Si alguna vez te has preguntado qué es UX o UI y por qué deberían convertirse en dos herramientas importantes en tu know how como profesional, en esta guía te traemos las respuestas necesarias.
Ya sea si estás algo cansado de escuchar ambos términos en el trabajo o si es la primera vez que te enteras, te revelaremos los secretos tras esta práctica multidisciplinaria.
¡Acompáñanos!
¿Te interesa este artículo? Te encantará nuestro MicroDegree en UX/UI para Diseño de Productos
¿Qué es la UX y la UI?
Probablemente, hayas oído hablar indistintamente sobre qué es UX y qué es UI. Pero, ¿qué son realmente UX y UI? Estas dos carreras han existido durante décadas, siendo definidas por la industria tecnológica como diseño UX y UI.
Por un lado, el diseño UX significa "diseño de experiencia de usuario" y, por otro lado, el diseño UI se refiere a "diseño de interfaz de usuario". Ambos conceptos son esenciales para el desarrollo de un producto y están estrechamente relacionados.
Sin embargo, a pesar de tener un vínculo tan cercano, son bastante diferentes por las funciones de cada disciplina, y abarcan aspectos muy distintos en el proceso de desarrollo de productos y de la disciplina del diseño web. Por eso, antes de enseñarte las diferencias básicas entre UX y UI, vamos a ver primero lo que significa cada uno por separado.
¿Qué es UX o diseño de experiencia de usuario?
¿Qué significa UX? UX son las siglas de User Experience, y, para dar crédito a las clases de inglés, su traducción significa Experiencia Usuaria o Experiencia del Usuario.
Desde hace algunos años, se ha difundido erróneamente la idea de que el término tiene origen en el plano digital, algo que la industria tecnológica ha sabido alimentar con muchos tipos de contenidos.
En la actualidad, la definición de UX consiste en lo que una persona piensa, siente o percibe al momento de interactuar con un producto o servicio.
Dicha experiencia se mide de acuerdo a factores como la utilidad o la usabilidad y estos serán determinantes para el nivel de satisfacción de los clientes.
Pero antes de profundizar qué es UX, conozcamos su historia, que, seguramente, te sorprenderá.

Imagen: Unsplash
¿Para qué sirve la Experiencia del Usuario?
El uso de la palabra "diseño" al lado de UX hace referencia al tipo de trabajo que se hace en esta disciplina. No se trata del diseño gráfico en sí, sino de usar un conjunto de habilidades diferentes entre sí para "diseñar" una nueva experiencia del usuario de alguna interfaz que contempla 3 aspectos principales:
La usabilidad: es la funcionalidad misma, la que permite que un producto cumpla el objetivo para el que fue creado sin problemas.
Accesibilidad: se refiere a qué tan fácil resulta para el usuario entender el producto.
La Interacción entre usuario y producto: esto viene desde los tiempos de la Revolución Industrial y va desde lo técnico a lo más emocional, sobre cómo el usuario percibe el producto.
Además, el UX Design, como actividad en nuestros días, abarca diferentes prácticas para cumplir con los 3 aspectos anteriormente mencionados basándose en los siguientes puntos:
-
La investigación del usuario.
-
Las pruebas de usabilidad.
-
Arquitectura de la información.
-
Diseño de la interacción.
-
Estrategia del contenido.
-
Diseño visual.
-
Recolección de datos (análisis de indicadores).

Imagen: Unsplash
Cada aspecto requiere de un nivel de especialización elevado, por lo que un UX Designer es una persona de muchas cualidades. No por nada se considera que los mejores UX Designers son personas de conocimiento multidisciplinario.
Es importante saber si la experiencia que tuvo el usuario con tu producto o servicio fue intuitiva, cercana, torpe o confusa y también si navegar por la app o página web fue una experiencia complicada, lógica o arbitraria.
El UX está determinado por lo fácil o difícil que es para el usuario interactuar con los elementos de la interfaz de usuario que los diseñadores UI han creado.
¿Qué es UI o un diseño de interfaz de usuario?
Luego de saber qué es UX, es hora de conocer la definición de UI, su complemento.
El diseño de interfaz de usuario es lo que se usa para interactuar con un producto o servicio, mientras que el UX se preocupa por cómo se siente esa interacción.
Este diseño de interfaz, o también llamado la ingeniería de la interfaz, es utilizado para las aplicaciones, software, sitios web y smartphones con un enfoque en la experiencia de usuario e interacción.
Sus componentes principales son:
-
Diseño de interacción
-
Guías de interacción
-
Diseño de elementos
-
Diseño visual
-
Guía de estilo

Imagen: Graphic Mint
Entonces, cuando hablamos del diseño gráfico de una aplicación, estamos hablando de su interfaz que incluye los botones, los textos, las imágenes, los controles, los campos de entrada de texto y todos los elementos que hacen posible la interacción del usuario.
¿Cuál es la diferencia entre el diseño UX y UI?
El UX/UI son dos disciplinas muy diferentes que funcionan en armonía. El diseño UI y el diseño UX implican habilidades distintas, pero son una parte integral del éxito de un proyecto digital.
Un diseño hermoso no puede tener una interfaz torpe y confusa para navegar, y una buena experiencia de usuario puede verse afectada por un mal diseño de la interfaz visual que convierte la experiencia de la aplicación en algo desagradable.
Los diseños UX y UI deben deben ejecutarse sin problemas y estar siempre alineados con las expectativas de los usuarios para crear una excelente interfaz / experiencia de usuario. Y cuando están alineados, ¡los resultados pueden ser asombrosos!
¿Cómo se complementa el diseño UX con el diseño UI?
Después de haber visto qué es UX y UI y sus diferencias, probablemente querrás saber ahora cómo ambas profesiones pueden trabajar juntas. ¿Será que una es más importante que la otra? La verdad es que tanto el diseño UX como el diseño UI son esenciales para desarrollar un producto.
Mientras que los diseñadores de UX se encargan de los aspectos técnicos de un sitio web o una aplicación, los diseñadores de UI se ocupan del aspecto visual y las partes de diseño gráfico de la construcción del producto.
