¿No sabes qué es la animación web? Piénsalo bien, seguramente conoces algún sitio web que te encanta porque tiene muchos elementos en movimiento. Las animaciones en páginas web no son algo que sirva solo para brindar elementos estéticos, sino que forman parte de un proyecto de diseño web enfocado en alcanzar objetivos y metas.
Pero, no te preocupes, si no entiendes mucho sobre animación web, en esta nota te diremos los elementos básicos que debes conocer.
¡Vamos por ello!
¿Qué es la animación web?
Hay páginas web que destacan por su diseño. Para lograrlo, se utilizan diferentes herramientas visuales, las cuales ayudan a generar páginas más dinámicas. Entonces, la animación web es la encargada de los elementos que están en movimiento.
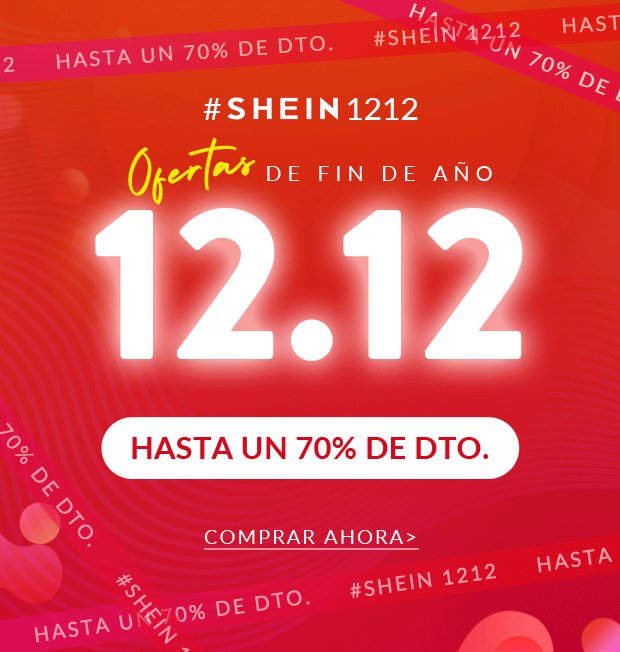
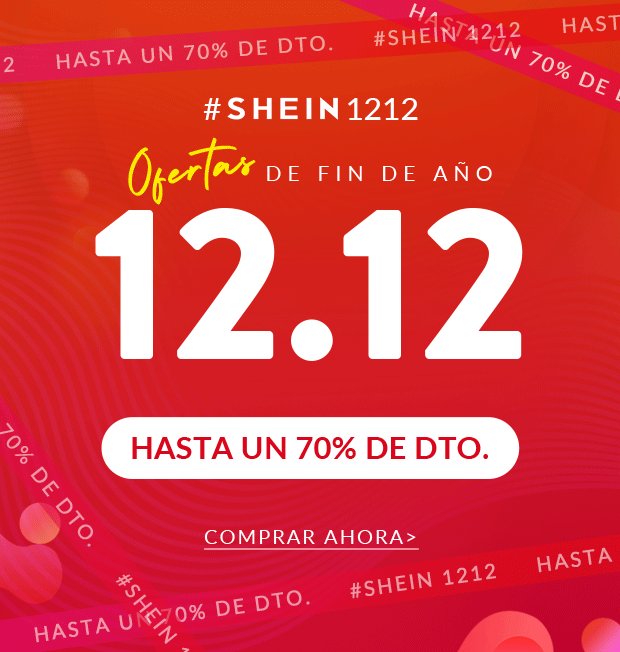
Por ejemplo, si sueles comprar en línea en páginas como SHEIN, verás que su animación web es muy interactiva: tiene banners con letras que se mueven, o imágenes de productos que se presentan a modo de slides o diapositivas.
Entonces, ¿qué son las animaciones web? Son los efectos visuales que se pueden aplicar en una página web para crear movimiento en los elementos que la componen. Por ejemplo, el texto, las imágenes, los banners, etc. También es bueno saber que existen diferentes tipos de animaciones web y te las vamos a enseñar a continuación.

Fuente:Shein
¿Cómo surgió la idea de utilizar animaciones en un sitio web?
