Google Web Designer vs Dreamweaver, ¿ya sabes qué programa usar para tus diseños web? 💻
No importa el programa de diseño web del cual se trate, siempre querrás que tus diseños luzcan atractivos, perfectos y únicos. Así es como, en esta oportunidad, hemos decidido debatir contigo sobre dos de las herramientas más populares para diseños de sitios web que existen hoy en día: Google Web Designer y Dreamweaver 🧩.
¿Estás listo para saber más? 🧐 Sigue leyendo, así puedes salir de esta duda.
Índice:
Google Web Designer
Si queremos empezar a debatir sobre esta contienda, Google Web Designer vs. Dreamweaver, necesitamos ver en detalle de qué trata cada uno de estos dos softwares de diseño para sitios web.
Comenzaremos por Google Web Designer, describiendo cada una de sus funcionalidades y características ¿Empezamos? 🧐

Imagen: webdesigner.withgoogle.com
¿Qué es Google Web Designer y para qué sirve?
Google Web Designer es una aplicación web gratuita y avanzada que permite crear y compilar contenido animado, interactivo y publicitario en HTML5, CSS, JavaScript y XML. De esta manera, utiliza las funciones de autocompletar el código y resaltar la sintaxis para que le sea más fácil escribirlo en el sitio y disminuir el número de errores.
En otras palabras, Google Web Designer posibilita el diseño de contenido, la animación de objetos y eventos en una misma línea de tiempo, a través de distintas herramientas de texto, dibujo y objetos en 3D. Luego, una vez creado ese contenido, Google Web Designer adapta el estilo del mismo a varios tamaños de pantalla y formatos, utilizando a su vez otros productos, tales como Google Fonts, Google Ads, Display y video 360, y Google Drive.
Cabe destacar además, que este software de diseño para sitios web está disponible para Windows, Linux y Mac, y es muy fácil de usar, incluso, para principiantes o para quienes recién están incurriendo en el código y la programación. Más aún, las funciones de automatización de Google Web Designer permiten ejecutar, sin inconveniente alguno, cualquier diseño gráfico en movimiento sin importar el dispositivo que se esté usando en ese momento.
Ventajas de Google Web Designer
Cuando se trata de una disputa entre dos excelentes programas de diseño web, tal es el caso de Google Web Designer vs. Dreamweaver, lo primero que hay que hacer es comenzar a mencionar las ventajas de cada uno. Por ello, en lo que respecta al primero, podríamos nombrar las siguientes fortalezas:
1. Diseño fluído
Cuando se trata de una contienda tal como la de Google Web Designer vs. Dreamweaver, habrá que tener en cuenta que, en el caso del primero, lo más atrae a sus usuarios es la flexibilidad en cada uno de sus diseños, puesto que, quienes necesiten realizar una o varias configuraciones en el contenido, pueden hacerlo fácilmente y sin modificar la estructura general.
Esta peculiaridad es muy diferente a lo que sucede con el diseño fijo, en donde para realizar un cambio se necesita que el usuario reposicione manualmente todos los elementos y códigos de la estructura.

Imagen: webdesigner.withgoogle.com
2. Diseño 3D
Otra de las increíbles ventajas que ofrece Google Web Designer es que crea y trabaja con contenido 3D por medio de la herramienta 3D Stage Rotate. De este modo, gira y examina sobre cualquier eje, diferentes elementos 2D, mientras que, al mismo tiempo, visualiza posibles transformaciones y translaciones de esos objetos, diseños y animaciones en contenido 3D.
3. Sistema de eventos
Al momento de analizar Google Web Designer vs. Dreamweaver, hay que tener en cuenta, también, que el primero posee un espacio interactivo en el que puedes crear, añadir o configurar componentes, acciones de línea de tiempo, páginas y documentos, relacionados con cualquier otro elemento almacenado en Google Web Designer.
De esta manera, en el caso que desees añadir ciertas funciones en tu proyecto, tales como reproducción de música y video, mapas o galería de imágenes, puedes hacerlo fácilmente arrastrando y soltando determinados componentes en tu diseño web.
Por otro lado, si lo que necesitas es configurar eventos para que se genere una respuesta ante determinadas acciones de los usuarios (rotar o agitar el dispositivo móvil, parpadear u otros gestos físicos), puedes llevarlo a cabo, de forma sencilla, mediante Google Web Designer JavaScript.
Y, finalmente, si lo que quieres es incluir distintas escenas a tu proyecto de diseño, puedes crear una o varias páginas y luego, añadirlas, cuando quieras, a tus trabajos.

