Aprender cómo vectorizar con Illustrator es un requisito indispensable para todo diseñador gráfico. ¿Te ha pasado que necesitas una imagen, pero solo la tienes disponible en papel? Las herramientas digitales, como los recursos que te brinda Adobe Illustrator, llegaron para quedarse y ser la salvación de diseño en muchas oportunidades de desarrollo creativo.
De este modo, incorporar nuevos conocimientos como vectorizar una imagen con Illustrator e implementar el uso de recursos son acciones que sirven, sin dudas, para potenciar tu arte.
En la era digital, nuestro lienzo es la pantalla y las imágenes suelen ser vectoriales o de mapas de bits. Pero ¿cómo hacer vectores con Illustrator? ¿Cuáles son los pasos para vectorizar una imagen en Adobe Illustrator? ¿Cómo hacer un logo vectorizado en este programa de diseño?
No te preocupes, porque a lo largo de este artículo de Crehana, te brindaremos un análisis detallado sobre cómo vectorizar con Illustrator. Y así, podrás adquirir nuevas skills como diseñador gráfico y satisfacer cada una de las necesidades de tus clientes y/o cumplir con todos tus proyectos creativos que requieran de diseños vectorizados.
Una aproximación conceptual al diseño vectorial con Illustrator
Para comenzar este análisis sobre cómo vectorizar con Illustrator, hablaremos en primera instancia de los vectores. Un vector es un trazo que está conformado por miles de puntos. Dos o más vectores pueden construir formas y segmentos. A diferencia de los mapas de bits, puedes cambiar su tamaño sin perder la calidad de resolución, ya que mientras más escales tu dibujo vectorial, el programa lo irá llenando de puntos. Esto permite que el tamaño de tu diseño pueda ser grande o pequeño sin sufrir alteraciones.
La mayoría de los diseñadores gráficos e ilustradores utilizan dibujos vectoriales para crear ilustraciones, logos, íconos y muchos otros gráficos. El trabajo con vectores es una de las principales diferencias entre Illustrator vs. Photoshop. Así, aprender cómo vectorizar en Illustrator es muy útil para la impresión, ya que puedes alterar el tamaño sin deformar el diseño. Estos son bastante ligeros en cuanto a peso y se utilizan en este famoso software.
A pesar de la aparición de estas herramientas que te permiten crear imágenes digitales, muchos ilustradores primero, hacen bocetos a mano sobre papel con lápiz. Según Andrea Galecio, ilustradora, diseñadora y docente profesora de nuestro curso online Domina Illustrator y la ilustración digital desde cero: "La ilustración digital consiste en crear directamente una imagen a través de un boceto tradicional hecho a lápiz. Esto nos servirá como guía para el proceso de la ilustración digital".
Así, en este proceso de cómo vectorizar en Illustrator, una vez que tienes la idea lista, puedes convertir tus dibujos en imágenes vectoriales ubicando los puntos de sus vértices y modificándolos para crear curvas. Es una tarea que toma tiempo, pero después, será mucho más sencillo manipular el dibujo con distintas herramientas para darle color, sombras, etc.
 Fuente: Pexels
Fuente: Pexels
¿Cuál es la importancia de conocer la Curva de Bézier?
Cuando vectorizamos una imagen en Adobe Illustrator, definimos los puntos entre los cuales se hará un trazo. La curva de Bézier consiste en dos o más puntos de control que marcan el tamaño y la forma de las líneas. El primer y último punto marcan el comienzo y el final, mientras que los que se encuentran en el medio, definen el tamaño de la curvatura.
Así, existen varios tipos de curvas de Bézier. ¿Las conoces? En este análisis sobre cómo vectorizar con Illustrator, te las contamos:
- Lineales: líneas rectas definidas por dos puntos.
- Cuadráticas: tienen mínimo tres puntos, uno de inicio, uno de final y uno de control.
- De orden superior: cuentan con dos puntos de control. La curva se da al unir los puntos de inicio y final con los de control.
Dentro de Adobe Illustrator, podemos dibujar las curvas bézier con la herramienta pluma. Pero ¿cómo crearlas? Aquí, te detallamos este paso fundamental dentro del proceso de vectorizar con Illustrator:
- Selecciona la herramienta Pluma.
- Posiciona la herramienta Pluma donde desees que comience la curva y mantén pulsado el botón del mouse. Este punto de partida lo denominaremos “Punto A”. Este será el ancla. Verás cómo la herramienta Pluma de Illustrator se convierte en una flecha.
- Haz clic en otro punto cercano, el B, para crear una línea recta.
- Coloca un nuevo punto, el C y arrástralo hacia uno de los lados para llevar a cabo la definición del segmento con curvatura. Acá, se formará una curva entre este punto y el B. Suelta el botón del mouse cuando estés satisfecho con la curvatura que hayas creado.
- Utiliza los manejadores para manipular la curvatura.
Recuerda que al hacer curvas bézier, debemos seguir la regla “menos es más”, ya que, de lo contrario, pueden ser difíciles de manejar. Esto, al vectorizar con Illustrator, se aplica a la cantidad de puntos que trazamos cuando hacemos un dibujo.
¿Se puede utilizar una tableta para realizar diseños vectorizados?
Ten presente que puedes obtener diseños vectorizados, tanto con el mouse de tu ordenador, así como también con una tableta gráfica de dibujo.
En el caso de que decidas utilizar una tablet para vectorizar con Illustrator, es posible que aparezcan ciertos errores. Entre los más comunes, a la hora de vectorizar diseños, se encuentran los siguientes:
- Bloqueos del programa antes o después de empezar a usar Adobe Illustrator con una tablet.
- Al usar el lápiz digital de tu tablet para vectorizar con Illustrator, se pierde el grado de sensibilidad digital.
- Problemas de funcionamiento del programa de diseño. Incluso, puede dejar de funcionar por completo; especialmente, cuando se utiliza el lápiz digital.
 Fuente: Pexels
Fuente: Pexels
Para resolver estas complicaciones y poder vectorizar con Illustrator desde tu tablet sin problemas, lleva a cabo las siguientes acciones:
- Realiza la actualización de los controladores de la tablet.
- Desinstala los controladores de la tablet, si es necesario.
- Para vectorizar con Illustrator a través de tu tablet, constata que el dispositivo esté habilitado.
En el caso de que trabajes con sistema MacOS, dirígete a Illustrator > Preferencias > Dispositivos. Y posteriormente, habilita la casilla de verificación Habilitar tablet.
Si por el contrario, dispones de un sistema Windows, opta por Edición > Preferencias > Dispositivos. Cliquea en la casilla de verificación Habilitar Tablet.
¡Y listo! Así, podrás vectorizar con Illustrator desde la comodidad de tu tablet.
¿Cómo vectorizar una imagen en Adobe illustrator?
Ahora sí, en el caso de que busques dominar este programa y diseñar piezas gráficas exitosas, presta atención a esta guía completa y sabrás con precisión, cuáles son los pasos a tener en cuenta a la hora de vectorizar con Adobe Illustrator.
Entonces, ¿quieres aprender a vectorizar una imagen en Adobe Illustrator? Lo primero que debes tener bien mentalizado es que es un proceso que al inicio, puede resultar tedioso, pero nada que con la práctica, no puedas dominar. Por eso, en esta publicación sobre diseños vectorizados, te enseñaremos las formas en las que puedes realizar este proceso como un experto.
¿Cómo vectorizar en Illustrator utilizando la herramienta pluma?
La herramienta pluma de Adobe Illustrator es el recurso principal al momento de pensar en vectorizar una imagen. Estos son los pasos que debes tener en cuenta al momento de usar la pluma:
1. Digitaliza tu dibujo o imagen
Si piensas llevar al formato digital uno de tus bocetos al formato digital, asegúrate de tenerlo escaneado o puedes tomarle una foto con tu celular y enviártelo por correo electrónico. Al vectorizar con Illustrator, evita usar servicios de comunicación como Whatsapp o Facebook Messenger porque priorizan el tamaño sobre la calidad de imagen.