En sus inicios, los creadores de páginas web solo se preocupaban en que los sitios tuvieran un buen diseño y en brindar la información necesaria a los usuarios. No había nada de animación web, así que era como imitar las revistas y los periódicos del mundo impreso.
Probablemente, recuerdas aquellos dibujos que tú o alguno de tus compañeros de la escuela hacían página por página en sus cuadernos, que daban la sensación de movimiento al pasarlos rápidamente. Pues bien, la idea del movimiento es algo natural y siempre lo hemos querido representar.
Es por eso que los programadores y diseñadores comprendieron en su época que la web permitía lo mismo que podía hacerse con el papel, es decir, animar los elementos de una página a través de la animación web.
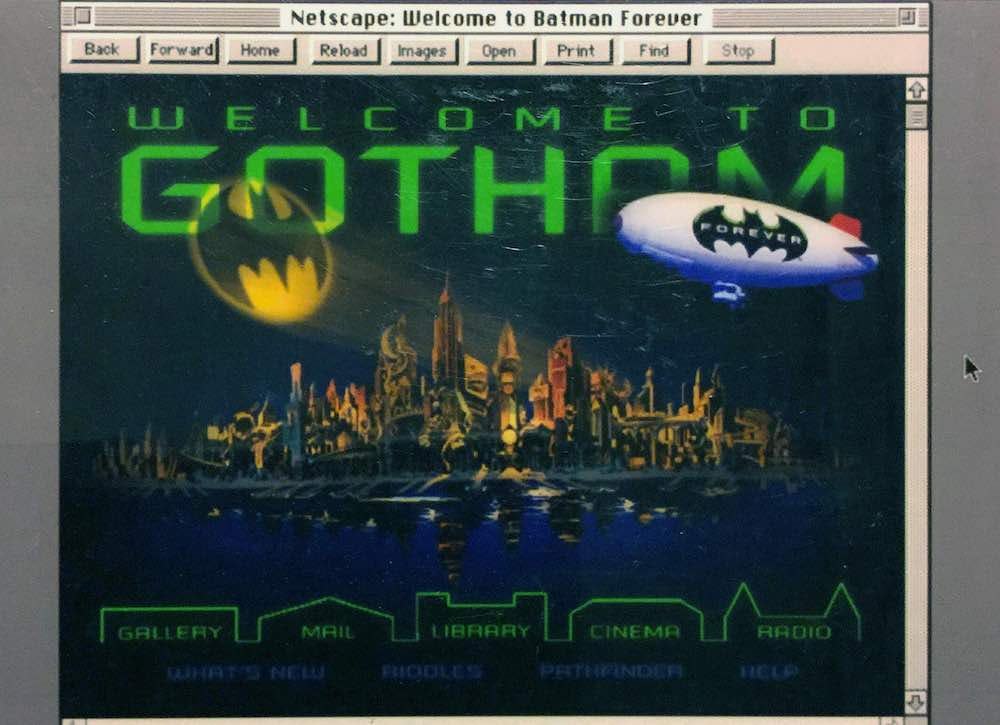
A pesar de enfrentarse a algunos obstáculos técnicos para hacer una animación web, el portal Designers cuenta que una de las primeras animaciones web utilizadas en un sitio fue un GIF de Batman Forever, de Jeffrey Zeldman, en 1995. Al entrar a la página web, los usuarios eran recibidos por un vuelo de Batman que venía hacia a ellos, el cual fue animado con una secuencia de imágenes.
 Imagen: toptal.com
Imagen: toptal.com
Pero el auge de la animación en la web llegó con la introducción de Flash en 1996. El popular software de creación de animación, que se utilizaba para crear animaciones web basadas en gráficos vectoriales con una interactividad sencilla, puso de moda la animación web hasta el punto de hacer que ciertos sitios fueran tan interactivos como un videojuego.
Sin embargo, después de que Flash dejó de funcionar, los principales navegadores también eliminaron la compatibilidad con Flash a principios de 2021. Desde entonces, también se han reducido el número de animaciones en un sitio y solo se utilizan para reforzar una idea. Pero ya hablaremos de eso con más detalle más adelante. Mientras tanto, veamos cuáles son los tipos de animaciones web que se utilizan hoy en día.
Tipos de animaciones web
Dentro de las animaciones para sitios web, existen dos categorías muy importantes para tener en mente a la hora de elegir las animaciones web para tu sitio.
