Hoy conoceremos qué es Sketch y por qué se ha vuelto el nuevo estándar en la industria del diseño web. En la actualidad, somos conscientes de cuánto ha impactado el diseño de las páginas web y de las aplicaciones móviles en nuestro día a día. La era digital ha transformado nuestras tareas cotidianas. En ese contexto, Sketch se presenta como una aplicación especializada para crear lo que necesitamos.
En el artículo de hoy, aprenderás todo sobre qué es Sketch y sus características, así como sus ventajas. Se trata nada menos que de un programa de diseño de interfaces que ha revolucionado la industria del desarrollo web y del diseño UX & UI.
¿Qué es Sketch?
Sketch es un software de diseño vectorial para interfaces web y móviles. Esta app se utiliza como una herramienta de desarrollo web y programa de prototipado, además sirve para hacer logos, elementos de identidad de marca y gráficos.
Es un programa creado por diseñadores para diseñadores, entonces será perfecto para cubrir todas tus necesidades del diseño de interfaces. Al abrir Sketch, podemos empezar a trabajar en su lienzo infinito, que te permitirá tener un gran espacio para desarrollar tus ideas como tú quieras y cuantas veces quieras.
os proyectos de diseño UX y UI nos piden que utilicemos Sketch, ya que la herramienta de diseño de interfaces nos ayudará a plasmar el entendimiento del usuario en nuestros proyectos digitales y será muy fácil demostrarle al cliente el prototipo.
Es imposible definir qué es Sketch sin explicar qué es el diseño de interfaces. Esta es la construcción del conjunto gráfico para la presentación y navegación de una página web o una aplicación móvil, el cual permite la funcionalidad de un sistema.
Ahora que ya conoces qué es Sketch, veamos quiénes pueden usar esta aplicación.
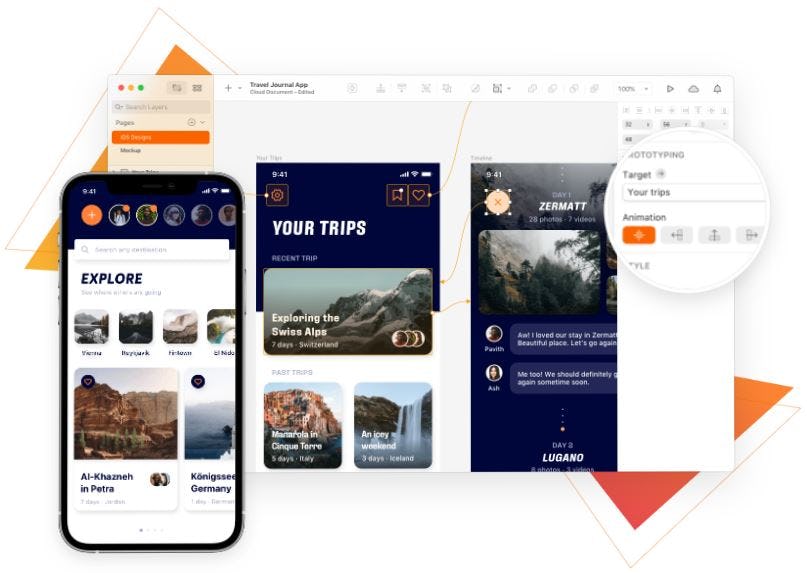
 Imagen: Efecto Apple
Imagen: Efecto Apple
¿Quiénes pueden usar Sketch?
Bueno, en primer lugar Sketch es una aplicación para Mac. Así que, si no tienes un Mac, desafortunadamente no vas a poder usarla. Hay una aplicación para Windows que puede interpretar los archivos de Sketch.
Así que puedes abrir los archivos de Sketch en esa aplicación, pero no puedes editarlos, ya que solo puedes trabajar la aplicación Sketch en un Mac.
