Google Mobile Friendly Test: 5 tips para conquistar a los buscadores móviles
Alexandra Carranza - 16 Jul 21
Articulo
7 min.
¿Has escuchado de Google Mobile Friendly Test y cómo puede garantizar que tu página web sea amigable? De hecho, durante el segundo trimestre de 2020, los dispositivos móviles han generado más del 50 % de todo el tráfico de sitios web en todo el mundo, según un reciente estudio de Statista.
Dado que la usabilidad móvil se vuelve cada vez más indispensable, Google ha lanzado su herramienta de prueba de sitios web optimizada para dispositivos móviles llamada “Mobile Friendly Test”. De manera que, si quieres sacarle el máximo partido a tu página web o landing page, será necesario adaptarla a todas las pantallas y sus distintos tamaños para ofrecer la mejor experiencia de usuario.
Por eso, en esta nota te explicaremos qué es Google Mobile Friendly Test , para qué sirve y cómo saber si tu sitio web es amigable para móviles. Por último, te compartiremos los tips idóneos para optimizar tu página web en las búsquedas móviles y obtener una puntuación del 100 % en el ranking de Google.
¡Alista tu cuaderno o tablet y toma nota!
¿Qué es Google Mobile Friendly Test?
Como te adelantamos en la introducción, Google, el líder indiscutible en las búsquedas online, ha priorizado, en lo sucesivo, que los sitios web satisfagan la experiencia de los usuarios en los dispositivos móviles. Por eso, en el 2014 lanzó Google Mobile Friendly Test para los resultados de búsqueda de teléfonos inteligentes.
Pero exactamente ¿qué es Google Mobile Friendly Test? Básicamente, es una prueba de optimización de Google que permite a las marcas averiguar qué tan amigables son sus páginas web para dispositivos móviles.
Su principal función es medir la facilidad con la que los usuarios pueden acceder, leer y navegar por un sitio web a través de su smartphone o tablet, por lo que determina una puntuación del 0 % al 100 %. Además, brinda sugerencias de mejora para que tu próxima prueba mobile friendly sea exitosa.
Lo que quizás no sepas es que Google mostraba calificaciones inexactas durante los primeros meses de lanzamiento de Google Mobile Friendly Test en el 2015. Esto generó que la herramienta presentara dificultades para comprender lenguajes de programación como JavaScript.
Sin embargo, Google no se quedó atrás y presentó una serie de actualizaciones, incluida una a principios de 2018 que ha mejorado enormemente la forma en que esta prueba de optimización para móviles examina los sitios web con HTML.
Más allá de este dato curioso, hoy en día Google Mobile Friendly Test es una herramienta imprescindible para las marcas que desean escalar peldaños hacia el éxito online en todos sus formatos.
 Fuente: Dinterweb
Fuente: Dinterweb
¿Para qué sirve Google Mobile Friendly Test?
Mientras los teléfonos inteligentes o tablets ganan cada día más terreno, las marcas no pueden darse el lujo de no ser mobile friendly. Entonces, ¿cómo evitar que los usuarios sean dirigidos a páginas web o a blogs con textos pequeños, desplazamientos excesivos, o peor aún que requieran Flash? Aquí es donde Google Mobile Friendly Test puede ayudarte a detectar y a resolver estos inconvenientes.
Para complementar lo anterior, la página de soporte oficial de Google, explica en términos sencillos por qué es importante Google Mobile Friendly Test :
“Tener un sitio web optimizado para móviles es esencial para tu presencia online. En muchos países, el tráfico de smartphones ya ha superado al de ordenadores. La herramienta de prueba de optimización para móviles te permite probar de forma rápida si tu sitio web está optimizado para móviles o no”.
¿Quién no ha entrado desde su móvil a un sitio web difícil de navegar? ¡Estamos seguros que también te ha pasado! La compatibilidad con dispositivos móviles se vuelve aún más vital cuando hacemos compras en línea.
Supongamos que estás revisando una colección de bikinis de una nueva marca desde la comodidad de tu celular, sin embargo, tienes que hacer zoom en cada sección del sitio web para leer o incluso por el simple hecho de navegar. ¡Imagínate si presionas un enlace equivocado!
