Existen reglas que están para romperlas… ¡Pero nunca en el diseño UX! 👀
¿Cuántas veces has gestionado algún emprendimiento sin tomar en cuenta la experiencia de usuario? Las reglas suelen romperse cuando se aplica un UX amateur (y no está mal).
Pero ahora, si tienes planeado realizar algún proyecto digital, es importante que tomes en cuenta las reglas básicas de UX - y evites romperlas - si quieres lograr un página web o una app exitosa y amigable.
¡Conoce las reglas más importantes y aplícalas en tu diseño UX!
Índice
- Regla 1: Antes de comenzar a diseñar la experiencia de usuario, ten en claro tus objetivos
- Regla 2: Piensa a quién diriges tu UX
- Regla 3: Diseño bonito y experiencia de usuario Complementa lo bonito con un buen diseño UX
- Regla 4: Ten en cuenta la velocidad de carga de tu producto con diseño UX
- Regla 5: Diseña UX en base a la arquitectura de la información
- Regla 6: Escoge tu color y crea una jerarquía de colores en tu diseño UX
- Regla 7: En el diseño de experiencia de usuario, las palabras importan
- Regla 8: Clave del diseño UX: Cuida la primer impresión
- Regla 9: Vuelve tu diseño UX imperceptible aplicando la Ley de Weber
- Regla 10: Haz pruebas antes de lanzar tu diseño UX
- Regla 11: Aprende todo lo que necesitas saber con estos cursos de diseño UX y no mueras en el intento
Regla 1: Antes de comenzar a diseñar la experiencia de usuario, ten en claro tus objetivos
Como en todo proyecto de diseño, una de las reglas importantes es que antes de lanzarte a crear tengas bien en claro cuáles son las necesidades y propósitos que tu cliente busca cumplir. Asimismo, en el caso de tu propio proyecto, debes pensar qué quieres lograr antes de crear el diseño UX del producto.
Una vez que tengas en claro los objetivos, comienza la parte más entretenida del diseño de experiencia de usuario: resolver cómo alcanzar esas metas. Por ejemplo, si la necesidad de tu cliente es mejorar la conversión de su web o app, deberás concentrarte en aquellos procesos que deriven en una optimización del funnel de ventas.
Por otra parte, si el proyecto necesita aumentar el tiempo de uso de la aplicación, deberás enfocar tu trabajo de UX en desarrollar una interfaz rápida, intuitiva y que invite a seguir navegando debido a su alto nivel de rendimiento y satisfacción que produce en el usuario.
📲 ¿Te gustaría conocer más acerca de los fundamentos del diseño UX? Te recomendamos que realices este curso online gratis donde aprenderás las bases de la experiencia de usuario en entornos digitales.
Regla 2: Piensa a quién diriges tu UX
Un error muy común a la hora de diseñar UX es hacerlo en base a gustos y preferencias propias. Una regla muy importante del UX es nunca perder de vista que este producto debe ser pensado para alguien en concreto. Como todas las estrategias comerciales y de marketing de un negocio, los clientes potenciales y usuarios del producto tienen características específicas.
Como es el caso de una estrategia de ventas, pensar el buyer persona de tu producto otorgará un mayor grado de éxito a tu app o página web. Una vez que conozcas las necesidades, dolores y preferencias del usuario puedes diseñar concretamente cómo será la interacción de éste con el producto digital. Sin persona el diseño UX carece de sentido.
El desarrollo de estas proto-personas en detalle, nos permite tener una guía de todas las etapas que debe cumplir el producto para que se traduzca en satisfacción. Inclusive, podemos pensar diferentes tipos de personas que se adecuen a una u otra estrategia posible. El diseñador UX será el responsable de determinar estas diferencias y alternativas.
Desde el diseño del logo hasta el menú de tu producto se debe basar en las preferencias y necesidades de tu usuario.
Regla 3: Complementa lo bonito con un buen diseño UX
Esta es una de las reglas más importantes primeras reglas sobre la experiencia de usuario que deberás aplicar en tus futuros proyectos digitales.
👉Un diseño bonito no funciona por sí solo si no viene acompañado de un buen diseño UX. La forma (un diseño atractivo) y el fondo (un UX ejemplar) siempre van de la mano para lograr una experiencia de usuario increíble en cualquier aplicación o sitio web.