- A gran escala. Este tipo de animaciones web es utilizado como herramientas de interacción primaria para generar mayor impacto en los usuarios. Por ejemplo: los efectos de scroll parallax y notificaciones emergentes.
- En pequeña escala. En esta animación web, no se necesita la intervención del usuario. Estas son, por ejemplo, herramientas de animación de libración y barras de carga.
Entonces, ¿qué tipos de animaciones web existen? A partir de la anterior clasificación de la animación web, se pueden encontrar 7 tipos de animaciones web para hacer un sitio web más atractivo.
1. Animaciones de carga
¿Recuerdas esas animaciones web que aparecen mientras esperas que salga un contenido? Estas son usadas para entretener a los usuarios durante la carga de una página web. Pueden ser tediosas y no son sonoras.

Fuente:ReyGif
2. Non Scrolling
Entre las animaciones web más populares se encuentran los menús de navegación ocultos, ya que permiten ahorrar espacio en la pantalla.
3. Hover
Este efecto de animación web, se da cuando colocamos el cursor encima de un contenido. Usualmente se utiliza en botones.
4. Slideshows
Esta es la mejor forma de mostrar una galería de imágenes sin cansar a los usuarios. Este tipo de animación consiste en la presentación de imágenes que se deslizan una tras otra. Son perfectas para webs de fotos, presentaciones de productos y ventas online.

Fuente: Bikeville
5. Scrolling
El scrolling es un tipo de animación web que sucede bajo el control del usuario. Es decir, el contenido irá apareciendo a medida que el usuario se desplace por la página.
6. Ilustraciones animadas
Son dibujos de animación web que sirven para complementar el contenido de una página web. Por lo general, ayudan a que el usuario entienda mejor la información.
7. Background
En las páginas web animadas, un bonito fondo animado puede ser muy atractivo, pero hay que tener cuidado con no sobresaturar. Una técnica muy común es la animación parallax con After Effects, que consiste en brindar una simulación de profundidad.
¿Por qué utilizar animaciones en un sitio web?
Desde los primeros GIF y el software Flash para hacer animaciones web, el diseño de páginas ha mejorado notablemente gracias a diferentes herramientas que han ido facilitando el trabajo. Por consiguiente, esto ha traído múltiples ventajas que redundan en una mejor relación con los usuarios y mayores conversiones para las empresas. Pero esto es solo el principio, vamos a ver por qué utilizar animaciones en un sitio web es tan importante.
Brindar mejores respuestas a los usuarios
Utilizar animaciones web te permitirá mejorar la atención a los visitantes de una página y los guiará de una manera práctica. Por ejemplo, al igual que sucede en la vida real, puedes presionar un botón y hacer que una luz se encienda. O hacer girar una perilla digital para abrir una puerta y que una luz vaya de rojo a verde.
En fin, toda nuestra vida está rodeada de símbolos y señales que nos permiten relacionarnos mejor con nuestro entorno. Así mismo, a través de una animación web, podemos utilizar diferentes medios digitales para dar una mejor respuesta a la acción del usuario, como un sonido, un movimiento, un cambio en el color, etc.
Mostrar el estado de un proceso
Como vimos anteriormente en los tipos de animaciones web, es posible describir diferentes estados en un sitio. Además, la interacción significa a menudo generar una acción, por lo que hay al menos 3 estados que puedes incluir en una animación web:
- comenzando,
- en curso (o en progreso),
- finalizado (terminado o concluido).
Lo que le interesa al usuario es, claro está, la acción que está sucediendo, es decir, qué es lo que está "en curso". En este sentido, el usuario sabrá que debe aguardar o que quedará inactivo porque una animación web así se lo transmitió.
 Imagen: Pixabay
Imagen: Pixabay
Orientar y facilitar el uso
Quienes se dedican a las animaciones para páginas web, saben que la facilidad de uso es un concepto fundamental. Recordemos que la usabilidad comprende todos los elementos de la experiencia del usuario (UX) que están relacionados con la forma en que ellos aprenden, descubren contenido y hacen más cosas en un sitio.
