Si eres amante de la programación, entonces necesitarás saber qué es TypeScript y cómo se ha convertido en uno de los lenguajes de programación favoritos de muchos desarrolladores web.
Pero ¿para qué sirve TypeScript y por qué se ha vuelto tan popular? Básicamente, porque es un lenguaje de código abierto, es decir, de acceso y distribución libre.
Además, el lenguaje Typescript es considerado un superset, porque está escrito encima de otro lenguaje, en este caso, JavaScript. En esta nota te explicaremos todo lo que debes saber para aprender a manejar este lenguaje de programación, y descubrirás cuáles son las diferencias entre JavaScript y TypeScript.
¡Acompáñanos a explorar más sobre este potente lenguaje de programación!
¿Qué es TypeScript y para qué sirve?
Para responder tu duda sobre qué es TypeScript, basta con decir que es un lenguaje de programación que está ganando terreno rápidamente en el mundo de los desarrolladores, ya que mantiene los aspectos positivos de JavaScript y corrige muchas de las limitaciones. Si lo prefieres, puedes pensar en TypeScript como una versión mejorada de JavaScript.
Para que te hagas una idea de qué es TypeScript exactamente, nuestro profesor Sergio Agamez Negrete, del curso online de TypeScript desde cero, lo define de una manera muy sencilla:
“Es un lenguaje transpilado a JavaScript, lo que se traduce y compila antes de ser usado en un navegador. Esto no significa que sea un reemplazo, sino que lo complementa, permitiendo que utilicemos el nuevo código de TypeScript y el lenguaje que ya conocemos de JavaScript”.
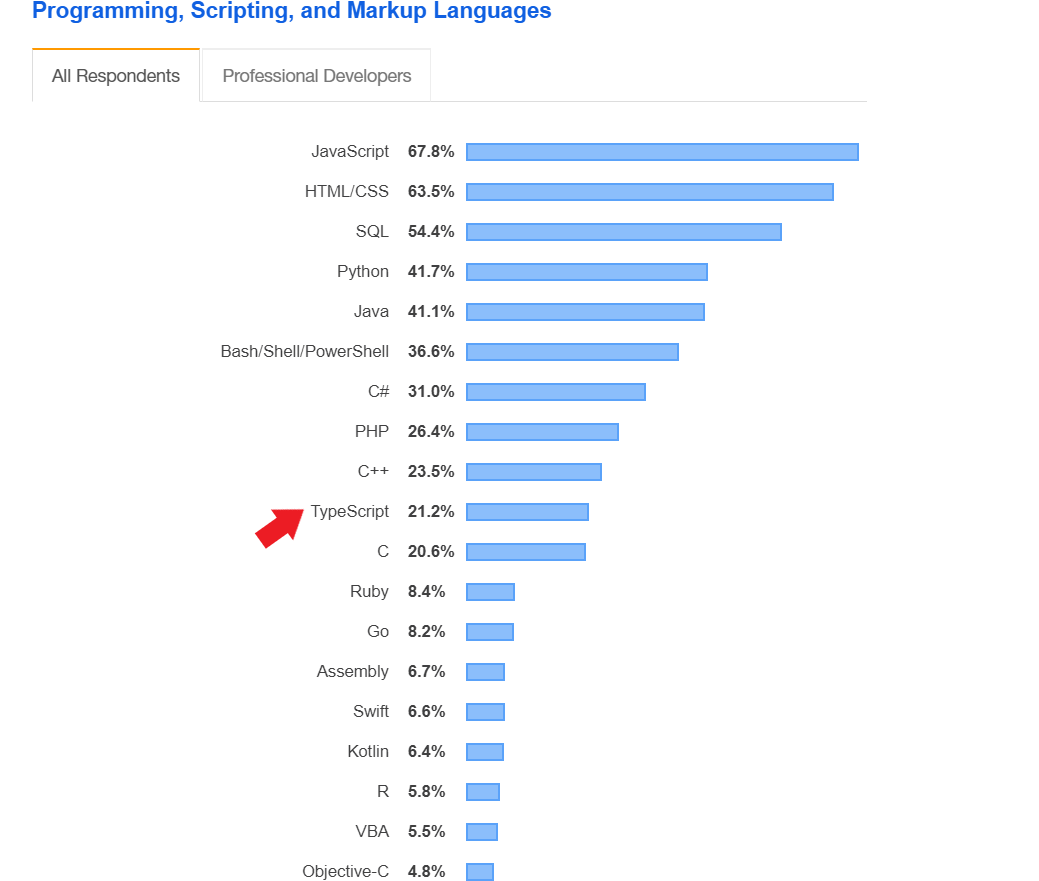
De hecho, un reciente ranking elaborado por Stack Overflow ubica al lenguaje TypeScript como uno de los mejores códigos de programación y el más usado por los desarrolladores a nivel mundial.