Aunque no lo creas, muchos usuarios de smartphones ni siquiera se asomarían por un sitio web que no sea mobile friendly. ¿Y por qué deberían hacerlo? Lo más probable es que regresen directamente a los resultados de búsqueda de Google y se dirijan a una página web fácil de navegar.
Como explica nuestro profesor Sebastián Galanternik, del curso online de SEO desde cero: posiciona en Google, el posicionamiento natural de un sitio web en dispositivos móviles generalmente debe seguir las mismas reglas que el de las páginas web tradicionales, tales como contenidos de calidad y enlaces optimizados.
En pocas palabras, Google Mobile Friendly Test te permite saber si tu página web está correctamente optimizada en móviles para no ser desplazada entre el mar de cambios del algoritmo de Google. Además, asegura que las personas puedan entrar a un sitio web con un formato amigable, accesible y funcional mediante sus gadgets preferidos.
Beneficios de Google Mobile Friendly Test
-
Puedes comprobar la experiencia de usuario de tu sitio web en todos los dispositivos.
-
Esta herramienta utiliza el rastreador de Google, lo que te ayuda a tener un buen desempeño en las clasificaciones de búsqueda orgánica.
-
Puedes revisar los "errores de carga" que están afectando a tu sitio web. Esto te da información valiosa para reforzar la usabilidad de tu página web.
-
Te permite mejorar la tasa de conversión móvil y el tráfico web.
-
Por último, y no menos importante, asegura que tu página web cumpla con todos los estándares de calidad.
¿Cómo saber si tu página web es mobile friendly?
Seguro te estarás preguntando: ¿Mi sitio web es mobile friendly o no? Existe una forma de averiguarlo: la prueba de optimización para móviles.
Aunque hay varias herramientas de prueba gratuitas para dispositivos móviles disponibles en Internet, te recomendamos utilizar Google Mobile Friendly Test por su simplicidad, accesibilidad y autenticidad.
Para ello, necesitarás acceder a Google Mobile Friendly Test o también puedes ingresar a la sección directamente a través de Google Search Console. El uso de la herramienta es muy sencillo. Simplemente pega la URL o el código de tu sitio web y luego presiona en "probar URL".
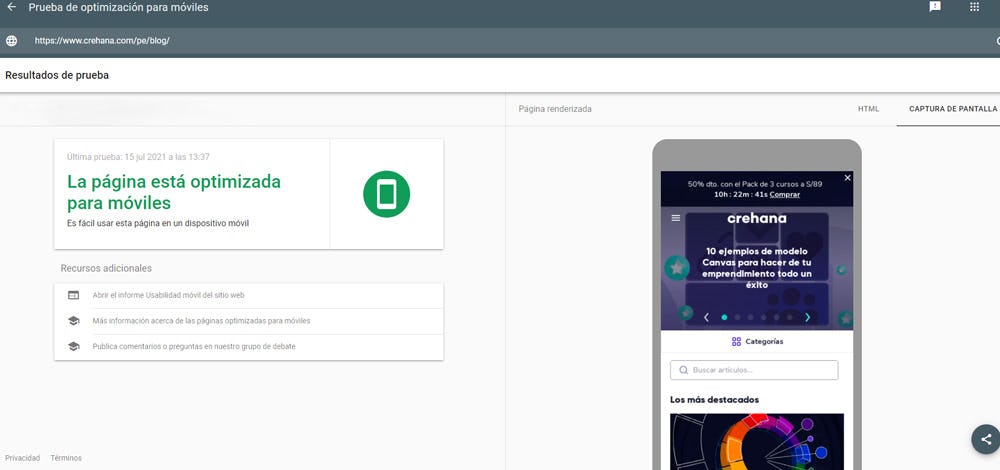
Por ejemplo, comprobaremos el rendimiento del blog de Crehana en su versión móvil. Solamente tomará un par de segundos y ¡listo! ya podemos ver los resultados.


