy Load?
Cuando hablamos de Lazy Load, nos referimos básicamente a la carga diferida. Se trata de la práctica de retrasar la carga o inicialización de recursos hasta que realmente sean necesarios usarlos. Esta acción se realiza, principalmente, para mejorar el rendimiento de una página web o una aplicación y ahorrar recursos del sistema.
Un buen ejemplo de Lazy Load es cuando un usuario está navegando por una página web y está scrolleando, no es necesario que todas las imágenes carguen al 100%, lo más recomendable es realizar una carga progresiva (de forma diferida) solo cuando el usuario quiera ver los recursos.
En términos generales, podríamos decir que Lazy Load carga únicamente los recursos que son solicitados para el funcionamiento óptimo de una parte específica de una aplicación o página web. Entonces, a medida que el usuario o sistema lo necesiten, se cargarán los recursos de la aplicación que son requeridos en cada momento.
Herramienta de desarrollo web y de SEO
La famosa práctica de Lazy Load es muy común en el mundo del desarrollo de aplicaciones y resulta fundamental su implementación en el entorno web. Y, en el universo de las herramientas del desarrollo web, el uso de Lazy Load es muy importante para mejorar la experiencia de usuario (un punto vital para el cliente).
Un dato interesante es que, si implementas Lazy Load en WordPress, Blogger o en cualquier gestor de contenidos, esta acción se verá reflejada en la optimización web y el propio Google reconoce que usar la carga diferida proporciona mejores puntuaciones en PageSpeed Insights.
En resumen, Lazy Load aumenta la velocidad de carga, reduce el consumo de recursos innecesarios y, lo mejor de todo es que, Google lo tiene en cuenta para SEO. Esto último es vital para dar relevancia al posicionamiento en los motores de búsqueda.
Significado de Lazy Load en programación
¿Sabías que la palabra Lazy Load se incluye dentro de los términos más populares utilizados en los lenguajes de programación?
Es muy probable que cualquier programador sepa qué significa Lazy Load y la haya usado más de una vez en el desarrollo de algún tipo de diseño web o de una aplicación con un responsive template. Más adelante, te darás cuenta por qué (no queremos spoilearte).
Bueno, la palabra Lazy Load en programación hace referencia a todos los componentes que son creados, preparados e inicializados solamente cuando se les necesita.
Por ejemplo, si una empresa cuenta con una página web y quiere cargar 50 catálogos para que puedan estar disponibles online, esta ejecución no significa que los 50 catálogos se van a visualizar al mismo tiempo (sería algo muy pesado). Por lo tanto, aquí es donde entra en acción la función Lazy Loading. Se realiza una carga progresiva solo cuando se necesite ver un documento.
Lazy Loading vs. Eager Loading
Mientras que el Lazy Loading retrasa la inicialización de un recurso, el Eager Loading o la carga ansiosa inicializa un recurso tan pronto como se ejecuta el código. La carga ansiosa también implica la precarga de entidades relacionadas a las que hace referencia un recurso.
Por ejemplo, una secuencia de comandos PHP con una declaración de inclusión realiza una carga ansiosa. Tan pronto como se ejecuta, el Eager Loading atrae y carga los recursos incluidos.
La carga ansiosa es beneficiosa cuando existe la oportunidad o la necesidad de cargar recursos en segundo plano. Por ejemplo, algunos sitios web muestran una pantalla de "carga" y cargan todos los recursos necesarios para que se ejecute la página web. Este punto es importante para poder diferenciar entre Lazy Loading vs. Eager Loading.
 Fuente: Unsplash
Fuente: Unsplash
¿Para qué sirve Lazy Load?
La óptima implementación de Lazy Load tiene múltiples beneficios para un sitio web. Ahora, te contaremos para qué sirve esta práctica en 3 puntos claves:
-
Reducir el tiempo de carga inicial: la carga diferida (Lazy Load) de una página web o aplicación reduce el peso de sus recursos, lo que permite un tiempo de carga más rápido.