Acerca de la forma como el diseño UX y el diseño UI se complementan y por qué es importante que ambas disciplinas vayan de la mano, el diseñador y mentor del programa Google Developer Experts en Product Design, Pol Celsi, y profesor del curso de Fundamentos de UX & UI de Crehana, nos comparte lo siguiente:
“¿Por qué es importante que UX y UI trabajen juntos? No sé si es la pregunta correcta. Nosotros (los diseñadores) tenemos que entender que en el mercado de hoy en día no hay diferencia entre UX y UI. Tal vez pueda diferenciarse lo que es el trabajo de la especialidad de Research, la especialidad de Contenido y Diseño, en nuestro caso. Nosotros como diseñadores tenemos que entender que tenemos que trabajar con estas especialidades sumadas a la de Desarrollo, al comercial, por ejemplo; y entender que nosotros somos facilitadores. Nosotros vamos a ser los responsables dentro de UX de ese entregable. El trabajo de Research, el trabajo de Contenido va a estar plasmado en una interfaz. Y es ahí donde nosotros tenemos que hacer la diferencia. A través de la moderación a través de la validación con usuarios acerca de la usabilidad. A través del entendimiento total de ese producto o servicio”.
 Imagen: crehana.com
Imagen: crehana.com
Por ejemplo, digamos que alguien contrata tus servicios como diseñador UX porque el cliente desea optimizar el diseño UX de su sitio web o de una aplicación. ¿Cómo podrías ayudarlo? Determinando las características de la aplicación y la forma en que debe ser el recorrido del usuario. Para optimizar la experiencia del usuario, no debes enfocarte solamente en el aspecto visual, sino también en los textos, en las animaciones, etc.
¿Cómo elegir entre la profesión de diseño UX y UI?
Para terminar de despejar cualquier duda sobre qué es UX/UI y cuál es la diferencia entre UI y UX, hemos preparado esta sección para que sepas diferentes aspectos de cada una con más detalle. Saber hacia qué área inclinarte en tu profesión es sumamente importante, aunque algunos consideren que ambas disciplinas son iguales o que ambas son diferentes.
¿Qué hace un UX designer?
Ahora que ya conoces qué es UX, ¿sabes a qué se dedican los que practican esta profesión? Los UX designer o diseñadores UX están a cargo de determinar cómo funciona la interfaz de usuario, de definir su estructura y su funcionalidad.
Del mismo modo, se preocupan también por el UX user y UX service de una aplicación o sitio web, y es por ese motivo que muchas personas confunden la diferencia con los UI designer, que son los creadores de los diferentes tipos de interfaces. Si aún no conoces las diferencias, no te preocupes, pues más adelante te explicaremos más sobre este tema.
Si funciona bien, el usuario tendrá una buena experiencia, pero si la navegación es complicada o poco intuitiva, es probable que la experiencia del usuario sea pésima. Por tal motivo, el trabajo de los user experience designers es trabajar para evitar el último escenario.

Imagen: Unsplash
En resumen, son responsables del diseño de experiencia de usuario de cualquier plataforma virtual, velando por un buen UX usability (usabilidad), contenido UX (diseño de concepto) y funcionamiento de las interfaces del diseño web.
Investigar para el UX design
La investigación para el UX design se centra en las expectativas del usuario. Todas las experiencias e interacciones que los usuarios han tenido con cada aplicación han ayudado a establecer las expectativas sobre cómo se supone que funcionan y deberían funcionar las interfaces.
Si un diseñador UX no está familiarizado con lo que quiere el usuario, podría diseñar una interacción de interfaz que quizás pueda parecer lógica, pero rompería con las necesidades y expectativas del consumidor. Es por eso que la investigación es algo muy importante dentro del proceso de creación.
A los usuarios no les gusta cuando el diseño del menú y/o el diseño de experiencia se comporta de manera muy diferente de lo que esperaban y esto podría resultar en un comportamiento negativo que afecta a la relación que tiene con la marca.
Generar una experiencia positiva en UX
Un buen diseño UX crea una web y una experiencia positiva para los usuarios al comprender y satisfacer sus necesidades.
Pero no solo es la funcionalidad, la que hace que el usuario se sienta positivo cuando usa el producto o servicio, sino también porque los hace sentir confiables, generadores de conversaciones, alentadores, con personalidad, utilitario (fácil y rápido de usar) y con contenido compartible. Definitivamente todos los productos o servicios que son exitosos en los canales digitales es porque tienen UX en su alma.
Por tal motivo, es importante que te animes a explorar diferentes programas de UX para iniciarte como diseñador web si tu objetivo es brindar experiencias enriquecedoras a los usuarios a través de la navegación en línea.
“La mayoría de las personas comete el error de pensar que el diseño es lo que “luce” o “lo que se puede ver”. La gente piensa que los diseñadores reciben una caja y les dicen: "¡Que se vea bien!" Eso no es lo que pensamos que es el diseño. No es solo lo que parece y se siente. El diseño es cómo funciona " - Iain Heath, Senior Experience Designer at Sainsbury’s.
 Imagen: Unsplash
Imagen: Unsplash
Consejos para convertirte en un experto en Diseño UX
Ahora que ya sabes qué es UX, entrar en el mundo del UX Design requiere de muchas habilidades, pero eso no quiere decir que esté limitado a solo unos cuantos. Con los conocimientos que ya tengas, es suficiente para seguir el camino del aprendizaje hasta tener la experiencia suficiente.
Después de todo, la Experiencia de Usuario tiene una base intuitiva que, si eres buen observador, podrás desarrollar.
1. Aprende siempre
El aprendizaje de UX podrás tenerlo de 2 maneras: con cursos o investigando de manera autodidacta. Sea cual sea el camino que elijas, lo importante es no dejar de seguir aprendiendo, pues el UX se aplica con la combinación de diferentes conocimientos (multidisciplinarios) que requieren que vayas en una sola dirección.
Por ejemplo, aprende cómo aplicar un buen diseño UX a un flujo de compra con este video y conoce cómo aplicar un buen diseño UX a un flujo de compra junto a Carlos Pariente. Conoce los tips:
-
Diferencias culturales.
-
Dejar navegar con tranquilidad.
-
No pedir registro desde el principio.
-
Agregar promociones o contadores de tiempo para incentivar compra.
-
Botones de acciones claros.
-
Sugerir recomendaciones. ¡Listo! Prepárate para comenzar a crear un buen UX.
2. Sé empático
Si eres capaz de ponerte en los zapatos del prójimo y entender cómo puede sentirse una persona frente a alguna complicación, ya tienes parte del camino recorrido.
