¿Deberías aprender cómo hacer una página responsive? En este mundo competitivo en el que las marcas deben tener una performance adecuada en todos los dispositivos, la respuesta es sí.
Para destacar en el mercado, debes asegurarte de que tu sitio web le brinda a tus clientes una experiencia amigable; de lo contrario, podrías perder ventas y el interés de tu público objetivo. 😥 Puede que suene exagerado, pero actualmente ya no puedes prescindir de una página responsive.
Por ello, en este artículo, te contaremos toda acerca del diseño web responsive y cuáles son sus ventajas y desventajas. Lo más importante, sin embargo, serán nuestras técnicas que te enseñarán cómo hacer una página responsiva y cómo medir su efectividad.
Spoiler alert: al final de nuestra guía “¿Cómo hacer una página responsive?” encontrarás un template para páginas responsivas totalmente gratis.
¿Listo para comenzar? Ponte cómodo y continuemos con la lectura. ☕
¿Qué es una página web responsive?
Antes de enfocarnos en cómo hacer una página responsive debemos definir propiamente qué es una página responsiva. ¿Habías escuchado antes este término?
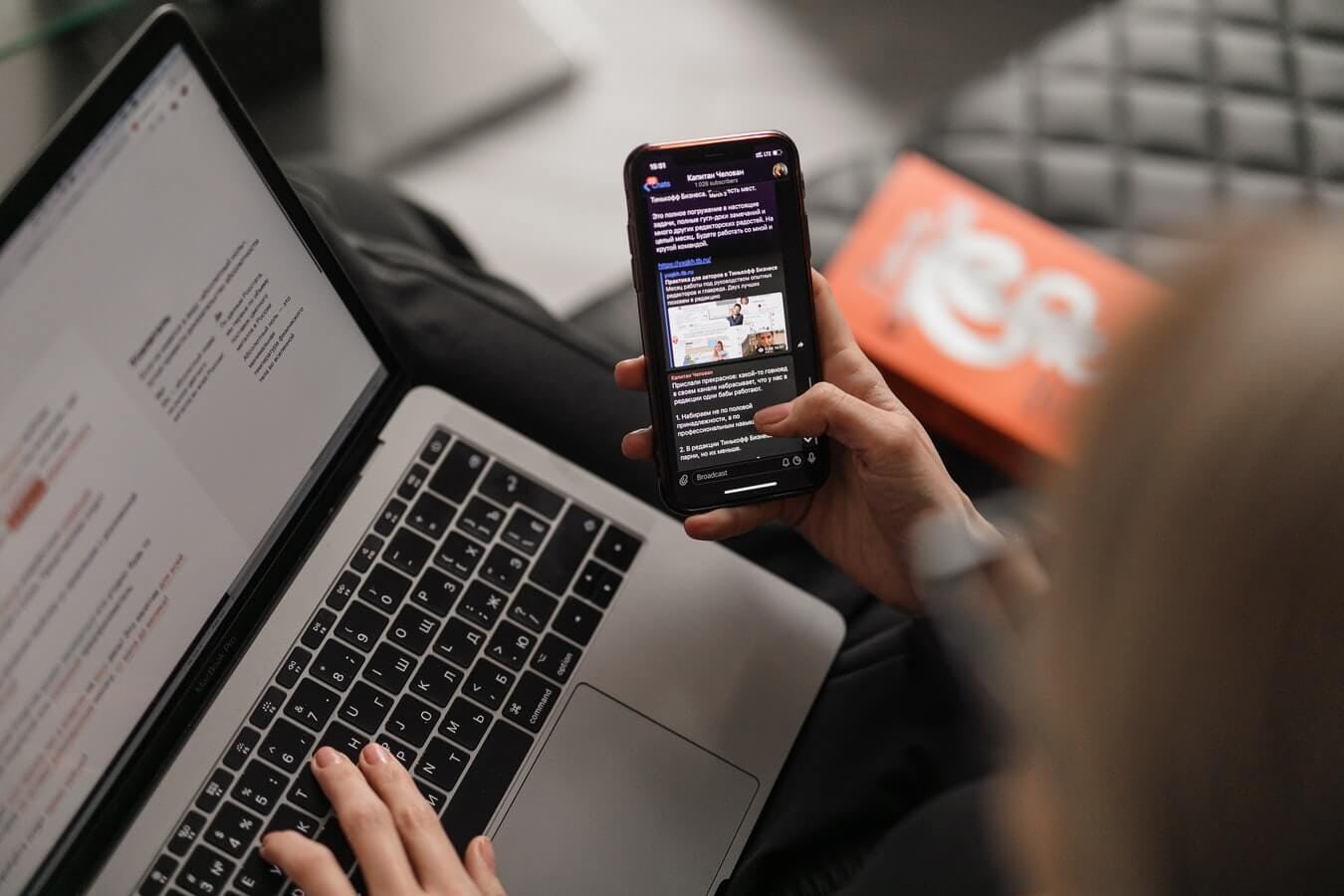
Una página responsiva o responsive website (en inglés) es aquella que tiene la capacidad para adaptarse a cualquier dispositivo desde donde se pueda visualizar. Esto incluye: computadoras, móviles y tabletas.
