Core Web Vitals: Herramienta de Google para el posicionamiento SEO
Flor Medina - 21 Oct 21
Articulo
7 min.
Las métricas Core Web Vitals pueden ser una pieza clave para el éxito a largo plazo de cualquier página web. ¿Ya sabes cómo puedes aprovechar el uso de estos indicadores? ¡Sigue leyendo esta nota para que te enteres de todos los detalles!
Si quieres que tu sitio web reciba más visitas y tenga un mejor posicionamiento, es importante brindar una excelente experiencia de usuario. Es por eso que Google implementó la iniciativa Core Web Vitals para orientar a los gestores de páginas web a cómo mejorar su rendimiento en internet.
En el siguiente artículo te explicaremos qué son las Core Web Vitals y para qué sirven. Además, te diremos cómo puedes empezar a medirlas y cómo aprovechar su uso para mejorar el posicionamiento de tu web.
¡Si llegas hasta el final de esta nota sobre las Core Web Vitals, encontrarás herramientas para descargar gratis que te ayudarán a optimizar el SEO de tu sitio web!
¿Qué es Core Web Vitals?
Dentro del mundo del marketing digital, existen diferentes herramientas de Google que pueden ayudarte a gestionar adecuadamente tu página web, mejorar tu posicionamiento y atraer más tráfico orgánico.
En el caso de las Core Web Vitals, también conocidas como Web Vitals, estas tienen el objetivo de incrementar la velocidad de carga de un sitio web y ofrecer una mejor experiencia de navegación para el usuario.
Pero, ¿qué son las Core Web Vitals exactamente? Pues son una serie de mediciones de Google que ayudan a evaluar la calidad de la navegación de un usuario de internet en un sitio web determinado. Para ello, establece una serie de criterios simples y unificados para definir lo que implica una buena experiencia web.
Las Core Web Vitals están conformadas por 3 métricas y cada una de ellas se encarga de medir una faceta distinta de la experiencia de navegación del usuario. Así podrás obtener un informe detallado del rendimiento de tu web y saber qué aspectos debes mejorar.
Actualmente, las Core Web Vitals miden las siguientes dimensiones:
- Tiempo de carga
- Interactividad
- Estabilidad visual
 Fuente: Pexels
Fuente: Pexels
¿Cuáles son las Core Web Vitals?
Ahora que ya sabes qué son las Core Web Vitals de Google, vamos a revisar cada una de ellas y mencionar cuáles son los problemas más comunes que pueden presentarse, de acuerdo a la información proporcionada por el portal MD Marketing Digital.
1. LCP
La métrica LCP (Largest Contentful Paint) de Core Web Vital hace referencia al tiempo que tarda una página web en cargar su contenido, ya sea una imagen, un video o un bloque de texto.
Si la carga de una página web es rápida, eso te dará un mejor puntaje de LCP. De acuerdo a los parámetros establecidos por esta métrica de Google, un tiempo promedio de 2,5 segundos, o menos, es considerado como óptimo. Por otro lado, si la carga demora más de 4 segundos, se considera que la calidad de LCP es pobre.
 Fuente: MD Marketing Digital
Fuente: MD Marketing Digital
En el caso de que tu puntaje de LCP sea bajo, algunos de los posibles problemas que puede tener tu sitio web son:
- Una cantidad considerable de solicitudes al servidor y archivos de transferencia muy grandes.
- El tiempo de respuesta por parte del servidor es muy alto.
- Las imágenes utilizadas en el contenido son muy grandes o no están optimizadas de acuerdo a las políticas de Google.
- Bloqueos del proceso en CSS y Javascript
2. FID
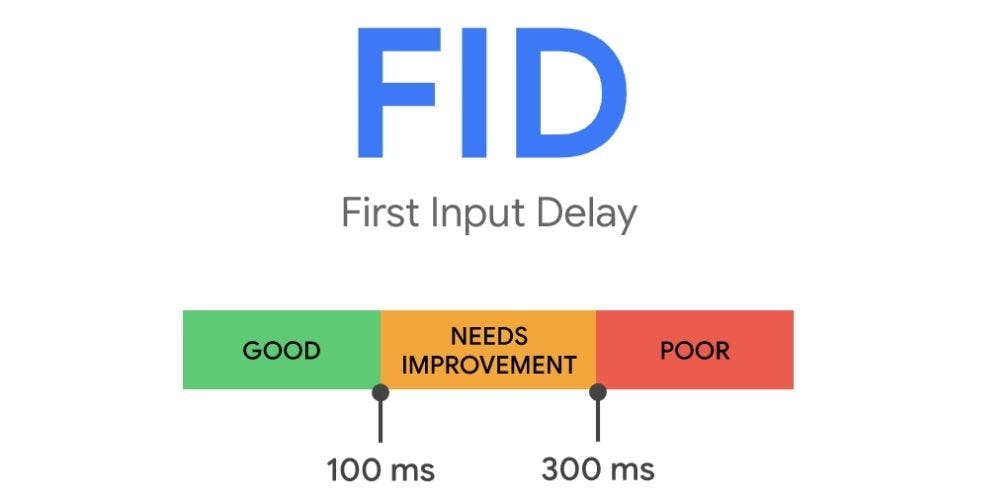
El indicador FID (First Input Delay) de Core Web Vitals hace referencia al tiempo que transcurre desde el primer pedido que se realiza al servidor y el momento en el que un usuario empieza a interactuar con el sitio web, ya sea haciendo clic o llenando un formulario.