Ahora bien, Sketch es un programa realmente muy ligero, así que no necesitas una súper PC para ejecutarlo. Por ejemplo, puedes trabajar en un MacBook Pro sin que sea el último modelo. Si tu equipo guarda especificaciones como 16 GB de RAM de i7, estarás bastante bien. Sin embargo, es tan ligera que funciona bien incluso en el Mac más barato disponible, que ahora mismo es un Mac Mini.
En realidad, cualquier persona con conocimientos de diseño puede utilizar Sketch. Como hemos mencionado antes, se puede utilizar para el diseño web, diseño de interfaz de usuario, móvil, diseño de iconos, y casi cualquier cosa que desees, excepto tal vez cosas como renders 3D pesados.
Incluso se puede utilizar Sketch para wireframing, que es un boceto donde se representa visualmente, de una forma muy sencilla y esquemática, la estructura de una página web, o con la ayuda de algunos plugins se puede utilizar para la creación de prototipos. Pero ampliaremos esta función cuando hablemos en la siguiente sección de las características de Sketch.
¿Cuáles son las características de Sketch?
Sabemos qué es Sketch pero, ¿qué la hace tan especial? La aplicación tiene muchos atributos que la hizo una de las favoritas de los profesionales dedicados al diseño de interfaces y desarrollo web. A continuación, te dejaremos las características de Sketch según la lista en su sitio web.
Cuenta con todas las herramientas básicas
Sketch cuenta con todo lo necesario para diseño de interfaces. En la barra de herramientas, en la parte superior de la pantalla, puedes encontrar todo lo esencial para diseñar iconos hasta crear conceptos completos para un nuevo producto digital.
Asimismo, ¡sirven tanto para principiantes como para expertos! Las herramientas de diseño web funcionan de forma intuitiva y te permiten tener una precisión al nivel de píxeles. De la misma forma, ahora sabes que es Sketch la única app de diseño de interfaces con la tienes un flujo de trabajo no destructivo, es decir, los cambios se pueden hacer sin modificar el archivo original y son muy fáciles de revertir sin arruinar todo el trabajo.

Se enfoca en el diseño
El layout de la plataforma y sus funciones están enfocadas en proporcionar los mejores features para presentar el mejor trabajo de diseño web y prototipado posible.
De la misma forma, Sketch te brinda cuadrículas y una interfaz para poder mantener tu trabajo muy organizado y limpio, así como opciones para customizar la pantalla principal para que se te acomode mejor.
Entre otras herramientas para crear un diseño web en Sketch, te permite cambiar el tamaño de las restricciones de los elementos para facilitar su escala, te proporciona atajos para reorganizar y cambiar de tamaño las capas y te da un control infinito sobre la tipografía.

Inserta componentes y sistema de diseño
Sketch está diseñado dentro de un sistema que te da acceso a bibliotecas compartidas con símbolos, texto y estilos, así como a componentes reusables que puedes enviar a tus colaboradores y, al mismo tiempo, funciona mantener a tu equipo al día con las actualizaciones del sistema de tu diseño.
A su vez, existe una función para crear una paleta de colores para usar en todos tus diseños y, después, compartirla con otros. Por medio de esto, podemos uniformizar la estética de nuestros productos digitales como interfaces web y de aplicativos.
También, la aplicación de diseño de interfaces contiene la opción de Smart Layout. A través de esta, los símbolos o texto que utilices se adaptarán automáticamente al espacio disponible, ahorrándote mucho tiempo.
Finalmente, el diseño de la interfaz de Sketch te permitirá visualizar en una ventana a parte los componentes guardados en tu biblioteca compartida para que sea sencillo encontrarlos. Solo necesitas abrir “Insert Window”, escribir el nombre en el buscador y arrastrar el elemento al lienzo en tan solo unos segundos.

Crea el prototipado en Sketch
Si queremos hablar sobre qué es Sketch, debemos mencionar que es una opción genial para realizar el prototipo de un producto digital, como una página web o una aplicación de Smartphone. Nunca fue más fácil compartir tus proyectos y recibir feedback de tus clientes.
