La demanda de creación de páginas web cada día va en aumento. Los empresarios lo saben y, por ello, los puestos de desarrollador web abarrotan las bolsas de trabajo, pues son un pilar para el marketing digital. Esto se traduce en saber aplicar las mejores herramientas de desarrollo web, las cuales cambian y se actualizan de manera constante.
Las empresas requieren páginas web que sean eficientes, rápidas y con un diseño atractivo que se acomoden a las necesidades de usuarios y de los clientes potenciales,
Hoy en día, debido a la pandemia, las exigencias por los sitios web han aumentado, ya que son la única alternativa para realizar compras. En pocas palabras, un desarrollador web tiene el trabajo de atrapar la atención del usuario y brindar una experiencia positiva durante su navegación.
En este artículo te enseñaremos las mejores herramientas de desarrollo web para construir un sitio web rápido, eficiente y atractivo, te explicaremos la diferencia entre diseño web y desarrollo web así como la importancia de aplicar las herramientas de desarrollo web para garantizar la correcta comunicación con los clientes y usuarios, aspecto clave para las empresas.
¿Empezamos?
Índice
- ¿Qué es el desarrollo web?
- Las 5 diferencias entre diseño web y desarrollo web
- Tipos de desarrollo web
- ¿Cuáles son las herramientas de desarrollo web?
- Herramientas de desarrollo web, commerce y la pandemia
- Recomendaciones de desarrollo web para las empresas
¿Qué es el desarrollo web?
El desarrollo web es el proceso de creación, diseño y mantenimiento de páginas y aplicaciones web a través de distintos programas y softwares, en este caso, nuestras siempre confiables herramientas de desarrollo web.
Cabe mencionar que, el diseño y el desarrollo web son asuntos distintos, pero muy ligados entre sí. El primero, cuida la funcionalidad, mientras que, el último, se enfoca en la apariencia.
Un desarrollador web se encarga de crear y mantener el buen funcionamiento de un sitio web a partir del uso de herramientas de desarrollo web. En ese sentido, el web developer se encarga de programar sitios web y aplicaciones móviles para las empresas u otras entidades.
Los web developer trabajan con herramientas de desarrollo web,recursos para la creación de páginas web, los cuales cubren los aspectos técnicos y creativos.
Antes de comenzar con el desarrollo web, debes pensar cuáles son tus objetivos como empresa. Considera cuál es tu público objetivo, el tono, los colores y los diseños que se van a emplear junto con los contenidos que se van a publicar.
El sitio web debe tener concordancia con la marca y empresa. Asimismo, para lograr el éxito, es importante tener en cuenta las estrategias SEO que se aplicaran para lograr un buen tráfico web. Finalmente, habría que definir cuáles son las herramientas web óptimas para la creación de una página web exitosa.
Ahora que ya conoces qué es desarrollo web y qué hace un desarrollador web, es importante las diferencias con el otro campo con el que suele confundirse:el diseño web o diseño de páginas web.
