¿Cómo crear un correo HTML desde cero y enviar tu primera plantilla de mailing? ¿Cómo enviar con éxito un correo electrónico en HTML creado por tu team? ¿Cómo ahorrarse dinero y desarrollar tus propios templates de correo en HTML?
¡La respuesta es esta guía sencilla para crear tu primera campaña de email marketing utilizando un correo HTML! En esta nota, te contaremos cómo enviar un correo electrónico en formato HTML, cuáles son las mejores prácticas y los pasos para crear una plantilla de correo en HTML.
¡Prepárate para una buena dosis de código y diversión!
¿Cómo enviar un correo electrónico en formato HTML?
¿Sabías que para crear una campaña de email marketing puedes utilizar plantillas preestablecidas o desarrollar tus propios templates con código HTML? ¡Así es!
Entonces, si quieres enviar un correo electrónico en formato HTML, lo primero que tienes que conocer es cómo escribir el código en HTML. Para ello, conversamos con nuestro profesor Sergio Agamez Negrete, del curso online introducción al desarrollo web front end: HTML y CSS desde cero, quien nos comparte unas nociones básicas sobre este lenguaje de programación.
“La directiva doctype debe ser lo primero que se agregue en un documento HTML para decirle al navegador qué versión de HTML vamos a utilizar. Luego tienes que abrir la etiqueta HTML y la cierras. Esas siempre serán las primeras etiquetas en un archivo HTML.
Todos los sitios web cuentan con dos etiquetas base. La etiqueta head (abrir y cerrar) y la etiqueta body (abrir y cerrar) en el archivo HTML.
Recuerda que las etiquetas de apertura siempre van a ser menor que + nombre de la etiqueta y finaliza con mayor que + nombre de la etiqueta”.

➤ Hubspot nos comparte algunas recomendaciones básicas para crear tu primera plantilla de correo en HTML:
- Asegúrate que diseñes un correo HTML responsive.
- Revisa que el estilo funcione en diferentes correos electrónicos.
- Verifica el tiempo de carga del correo en HTML.
- Realiza varios test antes de hacer el envío oficial.
¿Cómo crear una plantilla de correo electrónico en HTML?
Bien, en este tutorial te guiaremos a crear una plantilla de correo electrónico responsive en HTML gratis. Para ello, consultamos con los expertos de Envato Tuts, quienes además de ayudarte a crear un email en HTML online mediante el uso de sus templates, también comparten información sobre cómo diseñar un correo en HTML desde cero.
1. Empezar un documento HTML
Pasos para crear un correo en HTML
Comienza utilizando una plantilla de correo electrónico HTML con un tipo de documento HTML (HTML doctype) y el idioma correcto para tus suscriptores. En este caso, vamos a utilizar el tipo de documento HTML5.
Al inicio de crear un correo electrónico en HTML5, configura el idioma en inglés con <html lang = "en"> e incluye los espacios de nombres (namespaces) XML y Microsoft Office (xmlns bits).
➤ Copia y pega el siguiente ejemplo de código del correo electrónico HTML en un documento en blanco.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="x-apple-disable-message-reformatting">
<title></title>
<!--[if mso]>
<noscript>
<xml>
<o:OfficeDocumentSettings>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
</noscript>
<![endif]-->
<style>
table, td, div, h1, p {font-family: Arial, sans-serif;}
table, td {border:2px solid #000000 !important;}
</style>
</head>
</html>
Como te has dado cuenta, hay muchos elementos en el código de correo en HTML, pero es lo mínimo necesario para asegurarte de que el correo electrónico final se muestre bien en todos los dispositivos.
Entonces, ¿qué elementos hay dentro del código de correo en HTML? En primer lugar, encontrarás algunas meta etiquetas para garantizar la codificación del texto de manera correcta, la escala de la ventana gráfica en diferentes dispositivos móviles y una para evitar que los dispositivos Apple ajuste el tamaño de una manera extraña en sus aplicaciones de correo electrónico.
Asimismo, en la plantilla de correo HTML para Outlook, debajo de la etiqueta <title> </title> verás un código entre <!--[if mso]> y <! [endif]-->. Si colocas código dentro de esas dos etiquetas, significa que solo lo verás reflejado en Microsoft Outlook de Windows (mso = 'Microsoft Outlook').
Además, en ese mismo campo del correo en HTML para Outlook, encontrarás una pequeña cantidad de un conjunto de códigos XML que asegurará que las imágenes PNG se muestren en el tamaño correcto en el Outlook.
➤ ¿Y qué encontrarás debajo del código de correo HTML en Outlook?
Encontrarás una etiqueta de estilo con solo un par de reglas de estilo de CSS. El primero establecerá la fuente para todos los elementos principales, así que si estás usando el correo HTML para Gmail, entonces, te ayudará a que no se anule la configuración de fuente establecida. Y, si más tarde quieres cambiar las fuentes, asegúrate de hacer el cambio en esa parte también.
