Quizás no lo sepas, pero la usabilidad web para la página de una marca, es casi tan indispensable como el agua para las plantas. De hecho, cuando la usabilidad web se convierte en tema de conversación sobre la mesa, se habla sobre cómo es uno de los factores más importantes dentro de una estrategia de posicionamiento y un pilar decisivo para la satisfacción de tus clientes con lo que les ofreces en tu sitio.
Solo piensa un momento en las webs que visitas a diario. ¿Las tienes? Ahora, analiza cómo ha sido tu experiencia de navegación en dichas páginas y visualiza la manera en la que te desplazas por ellas. ¿Se te hace fácil, o más bien torpe? ¿Consideras que la navegación es fluida? O mejor aún, ¿sientes comodidad al navegar por dichas páginas?
Estas preguntas responden a lo que es la usabilidad web, y como nuestro objetivo es potenciar tus recursos para hacer crecer tu emprendimiento en canales digitales, hemos escrito esta guía sobre usabilidad web para contarte qué es exactamente y por qué es tan importante que la implementes.
Cuando termines de leer, tendrás las herramientas necesarias para diseñar un sitio web que, más allá de ser visualmente atractivo, se convierta en una experiencia inolvidable para tus usuarios.
¿Comenzamos?
¿Qué es la usabilidad web?
Iniciemos por lo esencial. La usabilidad web consiste en la facilidad con la que un usuario puede navegar, interactuar o explorar hasta el último rincón de una página, ya sea a través de un smartphone o una computadora.
Con la enorme cantidad de páginas que se lanzan diariamente al mercado, la usabilidad web debe ser tu as bajo la manga para que tus clientes recuerden tu sitio con mayor garantía, pero sobre todo, para que siempre tengan presente la experiencia que les brindas en línea.
Por lo tanto, la usabilidad web hace referencia al nivel de satisfacción que siente un internauta cuando visita un sitio, fijando su atención en factores como la comodidad, la fluidez, la seguridad y la facilidad de navegar por cada una de sus secciones.

Imagen: Pexels
Sabina Idler, redactora del blog de The Daily Egg, afirma que la usabilidad web significa diseño centrado en el usuario y resalta la importancia de crear experiencias de navegación que vayan más allá de un sitio web sencillo.
Por ejemplo, si estás leyendo esta nota desde tu smartphone, notarás que el tamaño de esta fuente es el adecuado para tu lectura y que los párrafos están en la posición correcta para optimizar tu experiencia. Además, puedes desplazarte hacia abajo o hacia arriba sin ningún problema.
Pero si estás desde tu laptop, notarás que al costado izquierdo se encuentra el índice de este artículo y podrás acceder ya mismo al título de tu interés, además de tener a tu disposición diferentes secciones de exploración en la parte superior.
Entonces, ten presente que si una página cuenta con una buena usabilidad web y facilita la exploración de los usuarios por ella, es probable que la recuerden de una forma positiva y, claramente, regresarán a ella con más garantía.
Por tal motivo, más allá de pensar en estrategias de Facebook o en lo atractivo que se verá tu feed en Instagram, es importante que consideres elaborar una página web optimizada para tu marca, sobre todo si quieres posicionarte en los motores de búsqueda.
¿Cuál es la relación entre usabilidad web y UX?
Existe un vínculo muy estrecho entre la usabilidad web y el Diseño UX (User Experience). Dichas siglas, traducidas al español, significan experiencia de usuario, y consiste en lo que las personas sienten o piensan al momento de interactuar con un producto o servicio.
Podrías pensar que UX es un término atribuido al rubro tecnológico, pero la realidad es que, día tras día, cada persona construye un juicio de valor de acuerdo a su experiencia con algo cotidiano. Pero, en este caso, ¿qué es UX? En resumidas palabras, es lo que percibe un usuario en base a sus experiencias con apps, páginas webs o sistemas informáticos.
Para que tengas los conceptos aún más claros, conversamos con Luis Quesada Romero, diseñador web y profesor de nuestro curso de Fundamentos del Diseño UX online, quien nos amplió la definición de lo que es UX:
“El diseño UX es el proceso que realiza el usuario cuando interactúa con un producto (web, dispositivo, programa). El resultado de este proceso, es la generación de una percepción positiva o negativa”.
Y mucha atención con esta última línea, porque la usabilidad web será un punto determinante para que tus clientes se sientan a gusto con tu página o en desacuerdo con ella.