De acuerdo con la guía que necesitas para ser un profesional completo en UX y UI, sabemos que el diseño UX está centrado en el ser humano, además de tener en cuenta los objetivos de la marca como ya mencionamos, debe estar 100% pensado para satisfacer las necesidades del usuario y generar de esta manera una experiencia positiva.
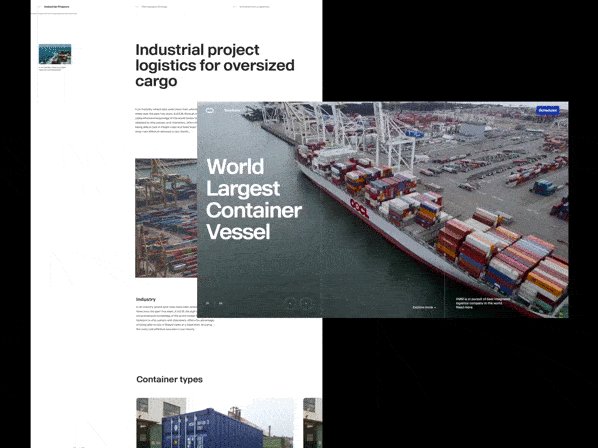
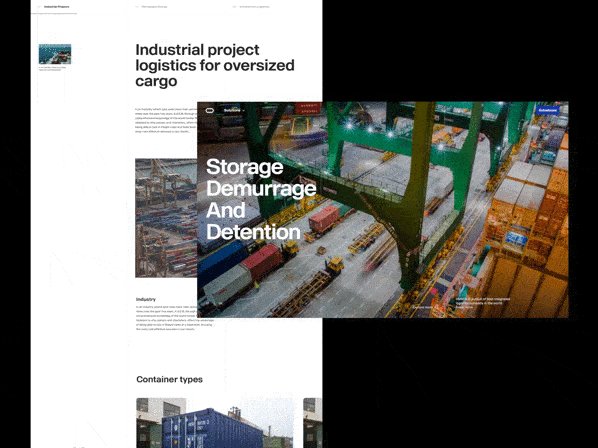
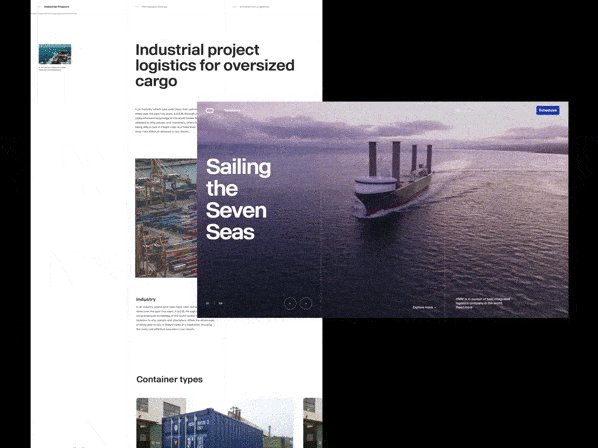
Si planteamos un diseño que es visualmente atractivo y responde a las últimas tendencias del diseño gráfico pero no aporta ningún valor a la experiencia del usuario, los esfuerzos de nuestra web serán en vano. Presentar un producto UX que apunte a las necesidades del usuario es igual de importante que la estética de tu web.
Tener en cuenta el customer journey como regla fundamental del UX, nos asegura cumplir todas las demandas que el usuario tiene a medida que avanza su navegación en el producto web. Cada etapa de su viaje debe ser atendido por una solución concreta propuesta por el diseñador UX que beneficie tanto al negocio como al cliente potencial.

Imagen: Apple
¿Un diseño bonito beneficia al UX design?
Si te preguntas si existe algún beneficio para el UX design, aquí las respuestas (que te ayudarán a sacar tus propias conclusiones):
-
Vale la pena invertir en el diseño visualmente atractivo siempre y cuando se trabaje una buena experiencia de usuario. Recuerda que cuando hablamos de diseño UX debemos poner en la balanza primero la efectividad de ese producto y luego su aspecto estético.
-
El efecto atractivo-usabilidad tiene límites. Una interfaz de usuario (UI) atractiva puede hacer que los usuarios sean más tolerantes con los problemas menores de usabilidad; pero no con los más grandes. En caso de encontrarte con un gran obstáculo en la experiencia de usuario, tal vez sea necesario que replantees la plataforma en la que estás desarrollando tu producto.