Si no es tu caso, puedes renunciar a los deseos de ser UX Designer o volver sobre el primer punto “Aprende Siempre” y darte a la tarea de desarrollar empatía. No es imposible, solo debes dejar de lado el ego y enfocarte más en lo que te rodea.
3. Conoce las herramientas
Una vez que ya hayas aprendido sobre una disciplina, dedica tiempo a dominar las herramientas que harán tu trabajo de UX Designer más fácil como Sketch.
4. Adquiere experiencia
No esperes a ser contratado por una gran empresa para comenzar a tener proyectos de UX en tu portafolio. Con un gran poder viene una gran responsabilidad, y con las habilidades que vayas adquiriendo el único responsable de darle vida a tu carrera serás tú. Empieza por pequeño, crea proyectos para amigos, familiares o para ti mismo. Hazlos como si fuese un trabajo destinado para un público masivo y coloca el boceto en tu portafolio, junto con los pasos y metodología empleada.
¿Cuánto gana un diseñador UX?
Según Glassdoor, una plataforma que permite a los usuarios enviar y ver salarios de forma anónima, un UX design en México tiene un sueldo base promedio de $26,000 al mes. En Perú, un UX design puede tener un sueldo de aproximadamente S/. 2,553 al mes, según información de Indeed.
Mientras que el sueldo de un UX design en Argentina puede variar de entre $40,000 y $120,000 de acuerdo al sitio Encuestas IT. Estos números, por supuesto, dependen de la experiencia del UX design. Si cuenta con experiencia, su sueldo puede estar por encima de los $90,000. En España, un UX Design puede llegar a ganar €25,449 al año, según Indeed.
Sin embargo, ten en cuenta que esta profesión puedes ejercerla de manera particular, es decir, puedes convertirte en Diseñador UX o Diseñador UI freelance y prestar tus servicios por un proyecto determinado.
¿Tienes dudas sobre cómo cobrar siendo freelance? No te preocupes, pues con este formato de cotización para freelancers tendrás una idea sobre cuánto cobrar por diseñar una interfaz y ofrecer tus servicios de manera efectiva.
¿Qué hace un UI?
El trabajo de un diseñador de interfaz de usuario (UI designer), es de diseñar todas las pantallas a través de las cuales se moverá un usuario y crear los elementos visuales con características interactivas que faciliten ese movimiento.
El diseñador UI no solo es una persona creativa, sino que también tiene el rol de colocarse en el lugar del usuario, anticipando lo que esta persona puede esperar en cada etapa de la navegación.
La función de un diseñador UI es decidir cómo se verá la plataforma online, escoger esquemas de colores y formas de botones, así como elegir las medidas y fuentes para los textos. Es por eso que su rol fundamental es crear la apariencia idónea en la interfaz de usuario para una mejor interacción y una óptima navegación.
Genera un producto web UI para usuarios
En una Web UI es importante centrarnos en el aspecto humano (usuario), por lo tanto, el diseñador trabajará pensando siempre en el comportamiento e interacción del ser humano con las plataformas digitales.
El diseñador de la interfaz de usuario es fundamental para desarrollar esas actividades y deben utilizar herramientas como patrones, espacios y colores para guiar al usuario.
La palabra clave es “intuitivo”. Es importante asegurar que la interfaz de la aplicación sea atractiva, visualmente estimulante y tenga el diseño apropiado para que coincida con el propósito y personalidad de la aplicación.
Si se logra eso, nos aseguramos también que cada elemento visual se sienta unido y sea estéticamente atractivo para el usuario, ya que él es el centro de esta experiencia.

Imagen: Unsplash
Comunica visualmente de acuerdo a las reglas del UI
La comunicación visual de UI se centra en la experiencia visual del usuario. Esto se determina en la forma de interacción entre un usuario y la interfaz, esto ya sea en una aplicación, página web o videojuego.
Se trata de cómo el usuario navega de A a B a través de los diferentes puntos de contacto visuales, mediante botones o deslizando las imágenes. Se debe diseñar cualquier tipo de elemento visual, incluyendo el diseño de pantalla, transiciones, animaciones de interfaz y cada micro interacción.
Investiga para el proceso de diseño UI
Los diseñadores UI tienen que asegurarse de que el lenguaje visual que elijan se ajuste a la clase de aplicación que están trabajando. Con la investigación, podrían predecir las expectativas del usuario. Es importante hacer un research sobre cómo se han desarrollado otras aplicaciones dependiendo de la categoría de cada marca.
Hay muchas lecciones de diseño que se pueden aprender del trabajo que otros diseñadores uI han realizado. La estética que eligen depende de ellos, pero siempre hay reglas básicas o la necesidad de ajustarse a las expectativas del usuario.
Consejos para el diseño de interfaz
Hay puntos importantes que debes tener en cuenta al momento de diseñar una interfaz:
-
Animación
-
Branding
-
Lenguaje de diseño, patrones de diseño y sistema de diseño.
-
Interactividad
-
Diseño responsive
-
Tipografía
-
Transiciones
-
Prototipos de interfaz de usuario
Siempre recuerda que los usuarios son personas con necesidades, por lo que te recomendamos seguir estas pautas:
Hacer que los botones y otros elementos comunes funcionen de manera predecible.
-
Mantener una alta capacidad de descubrimiento.
-
Mantener las interfaces simples.
-
Respetar los ojos y la atención de los usuarios con relación al diseño.
-
Intenta minimizar el número de acciones para realizar tareas.
-
Mantener la consistencia de la marca a través de la navegación.

Imagen: Creative Market
¿Cómo trabajar en UX y UI?
Para trabajar como UX y UI no es necesario estudiar una carrera de diseño. Algunos UX y UI siguieron las carreras de ciencias de la computación o desarrollo web y en el camino descubrieron el UX design y UI.
También están los que estudiaron arquitectura o psicología, carreras que parecen no tener nada que ver con UX y UI, pero que, en realidad, sí están conectadas.
Esto quiere decir que, si estudias ciencias de la computación, diseño o incluso psicología, luego puedes especializarte en esta carrera.
Entonces, ¿cómo trabajar en UX y UI?
-
Capacítate. Toma cursos de UX y UI, inscríbete en workshops y conferencias, lee libros y artículos sobre experiencia del usuario y diseño de interfaz, estudia casos de éxito de UX y UI. Sigue a los profesionales que hablan de UX y UI.
-
Aprende a usar las herramientas UX y UI adecuadas. En el siguiente punto encontrarás algunas de ellas.