-
Conservar el ancho de banda: Lazy Load te permite conservar el ancho de banda al entregar solo el contenido solicitado por los usuarios.
-
Conservar recursos del sistema: Lazy Loading en informática conserva los recursos del servidor y del cliente, puesto que solo algunas de las imágenes serán ejecutadas cuando realmente se necesitan.
¿Cuándo usar Lazy Load?
Ahora que ya sabes qué es Lazy Load y para qué sirve, te contaremos por qué resulta tan relevante su implementación en el desarrollo web.
En la parte del cliente (front-end) resulta muy importante implementar una buena estrategia de Lazy Load, ya que, claramente, es inútil hacer llegar a los usuarios todas las funcionalidades de un sitio web, si realmente no las están usando.
Piensa en una aplicación web que tenga múltiples pantallas. ¿Ya la tienes en mente? ¡Perfecto! En cada pantalla se requiere una funcionalidad determinada; pero toma en cuenta que el usuario generalmente no visita todas las pantallas de una app. Es por este motivo, que es importante que entre en acción el Lazy Load cuando se quiere optimizar la carga de las páginas y su velocidad, ya que permite que el navegador solamente reciba los códigos o datos necesarios.
¿Y solo sirve para front-end? Lazy Load no solamente es importante de cara al cliente. En muchas ocasiones, la programación desde el servidor (back-end) también puede resultar beneficiada de las estrategias de Lazy Load.
Por ejemplo, cuando se realiza una consulta en la base de datos que usa un ORM (asignación objeto-relacional) potente, el Lazy Loading permite obtener datos de tablas relacionadas solamente en el momento que se necesitan y, esta acción, optimiza las consultas SQL.
Lazy Load en JavaScript
Sergio Agamez Negrete, desarrollador web y profesor del curso online de Fundamentos de JavaScript, explica qué es y cómo funciona Lazy Load en JavaScript:
"El evento Lazy Load en JavaScript es el que permite ejecutar un código o una función cuando se haya cargado complementa el elemento o el evento que le agregues. El evento Load te permite ejecutar un código cuando se haya cargado la ventana del navegador o totalmente una página. Entonces, puedes acceder a un objeto que ya viene por defecto en JavaScript como es el objeto Window. Y en el objeto Window puedes añadirle un Event Listener y decirle que va a ejecutar o va a tener un escuchador en el evento Load. Y en el momento en el que se haya cargado por completo la página se ejecutará el código.
¿Pero para qué funciona realmente esto en JavaScript? Con esto solucionamos el inconveniente de donde colocar el script. Si tomas un script, lo subes dentro de head y no colocas el evento Load, no funcionará el código (no lo leerá)".
Gracias a la aplicación de Lazy Load en JavaScript, se consigue que no se cargue todo el código de las aplicaciones, evitando enviar a los usuarios más código del necesario. Por otro lado, si no utilizas el framework de JavaScript, puedes utilizar un framework para Lazy Load como Angular o React.
Lazy Load con imágenes
Recuerda que usar Lazy Loading con imágenes es esencial para la correcta optimización y velocidad de carga de una página web. Para cargar las imágenes con Lazy Load tienes que utilizar un marcador de posición ligera y reemplazarlo con la imagen de tamaño real dentro del desplazamiento del sitio web.
Toma en cuenta estos enfoques técnicos para aplicar el Lazy Load con imágenes:
-
Etiquetas <img> online. Utiliza JavaScript para completar la etiqueta si la imagen está dentro de la ventana gráfica.
-
Controladores de eventos como desplazarse o cambiar el tamaño.
-
API de Intersection Observer.
-
Propiedad CSS background-imagen.