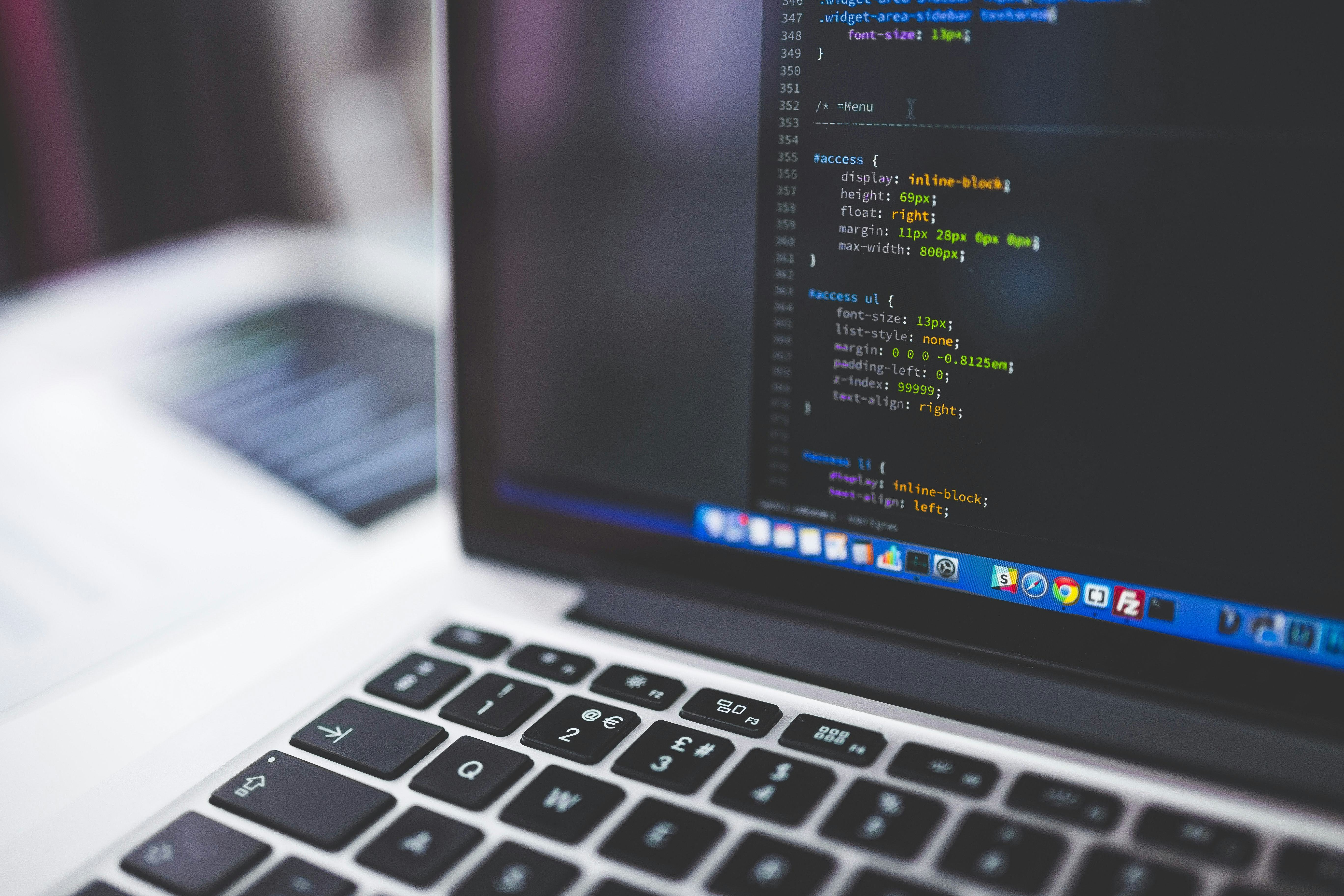
Fuente: Pexels
Las 5 diferencias entre diseño web y desarrollo web
El diseño web y el desarrollo web son labores que van de la mano; sin embargo, para cada una se requieren distintas herramientas, además la complejidad también puede variar. Las empresas que desean llevar sus negocios a plataformas digitales se ven en la necesidad de contratar profesionales que garanticen una página con óptimo funcionamiento.
De acuerdo con ITDO, el diseño web y desarrollo web son distintos aspectos de un mismo proceso, en donde el desarrollo web se refiere a la construcción del sitio web. Lo ideal es que el programador y el diseñador trabajen en conjunto para lograrlo.
- La principal diferencia entre ambas profesiones es que el diseño web se enfoca en la apariencia del sitio web con el uso de herramientas y software de diseño, mientras que, el desarrollo web, se ocupa del funcionamiento y creación de páginas web, lo cual involucra el uso de códigos y el lenguaje de programación para implementar el proyecto de diseño. Por supuesto que, en este punto, también están presentes las herramientas de desarrollo web.
- El diseñador web hará que un sitio sea amigable e intuitivo.