-
Gana experiencia en UX y UI. Si recién estás comenzando, puedes armar un proyecto propio. También puedes empezar un proyecto para un amigo. De esta manera, aplicarás todo lo aprendido a un producto o servicio real.
-
Con dichas experiencias, la siguiente recomendación es crear tu portafolio. Es importante que conozcas páginas web para crear un portafolio profesional y empezar a exhibir tu talento en diferentes medios.
-
Participa de la comunidad de UX y UI. Puedes seguir grupos en LinkedIn o Facebook, inscribirte a eventos, seguir canales de YouTube de UX designers, escribir artículos en Medium, etc.
-
Sé curioso y un eterno aprendiz. Para ser un UX o UI, es necesario ser alguien con ganas de aprender, investigar y probar.
¿Cómo optimizar el diseño UX de un sitio web o una aplicación?
Como ya estás lo suficientemente informado sobre qué es UX/UI hasta este punto, probablemente ahora tienes curiosidad en saber cómo se optimiza la experiencia del usuario en un sitio web o en una aplicación. Vamos a resumirlo en tres simples pasos para que te des una idea. Lo primero que debes saber es que no es necesario enfocarse solamente en el aspecto del diseño gráfico, en la redacción y otros factores no menos importantes del diseño UX.
Lo que hay que hacer es concentrarse primero en los usuarios (Por eso, en la sigla UX, aparece la “U” de primero). Piensa en que vas a darle a los usuarios lo que buscan y de la mejor manera posible. Y esto lo lograrás de varias maneras que te explicamos a continuación.
1. Pon atención a los fallos de UX en tu sitio web
En primer lugar, asegúrate de que tu sitio web sigue los principios básicos del diseño UX. Antes que nada, tú mismo eres un usuario, por lo que muchos elementos de rendimiento son estándar y no necesitan que hagas un estudio complejo y profundo para evaluarlos.
Por ejemplo, ¿has oído acerca de la ergonomía de diseño web? Pues bien, a través de un análisis de accesibilidad, puedes identificar importantes oportunidades de mejora como el tiempo de carga, la compatibilidad de los navegadores, la coherencia de los colores, etc.
Ahora que tienes claro qué es UX/UI, puedes intentar identificar tú mismo los fallos de UX de un sitio con nuestro formato de checklist en Excel para descargar gratis.
2. Inspecciona los principios básicos de UX
En el siguiente paso para optimizar el diseño de UX de tu sitio web es necesario aplicar los principios básicos de UX:
- Usabilidad
- Aprendizaje
- Eficiencia
- Memorabilidad
- Errores
- Satisfacción
- Accesibilidad
- Interacción
Si después de haber inspeccionado estos principios UX, determinas que el sitio necesita una gran cantidad de cuestiones básicas que optimizar, entonces debes tomar la decisión de llevar a cabo una revisión completa de UX del sitio.
3. Haz una investigación de usuarios
Qué bien que no te quedaste solo con la duda de saber qué es UX, sino también te interesaste en aprender cómo optimizar el diseño UX de un sitio web o una aplicación. En este último paso, te darás cuenta de que hay muchas áreas en las que necesitarás analizar estadísticas para establecer una estrategia eficaz de optimización de la UX.
Para esclarecer lo que buscan los usuarios de tu sitio o de tu aplicación, y lo que mejor funcionará para tu UI, debes poner en marcha varias estrategias:
- Mapa de calor (heatmap): esta herramienta te permite grabar a los usuarios por la interfaz de usuario o UI para ver por dónde navegan y en qué elementos hacen clic.
- Pruebas A/B: son una técnica que te permite probar dos variaciones de una misma página para ver cuál tiene mejores “leads”. Cuando pruebas diferentes estructuras, textos o funcionalidades, puedes comparar la efectividad de las características entre ellos.
- Encuestas: otra alternativa de optimización de diseño de UX de un sitio es entrevistar a los usuarios para hacerles preguntas sobre el diseño UI y sus productos. De este modo, verás qué obstáculos e impedimentos encuentran los usuarios para después tomar decisiones sobre ellos.
- Pruebas de usuario: las pruebas de usuario te permitirán ver directamente cómo se comportan los usuarios en un escenario determinado con respecto a la UI. Este es, sin duda, uno de los métodos más eficaces para optimizar el diseño UX de un sitio.
¿Qué tal te parecieron estas estrategias para mejorar la experiencia de usuario de un sitio o una aplicación? Por ejemplo, la experiencia del usuario (UX) en aplicaciones como Google es muy personalizada. Google te sugiere viajes teniendo en cuenta la ubicación.
Según el lugar donde te encuentres, el buscador nos sugiere posibles destinos, restaurantes cercanos y vuelos desde nuestra ciudad. Esta personalización agrega comodidad, facilidad de uso y claridad a la UX. Ahora, sigamos aprendiendo. ¿Qué tal si a continuación te enteras de la historia del UX design? ¡Seguimos!
¿Cuál es el origen del diseño UX?
Para ir a la verdadera raíz de lo que es el UX, debemos retroceder años atrás hasta la Revolución Industrial. Gracias a los avances tecnológicos del siglo XIX y XX, cuando los hombres de negocios veían la manera de mejorar sus procesos de trabajo para optimizar el tiempo de producción, aparecen los primeros esbozos del UX en el mundo.
Casos reconocidos son los de Frederick Winslow Taylor y Henry Ford. En aquellos años, ya existía una preocupación constante por investigar el proceso de producción y cómo éste se relacionaba directamente a la interacción de los trabajadores y sus elementos de trabajo.
La práctica de investigar para encontrar soluciones en un entorno de producción fue perfeccionándose hasta adquirir una metodología que se aplicaba en base a experiencias previas (como la de Ford) y adaptándolas a nuevas situaciones.
Donald Norman, una autoridad en los estudios relacionados al campo de las experiencias cognitivas y productos tecnológicos, tuvo el cargo de Arquitecto de Experiencia de Usuario en los laboratorios de Apple.
Desde entonces, el término no ha dejado de expandirse hacia diferentes ramas de la tecnología.
¿Cuáles son las metodologías UX/UI más comunes?
Para saber qué es UX y conocer sus principales componentes, debes saber que existen diferentes metodologías UX que se basan en una variedad de procesos, métodos y prácticas que buscan las mejores maneras de satisfacer a los usuarios.