Por último, en el código de correo en HTML, se ha incluido td{border: 2px solid # 000000! important;}, que se encargará de dibujar un borde en todo el archivo. ¿Y para qué sirve? Para poder ver todo lo que estás trabajando mientras construyes tu correo en HTML (al final se elimina el borde).
Entonces, teniendo el código de correo HTML ordenado (como lo mostramos líneas arriba), ya estás listo para comenzar a construir el resto de la estructura.
2. Crear el cuerpo
Pasos para crear un correo en HTML
¡Agrega una estructura general en tu correo HTML! Comienza con una etiqueta <body> e inserta el siguiente código directamente debajo de la etiqueta </head> :
<body style="margin:0;padding:0;">
<table role="presentation" style="width:100%;border-collapse:collapse;border:0;border-spacing:0;background:#ffffff;">
<tr>
<td align="center" style="padding:0;">
Hello!
</td>
</tr>
</table>
</body>
➤ Como puedes visualizar dentro del código del correo HTMl, el “margin” y el “padding” de la etiqueta del cuerpo se establecen en cero para evitar espacios inesperados.
También hemos insertado, en el correo HTML, una tabla con un ancho del 100%. ¿Con qué intención? ¡Simple! Esto servirá como una etiqueta de cuerpo para el correo electrónico, ya que los clientes de email a veces eliminan la etiqueta del cuerpo (body tag).
Otro punto importante al hacer un correo en HTML, es que todas las tablas se establecerán en role = "presentation". Esa acción hace que se muestre como una tabla visual y no de datos.
En igual forma, asegúrate de establecer siempre el relleno en las celdas de la tabla en cero dentro de los estilos de línea e.g. <td style="padding:0;">, de lo contrario, los clientes de emails agregarán su propio padding (relleno).

Imagen: tutsplus
3. Agregar la tabla principal
Pasos para crear un correo en HTML
El siguiente paso en la creación de un correo en HTML, es agregar una tabla de 602 píxeles de ancho dentro de la tabla contenedora.
¿Sabías que 600px es el ancho máximo sugerido para que los correos electrónicos se muestren correctamente en la mayoría de dispositivos electrónicos? ¡Así es! Estamos agregando dos píxeles más para poder tener un borde de 1 píxeles alrededor del exterior (lo que sería un píxel por cada lado).
Ahora, reemplazamos el saludo “Hello” en el correo en HTML con esta tabla:
<table role="presentation" style="width:602px;border-collapse:collapse;border:1px solid #cccccc;border-spacing:0;text-align:left;">
<tr>
<td style="padding:0;">
Hello!
</td>
</tr>
</table>
¡Muy bien! Ya tenemos nuestra tabla exterior y la tabla de contenido principal lista para agregar filas de contenido.

Imagen: tutsplus
4. Crear el encabezado y la estructura
Pasos para crear un correo en HTML
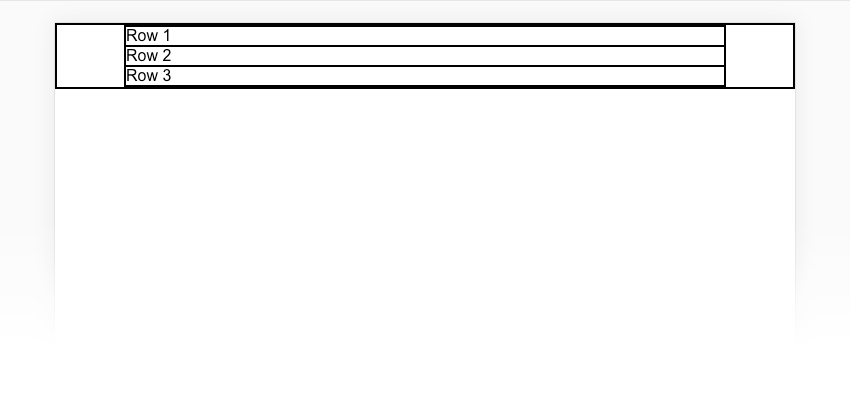
En el diseño del correo electrónico en HTML, puedes darte cuenta que está dividido en secciones lógicas, por lo que crearemos una fila para cada una. Duplica la fila única en la última tabla que agregaste para que tengas tres en total, copia y pega todo entre (e incluyendo) <tr> y </tr> y pégalo debajo dos veces.