Fuente: Stack Overflow
Como puedes ver, el auge de este código de programación es impresionante. Empresas como la app de mensajería Slack, Google y Medium utilizan el lenguaje TypeScript dentro de sus procesos de desarrollo tecnológico.
Pero ¿cuál es el origen de TypeScript? Se trata de un lenguaje creado por la empresa Microsoft en el 2012 para ayudar a los desarrolladores de Javascript a contar con un mejor mecanismo de estructuración para grandes bases de código y evitar errores comunes que lo ralentizan. ¿Ya ves lo increíble que es TypeScript?
En lugar de reinventar el lenguaje con una sintaxis completamente nueva, simplemente el equipo de Microsoft modificó la programación de JavaScript. No solo eso, sino también hicieron que este nuevo código fuera opcional. Así nació el lenguaje TypeScript.
Por esta razón, a TypeScript se le denomina como un superconjunto o “superset” de JavaScript.

Fuente: Pexels
Ahora que ya sabes qué es TypeScript, veamos para qué es útil. Estos son los principales beneficios de usar este lenguaje de programación:
- Conocer qué es TypeScript y cómo funciona facilita a los desarrolladores trabajar en un mismo proyecto sin problemas, ya que este lenguaje permite hacer modificaciones y producir un código legible sin mucho trabajo. Si hay varios desarrolladores trabajando en un proyecto, TypeScript puede evitar una gran cantidad de tiempo perdido en la depuración.
- Otra de las ventajas del lenguaje TypeScript es que te permite usar tus habilidades con JavaScript de manera más efectiva. De hecho, después de compilar tu código, todo el material de TypeScript desaparece y produce un código JavaScript limpio y seguro para todas las plataformas.
- Además, el lenguaje TypeScript agrega la escritura estática para estructurar tu código y mejorar las técnicas de programación orientada a objetos.
- TypeScript tiene la capacidad de detectar errores antes del tiempo de ejecución, por lo que escribirás un código confiable y podrás mitigar las deficiencias de JavaScript. Esta es una de las tantas razones por las que las personas se preguntan qué es TypeScript.
- El lenguaje TypeScript admite bibliotecas JS y documentación de API, incluidos JQuery, React y más. Puedes utilizar todas las herramientas familiares que ya conoces, por lo que la curva de aprendizaje no es tan mala.
- Como parte de las ventajas del lenguaje TypeScript, también debemos mencionar que tiene una herramienta de mecanografiado muy útil. Además, este lenguaje es más fácil de leer.
¿Te das cuenta por qué un programador debería saber qué es TypeScript? Ahora es momento de conocer las características del lenguaje TypeScript.
¿Cuáles son las características de TypeScript?
El lenguaje TypeScript se caracteriza por llevar la experiencia de desarrollo web a un nivel superior, y su versatilidad le ha llevado a adquirir bastante relevancia entre la comunidad de desarrolladores. ¡Veamos cuáles son las características de TypeScript como lenguaje de programación!
Tiene un lenguaje orientado a objetos
TypeScript tiene todas las herramientas de un lenguaje de programación orientado a objetos como clases, interfaces, herencia, módulos, etc. En el lenguaje TypeScript puedes escribir un código tanto para el lado del cliente como para el desarrollo del lado del servidor.
Admite bibliotecas de JavaScript
El lenguaje TypeScript admite todos los elementos de JavaScript y permite a los desarrolladores usar todos los marcos, las herramientas y las bibliotecas de JavaScript fácilmente.
Es portátil
TypeScript se puede ejecutar en cualquier navegador, dispositivo o sistema operativo. De hecho, saber qué es TypeScript es conocer que este código se puede trabajar en cualquier entorno donde se ejecute JavaScript.
Es fácil de usar si conoces JavaScript
Recuerda que el código de TypeScript se fundamenta en JavaScript, por ello te será muy fácil utilizarlo si ya tienes conocimientos sobre JavaScript. Si además de saber qué es TypeScript tienes intenciones de ser un buen programador con usando ese programa, es recomendable que aprendas a trabajar con JavaScript.
Con la ayuda del código JavaScript, los navegadores pueden leer el lenguaje TypeScript y mostrar el resultado, ya sea en una página web, o una aplicación, entre otras cosas.