A través de Sketch puedes vincular las partes de tu diseño de interfaz con mucha facilidad y crear prototipos para probar todas tus ideas en el software para Mac o en tu propio dispositivo digital iOS en aplicación Sketch Mirror. Los cambios aparecen automáticamente, lo que te permite trabajar con mejor visibilidad y más rápidamente.

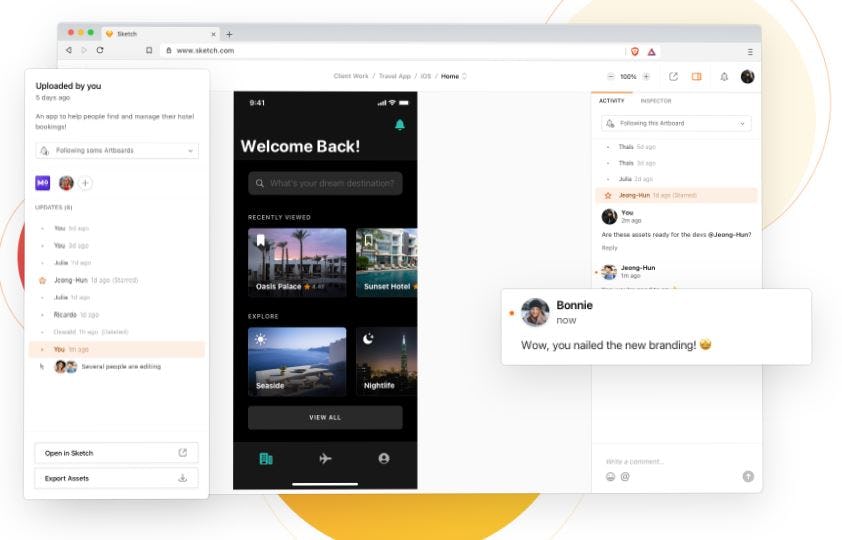
Colabora en tiempo real
Como mencionamos previamente, el software Sketch te brinda la oportunidad de crear una biblioteca compartida con todos los símbolos, texto y paletas de colores para tener un diseño de interfaz cohesivo. ¡Todo esto es posible por medio de Sketch Cloud!
Similar a la nube de Google o Apple, Sketch cuenta con su propio sistema para compartir archivos y hacer más sencillo trabajar con otros colaboradores. Las herramientas multiplataforma te permiten añadir feedback, uso de ítems compartidos y la capacidad de mantener a todos los miembros del equipo de una misma página.
Asimismo, te da la opción de Smart Sharing, es decir, puedes gestionar tus archivos en la nube y asignar a quién compartirlos, cuáles documentos son privados y colocarlos en el espacio compartido. ¡Puedes customizar las carpetas según tus necesidades!

Diseñado para macOS
El diseño de la interfaz de Sketch le será muy familiar a las personas que están acostumbradas al sistema macOS. El software se ha adaptado perfectamente al sistema operativo, presentando features características de los computadores marca Apple. Por ejemplo:
- Interfaces de usuario oscuras y claras
- Soporte completo para pantallas Retina y no Retina
- Soporte de Touch Bar
- Control de versiones de documentos locales
- Rendimiento superrápido en Apple silicone
- Trabaja localmente y sin conexión
- Corrector ortográfico integrado y compatibilidad con RTL
- Barra de herramientas y atajos personalizables

Cuenta con extensiones para mejorar la experiencia
Sketch te permite personalizar la aplicación a través de extensiones, plugins, asistentes digitales y otras integraciones para adicionar funciones y optimizar tus tareas. Inclusive, las principales herramientas de diseño de prototipos tienen sus propios complementos para usarse en Sketch.
➤ Asistentes digitales
¡Todos necesitamos una mano de vez en cuando! Obtén ayuda para identificar problemas en el diseño de interfaces, mantenerse coherente con el sistema, entre otras tareas. Por ejemplo, existen Sketch2React Conventions, Accesibility y Organizer.