 Fuente: Pexels
Fuente: Pexels
2. Importar tu dibujo o imagen a Adobe Illustrator
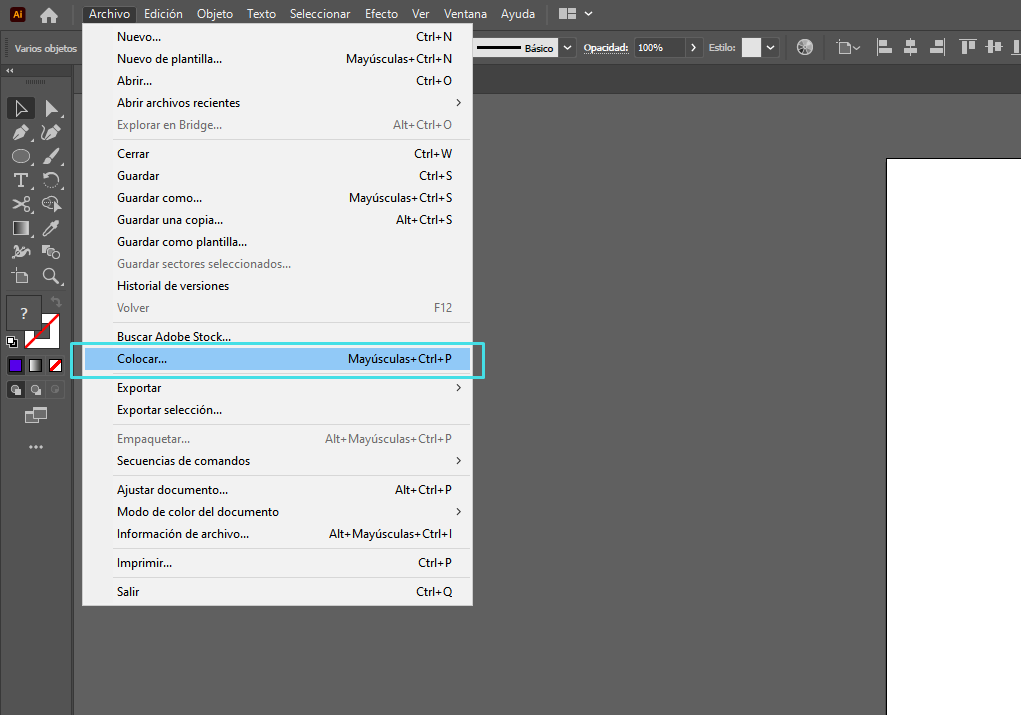
El segundo paso para vectorizar con Illustrator, es importar tu imagen. Así, una vez que tengas guardada la imagen en tu ordenador o laptop, para importarlo en tu Lienzo de Adobe Illustrator, debes ir a Archivo > Colocar… O también, puedes usar el shortcut: May + Control + P.

Fuente: Illustrator
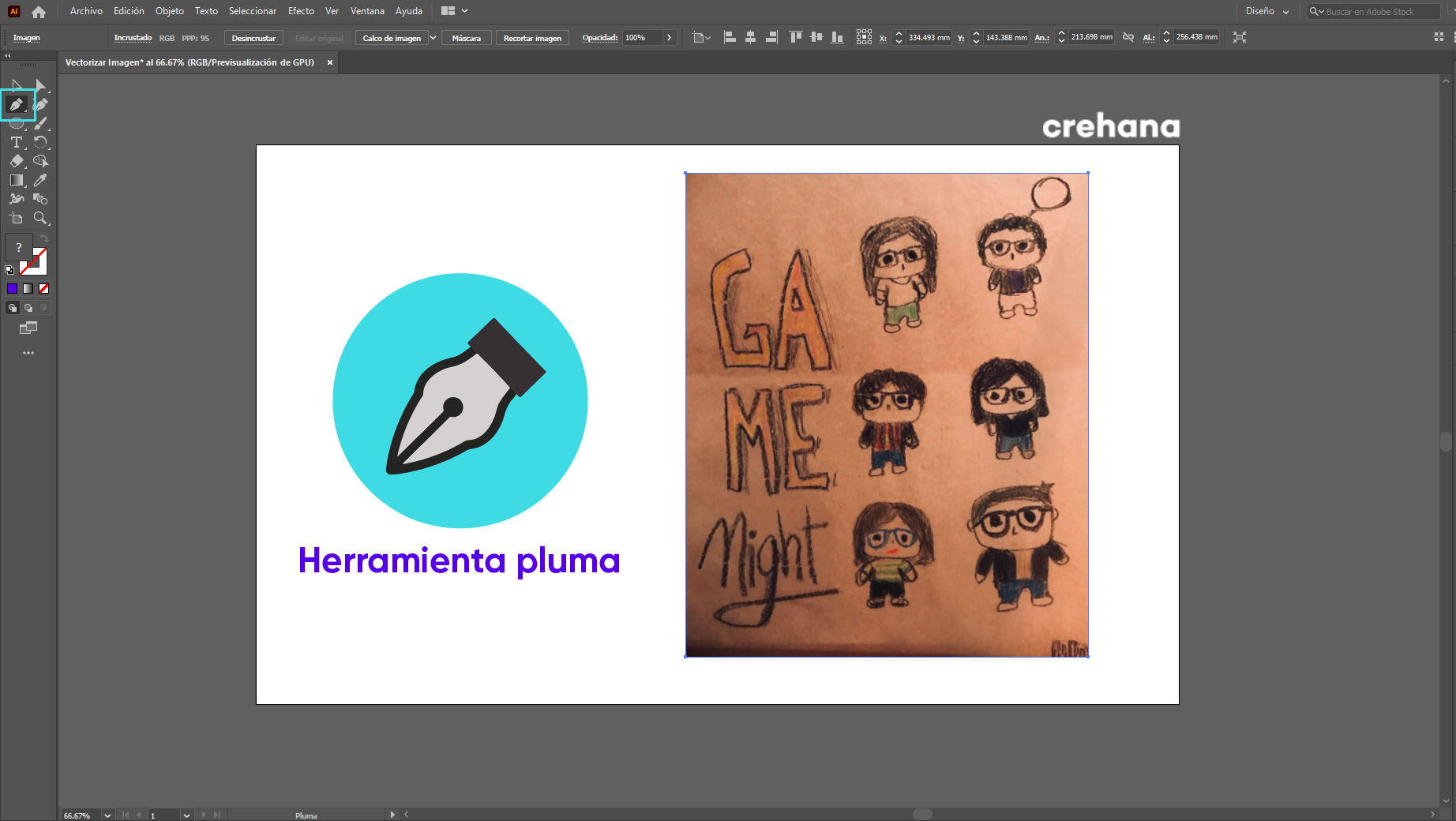
Una vez que tengas abierta la imagen que quieres vectorizar en tu mesa de trabajo de Adobe Illustrator, puedes utilizar la herramienta pluma. La encontrarás en tu panel de herramientas en el lado derecho, por lo general, debajo de la herramienta “Selección”. Asimismo, para vectorizar con Illustrator, También puedes usar la letra P como shortcut para activarla.
 Fuente: Illustrator
Fuente: Illustrator
3. Asegúrate de los colores de relleno y trazo
En este proceso de aprender cómo vectorizar con Illustrator y antes de comenzar a usar la herramienta, asegúrate de que tu color de relleno esté transparente; y que a la vez, el color del trazado haga un buen contraste con tu imagen. Así, será más fácil cuando llegue el momento de ir trabajando con la pluma.
4. Comienza a vectorizar tu imagen
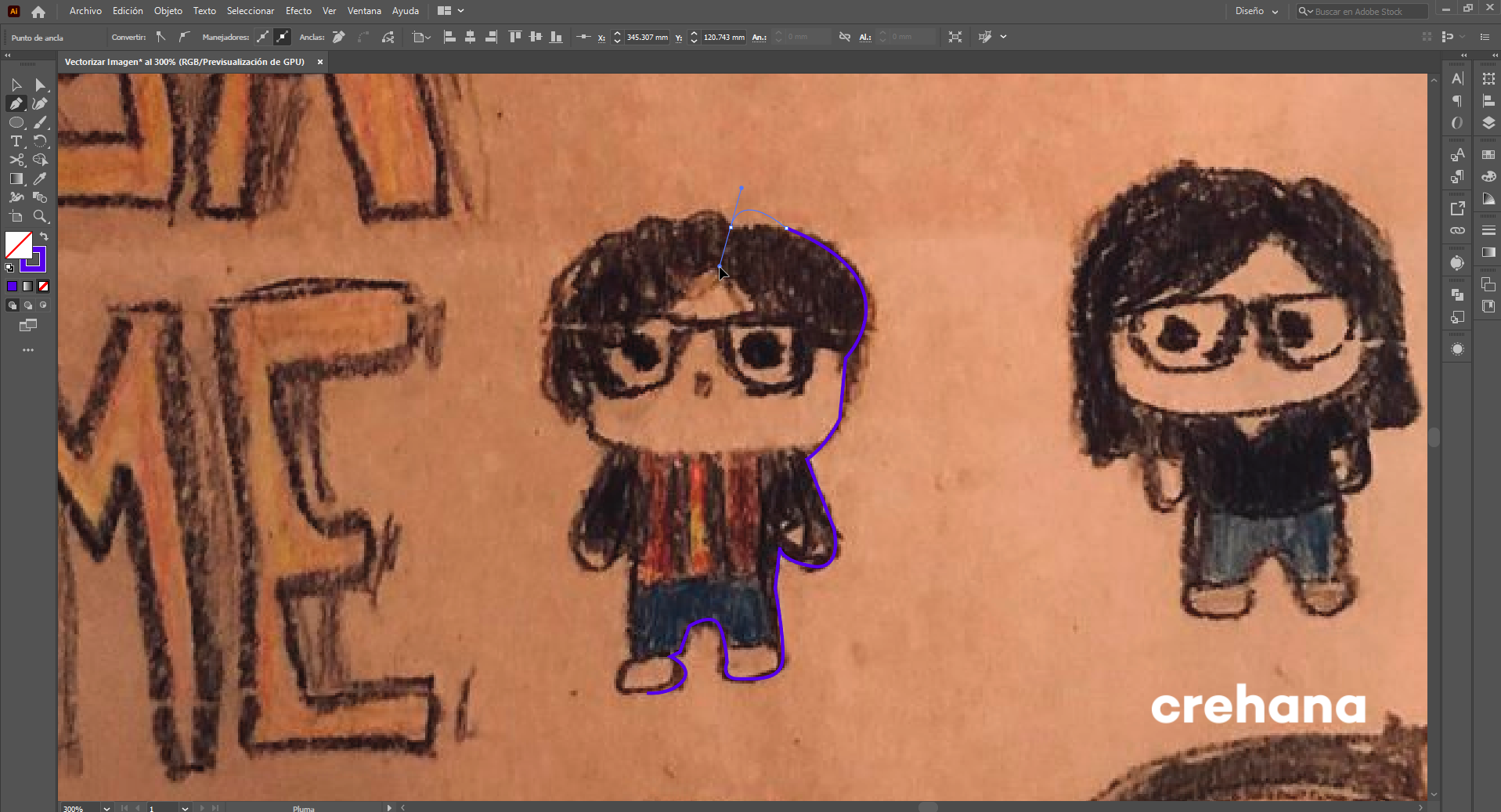
Continuando con este análisis sobre cómo vectorizar con Illustrator, con la pluma de Adobe Illustrator, deberás colocar un punto de inicio e irás marcando el contorno de la imagen, estirando las líneas de un punto a otro. Estos últimos se llaman “puntos ancla”.