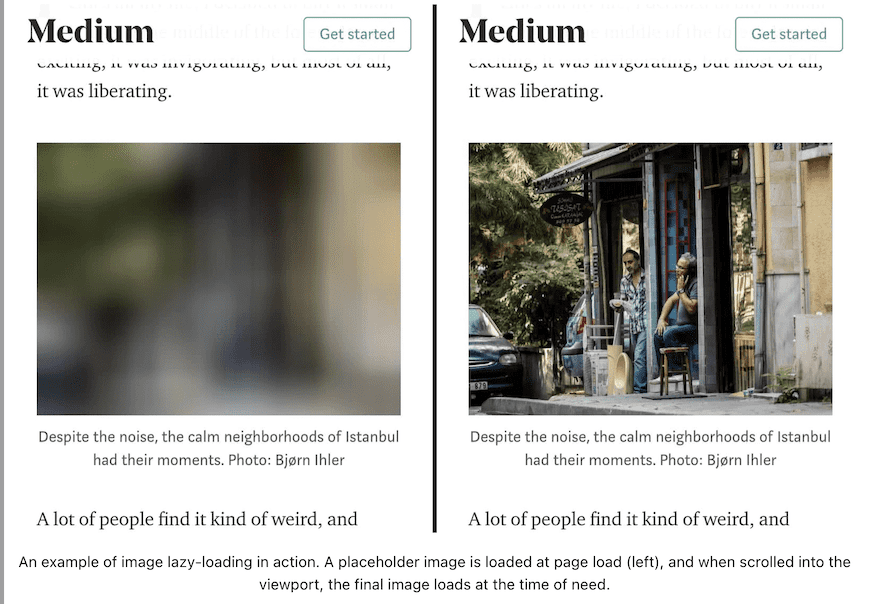
 Fuente: Medium
Fuente: Medium
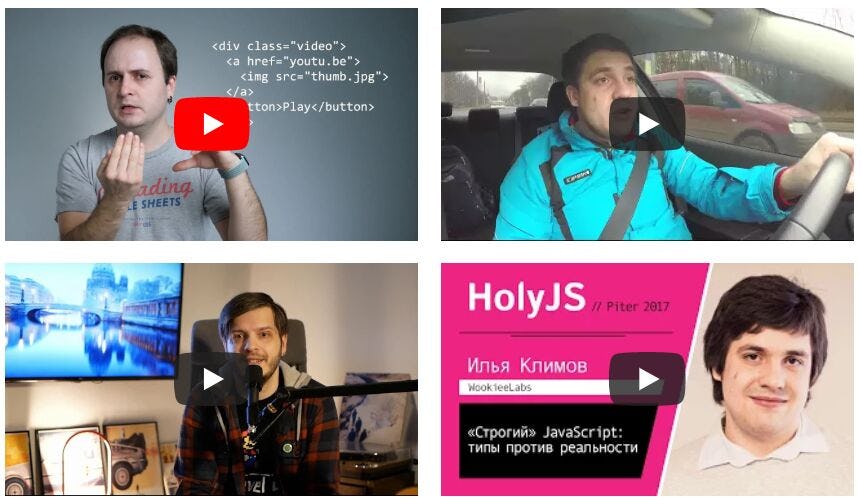
Lazy Load con videos
Para cargar de forma diferida utilizando Lazy Load con videos, puedes utilizar el atributo de precarga de la etiqueta de video HTML5.
¿Sabías que para los videos que se reproducen automáticamente Google Chrome proporciona una carga diferida? ¡Así es! En otros navegadores, será necesario cargar los siguientes atributos en la etiqueta del video:
<video autoplay muted loop playsinline width="xx" height="xx" poster="placeholder-image.jpg">
 Fuente: Vue Script
Fuente: Vue Script
¿Cómo hacer Lazy Load?
Para saber cómo hacer Lazy Load, debes tomar en cuenta que hay varias bibliotecas de código abierto que se pueden utilizar para implementar la carga diferida, estas incluyen lo siguiente:
-
Blazy.js: es una biblioteca de JavaScript liviana para imágenes de carga diferida y múltiples servicios, iframes, videos y otros recursos.