-
La forma y el fondo siempre deben trabajar juntos para ofrecer un excelente UX. No debes perder de vista el concepto de usabilidad, mantén tus diseños lo más atractivos posibles y funcionales al mismo tiempo. Recuerda que no sólo trabajas para el usuario de ese producto sino también para el dueño del negocio.
Regla 4: Ten en cuenta la velocidad de carga de tu producto con diseño UX
La productividad aumenta cuando una computadora y un usuario interactúan a un ritmo que garantiza que ninguno tenga que esperar al otro (100% comprobado en el mundo del diseño UX y en especial por Walter Doherty).
Este es el famoso “Doherty Threshold” o “Umbral de Dorothy” publicado en un artículo de investigación de Walter Doherty. Menciona que el tiempo de respuesta de una computadora deberá ser menor a 400 milisegundos (0.4 segundos) para lograr que un usuario pueda navegar más tiempo en una página web y finalmente lograr una compra (si se trata de un ecommerce).
¿Cómo lograr -con un creativo UX design- que la espera no desespere? (no le echemos la culpa al wifi)
Si te encuentras atrapado y sabes que el proceso de carga tomará más de 10 segundos,y en ese momento no tienes los recursos para mejorar el perfomance de tu producto. Lo recomendable es sacar tu lado creativo y trabajar un UX design que entretenga al usuario mientras termina de cargar la página. 🙌
Existen numerosas formas para mantener a tus usuarios interesados mientras carga tu página, el diseñador UX es justamente el encargado de encontrar soluciones a estos problemas tan frecuentes en el mundo digital. Puedes aprovechar esta situación para volverlo un beneficio para tu negocio.
Por ejemplo, puedes aumentar la interactividad de tu diseño UX proponiendo una acción específica dentro de la app o simplemente ofreciendo un contenido sumamente atractivo para mantener a tu usuario esperando pero siempre satisfecho.

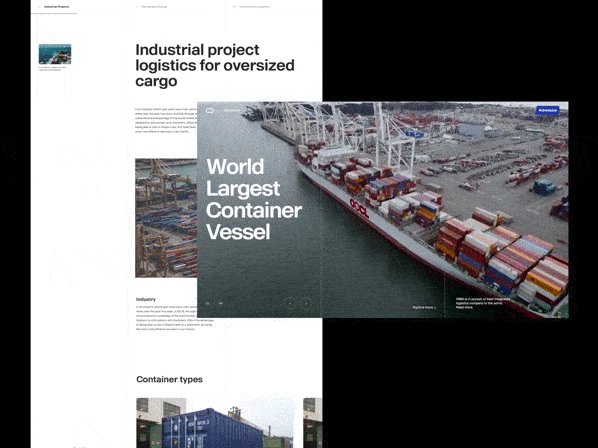
Imagen: dribbble.com
Veamos algunas maneras sencillas de hacerlo y no perder el interés de tu potencial cliente en el intento:
-
Primero debes mostrar un mensaje sobre el tiempo de carga (explicando que tardará un poco más).
-
Puedes crear animaciones que entretengan mientras el usuario espera.
Regla 5: Diseña UX en base a la arquitectura de la información
La manera en la que disponemos los elementos en la interfaz con la que interactúa el usuario es una regla central del diseño UX. Te compartimos algunas leyes esenciales que debes tener en cuenta a la hora de posicionar los diferentes elementos en tu producto digital:
-
Ley de proximidad: de acuerdo a la corriente psicológica de la gestalt la mente humana percibe elementos como patrones organizados.
-
Ley de Prägnanz: Las personas interpretan las imágenes complejas como la forma más simple posible, es decir que buscan maneras sencillas de entender las cosas.
-
Ley de Tesler: para cualquier sistema existe una cierta cantidad de complejidad que ya no se puede reducir. Con el afán de simplificarlo todo podemos arriesgarnos a perder el sentido de las cosas.
-
Ley de Posición Serial: Los usuarios tienen la tendencia de recordar mejor el primer y último elemento de una serie. Presta real atención a qué ubicas en estos espacios.
-
Ley de Miller: El usuario promedio sólo puede mantener alrededor de 7 elementos en su memoria de trabajo. No sobre satures de información tu producto digital.
-
Ley de Jakob: Los usuarios prefieren aquellos sitios que funcionen igual que los que ya conocen. Diseña tu sitio de manera intuitiva y natural.
-
Leyon Restorff: También conocido como Efecto de Aislamiento, dice que cuando hay varios objetos similares presentes, es más probable que se recuerde el que difiere del resto.