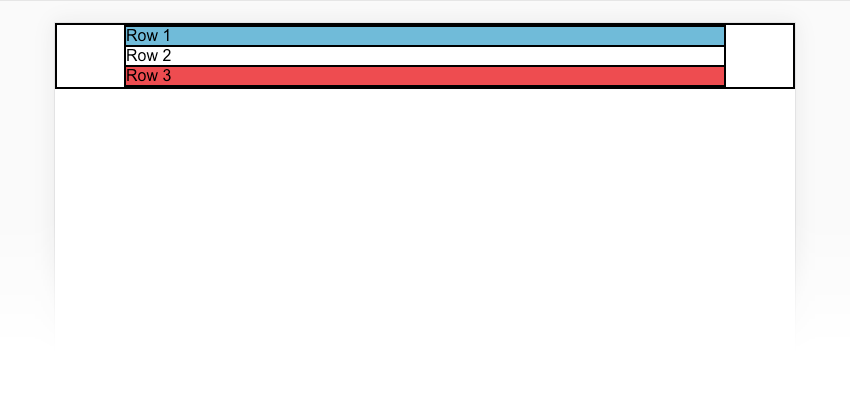
Hemos cambiado el “Hello!” en el correo HTML para que puedas visualizar como queda el Row 1, Row 2 y Row 3. Por lo que ahora debería visualizarse el código de correo en HTML de la siguiente forma:
<table role="presentation" style="width:602px;border-collapse:collapse;border:1px solid #cccccc;border-spacing:0;text-align:left;">
<tr>
<td style="padding:0;">
Row 1
</td>
</tr>
<tr>
<td style="padding:0;">
Row 2
</td>
</tr>
<tr>
<td style="padding:0;">
Row 3
</td>
</tr>
</table>

Imagen: tutsplus
➤ ¿Quieres agregar un poco de color a tu correo HTML? Utiliza color en el diseño agregando una propiedad CSS de fondo a la etiqueta de estilo. Recuerda, siempre utiliza los seis caracteres completos de un código hexadecimal como #ffffff. ¡Mira cómo funciona!
<table role="presentation" style="width:602px;border-collapse:collapse;border:1px solid #cccccc;border-spacing:0;text-align:left;">
<tr>
<td style="padding:0;background:#70bbd9;">
Row 1
</td>
</tr>
<tr>
<td style="padding:0;">
Row 2
</td>
</tr>
<tr>
<td style="padding:0;background:#ee4c50;">
Row 3
</td>
</tr>
</table>

Imagen: tutsplus
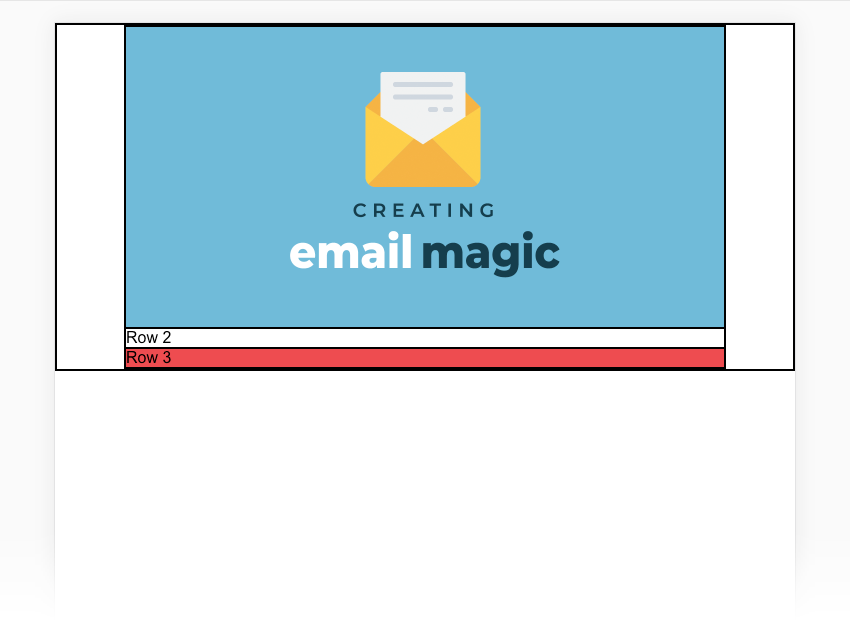
➤ A continuación, en el diseño del correo en HTML, nos centraremos en el Row 1. En esa celda cambiaremos el relleno de 0 a 40px 0 30px 0. Luego, insertamos una imagen:
<td align="center" style="padding:40px 0 30px 0;background:#70bbd9;">
<img src="images/h1.png" alt="" width="300" style="height:auto;display:block;" />
</td>

Imagen: tutsplus
5. Crear el área de contenido
Pasos para crear un correo en HTML
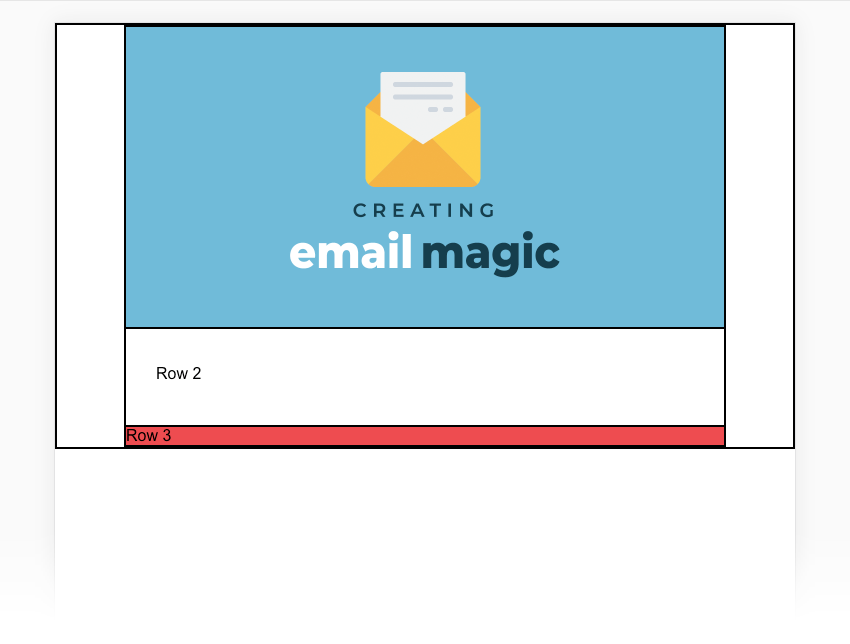
Bien, ahora que ya sabes cómo hacer un encabezado para el correo HTML, nos enfocaremos en el área de contenido del correo electrónico en HTML. Agrega algo de relleno a la celda Row 2 para que la tabla interior tenga algo de espacio alrededor y se visualice de la siguiente forma:
<tr>
<td style="padding:36px 30px 42px 30px;">
Row 2
</td>
</tr>

Imagen: tutsplus
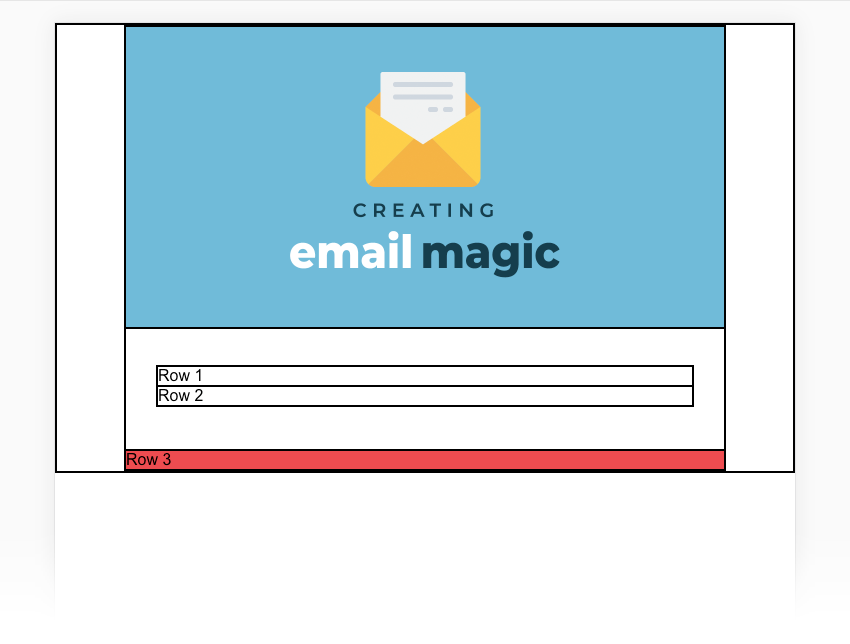
➤ El siguiente punto es reemplazar el texto del Row 2 con otra tabla para encajar el contenido principal. Cuando se construye un correo HTML usando tablas, siempre se necesita añadirlas porque colspan y rowspan no son compatibles con algunos correos electrónicos.
<table role="presentation" style="width:100%;border-collapse:collapse;border:0;border-spacing:0;">
<tr>
<td style="padding:0;">
Row 1
</td>
</tr>
<tr>
<td style="padding:0;">
Row 2
</td>
</tr>
</table>

Imagen: tutsplus
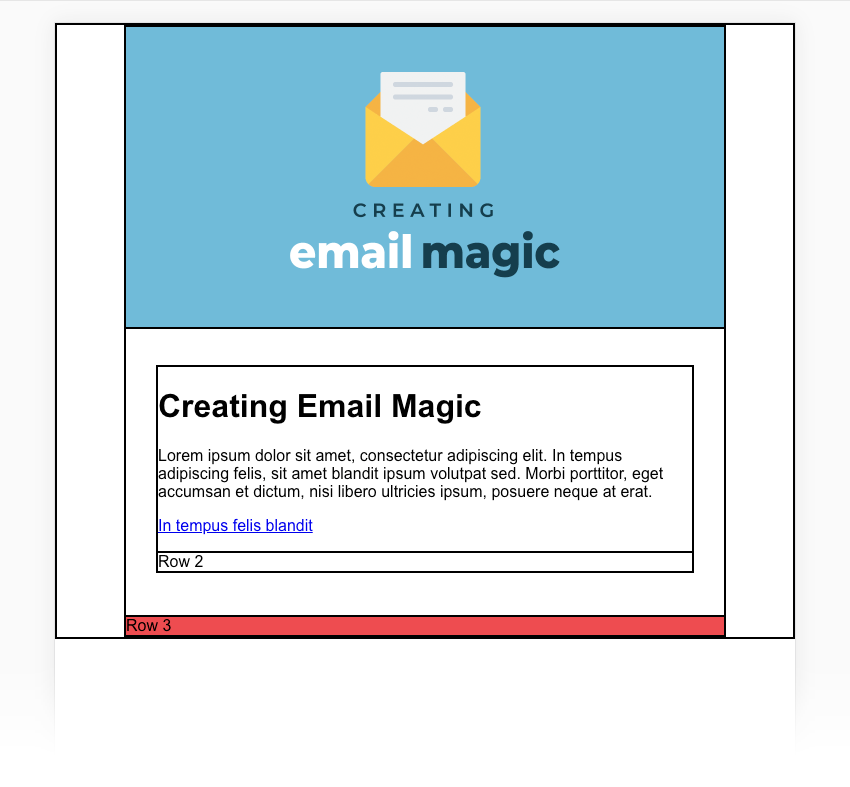
➤ En esta parte, agregamos el contenido en la fila superior: un título, un párrafo de texto y un párrafo final con un enlace.