La usabilidad es una medida de lo bien que un usuario concreto en un contexto específico puede utilizar un producto/diseño para lograr un objetivo definido de forma eficaz, eficiente y satisfactoria, explica la plataforma Interaction Design Foundation.
En tal sentido, no es necesario entrar en una explicación detallada si una página cuenta con animaciones web lo suficientemente bien diseñadas. El usuario experimentará una navegación cómoda. Pero, para que esto suceda a plena satisfacción, deberá contar con ciertos aspectos claves:
- Mostrar la acción a realizar,
- anticipar la interacción,
- mostrar guías visuales,
- facilitar e incentivar la acción del usuario.
 Imagen: Pixabay
Imagen: Pixabay
Llamar la atención y generar una mejor interacción
La interacción del usuario desempeña un papel importantísimo a la hora de saber diseñar una página con animaciones web. En tal sentido, saber guiar la mirada del usuario hacia los puntos importantes del recorrido del sitio es fundamental.
Así que debes tener en cuenta siempre hacia donde quieres que se dirija la mirada del usuario. Recuerda: el ojo siempre perseguirá tres cosas:
- la luz,
- el movimiento y
- el sonido.
De tal manera que un texto bien destacado, una imagen que se muestre poco a poco, creará una animación web funcional con una interacción adecuada que permitirá destacar el elemento deseado de la página.
Darle sentido a las interacciones
Normalmente, en una página web o un blog suceden muchas cosas que incluyen animaciones web: se abren ventanas emergentes, se despliegan elementos, se llenan campos de formularios, se hace clic en distintos botones, se arrastran y sueltan elementos, se desplazan imágenes o texto, se hace scroll, etc.
¡Todo esto sucede en fracciones de segundos!
Para dar coherencia y continuidad a estas acciones, el diseño, la interacción y las animaciones web ocupan un lugar fundamental. Y dependiendo de la manera en que todo está conectado, así los visitantes tendrán una navegación compleja o una mezcla fácil de acciones que conducirán a una gran experiencia del usuario. ¿Ves por qué es importante darle sentido a las interacciones de los usuarios y a las animaciones para páginas web?
Formatos de animación web
¿Ya te quedó claro que es la animación web y los tipos de animaciones web que existen? Bueno, ahora debes saber que para implementarlas es necesario utilizar ciertas plataformas o lenguajes de programación y animación web.
Los principales lenguajes de animación web son los siguientes:
HTML5
Probablemente, ya hayas pensado en cómo se hace una animación web o en cómo la codifican realmente los desarrolladores. Si es así, entonces estarás de acuerdo en que hay muchos lenguajes, herramientas y tecnologías detrás de las animaciones web. Sin embargo, no hay que dejar de lado una cosa que todos tienen en común: HTML. Ahora bien, ¿cuáles son las diferencias entre HTML y HTML5?
Si te interesa hacer animaciones para web HTML5, primero debes saber que el HTML sólo brinda estructura a tus datos; esto significa que necesitas un lenguaje extra: Stylesheet para definir cómo debe verse esa estructura.
Crear animaciones en HTML5, te permitirá hacer cosas más avanzadas gracias a sus características adicionales, como la compatibilidad con diferentes navegadores web, vídeo, audio y elemento de lienzo.
En síntesis, HTML te proporcionará la estructura básica de todos tus sitios web. Y HTML5 es la última versión de HTML que se usa en la actualidad y es lo que te permitirá hacer una animación web.

Fuente: HTLM5
CSS
HTML y CSS son claves para el desarrollo de un sitio web, por consiguiente, para la creación de una animación web. Pues, las animaciones web CSS son muy populares, a pesar de que este lenguaje no tiene muchas herramientas de animación web, y las que tiene están relacionadas al efecto Hover (un movimiento de un elemento gráfico de un sitio web con solo desplazar el cursor sobre él).
Sin embargo, el CSS determina los resultados visuales de los elementos de animación para páginas web como el color, la medida, la forma, el texto, entre otros.
A propósito, si estás dando tus primeros pasos en la animación web, tal vez te interese descargar gratis nuestra Lista de etiquetas HTML y propiedades CSS, que te ayudará a conocer algunos de los términos básicos de ambos lenguajes de programación.