A continuación, te presentamos algunas de ellas:
Metodología Lean
De acuerdo con Oreilly, la metodología de la UX clásica se centra en requisitos y entregables. Por otra parte, la metodología Lean UX, de Jeff Gothelf, propone operar el UX en un entorno ágil; es decir, acelerando los procesos de diseño en función a los usuarios.
El origen de Lean UX proviene de Lean Manufacturing, un método implementado por Toyota que buscaba reducir el tiempo de planificación y producción de sus autos. ¿Qué es lo que hizo Toyota? Invitó a sus clientes a participar de los procesos de producción, poniéndole especial atención a sus opiniones y comentarios.
¿Qué logró Totoya con esta decisión?
-
Ganó más clientes.
-
Redujo el tiempo de los procesos de planificación y producción.
-
Mejoró considerablemente la calidad de los autos.
-
Aumentó su capacidad de respuesta y fue más efectiva frente a la de sus competidores.
Su objetivo se centró en seguir los requerimientos de los usuarios eliminando los desperdicios que no sean útiles para ellos, logrando que el proceso de producción sea más ágil y se alcancen los objetivos en un periodo más corto.
 Imagen: Unsplash
Imagen: Unsplash
Diseño centrado en el ser humano
En el UX, el diseño centrado en el ser humano, comprende al usuario final mediante la construcción de empatía a través de la investigación y experiencia del usuario. Comprende también los objetivos de la marca mediante el conocimiento del valor para el negocio.
Así como para el usuario comprender la tecnología es fundamental, ya que puede utilizarla y aprovecharla al máximo, también es importante para el negocio centrarse en conocer a sus usuarios y clientes.
Esta acción genera una relación de valor, haciendo más eficiente y efectiva la experiencia con el fin de lograr que tenga un sentido para sus usuarios finales.
El UX es fundamental para la cadena de valor de un producto o el journey de un usuario, pues asegura que en cada etapa en la que se involucren demandas y soluciones, brinden beneficios para el negocio y los consumidores acompañándolos en el proceso de entrada y salida.
Design Sprint
Es una metodología UX puesta en práctica oficialmente y a escala por Jake Knapp y Google Ventures. El design sprint (o sprint de diseño en español) es similar al método UX clásico, pero en realidad es mucho más rápido y efectivo.
¿Qué es un sprint? Según Google Ventures, “el sprint es un proceso de cinco días para responder preguntas comerciales críticas mediante el diseño, la creación de prototipos y la prueba de ideas con los clientes”.
En suma, un sprint te permite obtener datos claros de un prototipo realista en un periodo de tiempo muy breve, sin necesidad de construirlo y lanzarlo.

Imagen: GV Design
¿Cómo hacer un design sprint?
Sigue estos pasos que propone Google Ventures a lo largo de tu semana y empieza con tu estrategia UX hoy mismo:
-
El lunes: mapea el problema y elige un lugar clave para concentrarte.
-
El martes: esboza las soluciones de la competencia en papel.
-
El miércoles: toma decisiones difíciles y convierte tus ideas en hipótesis comprobables.
-
El jueves: elabora un prototipo de alta fidelidad.
-
Y el viernes: prueba ese prototipo con usuarios reales.
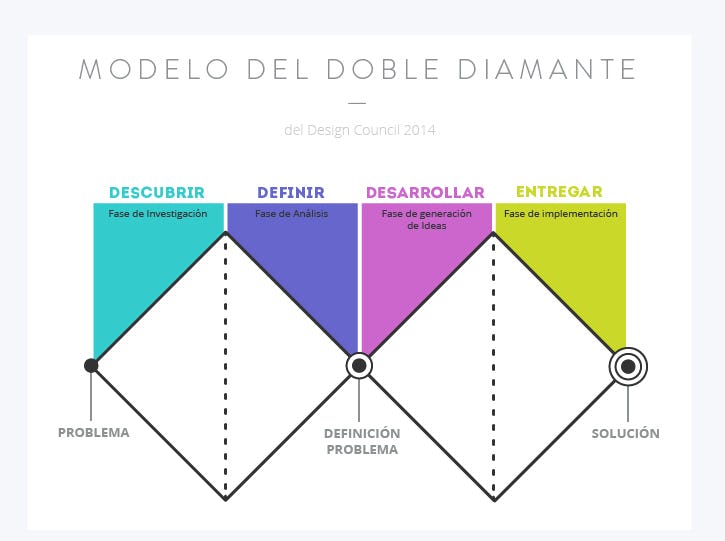
Metodología de doble diamante
Esta técnica fue creada en 2004 por el Design Council de Reino Unido. Este tipo de diseño UX cuenta con una gran ventaja ya que puede realizarse tanto por expertos en la temática como por novatos que recién comienzan. El objetivo principal de esta metodología de diseño UX es resolver problemas complejos mediante la respuesta a necesidades concretas.
¿Por qué razón se llama doble diamante? El diagrama que representa esta manera de emplear el diseño UX está justamente representado por dos gráficos en forma de diamantes.
Este diagrama cuenta con cuatro fases específicas. Las dos primeras se encargan de la definición del problema y las hipótesis de sus posibles respuestas. Por su parte, las segundas definen de manera concreta cuál será la solución y la implementan mediante un nuevo diseño UX. La cuatro fases de esta metodología son:
-
Descubrimiento del problema
-
Definición del problema
-
Desarrollo de la estrategia
-
Entrega de la solución

Fuente: Kushki
Metodología agile
Esta metodología nace en Estados Unidos en el año 2001 y se basa en el planeamiento de los pasos a seguir pero con la posibilidad de tomar las mejores alternativas disponibles llegado el momento. Los cuatros valores que cualquier proyecto de diseño UX debe seguir si quiere contar con este método son:
-
Las interacciones de las personas antes que los procesos y las herramientas.
-
Un software en funcionamiento por sobre una documentación exhaustiva.
-
La participación activa del cliente durante todo el proceso de desarrollo.
-
La capacidad de respuesta rápida y creativa ante los cambios e imprevistos.
Se implementa en cinco etapas principales:
-
Diagnóstico: involucra la participación tanto de los diseñadores, como del cliente y los desarrolladores . Se basa en el análisis de los requerimientos y una lluvia de ideas por parte de los creativos.
-
Diseño: incluye la documentación del diseño y el prototipado del sitio web o la app.