<h1>Creating Email Magic</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan et dictum, nisi libero ultricies ipsum, posuere neque at erat.</p>
<p><a href="http://www.example.com">In tempus felis blandit</a></p>

Imagen: tutsplus
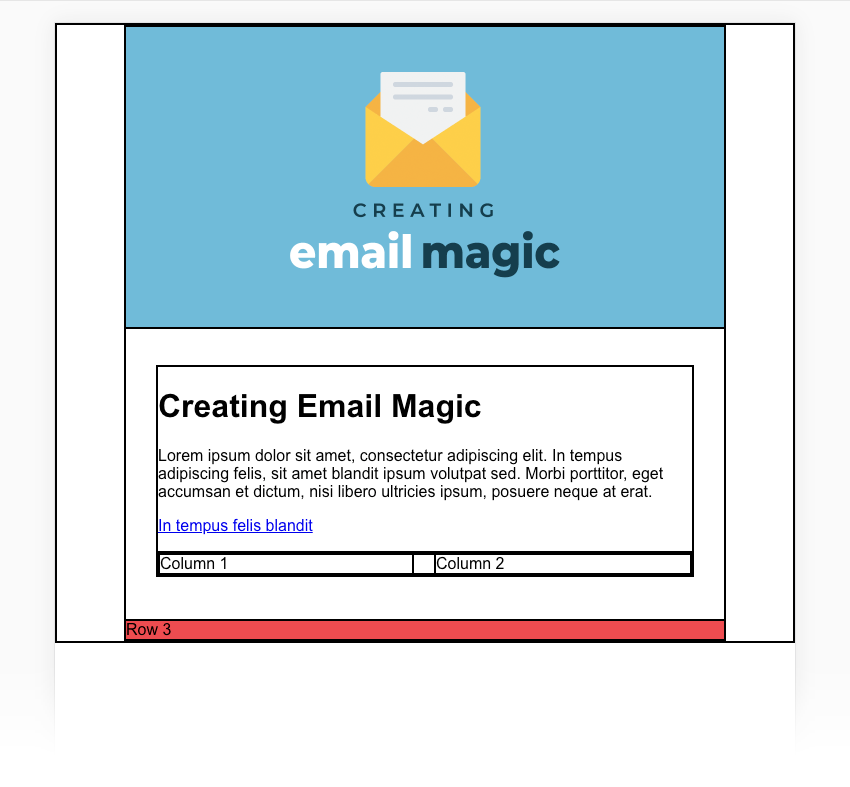
➤ A continuación, agrega dos columnas de contenido al Row 2. Crea tres columnas con la celda del medio vacía (esto te ayudará a tener un espacio entre las dos celdas).