➤ Plugins
Según IONOS, plataforma especializada en soluciones de hosting y cloud para las pymes, los plugins se definen como “pequeños programas complementarios que amplían las funciones de aplicaciones web y programas de escritorio”. Es decir, los plugins para Sketch te ayudarán a agilizar tu trabajo con herramientas adicionales. Por ejemplo, existen Stark, Chart, Overflow y Vectary.
➤ Integraciones
Agrega nuevos elementos a tu flujo de trabajo con otras aplicaciones que se integran con Sketch para llevar los diseños de interfaces al siguiente nivel. Por ejemplo, existen Lokalise, Maze, Flinto y Abstract.
¡Listo!, ya conoces qué es Sketch y sus características. Ahora, te toca conocer sus ventajas y por qué necesitas empezar a utilizar este software de diseño vectorial.
¿Cuáles son los requisitos del sistema para instalar Sketch?
Ahora que ya sabes qué es Sketch y seguiste leyendo, es porque ya te decidiste a usarla. La pregunta del millón es si tu equipo soporta el programa Sketch. Sketch 82.1 y superior requiere macOS Catalina (10.15.0) o una versión más reciente, y una conexión a Internet que funcione, para poder instalar el software y recibir las actualizaciones y mejoras.
Si estás trabajando con una versión anterior de macOS, entonces debes consultar la página de actualizaciones de Sketch para obtener enlaces que te permitan descargar las versiones anteriores.
Pero si lo que quieres quieres es actualizar tu versión de macOS para poder utilizar la última versión de Sketch, sigue las instrucciones del sitio web de Apple para actualizar tu sistema operativo.
Para registrarte con una cuenta de Sketch como editor, tendrás que utilizar la versión 56 o posterior de la aplicación para Mac. Para utilizar la colaboración en tiempo real que te explicamos en la sección de características de Sketch tendrás que usar la versión 71 o posterior de la app para Mac. Puedes descargar la última versión en sketch.com/updates.
Si trabajas con documentos más complejos, con varias páginas y muchas mesas de trabajo, un Mac con una cantidad decente de RAM, una CPU potente y una buena GPU te dará los mejores resultados.
La aplicación Sketch Mac utiliza tecnologías de hardware específicas de Mac y, por lo tanto, no es posible ejecutarla en una máquina virtual (VM). Si no estás seguro de la compatibilidad, puedes hacer uso de la prueba gratuita de 30 días para comprobar el rendimiento de tu equipo.
Aspectos básicos de Sketch
Al igual que las aplicaciones nativas de Mac, Sketch te proporciona una interfaz de usuario amigable con una barra de herramientas, un navegador y un inspector. Como resultado, los nuevos usuarios que desean explorar qué es Sketch les dará una experiencia mucho más accesible porque no se interpone en el camino de la producción de diseños simples.
Personalización de la barra de herramientas
En consonancia con el lenguaje de diseño de MacOS, la barra de herramientas de Sketch es personalizable cuando haces clic derecho. Puedes configurar todas tus herramientas favoritas arrastrando las que quieras. Si te gustan los atajos de teclado, es recomendable guardar los que son difíciles de recordar, pero que se utilizan con frecuencia.
Algunos de ellos solo se activan cuando es posible utilizarlos, por lo que tenerlos en la barra de herramientas es útil. Algunas de las herramientas favoritas que puedes usar en Sketch son: Símbolos, Tijeras, Contornos, Redondear a Píxel.
