Como diseñadores digitales, aspiramos a crear las mejores páginas web y lograr que nuestros usuarios disfruten de una agradable experiencia durante su navegación; además de garantizarles seguridad y una interfaz visual de calidad. ¿No te parece?
Así que, lo más probable es que hayas llegado a nuestro artículo buscando conocer los diseños de páginas web. ¿Qué define a un portal como mejor que otro? Varios factores que debes tomar en cuenta, como el caso de la interfaz o o su funcionamiento, por ejemplo.
¡Ahora sí! Hemos recopilado los mejores diseños de páginas web, gracias a portales como Awwwards, considerados como la comunidad más grande de diseñadores web a nivel mundial y que, sin lugar a dudas, inspirarán a que tus proyectos o tu marca eleven su potencial.
En este artículo, te compartiremos las mejores páginas web y estamos seguros que serán tu fuente de inspiración en tu día a día. Además, al final de la nota te contamos cuáles son las mejores opciones para llevar a cabo el diseño de páginas web gratis.
¡Prepárate para agregar los mejores diseños de páginas web a tu pestaña de “Favoritos” en tu buscador!
Elementos claves que componen el diseño de páginas web
Antes de ver cuáles son las mejores páginas web en las que debes inspirarte para crear tu próximo proyecto digital, es importante tener claro los elementos claves que no pueden faltarte a la hora de encarar un diseño web.
La forma en que combines estos elementos dará lugar a un cierto estilo y una cierta manera de funcionar. Cuando visitas páginas web profesionales, justamente lo que cautiva al usuario es el resultado total de todas esas decisiones tomadas por el diseñador o el equipo de trabajo.
¿Qué debes tener en cuenta cuando creas o analizas una página web?:
1. Concepto
A la hora de pensar en diseños para páginas web, las alternativas son múltiples. El mensaje que busca comunicar el sitio, más allá de sus objetivos comerciales o de marketing, es uno de los elementos fundamentales del diseño web.
Si bien tener en mente el objetivo por el cual creamos la página es realmente crucial, cuando hablamos de diseño per se, las mejores páginas web son aquellas que nos impactan a primera vista y transmiten un concepto en concreto.
Un gran ejercicio para determinar el concepto de tu sitio web es responder a las mismas preguntas que nos realizamos a la hora de pensar la identidad de tu marca. Luego de que tengas claro qué quieres decir con el diseño de tu página web, puedes valerte del resto de los elementos para concretarlo.
2. Paleta de Colores
Como verás en los ejemplos sobre las mejores páginas web que te mostraremos a continuación, el uso de los colores es uno de los recursos principales de los cuales se valen las personas encargadas del diseño web para transmitir ese concepto del que hablamos.
¿La mejor estrategia para lograrlo? Aprender cómo crear una paleta de colores que identifique a tu marca y utilízala como guía a lo largo de todo el proceso de diseño de la página web.
Recuerda que debes optar, tanto por colores complementarios como opuestos, para generar contraste en ciertos momentos del diseño. Uno de los must de cualquier guía sobre diseños para páginas web es elegir tonos contrastantes entre figura y fondo. ¡Pero ojo! No siempre deben ser negros y blancos, déjate llevar por tu creatividad y plantea nuevas ideas.
3. Archivos multimedia
Otro de los grandes aliados en la creación de páginas web son los elementos que insertamos en otras formas que no sean bloques de texto. Por ejemplo:
-
Imágenes estáticas.
-
Videos.
-
Reels.
-
Carrusel.
-
Animaciones.
-
Archivos de audio.
Notarás que en la lista de las mejores páginas web, los diseñadores han utilizado estos recursos con suma inteligencia. No siempre es necesario escribir o comunicar directamente una acción que esperas del usuario, si eres creativo, puedes lograr grandes resultados combinando estos elementos en lo que es una maquetación web.
4. Estructura de navegación y Call to Action
Si, recién dijimos que no es siempre necesario invitar directamente al usuario a leer cierta nota o clickear un botón. ¿Pero qué sucede si, dentro de tus objetivos comerciales o de marketing, debes alcanzar un porcentaje de ventas o descargas en particular? Agregar CTA´s a tu diseño web es otro de los puntos fundamentales de cualquier sitio.
Al momento de pensar el desarrollo de la página web, deberás tener en cuenta qué quieres que hagan exactamente los usuarios una vez que ingresen al sitio. Este punto se encuentra muy relacionado a la estructura de navegación que diseñarán los integrantes del equipo de trabajo.
¿Dónde llega el usuario apenas entra al sitio? ¿Cuál es la siguiente ventana de información que se abre? ¿Cuentas con un menú desplegable?... Estas son algunas de las preguntas que debes hacerte en un proceso de elaboración de páginas web.
5. Diseño responsive
Además de crear un mapa de navegación que muestre cómo quieres que el usuario recorra tu sitio, debes elegir los colores que más se adecúen a la identidad de tu marca, agregar archivos multimedia que mantengan interesados a los visitantes y priorizar la visualización de tu página web. Las mejores páginas web tienen un diseño responsive.
¿Qué significa esto? Debes pensar en lo que necesita tu usuario y actuar en consecuencia. Si el mayor tráfico hacia tu sitio se genera desde dispositivos móviles, debes adaptar la apariencia de tu sitio a ese dispositivo.
La experiencia del usuario es palabra santa en el mundo del diseño de páginas web. ¿Por qué razón invertirías tanto tiempo en un producto que no ataca los pain points de tu buyer persona?
Sabemos que el contenido es muy importante, pero la manera en la que lo comunicas también lo es. Toma en cuenta todos estos elementos claves y Sé parte de nuestra lista de las páginas web más creativas . Ahora sí, ¡manos a la obra!

