¿Te gustaría enlazar Mailchimp en Wordpress para que tus usuarios se suscriban a tu newsletter más fácilmente y aumentar así tu base de datos? ¡Qué bueno que estés aquí! Porque además de que existen varias formas de hacerlo, es muy sencillo insertar un formulario Mailchimp en Wordpress.
En este artículo te contamos la fórmula para aprender cómo activar Mailchimp en Wordpress con un par de clics y cómo puedes personalizar tu formulario para promocionar tu marca y atraer más a tus suscriptores.
Prepárate para comenzar a conseguir leads como nunca antes, porque estamos seguros de que con lo que aprenderás sobre cómo configurar Mailchimp en Wordpress y de qué manera hacer un formulario de suscripción más atractivo, los usuarios estarán dispuestos a registrarse y permanecer conectados con tu negocio. ¿Animado? ¡Ponte cómodo y empecemos!
Formas de añadir un formulario Mailchimp en Wordpress
Si llegaste aquí es porque seguramente estás trabajando en la estrategia de marketing digital de tu negocio y estás convencido de que debes idear un plan para seguir creciendo. Pero, ¿cómo hacerlo? Desarrollar un formulario de suscripción para generar más leads es uno de los caminos que sí o sí debemos tener en cuenta.
Probablemente, como siempre estás a la vanguardia, ya habías pensado en ello, sin embargo, es posible que aún tengas una base de datos en excel que debes estar pasando constantemente a plataformas de campañas de email marketing como Mailchimp para el envío de tus newsletter.
¿Qué tal si ahora combinamos el formulario de suscripción de Mailchimp en Wordpress y hacemos que esta tarea sea mucho más sencilla?
Muy atento a este paso a paso de cómo agregar un formulario de Mailchimp, porque existen varias maneras de hacerlo:
1. Bloque de Mailchimp en Wordpress.com
Si estás empezando a crear estrategias de email marketing y tienes un blog en WordPress.com, puedes usar el bloque de Mailchimp para comenzar a generar registros en tu sitio web. De acuerdo con el blog de Mailchimp, “tener en cuenta esta opción te permitirá ampliar tu público y aumentar la participación de los visitantes”.
Pero, entonces, ¿cómo instalar este bloque de Mailchimp en Wordpress?
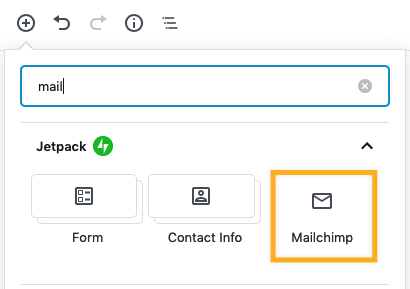
Haz clic en el botón Add Block o añadir bloque del editor de WordPress. En el buscador escribe Mailchimp y allí aparecerá el bloque. ¿Ya lo viste? Si es así, selecciónalo y ubícalo en el sitio de tu página web donde quieres que aparezca. El bloque de Mailchimp se mueve con solo dar clic sobre él.
Reminder: recuerda configurar tu página web en Mailchimp para que, al ubicar el bloque en Wordpress.com, te asegures de que estará conectado con el público que ya configuraste previamente en la plataforma de email marketing. Si no sabes cómo hacerlo, en esta nota podrás aprender a usar Mailchimp paso a paso.
Opciones para la personalización del bloque Mailchimp en Wordpress
El bloque de Mailchimp ofrece algunas opciones para que configures más fácilmente tu formulario de suscripción, también para que a la hora de recibir la información de algún usuario todo funcione de manera correcta. Así es su personalización:
-
Email Placeholder (marcador de posición de correo electrónico): ¿has visto el texto de previsualización que aparece en el campo donde vas a llenar una información? Esta opción es muy útil para que tu usuario no se desconcentre y sepa el tipo de información que debe digitar. Cuando comience a completar el formulario de suscripción, desaparecerá el marcador.
-
Etiqueta del botón Submit (enviar): como todo formulario de suscripción, el bloque de mailchimp incluye el botón de enviar.
-
Terms of service disclaimer (descargo de responsabilidad de términos de servicio): sabes que el uso de datos es bastante sensible, por eso, es importante contar con este disclaimer en el que se establece el contrato que tendrás con el suscriptor.
-
Success text (texto de confirmación): este mensaje aparecerá luego de que los usuarios registren sus datos, por ello, utiliza tu creatividad para agradecerles por convertirse en suscriptores.
-
Error Text (texto de error): este es el mensaje que aparecerá si hay un problema al enviar el formulario.

