Etiquetas header y footer: ¡Aprende maquetación web y sé un experto en HTML5!
Juliana Fantino - 25 Feb 22
Articulo
7 min.
Mejorar el tiempo de permanencia de los usuarios en un sitio en línea es el puntapié inicial para que conozcan una marca y optimizar la tasa de conversión. Y para ello, el header y footer ocupan un lugar fundamental.
De hecho, el aspecto visual de un sitio en línea es la puerta de entrada a un negocio online, desde donde una empresa debe comenzar a posicionarse en la mente de los potenciales clientes.
Entonces, saber cómo utilizar las etiquetas header y footer, a la hora de llevar a cabo el diseño de una página, constituye uno de los conocimientos básicos que todo buen desarrollador web debe manejar.
Por eso, en este artículo, te contaremos en detalle, para qué sirven las etiquetas header y footer. Y como consecuencia, sabrás cómo maquetar una página web en HTML5 a partir de header y footer de forma práctica y sencilla.
¿Estás listo? ¡Comencemos!
1. Establece las áreas para tu header y footer
En primer lugar, para comenzar la maquetación web a través de header y footer, debes definir el área en el que colocarás estas etiquetas HTML. ¿Cómo hacerlo? Pues escribiendo el código correspondiente, que indique en qué sitio se visualizará tu header y footer, dos elementos fundamentales al hacer una página web en HTML.
Inicialmente, para establecer el header y footer, se empleaba la etiqueta div. De hecho, se les colocaba un ID o una clase para su distinción y se las posicionaba en el lugar preferido del diseño web.
Como consecuencia, las etiquetas header y footer eran elementos independientes y podían fijarse en el lugar que el usuario deseara. Y a pesar de que la etiqueta div aún se puede utilizar dentro de HTML5, solamente tiene una finalidad decorativa.

Fuente: Pexels
Por el contrario, dentro del contexto de la programación con HTML5, es posible obtener una mejor organización de las etiquetas header y footer, porque pueden utilizarse específicamente para cada parte de una página web. Esto es beneficioso para el posicionamiento SEO del sitio en línea debido a que favorece su indexación por parte de los motores de búsqueda como Google.
Como afirma un estudio de HubSpot, un 25% de las compañías invierte tiempo y dinero en mejorar las estrategias de navegación móvil para optimizar su posicionamiento en buscadores. Y dentro de este contexto, el establecimiento de un header y footer visible y claro puede ser un mecanismo esencial para incrementar el tráfico web y la tasa de conversión.
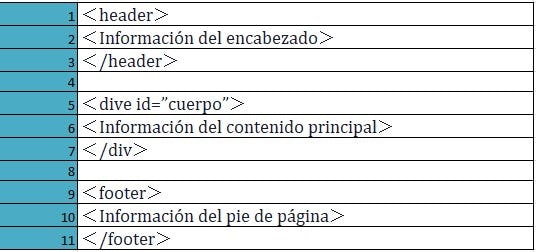
Vamos a brindarte un ejemplo visual para que comprendas con claridad, cómo pueden definirse los sitios en los que se observarán el header y footer, así como también el cuerpo del texto de tu página web.
Ten presente que esta es tan solo una opción posible. Puedes añadir las secciones que prefieras a la hora de maquetar con etiquetas header y footer.
Fuente: Crehana
¿Para qué sirve el elemento header?
En este análisis acerca de la importancia de header y footer, ha llegado el momento de hablar de la etiqueta header. Esta se utiliza para establecer una sección de encabezado, pero en relación con el elemento que lo contiene.
Es decir, se puede usar como encabezado de una página completa (el uso más común). En este caso, contiene el título o el logotipo del sitio (o ambos) y la navegación del sitio principal. Esto, a veces, se conoce como el "encabezado". Pero también como encabezado de un artículo o cualquier otra parte del contenido de la página.
Resumiendo, en este punto de nuestra guía sobre header y footer, podemos afirmar que en un solo documento HTML, puede haber varios header; siempre que estén relacionados con el elemento que lo contiene. De este modo, ningún elemento debe contener directamente dos elementos header.