Como puedes visualizar en la imagen de arriba, Google Mobile Friendly Test proporciona una vista previa de cómo se ve exactamente el blog cuando se accede a él desde un dispositivo móvil.
Además, te brinda un informe de usabilidad que muestra algunos errores durante la prueba. Por ejemplo, si tu página web solo cargó parcialmente o qué elementos fallaron en el camino. También puede resaltar cualquier fuente CSS o JavaScript con errores, lo cual es excelente para resolver problemas de diseño responsive.
Bien, a continuación, conocerás con mayor detalle qué componentes inspecciona Google Mobile Friendly Test.
¿Qué elementos analiza Google Mobile Friendly Test?
Si quieres que tu página web sea considerada compatible con dispositivos móviles, debe cargarse de manera rápida y uniforme en una amplia gama de dispositivos y condiciones de señal. Además de lo mencionado, Google Mobile Friendly Test premia a aquellos sitios web que cuentan con los siguientes aspectos:
1. Configuración óptima de la ventana gráfica
Google detecta que tu página web está configurada para ajustarse al tamaño de la pantalla o tiene un ancho fijo, por lo que se adapta correctamente en todos los dispositivos móviles.
2. Legibilidad de fuente
Google reconoce que el texto de tu sitio web está claramente legible para los usuarios sin necesidad de hacer zoom.
3. Uso de complementos compatibles
Google Mobile Friendly Test comprueba el uso de complementos idóneos en tu página web.
4. Desplazamiento vertical
El desplazamiento se da de manera natural. Recuerda que el desplazamiento vertical se ha convertido en el estándar en dispositivos móviles.
5. Tamaño y proximidad de los elementos táctiles
Los botones, enlaces y campos de formularios deben estar lo suficientemente separados para que los usuarios puedan tocarlos fácilmente en una pantalla táctil sin el riesgo de hacer clic accidentalmente en el link incorrecto.
6. El contenido escala perfectamente
Google Mobile Friendly Test verifica que los contenidos encajan dentro del tamaño de la ventana gráfica, lo que no obliga al usuario a desplazarse horizontalmente para ver todo el contenido.
Y es que los sitios móviles no deben ser idénticos a los de escritorio, sino más pequeños. El contenido debe ajustarse al tamaño de la pantalla cuando se ve en un dispositivo móvil.
 Fuente: Zyro
Fuente: Zyro
¿Por qué tu página web no aprobó el Google Mobile Friendly Test?
Aunque el informe de usabilidad de Google Mobile Friendly Test varía según cada página web, estos son los principales errores que hacen que un sitio web no sea amigable para los usuarios.
1. Los botones están demasiado cerca el uno del otro
Google analiza todo, incluso qué tan cerca están los enlaces entre sí. Debido a que el tamaño y la proximidad de los botones son medidas que utiliza para determinar el factor de optimización para dispositivos móviles de tu sitio web.
2. El contenido es más ancho que la pantalla del dispositivo
Esto suele ser común en sitios web que no priorizan exactamente la visualización móvil, ya que se ven mejor en computadoras de escritorio. Pero seguro que es un aspecto que vale la pena considerar.
Quizá no parezca necesario realizar desplazamientos laterales para ver un sitio online, pero te sorprenderás saber que tantos sitios web fallaron el Google Mobile Friendly Test porque no pudieron hacer un uso adecuado de las metaetiquetas de la ventana gráfica.
3. El tamaño de fuente es prácticamente microscópico
No hay nada más irritante que entrecerrar los ojos en una pantalla móvil para poder leer un texto en un tamaño de fuente pequeño, ¿verdad? Esta es otra de las malas prácticas que no te permiten aprobar el Google Mobile Friendly Test.
4. Elementos bloqueados de JavaScript o CSS
Este es un error bastante común, que incluso puede ser penalizado por Google. Si a pesar de tener un sitio web responsive, este no aparece en las SERPs, es probable que Google haya detectado el bloqueo de elementos de CSS o JavaScript en tu página web.