-
Desarrollo: es la construcción, las pruebas, la revisión y la clarificación. Se entiende como un proceso iterativo que va y vuelve sobre posibles ideas.
-
Aseguramiento de Calidad: en varias pruebas y testeos, se produce la identificación y la resolución de defectos.
-
Puesta en producción y venta.
Tendencias, cursos y herramientas de UX/UI
Como te has dado cuenta, aunque UI y UX son dos aspectos diferentes en el diseño web, funcionan de la mano. Mientras que la UI se enfoca en el diseño de un sitio web y cómo los usuarios interactúan con él, UX se centra en la experiencia que tienen los internautas a medida que usan sus productos o servicios. Dicho esto, veamos cuáles son las últimas tendencias, cursos y herramientas de UX y UI.
¿Cuáles son las últimas tendencias de UX/UI?
El 2020 fue el año donde el UX se concentró en la investigación y comprensión de los usuarios. Ahora, el 2021 exige que el UX Designer trabaje de la mano de las áreas de marketing y desarrollo del producto.
Como afirmamos, el UX Designer es un profesional multidisciplinario que se relaciona con otras áreas. Si lo haces, podrás comprender más a tus usuarios. Asimismo, conocer los comportamientos y reacciones del target permite que puedas transferir las emociones de la marca de manera más profesional.
De este modo, el UX 2021 tiene como objetivo generar experiencias únicas aprovechando el contenido comercial de la empresa. Llegar a este punto de investigación de mercado te aproxima a generar clientes satisfechos.
¿Qué tendencias trae este UX/UI 2021? El protagonista será el espacio vacío. Ya lo sabes, si tienes productos visuales muy cargados, los usuarios se confunden y distraen en lugar de concentrarse en algo específico.
Debido a lo anterior, a continuación te presentamos 3 tendencias en UX que debes tener en tu radar si tienes la intención de lanzar un sitio web para tu marca o tu idea de emprendimiento.
Minimalismo
Como lo comentamos anteriormente, una de las tendencias en experiencias de usuario consiste en los espacios vacíos.
El minimalismo ha tenido un importante protagonismo durante los últimos años no solamente en el diseño web, sino también en el diseño de aplicaciones e, incluso, el diseño de videojuegos.
Por tal motivo, diseñar una página web que contenga pocos elementos y que no sature la vista de los espectadores, será de gran importancia para motivarlos a continuar navegando.
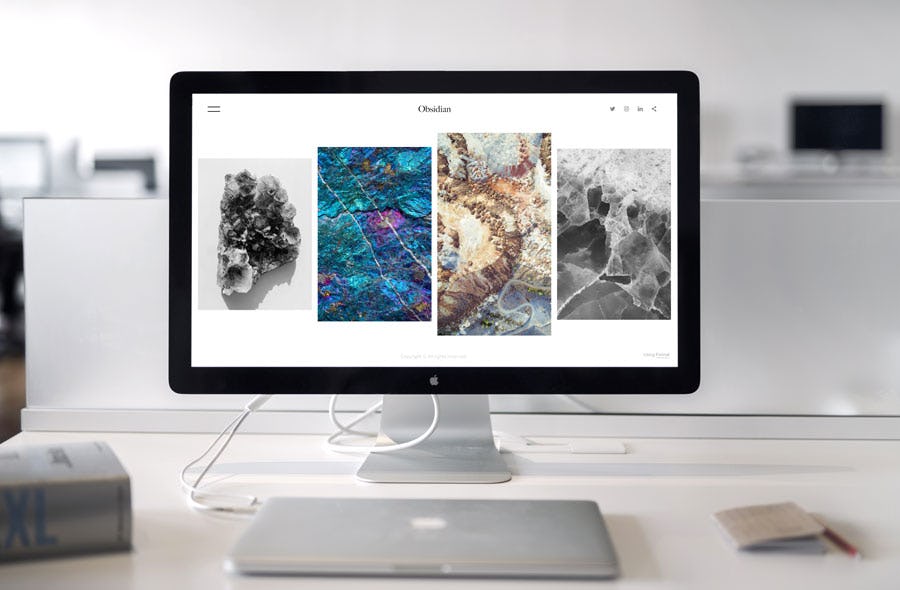
Quizás, el ejemplo más claro sobre diseño web minimalista lo podemos identificar en Apple, pues cada elemento de su página oficial tiene un espacio adecuado y una proporción que genera comodidad visual.

Imagen: Apple
Interfaces interactivas
Imagina entrar a una página web y notar que, mientras navegas en ella, puedes interactuar con los elementos en pantalla como si fuera un videojuego. Las tendencias en UX y UI tienen la intención de involucrar directamente a los usuarios e incentivar su participación a través de dinámicas dentro de sus interfaces.
Aunque ese tipo de diseño de interfaz requiere un mayor nivel de complejidad, te aseguramos que causarán un impacto positivo en los internautas. Un buen ejemplo es la página web de Prometheus, una empresa de sostenibilidad ambiental cuya experiencia de navegación es un viaje visual que cuenta una historia a través de animaciones dinámicas.
A este proceso se le conoce como brand story y es importante que, además de utilizarlo como contenido para redes sociales, contemples la posibilidad de contar historias con el diseño de interfaz.
Para ello, puedes utilizar esta guía para armar un brand story y cautivar a los usuarios a través de narrativas innovadoras que dejen una huella imborrable en sus memorias.

Imagen: Prometheus
Interfaces con movimiento
Cada vez que ingresamos a un sitio web es habitual hacer scroll con nuestro mouse y notar que el desplazamiento se lleva a cabo de manera vertical. Esto no es ninguna sorpresa, pues así funcionan la mayoría de las páginas. Sin embargo, piensa en una interfaz en la que, al querer desplazarte hacia alguna dirección, descubras que todo cambia de color y de posición.
Esta tendencia en diseño de interfaces y experiencia de usuario consiste en diseñar páginas web con elementos en movimiento. No nos referimos a videos o personajes animados en el home de una página, sino a un diseño de interfaz que cambie de aspecto al pulsar algún botón para mostrarte nueva información.
Esto motivará enormemente a que los usuarios conserven su interés por navegar en la página y quieran explorar hasta el último rincón de ella. Te recomendamos entrar al sitio web de waaark. un estudio creativo que aplica al pie de la letra lo anteriormente mencionado.

