Desde la aparición de Internet, el paradigma de comunicación y de comercialización de bienes y servicios ha cambiado por completo. Por eso, conocer qué es el desarrollo web es esencial para descubrir de qué modo se construyen y diseñan todos las páginas que visitamos a diario, junto con las distintas apps móviles. Y más aún, si deseas convertir tu pasión por los sitios en línea en una fuente de desarrollo económico y profesional.
En efecto, el oficio del desarrollador web es uno de los más demandados dentro del contexto laboral, por la necesidad que tienen todas empresas más allá de su tamaño, en hacerse un lugar en la web y captar nuevos clientes potenciales.
Por eso, para que puedas comprender cuáles son las características del desarrollo web, sus funciones, herramientas, implicancias y diferencias con el diseño web, hemos preparado esta guía, que será el ABC a la hora de comprender qué es el desarrollo web.
¿Estás preparado para navegar en este universo del desarrollo web? ¡Comencemos!
¿En qué consiste el desarrollo web?
Si estás dando tus primeros pasos con un nuevo proyecto de desarrollo web, sabrás de las posibilidades que brinda Internet para los nuevos negocios. Tener un sitio web con buen funcionamiento es una de las claves para emprender. Para eso, entender qué es el desarrollo web, también conocido como web development, te será de utilidad.
Es prácticamente una cédula de identidad tener tu propio sitio web, donde se muestre toda la información de lo que haces y puedas permitirles a los usuarios interactuar con tu producto o servicio. Al saber qué es el desarrollo web, puedes brindar una serie de acciones:
- Ofrecer información relevante y contenido de calidad.
- Permitir que los usuarios se inscriban a un newsletter para obtener información.
- Ofrecer descuentos.
- Brindarles a las personas la posibilidad de realizar compras de los bienes o servicios que comercialices.
- Incrustar un enlace directo para que puedan descargar tu aplicación web a un celular.
Pero para ofrecer algunas de estas acciones, es necesario que sepas qué es el desarrollo web y que te conviertas en un profesional del desarrollo web. O también, que incluyas dentro de tu equipo de trabajo, a un desarrollador web, a quien puedas transmitirle los valores de tu empresa para que pueda plasmarlos a través del sitio web.
Continuando con este análisis sobre qué es el desarrollo web, ahora que ya sabes las funciones de un desarrollador web, veamos cómo estas funciones se dividen en tres áreas de aplicación distintas: desarrollo front-end, desarrollo back-end y desarrollo full-stack.

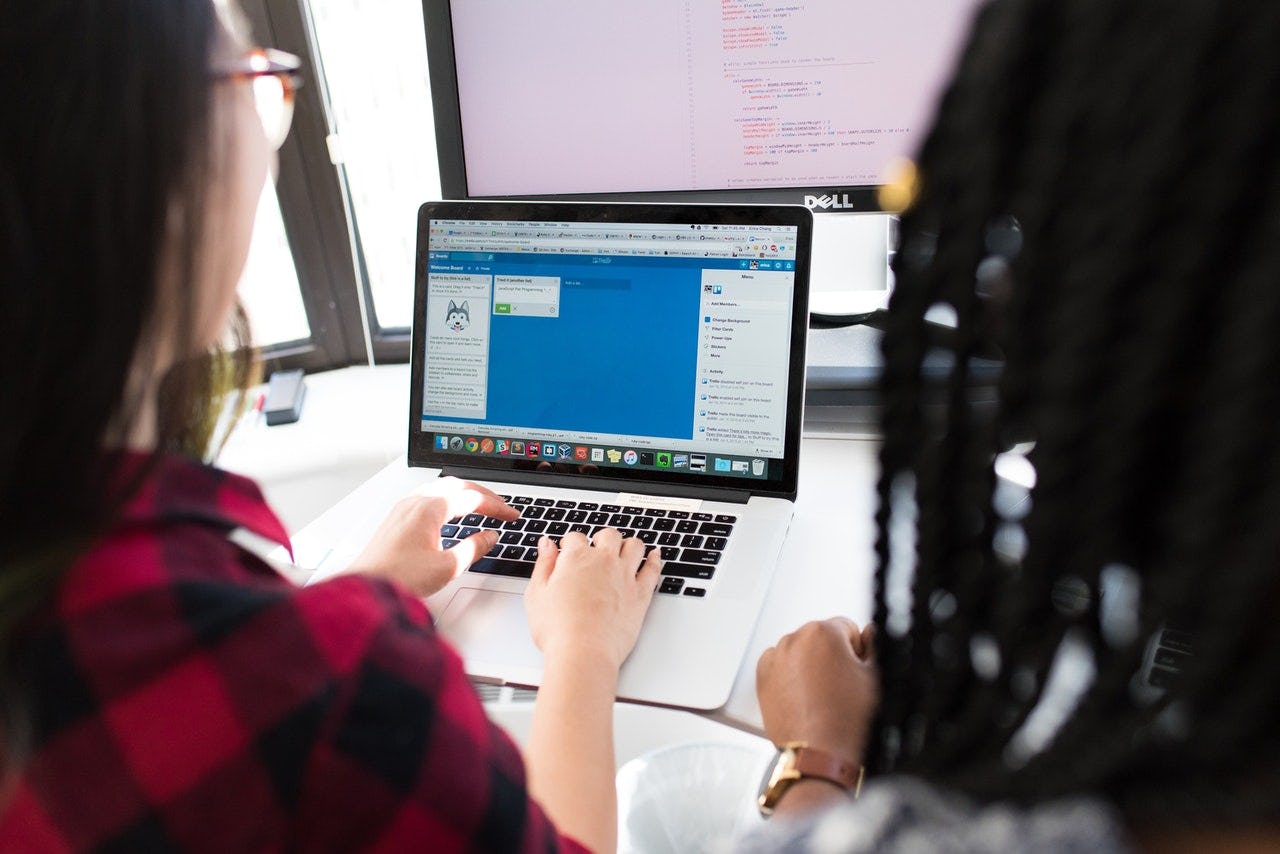
Fuente: Pexels
¿Qué es desarrollo front-end?