Fuente: Mailchimp
2. Plugin de Mailchimp en Wordpress.org
Ya viste cómo funciona Mailchimp en Wordpress con blogs, pero si tienes una página web, ¿cómo conectar un formulario con Mailchimp? Mucho más fácil, pues tendrás que usar solo los plugins de Wordpress, que en el caso de Mailchimp se conocen como MC4WP: Mailchimp for Wordpress. Vamos a ver cómo funcionan.
-
Lo primero que debes hacer es crear una clave API en tu cuenta de Mailchimp, esto lo haces a través del menú account > extras > Api keys > Create a key.
-
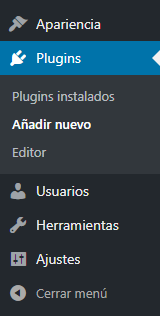
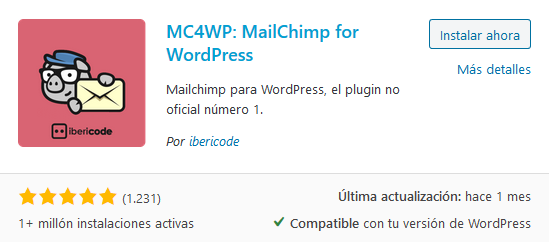
Ahora, ve a tu administrador de Wordpress y en el menú izquierdo haz clic en plugins. Busca MC4WP: Mailchimp for Wordpress, pulsa en instalar ahora y luego en activar.

Fuente: Lucushost

Fuente: Lucushost
-
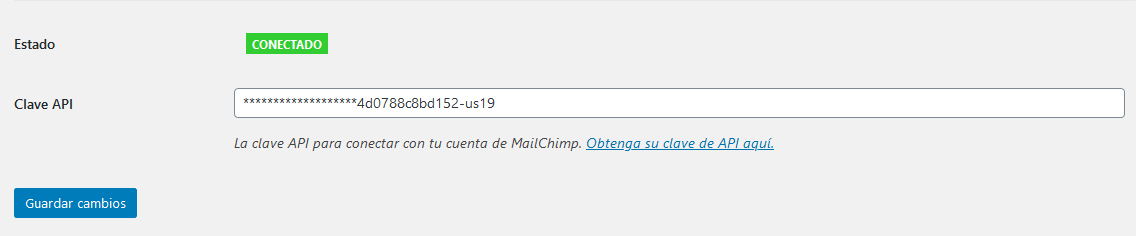
Verás que se creará una nueva sección en el menú lateral de WordPress llamada MC4WP. Haz clic en esta e introduce la clave API de Mailchimp, después guarda los cambios. Cuando Mailchimp en Wordpress esté activado aparecerá un mensaje como este:

Fuente: Lucushost
Esto indicará que tu código de Mailchimp en Wordpress está funcionando bien y tu sitio web está listo para empezar a obtener leads. Actualmente, este plugin de Mailchimp tiene más de un millón de instalaciones activas, por lo que es un método para instalar Mailchimp en Wordpress recomendado.
Según Mailchimp, “el formulario creado por un plugin de formulario de suscripción aparecerá directamente en las páginas de WordPress, por lo que los visitantes podrán rellenarlo sin salir de tu sitio. Para personalizar el estilo del formulario, deberás tener experiencia en HTML o ponerte en contacto con un desarrollador o experto de Mailchimp”.
3. Formulario incrustado en Wordpress con código HTML
¿Quieres aprender cómo usar Mailchimp en Wordpress sin plugins? Tienes la opción de incrustar un formulario con código HTML. Ten en cuenta este paso a paso:
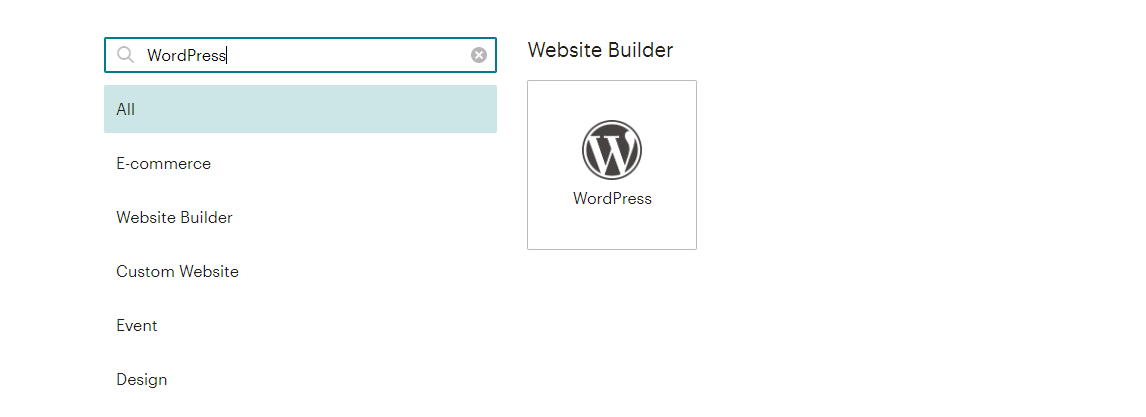
1. Accede a tu cuenta de Mailchimp y haz clic en Account > Connect > Connected Sites. De inmediato se abrirá una nueva ventana, en la que escribirás en el buscador el nombre del CMS, es decir, Wordpress. Selecciona esta opción y después, elige la opción Get code para ver el código que tienes que instalar en tu web. Cópialo.

Fuente: Lucushost

Fuente: Lucushost
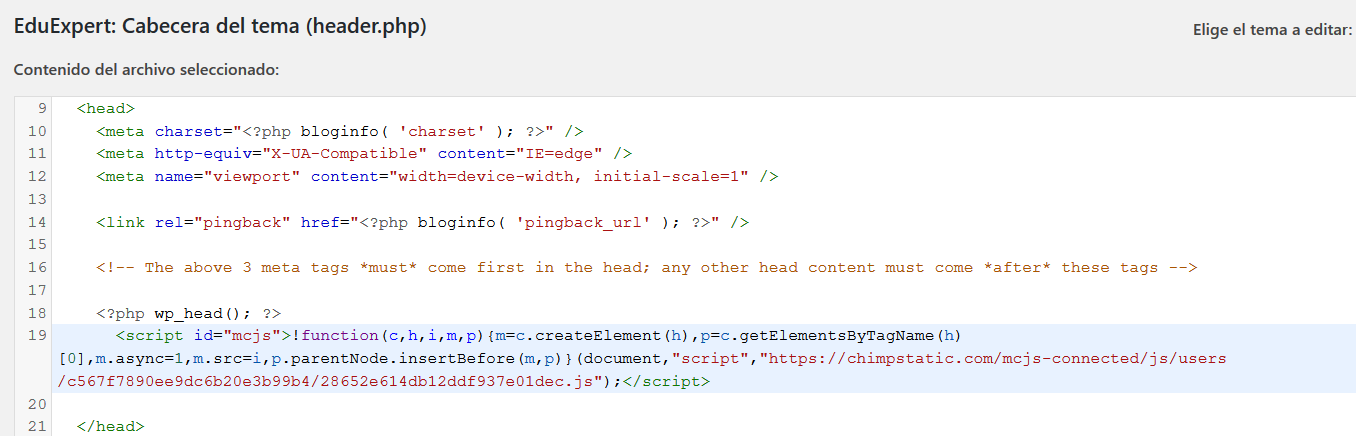
2. En otra ventana, ingresa al administrador de WordPress y, en el menú lateral de WordPress, elige la opción Apariencia > Editor de temas. Pega el código generado en Mailchimp en el archivo header de tu web, es decir, antes del cierre de la etiqueta </head>. Luego, guarda los cambios.