Hace unos años, antes del lanzamiento y uso frecuente de dispositivos inteligentes, las marcas no debían preocuparse por crear una página web responsive pues no era necesario. Sin embargo, la figura ha cambiado de manera radical actualmente.
Estudios revelan que el 66.6% de la población mundial utiliza únicamente el móvil para conectarse. Si no tienes un diseño responsive, podrías limitar la llegada de tu marca hacia nuevos clientes. 😱
Además, ¿sabías que Google penaliza a las empresas que no tienen un sitio web responsivo? Así es, si tu página no le ofrece una adecuada experiencia al usuario, simplemente no aparecerás como resultado en las búsquedas del navegador.
En estos días, una página web que no cuente con un diseño web responsive se considera obsoleta y poco atractiva. Por ello, si aún no la tienes, debes actualizarla cuanto antes, pues no solo tus clientes se sentirán más felices, también recibirás beneficios para tu marca.
 Fuente: Unsplash
Fuente: Unsplash
Ventajas de un diseño web responsivo
Si aprendes cómo hacer una página responsiva notarás tres cambios favorables en tu negocio:
- Al crear una página responsive tendrás mayor visibilidad en buscadores, pues tus clientes podrán encontrarte tanto en sus smartphones como en sus ordenadores o tabletas.
- Si optas por hacer una página responsive, tus ventas crecerán. El alcance a clientes que utilizan diversos dispositivos móviles será clave para expandir tu negocio.
- Con los sitios web responsivos ahorrarás costos, ya que no tendrás que elaborar una versión unresponsive para cada dispositivo, este es adaptable.
Desventajas de una web responsiva
Por otro lado, el aspecto negativo en el que pueden concordar la mayoría de desarrolladores web cuando aprenden cómo convertir una página web en responsive es el siguiente:
- Al inicio, el diseño web responsivo suele ser algo complejo y demanda mucho tiempo. Esto sucede porque los creadores del sitio deben constatar que, en efecto, funcione adecuadamente en todos los dispositivos.
No obstante, por los beneficios que ofrece lo que es responsive design, ¿no estarías de acuerdo en que valdría la pena invertir un poco más de tiempo ahora y disfrutar luego? 😎
¿Cómo hacer una página responsive? Guía completa
Por todos los beneficios que te hemos descrito, seguramente estás entusiasmado por conocer cómo hacer una página responsive. ¿Acertamos? Genial, porque has llegado a la sección de la nota en la que te brindaremos las mejores técnicas para lograrlo.
Para llevar a la práctica nuestro paso a paso para crear una página web responsive, te recomendamos tener conocimientos previos en desarrollo Web. Así, tendrás mejores resultados. 🤓
¿Estás listo para aprender cómo hacer una página responsive? Presta mucha atención a las siguientes líneas.
Paso 1: Conoce a tu público objetivo
Muy bien, ahora que decidiste abrirte paso hacia el mundo de los sitios responsivos no hay vuelta atrás, a partir de aquí, el éxito te espera. Sin embargo, antes de ir directo a los términos más técnicos, es importante realizar un poco de investigación.