Pero al final de cuentas, ¿cómo se relaciona la usabilidad web con el diseño UX? Sencillo: la usabilidad web es uno de los tantos componentes que deben tenerse en cuenta al diseñar un esquema de interfaces.
Como te comentamos anteriormente, el diseño UX es una de las disciplinas más demandadas del mercado contemporáneo, pues dentro de los objetivos de las marcas, está el hecho de brindar experiencias de navegación en línea que cumplan con todas las expectativas.
Como consecuencia, la usabilidad web se convierte en un punto clave para comprender las necesidades del usuario y poder brindarle herramientas de navegación que respondan a sus objetivos.
Así que ya sabes: cuando te encuentres planificando la página de tu marca, es importante que cuentes con un equipo de desarrollo que logre plasmar una acertada usabilidad web para garantizar la satisfacción de los usuarios.
En ese orden de ideas, ¿cuáles son los fundamentos de la usabilidad web? ¿Existen algunos principios al respecto? ¡Por supuesto! Y en el siguiente punto, te las contamos.

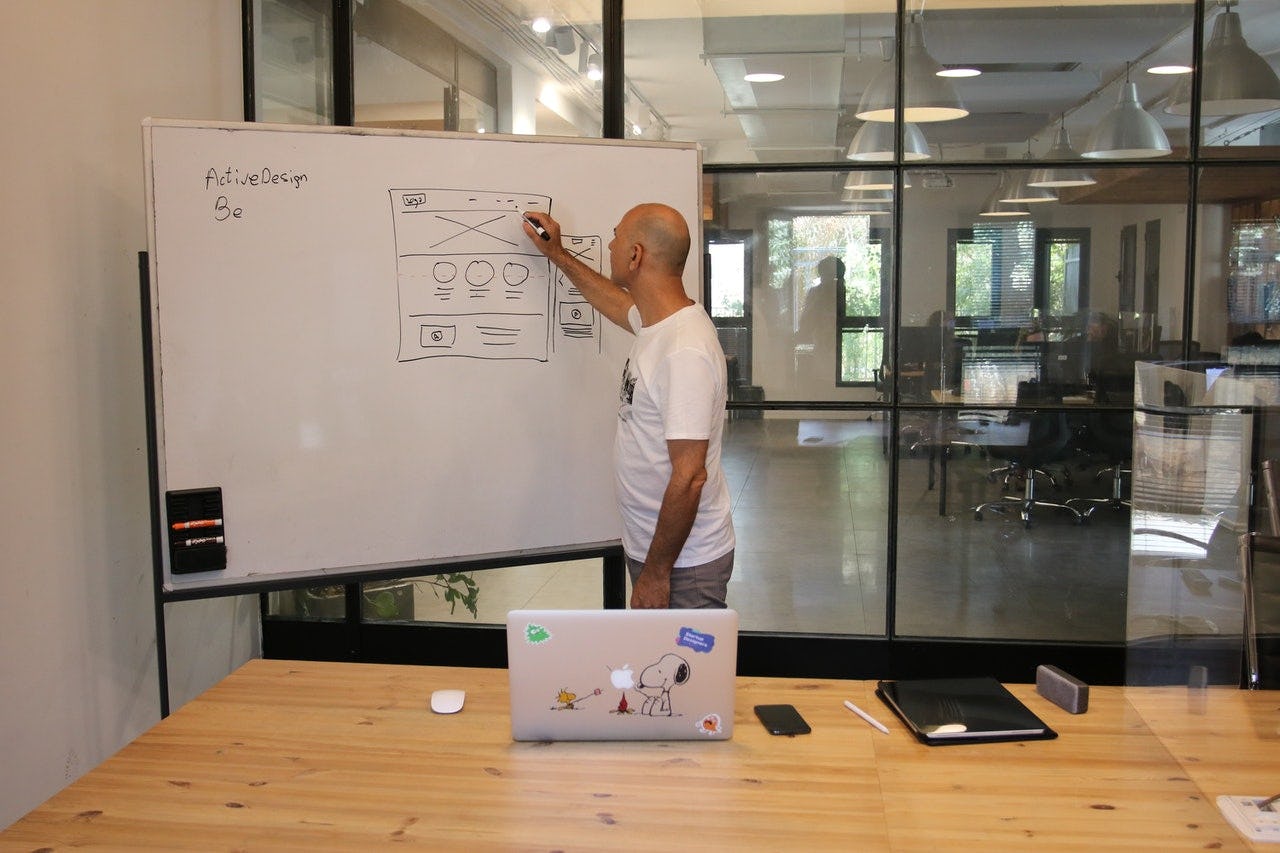
Imagen: Pexels
¿Cuáles son los principios de la usabilidad web?