JavaScript
Por otro lado, JavaScript controla el resto de las variables en las páginas web con movimiento, es decir, el tiempo, la velocidad, lo que es visible en pantalla, el movimiento del ratón, etc. Por lo tanto, como desarrollador web, es clave que conozcas las características de Javascript y cómo insertarlo a HTML. Un buen creador de animaciones web sabe que combinar ambos le permitirá crear y controlar la mayoría de los tipos de animaciones web para un mejor desempeño.

Fuente:JavaScript
Flash
Si eres principiante, tal vez te estarás preguntando qué es una animación web en Flash y si puedes hacer una. Sin embargo, la realidad es que ya no deberías considerar utilizar flash para hacer animaciones web.
¿La razón? En su momento Flash fue una tecnología muy útil, pero, hoy en día ya es obsoleta. Entonces, en lugar de intentar crear animaciones flash online, lo mejor es que busques mejores opciones.
Si aún no te convences de hacer una animación web sin Flash, José Antonio Carreño comparte en su blog algunas razones por las que definitivamente deberías olvidarte de Flash.
- El contenido generado en Flash no es visible en algunos dispositivos móviles.
- No cumple con los estándares web.
- El Flash no es visible para SEO.
- Es pesado y aumenta los tiempos de carga.
Tips para hacer tus animaciones web
Ahora que ya sabes un poco más acerca de cómo hacer animaciones y de los usos de las animaciones web, podemos hablar sobre algunos consejos que te ayudarán a mostrar tu contenido de una manera más amena y entretenida.
Recuerda que el objetivo de la animación web es que la página de internet que visites sea lo más atractiva y dinámica posible, sin embargo, no debes olvidar que las animaciones en páginas web no deben distraer ni ser un estorbo para el usuario. Teniendo esto en cuenta, aquí hay algunos tips generales que debes preguntarte al momento de usar una animación web.
1. Enfócate en lo que quieres resaltar con tu animación web
Al momento de crear una página y tus animaciones para sitios web, es importante tener muy en claro qué es lo que se quiere enfatizar. ¿El contenido de la página en sí o los complementos que lo rodean? ¿Es más importante la información o lo visual?
Si quieres que lo más importante de la página web sea el contenido, entonces es importante que la animación web no desvíe la atención, distraiga o sea molesta. En este sentido, la animación web reforzará el contenido conforme se haga la lectura.
Si lo más importante es el modelo visual, tal vez podríamos hablar de un sitio web animado, y entonces la animación web que decidas utilizar tendrá que ser atractiva e interesante.

Fuente:Shein
2. Establece un objetivo claro sobre la animación web
Antes que nada, pregúntate por qué razón quieres usar la animación web en tu sitio de internet. ¿Cómo complementa o ayuda la animación web a tu página y a lo que quieres mostrar? Al momento de introducir cualquier tipo de animaciones y movimiento en una página web, piensa muy detenidamente cuál es el motivo.
Pregúntate qué hace ahí, qué quieres conseguir con eso y qué motivo tendrías para agregarla o quitarla. Al responder estas preguntas, sabrás si es necesario crear animaciones para tu página.
3. Mantén un criterio y un sentido propio
Una vez que tengas claro qué quieres lograr con tu animación web, es importante que ahora definas hasta dónde llegaría esta meta. Es decir, ¿es la animación web por sí misma una meta o solo forma parte de un conjunto general?
Si el objetivo es sencillamente estético, ¿no sería mejor que fuera algo informativo? De ser así, podrías mostrar también esta animación web de manera más estética y llamativa. De forma muy general, es importante que todas las páginas web animadas tengan un criterio y sentido propio. Cada animación web debe tener una razón de ser.

Fuente: Your Plan, You Planet
4. Atrae la atención del usuario
Es muy probable que las animaciones para sitios web sean muy excesivas, así que es importante que te cuestiones si estás abusando de ellas. Al usar demasiadas animaciones en páginas web, uno tiene la impresión de estar en un carrusel que nunca termina. Lo cual, hace que sea difícil enfocarse en lo que ofrece la página. Además, si hay demasiadas animaciones web, nada podrá resaltar o llamar la atención.