 Fuente: Illustrator
Fuente: Illustrator
Mientras vas creando los puntos, te vas a percatar de que son vectores rectos. Para poder darles una curvatura, solo debes mantener el clic izquierdo sostenido y mover tu mouse, de tal forma que la curva calce en la de tu dibujo. También, para esto, en este paso para vectorizar con Illustrator, puede usar la herramienta curvatura que se encuentra al lado de la pluma.
Recuerda que si con la pluma, ya no quieres que sigan apareciendo vectores en curva, solo debes presionar “ALT + clic” en el punto de inicio de tu siguiente trazo. Así, el vector seguido a ese punto volverá a ser recto. Puedes jugar con ambas formas para poder terminar de delinear los contornos de tu dibujo o boceto.
Si la visión se te dificulta, puedes usar “CTRL + Signo Más” o “CTRL + Signo Menos” para jugar con el zoom de la pantalla y poder ver las partes más complejas de calcar. Es importante recordar que para vectorizar con Illustrator de forma correcta, debes cerrar el punto con la pluma en el mismo lugar en donde iniciaste la vectorización.
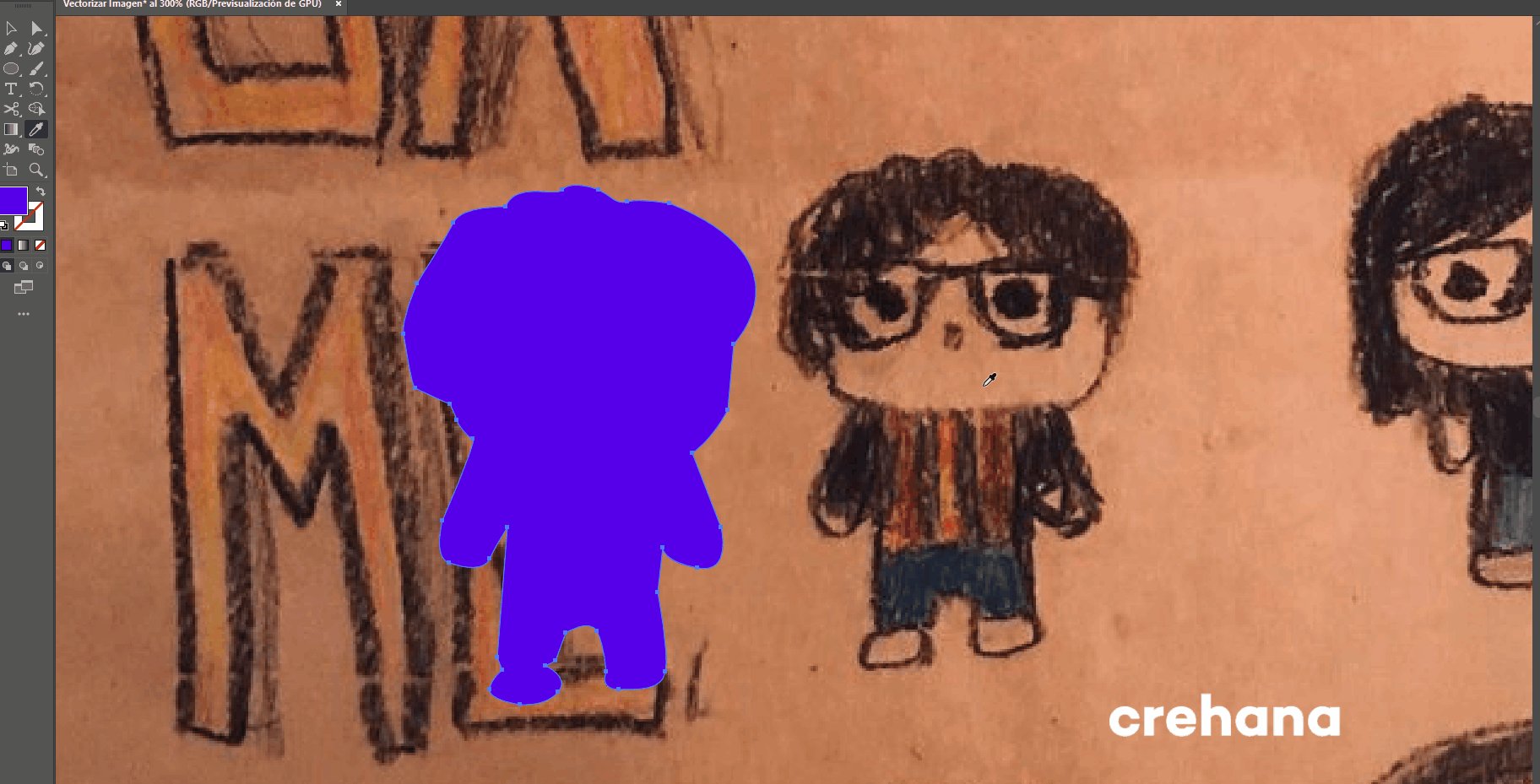
