Saber cómo hacer un boceto de una página web es vital para que tu cliente sepa cuál será el resultado final, facilitar las idas y vueltas y prevenir inconvenientes. Si recién comienzas en el diseño web o estás pensando en renovar tu sitio online, plasmar tus ideas con anterioridad puede ahorrarte horas de trabajo.
El trabajo previo de planificación también es importante si creas una web para ti, ya que te permite detectar posibles problemas y evitar trabajos innecesarios. Además, crear un boceto de una página web te permite definir la jerarquía de la información, lo que favorece su comprensión y usabilidad web.
Como el proceso de diseño de una página web es largo y requiere de investigación exhaustiva, herramientas como los wireframe, que te permiten hacer el prototipado de un sitio web, se volvieron imprescindibles. Básicamente, es un boceto en escala de grises que representa visualmente, de forma muy sencilla y esquemática, cuál es la estructura de una página web o de una aplicación móvil.
De hecho, el boceto de una página web se usa en las primeras etapas del proceso de desarrollo con el objetivo de establecer el esquema antes de agregar el contenido y el diseño visual. Se puede crear en papel, usar una lista de etiquetas HTML y propiedades CSS o con aplicaciones para hacer bocetos de páginas web.
Como nuestro objetivo es ayudarte a diseñar un sitio web en el que tus usuarios naveguen sin cesar y tengan una experiencia inolvidable, en este artículo te enseñaremos cómo hacer un boceto de una página web y cuál es su importancia. Así que ¡alista tus materiales y manos a la obra!
1. Investiga a tu usuario objetivo y el diseño de UX
Antes de comenzar a elaborar el boceto de una página web, es necesario investigar a tu público objetivo. Esto puede ayudarte a determinar qué funciones deben destacarse más en tu sitio web para que los visitantes puedan encontrar lo que necesitan.
Las user personas pueden ser una herramienta de diseño útil para esta parte del proceso de cómo hacer un boceto de una página web. Por lo tanto, define quiénes serán tus grupos de usuarios potenciales, así tendrás una referencia a la que puedas volver durante todo el proceso de diseño del wireframe. Es más, las user personas también pueden ayudarte a crear una estrategia de marketing más adelante.
También es aconsejable explorar algunas tendencias y mejores prácticas de diseño de UX. Esto puede proporcionar información sobre elementos, como diseños de menú, el posicionamiento de tu logotipo, diseños de contenido y otros aspectos de marca importantes. A los usuarios les resulta más fácil navegar por un sitio web que se actualiza en lo que respecta a estas funciones.
¿No sabes cómo definir tu user persona? ¡No te preocupes! Nicolás Chometowski, profesor de Crehana, te ayudará a elaborar a tu cliente potencial, de modo que el bosquejo de página web que diseñes sea exitoso.
2. Define el diseño de tu página web
Lo esencial para aprender cómo hacer un boceto es entender que la página web que estás creando debe ser fácil de usar.
Por eso, antes de diseñar la interfaz (UI) debes planificar la experiencia de usuario (UX) con el fin de aumentar la lealtad y satisfacción del cliente. A estos dos aspectos súmale la arquitectura de la información (AI) de la página web y obtendrás el proceso de diseño del wireframe o boceto completo.
Diseño de información
Para una comunicación clara la información debe estar presentada de manera efectiva, es decir, pensar en la estructura, el contenido y el estilo del diseño en función de los objetivos de la empresa.
La arquitectura de la información (AI) juega un papel fundamental en el boceto de la estructura de una página web, ya que ubica y prioriza la información con el fin de lograr la comprensión por parte de los usuarios.
Elementos de la arquitectura de la información
-
Estructuras y esquemas organizativos: clasificación y estructuración de la información.
-
Sistemas de etiquetado: representación de la información.
-
Sistemas de navegación: desplazamiento por la información.
-
Sistemas de búsqueda: encontrar información.
Crear el boceto de una página web es la mejor forma de obtener comentarios de los usuarios en las primeras etapas de diseño para así evitar rediseños costosos una vez que esté funcionando.