- El desarrollador web hace posible que acciones sean ejecutadas en el sitio web.
- El diseñador web busca atraer al usuario y que vuelva a visitar el sitio.

Fuente: Pexels
Tipos de desarrollador web
Es vital hablar sobre los tipos de programador web al referirnos al desarrollo web. Esta información es de interés para aquellos que desean desenvolverse en este ámbito.
1. Front-end
Es el programador que trabaja con lenguajes, frameworks y bibliotecas. Debe tener la capacidad de trabajar en conjunto con el diseñador para poder llevar a cabo un proyecto, por ello, es necesario tener conocimiento básico de Illustrator, Photoshop, Corel Draw, Adobe XD o Sketch.
Este desarrollador no trabaja de forma directa con data ni con servidores complicados de aplicación. En otras palabras, trasladan el diseño web al lenguaje de programación.
2. Back-end
Es el programador que trabaja con códigos, banco de datos y funcionalidades del servidor. Garantiza que las funciones sean ejecutadas adecuadamente y es primordial su especialización en lenguajes de programación como: C#, PHP, Python y JavaScript.
3. Full-stack
Se trata del programador más completo, pues es capaz de realizar un proyecto en su totalidad ejecutando las tareas de un Front-end y un Back-end; en otras palabras, es un perfil muy valorado.
Entonces, ¿cuándo recurrir a las herramientas de desarrollo web? A continuación, hemos preparado un listado de herramientas de desarrollo web ideales para esta importante labor con un enfoque en la inmediatez que los usuarios requieren.
¿Cuáles son las herramientas de desarrollo web?
1. Github
Es una plataforma con la cual se pueden revisar, analizar y configurar aplicaciones web. Tiene el plus de permitir que un equipo trabaje en el mismo proyecto. De acuerdo con el blog Webempresa, esta herramienta de desarrollo web es un repositorio online gratuito que permite gestionar proyectos y controlar versiones de código.
Un control de versiones ayuda a los desarrolladores a administrar cambios de un software mientras que éste sigue evolucionando. Según Webempresa:
“El control de versiones permite duplicar una parte de un proyecto de forma aislada y trabajar sobre ella sin que se modifique el repositorio original”.
2. Chrome DevTools
Esta herramienta de desarrollo web principalmente te ayudará a detectar problemas con el sitio web relacionados con rendimiento o con errores de código; sin embargo, tiene funciones para diseño web y es una herramienta que constantemente evoluciona.
3. Bootstrap
Boostrap, se trata de una herramienta de desarrollo web especial para los desarrolladores web que trabajan con HTML, CSS y JavaScript. Ofrece facilidades para realizar páginas web responsive y mobile-first; es decir, utilidades para que los sitios web se adapten a los dispositivos en que son consultados, además de contar con una versión para teléfonos móviles. Es, definitivamente, la mejor herramienta de desarrollo web para trasladar tu sitio a dispositivo móvil.
Por cierto, si quieres aprender más sobre desarrollo web front-end te recomendamos el curso de nuestro profesor Sergio Agamez: Curso online de Introducción al Desarrollo Web front end: HTML y CSS desde cero.
4. Angular JS
Angular JS, es un framework para desarrollo web de código abierto. De acuerdo con la página web de la herramienta, esta plantilla permite a los usuarios avanzar en la funcionalidad HTML mediante la creación de nuevas construcciones con el uso de sus directivas.
5. Vue.js
Por otro lado, Vue.js es un framework para desarrollo de aplicaciones web; esta herramienta puede ser empleada para una porción del proyecto de trabajo. Al respecto, Deloitte, indica que esta plantilla es una herramienta progresiva, por lo cual, puede ser usada en acciones básicas o en asuntos más complejos.
6. Chats en vivo
Más adelante, en este mismo artículo, te explicaremos más sobre el tema. En este punto, es de gran utilidad algunos plugins para integrar chats a los sitios web. El chat es necesario para que los clientes se comuniquen de forma inmediata con las empresas. En ese sentido, analiza si un chat en vivo es necesario en el caso de tu sitio web.
