Conocer las diferencias entre padding vs. margin es un requisito obligatorio para todo programador web, independientemente si eres un desarrollador web profesional o si recién estás incursionando en el mundo de la programación. Es que conocer y saber cómo aplicar los márgenes internos y externos, al llevar a cabo un diseño de una página web, es el primer paso para brindar una experiencia de usuario positiva.
Pero ¿cuáles son las principales características de CSS margin y padding? ¿Cuáles son los valores de aplicación de cada una de las propiedades margin y padding? ¿En qué aspectos son semejantes y en cuáles se diferencian?
No te preocupes, porque a lo largo de este artículo de Crehana, te brindaremos una guía comparativa completa de padding vs. margin. Como resultado, tus diseños web lucirán organizados y armónicos; y no solamente podrás satisfacer las necesidades de cada uno de tus clientes, sino también aplicar estos conocimientos sobre CSS margin y padding en todos tus proyectos de desarrollo web.
1. “Margin” es el margen externo y “Padding”, el espacio entre los bordes del contenedor y su contenido
En primer lugar, "margin" puede definirse como una propiedad compuesta que permite la delimitación del margen externo de un determinado elemento, que consiste en el área con transparencia que rodea el borde de dicho elemento. Es importante destacar en este análisis sobre padding vs. margin, que este último puede ser o no visualizado por el usuario.
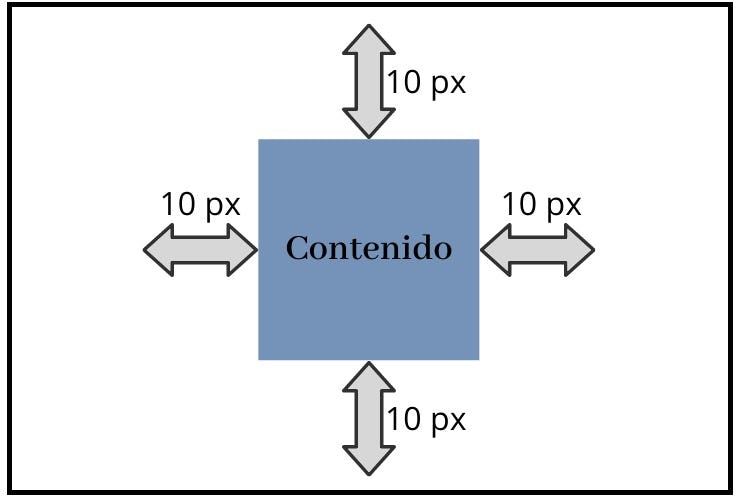
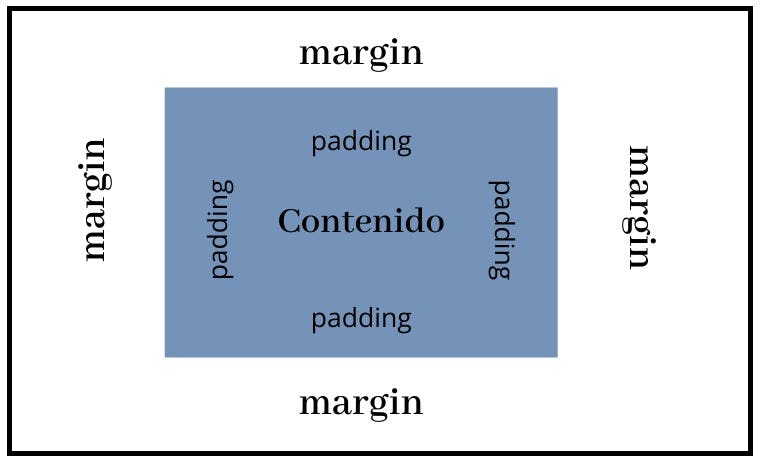
En pocas palabras y para que comprendas con claridad, la diferencia entre padding vs. margin, la propiedad margin se encarga de controlar el espacio que existe por fuera de un elemento. Te mostramos un esquema para ilustrar este concepto, teniendo en cuenta que la distancia de la propiedad margin es de 10 px:

Fuente: Crehana
Pero ¿qué implica la explicación anterior en este estudio comparativo sobre padding vs. margin? Es simple. Al relacionar distintos elementos en una página web, cada uno de los contenidos tendrá una distancia de 10 px en relación con los elementos contiguos.
Puede decirse, entonces, que una de las diferencias entre padding vs. margin, es que la propiedad margin permite alejar a los contenedores cercanos para ordenar los elementos desde una perspectiva espacial. El resultado de la aplicación de la propiedad margin es la presencia de espacios vacíos para que el ordenamiento visual sea armónico.