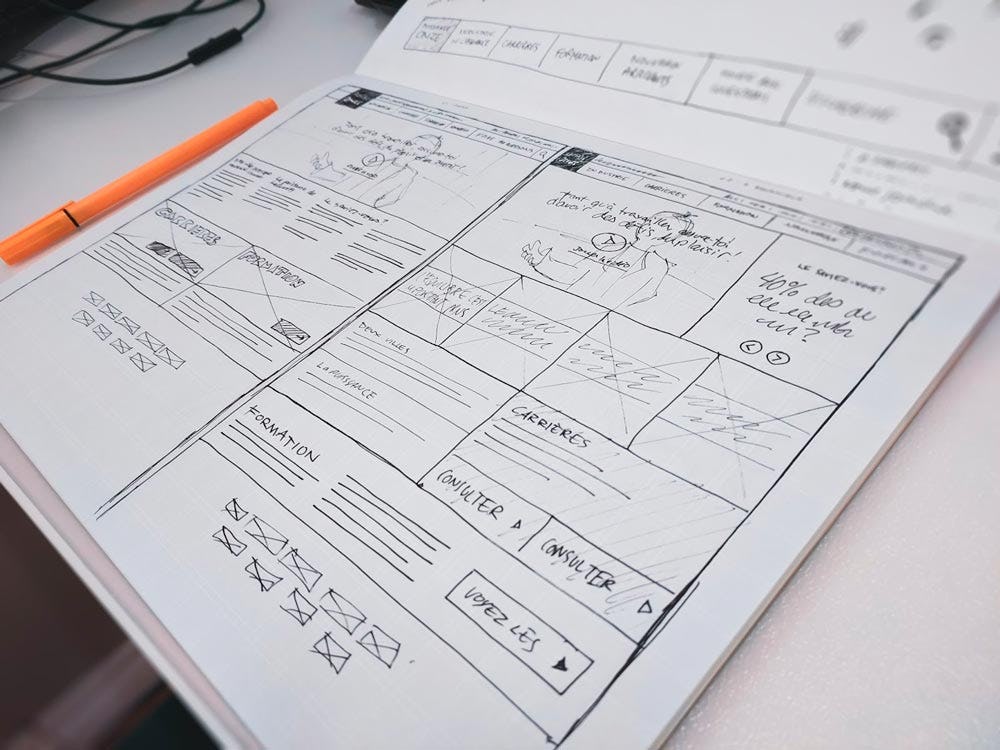
 Fuente: Unsplash
Fuente: Unsplash
Diseño de navegación
En el prototipo de una página web el diseño de navegación debe comunicar la relación entre los enlaces de la página web, de forma que los usuarios entiendan las opciones para navegar en el sitio y desplazarse a través de las diferentes secciones.
En este punto es importante hablar sobre el “flujo de usuario”. Este término se refiere a la ruta que toma un visitante para completar un objetivo específico en tu sitio web. Por ejemplo, si tienes una plataforma de comercio electrónico, un flujo de usuario abarca desde la llegada a la página del producto hasta el final del proceso de pago.
Determinar las tareas clave que los usuarios deberán completar en tu sitio puede ayudarte a crear un boceto de una página web más directo para cada objetivo potencial. Esto ayudará a maximizar la UX al hacer que tu sitio web sea fácil de navegar.
 Fuente: iOnos
Fuente: iOnos
Diseño de interfaz
A la hora de aprender cómo hacer un boceto de una página web se debe realizar el diseño de la interfaz de usuario (UI). Esto implica la selección y el ordenamiento de los elementos que permiten a los usuarios interactuar con la funcionalidad del sistema.
Como el objetivo del diseño de la interfaz es facilitar la usabilidad del sitio, sus elementos más comunes son: botones de acción, campos de texto, casillas de verificación, menús desplegables y botones de selección. Por lo tanto, es necesario hacer bocetos de interfaz gráfica que pueda ayudarte a generar el nivel de satisfacción que siente un internauta cuando visite tu sitio web por primera vez.