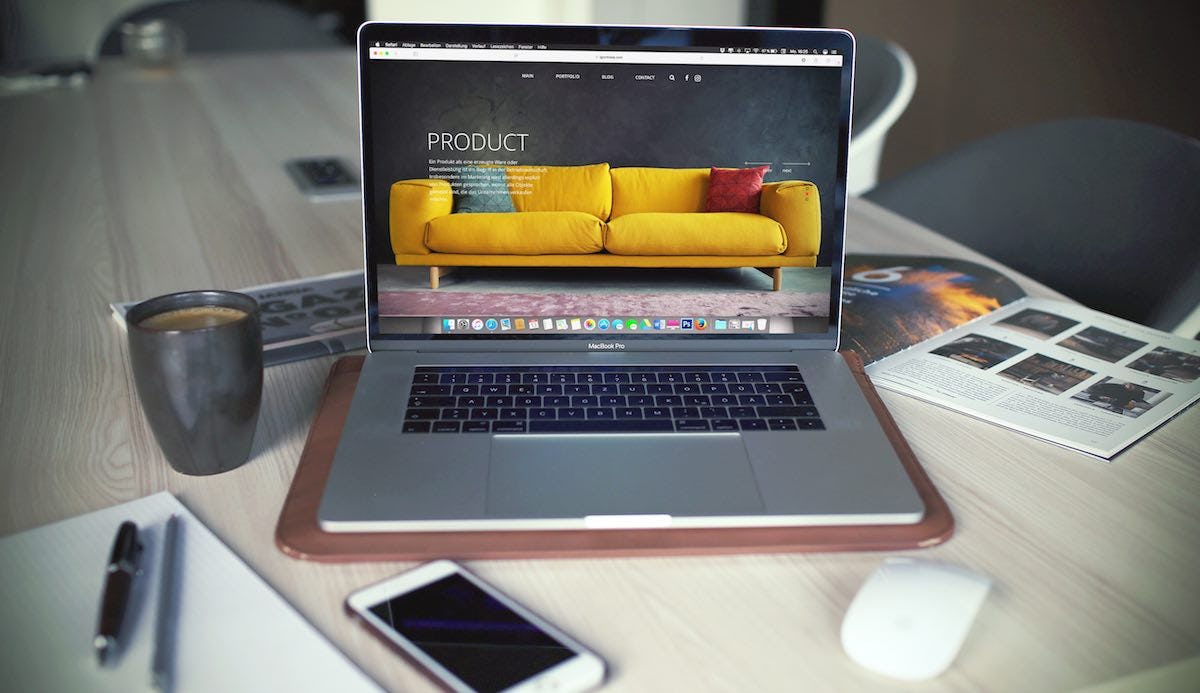
Fuente: Unsplash
Mejores páginas web para agencias de diseño
Sabemos que crear o rediseñar un diseño de páginas web no es una tarea fácil. Requiere de investigación constante para ofrecer una experiencia inolvidable a quienes van a visitarla por primera vez o en todo caso sorprender a nuestros visitantes más frecuentes.
Si tienes una agencia digital, esta selección es imperdible para ti y tu equipo pues tendrán la mejor inspiración para crear mejores sitios web.
1. Black Madre
Diseño web con estrategia
Reconocido como uno de los mejores sitios web por Awwwards y elaborado por la agencia brasileña, Bloquo, Black Madre es un estudio de artes visuales que ofrece contenido artístico para los sectores de la publicidad, moda y música.
Cuenta con un diseño de página web que a primera vista encontramos desde el reel, portafolio, contacto y las redes sociales; y al hacer scroll podemos conocer cada detalle.

Fuente: Awwwards
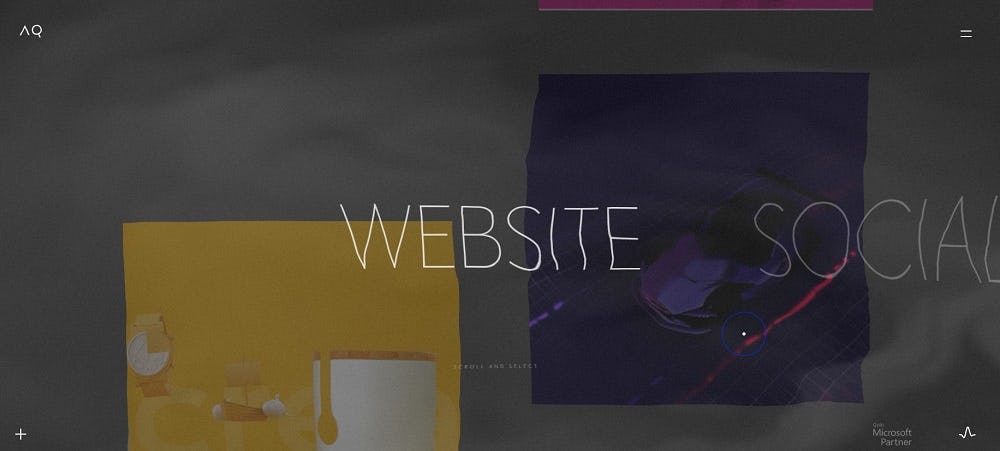
2. AQuest
Diseño web multimedia y animación
¡Esta agencia de diseño te encantará! AQuest fue finalista 2014 como uno de los mejores diseños de páginas web por la comunidad de Awwwards. La agencia creativa italiana combina mágicamente el mundo del multimedia y la animación.
Si buscas modelos de páginas web para tu agencia, tienes que inspirarte en este ya que, no sólo tiene un buen diseño, sino también toda una experiencia de navegación fantástica. Una de las páginas interesantes de internet que no puedes olvidar.

Fuente: Awwwards
3. Jam3
Combina tus archivos multimedia y logra un concepto como el de Jam3
¿Te imaginas ingresar a un sitio web y sentir que estás en un recorrido cronológico hacia el futuro? Disfruta de este diseño web visual y exquisito (activa tus audífonos, no te arrepentirás).
Jam3, una agencia de diseño y experiencia de Canadá, ha creado una de las mejores páginas web por sus 100 victorias. Contenido auditivo de calidad, animaciones coloridas y degradados lo convierten en uno de los mejores ejemplos de sitios web interactivos, donde el usuario no es un ente pasivo, sino un participante en el descubrimiento.

