¿Qué es un footer? Lo que convencerá a los usuarios de quedarse en tu sitio web
Rosselyn Evies - 07 Sep 21
Articulo
7 min.
Saber qué es un footer es de gran importancia si buscas hacer una página web exitosa. Imagina este escenario: estás navegando en un sitio web y te desplazas hasta llegar al final; sin embargo, aún no has encontrado lo que estabas buscando. Ahora, imagínate este otro escenario: por fin encontraste el producto que tanto quieres, pero no consigues por ninguna parte de la web la información de contacto.
¿Te genera frustración? ¿Te dices a ti mismo: qué pérdida de tiempo, me voy de esta web, aquí no hay nada?
Las situaciones anteriores son, exactamente, la principal razón por la cual una web necesita un footer o un pie de página bien diseñado. Por ello, en este artículo, te explicaremos qué es un footer, su importancia y qué lleva un pie de página web. Luego, te diremos algunos puntos a tener en consideración cuando te preguntes cómo hacer un footer o pie de página y, además, te dejaremos algunos ejemplos. Finalmente, encontrarás 15 consejos de cómo diseñar un buen footer para mejorar la experiencia de tus usuarios.
¡Manos a la obra!
¿Qué es un footer de una página web?
El footer o pie de página es el complemento del header, es decir, el pie de página es una de las partes de una página web, la cual se encuentra siempre abajo. Normalmente, lo que es el footer va con un color diferente, pero bajo la misma línea gráfica, pues su esencia te indica que has llegado al final de tu recorrido.
Según Marina Rodrigo, profesora del curso de WordPress: diseña y desarrolla páginas web desde cero, el pie de página o footer es “una zona estratégica en cualquier web, pues es lo último que el usuario ve antes de decidir si quiere seguir visitando nuestra página o si prefiere irse a otro lugar. Es el lugar perfecto para llamar su atención y decirle: ¡hey no te vayas, todavía hay mucho más que ofrecerte!”
Por lo tanto, si bien lo que es el footer no es el área con mayor diseño o contenido, sí suele incluir información muy valiosa para los usuarios. Podríamos decir que, si no encontraste lo que buscabas en las otras secciones, en el menú del footer de seguro está.

Fuente:Unsplash
¿Cúal es la importancia del pie de página?
Aunque el footer de una web o tienda online sea un elemento básicamente escondido, no significa que sea el final de la experiencia del usuario. El footer es la oportunidad perfecta para mostrar iconos sociales, recopilar direcciones de correos electrónicos y hasta brindarle información útil al usuario. Entonces, ¿para qué sirve el footer de una página web? ¿Por qué es importante? El pie de página es importante por las siguientes razones:
- Mejora el engagement
- Comunica información relevante
- Permite una mejor navegación en un sitio web
- Impulsa el SEO de forma orgánica
En pocas palabras, lleva a los usuarios a otras secciones y los impulsa a actuar, de forma que genera que se queden más tiempo navegando. Así que, ya sabes, no olvides de agregar lo que es un footer en la maquetación de una página web.
¿Qué aspectos debes tener en cuenta a la hora de hacer un pie de página web?
Para saber cómo hacer un pie de página web, debes, primero, conocer sobre los poderosos lenguajes de programación HTML y CSS. Lo más recomendable es envolver el footer en HTML o CSS con su propia y correcta etiqueta, pues, de esa forma, cumplirá con el SEO y con los demás estándares de internet.
Aparte de lo anterior, es importante definir qué poner en el footer: si incluyes solo información simple como contacto, redes sociales, mapa del sitio, o si está enfocado totalmente a que el usuario navegue por diferentes secciones de tu web.
Adicionalmente, no olvides la importancia de tener un diseño responsive, el cual, por ende, debe contemplar cómo se verá el diseño del footer desde cualquier dispositivo.

Fuente: Pexels
¿Qué lleva un pie de página web?