Fuente: Lucushost
3. Después de realizar este proceso, regresa nuevamente a Mailchimp y haz clic Check connection. Y ¡listo! Ya estará activado tu formulario Mailchimp en Wordpress.
“Existen varios diseños de formularios y podrás editar el código HTML para ajustarlo a tu sitio. La mayoría de sitios de WordPress funcionan mejor cuando se desactiva JavaScript en el código del formulario o con el formulario sin estilo”, explica Mailchimp.
4. Formulario emergente de Mailchimp en Wordpress
Ya sabes qué es Mailchimp y para qué sirve, qué es MC4WP, e incluso, has aprendido cómo poner el botón de suscribirse en Wordpress con el uso de bloques; sin embargo, aún falta más.Seguramente aún te sigues preguntando ¿cómo poner Mailchimp en mi página de Wordpress de forma emergente?
No nos olvidamos de la manera de captar suscriptores ofreciendo un bono de descuento por registrarse, por ejemplo, o del ebook descargable con solo ingresar un correo electrónico. ¡Añadiendo Mailchimp a Wordpress podrás llamar la atención de esa manera! ¿Cómo activarlo?
-
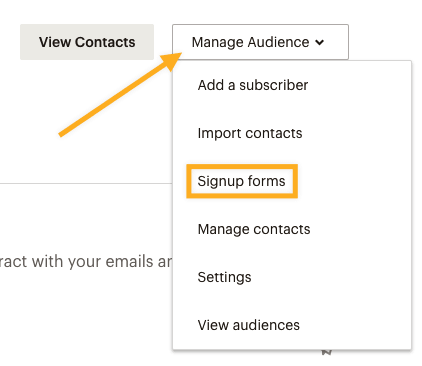
Crea una lista de correo electrónico en Mailchimp para los seguidores de tu sitio web, es decir, tu público. Después, haz clic en Manage Audience (Gestionar público) y, a continuación, en Signup forms (Formularios de registro).

Fuente: Wordpress
-
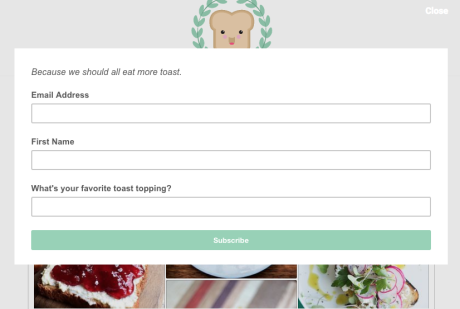
Ahora, haz clic en la sección de formularios de registro de tu público de Mailchimp, y luego, selecciona la opción Subscriber pop-up o formulario emergente de suscripción. Diseña el formulario de suscripción a tu gusto.

Fuente: Wordpress
-
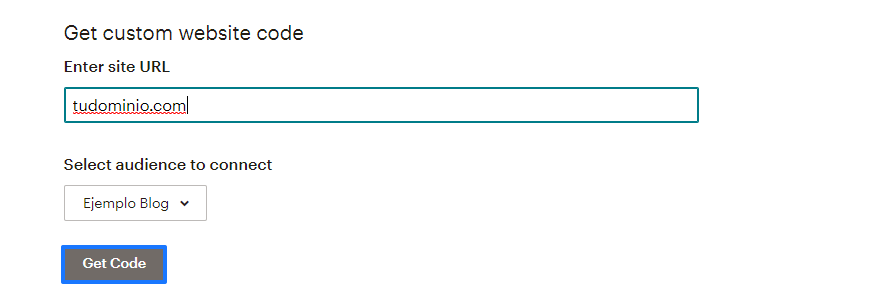
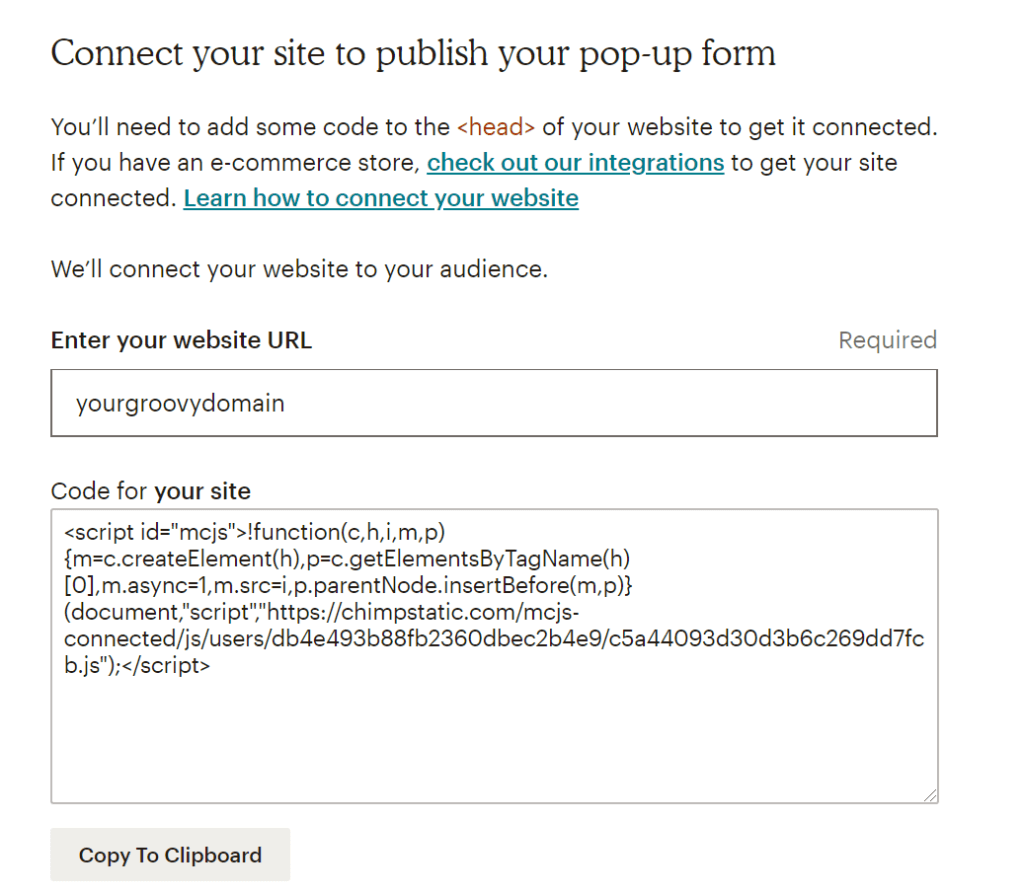
Luego de realizar los pasos anteriores, aparecerá un mensaje en el que se te solicitará que conectes tu sitio web para poder publicar el formulario emergente en él. Entonces, selecciona la opción Connect Now, introduce la URL de tu sitio web, acepta los términos de Mailchimp y copia el código que te arroja.