Para ello, debes descubrir y delimitar hacia quien te diriges. Es decir, ¿cuál es tu público objetivo? ¿Qué dispositivos usan? Aprender cómo hacer una página responsive no te servirá de nada si no sabes quienes harán uso de tu sitio.
Entonces, ¿qué debes tener en cuenta? Toma nota.
- Los browsers o navegadores desde los cuales visualizan tu página.
- El tipo de dispositivo desde el que acceden a tu sitio web.
Realiza una encuesta dinámica y creativa, por ejemplo a través de Typeform, y envíala a tus clientes. Después de obtener los resultados, sabrás en base a qué debes ajustar los rangos de resolución de tu diseño web responsive. 🤩
 Imagen: Unsplash
Imagen: Unsplash
Paso 2: Uso de Viewport
Como segundo punto de la guía “¿Cómo hacer una página responsive?” es hora de conocer más acerca de los términos técnicos que intervienen al crear un sitio web responsivo.
Los dispositivos móviles usualmente escalan las páginas en base a un ancho fijo. Con el metatag Viewport, le indicamos al navegador que el ancho que debe tomar es el del dispositivo de destino.
Al realizar esta modificación deshabilitamos la escala inicial y nuestro diseño responsive puede adaptarse a cualquier pantalla. Pero, ¿cómo debes hacer para incluirlo en tu programación?
- Debes ingresar “viewport” dentro de la etiqueta HTML “head”, incluyendo comandos que hagan referencia al ancho del dispositivo.
De esta manera, estarás empezando a incluir adecuadamente lo que es el responsive design en tu plataforma principal.
Paso 3: Utiliza propiedades CSS
Como tercer punto de la guía “¿Cómo hacer una página responsive?” debemos hablar acerca de algunas propiedades CSS, las cuales te ayudarán a consolidar la primera parte del proceso para hacer un sitio web responsivo.
- Media Queries: con esta propiedad de CSS3 te permite agregarle condiciones a tu hoja de estilo. Al incluirlas, podrás añadir layouts que harán posible que el contenido de tu web se despliegue según el dispositivo de destino.
Un punto clave para aprovechar al máximo los media queries y lograr un menú adaptable para dispositivos móviles es predecir cómo se desplegará tu sitio en los distintos dispositivos.
Averigua los tamaños de ventana por dispositivo móvil en el que te visualizan los clientes y añade esas características a través de una estructura HTML responsive.
- Mad-Width y Min-Width: con estas propiedades podrás establecer un mínimo y máximo de ancho. Si tus valores están en porcentaje, debes incluir sí o sí estos códigos.
De esta manera, evitarás que los elementos de tu página web responsive se distorsionen. Así, las imágenes, el texto y cualquier otro contenido se visualizará correctamente; ten por seguro que tus clientes te lo agradecerán.
Paso 4: Usa medidas relativas
El cuarto punto de nuestra guía: “¿Cómo hacer una página responsive? se centra en los valores que deberás incluir en tu programación para que los elementos se adapten a cualquier dispositivo fácilmente.
Entonces, ¿cuáles son estos valores? Sencillamente, los porcentajes. Al digitar estos y no medidas exactas, ante un ajuste de resolución o tamaño, los elementos tomarán como base ese número y se actualizarán automáticamente para lucir proporcionales en el dispositivo.
No tendrás que buscar medidas para cada lograr uniformidad en cada dispositivo y tu responsive web quedará increíble en cualquier destino sin mucho esfuerzo.
Te recomendamos utilizar los porcentajes siempre que modifiques los siguientes elementos:
- Márgenes
- Tamaños de fuente
- Padding
Paso 5: Tamaño de fuente en EMS (em)
Otro de los puntos importantes de nuestra guía: “¿Cómo hacer una página responsive?” es el tamaño de la fuente. Este debe ser claro y adaptable a cada dispositivo de tus clientes.
Si bien existen otras, la medida EMS es escalable y se adapta con más facilidad que las demás a los distintos dispositivos.
Para programarla, debes establecer el valor en el que quieras que se proyecte el texto de tu contenido. En caso de que no lo hagas, esta se adecuará a su valor estándar: 16 pixeles (px).
El punto positivo es que el valor predeterminado de los EMS es la medida usada por los navegadores para establecer el tamaño del texto, esto permite que no se generen distorsiones y el concepto de lo que es una página responsive se mantenga.