Tú decides lo que lleva el menú de tu footer; pero ten en cuenta que este siempre debe responder a qué es lo que buscan tus usuarios. En la actualidad, existen diversos aspectos a incluir. A continuación, te menciono los elementos de un footer más comunes:
1. Información de contacto
Tienes la oportunidad de incluir en el footer de una web correos personales o corporativos, así como números telefónicos para que los usuarios puedan comunicarse contigo.
2. Iconos de redes sociales
Los puedes agregar en el footer de una tienda online con el fin de ganar seguidores y darle mayor visibilidad a tus productos.
3. Suscripción a newsletters
Se suele agregar en el menú de un footer con la intención de realizar campañas de email marketing, las cuales pueden servirte para mantener a tu comunidad informada sobre las nuevas promos, descuentos, noticias e información de interés.
4. Call to action o llamado a la acción
En un footer de web siempre hay un llamado de acción simple pero atractivo, bien sea para solicitar información de contacto o para que se suscriban al newsletter mensual. En otras palabras, un footer es una oportunidad para aumentar la conversión.
5. Navegación
Este es otro ejemplo de qué poner en un footer, el cual consta de varios enlaces, ordenados de forma inteligente, que llevan a los sitios más importantes de tu web.
Ejemplos de footer exitosos
El diseño de un footer de web o tienda online es exitoso cuando mantiene al usuario por más tiempo en la página y, sobre todo, cuando responde a la necesidad del usuario, bien sea que escojas un diseño de footer minimalista o uno bien estructurado, como en los casos de éxitos presentados a continuación:
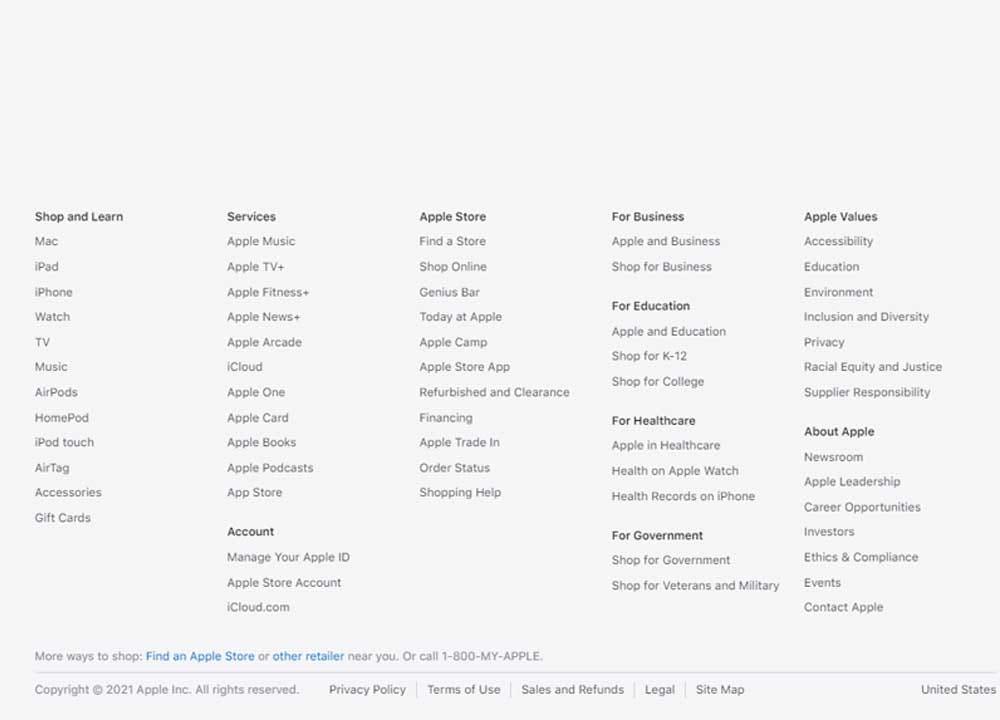
1. Apple
Apple es una marca super reconocida a nivel mundial. En su página web, podemos apreciar un ejemplo de footer orientado a mejorar la navegación del usuario. Aún cuando hay bastante información, podemos apreciar una estructura muy completa y ordenada.