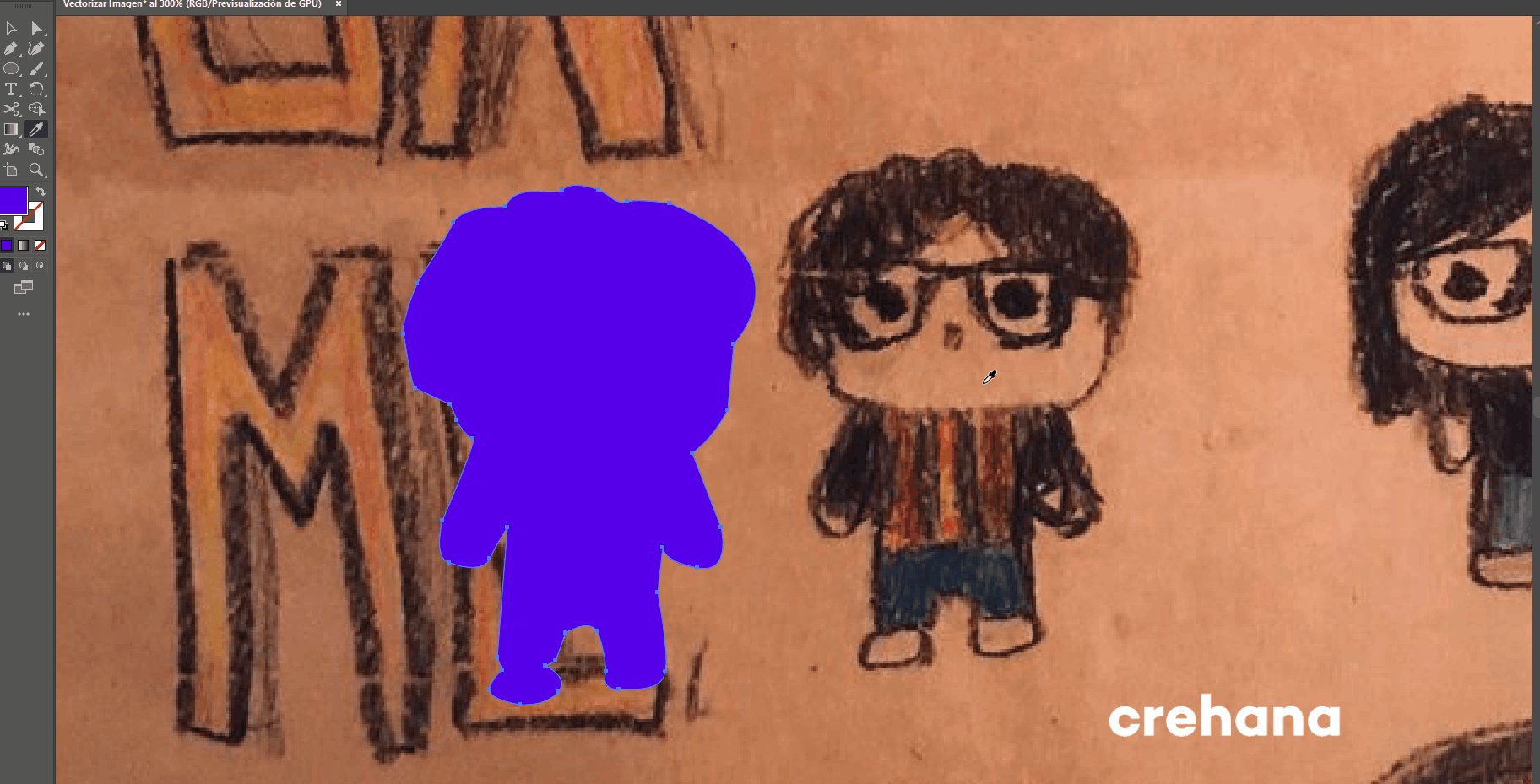
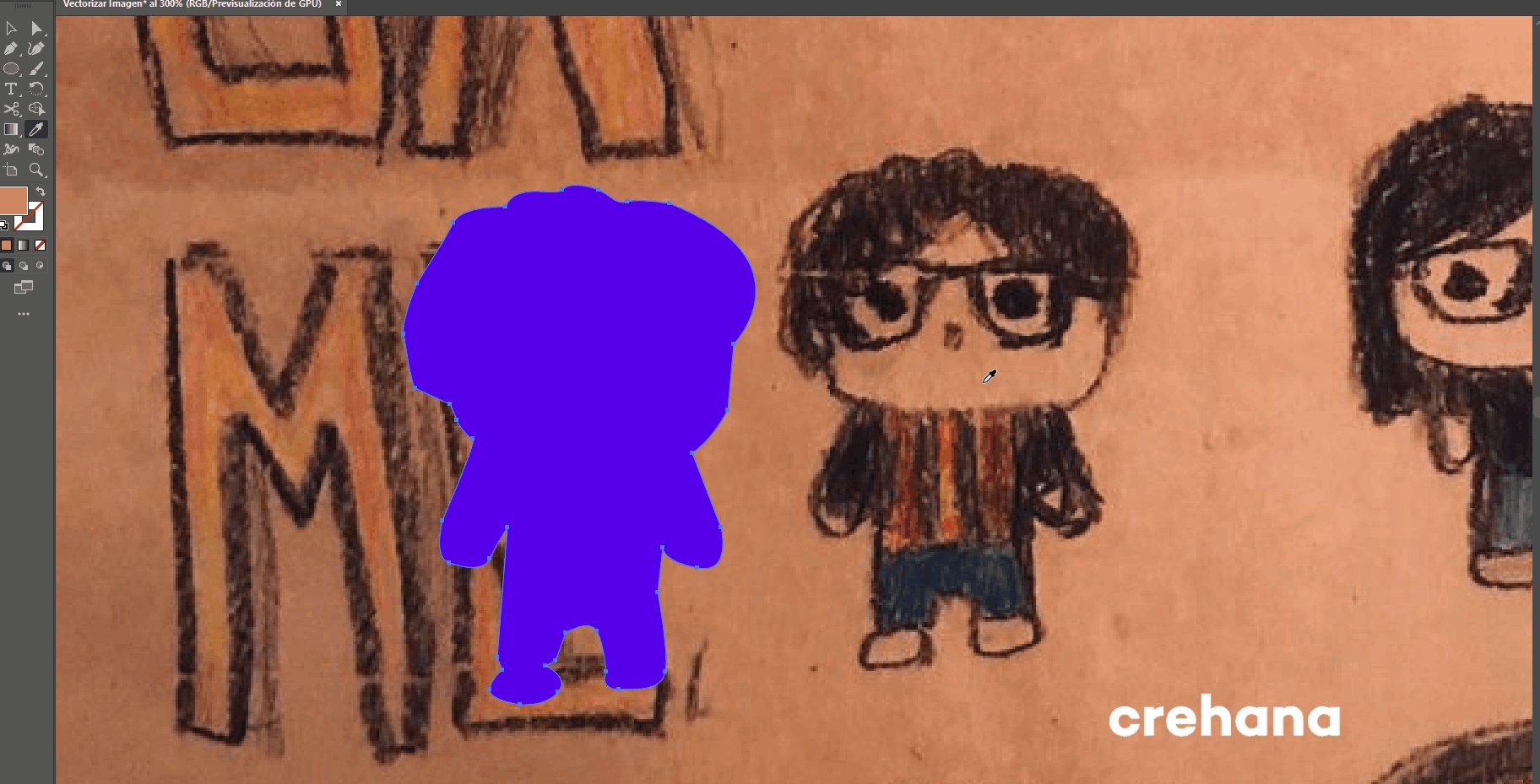
5. Cuentagotas para copiar los colores tu imagen
Una vez que tengas el contorno de tu imagen en vectores, puedes usar la herramienta cuentagotas para copiar colores de la imagen original.
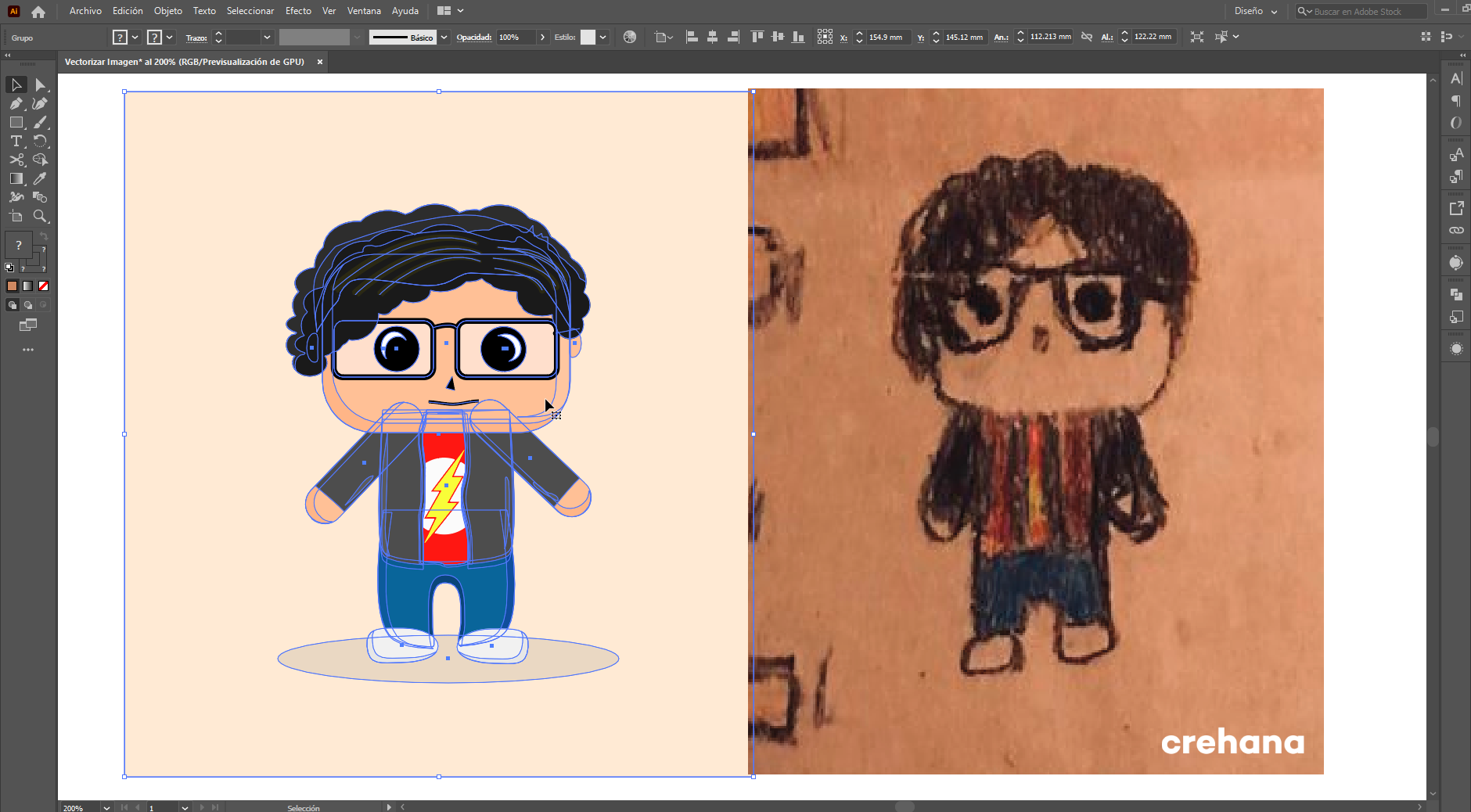
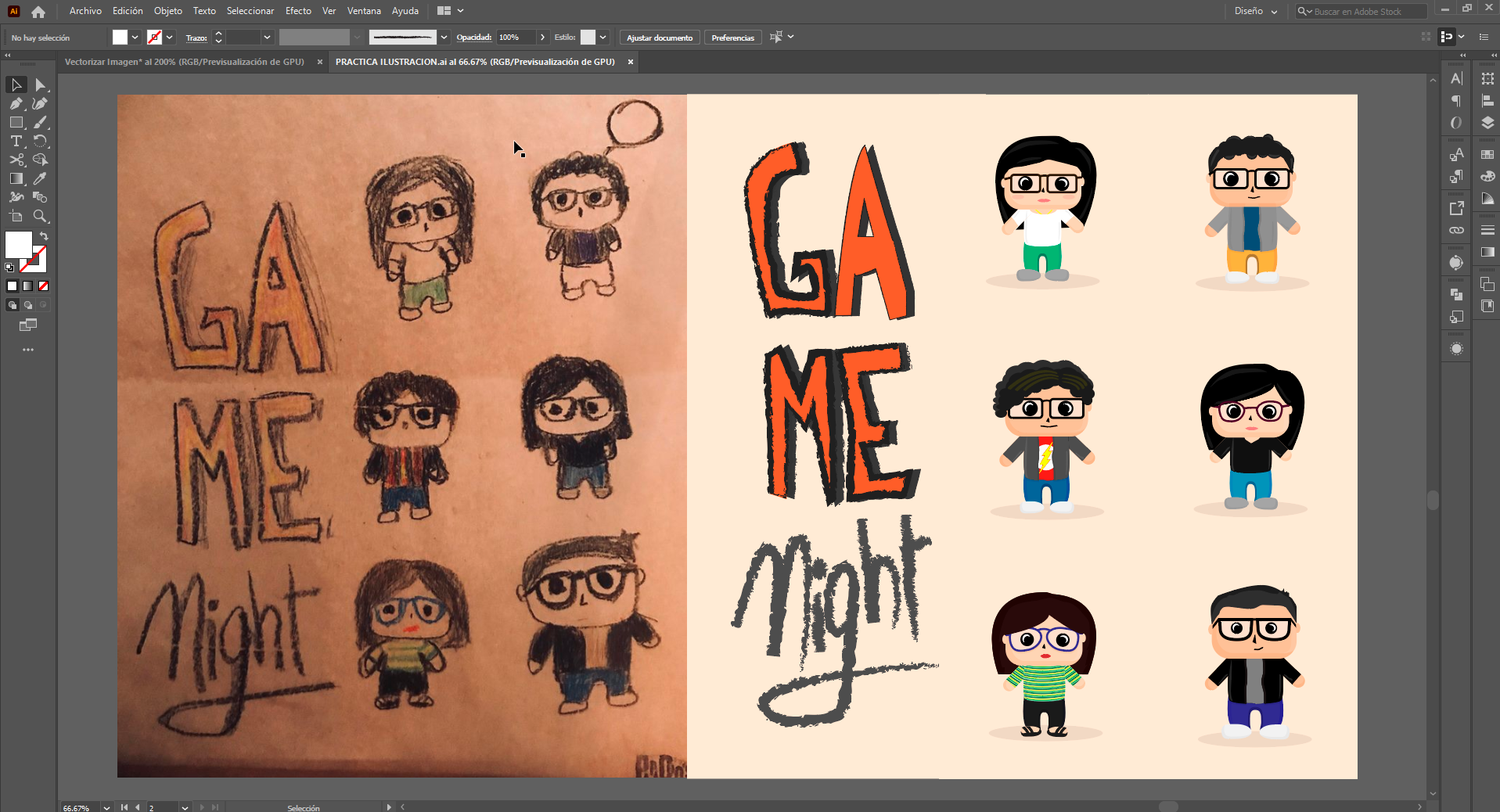
Si tu imagen original está conformada por varias partes de diversos colores, puedes primero, bordear la imagen general; y luego, elemento por elemento. En nuestro caso, para vectorizar con Illustrator, tenemos un personaje, así que hemos usado la pluma para dibujar todos los elementos que lleva puesto este personaje.
![Cuenta gotas en Illustrator]() Fuente: Illustrator
Fuente: Illustrator
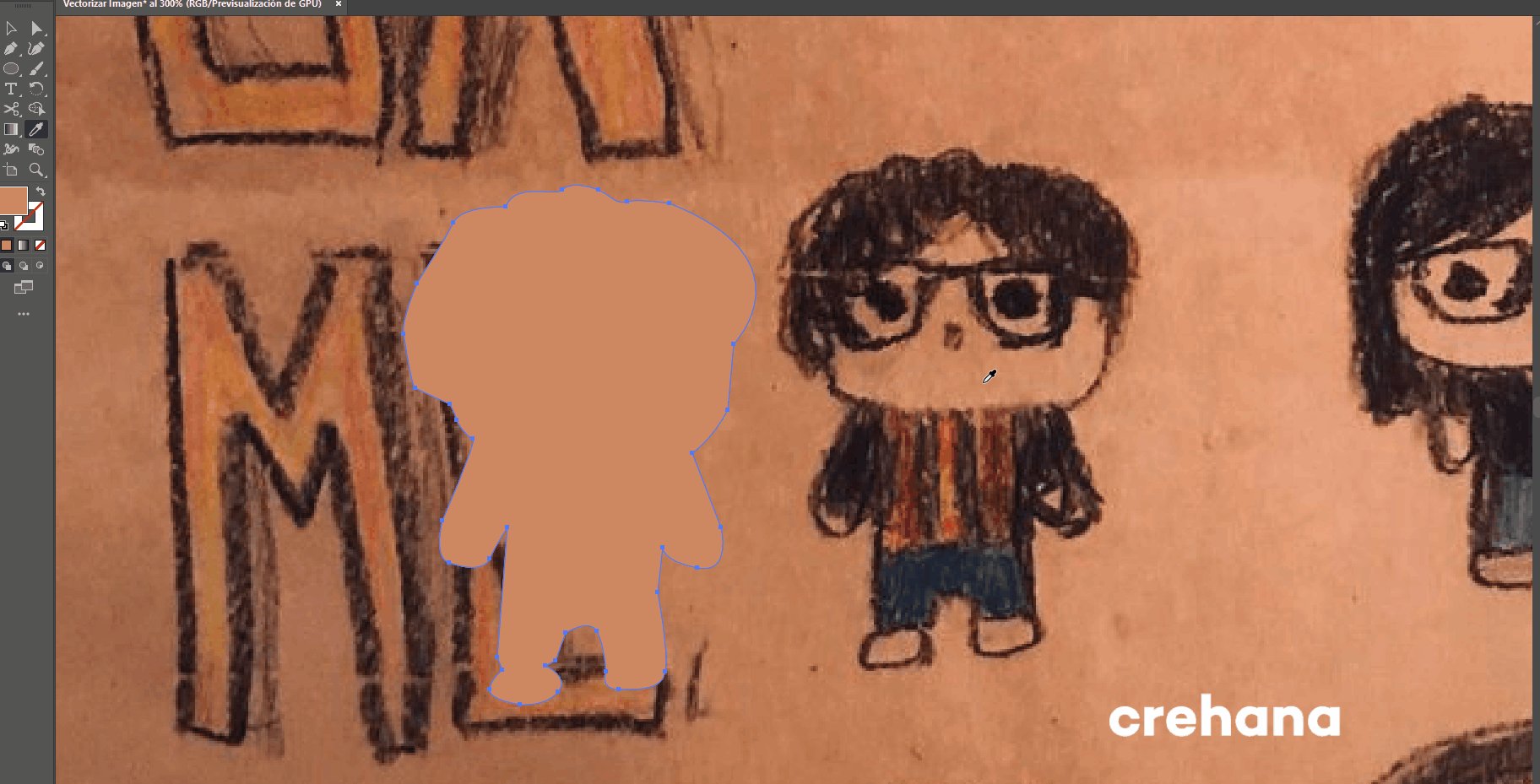
6. Apóyate de todas las herramientas para el resultado final
Podrás ayudarte de algunas de las formas que te ofrece Adobe Illustrator CC para poder usarlas en tu dibujo final. Tu boceto sirve como base, pero puedes usar todas las herramientas y tu creatividad para perfeccionar el trabajo final. Puede tomar un poco más de tiempo, pero una vez que termines, al vectorizar con Illustrator, verás resultados increíbles.
![Cómo vectorizar una imagen o foto rápidamente]() Fuente: Illustrator
Fuente: Illustrator
 Fuente: Illustrator
Fuente: Illustrator
¿Cómo vectorizar utilizando el calco de imagen?
Otra forma más rápida y ágil para acelerar el proceso de vectorizado es la herramienta de “Calco de Imagen” que te brinda Adobe Illustrator. Este recurso permite llevar a cabo muchos procesos de forma automática y utilizando inteligencia artificial. Recuerda no acostumbrarte a esta herramienta porque los resultados que vayas a obtener dependerán mucho de la calidad de tu imagen.
En esta sección de nuestra guía sobre cómo vectorizar con Illustrator, te explicamos paso a paso cómo puedes vectorizar una imagen con la herramienta Calco de Imagen de Adobe Illustrator:
1. Importa la imagen a vectorizar
Al igual que en la otra forma de vectorizar, debes tener a la mano una imagen de tu dibujo o la imagen de lo que quieres pasar a vectores en jpg o png. Impórtala a través de la opción "Archivo > Colocar" o usando “Ctrl + Mayúscula + P”.
