¿Qué es un diseño responsive? Hacer consultas en páginas web o navegar por nuestros sitios de interés, es un hábito que tenemos a diario y, para hacerlo, usamos un sinfín de dispositivos. Por eso, es fundamental que nuestros sitios web se adapten a todas esas pantallas y sus distintos tamaños ¿Cómo lograrlo? Pues con un diseño responsive o adaptativo que "se acomode" al dispositivo que sea.
Mucho podemos hablar sobre las webs que piensan en sus usuari@s; las que aplican pruebas de usabilidad y toman en cuenta los fundamentos del diseño UX/UI, pero... ¿qué hay con el diseño responsive en páginas web?
En esta nota te contaremos qué es el diseño responsive y la importancia de tener una web responsive; además, te explicaremos cómo saber si una página web es responsive.
Quédate hasta el final del artículo, porque compartiremos algunos tips imperdibles para que puedas aplicarlos hoy mismo en tu web y convertirla en un verdadero sitio web con diseño responsive.
💡 Aviso importante: usaremos algunas palabras en inglés, que no son de fácil traducción al español, porque remiten a conceptos muy amplios del diseño. Entre paréntesis encontrarás su traducción aproximada ¡esperemos que sea de ayuda!
Índice
- ¿Qué sabes sobre diseño web?
- ¿Qué es el diseño responsive?
- Tipos de diseño responsive
- ¿Por qué es importante el diseño responsive en tu sitio web?
- Tips para convertir tu página web en responsive
¿Qué sabes sobre diseño web?
Solemos elogiar diseños, funcionalidades, imágenes de una página web, pero ¿qué sabes sobre diseño web? Te contaremos brevemente cómo se estructura y por qué es importante el diseño web ⬇️.
En una primera instancia de la creación de nuestra web, debemos definir la arquitectura de la información para obtener nuestra estructura o "árbol web" y un esquema de las funcionalidades y contenidos que tendrán los wireframes (prototipos).
Sobre esa estructura "trabajará" el diseño web, tomando en cuenta las necesidades que el proyecto va a satisfacer, además de los gustos, requisitos y preferencias del cliente.