Regla 6: Escoge tu color y crea una jerarquía de colores en tu diseño UX
Los colores son importantes; pero no todos deben estar en tu web (sí, olvida la idea del arcoiris🌈, al menos por el bienestar de tu diseño UX).
El color es una herramienta mediante la cual los usuarios aprenden a usar y comprender cómo funciona una interfaz. La naturaleza humana tiene la facilidad de reconocer antes de recordar. Y el color es sutilmente uno de los aspectos más reconocibles de la vida cotidiana.
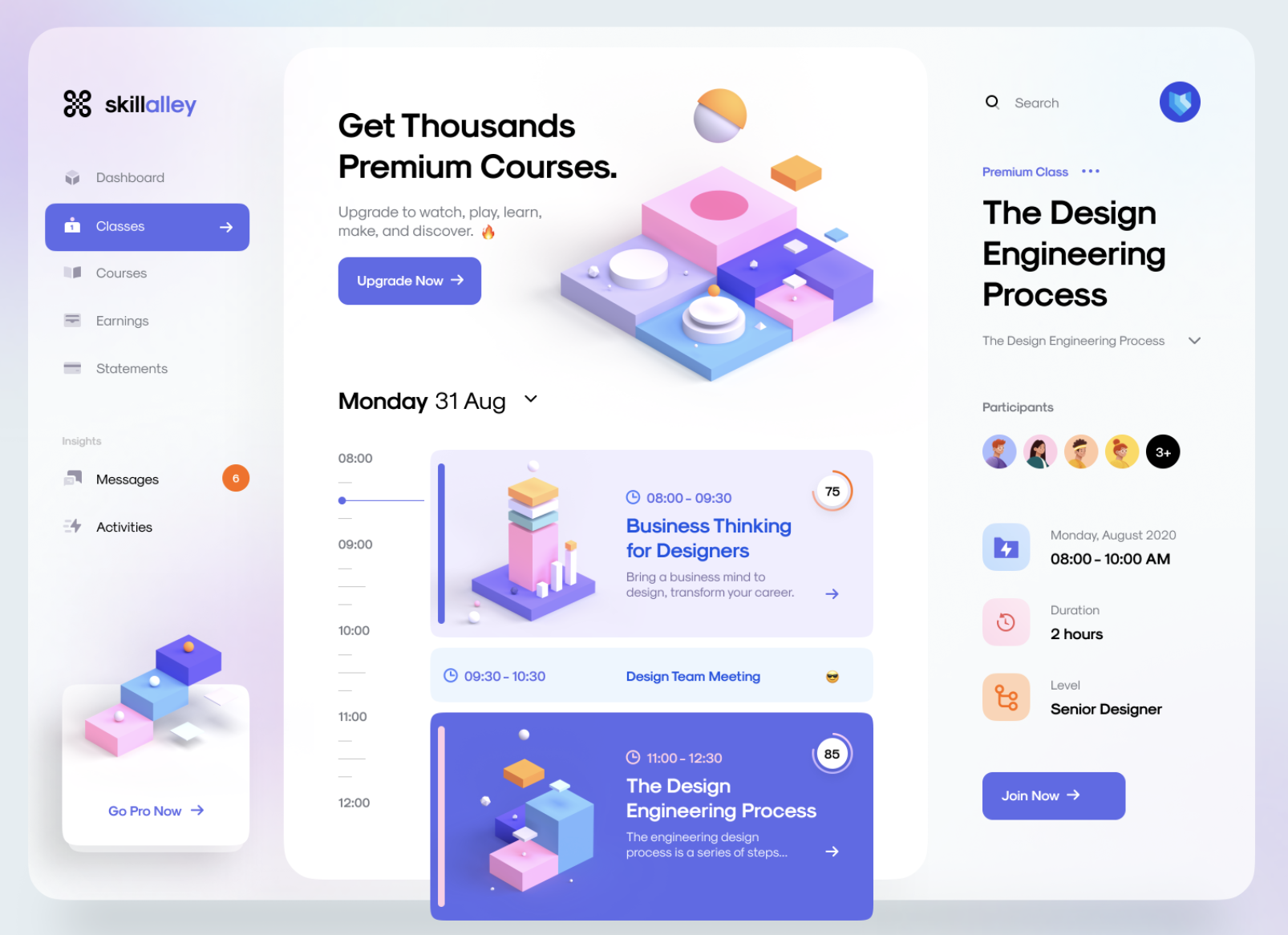
Imagen: dribbble.com
Cada color tiene un peso visual, lo que puede ayudarte a desarrollar una jerarquía entre tu contenido. Al usar tonos de color más claro, puedes asignar diferentes niveles de importancia a los elementos de tu sitio web.