En pocos segundos debes llamar la atención de quien visita tu sitio web. Si no está a gusto o no encuentra la información que vino a buscar, es probable que no regrese. Por eso, al crear un wireframe o boceto debes recordar que la experiencia de usuario es el factor principal, y esto debe plasmarse en el diseño de interfaces web.
3. Elabora un esquema de tu página web
Una vez ya definida la experiencia de usuario de tu página web, es momento de realizar el wireframe con tu objetivo principal en mente y teniendo en cuenta de qué forma interactuará el usuario con la interfaz.
Haz un esquema simple de tu página web dividida en tres partes: encabezado (lo que incluirás en la parte superior), el cuerpo del sitio y el pie de página. Para elaborar el bosquejo de una página web con éxito, debes conocer los tipos de wireframes. Y si necesitas un poco de inspiración, también te dejamos algunos ejemplos de bocetos de páginas web de grandes empresas.
Tipos de wireframes
Como ya sabes, puedes crear un wireframe con una hoja y un lápiz o usar alguna herramienta digital. Combinar los recursos te asegurará un buen resultado, así que haz un esquema rápido en un papel y, luego, lo digitalizas.
De acuerdo a su complejidad se clasifican en tres tipos de wireframe principales:
-
Baja Fidelidad: es el más simple. Se realiza manualmente, sin colores y tiene pocos detalles.
-
Anotado: presenta los elementos visuales en orden simulando una página, también puedes colocar anotaciones o subtítulos.
-
Alta fidelidad: es el más próximo de una versión final. Puedes realizarlo con algún software que permita interacciones como hacer clic en los botones.
En pocas palabras, saber cómo hacer un boceto de una página web que cumpla su objetivo se reduce en mostrar de forma clara la estructura que estás creando para que tu cliente se haga la idea de cómo será el producto final.
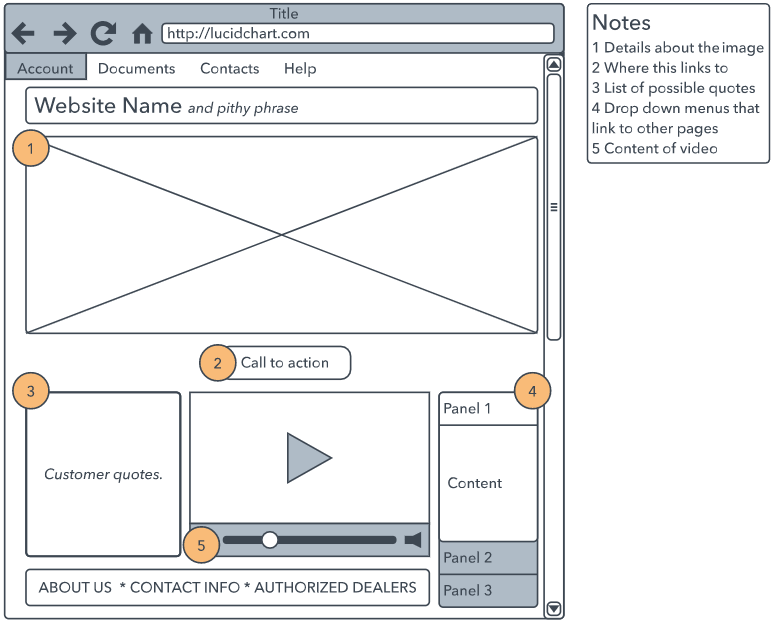
 Fuente: lucidchart