Fuente: Awwwards
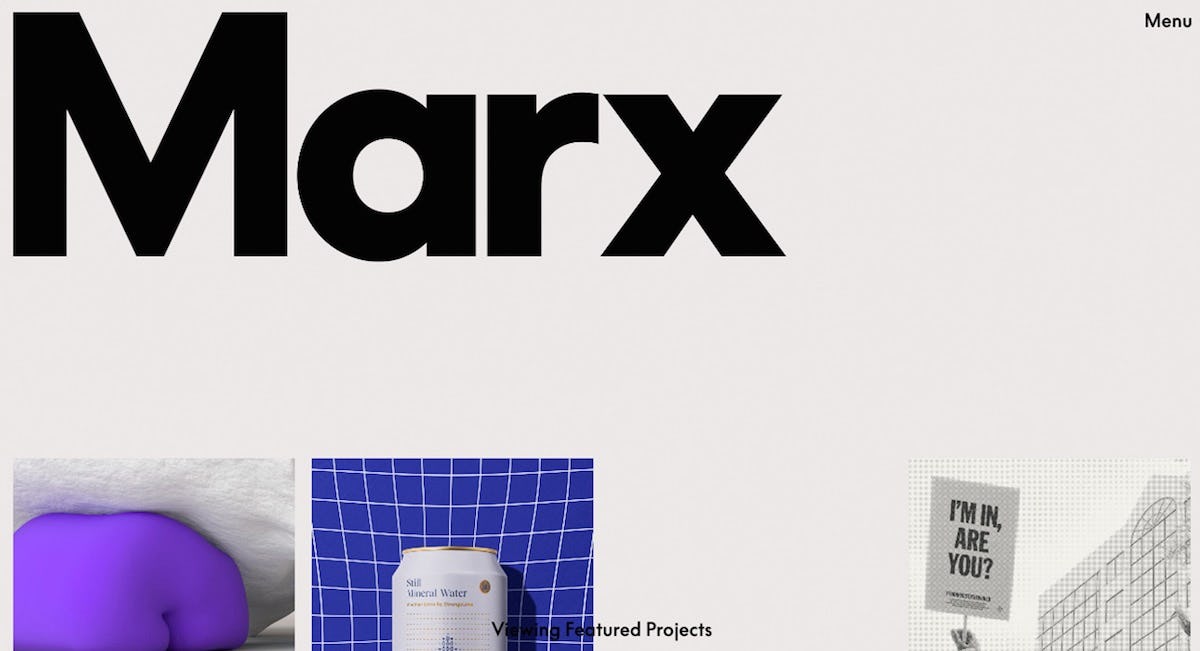
4. Marx Design
Cuando menos es más, minimalismo en el diseño web
Si eres amante del minimalismo y mientras menos texto, mejor. La web neozelandesa Marx Design se convertirá en una de las mejores páginas web referentes para ti.
Con un aire sobrio e imágenes de su portafolio a lo largo del diseño web, te llevarás una grata sorpresa al colocar tu cursor encima de cada proyecto. ¿Recuerdas el concepto de UI? Esta herramienta es súper interesante cuando la sabes usar tal como Marx Design.

Fuente: Awwwards
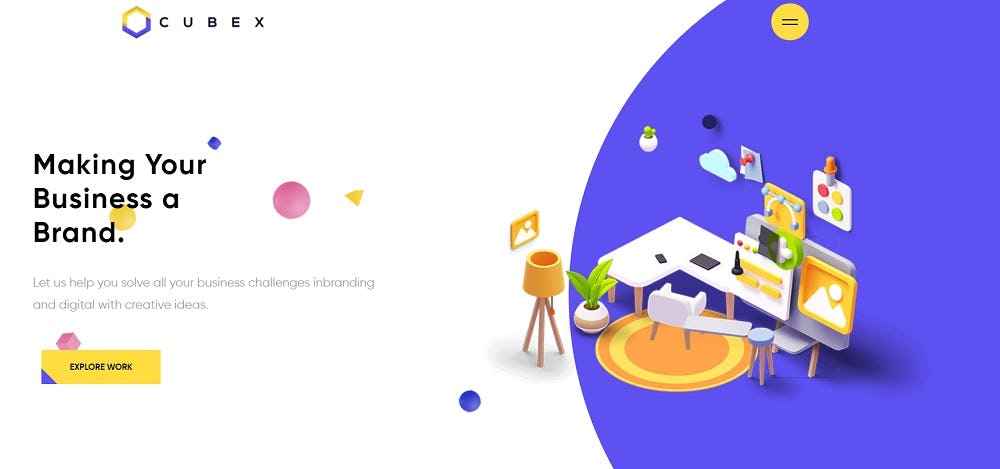
5. Cubex
Un ejemplo de Animación 3D
Una de las mejores páginas web orientadas a los gráficos tridimensionales y con animación es Cubex, una agencia de Reino Unido que otorga soluciones de marca y diseño.
Las animaciones contribuyen a captar la atención de nuestros usuarios e interactuar dentro del diseño de la página web. Eso sí, ¡no olvides agregar increíbles llamados a la acción o CTA's para que hagan clic donde desees!

Fuente: Awwwards
6. Amets Contese
Lo llamativo también importa
Si hablamos de las mejores páginas web de diseño gráfico e ilustración, no podemos dejar pasar la oportunidad de hablar sobre Amets Contese, la cual cuenta con una característica muy particular: está diseñada bajo un perfil muy llamativo.
En esencia, este portal transmite su mensaje a través de imágenes y colores que, ciertamente, son muy llamativos. Es muy útil si eres un ilustrador o diseñador gráfico en busca de ideas y fuentes de inspiración que te puedan servir para la elaboración de tus trabajos.
Y, lo más curioso, es el poco texto que hay en el sitio. La escasez de palabras en el sitio web sirve para optimizar el tiempo que tardamos en buscar un servicio en el portal. Sin dudas, de las mejores páginas web a tener en cuenta.