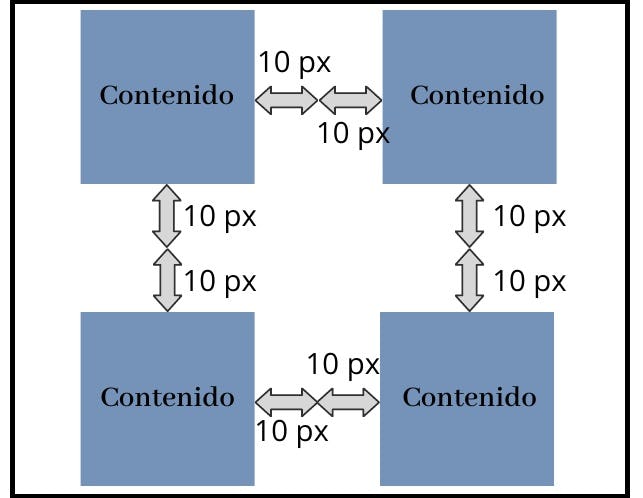
Observa con atención este esquema que hemos preparado, para que puedas comprender aún más la importancia de la propiedad margin y cómo es la relación padding vs. margin:

Fuente: Crehana
Propiedad CSS padding
Ahora, en esta guía sobre las diferencias entre padding vs. margin, es momento de explicar y ejemplificar la propiedad padding.
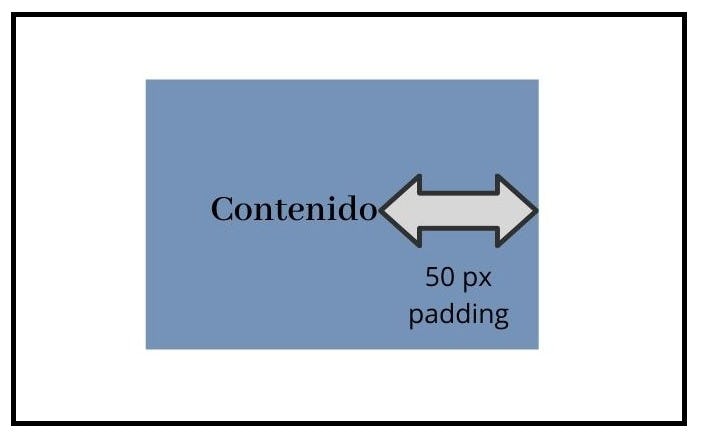
Por su parte, padding gestiona la dimensión espacial que existe dentro de un elemento, como puedes ver en esta imagen, suponiendo que el margen interno o padding tiene una dimensión de 50 px:

Fuente: Crehana
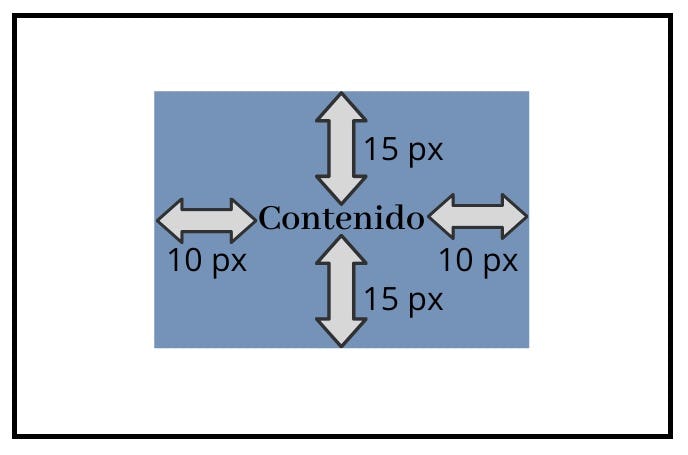
Continuando con nuestro análisis sobre las diferencias entre padding vs. margin, tomemos otro ejemplo. Supongamos que un contenedor tiene un padding derecho e izquierdo de 10 px; y al mismo tiempo, tiene un padding superior e inferior de 15 px.
De este modo, en el caso de que se desee aumentar el tamaño del relleno del contenedor, por medio de la propiedad padding, se produce un aumento de la dimensión del elemento; o se lleva a cabo una reducción del contenido interior.
Así, la relación dimensional se mantiene; y también, la armonía de tamaño en el mismo elemento. Y en esta variación de dimensiones, también se puede involucrar la propiedad margin.
Como programador, en esta relación padding vs. margin, decidirás si cambiar las propiedades padding o margin para mantener tu diseño armónico.

Fuente: Crehana
2. Padding vs. margin: sus usos son diferentes
Ya hemos abordado las particularidades teóricas de las propiedades margin y padding. Ahora, en este análisis sobre padding vs. margin, es el momento de hablar de sus funcionalidades específicas para ponerlas en práctica en tus proyectos de diseño.