2. Activa la herramienta Calco de Imagen
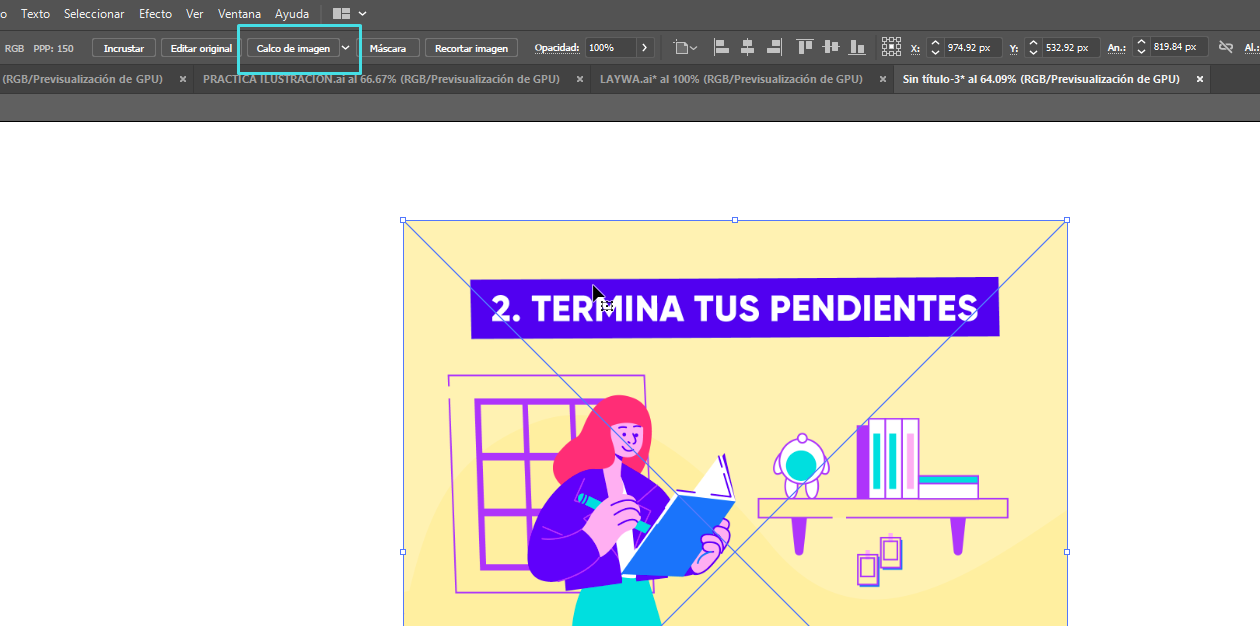
¿Dónde está esta herramienta? Hay dos vías por las cuales puedes llegar a esta opción para vectorizar con Illustrator. La primera es que una vez hayas importado tu imagen en tu lienzo de Illustrator. basta con seleccionarla; y en el menú superior, tendrás una opción que se llama “”Calco de Imagen”.
 Fuente: Illustrator
Fuente: Illustrator
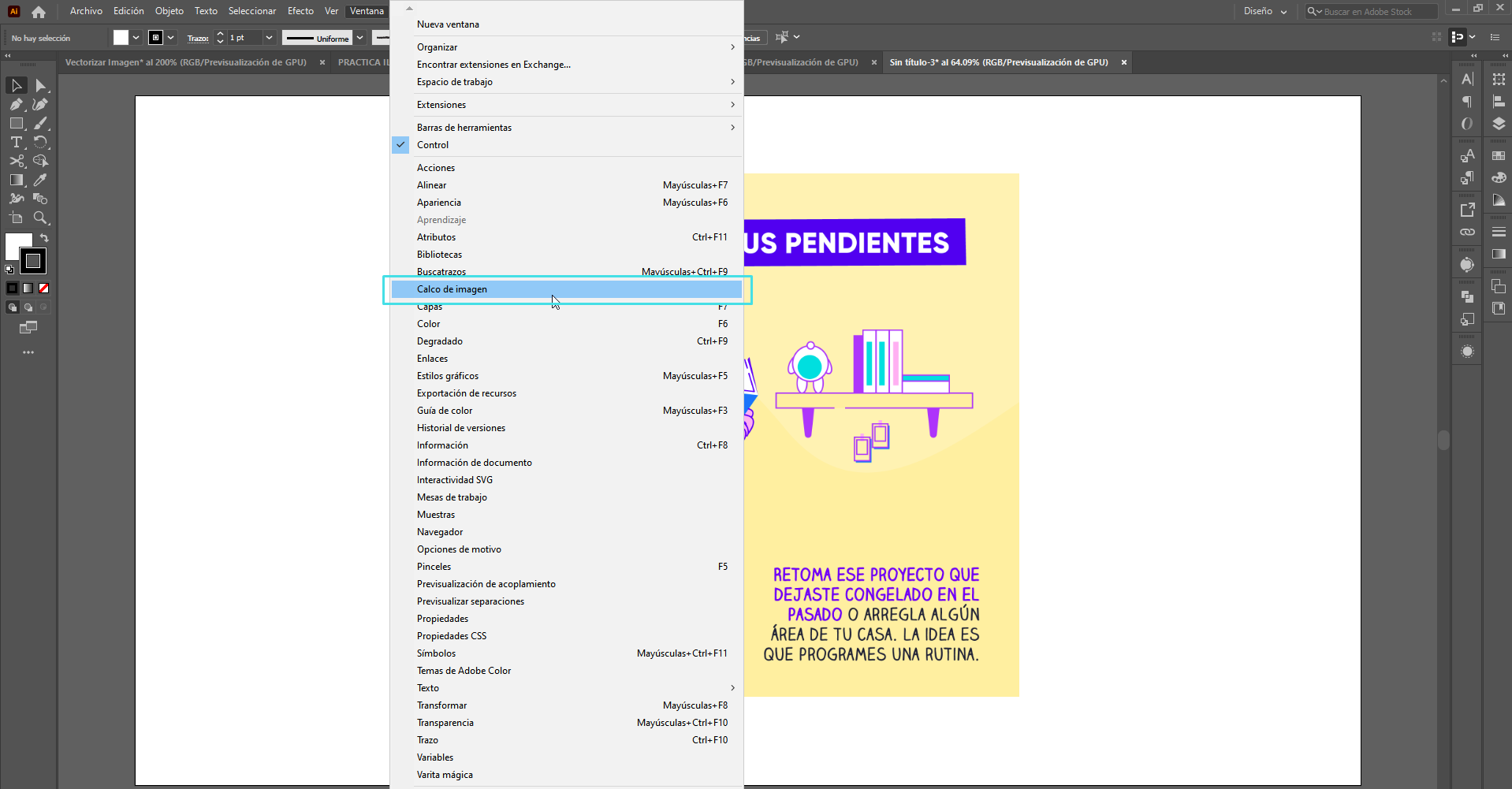
En el caso de que no encuentres esa alternativa para vectorizar con Illustrator, puedes ir al menú “Ventanas” y buscar la herramienta. Suele estar debajo de “Buscatrazos”. Si tienes el programa en inglés, busca por “Image Trace”.
 Fuente: Illustrator
Fuente: Illustrator
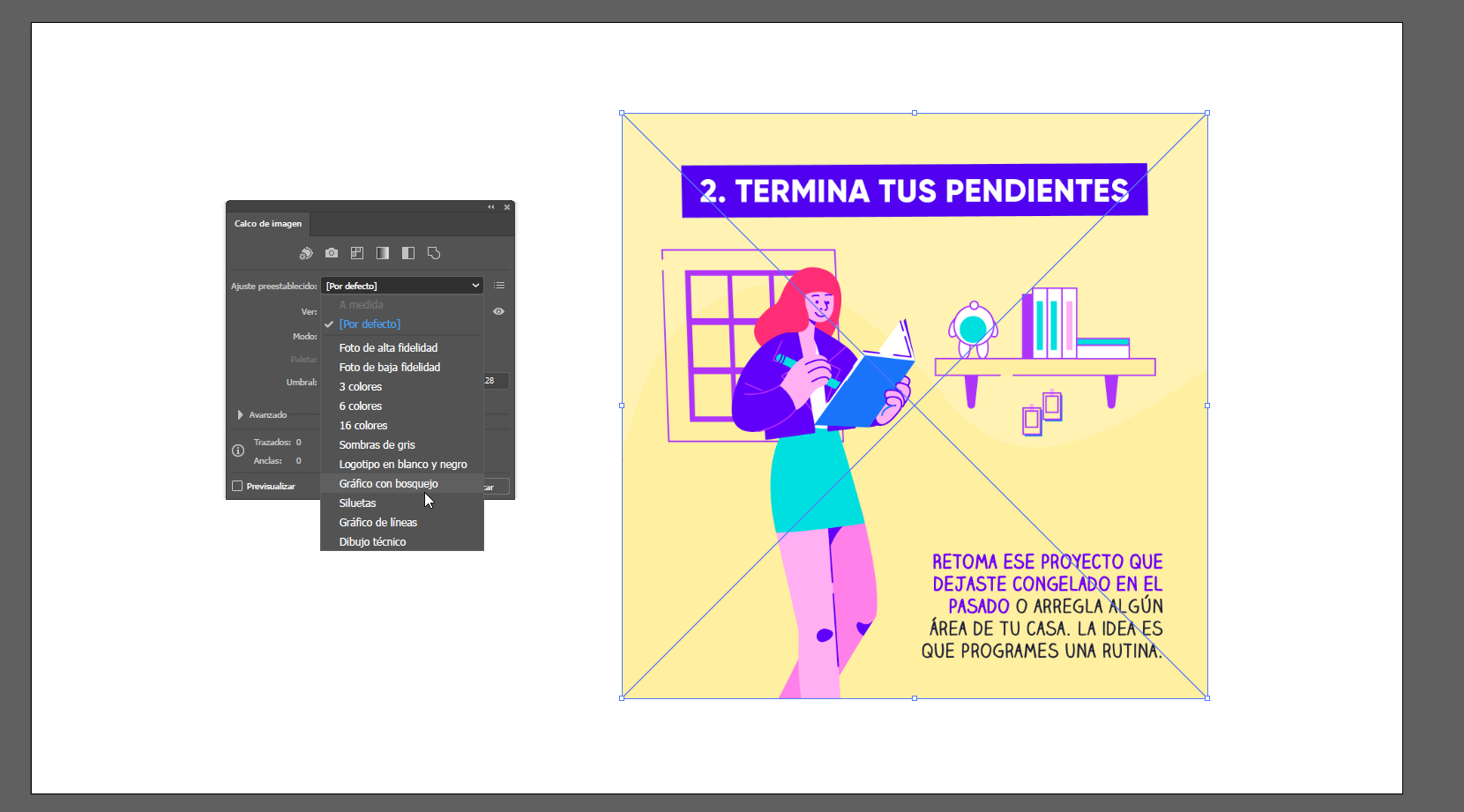
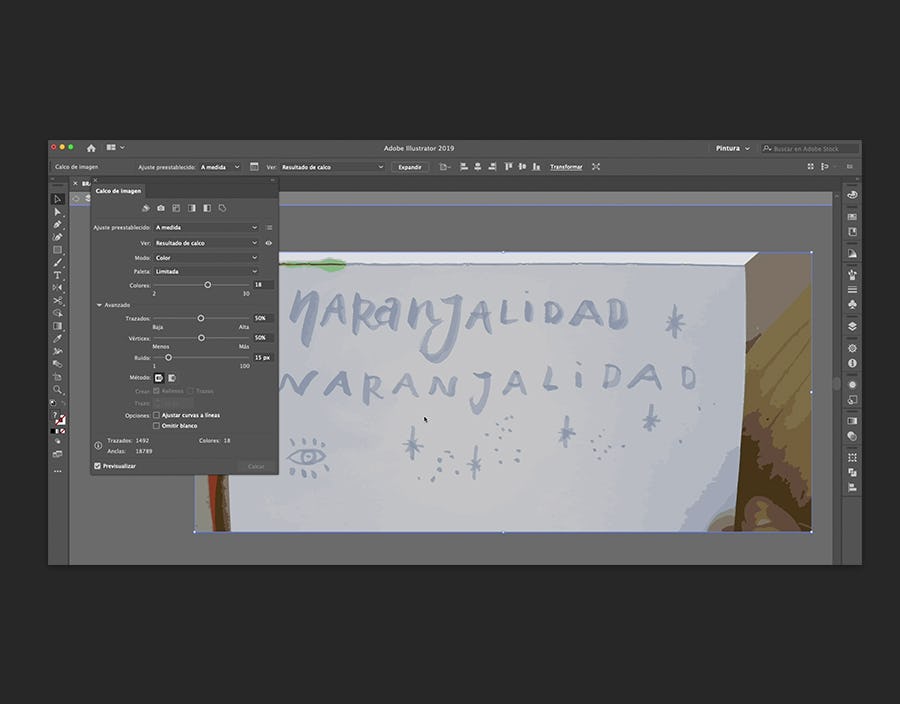
3. Elige el modo de Calco
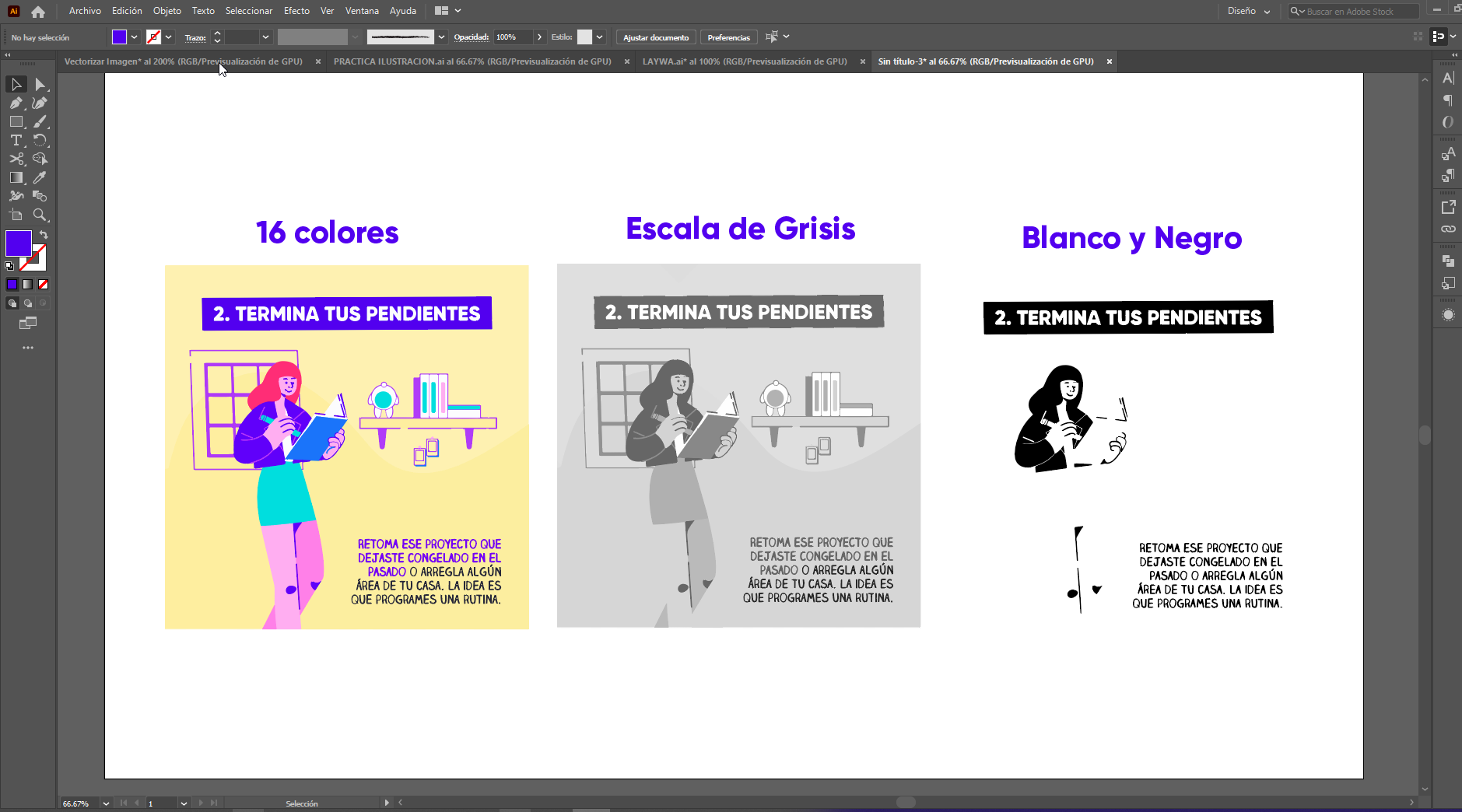
La herramienta Calco de Imagen de Adobe Illustrator te permite vectorizar imágenes de pixel a través de diferentes formas. Estas alternativas te arrojan vectores a colores, blanco y negro o escala de grises.
 Fuente: Illustrator
Fuente: Illustrator
Para vectorizar con Illustrator con esta herramienta, puedes ir probando con las diferentes opciones para encontrar la que realmente estás necesitando. Ten consideración que mientras más grande sea la imagen, el proceso puede tomar mucho más tiempo en realizarse. Si tienes muchos detalles, incluso puede acumular gran parte de tu memoria RAM.
En este proceso sobre cómo vectorizar con Illustrator, guarda tu documento antes de usar la herramienta para que no pierdas tus avances.
 Fuente: Illustrator
Fuente: Illustrator
4. Separa los elementos