Fuente: lucidchart
Ejemplos de bocetos de páginas web
Pues bien, ya has aprendido cómo hacer un boceto de una página web y los tipos de wireframe que puedes elegir. Si lo que necesitas ahora es inspiración, aquí te dejamos algunos buenos modelos de wireframe o boceto para que tomes de referencia:
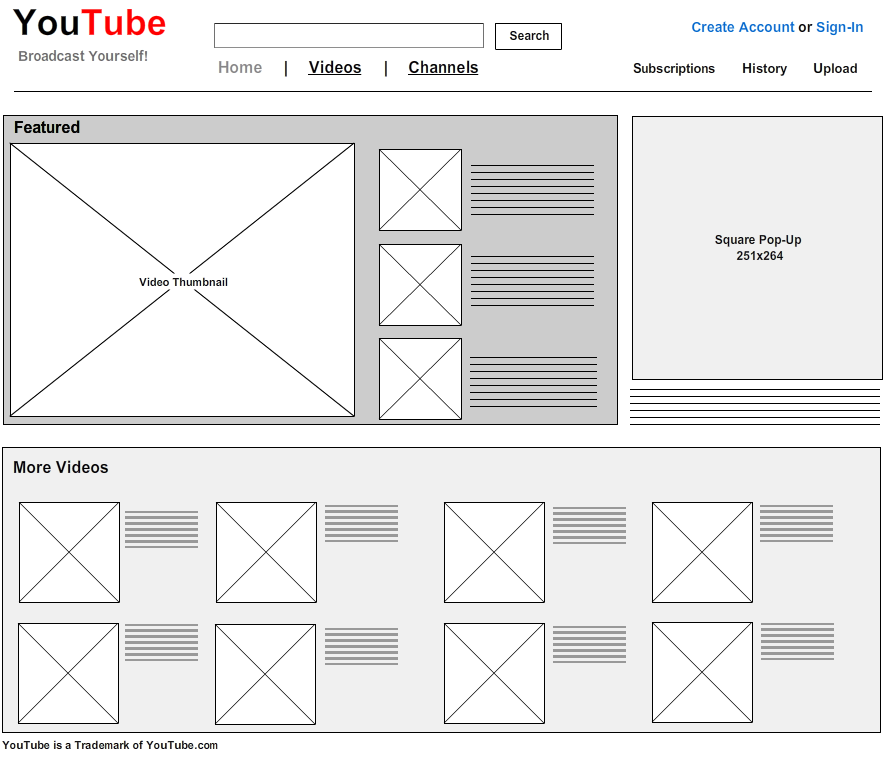
1. YouTube
 Fuente: Webdesdecero
Fuente: Webdesdecero
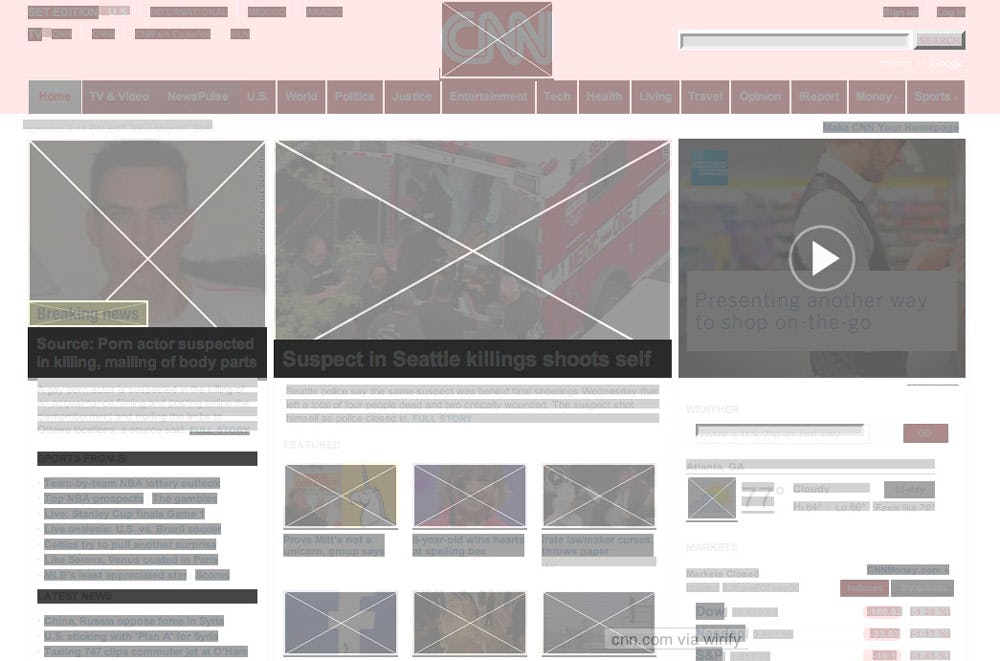
2. CNN
 Fuente: Webdesign
Fuente: Webdesign
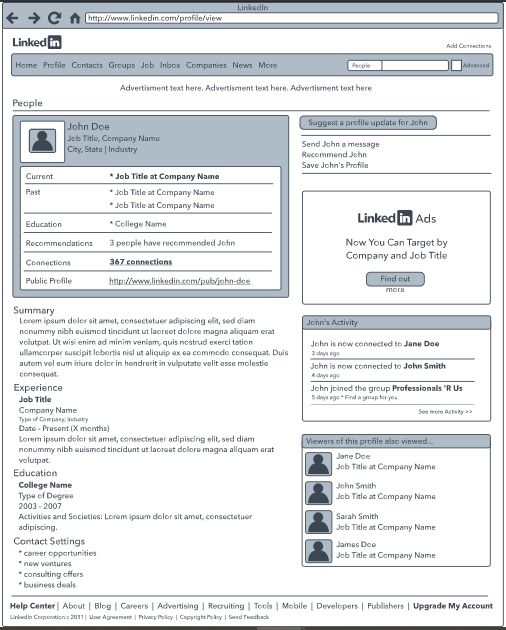
3. LinkedIn

Fuente: Lucidchart
4. The New York Times
 Fuente: Capturly
Fuente: Capturly
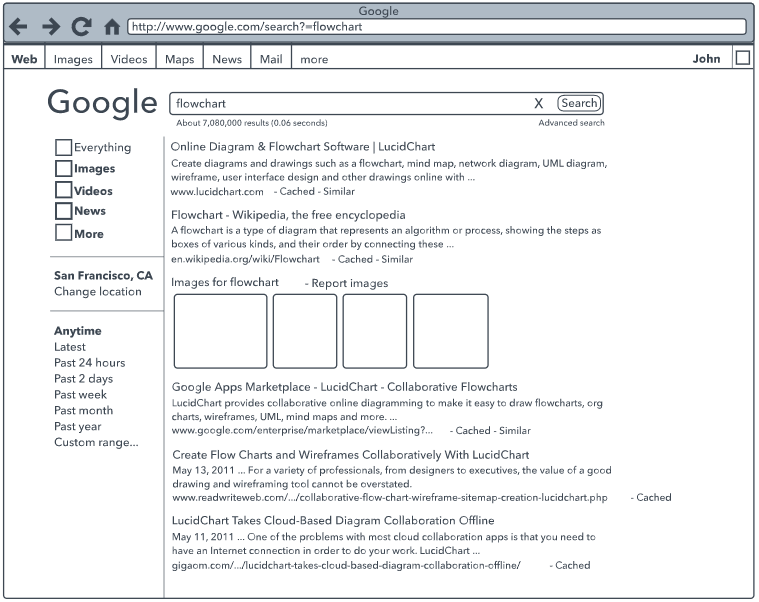
5. Google

Fuente: Lucidchart
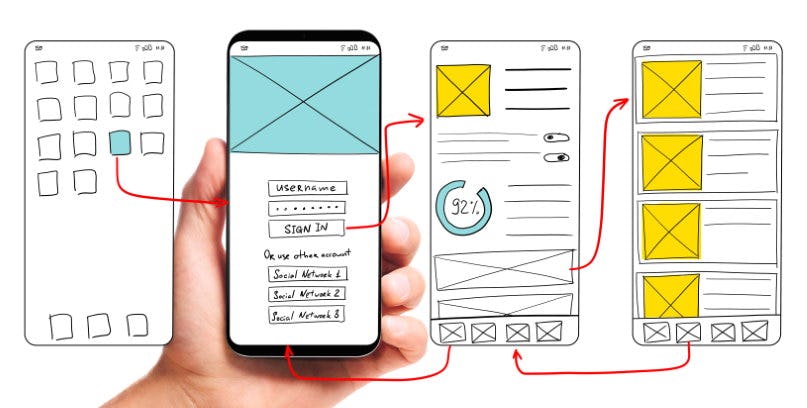
4. Traslada tu wireframe en papel a un boceto digital
Como pudiste ver, el primer paso para comprender cómo hacer un boceto de una página web es crear el wireframe en papel, pues es la forma de experimentar y validar la idea inicial.