<table role="presentation" style="width:100%;border-collapse:collapse;border:0;border-spacing:0;">
<tr>
<td style="width:260px;padding:0;vertical-align:top;">
Column 1
</td>
<td style="width:20px;padding:0;font-size:0;line-height:0;"> </td>
<td style="width:260px;padding:0;vertical-align:top;">
Column 2
</td>
</tr>
</table>

Imagen: tutsplus
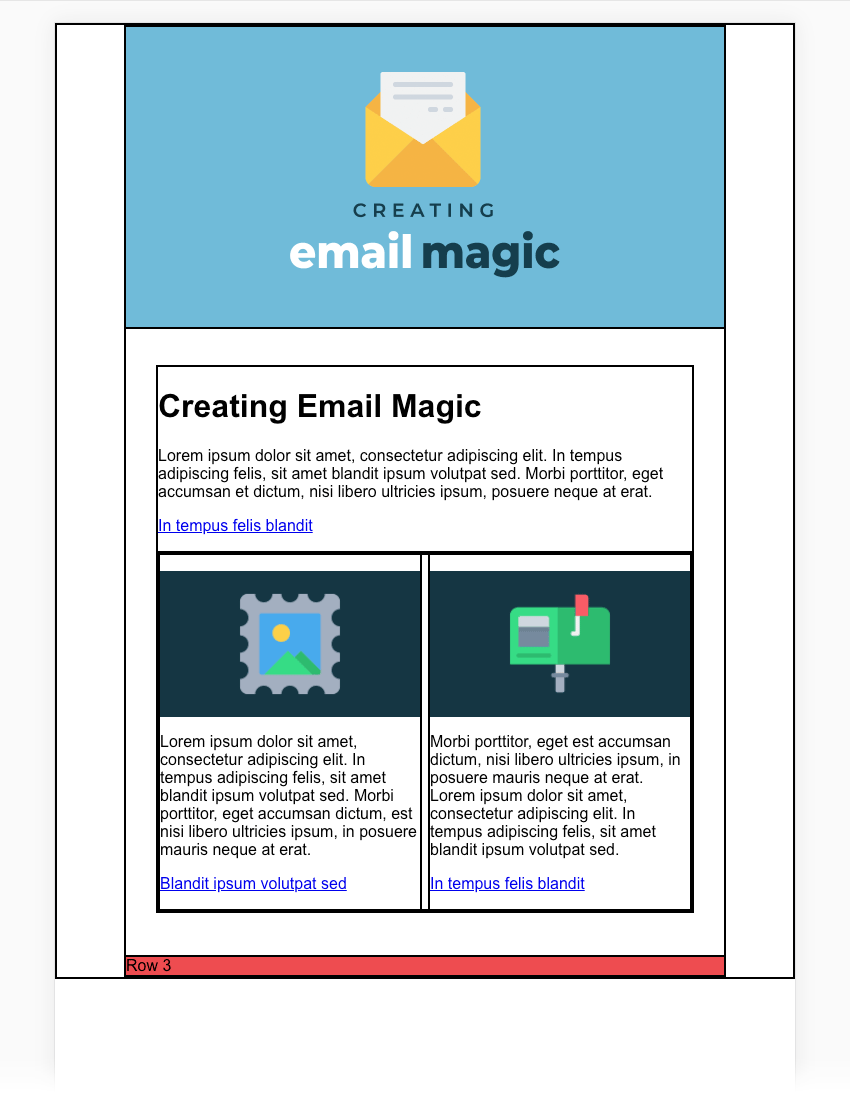
➤ ¿Cómo crear un mensaje en HTML con imágenes? ¡Fácil! Los márgenes son compatibles con las etiquetas <p>, por lo que envolverán tu texto e imágenes en etiquetas <p> y ajustarán el espacio entre ellas. Utiliza el siguiente código.
<table role="presentation" style="width:100%;border-collapse:collapse;border:0;border-spacing:0;">
<tr>
<td style="width:260px;padding:0;vertical-align:top;">
<p><img src="images/left.gif" alt="" width="260" style="height:auto;display:block;" /></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, est nisi libero ultricies ipsum, in posuere mauris neque at erat.</p>
<p><a href="http://www.example.com">Blandit ipsum volutpat sed</a></p>
</td>
<td style="width:20px;padding:0;font-size:0;line-height:0;"> </td>
<td style="width:260px;padding:0;vertical-align:top;">