Si quieres manipular los vectores que conforman tu imagen, solo debes seleccionar tu imagen vectorizada y activar la opción “Expandir” que encontrarás en la herramienta superior. Una vez que le des clic, podrás ver los elementos agrupados. Ya queda bajo tu decisión, en este procedimiento para vectorizar con Illustrator, si trabajarlos como un grupo o desagruparlos.

Fuente: Illustrator
Como habrás notado en algunos casos, la vectorización no termina siendo 100% prolija. Por ello, a veces, tendrás que realizar el trazado manualmente.
Adobe Illustrator es un software donde siempre descubres trucos nuevos. Lo más importante es que no dejes de practicar.
 Fuente: Pexels
Fuente: Pexels
¿Cómo vectorizar un logo con Illustrator?
Una de las principales ventajas de realizar logos vectorizados es mantener su calidad sin importar el tamaño que tenga. Esto es bastante útil, ya que es un formato utilizado para piezas, tanto pequeñas, así como grandes (desde stickers y logos, hasta letreros en fachadas).
En relación con la creación de la identidad marcaria, según un análisis de HubSpot, el logotipo es uno de los elementos indispensables para posicionarse con efectividad en la mente de los potenciales consumidores.
Y para lograr el efecto deseado en tu audiencia, se debe tener en cuenta no solamente el diseño vectorial del logotipo, sino también la elección de colores. De hecho, según un estudio de Forbes, la paleta de colores que se elija para el logo de una marca incidirá directamente en la percepción de la marca en los consumidores a corto, medio y largo plazo.
Por eso, si quieres vectorizar un logotipo y que tenga el efecto que buscas en tu público objetivo, te recomendamos las dos opciones mencionadas anteriormente (calco de imagen y herramienta pluma).