Luego, es necesario trasladarlo a un software antes de hacer el diseño web final. Para ello, puedes elegir entre las páginas o programas para hacer bocetos de páginas web el que más se adecúe a tus necesidades y a las del proyecto.
Páginas para hacer bocetos de páginas web
1. Wireframe.cc
Intuitiva y fácil de usar. Esta página para hacer bocetos consiste en una hoja en blanco en la que puedes crear formas geométricas, insertar textos, listas, anotaciones, etc. Ideal para principiantes.
2. HotGloo
Se trata de un creador de bocetos que permite a todo el equipo colaborar desde sus dispositivos móviles y exportar los wireframes en HTML. Es una buena opción para diseñadores y desarrolladores que buscan una herramienta para crear wireframes con elementos e iconos de interfaz de usuario integrados.
3. Lucidchart
Para quien no tiene muy claro todavía cómo hacer un boceto de una página web o wireframe, esta es una herramienta ideal, ya que la puede utilizar un ingeniero o un principiante. Permite crear una demostración interactiva de una página web en minutos y alojarla en la nube.
Programas para hacer bocetos de páginas web
1. Axure
Este programa para hacer bocetos de páginas web dispone de diversas funcionalidades y te permite verificar la navegación de tu sitio antes de escribir o implementar cualquier código.
También te da la opción de incluir flujos condicionales, animaciones, contenido dinámico y otras herramientas cuando finalizas tu wireframe.
2. Adobe XD
Es un software especializado en la creación de wireframes o bocetos de páginas web, aunque también puedes utilizar Photoshop o Illustrator. Una gran solución si ya tienes contratado el paquete completo de Adobe.
3. MockPlus
Es la herramienta para crear wireframes o bocetos de páginas web más rápida del mercado. Incluye un editor WYSIWYG, componentes prediseñados, componentes de marcado, documentos maestros, códigos QR para pruebas de dispositivos y mucho más.
 Fuente: Freepik
Fuente: Freepik
5. Haz un testing del boceto de tu página web
Una vez que hayas completado tu boceto de una página web inicial, deberás realizar algunas pruebas de usabilidad, también conocidas como “testing”. Esto te ayudará a determinar si has logrado tu objetivo de mapear los flujos de usuario y UX más simples y naturales para tu sitio web. Hay varias maneras de hacer esto.
Si estás trabajando con un equipo, tu primera ronda de pruebas probablemente se llevará a cabo internamente. Cada miembro del equipo debe pasar algún tiempo con el esquema para ver si tiene sentido. Haz que todos trabajen de forma independiente para no influirse unos a otros y tomar notas sobre cualquier problema con el que se encuentren.
Sin embargo, también hay herramientas que pueden proporcionar pruebas de usabilidad más objetivas para tu wireframe o boceto. Estas pruebas están destinadas a imitar a los usuarios reales, lo que puede ser particularmente útil. El hecho de que tu equipo de diseñadores web encuentre tu esquema lógico no significa que el usuario promedio del sitio web lo haga.
Importancia de hacer un wireframe
Para entender cómo hacer un boceto de una página web es esencial conocer las ventajas que ofrece un wireframe antes de comenzar a diseñar. Recuerda que el objetivo de esta herramienta es mostrar la facilidad con la que un usuario puede navegar, interactuar o explorar hasta el último rincón de una página, ya sea a través de un dispositivo móvil o una computadora.