Fuente: Amets Contese
Mejores páginas web para comercio electrónico
Muchas medianas y pequeñas empresas han decidido dar el gran salto al mundo digital debido a la crisis sanitaria y esto ha impulsado a que exista una alta demanda en el diseño de páginas web. Evita cometer estos errores en sitios e-commerce si tu objetivo es crear las mejores páginas web de comercio electrónico.
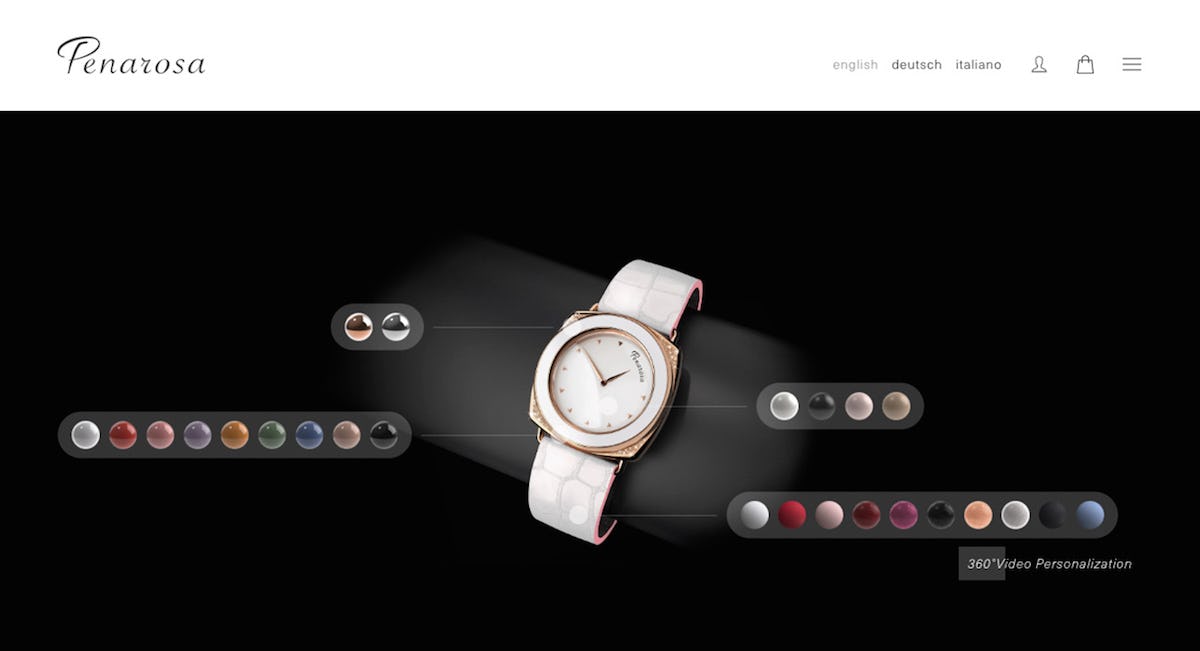
1. Relojes Penarosa
Aprovecha las imágenes en 3D
Un sitio web e-commerce italiano que destaca por transmitir la elegancia de sus productos. Uno de los mejores diseños web lo tiene Relojes Penarosa, sin lugar a dudas, pues este diseño web posee una interfaz le permite al futuro cliente personalizar en 3D el modelo de su reloj preferido, sin necesidad de ir a una tienda física.
¿Te animas a crear una experiencia 360° para tu e-commerce?

Fuente: Awwwards
2. EarCouture
Los hacks tradicionales del diseño gráfico
¿Audífonos de alta gama y con presentación futurista? Tienes que visitar a EarCouture, una tienda japonesa de audio portátil, pues su diseño de página web reúne los degradados coloridos y una combinación de tipografías clásicas.

Fuente: Awwwards
3. Gucci
Experiencia sensorial al tope
Desde su salto en 2011, el efecto Parallax dejó de asociarse a los videojuegos y se encuentra más vigente que nunca para 2022. Y quien no se animaría a recorrer estos diseños de páginas web si producen una creativa experiencia de recorrido entre sus páginas.
Atrévete a crear una de las mejores páginas web en tu región con esta bellísima inspiración de Gucci.

Fuente: Awwwards
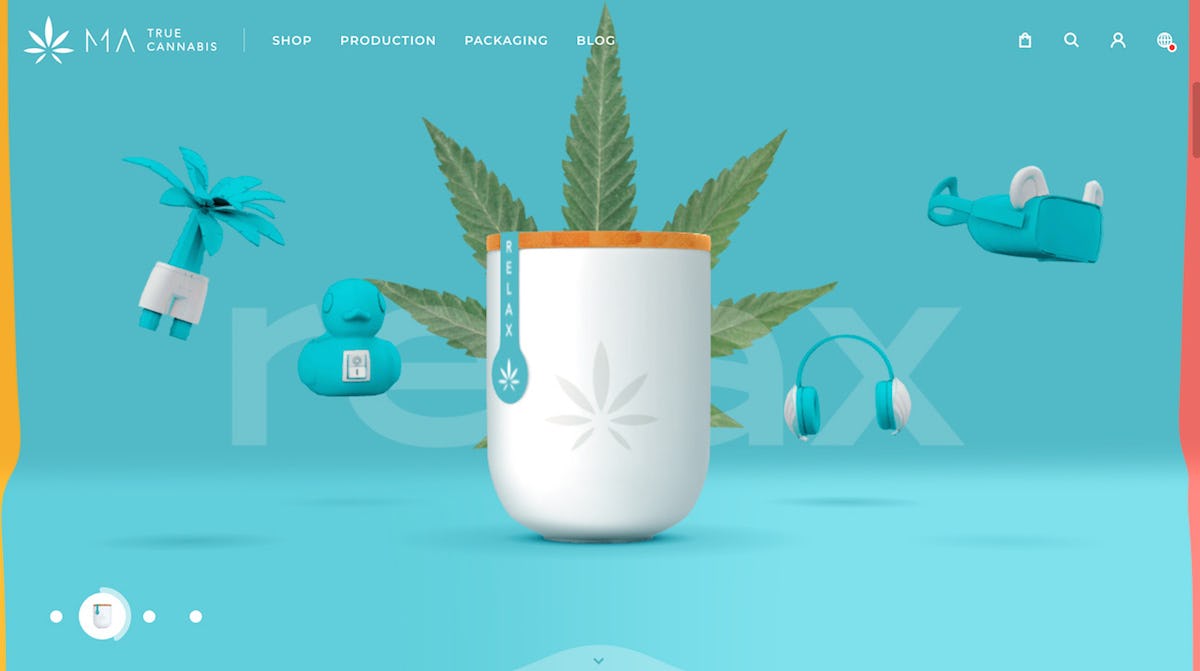
4. Ma True Cannabis
Diseña el sitio pensando en tu usuario
Un sitio web va más allá de colores y tipografías combinables. Si bien deben estar presentes, pues le otorgan armonía y calidez visual al diseño de página web, no debes descuidar una descripción precisa de los productos, imágenes del catálogo, recomendaciones, entre otros detalles.
Como indica Stephen Moyers, del portal especializado Spinx Crafting Digital, lo que convierte a Ma True Cannabis en una de las mejores páginas web es que “el sitio web ofrece una fuerte participación del usuario y las funcionalidades de comercio electrónico se fusionan en una experiencia perfecta".