Imagen: waaark
Los mejores cursos para aprender UX/UI
Ya estás casi listo para crear tu primer diseño UX. ¿Sientes que te falta un poco de entrenamiento? Revisa nuestros cursos online y elige el más adecuado para tus necesidades.
Curso online de Fundamentos de UX & UI
Si recién te inicias en el mundo del UX y el UI, este curso introductorio es ideal para ti. Además de aprender la importancia del diseño de experiencia de usuario, en las clases de fundamentos de UX/UI verás las siguientes actividades:
-
Pasarás tus ideas del boceto al sketch y comenzarás a realizar prototipos de baja y alta fidelidad.
-
Descubrirás cómo hacer el research y crear el journey map en el proceso de creación UI.
-
Revisarás temas de usabilidad en UX para potenciar la experiencia de usuario.
-
Aprenderás los fundamentos básicos de UX UI y entenderás la diferencia entre ambas.
Curso online de Diseño Web Freelance
¿Te gustaría comenzar a profesionalizarte en el diseño UX y ser tu propio jefe? Te recomendamos nuestro curso online de Diseñador Web Freelance en donde aprenderás las mejores prácticas de una especialista independiente. Para sacarle el mayor provecho a este curso necesitarás:
-
Un dominio y hosting propio para practicar lo que aprendas. Si bien este paso es completamente opcional, todo diseñador UX trabaja en base a un producto digital y tenerlo a mano te será super útil.
-
Un archivo de Google Docs para plasmar todas tus ideas y no perder tus avances.
-
Algún software de diseño que te permita maquetar el contenido del sitio.
Además de conocer los fundamentos del diseño UX, en este curso verás cómo crear tu propio negocio freelance, cómo conseguir tus primeros clientes y cómo gestionar tu trabajo diario.
Curso online de Fundamentos del diseño de interfaces
Una vez que ya conoces qué es el diseño UX y en qué se diferencia del UI, es momento de comenzar a diseñar tus propias interfaces. En el curso online de fundamentos del diseño de interfaces aprenderás cómo evaluar la interacción de un usuario con la UI y cómo su experiencia con el diseño de interfaz.
Mediante ejemplos prácticos, podrás analizar los diversos tipos de arquetipos de interfaces y cómo el usuario se comporta ante ese diseño de UI. De esta manera, comprenderás cómo evaluar los distintos escenarios que pueden darse y cómo aprovecharlas o proponer mejoras en el diseño de la interfaz de usuario.
Asimismo, verás la importancia de pensar el diseño UI desde el uso del móvil y cómo modificar los aspectos de una interfaz en caso de que se diseñe para una aplicación. Por otra parte, obtendrás conocimientos básicos en el funcionamiento de Sketch, Figma y Adobe XD, las herramientas de diseño de interfaz más usadas.
Herramientas gratuitas y de pago para UX/UI
Ya hablamos de las diferentes metodologías de diseño UX y la importancia del prototipado en cada una de ellas. Aquí te dejamos una serie de herramientas gratuitas que te serán muy útiles a la hora de crear tus propios diseños.
1. Justinmind
Esta herramienta de prototipado de interfaces de páginas web y aplicaciones se encuentra disponible para sistemas operativos Windows, Mac, iOS y Android. Si bien su versión de pago no es muy costosa, con su versión gratuita podrás hacer mucho más de lo que te imaginas. Cuenta con dos paneles principales que te permitirán desarrollar tus diseños UX.
Por su parte, en los paneles dinámicos podrás colocar los elementos que quieras en cada área y así simular botones, cambio de pestaña y otros contenidos. En la sección de eventos podrás indicar acciones sobre los eventos que recién creaste.
2. Invision
Si recién estás comenzando, esta herramienta es ideal para que practiques tus primeros diseños UX. Con su versión de prueba podrás crear hasta cinco proyectos de principio a fin y comenzar a crear desde el momento cero. ¿Lo mejor de Invision? Es sumamente intuitiva y también profesional: ¡puedes sincronizarla con Illustrator y Photoshop!
3. Moqups
Esta herramienta se encuentra en la web permite la creación de Wireframes, maquetas, diagramas y prototipos colaborando en tiempo real con el resto de tu equipo de diseño UX. Si bien puedes crear tu cuenta de manera gratuita, para aprovechar todas sus bondades será mejor que te suscribas a algunas de sus opciones de pago.
Una gran ventaja de esta herramienta es que cuenta con componentes ya diseñados que te permitirán hacer tu boceto del producto UX más rápido. Además, no debes instalarla en tu ordenador, por lo cual no te ocupa espacio.
 Fuente: Pexels
Fuente: Pexels
¿Aún quieres conocer más herramientas para diseñar UX? Revisa nuestra nota en donde te contamos cuáles son los mejores programas para UX que todo diseñador de interfaces debe conocer..
4. UXPin
Una herramienta de prototipos para UX Design
Es una herramienta para UX design ideal para la creación de prototipos interactivos, sistemas de diseño y documentación.
UXPin te ofrece una experiencia más realista por medio de interacciones animadas para experimentar tu producto como si fuera real.
Algunas de sus funciones incluyen: variables, interacciones condicionales, expresiones, estados interactivos, generador de datos, etc. Con UXPin podrás pasar de lo-fi a hi-fi en segundos utilizando elementos personalizables prefabricados de su bibliotecas de interfaz de usuario o elementos importados de tu propia biblioteca de Sketch.
Su editor moderno e intuitivo hace que la curva de aprendizaje de UXPin sea sencilla, por lo que no se requiere una capacitación extensa para comenzar a diseñar en UXPin.
Todo lo creado en UXPin se basa en código html, css y js, es decir, la misma tecnología con la que trabajan los desarrolladores, por lo que tu código siempre coincidirá con tu diseño.