Imagen: webdesigner.withgoogle.com
4. Google Web Designer Animación
Otra de las funcionalidades que te ofrece Google Web Designer es que te permite crear animaciones de dos maneras: rápida o avanzada.
En el modo rápido, puedes crear una animación uniendo escenas simples, modificar las líneas de tiempo de transición, o solo cambiar los elementos. Mientras que, en el modo de animación avanzada, puedes tener un mayor control sobre los marcos individuales y tener a tu disposición las capas de línea de tiempo para modificar elemento por elemento.
5. Integración con DoubleClick Studio
Cuando estudiamos Google Web Designer vs. Dreamweaver, no hay que pasar por alto, tampoco, la integración que tiene el primero con DoubleClick Studio, ya que gracias a ella podrás agregar fácilmente videos, mapas, imágenes y cualquier otra función interactiva a tus diseños. De ahí que, también puedes diseñar y crear, de forma simple y rápida, anuncios para dispositivos móviles y ordenadores portátiles.
Para ello, solo tienes que asociar el anuncio con el anunciante, la cuenta y la campaña correspondiente, y así, una vez que el diseño está listo, ya puedes publicarlo directamente en tu sitio.
6. Integración con Google Drive
Por si no lo sabías, Google Web Designer usa Google Drive para publicar sus documentos, y así, brindarte una vista previa de tus diseños en cualquier navegador. Más aún, también te permite convertir cualquier página en un archivo HTML de forma rápida y sencilla.
7. Formatos de Google Web Designer
Como hemos visto anteriormente, Google Web Designer permite adaptar el contenido a diferentes estilos, formatos y tamaños de pantalla. Así, podemos darte una lista de los principales formatos de publicidad display y video con los cuales es compatible:
- 3D Swirl.
- Flipbook.
- Native Video.
- Panorama.
- App Install.
- Parallax.
- Cue Cards.
- Lightbox.
- Lightbox with video.
- Youtube Bumper Ad.
- Youtube Discovery Ad.
- Gmail Ad.
- Image Ad on the Display Network
Desventajas de Google Web Designer
Si se trata de una fuerte lucha entre Google Web Designer vs. Dreamweaver, tampoco tendríamos que dejar de mencionar los puntos débiles que el producto de Google presenta. De este modo, podríamos nombrar dos:
1. Si quieres abrir archivos HTML creados por otras herramientas de diseño web, con Google Web Designer no podrás hacerlo.
2. Si quieres alcanzar los objetivos deseados, debes poseer conocimiento sobre el código fuente y sobre código y programación en general.
¿Cómo descargar Google Web Designer?
Si después de haber leído de qué se trata Google Web Designer, quieres empezar a incluir esta increíble herramienta en tus diseños, entonces seguramente te preguntes cómo tienes que hacer para descargarlo. Pues bien, desde ya, no es para nada difícil.
Solo tienes que ir a su sitio web oficial, y luego, a “Descargar Web Designer”.
Una vez hecho eso, tendrás que aceptar los términos y condiciones, para finalmente, comenzar a descargar el programa.
¡Y listo! 😉 Como ya ves, solo te llevará unos minutos hacerlo.
Adobe Dreamweaver
Continuando con esta guerra en puerta, Google Web Designer vs. Dreamweaver, pasaremos a contarte ahora las características y funcionalidades de este último 🧩.

Imagen: Adobe.com
¿Qué es y para qué sirve Dreamweaver?
Dreamweaver es un software que proporciona las herramientas integrales y de soporte, necesarias para el desarrollo y diseño de un sitio o aplicación web. Asimismo, también puede utilizarse como editor de código tradicional, ya que codifica solo con texto, para luego cargarlo en el sitio web.
En un principio, fue creado por Macromedia, sin embargo, más adelante, pasó a estar en manos de Adobe Systems, incorporando así, otras herramientas, como Adobe Flash Player y Adobe illustrator, y además, un modelo basado en suscripciones con la estructura Adobe Creative Cloud.
Las versiones iniciales de Dreamweaver sólo utilizaban editores WYSIWYG (What You See Is What You Get), mientras que, en las actuales pueden apreciarse otras tecnologías de programación, tales como HTML, CSS, JavaScripts y otros frameworks de servidor.
Más aún, otro punto positivo, es que Dreamweaver está disponible para Windows, MAC y todas aquellas plataformas basadas en UNIX que utilizan programas por medio de API’s de Windows. Y, si necesitas soporte o simplemente un tutorial, no tendrás que hacerte problema, ya que este software de diseño para sitios web está disponible en 15 idiomas distintos, y además, cuenta con un foro de la comunidad de Adobe, en donde puedes escribir todas tus dudas.
Ventajas de Dreamweaver
Si continuamos con esta disputa entre dos programas de diseño web, Google Web Designer vs. Dreamweaver, es justo que también te nombremos los puntos fuertes de este último. Así, podemos mencionar:
1. Flexibilidad
Una de las facilidades que provee Dreamweaver es que al contar con un motor de programación simplificado e inteligente, permite crear, diseñar y trabajar con los códigos de diferentes sitios web de forma sencilla y dinámica. Más aún, te brinda ayudas visuales para acelerar el desarrollo de tu sitio o aplicación web, sin cometer errores.
2. Adaptación a cualquier dispositivo u ordenador portátil
Al igual que Google Web Designer, Dreamweaver te posibilita crear sitios o aplicaciones web que se adapten al tamaño de cualquier pantalla. De hecho, si quieres, puedes previsualizar tus diseños y realizar las modificaciones que creas necesarias en tiempo real, para luego, verlas antes de publicar tus trabajos.