Entonces, ¿cuál es la regla general del color en el diseño UX?
La regla general en el diseño UX es que si un elemento es más importante que otro, debe tener un color más impactante (o llamativo). Esto hace que sea fácil para un usuario hojear rápidamente la página y distinguir entre la información importante y la menos importante.
La información más grande y relevante es lo primero que atraerá la atención del usuario y luego pasará a la información de apoyo (que usualmente se encuentra debajo). Es decir que podemos combinar estrategias de uso de color junto a la manera que organizaremos la información en nuestro diseño UX.
La disposición de los elementos en la interfaz debe ser pensada de acuerdo a las leyes de percepción de la mente humana. Como ya sabemos, una de las reglas más importantes de UX es proporcionar eficiencia al paso del usuario por nuestro producto, la manera en la que colocamos los elementos es fundamental para lograr este propósito con éxito.
Un buen diseño UX debe combinar a la perfección los colores de identidad de marca, la disposición de la información y otorgar un buen rendimiento web para concretar el objetivo. Interactuar con el sitio no sólo debe ser placentero a la vista sino también sencillo.
Así como el color, lo que está detrás del diseño de una web también es importante, conoce un poco sobre la programación que está detrás de una página y combina tus estrategias de elección de colores junto con las bases fundamentales de toda experiencia de usuario.
Regla 7: En el diseño de experiencia de usuario, las palabras importan
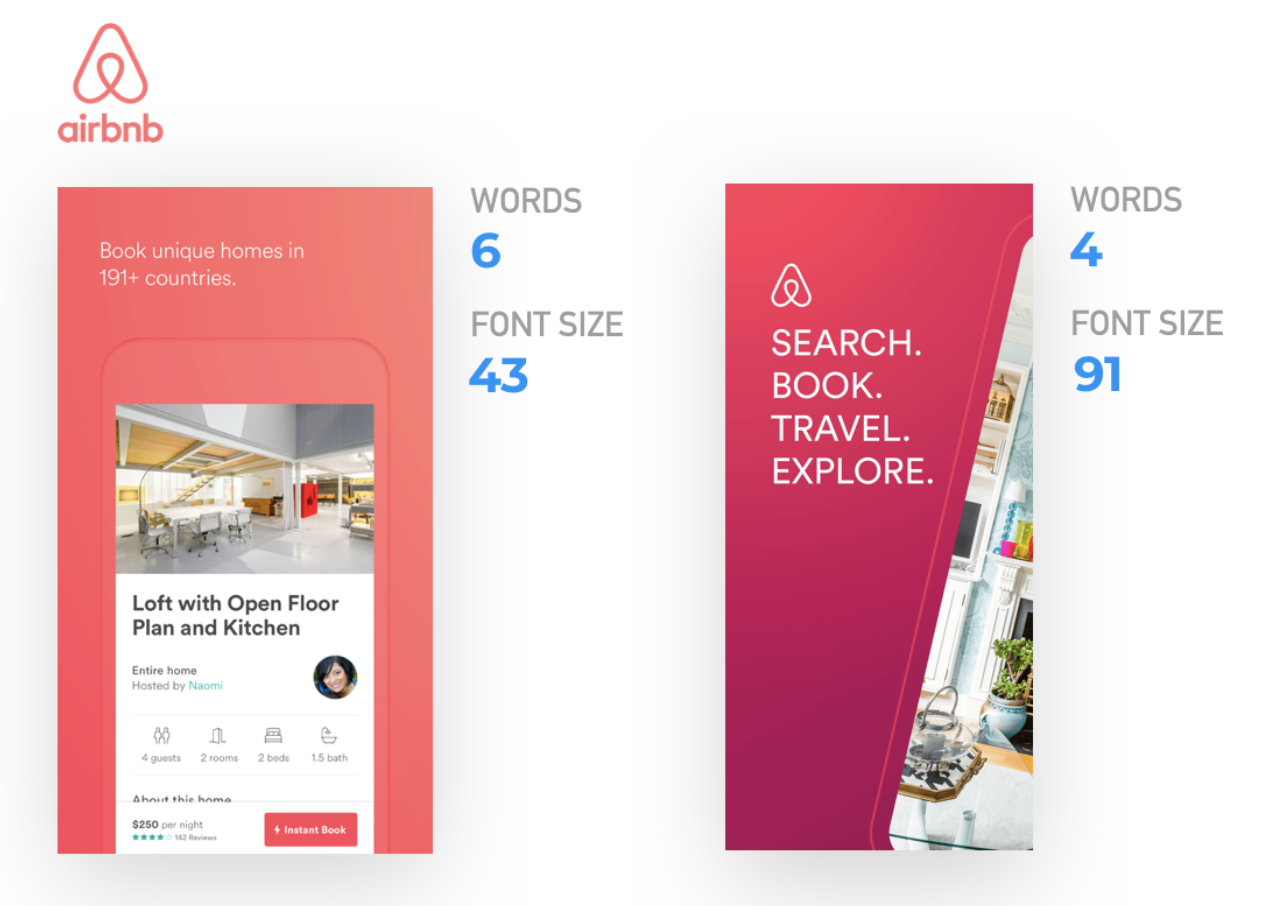
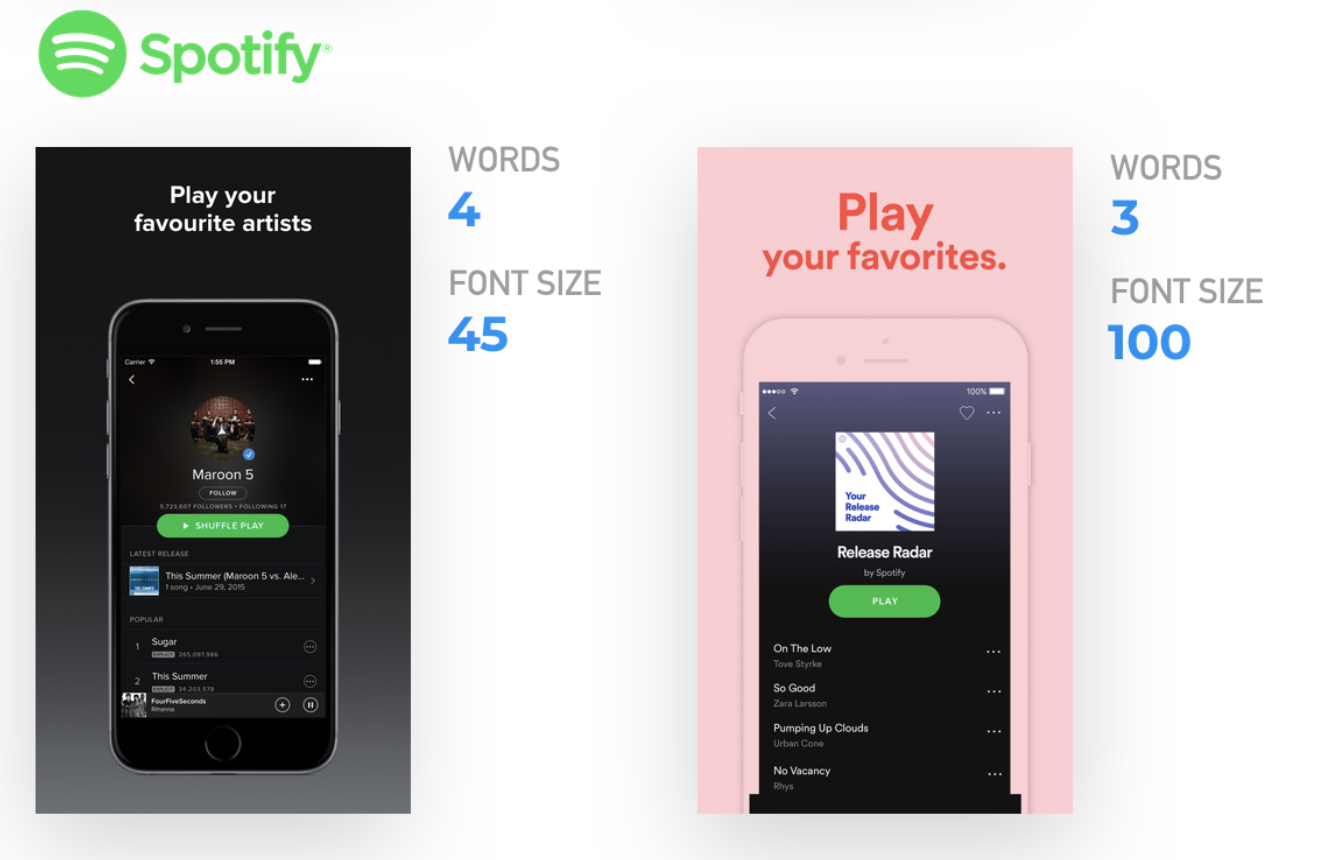
Es fundamental que no olvides lo importante que son las palabras en la experiencia de usuario UX. Las imágenes suelen ser subjetivas; pero las palabras son literales (y suelen conectar o desconectar con el usuario).