Y para profundizar aún más los conocimientos, en esta guía informativa sobre cómo vectorizar con Illustrator, te detallamos cómo vectorizar un logo con este maravilloso programa de diseño vectorial.
1. Vectorizar un logotipo con calco de imagen
Con esta herramienta, podrás vectorizar imágenes de una forma rápida y sencilla. Esta es la opción más recomendada, si vas a trabajar con logotipos en blanco y negro.
A continuación, te brindaremos el paso a paso para que puedas vectorizar logos con la opción calco de imagen sin inconvenientes. ¡Apunta todos los detalles y aprender a vectorizar logotipos en Adobe Illustrator será una tarea sencilla!
- Abre el programa de diseño.
- Crea un nuevo documento para comenzar a vectorizar en Illustrator. Cuando lo hagas, contempla la dimensión que desees que tenga tu logo vectorizado.
- Arrastra el logotipo hacia la mesa de trabajo.
- Efectúa la selección de tu imagen.
- Haz clic en la opción “Calco de imagen”. Puedes hallar esta herramienta para vectorizar con Illustrator dentro del menú, en “Objeto > Calco de imagen/Crear”; o también, pulsa el botón que visualizarás cuando hayas seleccionado tu logotipo.

Fuente: Adobe
- Luego, en este paso a paso sobre cómo vectorizar con Illustrator, tendrás a primera vista, una previsualización de tu logotipo vectorizado.
- Si al vectorizar con Illustrator, no estás satisfecho con tu diseño, puedes llevar a cabo distintos cambios. Para ello, cliquea en el ícono que tiene dos puntos junto a la opción “Ver”.
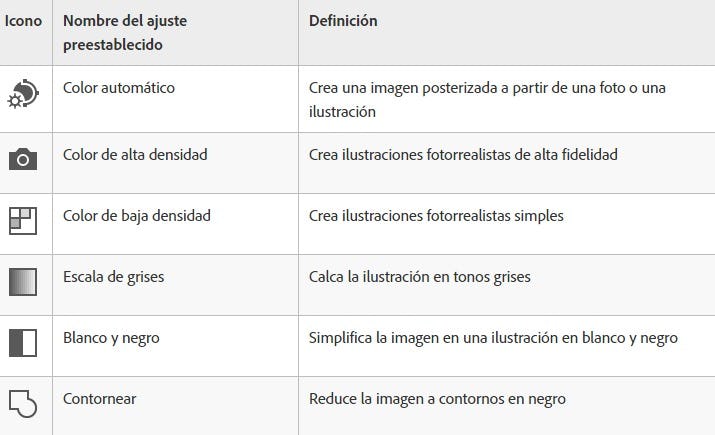
Asimismo, puedes dirigirte al panel de herramientas “Calco de imagen” y desde allí, podrás efectuar distintos ajustes: “Ajuste preestablecido”, “Logotipo en blanco y negro”, “Por colores” y “Siluetas”.
Aquí, te detallamos las funcionalidades de cada uno de los íconos que verás en tu panel de Calco de imagen para que puedas vectorizar con Illustrator con mayor facilidad.

Fuente: Adobe
- Para terminar este paso a paso sobre cómo vectorizar con Illustrator a través de la herramienta calco de imagen, prueba las distintas opciones y visualiza los cambios en tu logo vectorizado hasta que estés 100% satisfecho con tu diseño.
2. Utiliza la herramienta pluma
Esta opción es un poco más compleja y avanzada. Sin embargo, podrás lograr mayor detalle. Te aconsejamos utilizarla, si quieres vectorizar un logo más elaborado y a colores.
De este modo, si necesitas vectorizar un logo con Illustrator, por medio de la herramienta pluma, deberás seguir los siguientes pasos:
- Crea una mesa de trabajo para comenzar a vectorizar con Illustrator.
- Realiza un Calco de imagen de la foto de tu logotipo diseñado en papel. Para ello, pega la imagen en tu mesa de trabajo.
Haz una selección de la fotografía y realiza un “Calco de imagen”. Si bien este recurso para vectorizar con Illustrator no está a la vista, lo puedes encontrar sin problemas en Ventana > Calco de imagen.
Cuando necesites obtener logotipos vectorizados, como hemos mencionado, una de las herramientas para vectorizar más apropiadas es “Logotipo en blanco y negro”. - Una vez que tengas tu logo vectorizado, necesitarás editarlo. Para ello, dirígete a Objeto > Expandir > Selección directa. Como consecuencia, en este proceso de cómo vectorizar con Illustrator, podrás editar los trazos de tu logo vectorizado, modificar la paleta de colores, eliminar trazos y efectuar todo tipo de correcciones.
- Si tu objetivo es diseñar un logotipo vectorizado con leyenda incluida, puedes colocarle el nombre marcario. Procura escoger una buena tipografía para logos y que el contenido que incorpores, al vectorizar con Illustrator, esté alineado. Para esto, recurre al recurso “Alinear”, dentro de la pestaña “Ventana”.
- Por otra parte, en el caso de que tu objetivo sea conservar algunos de los trazos de tu dibujo hecho a mano, el proceso de vectorizar un logotipo con Illustrator debería culminar en el paso previo.
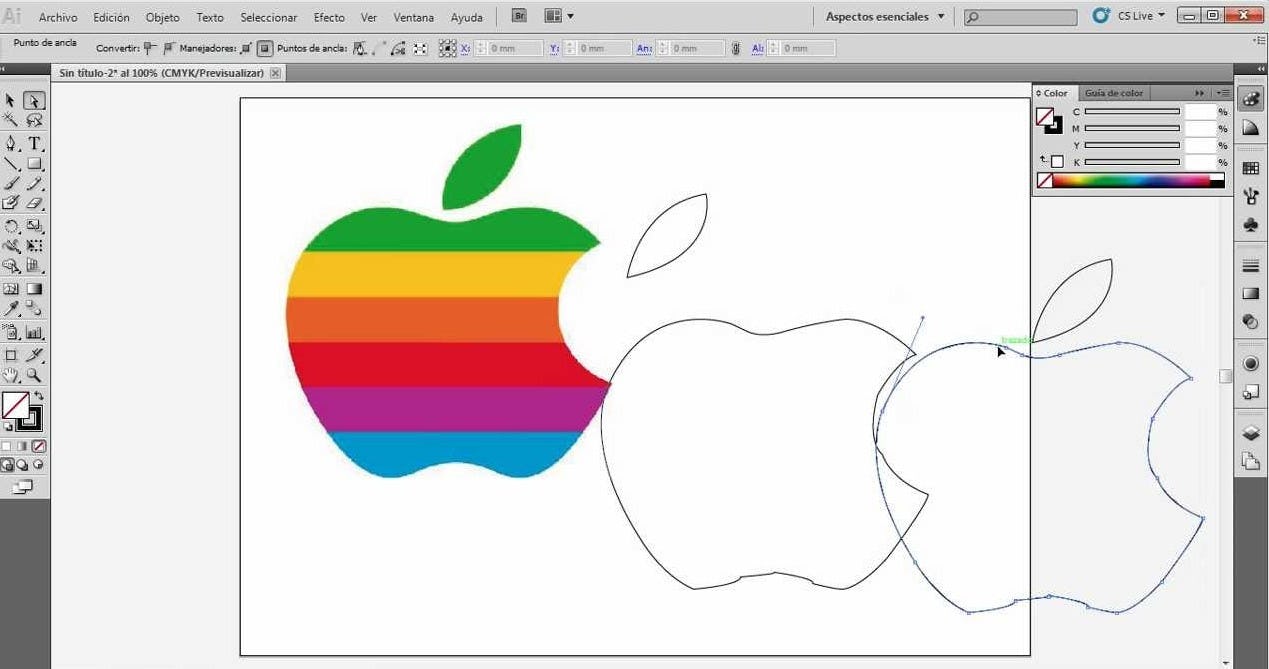
No obstante, si tu meta es obtener un logotipo vectorizado totalmente digital, puedes utilizar la herramienta pluma. Para ello, crea un Calco de imagen con la fotografía de tu logo en papel, píntalo con una tonalidad clara; y con la herramienta pluma, reproduce distintos trazos en tu diseño, hasta obtener el logo vectorizado que desees listo para utilizar en el branding de marca.
 Fuente: YouTube
Fuente: YouTube
Como verás, aprender cómo vectorizar en Illustrator es sencillo, siempre y cuando tengas a mano esta guía informativa completa. Así, podrás seguir los pasos para vectorizar una imagen en Illustrator y alcanzar todos tus objetivos de diseño en cada proyecto creativo que tengas en tus manos.
Ten presente siempre que más allá de las habilidades autodidactas y de todos los recursos y herramientas de aprendizaje gratuito dentro de la web, es fundamental que te formes profesionalmente y adquieras conocimientos técnicos, que incluyen saber cómo vectorizar en Illustrator. Para hacerlo, desde Crehana, tenemos para ofrecerte una amplia variedad de cursos de Diseño gráfico para que escojas aquel que más se adapte a tus necesidades de aprendizaje.
Como consecuencia, a través de estas instancias formativas, no solamente conocerás cómo vectorizar en Illustrator, sino que también vas a adquirir una serie de competencias de diseño desde una perspectiva integral. ¿Cuál será el resultado? Sin dudas, estarás más cerca de tu meta: ¡convertirte en aquel diseñador gráfico que sueñas!
Ahora sí, ¡nos vemos en el siguiente artículo!