¿Para qué se usa la propiedad margin?
- Cambio de lugar de un elemento en el sitio: margin CSS permite movilizar un elemento hacia la izquierda, derecha, arriba y abajo en una página.
Por otro lado, si deseas centrar un elemento en forma horizontal, a partir de un ancho de página fijo, debes asignar el valor margin:auto. - Determinar el espacio entre elementos contiguos: desde la perspectiva comparativa padding vs. margin, la propiedad margin permite delimitar la distancia entre elementos cercanos o establecer espacios vacíos o en blanco. El resultado, como te hemos comentado, es una sensación visual agradable y armónica.
En la práctica, puedes utilizar CSS margin para fijar el espacio entre imágenes; o entre imágenes y contenido textual. - La propiedad margin sirve para establecer elementos superpuestos: en el caso de que especifiques un margin negativo, tus elementos se visualizarán sin espacios entre ellos y dará un efecto de superposición. Este es un recurso útil, si estás buscando generar en el usuario la sensación de cuadrícula rota.
¿Para qué se usa la propiedad CSS padding?
A continuación, siguiendo con el estudio de las diferencias entre padding vs. margin, te contaremos cuáles son las funciones de la propiedad CSS padding:
- Crear un espacio entre el contenido y el borde respectivo: al utilizar la propiedad padding, puedes generar espacios en blanco en el interior de cada uno de tus elementos. Esta es la funcionalidad más común a la hora de usar CSS padding en tus diseños de páginas web.
- Modificar la dimensión de un elemento: al incrementar el valor del relleno de tu elemento, el contenido no sufrirá variaciones de tamaño. No obstante, se adicionará espacio a su alrededor.
En este estudio sobre padding vs. margin, se debe mencionar que esta aplicación de la propiedad CSS padding es de suma utilidad cuando crees componentes interactivos, como botones; o asimismo, para llevar a cabo la expansión del área en la que se desea que el usuario cliquee.
 Fuente: Pexels
Fuente: Pexels
3. Los valores de aplicación de padding vs. margin son similares, pero no equivalentes
Por otro lado, para entender las diferencias entre padding vs. margin, debes saber que en relación con el atributo margin, se pueden escribir 4 valores distintos. Aquí, te los presentamos:
- 1 valor: se atribuye a los cuatro lados del elemento.
- 2 valores: uno de los valores de la propiedad margin se aplica en el lado inferior y superior del elemento; y el segundo, a la derecha e izquierda.
- 3 valores: el primero de ellos se pone en práctica en el lado superior del elemento; el segundo, tanto en el lado izquierdo, así como el derecho; y el tercero de los valores en el lado inferior.
- 4 valores: el primero de los valores de margin puede aplicarse en el lado superior del elemento; el segundo en el lado izquierdo y derecho; y el tercero de los valores en su lado inferior.
 Fuente: Pexels
Fuente: Pexels
De esta manera, existen distintas atribuciones de la propiedad margin, que debes conocer para aplicar en tus diseños web. Ten en cuenta que todas ellas establecen la dimensión del margen externo en forma independiente.
En este punto de la guía sobre padding vs. margin, te las enumeramos y describimos brevemente:
- Margin-top: posibilita el establecimiento de la dimensión del margen exterior arriba.
- Margin-right: permite establecer el tamaño de la margen exterior a la derecha.
- Margin-bottom: fija el tamaño del margen exterior abajo.
- Margin-left: establece la dimensión del margen exterior a la izquierda.
En resumen y como puedes ver en la imagen siguiente, la propiedad margin es una propiedad relacionada con el margen externo; y padding, con el margen interno que existe entre el contenido y los correspondientes bordes del contenedor.
Es decir que el margen interno o padding puede definirse como aquel espacio transparente que se localiza entre el contenido y su borde. Es importante destacar en este estudio sobre padding vs. margin, que dicho espacio puede definirse sin problemas aunque el elemento carezca de bordes.

Fuente: Crehana
Aplicación de los valores de la propiedad padding
Por su parte, para continuar con nuestro análisis sobre padding vs. margin, padding es otra de las propiedades que debes manejar a la perfección para aprender a programar. Esta permite establecer el margen interno.
De hecho, desde una mirada comparativa de padding vs. margin, la propiedad padding permite aplicar cuatro funcionalidades distintas, que pueden ser interpretadas, como te explicamos a continuación:
- 1 valor: se observa en los cuatro lados del contenedor.
- 2 valores: el primero de los valores de padding se coloca tanto en el lado inferior, así como en el superior; y el segundo, en los lados izquierdo y derecho.