En esta etapa, contar con un diseño accesible e interactivo, que tenga una buena usabilidad y engagement; y que plantee una estética armónica con las funcionalidades del sitio, son aspectos claves.
A la hora de crear una web, el diseño es uno de los aspectos más importantes porque refleja la creatividad del proyecto y su eficacia en plasmarlo.
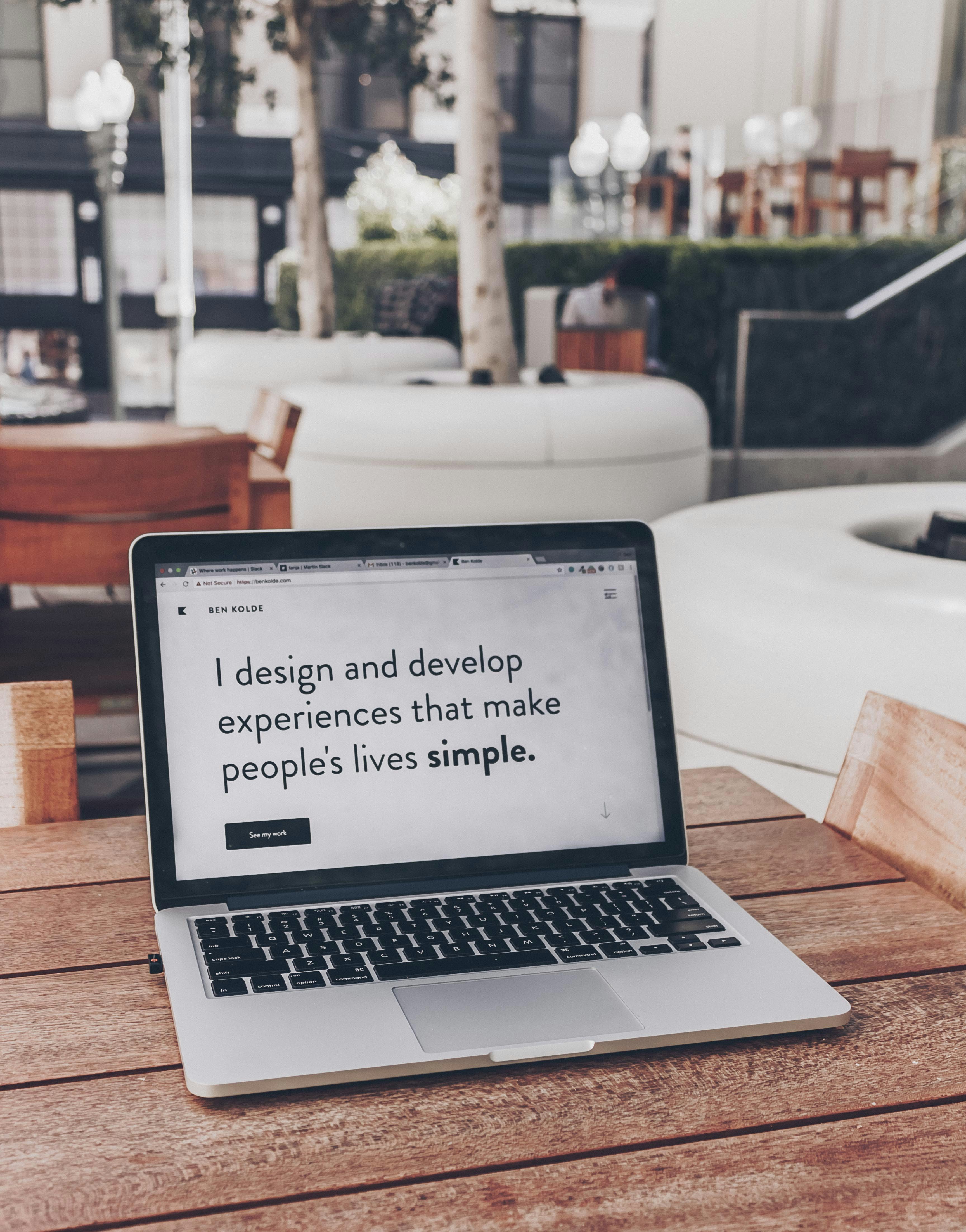
 Fuente: Unsplash
Fuente: Unsplash
¿Qué es el diseño responsive?
Imaginemos esta situación: logramos el diseño web que queríamos, llegó la hora de mostrarlo, pero... ¿se verá igual en varios dispositivos? Esa fotografía tan bonita en mi laptop se veía increíble, pero en mi celular se "rompe" toda.
Pues aquí es donde el diseño responsive (o responsive design) empieza a jugar su rol fundamental y podremos ver los beneficios que tiene contar con un diseño web responsive.
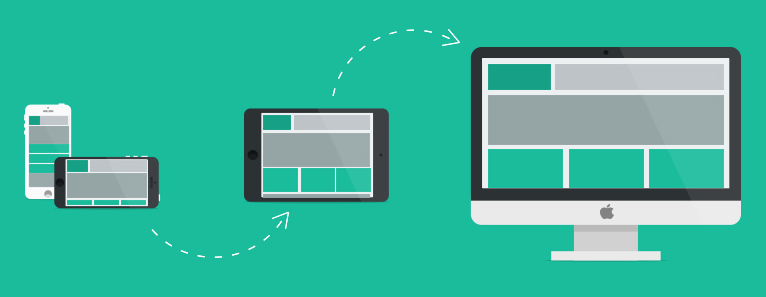
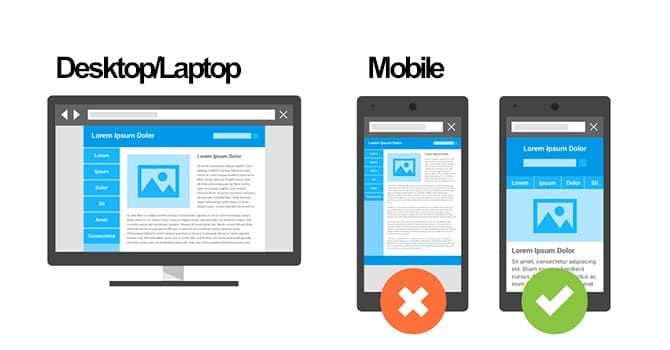
El diseño web responsive es una técnica de diseño web que busca la correcta visualización de una misma página en distintos dispositivos, desde ordenadores de escritorio hasta tablets y móviles. Se trata de un solo sitio web que se adapta a todo tipo de pantallas.
El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menúes, para ofrecer al usuario la mejor experiencia posible.
Características del diseño responsive
- Los layouts e imágenes son fluidos y se adaptan a cada pantalla.
- Permite reducir el tiempo de desarrollo.
- Evita los contenidos duplicados.
- Aumenta la viralidad de los contenidos.
 Fuente: Unsplash
Fuente: Unsplash
Tipos de diseño responsive
Hay diversas formas de crear una página web que tenga un diseño responsive. Ya te contamos qué es el diseño responsive, ahora veamos las distintas maneras de optimizar tu web, ya sea con el diseño web responsivo o el diseño web adaptativo; o bien utilizando mobile first web o el framework de Twitter, Bootstrap.
Diseño web adaptativo o diseño responsive web
Diseño web adaptativo
El diseño web adaptativo elabora diferentes diseños para los distintos dispositivos móviles, ya sea una tableta o un smartphone.