Hemos abordado nuestro tema principal desde una perspectiva teórica. Ahora, es momento de conocer algunos consejos prácticos para que sepas cómo usar el diseño de interfaces a tu favor.
De acuerdo al reconocido ingeniero informático y experto en diseño de interfaces, Jakob Nielsen, existen 10 principios fundamentales para garantizar una buena usabilidad web que no debes pasar por alto.
Veamos cada uno de ellos:
1. Visibilidad del estado del sistema
El primer principio de la usabilidad web recomienda mantener al usuario informado sobre lo que está ocurriendo en la página. Por ejemplo, si una persona da clic a una imagen y ésta tarda en mostrarse, es pertinente implementar una barra de carga que le permita al usuario saber que su solicitud está en proceso.
De esta forma, habrá una comunicación indirecta que enriquecerá la experiencia de navegación en línea.
2. Relación entre el sistema y el mundo real
Ponte en el lugar del usuario y analiza cómo puedes implementar un lenguaje entendible para optimizar su paso por tu página. Sé consecuente con las imágenes, los iconos o cualquier otro tipo de recurso gráfico que utilices en tu sitio para que los usuarios puedan entenderlo por completo.
Además de ello, utiliza una estructura adecuada en los textos de tu página para que al usuario le sea más fácil navegar por ella.
3. Control y libertad del usuario
Errar es de humanos, dice el popular dicho. Y cuando se trata de usabilidad web, es importante que le brindes a tus usuarios la posibilidad de corregir un error no deseado en tu sitio. Un ejemplo muy claro sobre este principio, lo podemos notar en las plataformas de correo electrónico, como Gmail.
Cuando eliminas un email por accidente, tienes la posibilidad de recuperarlo gracias a la usabilidad web, pues en lugar de dar por sentada tu decisión de borrar el correo, se pone en tus zapatos y te brinda la opción de restaurarlo.
4. Consistencia y estándares
Todos sabemos que el color verde en un semáforo representa vía libre, así como el color rojo comunica ¡detente! Pues bien, este ejemplo cotidiano define con precisión el cuarto principio de usabilidad web, pues consiste en implementar recursos gráficos estandarizados y no inventados desde cero.
¿A qué nos referimos con esto? A que debes hacer lo posible por implementar un esquema visual lógico que flexibilice el entendimiento de los usuarios. Aquí te dejamos algunos ejemplos:
- Color verde: aceptar
- Color rojo: rechazar
- Líneas horizontales: menú desplegable
- Las equis (x): salir

Imagen: Pexels
5. Prevención de errores
Evita que tus usuarios cometan errores en tu página o ayúdales a optimizar su experiencia de navegación en línea. Por ejemplo, si tu sitio web cuenta con un buscador, habilita la función autocompletar para agilizar el proceso y responder a las intenciones de tus usuarios.
6. Reconocer antes que recordar
Ayuda a tus internautas a reconocer cada sección de tu sitio web para que pueda ubicarse y desplazarse con facilidad. Por ejemplo, puedes representar alguna categoría de tu página con un icono, una imagen o un símbolo. De esta forma, tus usuarios relacionarán el elemento gráfico con la sección asignada y sabrán dónde está ubicada.
7. Flexibilidad y eficiencia de uso
La usabilidad web debe ser diseñada pensando en cualquier tipo de usuario, desde el más novato hasta el más experto. Si logras que cualquier persona pueda navegar por tu página web con facilidad, estás sumando puntos en la pizarra de la flexibilidad.
Asegúrate de diseñar un sitio web responsive que se adapte a cualquier nivel de conocimiento por parte de tus usuarios.
8. Diseño minimalista
Ofrécele a tus internautas la información que realmente necesitan.
En ocasiones, es común pensar que entre más contenido se almacene en una página web, mayor será su impacto en la audiencia. Sin embargo, la usabilidad web debe garantizar que la información exhibida sea simple y concreta, sin abusar de las extensiones de los contenidos y haciendo que la lectura sea un ejercicio fluido.
Del mismo modo, presta mucha atención al estilo visual de tu sitio. La usabilidad web también recomienda implementar una estética que no sature la vista y un diseño gráfico que cumpla los estándares visuales de la marca.
9. Ayudar a los usuarios a reconocer, diagnosticar y corregir errores
Los errores cometidos por el usuario deben informarse de inmediato a través de un lenguaje claro y preciso. Por ejemplo, si un cliente debe crear una cuenta para hacer una compra en tu página, asegúrate de informarle cómo debe crear su contraseña.