Fuente: Wordpress
-
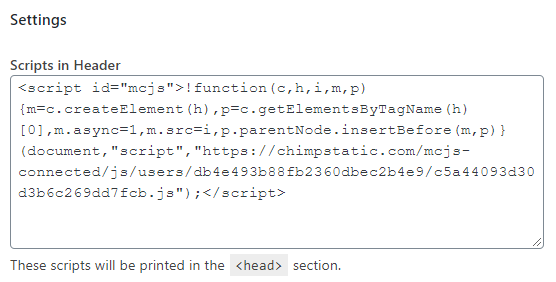
Después, pega el código de Mailchimp en Wordpress. Hay varias formas de hacerlo, como HTML directamente, o instalando el plugin Headers and Footer. Cuando lo tengas activo, pega el código en la casilla Scripts in Header y haz clic en guardar.

Fuente: Wordpress
-
Al terminar, ve a Mailchimp y selecciona la opción Check Connection para comprobar el código del sitio y activarlo. ¡Listo!
Wordpress recomienda “configurar el formulario de suscripción emergente para que se muestre justo cuando los visitantes acceden a tu sitio. Considera seriamente la posibilidad de editar la configuración para que se muestre una vez transcurridos 5 segundos, en lugar de inmediatamente.
El formulario de Mailchimp en Wordpress solo se muestra a los visitantes una vez. Cuanto más tiempo tengan para familiarizarse con tu sitio, más probabilidades habrá de que se registren en tu lista de correo”.