Si no sabes cuáles son los primeros pasos que debes dar a la hora de pensar qué es el desarrollo web y cómo llevarlo a cabo, déjame decirte que la respuesta es “front-end”.
Obviamente que hay equipos de trabajo grandes que pueden llevar en paralelo el desarrollo del front-end y el back-end. Pero en caso de que recién estés empezando con el desarrollo de una programación web, te recomendamos que primero desarrolles el front-end.
En programación, “front-end” es, básicamente, todo lo que el usuario puede ver apenas ingresa al sitio:
- Estilo de tipografía
- Efectos visuales
- Colores
- Adaptación a las distintas pantallas
- Movimientos
En esta instancia de nuestra guía sobre qué es el desarrollo web, es esencial destacar que el usuario debe tener una buena experiencia de navegación.
Por este motivo, hay que tener presente el desarrollo de interfaces web, que hagan que el contenido del sitio se muestre de manera agradable, sencilla y dinámica para el usuario. Y asimismo, evitar los cambios de apariencia frente a los distintos navegadores que utilicen los usuarios por medio de un diseño responsivo.
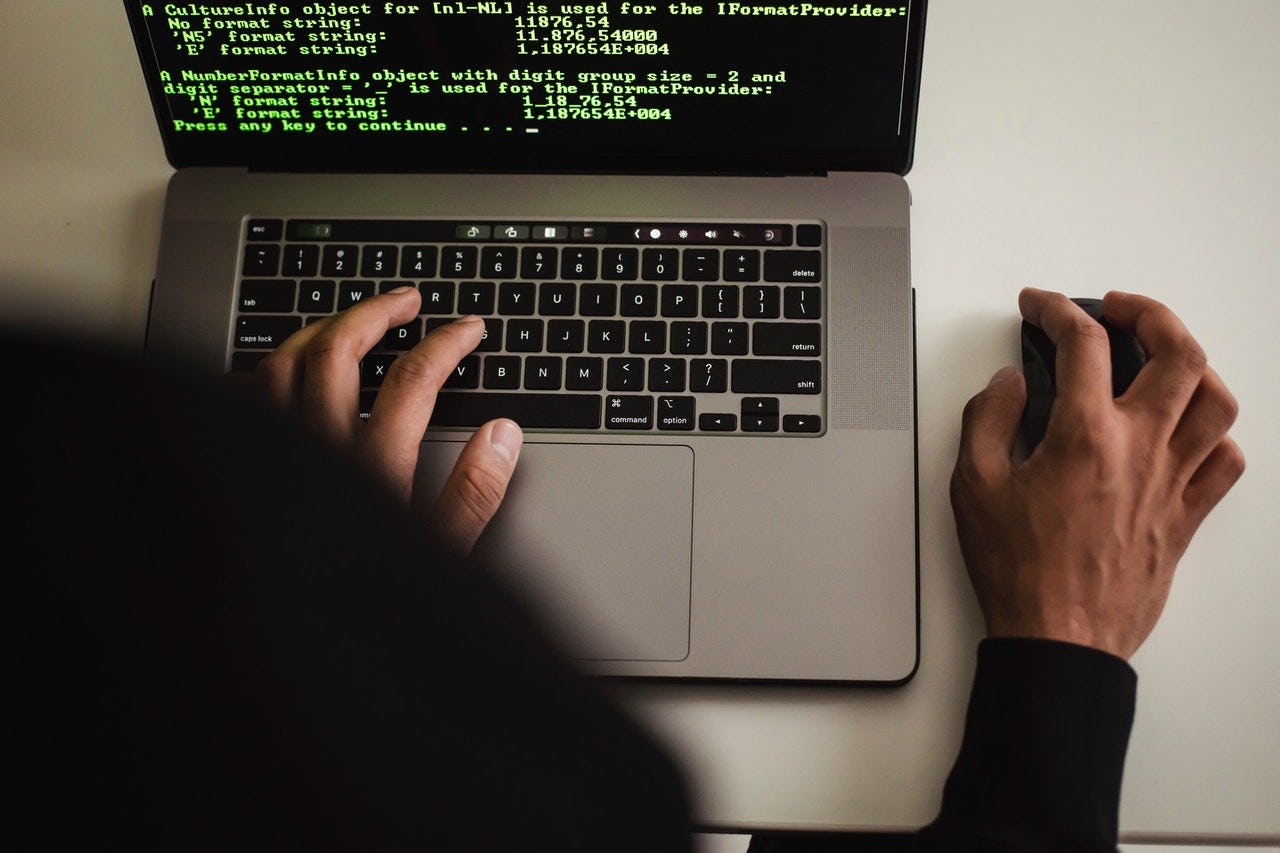
Fuente: Pexels
Para profundizar aún más y saber qué es el desarrollo web, debes tener en cuenta que el desarrollo front-end involucra los aspectos directos que inciden sobre el modo en el que los usuarios llevan a cabo interacciones con la plataforma. Podríamos decir que el desarrollador front-end necesita tener los conocimientos necesarios sobre diseño de interfaces para lograr que la interactividad del usuario con la página web sea eficiente.