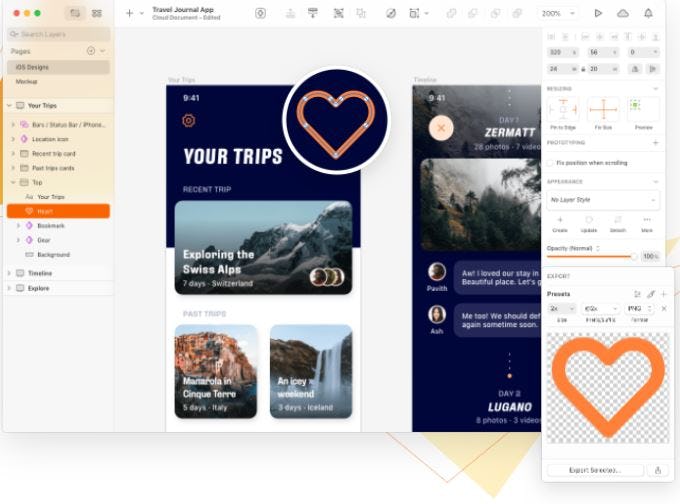
 Imagen: elegantthemes.com
Imagen: elegantthemes.com
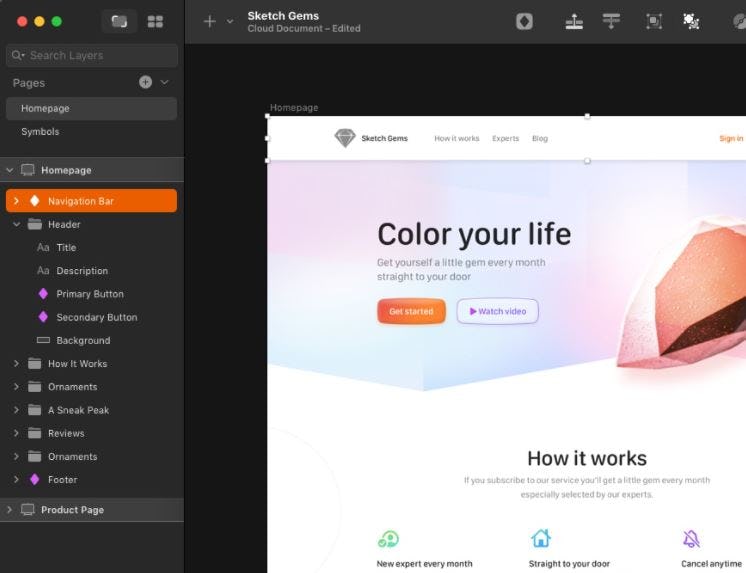
Artboards, las mesas de trabajo
Las mesas de trabajo son las pantallas de tu aplicación Sketch. Cada Artboard representa una pantalla o una interacción dentro de una pantalla. Tener un flujo de trabajo eficiente es crucial para los diseñadores modernos.
Ahora puedes evitar invertir todo tu tiempo en el diseño visual, porque la creación de prototipos, la entrega de activos y la codificación pueden realmente hacer que tus diseños cobren vida en lugar de estar atrapados en el vacío.
Antes, los diseñadores solían guardar un archivo por cada pantalla que diseñaban, lo que daba lugar a docenas de archivos que gestionar. Ahora, gracias a Artboards de Sketch, puedes tener toda tu aplicación, con docenas de pantallas, dentro de un único archivo de Sketch.
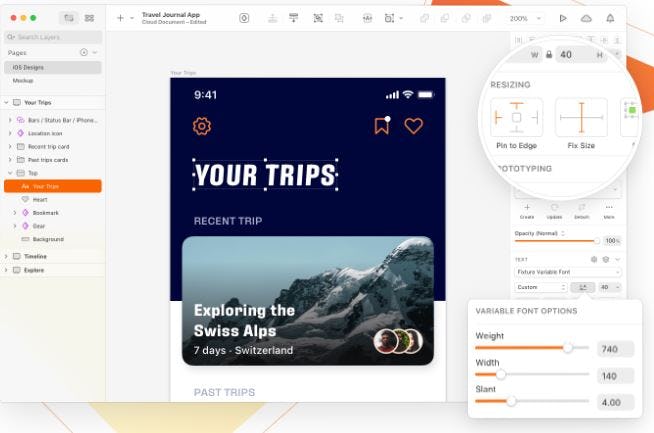
 Imagen: designcode.io
Imagen: designcode.io
Páginas
En la aplicación Sketch, cada página representa una plataforma o una resolución completamente diferente. Para la mayoría de los proyectos, tendrás más de veinte Artboards para una plataforma como iOS.