Tawk.to
Es un chat que se puede usar en páginas de WordPress con el objetivo de brindar soporte a los usuarios en tiempo real. Este plugin es gratuito, tu misión es permanecer al pendiente de los mensajes que te puedan llegar.
Formilla.com
Puede ser utilizado por tiendas online desarrolladas con WordPress y WooCommerce. Se trata de una muy útil herramienta porque es compatible para escritorios y dispositivos móviles, además, la conversación es transferible entre los agentes.
Herramientas de desarrollo web, E-commerce y la pandemia
En nuestra actualidad, las compras en línea han jugado un papel importante en la creación y mejoramiento de las plataformas digitales, pues algunas empresas se vieron en la necesidad de incursionar en el mercado digital debido a la pandemia por el coronavirus. Hoy en día, las personas han aceptado al comercio electrónico o E-commerce como su única opción para hacerse de bienes y servicios.
De acuerdo con datos de la Asociación Mexicana de Venta Online (AMVO), la mayor adopción de las compras por internet entre los mexicanos en el año 2020, es consecuencia del confinamiento que se fue prolongando junto con las medidas de distanciamiento social. Las ventas en línea en México crecieron un 81% en 2020, alcanzando un valor de 316 millones de pesos.
En ese sentido, las empresas deben vigilar la calidad de sus plataformas digitales, por ello, deben tomar acciones como: la implementación de vías de comunicación rápida con los clientes como chats y la creación de un portal destinado a las opiniones y reseñas de los usuarios.
Octavio Camarena, director de KIO Application Management en KIO Networks, para la revista Infochannel explicó que, las empresas tienen el reto de adaptarse a las expectativas digitales del mercado y, por lo tanto, las plataformas online seguirán siendo el principal canal de ventas.
Recomendaciones de desarrollo web para las empresas
Para este mismo ámbito, la revista Infochannel, en su número 1260, proporciona las siguientes recomendaciones:
1. Mejorar la experiencia del consumidor
Los consumidores exigen más en términos de experiencia, por ello, es fundamental cuidar la navegación de la plataforma, sistema de pago y procesamiento de la orden.
Además, es recomendable incluir una herramienta de chat para atender a los usuarios, como lo vimos en el listado de arriba, puesto que, la comunicación genera mayor confianza hacia las empresas.
2. Ajustar modelos de adopción
Las empresas deberán evaluar cómo buscan sumarse a la digitalización. Una forma es construyendo su propia plataforma, sin descuidar el diseño y funcionalidad de esta, pues desarrollar una plataforma amigable e intuitiva para los clientes asegurará un mayore tráfico hacia el sitio web (desarrollador Front-end).
3. Equipo sólido
Para lograr las metas es importante contar con un equipo capacitado. En los casos en que el presupuesto sea una dificultad, la opción será buscar personas con habilidades necesarias y paulatinamente formar el equipo ideal.

Fuente: Pexels
Como puedes observar, el desarrollo web es una tarea que constantemente se va actualizando teniendo en cuenta los objetivos de las empresas y las necesidades de los clientes o usuarios. Sin embargo, un aspecto que siempre debe vigilarse es el buen funcionamiento del sitio web.
Con el incremento de las ventas en línea, las empresas tienen la tarea de invertir su tiempo y recursos en una plataforma amigable, intuitiva y rápida que invite a los usuarios a consumir sus productos o servicios, por otro lado, esta plataforma debe estar optimizada para atender quejas y sugerencias de los consumidores.
Ahora que ya conoces más sobre el tema puedes implementar las herramientas de desarrollo web para cubrir las necesidades de los usuarios que, como ya vimos, han ido cambiando debido a las circunstancias que nos ha tocado vivir.
Si quieres profundizar más en el tema, te invitamos a conocer todos nuestro cursos online para páginas web. Asimismo, podría ser de tu interés nuestro Ebook gratuito sobre el diseño interactivo.
¡Esperamos haberte ayudado! ¡Suerte!