Paso 6: Usa un tema responsive (+ Recurso gratis)
Finalmente, hemos llegado a la última parte de nuestra guía: “¿Cómo hacer una página responsive?”. El toque final para lograr un diseño web responsivo es utilizar un tema que se adapte a tus necesidades.
El tema responsive es importante ya que se proyecta de la misma manera tanto en los dispositivos móviles como en la versión de escritorio. Si bien existen algunas opciones alternativas en internet, la mayoría suelen ser de pago.
No te preocupes, aquí tenemos la solución. Para ahorrarte la ajetreada búsqueda y algo de dinero, hemos diseñado para ti este template totalmente gratuito con el cual puedes crear y personalizar tu propia página web responsiva como desees. 💪🏻
¿Preparado para maravillar a todos con el nuevo diseño de tu página web?
➤ Descarga gratis nuestro Responsive Template
¿Cómo comprobar la efectividad de tu nueva página responsiva?
Ahora que ya sabes cómo hacer una página responsiva debes saber cómo testear el resultado. De esta manera, sabrás si lograste hacer una página responsive efectiva o si debes afinar algunos detalles.
¿Cómo puedes hacer eso? A continuación, te lo contamos.
Haz pruebas con simuladores
Una excelente alternativa para probar si ya sabes cómo convertir una página web en responsive es utilizar herramientas que te permiten visualizar cómo se vería el sitio en distintas plataformas.
Estas herramientas, también conocidas como simuladores, pueden ser programas y plugins con los cuales varías de acuerdo al dispositivo de destino que quieras testear.
Por ejemplo, los más famosos son los siguientes:
- Para dispositivos Android: Android SDK
- Para dispositivos iOS: iOS SDK
Luego, puedes encontrar simuladores que te permiten testear en una sola plataforma cómo se vería el diseño web responsivo que has elaborado en distintos dispositivos móviles.
Por otro lado, si no quieres recurrir a las herramientas que te mencionamos, puedes optar por realizar pruebas de usabilidad, así sabrás que tan eficiente ha resultado tu diseño web responsivo.
 Imagen: Unsplash
Imagen: Unsplash
Recomendaciones finales para elaborar un sitio web responsivo
Estamos por llegar al final del artículo de hoy y nuestra guía: “¿Cómo hacer una página responsive?” no estaría completa sin una sección que incluya las mejores recomendaciones para que tu próximo sitio web luzca impresionante. 💪🏻
Algunos de los principales tips para convertir tu página web en responsive serían los siguientes:
- El tiempo de carga: la velocidad de carga de una página web es sumamente importante, no la descuides.
- La usabilidad para que los clientes puedan interactuar con tu página sin problemas en cualquier dispositivo.
- No descuidar los formatos vertical y horizontal.
- Enfocarse en la resolución y tamaño de las imágenes y los videos.
Por otro lado, si quieres profundizar en el tema de la creación de páginas web, tenemos el curso ideal para ti: Bootstrap desde cero: Construye sitios web responsive.
En él, de la mano del profesor Sergio Agamez Negrete, podrás aprender cómo hacer una página web responsive con Bootstrap, uno de los programas más eficientes para elaborar plataformas adaptables.
En las propias palabras de Sergio, desarrollador web con años de experiencia:
“Bootstrap nos brinda el conocimiento para desarrollar cualquier sitio web de manera más fácil. Además, nos permite ganar las habilidades necesarias para desempeñarnos como programadores en alguna empresa o de forma independiente.”
 Imagen: Unsplash
Imagen: Unsplash
Hemos llegado al final del artículo. ¡Felicidades! Ahora ya sabes cómo hacer una página responsive para ofrecerle a tus clientes la mejor experiencia posible mientras navegan por tu sitio web.
Recuerda lo importante que es aprender cómo hacer una página responsive y todas las ventajas que recibirás si dedicas algo de tiempo a desarrollar una para tu marca. No olvides que puedes complementar tu información con nuestros cursos de Desarrollo Web para volverte un experto en poco tiempo.
¿Te animas a destacar en el mundo digital con un sitio responsivo? 🚀 ¡Buena suerte!
