¿Estás investigando todo acerca de la estructura y elementos de una página web y quieres conocer qué es un slider? ¿Te has dado cuenta que lo tuyo son las páginas web? ¡Bien hecho! Si te apasiona el mundo de la programación de páginas web y deseas dar tus primeros pasos en este campo, ¡bienvenido, has llegado al artículo correcto!
Hay muchos elementos de una página web a tener en cuenta y los sliders no se quedan atrás. Es importante que lo conozcas, luego tú decidirás si es mejor o no incluirlo en los diseños web de tus clientes.
Aquí te contaremos lo que necesitas conocer sobre este tema, desde qué es un slider hasta cómo colocarlo en una página web, ejemplos del mismo, entre otras cuestiones. Además, ¡tenemos un regalo especial para ti 🎁! Ya te irás enterando a medida que avances en la nota.
¿Comenzamos 😃?
¿Cuáles son los elementos de una página web?
Previo a sumergirnos por completo en el tema de qué es un slider y cómo colocarlo en una página web, es preciso conocer cuáles son todos los elementos de una página web. De esta manera, es más sencillo tomar dimensión de la relevancia de cada aspecto que la componen.
Estos son los principales elementos y características de una página web:
1. Logotipo visible
Toda empresa debe tener un logo. Por lo tanto, el logo debe ser fácilmente visible y ubicable. Con esto, se logra unificar la comunicación y reforzar cuál es la empresa en cuestión. Por este motivo, los logos suelen estar ubicados en la parte superior de una página web.
2. Secciones bien delimitadas
Es como el ABC. Lo primero que tiene que quedar bien claro al ingresar a una página web es cuáles son sus partes. Por eso, las secciones deben estar bien delimitadas. Algunos ejemplos: home (inicio), quiénes somos, contacto, entre otras.
3. Textos persuasivos
La magia del copywriting es que los textos son persuasivos y alientan a la generación de conversiones. De esta forma, no es válido escribir por escribir sino plantear metas, objetivos y acciones claras. Los textos persuasivos son uno de los elementos, de las páginas web, más importantes porque harán que tus visitantes se conviertan en leads.
4. Imágenes y videos ilustrativos
Tanto las imágenes y los videos deben elegirse siguiendo un criterio. Es decir, si participarás en la creación de una página web puedes hacerte la siguiente pregunta, por ejemplo, a la hora de escoger algún elemento multimedia: ¿comunica lo que esta marca quiere expresar?
5. Botones interactivos de redes sociales
Una buena práctica para captar nuevos seguidores en las redes sociales de una marca, como Facebook e Instagram, es colocando el acceso a los perfiles correspondientes en botones interactivos. De esta manera, además, se puede unificar la comunicación e identidad de una marca.
6. Llamadas a la Acción más que claras
Las Llamadas a la Acción en una página web deben ser más que claras. No es válido tener disperso, en un mismo espacio, más de una Llamada a la Acción. Porque, de lo contrario, la estrategia de leads probablemente decaiga al no ser claro con el hecho de que es lo que se pretende del visitante.
7. Ubicación del negocio
Uno de los elementos claves para dirigir tráfico, también, al punto de venta es el que muestra la ubicación geográfica del negocio en Google Maps.

Fuente: Freepik
¿Qué es un slider?
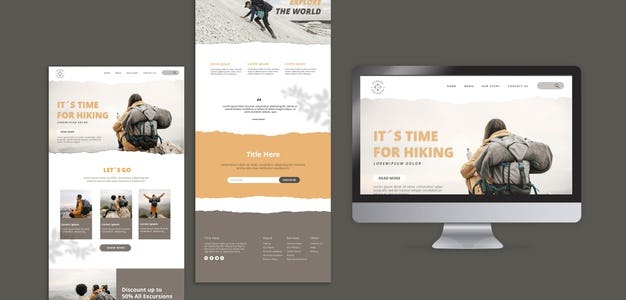
Ahora, bien, vayamos al punto de la cuestión: ¿qué es el slider de una página web? El slider es un elemento más que puede utilizarse en las páginas web para mostrar imágenes, con la diferencia de que se trata de una especie de “carrete de imágenes”. Verás, el slider implica la transición de varias imágenes.
En el siguiente apartado revelaremos cuáles son las características principales de este elemento. ¿Te quedas a descubrirlo junto a nosotros? Además, ¡recuerda que tenemos un regalo para ti!
📌 Lo que debes saber para crear una web de éxito: tips para crear una página web.

Fuente: Freepik
¿Cuáles son las características del slider?
Quizás, a esta altura te estés preguntando, entonces, cuáles son las características que tiene que tener un slider o cuáles son los elementos clave a considerar a la hora de describirlo.
Por eso, veamos ahora algunas de las características del slider a tener en cuenta, es una de las mejores formas de entender qué es un slider más en concreto:
- Generalmente, el slider está ubicado en la página de inicio, en la sección superior de la misma.
- Contiene imágenes y, a veces, texto que acompaña para dar a conocer alguna promoción en especial.
- El espacio que ocupa es considerable, no pasa desapercibido.
- Permite comunicar lo más relevante de la página web.
- Súper útil para persuadir a los visitantes sobre los productos más vistosos que comercializa un negocio o emprendimiento.
Ahora que ya sabes cuáles son las características del slider, ¿qué piensas de él? ¿Lo utilizarás en el diseño de tus páginas web para comunicar alguna promoción en particular o para mostrar los productos de un cliente?
📌 Repasa cuáles son los lenguajes de programación más usados para no quedarte atrás y estar siempre actualizado.