Fuente: Awwwards
5. Active Theory
Vive tu mejor experiencia digital
Si decidiste ingresar a esta lista de las mejores páginas web, probablemente estés interesado en sumergirte en una experiencia digital única. Y, con Active Theory, tendrás justamente eso, una cadena de experiencias.
En esta página web, encontrarás un contenido profesional increíble, que puedes usar como inspiración para tu estrategia para que los usuarios adquieran tus productos.
Este sitio web fue considerado entre los mejores sitios webs del mundo, por razones como las siguientes:
-
Textos de gran tamaño.
-
Colores Eléctricos.
-
Efectos satisfactorios tras la experiencia.
-
Diseños futuristas.
Así que, si quieres un momento único para descubrir las mejores páginas web, toma en consideración los aspectos más relevantes de ese portal. Debes fijarte que el sitio sea responsive, cumpla con los estándares de información y aproveche las oportunidades que te ofrece.

Fuente: Active Theory
5. El cuero también seduce
Si pensabas que hablar de "mejores páginas web" y "productos de cuero" no van de la mano, prepárate para sorprenderte. Aquí tenemos un negocio de productos automovilísticos de cuero que decidió hacer de su sitio web el más increíble de todos los productos.
Al entrar al sitio web de Couro Azul, descubrirás un menú de opciones legible y, por supuesto, accesible (todo lo que debe ser un menú de opciones). También te aparecerá un video, en el que verás el proceso de manufactura con cuero, con detalles interesantes en sus distintos trabajos.
Al igual que otras páginas que hemos mencionado, esta es de un sólo landing. Por ello, mientras hacemos scroll hacia el final de la página web, veremos cuadros que aportan al contenido.
Y, por supuesto, cuenta con un diseño responsive, que ofrece al usuario la misma experiencia en cualquier dispositivo que esté utilizando. No dudes en visitar una de las mejores páginas web del mercado.

Fuente: Cuoro Azul
Mejores páginas web para productos alimenticios
¿Dedicado al diseño de sitios web para restaurantes, alimentos y bebidas alcohólicas? ¡Bienvenido! Realizamos una lista de las mejores páginas web para que innoves este 2021, así que toma nota de este recorrido virtual…
1. Microbrasserie À la Fût
Innovación web
Microbrasserie À la Fût ¡Cervezas artesanales a otro nivel! Encontramos una de las mejores páginas de internet, con una presentación visual intuitiva y fácil de usar. A primera vista, obtienes la carta y, como si fuese una pasarela, el diverso catálogo de sus cervezas se desliza mágicamente.

Fuente: Awwwards
2. Simply Chocolate
Diseño interactivo
Que tu empaque físico no solo enamore a tus clientes...¡traslada esa experiencia de desenvolver el chocolate gracias al diseño de tu página web!, ¿es posible?
¡Por supuesto! Para la creatividad, el diseño web y la programación no existen barreras, y un claro ejemplo es Simply Chocolate. Visita su web e interactúa con sus empaques.

Fuente: Awwwards
3. Take Boost
Predominancia de fondos y textos
Una de las tendencias del 2021 es contar con diseños de páginas web con fondos de textos muy grandes y, usualmente, acompañados de ilustraciones en 3D.
Inspírate de modelos de páginas web como el de Take Boost, que se caracteriza por sus títulos grandes, uso de negritas y emojis; además que, junto al scrolling, conoces el producto, ingredientes y los beneficios que posee este suplemento vitamínico.

Fuente: Awwwards
4. La Pierre Qui Tourne
Ilustración web
El uso de ilustraciones también son una tendencia en el diseño de páginas web pues permite reforzar la identidad e imagen de marca, diferenciarse de la competencia y generar una conexión con el cliente. De esta forma lo plantea La Pierre Qui Tourne. ¡Agrégale más personalidad a tus diseños web!