<p><img src="images/right.gif" alt="" width="260" style="height:auto;display:block;" /></p>
<p>Morbi porttitor, eget est accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed.</p>
<p><a href="http://www.example.com">In tempus felis blandit</a></p>
</td>
</tr>
</table>

Imagen: tutsplus
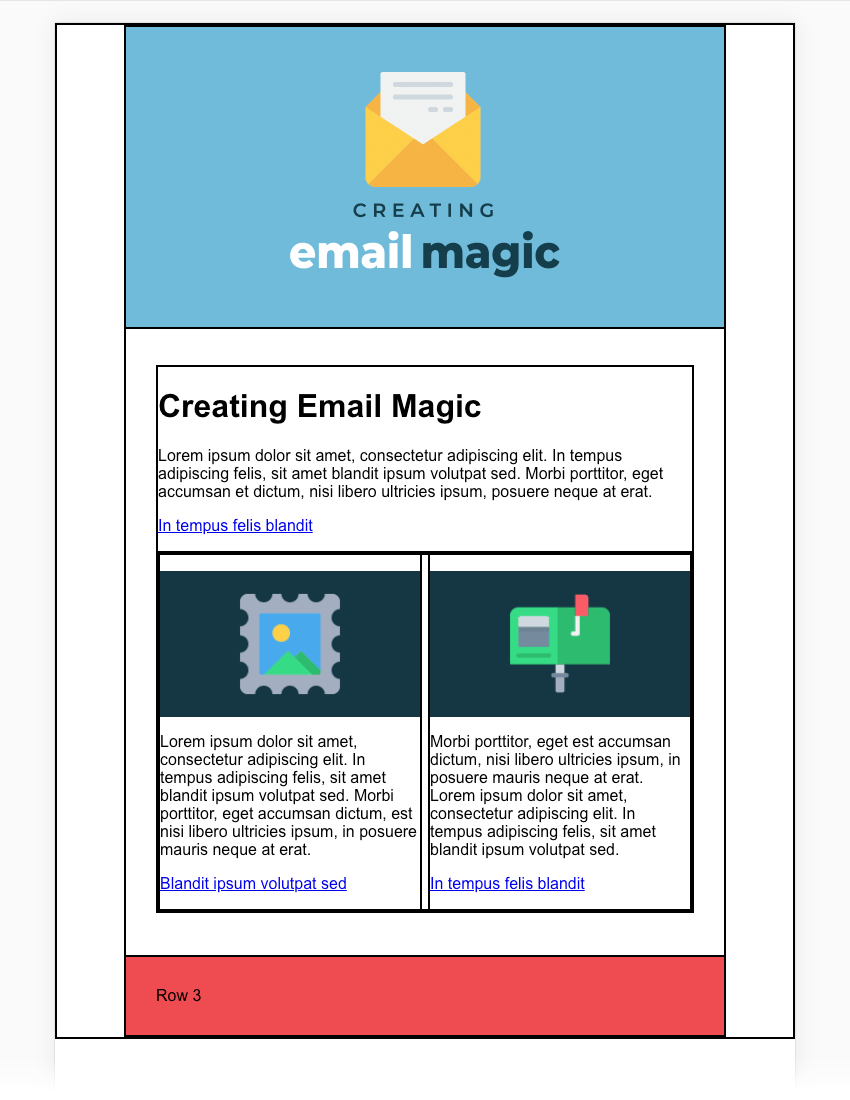
6. Aplicar estilo al footer
Pasos para crear un correo en HTML
Lo primero es darle espacio al footer, para ello agregaremos en el correo HTML el siguiente código:
<tr>
<td style="padding:30px;background:#ee4c50;">
Row 3
</td>
</tr>

Imagen: tutsplus
➤ Dentro de la celda, reemplaza el texto Row 3 con otra tabla para obtener dos columnas.
<table role="presentation" style="width:100%;border-collapse:collapse;border:0;border-spacing:0;">
<tr>
<td style="padding:0;width:50%;" align="left">
Left Column
</td>
<td style="padding:0;width:50%;" align="right">
Right Column
</td>
</tr>
</table>

Imagen: tutsplus
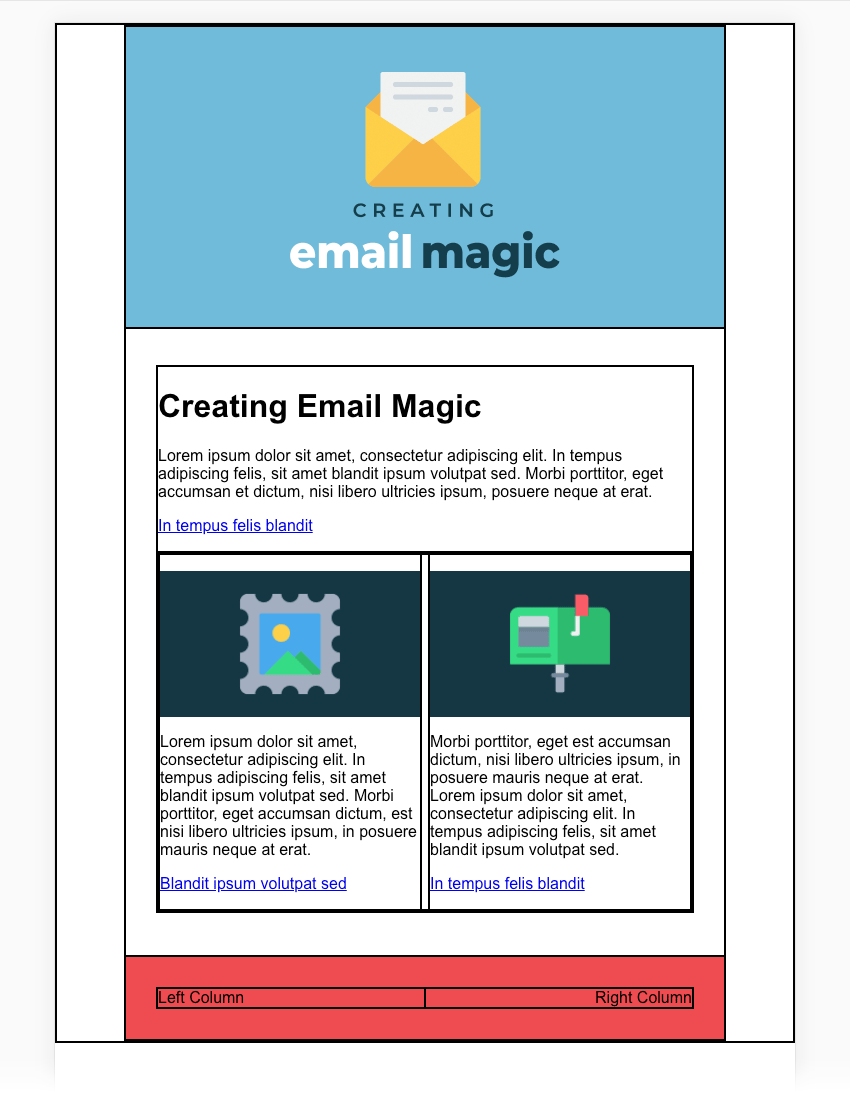
➤ Puedes reemplazar el texto de la columna izquierda con la siguiente información:
<p>® Someone, Somewhere 2021<br/><a href="http://www.example.com">Unsubscribe</a></p>