✅ Se crean diversas versiones de nuestra página web, destinadas a los usuarios de cada clase de dispositivo.
✅ El diseño web adaptativo permite una mayor personalización y mayor carga rápida de los sitios.
Diseño web responsive
El diseño web responsive, por su parte, consiste en una misma versión de la página web para todos los dispositivos.
✅ Esa única versión de la página web se adapta a las dimensiones de cada dispositivo de manera automática.
✅ El aspecto de la web siempre será el mismo, sólo cambiará el tamaño de los elementos que la componen.
Mobile-First Web
Lo que propone la técnica mobile-first es empezar a diseñar un sitio web de manera escalable; esto es, comenzar desde la resolución más pequeña para ir creciendo y adaptando el contenido y el diseño a la resolución más grande.
En los últimos años, las tecnologías fueron avanzando y el principio de mobile-first se está convirtiendo en un concepto cada vez más extendido y usado.

Fuente: timov.la
Bootstrap
Si estás en el camino de diseñar y desarrollar páginas web desde cero, otra buena opción es que utilices el framework (entorno de trabajo) que creó Twitter en 2010, Bootstrap. Es ideal para construir sitios web responsive y es muy completo, porque combina distintos lenguajes del desarrollo web front end como CSS y JavaScript, permitiendo estilizar los elementos de HTML.
Por cierto, si no sabes qué es CSS y cómo se relaciona con HTML, te recomendamos que conozcas nuestros cursos de UX y web para hacer páginas web increíbles 🤩.
 Fuente: Unsplash.
Fuente: Unsplash.

¿Por qué es importante el diseño responsive en tu sitio web?
Además de toda la data que venimos compartiendo, aquí te dejamos algunos puntos más que dejan bien presente la importancia de tener una web con diseño responsive y sus ventajas.
- Porque el mundo es cada vez más móvil.
- Porque mejora la experiencia de usuario.
- Porque es imprescindible para tus estrategias SEO.
- Porque te ayudará a mejorar tu branding.
- Porque obtendrás más conversiones y leads.
- Porque estarás preparado para evitar que Google no te muestre en búsquedas por no tener un sitio web responsive.

Fuente: mytechguy.co.nz
¿Cómo saber si una página web es responsive?
Te compartimos un truco muy sencillo para que compruebes si una página web (¡o la tuya propia!) tiene diseño responsive en su maquetación.
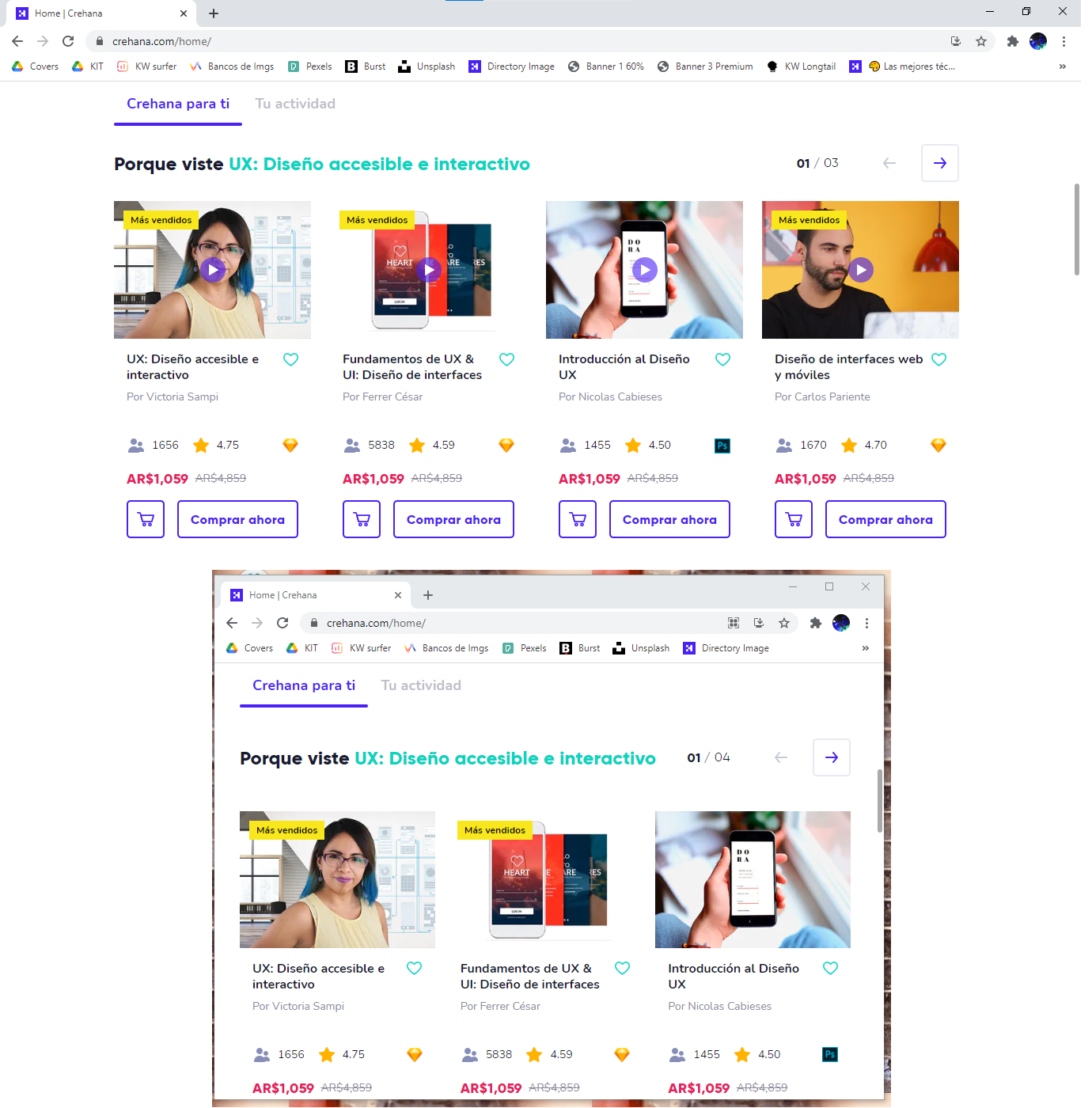
Simplemente tienes que redimensionar la pantalla del navegador desde tu escritorio; el tamaño de la pantalla irá variando y de ese modo podrás comprobar si la estructura, el diseño, las imágenes, los textos se van adaptando a las condiciones de visualización.
¡Te dejamos un ejemplo de diseño web responsive con el sitio web de Crehana! ¿Te parece que tiene las características de una página web responsive? 🤔
 Fuente: de la redactora.
Fuente: de la redactora.
Tips para convertir tu página web en responsive