Según Forbes México, actualmente, la reputación de cualquier empresa está expuesta a entrar en una zona de riesgo cuando su aplicación o página web no funciona de manera adecuada o la experiencia de usuario no es del todo positiva, aún cuando la experiencia física offline marche bien.
Dicho esto, veamos cuáles son los beneficios de implementar un wireframe o boceto dentro de tu proceso de diseño web.
Ventajas de hacer un wireframe
Cada fase del proceso de diseño de una página web se suele enviar al cliente para su aprobación. Uno de los beneficios de elaborar un wireframe es que te permite disminuir la cantidad de revisiones y cambios, y evitar momentos, gastos y retrasos innecesarios.
Las ventajas más importantes de hacer un boceto de diseño web como paso previo a crear tu página web son:
1. Sirve como primer boceto
Al ser una representación simple puedes crear múltiples versiones del mismo proyecto de forma rápida hasta encontrar la adecuada y, luego, aplicar cambios o nuevas ideas.
Entonces, saber cómo hacer un wireframe te permitirá definir el contenido y la posición de los diversos bloques que conforman la página web: menús de navegación, links, bloques de contenidos, etc.
Eso sí, el diseño de un wireframe no lleva colores, tipografías ni ningún otro elemento gráfico para no sacar el foco de las prioridades que son la funcionalidad y la experiencia de usuario.
2. Favorece el trabajo en equipo
Los bocetos de páginas web se pueden elaborar en papel y, luego, digitalizarlos para que todos tengan acceso al proyecto de la página web y lo tomen como referencia. Es una herramienta de comunicación y discusión entre arquitectos de la información, programadores, diseñadores y clientes.
3. Permite que el cliente comprenda el concepto
Al crear un wireframe o boceto de una página web se emplean figuras sencillas fácilmente reconocibles por todas las personas, rectángulos de diferentes tamaños representan los elementos.
Los wireframes sirven para:
-
Presentar la idea básica de la funcionalidad e interacción.
-
Dibujar la estructura y elementos de la navegación de forma básica.
-
Ofrecer una visión general de la interfaz de usuario.
4. Es un ahorro de tiempo y recursos
Crear un wireframe en papel es sencillo, rápido y no cuesta dinero. Luego, debes calcular el tiempo de pasar del boceto de una página web final al digital, ya que debes trabajar las medidas exactas. Pero al final se traduce en ahorro de tiempo y dinero.
5. Detecta y corrige los problemas con anterioridad
Como los bocetos de páginas web son sencillos y rápidos de realizar es posible pedir feedback fácilmente y resolver problemas relacionados con su usabilidad. Un buen diseño web te ayudará a reforzar tu marca en Internet, para ello WordPress puede ser una gran herramienta.
 Fuente: Pexels
Fuente: Pexels
Ahora bien, ya tienes todo lo que necesitas para hacer tu boceto de una página web. Profesionaliza tu proceso de diseño y comprueba tú mismo los beneficios de incluir un wireframe como primer paso en tus proyectos, pero sobre todo, para que tus usuarios siempre tengan presente la experiencia que les brindas en línea.
Recuerda que si un sitio web cuenta con una buena navegación y facilita la exploración de los usuarios por él, es probable que lo recuerden de una manera positiva y, claramente, regresarán a él un sinfín de veces. ¡Ahí es donde aprender cómo crear un boceto de una página web es indispensable!
Como menciona Marina Rodrigo, diseñadora web y profesora del curso online de WordPress: diseña y desarrolla páginas web desde cero, “saber los tipos de estructuras de páginas web y cómo crear secciones que cumplan una finalidad, hará que tu web tenga una estructura atractiva y sencilla de comprender”.
¿Sabías que también puedes crear un boceto de una página web en los mejores programas de diseño gráfico? ¡Así es! Con nuestros cursos online de diseño gráfico, no solo aprenderás a usar el paquete de Adobe, sino que, además, desarrollarás habilidades indispensables para construir una propuesta creativa ganadora.
¡Nos vemos!