Lo recomendable es siempre preguntarse si realmente cada animación web debe estar en la página. Sé honesto contigo mismo, y pregúntate si cada una de las animaciones son lo suficientemente necesarias, útiles, prácticas y llamativas para ser incluidas. Después de analizar los tips anteriores, mira el siguiente video y checa algunos increíbles ejemplos de páginas webs animadas
Herramientas de animación web
Ahora que sabes un poco de cómo hacer animación web y los tipos de animaciones web, podemos hablar sobre los programas de animación web.
Hay muchas variantes y siempre hay nuevas innovaciones que se crean y se modernizan para dar a todo el mundo la posibilidad de crear animaciones web por su cuenta.
Aquí te contaremos sobre sólo algunos ejemplos de programas de animación web:
HTML5 Maker
Para hacer animaciones para web HTML5 necesitas la herramienta de animación web HTML5 Maker, un editor gratuito y en línea, que funciona adecuadamente tanto para principiantes como profesionales.
Con este programa de animación web puedes usar filtros y crear animaciones con efectos y transiciones. Además, hay una gran colección de imágenes de donde escoger. Gracias a todas estas características, no necesitas usar ningún programa de efectos externo como Photoshop.
 Imagen: onlymega.com
Imagen: onlymega.com
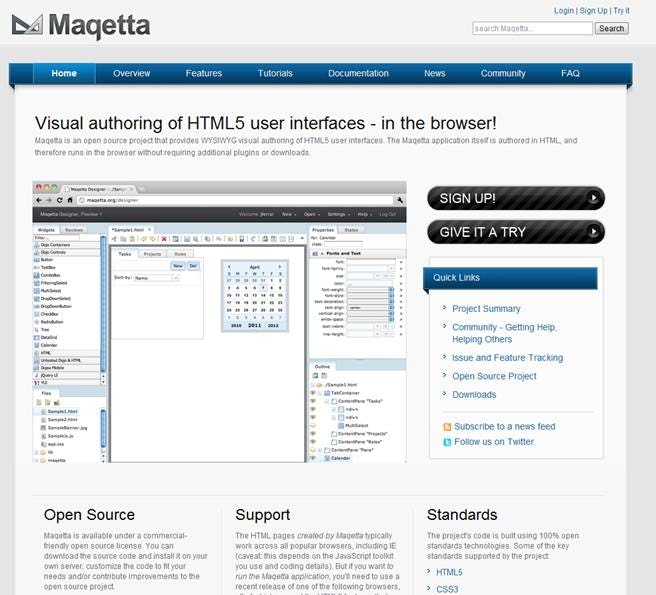
Maqetta
Este proyecto de código abierto sirve especialmente para aquellos que ya usan HTML5, pues esta herramienta de animación web en sí misma está escrita en HTML. Todos los navegadores pueden visualizar todas las páginas y animaciones web creadas con Maqetta.
Este programa de animación web es muy útil debido a que su creación visual es WYSIWYG, que significa en inglés, “What You See Is What You Get”, es decir, “lo que ves es lo que obtienes”. Esto significa que todo lo que visualices directamente en las animaciones web, se verá exactamente igual al final.

Fuente:Maqetta
Animate.css
Este interesante programa de animación web nos proporciona, de entrada, un conjunto de animaciones para que le des vida a todo tu contenido. Las animaciones web CSS que tiene disponibles esta herramienta son fáciles de entender y visualizar, pues todas se encuentran en un archivo .css, cada una con su propia tipología animada.
Hay mucha diversidad aquí, pues podemos escoger entre rebotes, apariciones, sacudidas, movimientos gelatinosos, estiramientos, entre muchos otros.
 Imagen: animate.style
Imagen: animate.style
Como te has dado cuenta, la animación web puede proporcionar experiencias increíbles a los usuarios. Puedes utilizarla para enseñar los pasos de un proceso complejo, promover un mensaje publicitario de forma efectiva, hacer que los elementos de una página web se muevan de forma natural y fluida, o simplemente para llamar la atención sobre cualquier tema.
El mundo de la animación web es muy interesante, pero también bastante complejo. Lo mejor que puedes hacer para convertirte en un creador de animaciones web profesional es estudiar y practicar mucho. Tal vez sea el momento de inscribirte en alguno de los cursos de Modelado y animación 3D que tenemos para ti. Esto ha sido todo por ahora. Te deseamos mucho éxito en tu carrera.
¡Hasta pronto!