-
LazyLoad: es un script que carga imágenes automáticamente cuando ingresan a la ventana gráfica.
Dicho esto, te compartiremos algunos tips de cómo hacer Lazy Load correctamente en tu página web o aplicación. ¡Toma nota!
1. Aplica los métodos para hacer Lazy Load
Hay varios métodos para hacer e implementar la carga diferida en el código. La página web de seguridad de data Imperva, comparte los siguientes métodos:
-
Inicialización diferida en Lazy Load: este método establece los objetos en cero (nulo). Los datos del objeto se cargan cada vez que los invocan.
-
Proxy virtual: al acceder a un objeto, llama a un objeto virtual con la misma interfaz que el objeto real.
-
Fantasma (ghost): carga un objeto en estado parcial solo usando un ID (identificador).
-
Titular del valor: crea un objeto genérico que maneja el comportamiento de carga diferida. Este objeto aparece en lugar de los campos de datos de un objeto.
 Fuente: Shopify
Fuente: Shopify
2. Sigue las mejores prácticas de Lazy Load
Bien, también es importante que sepas cuáles son las mejores prácticas para implementar esta acción de la forma más óptima posible.
-
Aplica Lazy Load solo a los recursos de carga diferida que se muestran en la mitad inferior de la página o fuera de la ventana gráfica del usuario.
-
Ejecuta Lazy Loading solo a los objetos de carga diferida que no son necesarios para las operaciones iniciales o esenciales del sistema.
-
Decodifica con Lazy Load al cargar una imagen de forma diferida, utilizando el método decode () de JavaScript antes de insertarla en el DOM (Document Object Model). De lo contrario, las imágenes grandes pueden hacer que el navegador se cuelgue.
-
Revisa siempre los errores en caso de que la imagen o el objeto no carguen.
 Fuente: Pexels
Fuente: Pexels
3. Utiliza los marcadores de posición
¿Qué pasa si no hay forma de saber las dimensiones de una imagen? ¿O si la descarga de una imagen lleva mucho tiempo debido a su tamaño? Una alternativa de Lazy Loading podría ser utilizar un marcador de posición. Básicamente, se trata de un elemento que aparece en el contenedor hasta que se carga la imagen real.
Puedes elegir un marcador de posición genérico (imagen de baja calidad con un color fijo), un marcador de posición de color dominante (por ejemplo, Pinterest) o incluso un marcador de posición de imagen de baja calidad (versión borrosa del original, por ejemplo, Facebook o Medium).
El cambio podría lograrse configurando el atributo SRC para que apunte a un marcador de posición y, luego, cambiando su valor a la imagen original una vez que cumpla con los criterios de Lazy Loading.
Pero, hay algunos inconvenientes al aplicar este enfoque. En primer lugar, tienes que mantener al menos dos versiones de una imagen. En segundo lugar, es que la descarga de marcadores de posición todavía está presente en la carga de la página, pero la cantidad de datos es menor que la carga de los originales. Por último, las imágenes de marcador de posición más pequeñas podrían insertarse como direcciones URL de datos para ahorrar en las solicitudes de red.
Sin embargo, está claro que la transición del marcador de posición a la imagen real le da al usuario una idea de lo que aparecerá en la página web y, a su vez, mejora la percepción de Lazy Loading.
 Fuente: Pinterest
Fuente: Pinterest
4. Evita el reflujo de contenido
Cuando un recurso o un elemento específico aún no se ha descargado, el navegador no sabe el tamaño que ocupará. Entonces, el contenedor que lo encierra no tendría dimensiones si no lo especificas usando el Lazy Loading en CSS.
Una vez que se carga dicho elemento, el navegador lo colocará en la pantalla. Este cambio repentino en el diseño hace que otros elementos se muevan y provoque un reflujo. Esto no es solo una experiencia de usuario desagradable, sino también un posible problema de rendimiento.