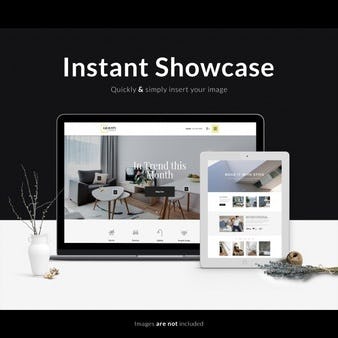
Fuente: Freepik
¿Cómo poner un slider en una página web?
Ahora que ya sabes a la perfección qué es un slider y cuáles son las características, seguramente quieras saber cómo poner un slider en una página web por si te surge la necesidad de incluirlo en el diseño de una página para un cliente.
Por eso, aquí te contaremos todo lo que tienes que saber acerca de cómo poner un slider web. Sigue estos pasos:
- Instala un plugin de slider como Master Slider.
- Elige el tipo de slider que más te guste (hay más de 5 opciones entre las cuales puedes elegir).
- En “Sliders” podrás incluir las imágenes que desees.
- Diseña tu slider: elige los colores, el fondo y el texto.
- Termina de configurar tu slider, haz ajustes de tamaño en “Slider settings”.
- Coloca el código del slider, que te ha dado el plugin, en la parte superior de la home page.
- ¡Y listo!
Así de sencillo. En menos de diez pasos puedes poner un slider en una página web, ¿a que es tan fácil y rápido como parpadear? Además, como un bonus track, te regalaremos ejemplos de slider a continuación para que te vayas dando algunas ideas de cómo puedes aplicarlo para tus clientes. Y, aquí a continuación, ¡te damos acceso gratuito a un curso espectacular 🎁!
📌 ¿Quieres un listado que te facilite los aspectos básicos de HTML y CSS? Entonces, descarga esta herramienta gratuita con el listado de etiquetas HTML y de propiedades CSS, fundamentales para la creación de páginas web. ¡Es gratis!

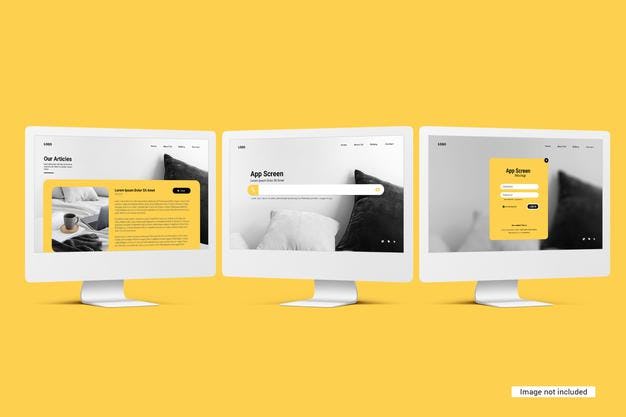
Fuente: Freepik
¿Cuál es un ejemplo de slider?
¿Ya tienes bien en claro cuál es la definición? ¿Ya no quedan dudas acerca de qué es un slider? ¡Genial! Aquí te regalamos algunos ejemplos de slider para que tengas en cuenta, quizás se te dé una idea en base a estos ejemplos y puedes aplicarlos en el diseño de tus páginas web.
Veamos algunos de los ejemplos de slider en una página web:
1. Presentación de productos
¿Tu cliente tiene productos que son muy vistosos y merece la pena destacarlos con excelentes fotografías? ¿Por qué no incluirlos en un slider para que los visitantes de la página web se vayan enterando qué es lo que comercializa la marca en cuestión?
Por ejemplo, si se trata de un restaurante y en la página web se pueden hacer reservas de mesas o pedidos para delivery, el slider puede contener fotografías de los platos más elaborados y apetecibles a simple vista. ¿Qué te parece esta idea?
2. Contenido nuevo a destacar
🧲 ¿Por qué no aprovechar el slider para comunicar el contenido más nuevo de la página web? Por ejemplo, si se trata de un sitio de noticias o blog, el slider puede actualizarse automáticamente mostrando los cinco artículos más recientes.
3. Muestras de trabajo
Hoy en día, muchos profesionales crean una página web propia para dar a conocer su portafolio y captar, así, nuevos clientes. Entonces, el slider es el aliado perfecto de ellos porque allí pueden exponer muestras de trabajo de los que más orgullosos están (además, pueden ser clickeables para dirigir a un muestrario más grande y detallado).
4. Galería de fotografías
Los sliders, también, son aprovechados a modo galería de fotos. ¿Por qué no utilizarlos con esta finalidad? De esta manera, los usuarios podrán entretenerse viendo fotografías de los productos o servicios que comercializa tu cliente.
Se trata de una de las finalidades más utilizadas del slider. Así que, seguramente, lo has visto de esta forma en alguna oportunidad.
5. Promociones exclusivas
Imagina que un cliente tiene una promoción exclusiva para los visitantes de su página web. ¿Qué mejor que aprovechar el slider, que suele ser de gran tamaño y es lo primero que ven los usuarios, para difundir la promoción y colaborar con el incremento de las ventas?
Si quieres comenzar a poner en práctica todos estos ejemplos, puedes crear una página web fácil para ir testeando.
📌 Haz páginas web centradas en las personas: descarga este eBook de diseño interactivo para garantizar productos útiles que aportarán experiencias novedosas a los usuarios.

Fuente: Freepik
¿Crees que ya estás ready para responder qué es un slider sin hacer trampa y sin pensar demasiado? ¿Lo consideras un buen elemento para las páginas web de tus clientes? ¿Estás súper listo para convertirte en un diseñador web freelance, quieres independizar tu talento? ¡Excelente!
Si quieres aprender mucho más sobre cuáles son las partes de una página web y todo lo que hace al diseño web, visita nuestros cursos online de desarrollo web y tecnología. Aprende todo sobre este mundo 😍.
Corre a contarle a tus amigos, aficionados a estos temas, sobre qué es un slider. ¡Nos vemos en el próximo artículo ✨!