Fuente: Pinterest
¿Cuáles son los tipos de datos de TypeScript?
Como sugiere el nombre, todo en TypeScript se trata de tipos de datos. Dado que el lenguaje TypeScript es la versión escrita de JavaScript, en él podemos encontrar diferentes tipos de datos. Esto hace que sea más escalable, confiable y podamos verificar que el código se ejecute correctamente.
Si has trabajado con JavaScript antes, sabes que ese lenguaje tiene ocho tipos de datos: cadena, número, nulo, indefinido, objeto, símbolo, bigint y booleano. Sin embargo, estas variables se escriben dinámicamente, lo que significa que no podemos conocer el tipo de dato hasta que se ejecuten. Incluso si los modificamos intencionalmente, a menudo surgen errores.
Y justo ahí es donde entra el lenguaje TypeScript para ayudar con este problema agregando tipos estáticos al código. ¡Por eso es tan importante aprender qué es TypeScript y cómo manejarlo!
Hay tres categorías de tipos de datos en TypeScript: cualquiera, integrado y definido por el usuario. Vamos a explicarte en qué consiste cada uno.
-
Cualquier tipo es un superconjunto de todos los tipos de datos de TypeScript y es el más flexible para los desarrolladores web. Significa que una variable puede ser de cualquier tipo de dato.
-
Los tipos integrados incluyen número, cadena, booleano, indefinido, nulo y vacío.
-
Los tipos definidos por el usuario incluyen enumeración, matriz, interfaz, clase y tupla.

Fuente: Pexels
¿Cómo instalar TypeScript?
Ahora que comprendes algunos conceptos básicos y puedes reconocer qué es TypeScript, te enseñaremos cómo instalar TypeScript en simples pasos:
Configura TypeScript
Puedes obtener acceso a TypeScript instalando el complemento Visual Studio Code o utilizando el editor NPM (administrador de paquetes de nodo) en tu navegador.
Después de elegir el editor de tu preferencia, escribe el siguiente comando para instalar el lenguaje TypeScript:

Fuente: Educative
Para verificar qué versión de TypeScript estás utilizando, ejecuta la siguiente línea de comando en un shell:

Fuente: Educative
Compila con TypeScript
Si eres principiante, ten en cuenta que los motores JavaScript no pueden leer el código TypeScript, por lo que cualquier archivo de este lenguaje debe pasar por un proceso de "pretraducción", llamado compilación. Entonces, ¿cómo compilar el lenguaje Typescript a JavaScript? Es simple.
Si quieres compilar el código TypeScript, necesitarás ejecutar el comando tsc filename.ts. Esto creará un archivo Javascript con el mismo nombre, por lo que podrás usarlo en el navegador.