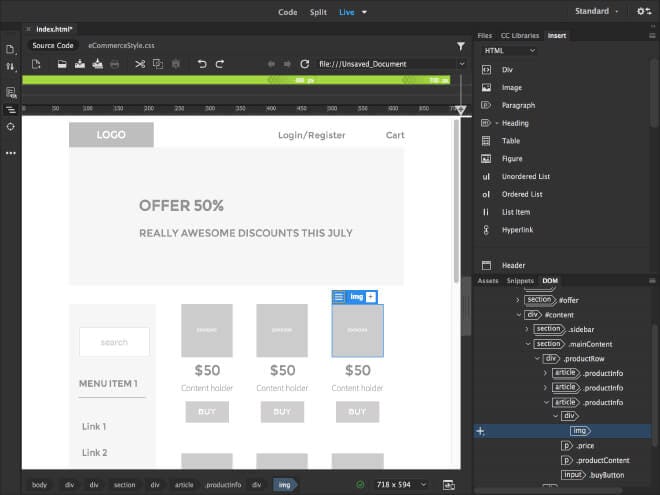
Imagen: Adobe.com
3. Crear en menos pasos
Otra de las increíbles características que presenta este software de diseño es que, gracias a sus plantillas de inicio Dreamweaver puedes crear fácilmente en HTML emails, blogs, páginas de tiendas e-commerce, boletines, portfolios y páginas acerca de.

Imagen: Adobe.com
4. Interfaz simple de usar
Si hay algo que realmente atrae a los usuarios de Dreamweaver es su interfaz optimizada, amigable y sencilla, ya que muestra solo las herramientas que se necesitan para trabajar con el código. Más aún, encontrarás funciones de arrastrar y soltar para colocar fácilmente los diferentes elementos HTML que necesites en tu diseño.
5. Editor de código incorporado
Si necesitas ayuda en la edición de código, sin duda, Dreamweaver deja todo a tu disposición para que lo hagas. De esta manera, cuenta con un resaltado de sintaxis para leer el código fácilmente; un código de finalización para aumentar la productividad con la inserción del código; y, una documentación CSS para referencias de propiedades CSS.
6. Compatibilidad con GIT
Si continuamos debatiendo algunos puntos claves sobre esta guerra, Google Web Designer vs. Dreamweaver, no hay que olvidar tampoco, en este último, su compatibilidad con GIT. Esto, te ayudará a gestionar todo tu código fuente fácilmente y realizar todas tus operaciones comunes desde el panel de control de Dreamweaver.
Desventajas de Dreamweaver
Como hasta aquí te mencionamos solo las ventajas de este programa de diseño web, al tratarse de una contienda como la de Google Web Designer vs. Dreamweaver, también nos parece razonable contarte cuáles son las debilidades de este último. Así, podríamos mencionar dos:
1. Como te comentamos anteriormente, su interfaz es muy amigable, ágil y sencilla. Sin embargo, si quieres llevar a cabo diseños un poco más complejos y aplicar las funciones al máximo que ofrece Dreamweaver, entonces en ese caso, necesitarás contar con un poco más de experiencia en código y programación.
2. A diferencia de Google Web Designer, Dreamweaver es un programa de diseño para sitios web de pago, el cual ofrece diferentes tipos de planes acorde a la necesidad del diseñador.
¿Cómo descargar Adobe Dreamweaver?
Para descargar Dreamweaver puedes hacerlo de varias maneras desde su sitio web oficial. La primera, descargando su versión de prueba gratuita, y la segunda, comprando el software por medio de un plan mensual o anual.
Google Web Designer vs. Dreamweaver
Para sintetizar, a la hora de decir cuáles son las verdaderas diferencias sobre esta fuerte lucha entre Google Web Designer vs. Dreamweaver, podemos mencionar los siguientes aspectos ¿Quieres anotar?✍
- Cuánto estás dispuesto a gastar por el uso de un software como estos. Recuerda que, Adobe Dreamweaver es pago, mientras que, Google Web Designer es gratuito.
- Tu experiencia en programación, desarrollo y diseño. Como hemos visto anteriormente, a la hora de llevar a cabo diseños más complejos, la interfaz de Adobe Dreamweaver resulta más difícil de usar que la de Google Web Designer.
- Al momento de crear y diseñar trabajos de mayor calidad, siempre la mejor opción será Adobe Dreamweaver, ya que Google Web Designer ofrece herramientas más básicas y automáticas para el desarrollo de sitios y aplicaciones web. En otras palabras, si no posees mucha experiencia en programación y código, la opción que te ofrece Google es mucho más viable que la de Adobe.
Y bien, ahora que hemos concluido este debate entre Google Web Designer vs. Dreamweaver 💻, ¿cuáles de estos dos programas de diseño para sitios web te animas a usar? ¡No esperes más, opta por uno y comienza a diseñar el sitio web que tanto anhelas! ¡Suerte! 😉