Tips para hacer que tu sitio web sea amigable para móviles
Seguramente te esforzaste por crear una página web sofisticada con contenidos de calidad que aporten valor a los usuarios, ¿cierto? Sin embargo, el tiempo de carga de tu sitio web u otros factores que afecten su rendimiento en dispositivos móviles pueden hacer humo tus deseos de alcanzar la cima de Google y minimizar todo el trabajo realizado.
¡Que no cunda el pánico! A continuación, te compartiremos algunos consejos para superar Google Mobile Friendly Test de manera exitosa.
1. Comienza con la pantalla móvil más pequeña
Si quieres que tu sitio web funcione correctamente en todos los dispositivos, te recomendamos probar con la pantalla móvil más pequeña, tanto tú como tu equipo de diseño se verán desafiados a trabajar en un entorno limitado.
Para ello, plantéate las siguientes preguntas:
-
¿Cuáles son los elementos más importantes que deben ver los usuarios?
-
¿Cuáles son los principales botones que los usuarios deben hacer clic?
-
¿Cuáles son las secciones de mi página web que lograrán leads y conversiones?
De esta manera, podrás identificar qué información y funciones son las más importantes para incluir en tu página web y garantizar la aprobación del Google Mobile Friendly Test.
2. Simplifica la navegación móvil y haz que la información sea fácil de encontrar
Mientras que los usuarios pueden usar un mouse para navegar por una página web en el escritorio, no ocurre lo mismo con los dispositivos móviles.
En ese sentido, la clave para una navegación eficaz en dispositivos móviles según Google Mobile Friendly Test es mostrar lo que el usuario necesita ver. Esto significa que tu página web debe ser más visual, intuitiva y accesible cuando el cliente la visite. Por ejemplo, si tienes una tienda online la página de inicio solo debe incluir secciones para las principales categorías de productos, como Mujeres, Hombres, Niños y Accesorios.
De hecho, reducir el número de pestañas en la versión móvil de tu sitio web facilita la visualización de los elementos sin saturar la página.
3. Prioriza el tiempo de carga
Revisa que el tiempo de carga de tu sitio web sea óptimo, pues no querrás perder clientes por tener una página web lenta, ¿cierto? Además de Google Mobile Friendly Test, puedes utilizar PageSpeed Insights para ver la velocidad de tu sitio web en todos los dispositivos.
4. Elimina las ventanas emergentes y los anuncios que bloquean el texto
Las ventanas emergentes son increíblemente molestas en los dispositivos móviles y pueden generar que las personas abandonen tu sitio web y no vuelvan nunca más. Así que si estás buscando crear una experiencia de usuario fantástica y ser considerada una página web mobile friendly, debes deshabilitar los anuncios que bloquean el contenido, a menos que sean increíblemente cruciales para tu negocio.
Además, asegúrate de que la "X" para cerrar la ventana emergente sea lo suficientemente grande para que sea visible y se pueda hacer clic en la pantalla de un teléfono móvil.
5. Comprueba si todas las secciones de tu sitio web pasan la prueba móvil responsive
¿Sabías que la insignia de Google sobre optimización para dispositivos móviles se realiza de una página a otra? Incluso si tu página de inicio parece estar optimizada al máximo, no obtendrás esta insignia tan codiciada si todas las demás páginas que siguen no están igualmente optimizadas.
La próxima vez que trabajes en darle un cambio de imagen a tu página móvil, procura que cada sección de tu sitio web reciba el tratamiento real. De hecho, los enlaces o las páginas que se visitan con poca frecuencia pueden ser la razón por la que no superas el test de Google Mobile Friendly.
 Fuente: Pexels
Fuente: Pexels
Ahora ya sabes qué es Google Mobile Friendly Test y por qué la optimización de una página web debe estar en la lista de prioridades de las empresas. Ten en cuenta que una fuerte presencia móvil es absolutamente necesaria para que tu marca siga siendo competitiva en el mercado y para responder a las necesidades de los usuarios antes que tu competencia.
Te invitamos a experimentar nuevas formas de conquistar a Google, empieza a brindar una mejor experiencia de cliente con nuestros cursos de marketing digital. ¡Nos vemos!