Esto se puede evitar especificando la altura y/o el ancho del contenedor que lo encierra. Más tarde, cuando se carga el recurso, dado que el tamaño del contenedor ya está especificado y el elemento encaja perfectamente, el resto del contenido alrededor de ese contenedor no se mueve. ¡Así de simple es emplear el Lazy Load!
 Fuente: Pexels
Fuente: Pexels
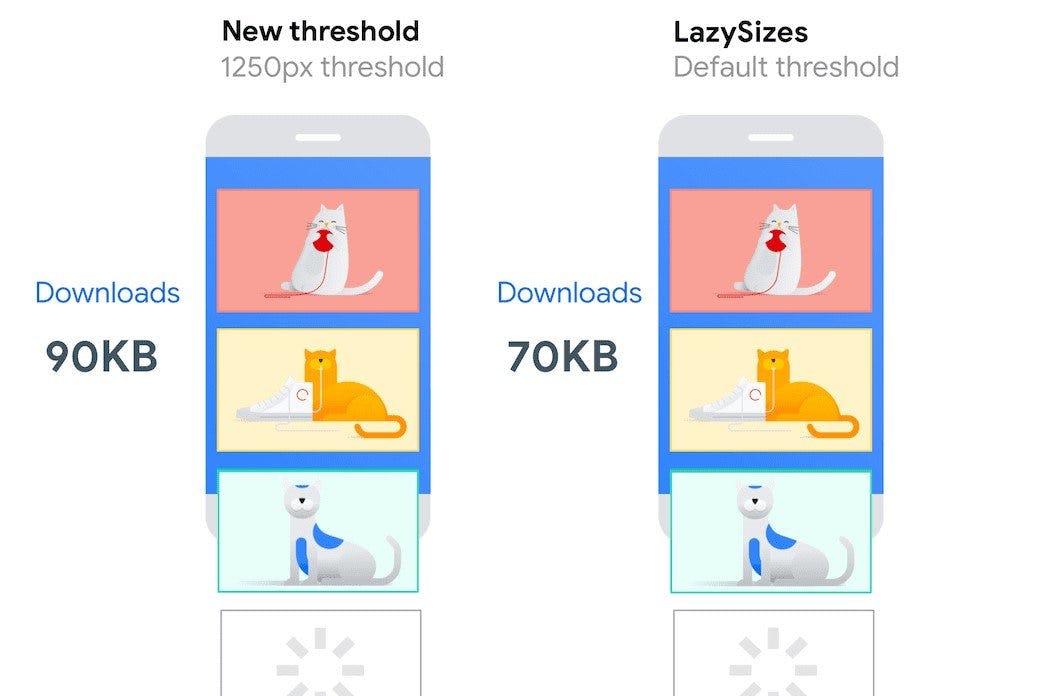
5. Configura los márgenes
Cuando la imagen ingresa a la ventana gráfica, los usuarios pueden desplazarse muy rápido por la página web y la imagen necesitará algún tiempo para cargarse y aparecer en la pantalla.
En lugar de cargar la imagen exactamente cuando ingresa a la ventana gráfica, se podrían agregar algunos márgenes aplicando Lazy Loading. Esto proporciona tiempo adicional, entre el activador de carga y la entrada real en la ventana gráfica, para que se carguen las imágenes.
Este margen también podría ajustarse dinámicamente según el dispositivo del usuario (usando las cadenas de agente de usuario) o incluso usando la API de información de red. Se podrían establecer márgenes más pequeños para los usuarios con una buena red y dispositivos de alto rendimiento, ya que pueden descargar, decodificar y procesar recursos más rápido que los usuarios con dispositivos de gama baja.
 Fuente: Pexels
Fuente: Pexels
6. Ten a la mano otras alternativas a JavaScript
Toda esta idea de carga diferida o Lazy Loading depende de que JavaScript esté habilitado y disponible en el navegador del usuario. Es probable que la mayoría de los usuarios tengan habilitado JavaScript, pero siempre es bueno planificar los casos en los que no lo esté.