En pocas palabras, la métrica FID de Google indica cuánto tiempo falta para interactuar adecuadamente con la web. Se considera como una buena puntuación, un tiempo por debajo de los 100 milisegundos. Mientras que si el tiempo supera los 300 milisegundos, la calidad de la experiencia del usuario es considerada negativa.
 Fuente: MD Marketing Digital
Fuente: MD Marketing Digital
Algunos de los problemas que pueden afectar de forma negativa el puntaje de FID de tu sitio web son:
- Hay una política ineficiente de memoria caché.
- Hay una carga muy lenta debido a que existen recursos de bloqueo de procesamiento que ralentizan el proceso.
- Existe contenido JavaScript no utilizado.
- Presencia de contenido CSS no utilizado.
- Hay un uso excesivo de nodos DOM (Document Object Model) y etiquetas HTML.
3. CLS
La métrica CLS (Cumulative Layout Shift) de Core Web Vitals se encarga de medir la estabilidad visual, es decir, cuánto ha cambiado el diseño de la página web mientras se cargaba.
Es importante medir este aspecto, ya que si existen cambios en la ubicación de los elementos durante la carga de la página, el usuario puede hacer clic en lugares no deseados. Es por eso que el indicador CLS de Google mide la frecuencia con la que ocurren este tipo de modificaciones.
El puntaje de CLS, de acuerdo a los parámetros de Google Search Console, es considerado bueno cuando está por debajo de 0.1. Mientras que un puntaje igual o superior a 0.25 es calificado de forma negativa.
 Fuente: MD Marketing Digital
Fuente: MD Marketing Digital
Algunos de los problemas frecuentes que pueden afectar esta métrica de Core Web Vitals son:
- Las imágenes utilizadas tienen un tamaño fuera de los lineamientos establecidos por Google.
- Hay grandes cambios de diseño mientras se carga la página.
- Existen recursos que bloquean el renderizado.
- Hay un texto oculto durante la carga de las fuentes de la página.
- No hay solicitudes de claves pre cargadas.
¿Cómo medir las Core Web Vitals?
Como podrás ver, las Core Web Vitals son indicadores muy importantes que evalúan aspectos que influyen significativamente en el nivel de satisfacción del usuario al momento de entrar a una página web. Si quieres utilizar estas métricas, a continuación te diremos dónde visualizarlas.
Core Web Vitals en Google Search Console
Al momento de ingresar a la página principal, tienes que dirigirte al informe de Métricas web principales (Core Web Vitals), en donde podrás obtener información según los tipos de dispositivos empleados: móviles y computadoras de escritorio.
Al acceder al informe completo, podrás visualizar el estado de las diferentes URL. Te aparecerá un gráfico y una tabla en donde podrás visualizar los problemas detectados y la clasificación obtenida por Google Search Console.
 Fuente: Masterseosem.com
Fuente: Masterseosem.com
Otras herramientas para medir Core Web Vitals
Existen diferentes alternativas para medir las Core Web Vitals. A continuación, te mencionaremos otras plataformas que puedes utilizar:
- PageSpeed Insgights
- Lighthouse for Developers
- Chrome DevTools
- La extensión de Chrome de Web Vitals
- Experte Core Web Vitals Check
- CrUX Dashboard Creator de Github
¿Cómo influyen los Core Web Vitals en el SEO?
Como te mencionamos anteriormente, Core Web Vitals juega un papel importante para medir la calidad de navegación. Sin embargo, ¿sabías que también puede afectar al posicionamiento SEO de tu página web?
Sebastián Galanternik, docente de nuestro curso online de SEO desde cero: posiciona en Google, explica que los motores de búsqueda, como Google, realizan un rastreo para identificar identificar las mejores web que responderán a la consulta y las clasifica de acuerdo a su relevancia.
Google utiliza las métricas de Core Web Vitals como indicadores de clasificación. De acuerdo al portal Stella Rising, los aspectos que consideran son los siguientes:
1. Compatibilidad con los dispositivos móviles
Google siempre le da prioridad a aquellos sitios web que puedan funcionar correctamente en dispositivos móviles, ya que es el medio que los usuarios de internet más utilizan. Es por eso que Core Web Vitals te ayudará a saber si tu sitio web es compatible.