- 3 valores: el primer valor de la propiedad padding puede aplicarse en el lado superior del contenedor; el segundo, en los lados izquierdo y derecho; y el tercero de los valores, en el lado inferior del contenedor.
- 4 valores: el primero de los valores de padding se observa en el lado superior del contenedor; el segundo, en el lado derecho; el tercero de los valores, en el lado inferior; y el cuarto de los contenedores, en el lado izquierdo.
 Fuente: Pexels
Fuente: Pexels
Así, al igual que en la propiedad margin, hay distintos atributos de la propiedad padding, que debes aprender para poner en prácticas en tus diseños de páginas web.
Recuerda que todas ellas fijan el tamaño del margen interno independientemente. A continuación, para seguir con nuestra guía comparativa de padding vs. margin, te las enlistamos y te brindamos las características generales:
- Padding-top: establece el tamaño del margen interno en el sector superior del contenedor.
- Padding-right: fija la dimensión del margen interno en el lado derecho del contenedor.
- Padding-bottom: permite determinar el tamaño del margen interno en el lado inferior del elemento.
- Padding-left: posibilita el establecimiento del tamaño del margen interno en el lado izquierdo del contenedor.
 Fuente: Pexels
Fuente: Pexels
4. Padding y margin fomentan un diseño web armónico
Por otra parte, a la hora de crear una página web, debes garantizar un diseño visualmente atractivo, prolijo y ordenado desde una perspectiva visual. Y para lograrlo, es obligatorio que conozcas las diferencias entre padding vs. margin.
De acuerdo con un análisis de InboundCycle, un sitio en línea debe tener un diseño efectivo, mediante el cual los usuarios puedan visualizar de un pantallazo, todos los elementos que lo componen. Y ello, con el menor esfuerzo posible.
Teniendo en cuenta esta premisa, en este estudio sobre padding vs. margin, se vuelve esencial focalizar en la importancia de las dimensiones y el ordenamiento de todos los elementos que componen un sitio online. Como consecuencia, a través de las propiedades padding y margin, generarás una experiencia de usuario positiva en el público que navegue por la página que hayas diseñado.
En efecto, conocer las diferencias entre padding vs. margin hará que tus diseños luzcan armónicos, podrás conseguir tráfico web y se despejará el camino que llevará a nuevos usuarios a tu página. Y como resultado, la tasa de conversión mejorará. Esta situación, sin dudas, hará que todos tus clientes estén satisfechos con tu trabajo.
 Fuente: Pexels
Fuente: Pexels
Entonces, saber diferenciar padding vs. margin, no solamente te permitirá conocer un poco más acerca de la arquitectura de la información y diseñar la mejor web para tus usuarios, sino profundizar aún más tus conocimientos sobre desarrollo web. Según Sergio Agamez Negrete, desarrollador web y docente a cargo de nuestro curso online de Introducción al Desarrollo Web front end: HTML y CSS desde cero: “Conocer los fundamentos de HTML y de CSS te permitirá estructurar y definir el estilo de cualquier página web. Es el paso inicial de todo desarrollador Front End (...)”.
Y al mismo tiempo, al conocer las similitudes y diferencias entre padding vs. margin, podrás optimizar tu perfil profesional como programador. En relación con ello, según un estudio de Forbes, los perfiles laborales de programación web son altamente demandados en el mundo del trabajo.
Por ello, los procesos de reclutamiento de perfiles de este tipo se han incrementado y es uno de los motivos principales por los cuales te recomendamos que te dediques a estudiar teoría y práctica de programación (incluyendo la comparativa entre padding vs. margin). Solamente así, podrás alcanzar el puesto de trabajo que desees y/o convertirte en un desarrollador web freelance.
 Fuente: Pexels
Fuente: Pexels
Como verás, las diferencias entre padding vs. margin son variadas. No obstante, a pesar de las características de cada una de las propiedades padding y margin, puedes complementarlas para optimizar tus diseños.
Recuerda que como programador web, la capacidad autodidacta permite ampliar conocimiento e incorporar nuevas competencias en línea. Sin embargo, la formación académica es esencial para enmarcar tu aprendizaje, neutralizar dudas y llevar a la práctica nuevos recursos (como conocer las diferencias entre padding vs. margin). Por eso, te invitamos a que conozcas nuestros cursos de Desarrollo web y Tech. Elige el que más se adapte a tus preferencias personales como programador principiante, avanzado o experto y fortalece tu carrera profesional.
La tecnología avanza a pasos agigantados y no puedes quedarte atrás. No olvides que eres el constructor de tu propio camino en programación. La constancia y perseverancia, acompañada por instancias formativas, te acercarán a la meta. Y así, podrás convertirte en el mejor programador web e insertarte en el actual mundo laboral del desarrollo web.
¡Nos vemos en el siguiente artículo!