Fuente: Wordpress
Consejos para hacer formularios de Mailchimp en Wordpress
A veces una frase que diga “suscríbete” no es suficiente para que en realidad lo hagamos, así que Hubspot resaltó algunos ejemplos de marca que hacen de esta acción algo natural en los usuarios. ¿Te los imaginas diciendo “me gusta, voy a dejar mi correo”?
Soñar no cuesta nada, eso es cierto, pero si trabajas porque ese sueño se haga realidad, estás mucho más cerca de que esto pase, y esa es la magia de hacer content marketing y convertirse en un experto en copywriting. Ahora que tenemos la inspiración, aterricemos y conozcamos tres ejemplos de cómo sacarle provecho a Mailchimp en Wordpress a través de un buen mensaje.
-
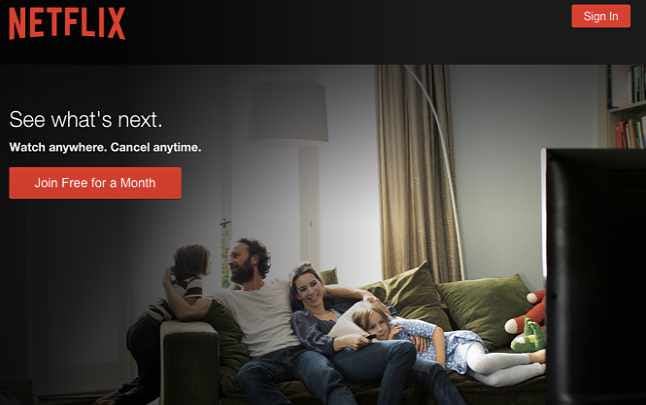
Prueba un mes gratis, cancela cuando quieras ¿Así quién no se suscribe a Netflix? No te atan y eso te lo dejan claro desde el principio. Es algo que todos buscamos al dejar nuestros datos en un formulario de suscripción.

Fuente: Hubspot
-
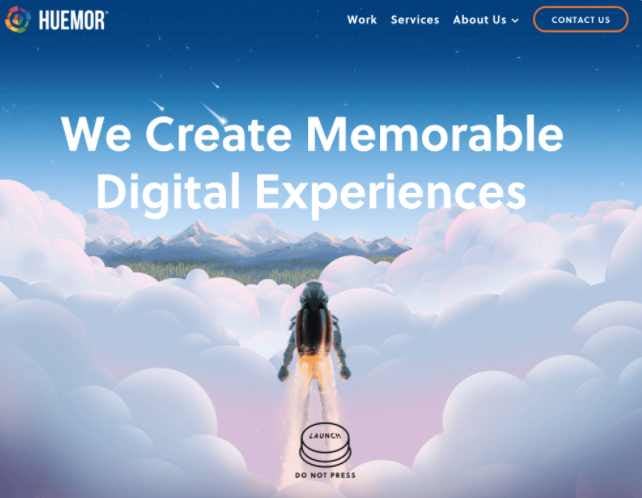
“Si accedes a un sitio web y ves la llamada a la acción «Iniciar», junto a «No presionar», ¿qué harías? Seamos honestos: no te aguantas las ganas de hacerlo. Huemor usa una psicología inversa inofensiva, divertida y totalmente adecuada para la voz de la marca”, cuenta Hubspot.

Fuente: Hubspot
- “Descubra la magia”. ¿Te animarías a darle clic a un botón con este tipo de CTA? “El sitio web de Humboldt recibe a los visitantes con un video en pantalla completa con imágenes absolutamente hermosas. Lo que más gusta es el ingenioso mensaje: Descubra la magia”. ¿No te sientes a punto de entrar a un cuento de hadas? ¡Nosotros sí!

Fuente: Hubspot
Según Jaume Cifre, profesor del curso de Email Marketing: Crea tu primera campaña, “el titular es lo primero que capta la atención del usuario para finalmente hacer clic. De ahí la importancia de mostrar el valor que tenemos, que además debe representar el carácter y el tono de nuestra marca”. ¡Ya tienes más ideas para tu formulario de Mailchimp en Wordpress!
Sabemos que el marketing digital requiere tiempo, pero tú ya has ganado bastante aprendiendo de este tutorial de Mailchimp en Wordpress, pues ya tienes un abanico de opciones para obtener leads y aumentar tu base de datos. Además, ya no tendrás que estar actualizando el Excel que subes a Mailchimp, pues al conectarlo con Wordpress la información de suscriptores se actualizará de forma automática cuando tengas un nuevo registro.
¿Ves cómo aprender cambia la vida y la facilita? Por eso, te recomendamos cursos de Mailchimp o cursos de Wordpress para gestionar tu sitio web y actualizarlo a tu gusto y teniendo en cuenta las tendencias de marketing digital que existen.
Hoy iniciaste enlazando tu sitio a Mailchimp y sacándole el mejor partido a tu negocio online con Email Marketing. ¿Qué sigue mañana? ¡Vamos por más aprendizajes! Estamos seguros de que tu marca llegará lejos con todo lo que te queda por conocer.