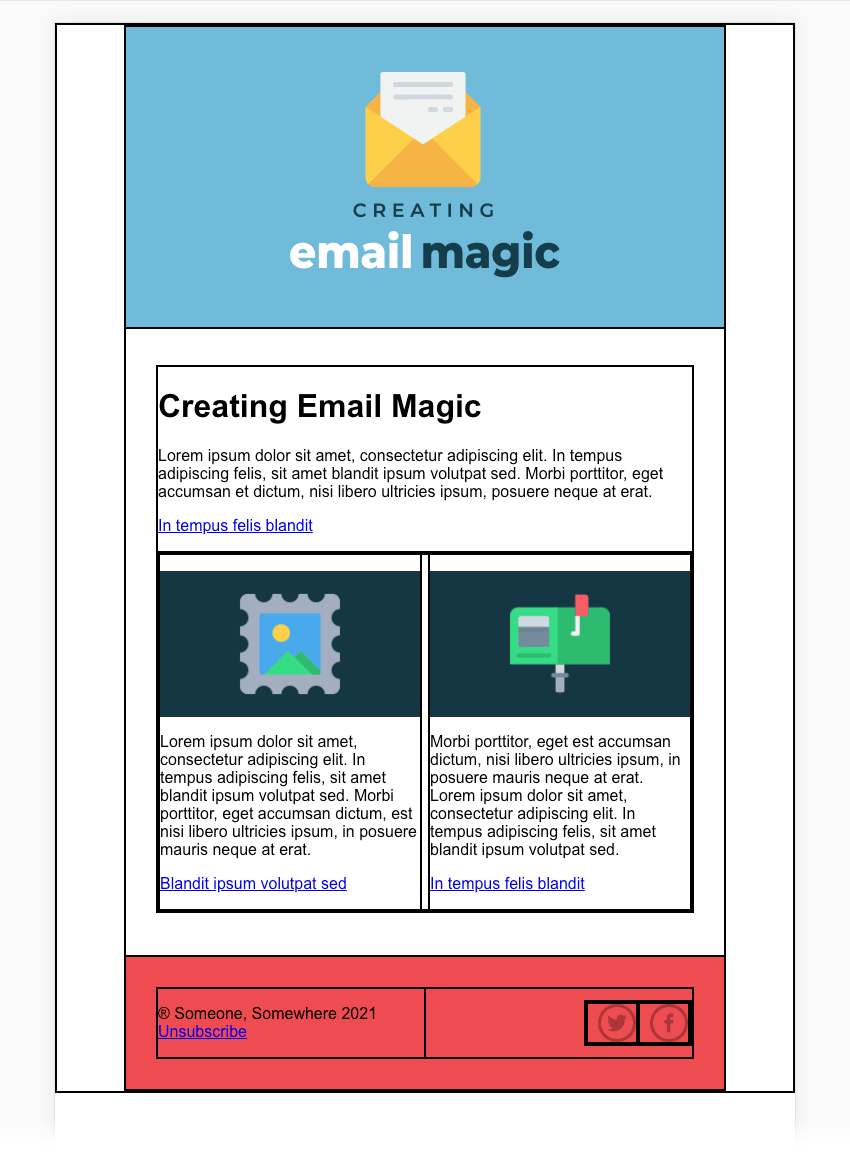
➤ Crea otra pequeña tabla en el footer del correo en HTML para agregar los íconos de redes sociales.
<table role="presentation" style="border-collapse:collapse;border:0;border-spacing:0;">
<tr>
<td style="padding:0 0 0 10px;width:38px;">
<a href="http://www.twitter.com/"><img src="images/tw.png" alt="Twitter" width="38" style="height:auto;display:block;border:0;" /></a>
</td>
<td style="padding:0 0 0 10px;width:38px;">
<a href="http://www.facebook.com/"><img src="images/fb.png" alt="Facebook" width="38" style="height:auto;display:block;border:0;" /></a>
</td>
</tr>
</table>

Imagen: tutsplus
¡Y listo! Ya tenemos creado una plantilla básica y sencilla de correo en HTML. Sencillo, ¿cierto? Si te gusta la codificación HTML, entonces crear un email template no será tan complicado. Recuerda que puedes agregarle estilo al texto y realizar algunos test antes de enviar un correo masivo a tu base de datos.
Y, si te interesa conocer un poco más sobre el lenguaje de programación y tecnología web, te recomendamos darle un vistazo a los cursos online de desarrollo web y tecnología.
¡Buena suerte!