¿Falta una mayúscula? Cuéntale al usuario que ingrese una. ¿La contraseña no supera los 8 caracteres? Comunícale a tu cliente que ingrese más palabras. De esta manera, mantendrás al usuario informado mediante una usabilidad web que responda a sus necesidades.
10. Ayuda y documentación
Ya sabemos que la usabilidad web se encarga de facilitar la experiencia de navegación de los usuarios. No obstante, es importante crear una sección en tu sitio web que sirva como una guía o una ruta de aprendizaje para aquellos clientes que desean informarse aún más sobre el funcionamiento de tu página, así como conocer puntos claves sobre tu marca.
Un ejemplo de este principio lo podemos identificar en las secciones denominadas Preguntas Frecuentes o Conócenos.

Imagen: Pexels
¿Cuáles son las ventajas de la usabilidad web?
Recuerda: si no haces un correcto manejo de la usabilidad web, es probable que tus clientes terminen abandonando tu página y la reputación de tu marca puede verse afectada.
Así que, además de hacer que tu audiencia se sienta cómoda navegando por tu sitio, la usabilidad web es de suma importancia para garantizar algunos puntos determinantes, como los siguientes:
1. Obtienes mayor tráfico
Si la usabilidad web de tu página es fluida y acertada, es probable que cada uno de tus usuarios se lleve una buena experiencia, lo que generará comentarios positivos y recomendaciones a sus conocidos.
2. Aumentas el tiempo de permanencia
Es vital que la usabilidad web de tu sitio permita a los usuarios quedarse más tiempo navegando. Entre mayores opciones les brindes para explorar las secciones de tu página, mayor será el tiempo de permanencia en la misma.
3. Brindas una experiencia ágil y dinámica
Cualquier persona que navegue por internet, quiere obtener resultados claros, rápidos y precisos. Si te empeñas en implementar una usabilidad web oportuna, ten por su seguro que tus usuarios estarán satisfechos con la experiencia que les brindas.
4. Fidelizas a tus usuarios
No existe nada más importante para una marca que garantizar la fidelidad de sus clientes, y cuando se trata de usabilidad web, se convierte en un asunto clave para mantener a tu audiencia a gusto con lo que ofreces.
¿Cómo optimizar la usabilidad web?
Además de los principios de usabilidad web que vimos durante las secciones anteriores, queremos brindarte algunos tips y recomendaciones con el fin de optimizar tu sitio y garantizar que cumpla con los criterios adecuados para satisfacer las expectativas de tus usuarios.
¡Toma nota!
1. Dale prioridad a la disponibilidad
Podrías pensar que está de más mencionarlo, pero debes asegurar que tu sitio web siempre esté activo y que sus secciones estén disponibles para tus clientes. Una buena usabilidad web debe ser funcional, así que haz lo posible por brindar estabilidad.
2. Optimiza el tiempo de carga
Ten presente que el ritmo de vida de las personas es bastante acelerado y quieren consumir contenido de inmediato. Si tu sitio web tarda en cargar más de 10 segundos, podrá significar el abandono de tus usuarios. Por lo tanto, la usabilidad web debe garantizar una buena velocidad de navegación al entrar a cada sección.
3. Sé lo más claro posible
Asegúrate de mostrarle a tus clientes un contenido claro y entendible para todos. Analiza muy bien la información que quieres incluir en tu sitio y determina si vale la pena hacerlo.
Para emplear una buena usabilidad web, procura ponerte en el lugar del usuario y hazte preguntas como: ¿Es fácil de leer? ¿Es pertinente? ¿Aporta a la experiencia de navegación del usuario?
De esta manera, podrás tomar decisiones favorecedoras para ganarte la opinión de tu audiencia.
4. Ofrece una noción de orientación
Utiliza recursos gráficos para guiar a los usuarios por tu página web. Del mismo modo, procura implementar un diseño visual que, más allá de ser un componente estético, sea un recurso que oriente a tus visitantes por cada rincón de tu sitio.
No incluyas información solo por incluirla. Haz que cada título, icono e imagen, optimicen el tiempo en línea.