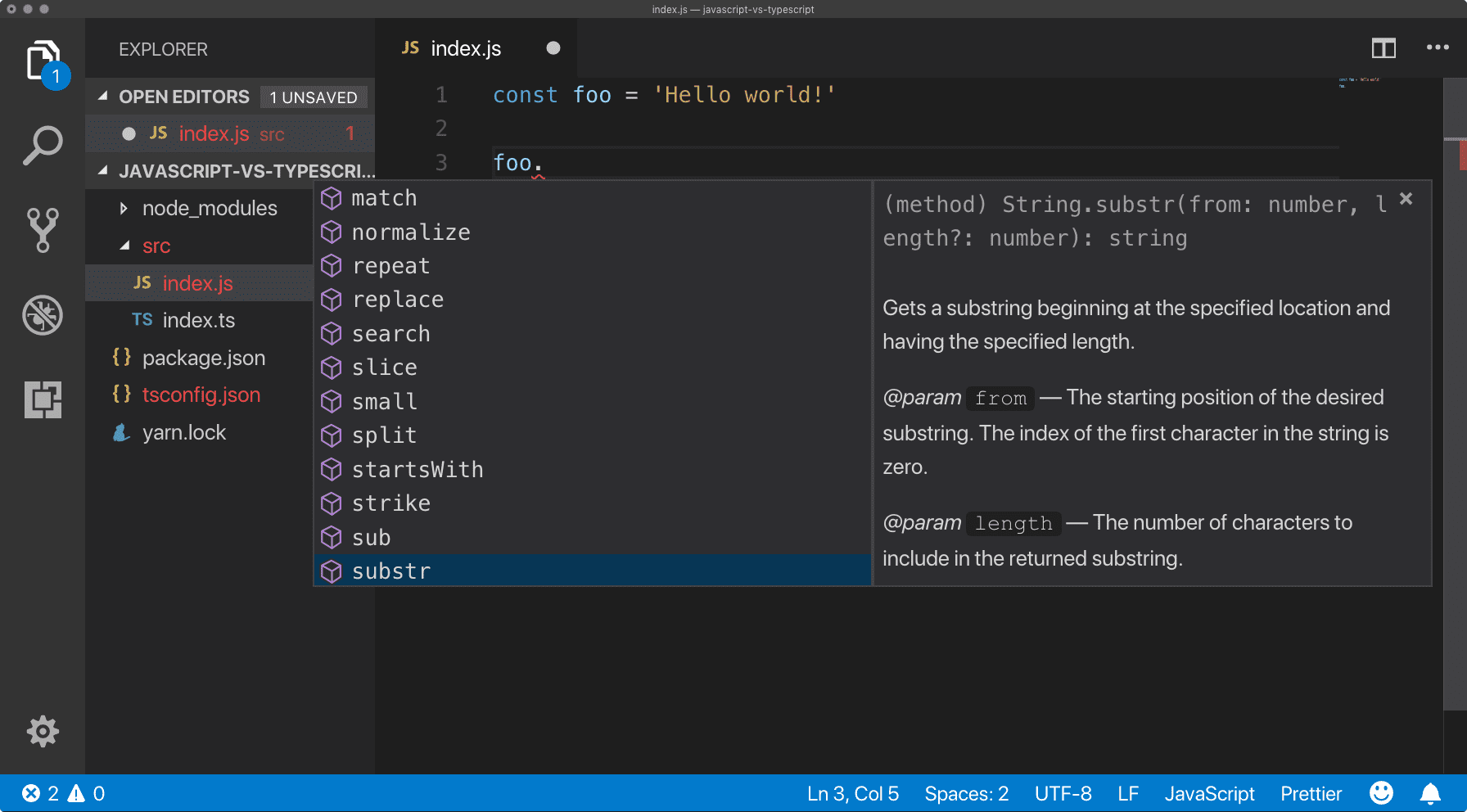
Fuente: Valentinog
Solo después de realizar la compilación te quedarás con el código JavaScript puro y listo para ejecutarse en un navegador. Luego de una compilación exitosa, todos los datos del lenguaje TypeScript desaparecerán y tendrás un código JavaScript simple y llano. ¡Qué importante saber qué es TypeScript!
Si la idea de hacer una compilación te confunde un poco, recuerda que el código JavaScript ya está compilado y e interpretado. De hecho, hay un motor de JavaScript que lee y ejecuta su código. Mientras que el lenguaje TypeScript es un tipo especial de JavaScript que necesita un "traductor" antes de ejecutarse en un navegador.
¿Cuáles son las diferencias entre JavaScript y TypeScript?
Si llegaste hasta esta parte es porque seguramente quieres conocer las diferencias entre JavaScript y TypeScript. Bien, ¡aquí te las contamos!
-
JavaScript es un lenguaje de secuencias de comandos dinámico que se utiliza para crear páginas web interactivas, por lo que no está diseñado para aplicaciones complejas. En cambio, TypeScript es un lenguaje estático orientado solamente a objetos.
-
TypeScript tiene escritura estática, mientras que JavaScript no.
-
TypeScript admite parámetros opcionales para funciones que JavaScript no tiene.
-
Es necesario compilar el código TypeScript, mientras que en Javascript no es necesario compilar.
-
TypeScript utiliza conceptos como tipos e interfaces para describir los datos que se utilizan. Ningún concepto de este tipo está disponible con JavaScript.
JavaScript vs. TypeScript: ¿cuál es mejor?
Después de conocer las diferencias entre JavaScript y TypeScript, podemos decir que si eres un desarrollador experimentado y estás trabajando en proyectos de codificación relativamente pequeños, JavaScript es el ideal para ti. Sin embargo, si tienes los conocimientos previos de JavaScript y un equipo de desarrolladores con experiencia, TypeScript es la opción perfecta. ¡Conocer qué es TypeScript te ayudará en cualquier proyecto que ejecutes!
Libros para aprender más sobre TypeScript
Todo lo que te hemos comentado sobre qué es TypeScript y para qué sirve es apenas una pequeña introducción a este lenguaje de programación. Sin embargo, existen una infinidad de puntos que no hemos tratado porque de hacerlo terminaríamos escribiendo un libro completo sobre TypeScript.
Así que si tienes interés en aprender más sobre TypeScript, lo mejor que puedes hacer es revisar directamente la bibliografía que trata el tema. En Internet y en cualquier biblioteca puedes encontrar muchos libros de TypeScript, bien sea que se trate de textos introductorios o de libros en los que se incluyen ejemplos prácticos para programar con TypeScript.
Para ayudarte en tu camino y evitarte la molestia de investigar cuáles textos sirven y cuáles no, te dejaremos una lista de libros de TypeScript con los que puedes empezar a conocer con mayor profundidad este lenguaje de programación. A medida que avances te darás cuenta que todos están en inglés, pero la verdad es que para programar es necesario dominar ese idioma.