Luego, debes crear otra página para Android, Web, Apple Watch, tvOS, etc. De esta manera, puedes tener un proyecto completo dentro de un solo archivo de Sketch. Esto te permite el ahorro de mucho tiempo al cambiar entre pantallas y plataformas.
Puedes abrir las páginas haciendo clic en la flecha junto al nombre de la página. Además, puedes cambiar rápidamente entre las páginas utilizando el menú desplegable. El atajo de teclado es Fn ↑ y ↓.
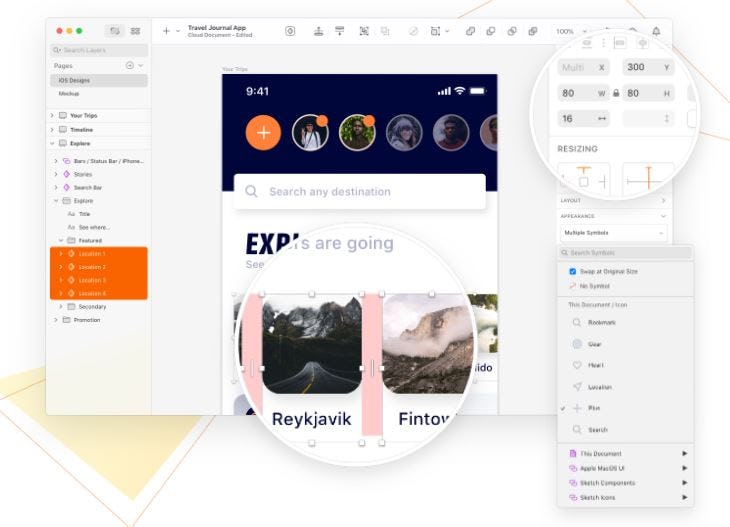
 Imagen: designcode.io
Imagen: designcode.io
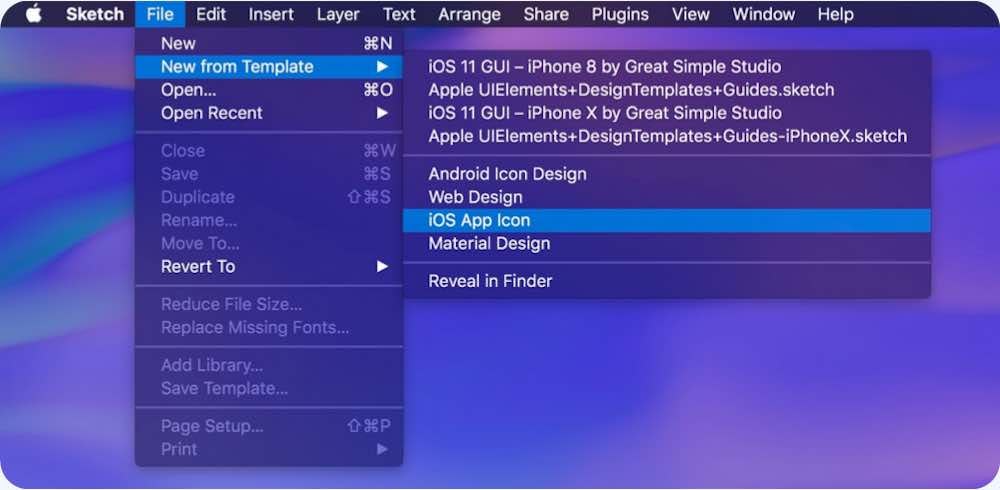
Plantillas de interfaz de usuario
El programa Sketch viene con contenido precargado con una serie de plantillas de interfaz de usuario para iOS, Material Design y Responsive Web. Para acceder a ellas, solo tienes que ir a Archivo, Nuevo de Plantilla. Las plantillas de iOS y Material Design son especialmente muy completas y serán un gran punto de partida para cualquier diseñador, tanto principiantes como expertos.