Este tipo de footer transmite la seguridad de que encuentras lo que estás buscando.

Cortesía: apple.com
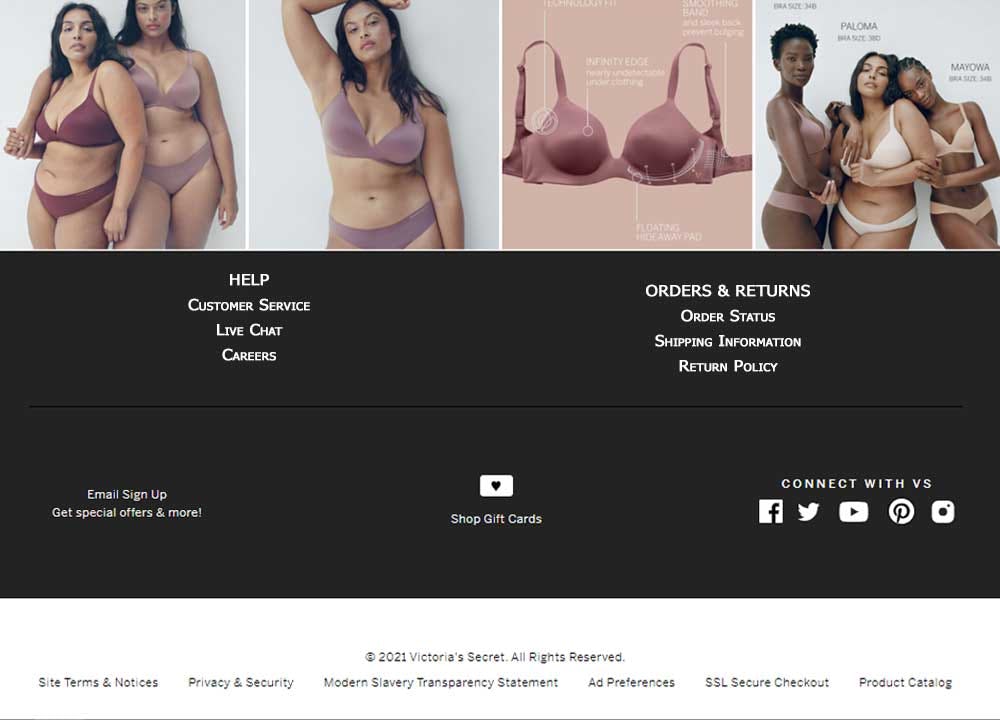
2. Victoria's Secret
A medida de que se va navegando por el sitio web de Victoria 's Secret, se puede notar que la experiencia de usuario es fluida. En este diseño nada está fuera de lugar, pues todo elemento se complementa con el diseño total de la página, de manera que pareciera que todo estuviera unido. Al final, apreciamos un ejemplo de footer bastante completo pero simple, pues no satura al usuario de información.