Fuente: Unsplash
Modern Full-Stack Development: Using TypeScript, React, Node.js, Webpack, and Docker
Este libro no habla solamente sobre TypeScript, sino que también tiene algunas secciones sobre lenguajes de programación como React, Node, Webpack y Docker. Sin embargo, vale la pena leerlo, porque te permitirá entender cómo utilizar TypeScript en conjunto con estos otros lenguajes para el desarrollo de aplicaciones web.
Escrito por Frank Zammetti, y editado por Apress, este libro es una de las mejores opciones para aprender a programar usando TypeScript, porque además de toda la parte teórica sobre el funcionamiento del lenguaje, encontrarás unos ejemplos que podrás utilizar para desarrollar una aplicación real para instalar en un servidor.

Fuente: Amazon
Cuando termines de leer este texto no solo podrás decir que sabes qué es TypeScript y para qué sirve ese lenguaje, sino que tendrás las habilidades necesarias para empezar a programar aplicaciones web.
En total, este libro abarca 53 páginas sobre TypeScript. Si revisas su índice, podrás ver los siguientes temas:
- ¿Qué es TypeScript?
- Configurar un proyecto para usar TypeScript.
- Tipos de datos en TypeScript.
- Interfaces, argumentos y métodos en TypeScript.
- Espacios de nombres y módulos de TypeScript.
- Depuración de aplicaciones con TypeScript.
Definitivamente, se trata de un libro de consulta obligatoria si quieres entender a profundidad qué es TypeScript y quieres conocer todas las ventajas que existen al programar con ese lenguaje de programación.
Programming TypeScript
Si quieres aprender a programar con TypeScript, este libro de Boris Cherny también es una buena opción para aprender. Con temas que van desde qué es TypeScript hasta cómo utilizar TypeScript con las librerías de JavaScript, este libro te permitirá aprender todo lo que necesitas para empezar a programar aplicaciones web.
Dentro de otras cosas, podemos resaltar que aprenderás a usar el compilador de TypeScript, a reconocer las diferencias entre JavaScript y TypeScript, y a sacarle provecho a este lenguaje de una manera muy sencilla.
De igual manera, el libro incluye ejercicios con los que podrás poner en práctica cada una de las cosas que se hablan en sus 12 capítulos. Lo recomendamos especialmente para quienes desean trabajar con programación frontend y backend utilizando TypeScript.
Para esta lectura te recomendamos tener algunos conocimientos básicos sobre JavaScript, ya que si no conoces nada sobre ese lenguaje de programación te puedes perder en medio de las explicaciones.