De acuerdo a un informe de Peep Laja, fundador de CXL, una agencia enfocada en la optimización en la experiencia del cliente (CX), estudios han hallado algunas maneras en la que los usuarios leen la información en internet. Y aquí te las compartimos para que las apliques en tu esquema de usabilidad web:
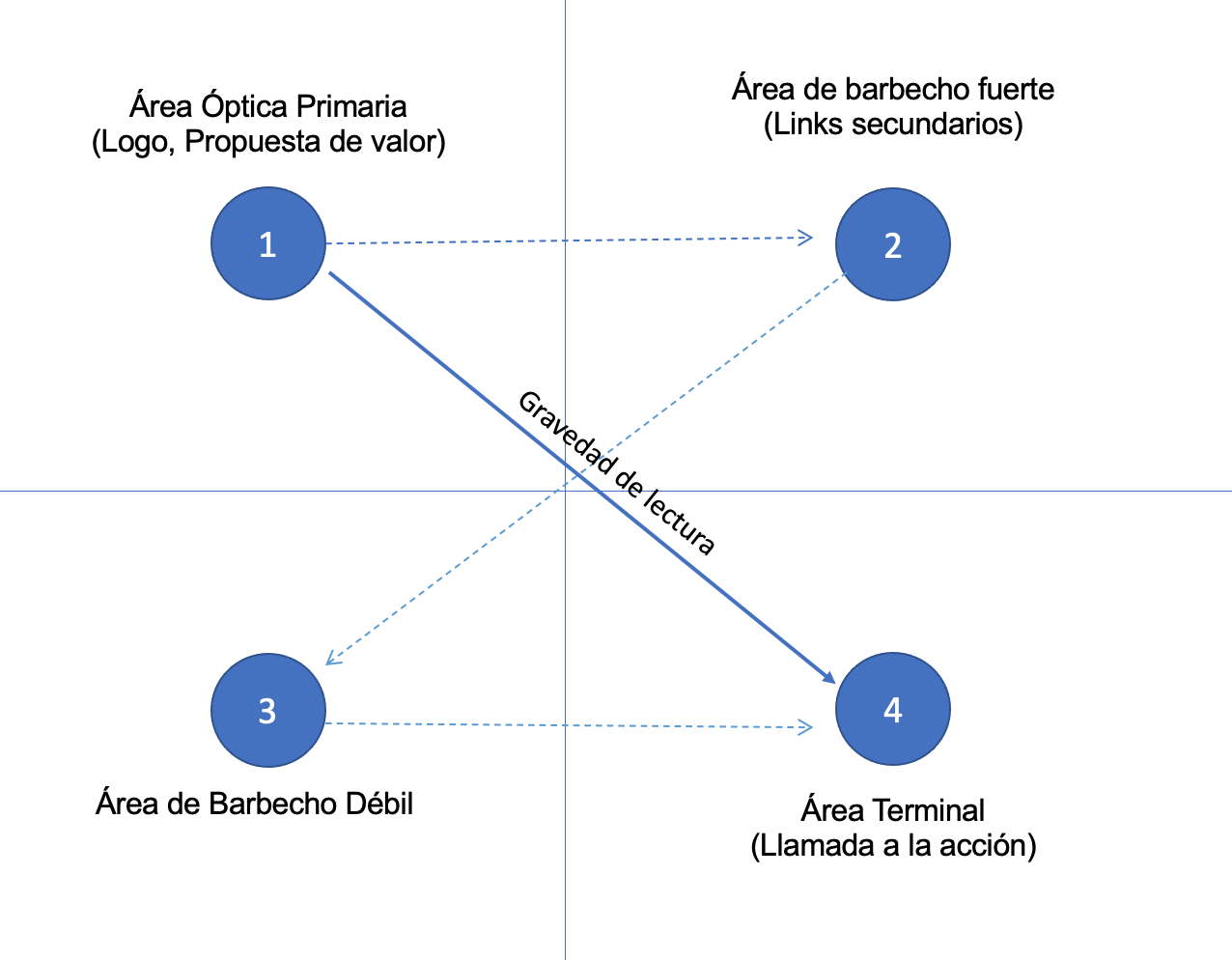
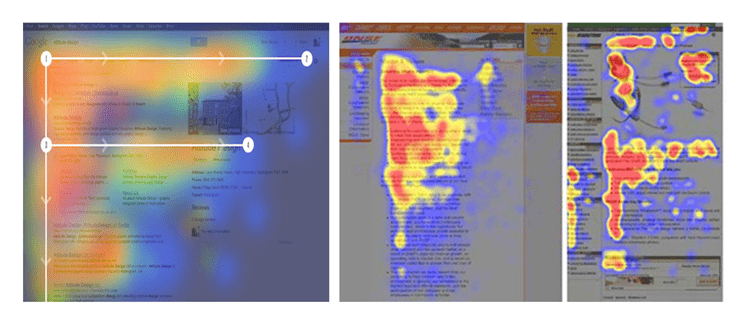
- La esquina superior derecha de una página llama la atención de forma inmediata. Desde dicha esquina, los ojos hacen un barrido hacia los costados laterales y, por último, hacia los lados inferiores. A esto se le conoce como el Diagrama de Gutenberg, un patrón que determina la visión ocular de los usuarios al leer contenido en línea. Échale un vistazo para que puedas implementar esta técnica en tu plan de usabilidad web.