Fuente: Awwwards
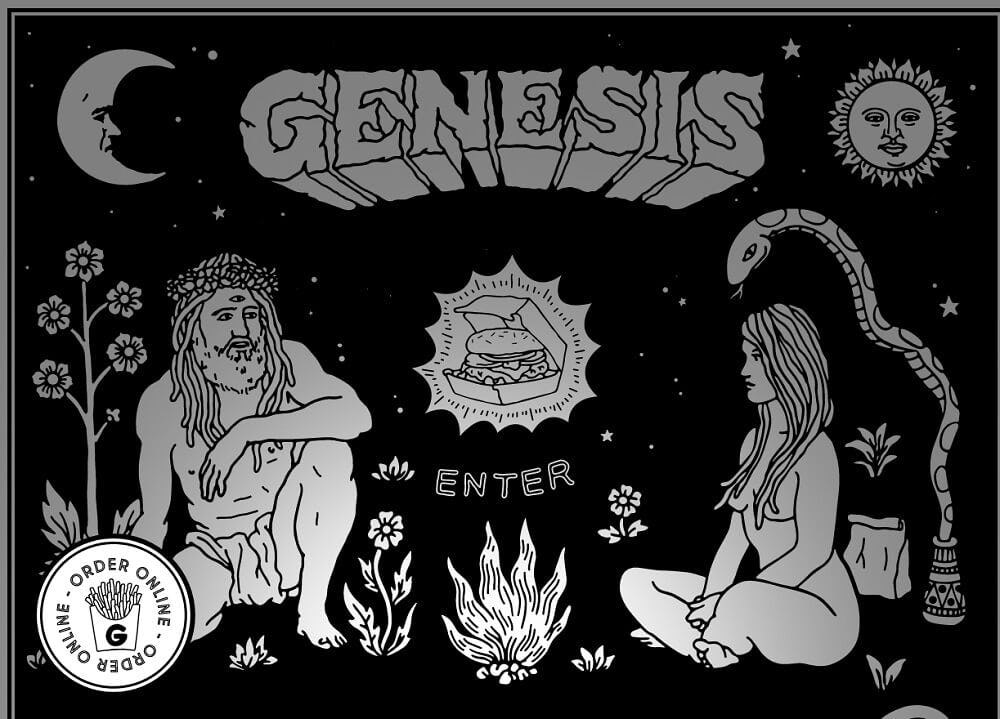
5. Eat Genesis
La combinación entre buen diseño e interfaz
En este listado de mejores páginas web no podemos dejar por fuera lo que es Eat Genesis, un portal de comida orgánica que tiene una sólida estructura y un diseño muy interesante.
Posee toda la información necesaria en una única landing page, teniendo como detalle adicional las lindas ilustraciones que aparecen al hacer scroll en la página web.
Lo verdaderamente resaltante de este portal (y lo que lo convierte en una de las mejores páginas web) es su apuesta por representar, lo más fielmente posible, la esencia de su negocio. Por ello, a través de ilustraciones y símbolos es que busca plasmar esta identidad.

Fuente: Eat Genesis
6. Chef JFB
Elegancia y categoría
Un sitio web de comida debe llamar la atención de los invitados y ayudarlos a consumir el producto. Por este motivo, es importante tener un diseño de página web acorde a lo que los clientes esperan de tu negocio.
Y eso es lo que ocurre con Chef JFB, el sitio web oficial del prestigioso chef Jean-Francois Bury. Aunque pueda parecer sombrío el hecho de que predomine el negro en toda la página web, el creador se aseguró de darle un toque de distinción, que ayuda a definir y tener claro el tipo de negocio del que se trata.
Al entrar, verás un video representativo de la marca y podrás apreciar la calidad de las imágenes y videos (desarrollados excelentemente), lo que llamará tu atención sobre el portal a primera vista. Y el hecho de que ocupe una sola landing page, en la cual verás toda la información principal, es un punto extra para que esta pueda ser considerada de las mejores páginas web.

Fuente: Chef JFB
Mejores páginas web para arquitectura e historia
Para hacer mejores sitios web que se distingan por su usabilidad y aparte de buen diseño visual, te recomendamos estos tips para crear una web, donde te detallamos el proceso creativo que debes realizar previamente.
¡Continuemos con la selección de mejores páginas web!
1. Museo de FRans Hals y KesselsKarmer
Gran estrategia de user experience
Los museos digitales ya son una realidad y, durante estos tiempos de crisis sanitaria, es importante mantenerlos activos mediante un buen diseño de página web.
El Museo Frans Hals y KesselsKramer de Holanda ha innovado al involucrar al ciudadano de a pie. Además, el uso de amplias figuras geométricas y colores le brinda un aire de frescura y creatividad.

Fuente: Awwwards
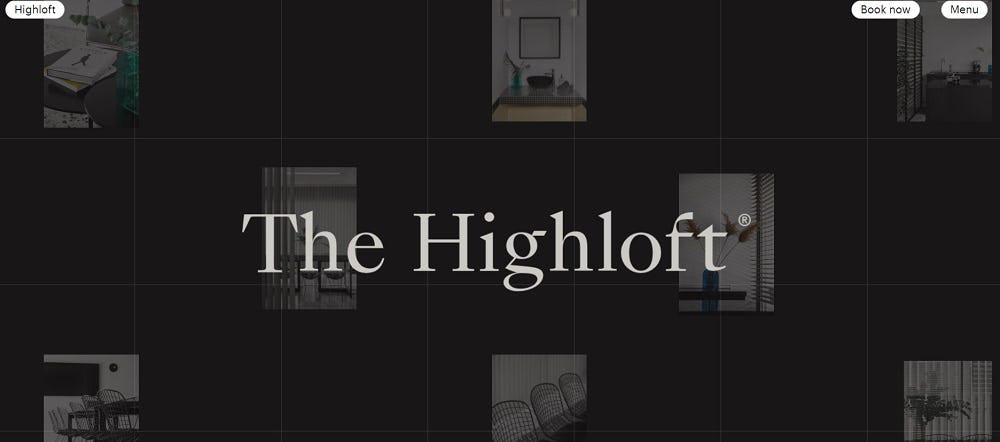
2. The highloft
Ejemplo de elegancia y sofisticación
The Highloft es uno de los mejores sitios web, en el que encontrarás un diseño elegante y sofisticado. Combinado con el blanco y negro del minimalismo, la página demuestra versatilidad y constrasta con las líneas guía de fondo.
Cabe destacar que este diseño de página web tiene una sección muy particular, presentar datos específicos y preguntas en forma de cartillas, donde el usuario puede cambiar sin ningún problema, hasta enfocarse en lo que le interesa.