Cortesía: victoriassecret.com
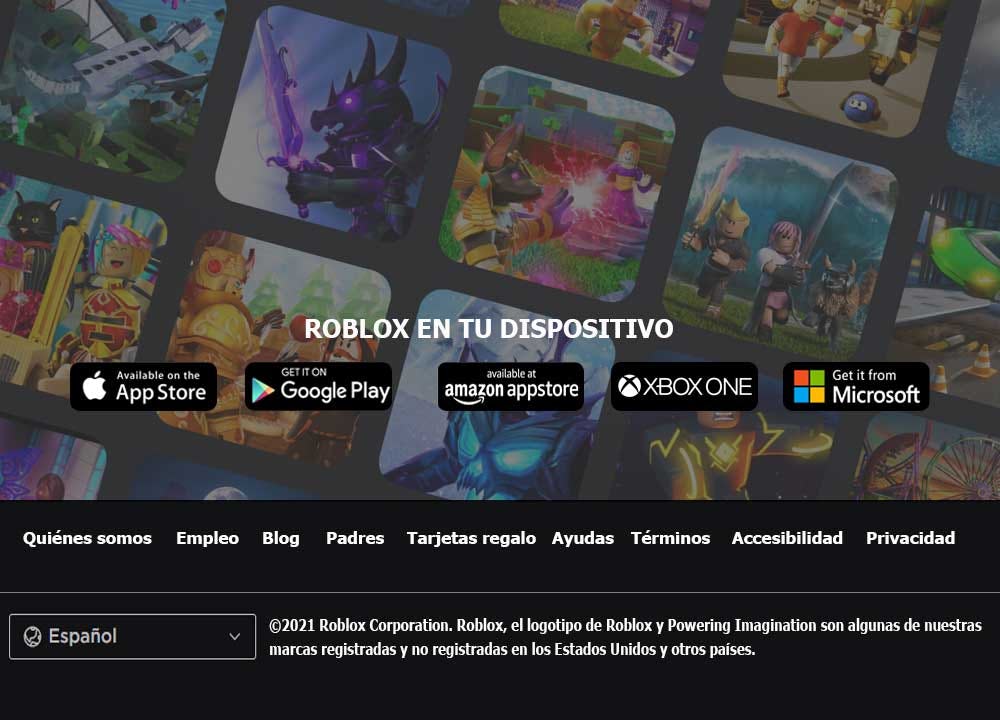
3. Roblox
En el sitio web del juego Roblox, podemos apreciar que presenta un desglose sencillo. Este ejemplo de footer es muy minimalista debido al rubro: contiene básicamente lo que el usuario quiere saber, por ejemplo, los links para descargar la aplicación entre otra información relevante.

Cortesía: roblox.com
Consejos para crear un footer o pie de página web
Un pie de página puede decir mucho sobre tu sitio web: quiénes son, qué hacen y lo que pueden hacer por el usuario. Por ello, a continuación, te comparto 15 consejos para que puedas sacarle mayor provecho a tu footer de web o tienda online:
- Mantén un diseño simple en el footer de una página web, pues de esta manera será siempre visible.
- Coloca enlaces que guíen a la información importante de tu empresa o marca.
- Incluye un número de teléfono o una dirección de correo electrónico.
- Organiza los enlaces del footer en columnas o filas, de forma que se vea ordenado.
- Recuerda incluir el copyright o derechos de autor ©, esto evitará plagios en tu sitio web.
- Coloca un “call to action” creativo para captar la atención.
- Utiliza logotipos o elementos gráficos para generar un mayor interés.
- Sé consciente del contraste y de la legibilidad de los elementos del footer.
- Haz que coincida el diseño del footer con el diseño general de todo el sitio.
- Utiliza elementos pequeños, pero asegúrate de que sean legibles.
- Deja un espacio adecuado entre los elementos para lograr diferenciarlos.
- Utiliza los elementos gráficos con moderación.
- No olvides agregar los iconos de tus redes sociales.
- Recuerda incluir información relevante de la marca.
- No olvides usar las etiquetas correctas para tu footer en HTML o CSS.
¡Hemos llegado al final de la nota y ya sabes qué es un footer y por qué es importante! Para concluir, podemos decir que, con un diseño de footer bien elaborado y con un buen orden de enlaces, iconos de redes sociales, suscripciones a boletines y otras opciones adicionales, podrás sacar el mayor provecho de tus usuarios.
En otras palabras, esta es la oportunidad perfecta para estimular e inspirar al usuario a conectarse más con tu marca. Te recomiendo que te asegures de tener la combinación perfecta de información, elementos de diseño y usabilidad para así lograr un footer siempre visible.
Finalmente, para aprender a diseñar un buen sitio web que incluya un footer de impacto, y para atraer a clientes ideales y así aumentar tus ingresos, te recomendamos nuestro curso online de WordPress con la profesora Marina Rodrigo. Adicionalmente, si deseas saber las últimas tendencias que puedes aplicar en tu sitio web, no dejes de visitar nuestra sección de cursos de desarrollo web.
¡Hasta la próxima!