Imagen: ITDO
- “La mayoría de personas no leen; escanean”, afirma Peep Laja en su nota. Algunos resultados obtenidos en pruebas de seguimiento ocular, confirman que los internautas leen el contenido de una página en forma de F, es decir, leyendo dos franjas horizontales, seguidas de una última franja vertical.
Por tal motivo, asegúrate de incluir los elementos más relevantes en tu sitio que cumplan este patrón de lectura para optimizar la experiencia de los usuarios por tu página.

Imagen: Markting y Comunicación Empresarial
- Ubicar el contenido más importante en el centro de la página ayudará a llamar la atención visual de los internautas. Sin embargo, no satures esta sección de tu sitio. Añade tu propuesta de valor, pero solo lo necesario.
5. Diseña un sitio web responsive
Ofrece a tus usuarios la misma experiencia de navegación desde cualquier dispositivo. Tu sitio web debe estar en la capacidad de adaptarse a cualquier formato y garantizar que la información sea legible en todo momento.
Haz que la usabilidad web de tu página sea consecuente en un smartphone, tablet o computadora.
6. Genera credibilidad con tu diseño
Puede que tengas a los mejores programadores trabajando en la usabilidad web de tu sitio, pero también debes asegurarte de que la elección de componentes estéticos como las tipografías, las imágenes y la diagramación, genere confianza y credibilidad.
Para ello, incluye una sección que hable sobre la historia de tu marca y tus objetivos como empresa. De esta manera, estarás transmitiendo franqueza y podrás formar un vínculo con las personas que quieran conocer más sobre tu página.
7. Realiza pruebas de usabilidad
Una prueba de usabilidad es un recurso fundamental para comprender la manera en la que tus usuarios interactúan con tu página cuando están navegando por ella.
Básicamente, una prueba de usabilidad busca responder lo siguiente:
- ¿Cómo es la navegación por la página?
- ¿Qué problemas identifican?
- ¿Qué aspectos positivos destacan?
- ¿Qué se puede mejorar?
Además de lo anterior, ten en cuenta que dichas pruebas puedes llevarlas a cabo en diferentes fases del desarrollo de tu sitio. Todo dependerá, claro está, de tus objetivos.
Entonces, ¿cuándo hacer pruebas de usabilidad web? Puedes hacerlo en alguno de los siguientes momentos:
- Antes de tomar una decisión trascendental sobre el diseño de la página principal.
- Cuando necesites retroalimentación sobre un esquema de navegación.
- Cuando termines de estructurar la usabilidad web de tu sitio para conocer un balance de todo el proceso.
¿Cómo hacer una prueba de usabilidad?
Cuando hayas definido el momento perfecto para hacer tu prueba de usabilidad, ten en cuenta las siguientes prácticas que te ayudarán a obtener un feedback imparcial para obtener una visión general sobre lo que debes mejorar.
1. No elabores preguntas que puedan revelar tu postura sobre la usabilidad web de tu página.
2. Sé claro desde el comienzo y coméntale a los participantes que no hay nada correcto o incorrecto en sus respuestas, pues el objetivo es evaluar lo que opinan.
3. Si un participante se cuestiona “¿Qué hace este botón?”, puedes responder con “¿Qué esperas qué haga o cómo desearías que funcionara?” De esta manera, podrás conocer de primera mano cuál es la opinión genuina de los usuarios.
4. No impongas un paso a paso determinado para hacer algo. Deja que los participantes descubran por sí mismos cómo funciona tu página y, de esta forma, podrán evaluar la usabilidad web de la misma.
5. Escucha detenidamente cada comentario de los participantes. Toda opinión es válida, por lo no debes descartar las ideas manifestadas.

Imagen: Pexels
¿Cómo se relaciona la arquitectura de la información y la usabilidad web?
Hasta este punto, ya hemos abordado los pilares más importantes de la usabilidad web. Ahora, es momento de darle paso a uno de los conceptos más importantes en el diseño de la experiencia de usuario que debes tener en cuenta en el diseño de tu sitio.