 Imagen: designcode.io
Imagen: designcode.io
Ventajas de Sketch
¡No podemos seguir contándote qué es Sketch sin mencionar sus ventajas! Esta es una aplicación de diseño de interfaces que ha transformado el juego de la creación de productos digitales. Según José Aljovin, diseñador UX & UI y profesor del curso online de Sketch de cero a experto: Diseñando interfaces, estas son algunas de las principales ventajas de Sketch.
Curva de aprendizaje corta
Esto quiere decir que aprender cómo usar Sketch es muy fácil. El programa de diseño web es muy intuitivo. Después de algunas horas familiarizándose con la plataforma, te será una opción natural trabajar en este para el diseño de interfaces web y móviles. También, si lo necesitas, tiene un departamento de soporte técnico muy eficiente.
Inclusive, para proyectos que involucran trabajo en equipo, como el diseño ux, el layout es muy accesible y será fácil de entender para las personas que no tienen expertise en esta disciplina; como, por ejemplo, el área de desarrollo e investigación de mercado.
¡Sketch es súper ligero!
El software Sketch pesa tan solo entre 40 y 60 MB. Este funcionará prácticamente en cualquier procesador. Por otro, trabajarás en un entorno vectorizado; por ello, los archivos y las entregas para los clientes también son muy ligeras. Sin embargo, debemos mencionar que, por el momento, Sketch está disponible solo para computadores Mac.
No pierdes tu progreso
Sketch es un programa de diseño interfaces muy estable, pero, si se llegara a cerrar, ¡no te asustes! Este se encarga de guardar continuamente los avances de tu trabajo y evitará que pierdas lo que realizaste con tanto esfuerzo. Además, funciona como timecapsule, entonces no tendrás que guardar miles de versiones finales.
Muy económico
A diferencia de otros programas de diseño web, Sketch tiene un precio muy accesible para las personas que se dedican a esta disciplina. Según la página web de Sketch, por sólo 99 dólares tendrás el software disponible por un año. También existe la posibilidad de adquirir el programa mensualmente por 9 dólares. Finalmente, si no estas 100% seguro de tu compra, la plataforma te ofrece un trial de 30 días gratis.

Imagen: ICHI.PRO
Facilidad de uso
Cuando sabes qué es Sketch, te das cuenta de que es mucho más fácil de usar que una aplicación como Photoshop. Apenas pesa 45 MB de espacio en disco, frente a los 2,17 GB de Photoshop.
Desde el punto de vista de un diseñador web, algo muy bueno del programa Sketch es la calidad del renderizado, lo que significa que los diseños que puedes crear están muy cerca de los resultados que obtienes de lenguajes de programación como HTML/CSS o una página web terminada. Por eso, puedes perfeccionar un diseño, incluso en la versión codificada.
Aplicación basada en vectores
El programa Sketch, como dijimos, está basado en vectores, lo cual significa que cada forma que dibujes puede ser redimensionada a cualquier tamaño sin perder nitidez. Así que tus diseños se verán muy bien, incluso en una pantalla de retina o de muy alta DPI (puntos por pulgada).
Esperamos que el artículo de hoy te haya sido útil para conocer qué es Sketch y por qué ha sido una aplicación que ha sido adoptada como estándar entre los expertos del diseño de interfaces.
No solo hemos aprendido qué es Sketch, sino sus características principales y sus ventajas más importantes. Ahora, ¿estás listo para comenzar una aventura con esta herramienta de diseño web?
¿O qué si echas un vistazo a los cursos de Diseño gráfico que tenemos para ti? Elige el que más te guste y comienza a desarrollar tus habilidades. Por último, si necesitas realizar una propuesta de desarrollo web con todos los detalles necesarios, descarga gratis la plantilla para propuesta de diseño web.
Esto ha sido todo por el momento. Te deseamos mucho éxito en tu carrera como diseñador. Recuerda siempre aprender algo nuevo todos los días. ¡Hasta otra oportunidad! ¡Nos vemos en el próximo contenido!