Si te has preguntado cómo convertir una página web en responsive, te dejamos una serie de buenas prácticas para que tengas en cuenta a la hora de convertir tu página web en un sitio web con diseño responsive.
¡Usa también estos tips para chequear si tu página web ya cuenta con diseño responsive! 😉
1. Carga de página
Corrobora el tiempo de carga de tu página web. Trata de utilizar librerías que te permitan hacer una carga de página condicional para su versión mobile, evitando cargar recursos innecesarios cuando la gente te visita desde móviles. No querrás perder clientes porque tu web es lenta ¿verdad?
2. ¡Ojo con los tamaños de pantalla!
El mercado ofrece gran cantidad de dispositivos y pantallas, por eso tienes que tener en cuenta tamaños de contenido fluidos y no estáticos, para evitar que haya usuarios que no vean bien tu sitio web. Te recomendamos diseñar con el patrón mobile-first para evitar tener problemas de adaptación con las pantallas.
3. Evita los efectos
Algunos de los efectos que usas en la web de escritorio no funcionarán en la web responsive. ¡Asegúrate de hacer una comprobación multi dispositivo-plataforma para que todo lo que veas en escritorio, también se aprecie en su versión mobile!
4. Las tipografías
El tamaño de letra tiene que ser diferente en función de la pantalla, de manera que podamos leer los textos sin necesidad de hacer zoom. La tipografía o las lettering fonts que escojamos también son muy importantes a la hora de determinar la legibilidad.
5. Las imágenes y los vídeos
Los elementos visuales de la página deben seguir una proporción lógica en función del dispositivo donde se muestren. Para que la experiencia del usuari@ sea la mejor, las imágenes y los videos deben poder verse con comodidad.
6. El formato horizontal o vertical
Los usuari@s de móviles suelen preferir el formato vertical, pero pueden alternar entre ambos para visualizar un contenido determinado.
7. La usabilidad
Los usuari@s de móviles y tablets usan pantallas táctiles para interactuar con los contenidos, mientras que en las computadoras de escritorio esta interacción tiene lugar a través del mouse. Esto implica que, por ejemplo, los menúes y los botones deben repensarse para ofrecer una buena experiencia de usuario en ambos casos, ya sea que se use el mouse o la función táctil.
8. ¡Mide los cambios!
No olvides medir, medir y medir continuamente todos los cambios que apliques en tu sitio web para detectar posibles fugas y fallas de rendimiento en la navegación móvil.
Esperamos que estos tips te sirvan para hacer tu web responsive y para que la experiencia de aplicar el diseño responsive a tu sitio sea la mejor.
Si te resultó complicado entender algunos términos en inglés, te recomendamos nuestro Curso de inglés práctico para principiantes para poder profundizar en el tema y que no se te escape nada.
¡Que tengas excelentes resultados! Hasta el próximo blogpost 🙌🏻.