La arquitectura de la información es, de acuerdo a The Information Architecture Institute, “la práctica de decidir cómo organizar las partes de algo para que sea comprensible”. Y se trata de un punto muy relacionado a nuestra recomendación sobre brindar un sentido de orientación.
Entonces, la arquitectura de la información establece las jerarquías visuales en una página web para indicar el orden de navegación por la misma. Para ello (y como lo hemos mencionado), debes ponerte en el lugar del usuario y pensar en su forma de navegar sin tener algún conocimiento sobre el sitio.
En resumen, la arquitectura de la información son estructuras visuales que tienen el objetivo de brindar una experiencia satisfactoria en términos de navegación en línea.
¿Cómo está compuesta la arquitectura de la información?
En este punto, es vital que apliques todos los conocimientos adquiridos en esta guía sobre usabilidad web y complementes sus pilares con los siguientes componentes de la arquitectura de la información que te presentaremos a continuación:
1. Sistemas de organización
Ten en cuenta que la mente humana siempre está buscando la manera de agrupar la información para entenderla aún mejor. Entonces, asegúrate de distribuir organizadamente el contenido de tu página a través de temas, secciones o categorías.
2. SIstemas de navegación
Este componente de la arquitectura de la información va de la mano con el punto anterior. Haz lo posible por crear sistemas dinámicos de navegación que le permita a los usuarios desplazarse libremente por las secciones de tu sitio.
3. Sistemas de búsqueda
Insertar un cajón de búsqueda en tu página es una excelente manera de optimizar la usabilidad web.
Sin embargo, ten en cuenta que diseñar ese tipo de herramientas es un proceso complejo que requiere esfuerzo y una buena cantidad de tiempo, pues se trata de un buscador que debe estar perfectamente programado para mostrarles a los usuarios el contenido exacto (o relacionado) que están buscando.
En conclusión, implementado una buena arquitectura de la información, de la mano con una acerada usabilidad web, tendrás todo listo para brindarle a tus usuarios experiencias únicas que perduren en sus memorias.

Imagen: Pexels
Programas para diseño UX que optimizarán la usabilidad web de tu página
Luego de este extenso repaso, sabemos que estás ansioso por pasar a la práctica y de poner a prueba todos los conceptos vistos durante esta nota.
Si tienes ideas que quisieras materializar en relación al diseño de interfaces y la usabilidad web, a continuación te compartimos una lista de programas de UX que pueden darte una valiosa mano en este proceso.
- Pencil Project: un programa de Diseño UX inicial para testear prototipos iniciales y rutas de navegación.
- InVision: es considerada la herramienta número 1 para diseñar bocetos, mockups y prototipos. Además, puedes instalar diferentes plugins para optimizar el trabajo y realizar bocetos complejos.
- Adobe Experience Design: ningún programa de Adobe decepciona, y cuando se trata de usabilidad web, Adobe Experience Design es perfecto para diseñar y probar interfaces animadas, aprovechando la integración con otros programas de la misma marca.
- Figma: al igual que InVision, Figma es, hoy en día, uno de los software de diseño UX más utilizado en el mercado. Su amplio catálogo de opciones y sus plantillas personalizables, la convierten en una herramienta aliada para optimizar la usabilidad web de tu página. Por cierto, si estás buscando inspiración para diseñar una buena experiencia de navegación, te invitamos a descargar este pack de plantillas para Figma que podrás modificar a tu manera.
- Caravel: si buscas una herramienta de trabajo colaborativa para diseñar interfaces basadas en la usabilidad web, Caravel es ideal para ti. Puedes compartir, modificar y monitorear el flujo de trabajo de un proyecto y garantizar que todo esté yendo por buen camino.

Imagen: Pexels
¿Cuáles son las habilidades de un Diseñador UX?
Luego de acompañarnos por este recorrido conociendo los pilares indispensables de la usabilidad web, sabemos que te estarás preguntando cuáles son los conocimientos necesarios para comenzar a diseñar páginas únicas y memorables.
Pues bien, un Diseñador UX debe contar con algunos criterios claves para poder desempeñarse efectivamente, además de saber de primera mano cómo diseñar interfaces. Entonces, para que puedas hacer un buen uso de la usabilidad web, es vital que optimices algunas de tus soft skills, es decir, tus habilidades blandas.
Algunas de las habilidades de un Diseñador UX, son las siguientes:
- Habilidades analíticas
- Capacidad de organización
- Técnicas de presentación
- Comunicación asertiva
- Resolución de problemas
Además, es importante que desarrolles un razonamiento crítico, creativo y constructivo que te permita entender por completo cómo se sienten los usuarios.