Una opción es usar la etiqueta <noscript>. Además, como medida contra el seguimiento, la carga diferida nativa no se aplaza cuando JavaScript está habilitado. Esta es solo otra razón para deshacerse de la implementación nativa.
 Fuente: Pexels
Fuente: Pexels
7. Ejecuta el Lazy Loading solo cuando sea necesario
Como todo en la vida, es posible tener demasiado de algo bueno. El Lazy Load puede reducir la carga inicial de la página, pero también puede resultar en una mala experiencia de usuario si algunos recursos se posponen cuando no deberían.
Los recursos presentes en la ventana gráfica de la página web probablemente no deberían cargarse de forma diferida. Los dispositivos móviles y de escritorio tienen diferentes tamaños de pantalla e inicialmente se verá una cantidad diferente de recursos, lo que debe tenerse en cuenta.
Además, ¿cuál es el punto del Lazy Loading si una página web es demasiado pequeña y no hay nada para desplazarse?
 Fuente: Pexels
Fuente: Pexels
8. Prueba la carga diferida
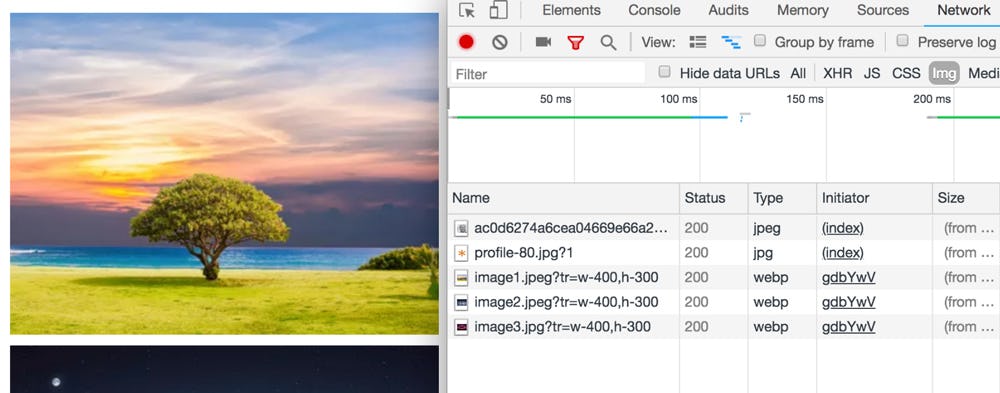
Una vez que hayas implementado el Lazy Loading, es probable que desees comprobar que funciona según lo previsto. La forma más sencilla es abrir las herramientas de desarrollo web en tu navegador.
Desde ahí, dirígete a Red > Imágenes. Cuando actualices la página web por primera vez, solo deberías ver las imágenes cargadas en la lista. Luego, a medida que comienzas a desplazarte hacia abajo, se activarán otras solicitudes de carga de imágenes.
También puedes notar los tiempos para la carga de imágenes e identificar problemas de carga de imágenes, si los hubiera, o problemas para activar la carga de imágenes.
Otra forma de saber si se está aplicando el Lazy Load correctamente es ejecutando el informe de auditoría de Google Chrome Lighthouse en tu página web después de haber implementado los cambios y, luego, buscar sugerencias en la sección "Imágenes fuera de pantalla".
 Fuente: CSS Tricks
Fuente: CSS Tricks
Pues bien, ¿estás dispuesto a aplicar el Lazy Load en tu sitio web o app? Estamos seguros que ahora conoces un poco más sobre cuáles son las mejores optimizaciones que puedes realizar para aumentar el tráfico en una página web y que, a partir de hoy, Lazy Load, se convierta en una herramienta esencial de optimización para tu contenido online.
¿Estás interesado en conocer más sobre la correcta implementación de recursos y estrategias de páginas web? Si la respuesta es sí, dale un vistazo a nuestros cursos online de desarrollo web y mobile que sumarán bastante en tu aprendizaje.
¡Nos vemos!