Fuente: Awwwards
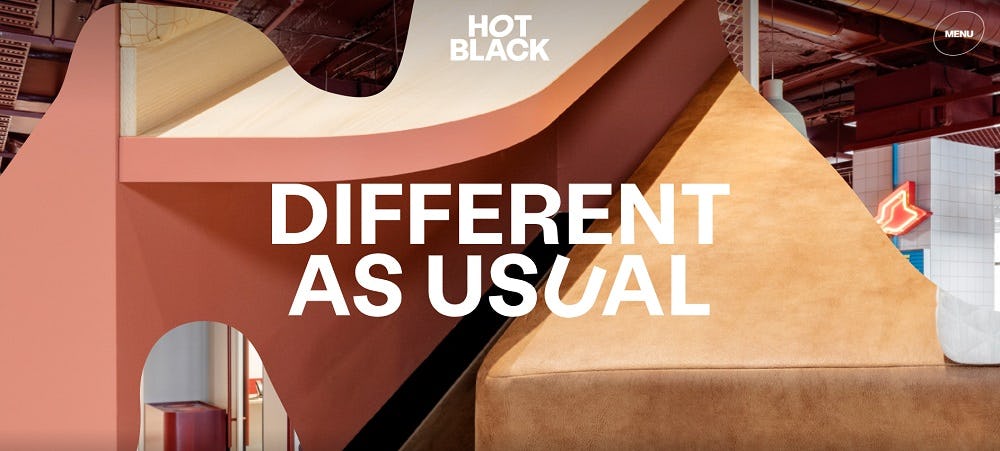
3. Hot Black
Formas geométricas y abstractas
En Hot Black, podemos ver que las formas abstractas están presentes dentro de los mejores diseños de páginas web. Brindan equilibrio, modernidad y profesionalismo, y es que este elemento es un acompañante esencial para destacar el diseño de página web.

Fuente: Awwwards
Mejores páginas web para fotografía y multimedia
Crear los mejores diseños de páginas web requieren de una formación actualizada, acorde a las necesidades de hoy en día y con profesores de experiencia comprobada. Por eso, te sugerimos participar en nuestros cursos online de desarrollo web y tecnología, para que puedas crear sitios web increíbles.
Veamos las mejores páginas web en este rubro:
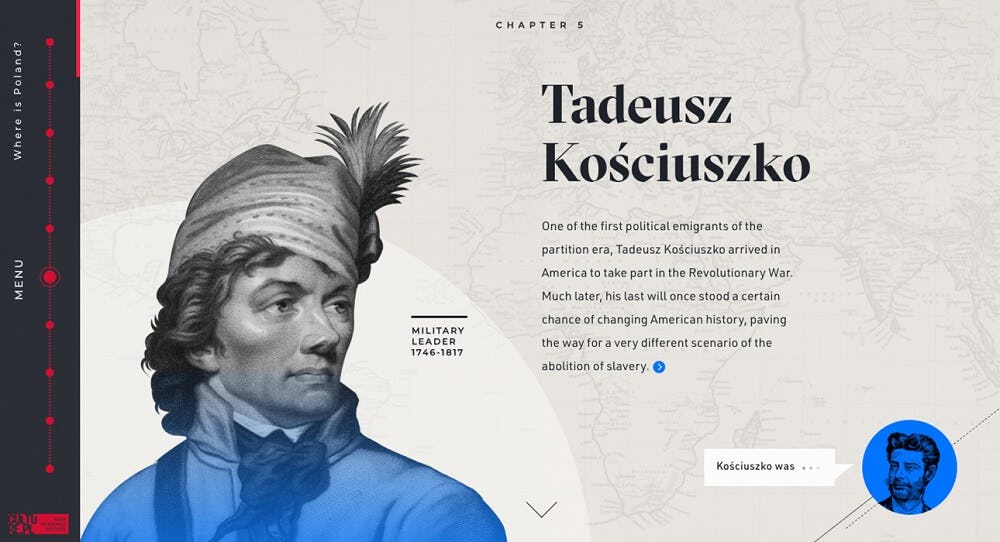
1. Where is Poland
Un ejemplo del uso de archivos multimedia
Una de las mejores páginas web multimedia es Where is Poland (¿Dónde está Polonia?), ya que combina perfectamente la ilustración y los videos.
Recordemos que los videos son un elemento esencial dentro del diseño de páginas web y comunican de forma más visual y atractiva la imagen de tu marca. ¡Dale vida y movimiento a tu diseño de sitios web!

Fuente: Awwwards
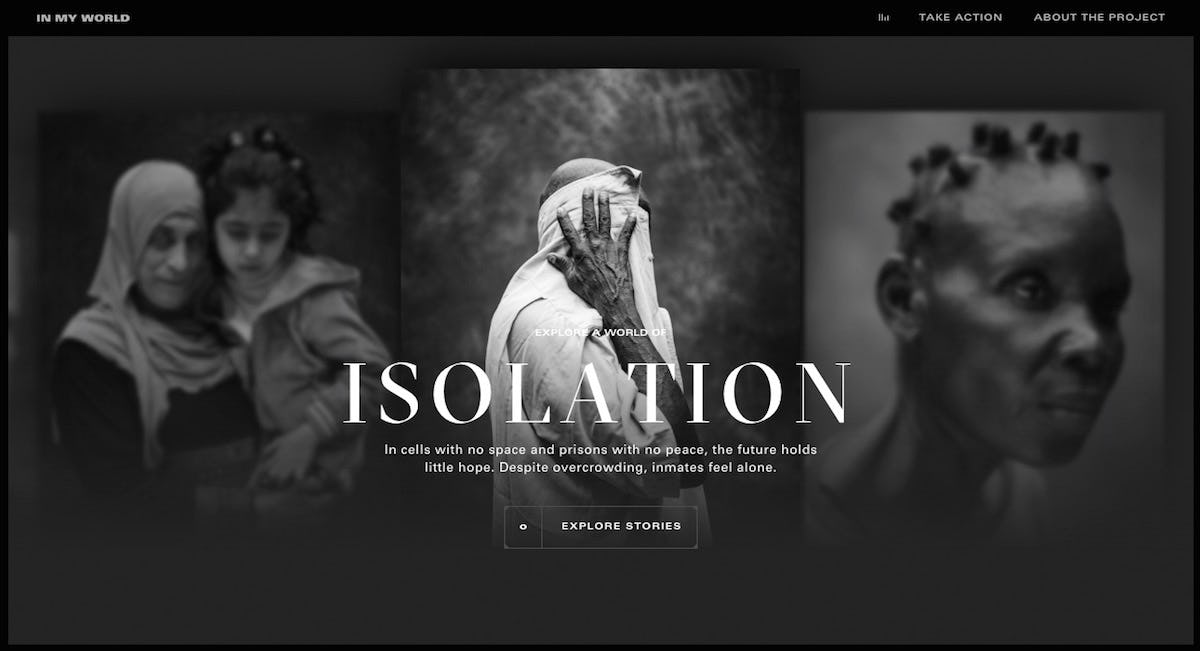
2. In my world
Inspira tu próximo portafolio
Si tienes en mente realizar un portafolio creativo para mostrar tus habilidades audiovisuales, In my world es uno de los mejores diseños web de contenido social y de reflexión para inspirarte.