Fuente: Amazon
Advanced TypeScript programming projects
Los libros que te comentamos antes cubren, en especial, la parte teórica de TypeScript, pero también es necesario que aprendas sobre este lenguaje de programación desarrollando algunos proyectos. ¿Qué tal construir un CRM usando TypeScript?
Este libro, editado por la editorial Packt, contiene 9 proyectos de programación que puedes realizar usando TypeScript. Dentro de ellos podemos destacar la programación de una galería de fotos, un chat room, una aplicación de CRM, y una librería de música, entre otras cosas.
Cada proyecto incluye una lista de requerimientos técnicos y un enlace de descarga desde el que podrás bajar el archivo que utilizarás como guía para empezar a programar. De igual manera, sus autores también incluyen una lista de lecturas complementarias que te pueden ser de utilidad para entender cómo funciona cada uno de estos proyectos de TypeScript.
La editorial Packt tiene muy buenos libros de programación, así que si además de aprender qué es TypeScript tienes interés en conocer otros lenguajes de programación, podrías consultar su catálogo.
Effective TypeScript: 62 Specific Ways to Improve Your TypeScript
Volvemos a un libro de la editorial O’Reilly, esta vez escrito por Dan Vanderkam. Este libro es ideal para quienes desean obtener consejos para mejorar su estilo de programación con TypeScript. Además, se trata de un libro con un enfoque muy actualizado, ya que apenas se publicó en 2020.
Para que te hagas una idea de lo que puedes aprender, tenemos que mencionar que este autor empieza por describir qué es TypeScript, cuáles son las diferencias entre JavaScript y TypeScript, y con información de interés para que aprendas cómo funciona el compilador de este lenguaje de programación.
En total podrás poner en práctica 62 consejos para sacarle provecho a TypeScript. Estos tips te ayudarán a tener una mejor relación con la interfaz de TypeScript, y serán muy útiles para que aprendas cómo migrar código de otros lenguajes de programación hacia TypeScript.

Fuente: Amazon
Essential TypeScript: From Beginner to Pro
Essential TypeScript es un libro para quienes desean empezar a utilizar TypeScript para desarrollar aplicaciones usando Angular y React. Como se puede deducir fácilmente de su título, es un texto para principiantes, por lo que se abordará desde qué es TypeScript hasta la creación de aplicaciones web.
El encargado de escribir este libro fue Adam Freeman, un reconocido experto en desarrollo web. Para que te hagas una idea de lo completo del libro, podemos comentarte que tiene 22 capítulos dedicados a cada uno de los aspectos importantes de la programación con TypeScript. Estas son algunas de las cosas que lograrás gracias a esta publicación:
- Aprender qué es TypeScript y cómo funcionan cada una de sus herramientas.
- Empezar a utilizar este lenguaje para el desarrollo de aplicaciones de parte del cliente y de parte del servidor.
- Extender y personalizar la interfaz de TypeScript.
- Descubrir cómo depurar tus códigos y optimizarlos cada vez que sea necesario.
Sin duda alguna se trata del texto más extenso de toda la lista, y precisamente por ello es una de las mejores opciones que tienes si quieres empezar a programar con TypeScript.

Fuente: Amazon
Esperamos que esta nota para conocer qué es TypeScript y aprender un poco sobre cómo puedes sacarle el máximo provecho a este lenguaje de programación. Si te interesa conocer más sobre el tema, te recomendamos revisar nuestro catálogo de cursos de desarrollo web y tecnología.
¡Nos vemos!