Fuente: Pexels
2. Añade los contenidos al encabezado y pie de página
Luego, en este proceso de maquetar con las etiquetas header y footer, tendrás que agregar distintos elementos que formen parte de estas secciones de la página web, como por ejemplo un título (etiqueta “h2”) y un menú de navegación.
En la mayoría de los casos, el header HTML es el elemento mejor posicionado dentro de un sitio web porque es el que tiene mayor visibilidad.
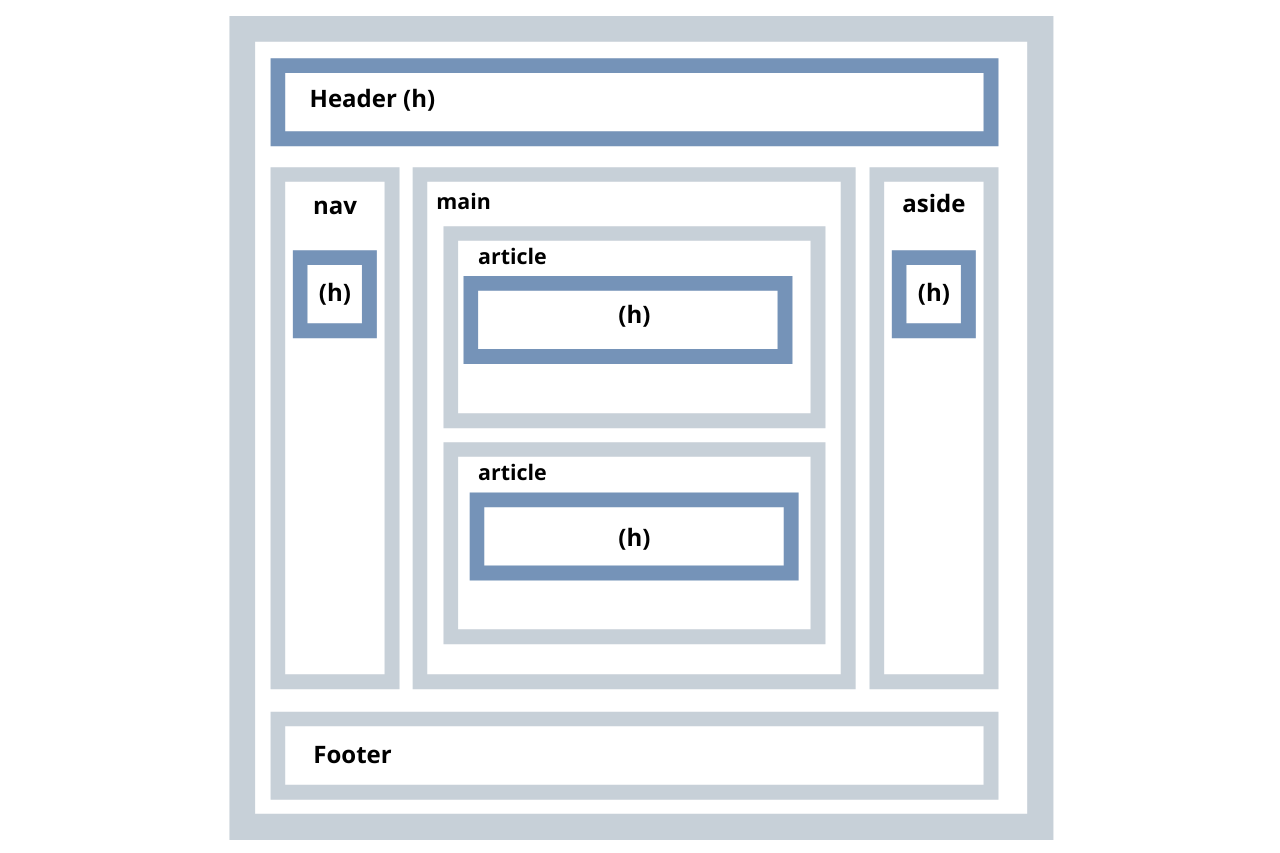
Asimismo, para distinguir header y footer, por lo regular, la etiqueta header se usa para los encabezados de los sitios web. Sin embargo, como te hemos dicho, no sirve únicamente para esta función. También, es posible usarla para definir el encabezado de cualquier contenedor y del contenido donde se expone, como puede verse en esta imagen:

Fuente: Crehana
Con respecto al menú de navegación, este es un elemento imprescindible en el header, ya que es la guía al usuario en su navegación por tu sitio. Puedes optar por un único menú o uno doble. Esto dependerá si tu web tiene muchas secciones o si tu e-commerce tiene infinitas categorías.
En este estudio sobre header y footer, te recomendamos elegir un menú simple para que las personas que visitan tu web puedan navegar libremente y de forma intuitiva.
¿Cuál es la importancia de la etiqueta nav?
Para diferenciar header y footer, dentro del contexto de etiquetado en HTML5, tendrás que emplear la etiqueta nav. En efecto, en este lenguaje de marcado para hacer páginas web, se ha optimizado la introducción de distintas etiquetas HTML con la finalidad de estructurar los diversos apartados de un sitio web. Como ejemplo, podemos mencionar la etiqueta de hipertexto aside, que sirve para fijar contenido relacionado directamente con el de la página principal.
En pocas palabras, en este estudio sobre header y footer, la etiqueta nav permite englobar los enlaces a las secciones del sitio web; o asimismo, enlaces hacia otras páginas.
Ten en cuenta que una web puede disponer o no de diferentes etiquetas nav, como ocurre con el pie de página, en donde los enlaces de contacto no necesitan de la utilización de este tipo de etiquetas.
Así, HTML5 constituye un avance en materia de legibilidad de un sitio web y promueve la reutilización de estas etiquetas, desde la perspectiva del código HTML, así como también en las hojas de estilo o CSS.
Si buscas comprender con mayor facilidad, cómo usar header y footer y añadir contenidos, aquí te damos un ejemplo de escritura de código usando estas etiquetas HTML:

Fuente: Crehana
¿Cómo usar la etiqueta footer?
En el caso del pie de página, podrías incluir el contenido que desees. A la hora de hacerlo, para conocer las diferencias entre header y footer, debes saber qué es un footer; es decir, un elemento que tiene como objetivo convencer a los usuarios de quedarse en tu sitio en línea.
El lugar obvio para el elemento footer es en la parte inferior de una página web. La mayoría de los sitios tienen un pie de página, con derechos de autor, contacto y otra información.
Ahora, gracias a HTML5, puedes crearlo con el footer HTML con significado semántico en lugar de un <div> sin significado. Aquí, nos referimos al significado o información adicional que describe el contenido, función o secciones que contienen.
Como hemos dicho anteriormente, en este análisis sobre header y footer, HTML5 permite que un documento se pueda identificar y rastrear de mejor forma en los buscadores.

Fuente: Pexels
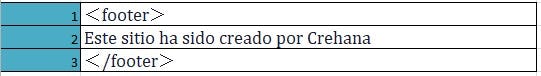
Te mostramos aquí un ejemplo de footer para que veas cómo sería su código escrito:

Fuente: Crehana
Así, puedes utilizar footer para definir un pie de página para cualquier sección de contenido, no solo para la página en su conjunto.
Lo importante a recordar en esta instancia de este estudios sobre header y footer, es que el footer HTML5 está relacionado con su elemento padre. Si está dentro de un elemento <article>, entonces es el pie de página de ese artículo. En contraposición, si este es el último elemento dentro del elemento <body>, constituye el pie de página de la página como un todo.
3. Fija el estilo que desees para el header y footer
El siguiente paso de la maquetación web por medio de las etiquetas header y footer, es la aplicación del estilo que desees para tu encabezado y pie de página. Ahora, ha llegado el momento de emplear CSS para que tu header pueda visualizarse en una sola línea.
De acuerdo con Sergio Agamez Negrete, desarrollador web y docente a cargo de nuestro curso online de Introducción al Desarrollo Web front end: HTML y CSS desde cero: “A diferencia de HTML, que permite crear la estructura y contenido de una página web, CSS3 es el lenguaje utilizado para organizar la presentación y el aspecto de una página web. Es decir, es un conjunto de reglas que define cómo van a lucir los elementos de nuestro documento HTML”.
Conociendo la importancia de HTML5 y CSS, y a partir de la diferenciación entre header y footer, usaremos el selector “header”. A continuación, te mostramos un ejemplo de estilo para un header:

Fuente: Crehana
Según un análisis de InboundCycle, los elementos visuales de una página web deben transmitir profesionalismo y ofrecer al usuario una experiencia de navegación positiva desde todos los dispositivos digitales. Todo, desde un diseño web que sea atractivo y llamativo.
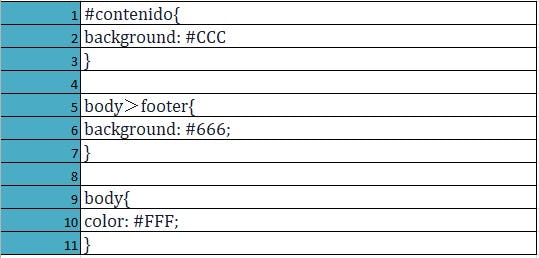
A partir de lo anterior, para obtener un diseño web agradable de navegar, desde la perspectiva del footer, podríamos colocar el siguiente estilo, a partir de una paleta de colores que elijamos:

Fuente: Crehana
Pues bien, ahora ya sabes cómo maquetar con las etiquetas header y footer en HTML5, dos elementos de una web que son fundamentales para estructurar tu web y brindarles a los usuarios un pantallazo general de las secciones y medios de contacto.
El objetivo siempre será optimizar el header y footer para facilitar la navegación por el sitio en línea. Y al mismo tiempo, aumentar el tiempo de permanencia del público objetivo en la página, con la finalidad de mejorar el posicionamiento SEO y que esto se traduzca en un aumento de la tasa de conversión.
Para que puedas adquirir más habilidades como desarrollador web, además de tener presente esta guía sobre cómo utilizar las etiquetas header y footer, te recomendamos que conozcas nuestros cursos online de Desarrollo web y tecnología.
El universo digital avanza y los perfiles de programación son altamente demandados. No pierdas la oportunidad de emprender una carrera como programador para trabajar haciendo aquellos que te apasiona.
La educación es un eslabón fundamental para que puedas convertirte en un profesional de excelencia. Entonces, elige la formación educativa que estás necesitando para adquirir más competencias de desarrollo web.
Ahora sí… ¡Nos vemos en el siguiente artículo!