Fuente: Awwwards
3. Dans tes yeux
El perfecto balance entre programación y diseño web
Una exposición bellísima que conmueve de inicio a fin. Dans tes yeux es un ejemplo de diseños de páginas web donde está presente el arte de la programación y el diseño web junto a la calidez y sensibilidad humana.

Fuente: Awwwards
4. Foam
Destaca tu composición fotográfica
Si bien ya no podemos recorrer las galerías de arte o museos, el avance de la tecnología y el diseño de mejores páginas web nos acercan a vivir la experiencia de recorridos virtuales.
Foam presenta una exposición fotográfica en línea de forma tan dinámica que, cada vez que avanzamos con el mouse o el táctil del celular, es como si estuviésemos dentro una sala de arte y el artista contándonos su proceso creativo.

Fuente: Awwwards
5. Brandon Johnson
Aprende y maravíllate a la vez
Una de las mejores páginas web que te presentamos en esta lista es la de Brandon Johnson, la cual no sólo te maravillará con sus imágenes, sino que, además, te servirá de aprendizaje por su valor didáctico.
¿Qué tipo de fotos conseguirás en este portal? Principalmente, de planetas. Son muy diversas y variadas las fotografías que Johnson agrega en su sitio web. Asimismo, las animaciones contribuyen a hacer aún más espectacular la experiencia en esta página web.
Su diseño cuenta con un fondo de múltiples capas y texturas, lo que le agrega profundidad a una página bidimensional, puesto que le da una sensación de estar incluso en el mismo espacio exterior.
Si quieres saber más sobre sistemas planetarios y ese tipo de inquietudes, encontrarás en el portal de Johnson una de las mejores páginas web.

Fuente: Brandon Johnson
Y para que tengas mucha más inspiración para el diseño de páginas web profesionales, te recomendamos nuestra lista de etiquetas HTML y propiedades CSS, con términos básicos sobre estos lenguajes de programación.
Lo que te será muy útil para la creación de las mejores páginas web.
Los mejores cursos para profesionalizarte en diseño de páginas web
Ya te contamos cuáles son las mejores páginas web en las que puedes inspirarte para crear tus próximos diseños. ¿Crees que aún te faltan herramientas para lograr esos diseños que tanto buscas? Chequea los siguientes cursos que Crehana lanzó especialmente para creativos como tú:
1. Diseña y desarrolla páginas web desde cero en Wordpress
Si recién comienzas tu camino en el diseño de páginas web, te recomendamos estas clases para que aprendas a crear páginas web, que te ayuden a atraer a tus clientes ideales, aumentar tus ingresos e incrementar tu impacto en el mundo.
Gracias a este curso verás:
-
Cómo desarrollar una página web desde el momento uno, desde conseguir un hosting hasta la maquetación completa del sitio web.
-
Optar por la opción más adecuada para los objetivos de tu negocio: wordpress.com o wordpress.org.
-
Conocerás la importancia que tienen los tamaños, estilos y tipos de fuentes para páginas web, así como diseño y paleta de colores para desarrollar tu guía de estilo.
-
Descubrirás tipos de estructuras de páginas web y cómo crear secciones que cumplan una finalidad, para que tu web tenga una estructura atractiva y sencilla de comprender.
-
Sabrás qué es un plugin, para qué sirve y cómo activar plugins una vez instalado.
► Inscríbete a nuestro curso online de WordPress: Diseña y desarrolla páginas web desde cero
2. Curso online de Fundamentos de UX & UI
Si crees que necesitas reforzar el diseño UX/UI de tu sitio web, estas clases pueden ayudarte a volver tus diseños algo más que bonitos. Aprenderás todo lo que necesitas saber acerca de estos conceptos tan importantes en el desarrollo de páginas web.
► Inscríbete a nuestro curso online de Fundamentos de UX & UI
3. Bootstrap desde cero: Construye sitios web responsive
¿Recuerdas que uno de los elementos más importantes del diseño web es que el sitio sea responsive? Este curso verás lo que es un Framework, cómo instalar Bootstrap 4 y cómo usarlo para crear un sitio web.
Asimismo, aprenderás paso a paso los diferentes componentes de Bootstrap y cómo desarrollar con el sistema de rejilla.
► Inscríbete a nuestro curso online de Bootstrap desde cero: Construye sitios web responsive
4. Diseñador Web Freelance: Independiza tu talento
¿Crees que ya tienes todos los conocimientos pero todavía necesitas un empujón para lanzarte al mundo laboral? Este curso online es justo lo que estás buscando para pasar del diseño web amateur al profesional. Te contamos todos los trucos para gestionar tu propio negocio.
► Inscríbete a nuestro curso online de Diseñador Web Freelance: Independiza tu talento
5. Diseño de interfaces web y móviles
Si lo que buscas es profesionalizarte en una de las secciones más creativas del desarrollo de páginas web, este curso es ideal para ti. Aprenderás cómo diseñar interfaces según pedidos de clientes reales. ¡Sólo necesitas bajarte Sketch!
► Inscríbete a nuestro curso online de Diseño de interfaces web y móviles
Esperamos que nuestra selección de las mejores páginas web te ayuden a realizar un mejor trabajo donde no falte la innovación y la creatividad. ¡Hasta la próxima!