-
Revisa muchas veces la redacción (ortografía, coherencia e interpretación).
-
Pídele a alguien que lea los textos y que te cuente qué entiende de lo que ha leído.
-
No asumas nada, es mejor explicarlo todo.
Antes de ver las principales reglas de una buena redacción UX, debes siempre tener en cuenta que el objetivo final es establecer una comunicación directa y sencilla desde el producto digital hacia el usuario. Es por esta razón que debemos tenerlos en cuenta desde el momento 0 de la estrategia UX.
En algunos casos, será imprescindible saber qué dirá ese botón de CTA antes de diseñarlo. Si bien esta tarea se relaciona más directamente con la estrategia de UI, el diseño UX debe trabajar en conjunto con las personas encargadas de redactar el contenido del producto.
Veamos algunos consejos claves al hora de redactar que te permitirán llevar tu diseño UX al próximo nivel:
-
Sé preciso. Al igual que el resto de tu producto UX, la redacción debe ser eficiente. Cada palabra debe cumplir una función específica que dé sentido al texto.
-
Evita textos muy largos. Recuerda que más del 70% de los usuarios acceden a productos digitales desde el móvil y cuentan con poco tiempo. Ayuda a tus potenciales clientes ofreciendo textos cortos y concretos.
-
Utiliza verbos. Cuando buscas que los usuarios realicen una acción: indícala! No esperes a que pierdan tiempo descifrando el mensaje y da un paso adelante hacia la conversión.
-
Evita tecnicismos. Una buena redacción UX es simple y directa, no busques engalanar innecesariamente tus textos y ve al grano.
-
Utiliza símbolos y números: todos aquellos elementos que ayuden a la comprensión del texto son bienvenidos en el UX.
Si crees que tu proyecto lo vale, una salida fácil para cuando tienes más presupuesto, es agregar un ux writer en tu team! Conoce todo lo que debes saber para poder monitorear su trabajo a la perfección en esta guía.
Imagen: dribbble.com
Regla 8: Clave del diseño UX: cuida la primer impresión
Las personas suelen hacer juicios demasiado rápidos y es que en el diseño UX sólo se necesita una fracción de segundo para dar una buena o mala impresión.
La información que los usuarios escuchan o leen cuando interactúan con un producto digital serán parte de su opinión final sobre una marca. ¿Necesitas una página web? ¡Diséñala tú mismo como todo un experto!

Imagen: dribbble.com
¿Cómo lograr una buena primera impresión en el diseño UX?
Para lograr una buena primera impresión en el diseño UX debes tomar en cuenta estos puntos:
-
Crea un diseño estéticamente agradable. Ya sabes que la funcionalidad en el UX lo es todo, pero no dejes de lado el componente estético ya que es parte de la satisfacción de tus usuarios.
-
Utiliza emociones para generar impacto. Cuando los usuarios tienen una respuesta emocional positiva al diseño visual, tienden a pasar más tiempo usando el producto.
-
Utiliza un moodboard para encontrar inspiración y algo único que se adapta a tu diseño UX.
-
Utiliza espacios en blanco para dar más importancia a algunos elementos y relajar la vista del usuario.
-
Resume información usando imágenes. Con una buena elección puedes ahorrarte párrafos enteros y agregar dinamismo a tu producto.
-
Mantén tu diseño simple. Ya hablamos sobre teoría de colores y arquitectura de la información. Enfoca tus esfuerzos en la landing page y busca el equilibrio entre información y saturación.
-
Divide tus páginas según objetivos. No busques comunicarlo todo y ya, es mejor que selecciones qué quieres decir en cada página y las diseñes de acuerdo a estos propósitos.