2. Navegación segura con HTTPS
Para obtener un mejor posicionamiento en los buscadores, Google toma en consideración la seguridad de la página web. Siguiendo los parámetros establecidos por las Core Web Vitals, se podrá tener la certeza de que el sitio web en cuestión es seguro.
3. Baja calidad o posible contenido con spam
Como te mencionamos, las métricas de Core Web Vitals ayudan a preservar la calidad de navegación, ya que Google considera este aspecto al momento de clasificar los resultados en los motores de búsqueda. Las páginas web con spam o que no aporten contenido de valor, no logran posicionarse correctamente.
 Fuente: Pexels
Fuente: Pexels
¿Cómo optimizar las Core Web Vitals?
¡Es momento de sacar provecho a esta herramienta! A continuación, te enseñaremos diferentes maneras para mejorar tu calificación en las Core Web Vitals de Google.
1. El tamaño y formato de las imágenes
Para no tener problemas con las Core Web Vitals, te recomendamos comprimir las imágenes, utilizar las dimensiones correctas, establecer una altura y ancho adecuados y no olvidar agregar etiquetas a la imagen.
2. Videos
Tener videos puede afectar tu puntaje de LCP. Una mejor alternativa es usar plataformas de alojamiento de videos, como YouTube o Vimeo, para reducir el ancho de banda de tu servidor.
3. Fuentes de letras
Utilizar diferentes fuentes de letras hace que se ocupe un mayor almacenamiento y el tiempo de carga se extienda. Para evitar tener una baja calificación de las Core Web Vitals, se recomienda no utilizar más de 8 variantes de fuentes personalizadas.
4. Anuncios y banners promocionales
El puntaje de CLS puede disminuir con la aparición de anuncios o ventanas emergentes que aparecen sin la intervención del usuario. Una solución sería predeterminar la altura y el ancho del espacio asignado para cualquier anuncio o banner que se desee incluir.
5. CSS y Javascript
Si se utiliza un CSS o Javascript de gran tamaño, el puntaje de LCP puede indicar una baja calidad de navegación. Es por eso que se recomienda probar y eliminar las funciones que no se necesitan y preservar únicamente aquellas que sean de utilidad.
Bonus: Herramientas para optimizar el SEO de tu sitio web
¡Posiciona tu página web en los primeros lugares! Utiliza estas herramientas SEO que puedes descargar gratis y que te ayudarán a optimizar tu contenido.
1. Herramientas SEO para impulsar tu sitio web
En este ebook encontrarás toda la información sobre herramientas SEO que necesitas. Además, también incluye los mejores consejos para analizar el rendimiento de tu sitio web y así emplear las mejores estrategias para optimizar tu contenido.
➤ ¡Descarga gratis el ebook sobre herramientas SEO!

2. Formato de checklist para contenidos SEO
Si eres un redactor que se dedica a la elaboración de contenidos SEO, entonces no puedes perderte esta checklist que te ayudará a no pasar por alto ningun detalle importante para la elaboración de tu contenido. Está en formato Excel, así que no tendrás problema para hacer las modificaciones necesarias.
➤ ¡Descarga gratis el formato de checklist para contenidos SEO!

3. Guía de revisión de redacción SEO
¡Asegúrate de estar aplicando una estrategia SEO adecuada! Utiliza esta guía de revisión de redacción SEO y podrás verificar cada uno de los aspectos de tu plan de contenidos y obtener un resultado de calidad.
➤ ¡Descarga gratis la guía de revisión de redacción SEO!

4. Plantilla de presupuesto en Excel para SEO
¿Eres un freelance experto en el posicionamiento SEO pero malo con los números? ¡Esta herramienta es para ti! Descarga esta plantilla de presupuesto en Excel y haz que tu negocio sea rentable.
➤ ¡Descarga gratis la plantilla de presupuesto en Excel para SEO!

5. Kit de herramientas SEO
¡Ya no tendrás excusas para que tu contenido no se posicione en los primeros lugares! En este kit de herramientas SEO encontrarás una plantilla en Excel con una tab de keyword research, una tab para realizar el checklist de tu contenido y una tab con un ejemplo de one page SEO.
➤ ¡Descarga gratis el kit de herramientas SEO!
 ¡Ahora ya sabes que son las Core Web Vitals de Google y para qué se utilizan! Es momento de empezar a aplicar estas métricas para mejorar tu contenido web.
¡Ahora ya sabes que son las Core Web Vitals de Google y para qué se utilizan! Es momento de empezar a aplicar estas métricas para mejorar tu contenido web.
Si deseas aprender más sobre posicionamiento SEO y otras estrategias de gestión de contenidos, no puedes dejar de visitar nuestro catálogo de cursos online de Marketing Digital. ¡Nos vemos en la siguiente nota!