 Imagen: UxPin
Imagen: UxPin
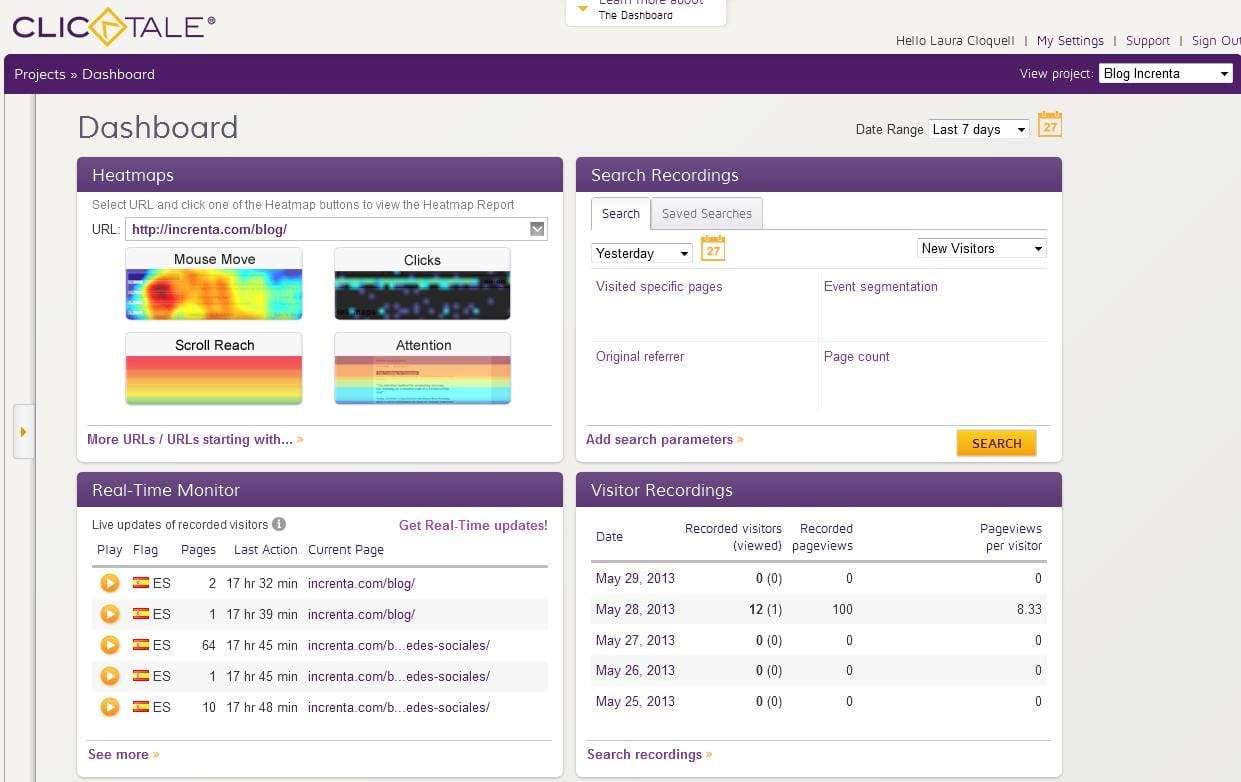
5. Clicktale
Una herramienta de análisis para UX Design
Es una herramienta para UX design muy útil, pues analiza el comportamiento de los visitantes de páginas web con mapas térmicos. Clicktale transforma todas las interacciones de los clientes en información y visualizaciones para optimizar estratégicamente tu sitio y obtener el máximo ROI. (Retorno sobre inversión).
También te permite idear y ejecutar pruebas A/B y multivariables basadas en datos inteligentes impulsados por el comportamiento de los usuarios.
Con Clicktale podrás recrear patrones de comportamiento de navegación in-page, analizar tiempos de llenado y grabar las sesiones de los usuarios de manera anónima.
 Imagen: Increnta
Imagen: Increnta
6. Smartlook
Una herramienta de grabación de sesiones para UX Design
Esta herramienta registra a los usuarios en sitios web y aplicaciones móviles con funciones que te permiten encontrar información útil, incluso, en miles de grabaciones durante poco tiempo. Esto la convierte en una de las herramientas para UX Design más atractivas.
Gracias a sus tablas de retención, puedes descubrir patrones en el comportamiento del usuario e identificar cuándo tienen dificultades para adoptar nuevas funciones. Las tablas de retención son la mejor manera de acelerar la reducción de pérdidas y concentrarse en ayudar a sus usuarios actuales.
Con Smartlook, podrás crear funnels a partir de cualquier evento y ver las estadísticas del funnel inmediatamente después de configurarlo, las grabaciones también están disponibles de inmediato. Incluso podrás ver a las personas que abandonaron el funnel o tienen dudas sobre un campo de formulario.
 Imagen: Smartlook
Imagen: Smartlook
7. Adobe Target
Una herramienta UX Design para hacer pruebas A/B
Es una herramienta que forma parte de Adobe Marketing Cloud. Se presenta como una solución que cuenta con todo lo necesario para “adaptar y personalizar la experiencia de los clientes a fin de maximizar los ingresos de los sitios web y móviles, aplicaciones, medios sociales y otros canales digitales”.
Dentro de sus funciones, Adobe Target te permite hacer pruebas A/B y multivariable en cualquier canal y en todo momento. Su automatización por IA a escala te ayudará a realizar pruebas personalizadas por cada visitante.
 Imagen: Pinterest
Imagen: Pinterest
8. UsabilityHub
Una herramienta para UX Design usada por Google y Amazon
Se trata de una plataforma de investigación de usuarios remotos que te permite tomar mejores decisiones de diseño en base a validaciones (sin mucho esfuerzo) con usuarios reales.
Con UsabilityHub podrás hacer pruebas de interfaces, flujos de interacción, iconografía, etc. Sus funciones están pensadas para ayudarte a crear experiencias intuitivas y agradables para los usuarios.
Si eres un analista de marketing digital, UsabilityHub te proporcionará las herramientas para ajustar las páginas de destino, mensajes y todo lo que ayude a optimizar las tasas de conversión en campañas de marketing.
También, es una plataforma muy útil para Product Managers, pues facilita la toma de decisiones. Así, podrás asegurarte de ofrecer las funciones adecuadas a los usuarios adecuados.
 Imagen: Usabilty Hub
Imagen: Usabilty Hub
Ahora que ya sabes qué es UX y qué es UI, ¿estás listo para comenzar tu aventura por el diseño web? Como pudiste notarlo a lo largo de esta nota, estas disciplinas son cada vez más necesarias para las marcas que quieran brindar experiencias enriquecedoras.
Además, internet está lleno de herramientas con los que podrás aprender sobre este tema, pero recuerda que en Crehana encontrarás los mejores cursos de Desarrollo web que te prepararán para afrontar el contexto laboral con el mayor profesionalismo posible.
Para finalizar, te invitamos a revisar nuestra guía sobre usabilidad web para que termines de complementar todo lo aprendido durante esta nota y comiences a diseñar interfaces inolvidables para tu audiencia.
¡Nos leemos luego!