¿Toda esta información te inspiró a diseñar tu propia página web utilizando las reglas más importantes del UX pero no sabes por dónde comenzar? Luego de determinar tus objetivos y pensar en el contenido principal de tu producto, puedes plasmar tus ideas en un modelo básico para que veas como va quedando tu página.
Descarga esta plantilla de diseño web totalmente gratis
Regla 9: Vuelve tu diseño UX imperceptible aplicando la Ley de Weber
Si quieres hacer un cambio drástico y rediseñar una web ¡Cuida las etapas del proceso de diseño! A los usuarios no les gusta que de la noche a la mañana aparezcas como Britney en el 2007 (totalmente rapada) y sin previo aviso.
A nivel de UX los cambios sutiles funcionan mejor porque el cambio percibido es proporcional a los estímulos iniciales. Es por eso que debes vigilar las etapas del proceso de diseño y rediseño (siempre lento; pero seguro como la caracola 🐌).
La ley de Weber es la ley de las diferencias apenas perceptibles. Establece que el más mínimo cambio en las cosas no dará como resultado una diferencia notable. Luego de que tu producto se encuentre funcionando en la web, resultará necesario que generes un método de control para evaluar la concreción de los objetivos que te propusiste al principio.
Una vez que tengas en claro qué funciona y qué no funciona en tu diseño UX, puedes modificar sutilmente algunos aspectos del diseño siguiendo la Ley de Weber. Para realizar este proceso de la manera más profesional posible, sería ideal que lo trabajes junto a la persona encargada de la programación del sitio, que no sólo te brindará datos esenciales sino que puede lograr un efecto de cambio casi imperceptible.

Imagen: Medium
Las investigaciones muestran que a los usuarios no les gusta un cambio masivo en los productos que usan, incluso si esos cambios los benefician. Esto significa que si se realiza un rediseño significativo, existe una gran posibilidad de que a los usuarios no les guste. ☹️
Seguramente quieras conocer un poco más sobre programar tu propio sitio web y así estar atento a todos los detalles para lograr el mejor diseño UX, ¿te suena familiar Python? No será una ley; pero tiene mucho que decir en el lenguaje de programación de una web.
¿Qué debe hacer un diseñador UX a la hora de proponer un cambio?
¡Fácil! Si eres diseñador UX evita los rediseños dramáticos. Introduce cambios en la página web de forma gradual y no todos a la vez. 🙌 Y si trabajas con un equipo cuéntales sobre la Ley de Weber para que puedan aplicarlo en las etapas del proceso de diseño.

Imagen: Medium
Regla 10: Haz pruebas antes de lanzar tu diseño UX
Una vez que ya tengas listo tu diseño UX con todo lo que aprendiste hasta ahora, resultará de gran ayuda a la hora de prevenir posibles errores y perder tanto tiempo como recursos una vez que sea público el producto, que pruebes con algunas personas de confianza el resultado ya listo.
Recuerda que todo UX está dirigido a personas reales y nadie más que ellas pueden darte feedback sobre tu creación. Luego de una serie de pruebas puedes anotar todos los comentarios y verificar si alteran o no el funcionamiento básico de tu producto. El que sabe sobre UX eres tú y eres el encargado de realizar el balance costo-beneficio.
Regla 11: Aprende todo lo que necesitas saber con estos cursos de diseño UX
El aprendizaje es una regla fundamental si quieres convertirte en un excelente diseñador de experiencia de usuario. Si te interesa especializarte en alguno de todos los aspectos que nombramos anteriormente para no saltarse ninguna regla importante del UX lo mejor será que comiences a estudiar.
✍ Te compartimos algunos cursos de diseño UX / UI, libros y páginas web que pueden ayudarte en este largo; pero divertido camino del aprendizaje.
Cursos online UX y UI
- Curso online de Introducción al Diseño UX
- UX Writing & UX Editing
- Curso online de Business Design para UX
- Curso online de Fundamentos de UX & UI
- Curso online de Arquitectura de la información: De la propuesta de valor al UX
Libros sobre diseño UX (gratis y de pago)
- Designing Better UX With UI Patterns
- The Basics of User Experience Design
- Principles of UX Design
- No me hagas pensar
- The Guide to Agile UX Design Sprints
Páginas web de diseño UX que inspiran
Esperamos que estas reglas formen parte de tu día a día como diseñador de experiencias y puedas inspirarte e inspirar a otros con las buenas prácticas del diseño UX. 😉