¿Qué estudiar para saber sobre usabilidad web?
Estás a tan solo un paso de comenzar a aplicar todos los conocimientos adquiridos a lo largo de este artículo. Si quieres poner en práctica cada concepto relacionado a la usabilidad web, en Crehana puedes encontrar una variedad de cursos de Diseño UX que abrirán una enorme ventana de posibilidades para aprender y potenciar tus habilidades.
Cada uno de los cursos, fue diseñado pensando en las demandas más fuertes del mercado actual. Además de aprender los fundamentos de la usabilidad web, dominarás por completo cada uno de los pilares del Diseño UX.
Así que, para terminar, te invitamos a echar un vistazo por cada uno de ellos y a inscribirte en el que mejor se ajuste a tus objetivos.
Curso online de Fundamentos de UX & UI
“Un producto digital no podría vivir sin una buena interfaz y experiencia de usuario”, afirma Pol Celsi, diseñador web y profesor de este magnífico primer curso. Debes saber que, además de la usabilidad web y el Diseño UX, existe otra disciplina importantísima que va de la mano con el tema principal de esta nota: el Diseño UI (User Interface), cuyas siglas traducidas al español, significan interfaz de usuario.
Entonces, este curso es perfecto para dar tus primeros pasos en la usabilidad web y conocer de primera mano cómo diseñar una interfaz que cumpla con las expectativas del público. No necesitas tener experiencia, sino muchísimas ganas de aprender por tu cuenta.
➤ Inscríbete en el curso de Fundamentos de Ux & UI online aquí

Curso online de Diseño UX|UI para marketing digital
Este curso es vital si estás involucrado en el mundo del Marketing Digital. Como bien sabes, cada día se lanzan miles de marcas que buscan llamar la atención de la audiencia, y una forma de lograrlo es haciendo un uso correcto de la usabilidad web.
Por lo tanto, este curso contiene los recursos necesarios para que pueda diseñar interfaces pensadas en formas efectivas de promocionar un producto o servicio.
➤ Inscríbete en el curso online de Diseño UX|UI para Marketing Digital aquí
Curso online de Arquitectura de la información: De la propuesta de valor al UX
¿Recuerdas cuando mencionamos la importancia de la arquitectura de la información y la usabilidad web en la experiencia de usuario? Pues bien, con este curso de arquitectura de la información online, te volverás todo un experto en distribuir la información en una página de modo que se convierta en una experiencia de lectura agradable para la audiencia.
Es el curso ideal para entender por completo qué es la usabilidad web y cómo usarla a tu favor para ofrecer óptimas experiencias de navegación.
➤ Inscríbete en el curso de Arquitectura de la información aquí

Curso online de Diseño visual para apps
Si tu enfoque está en aprender sobre usabilidad para dispositivos móviles, con el material de este curso sabrás cómo diseñar interfaces y espacios visuales que sean impactantes para cualquier persona que interactúe con una aplicación móvil.
Además, conocerás los fundamentos del diseño de aplicaciones en términos de composición gráfica, usabilidad y esquemas de navegación.
➤ Inscríbete en el curso Curso online de Diseño visual para apps

Curso online de UX Writing & UX Editing
Puede que tu página cuente con una buena usabilidad web y que sus sistemas de navegación estén muy bien optimizados, ¿pero has pensado en la calidad de los textos, mensajes y botones de tu sitio?
Con este curso de UX Writing y UX editing, conocerás las mejores fórmulas de copywriting para hacer que la navegación por tu página sea lo más fluida posible. Además, sabrás cómo redactar formularios, mensajes, alertas, notificaciones y demás mensajes indispensables que no pueden faltar en tu sitio.
➤ Inscríbete en el curso de UX Writing & UX Editing online

¡Y eso ha sido todo! Esperamos que hayas disfrutado esta guía sobre usabilidad web. Ahora que ya conoces los conceptos teóricos, es el momento perfecto de salir al ruedo y demostrar de qué estás hecho.
Recuerda ubicarte en la posición del usuario para que puedas tomar decisiones fundamentadas que giren en torno a mejorar la navegación de los internautas. Por lo tanto, haz las pruebas que sean necesarias para que la usabilidad web de tu página brille por sí sola.
Para finalizar, te invitamos a echarle un vistazo a nuestros cursos de Diseño UX / UI para que termines de complementar lo aprendido y estés mejor preparado para diseñar experiencias memorables.
¡Muchos éxitos con tus interfaces!