Aquí, se incluyen todos los componentes de índole visual, como pueden ser las imágenes, los videos y animaciones del sitio en línea.
¿Cuáles son los recursos que utiliza un desarrollador web front-end?
Un desarrollador frontend tiene la capacidad de utilizar herramientas como HTML, CSS o lenguajes de programación como JavaScript; o también, suelen trabajar con frameworks.
Veamos en detalle, algunas de ellas:
HTML
El HTML es un lenguaje de marcado y etiquetado, que sirve para realizar la estructura básica de una web y el contenido en relación con los textos, las imágenes y videos.
Conocer qué es el desarrollo web implica saber qué son las etiquetas HTML. De hecho, una etiqueta en HTML está conformada por fragmentos de textos, rodeados por los signo menor que (<) y mayor que (>). Dentro de estos signos, se introduce una palabra (generalmente en inglés), que le da significado a la etiqueta. Todas tienen funciones y usos específicos.
En HTML, hay dos tipos de etiqueta:
- Apertura. <etiqueta>
- Cierre </etiqueta>
Cuando nos referimos a la estructura de una página web, hacemos referencia al contenido. Por ejemplo, en los textos, definen el orden jerárquico, como los h1, h2, h3 y h4 que se utilizan para identificar los encabezados.
También, aquí entran en juego los atributos, que definirán el comportamiento de la etiqueta. Con ellos, se puede indicar, desde el idioma con el que aparecerá el texto, hasta la acción a realizar.

Fuente: Pexels
CSS
Avanzando con nuestro análisis sobre qué es el desarrollo web, debemos destacar el papel que cumple CSS. Si el HTML se encarga de marcar y etiquetar. El CSS, también conocido como “hojas de estilo en cascada”, se encarga de darle el estilo al sitio web.
De acuerdo con Karen Chizón, Web UI en Globant y docente a cargo de nuestro curso online CSS desde cero: “Aunque no es considerado un lenguaje de programación, es en CSS, a través del cual logramos que un sitio web se vea bien, se sienta bien y sea congruente a lo largo del contenido”. Es decir que CSS permite generar todo lo necesario para que la página web sea agradable a los ojos del usuario: diseño, colores, etc.
JavaScript
Continuando con nuestra guía sobre qué es el desarrollo web, seguro alguna vez escuchaste hablar de JavaScript, un lenguaje de programación orientado a eventos.
JavaScript es fundamental para darle interacción a la página web. Por ejemplo, si le damos clic a una opción en un sitio web, al programar con JavaScript, se abrirá una ventana y se mostrará la información solicitada por el usuario. Así, se pueden realizar múltiples acciones para que la web sea funcional.
¿Qué es desarrollo back-end?
Una vez que ya sabes cómo va a lucir el sitio, veamos qué sostiene a toda esa estructura de la página web. Si quieres saber qué es el desarrollo web y qué funciones tiene que cumplir el back-end, podríamos decir que es todo lo que ocurre detrás de cada acción que realizamos en un sitio web.
Se trata de la programación de una página o un sitio web que no vemos, todo el engranaje que funciona por detrás y permite realizar acciones a los usuarios.
Para ejemplificar y que conozcas un poco más sobre qué es el desarrollo web, supongamos que navegamos en Facebook y queremos ver una foto en tamaño completo. Le damos doble clic y se nos muestra en todo el ancho de la pantalla. ¿Esto ocurre por arte de magia? La respuesta es no: ocurre por el desarrollo back-end.
Para que todo este mecanismo del back-end funcione, se necesita una base de datos para guardar la información que se va recopilando. Por lo que el otro objetivo del back-end, es el diseño de una base de datos y su custodia para garantizar su seguridad.
Si te preguntas, entonces, qué es front-end y back-end para el desarrollo web, podríamos proponer el ejemplo del iceberg. En este, la punta, lo que se ve de la estructura de hielo (el front-end) flota, gracias a toda la masa gigante de hielo que es invisible desde la superficie (el back-end).
En resumen, comprender qué es el desarrollo web implica saber que el desarrollo back-end involucra las actividades necesarias para lograr que el servidor del sitio en línea funcione perfectamente. De este modo, son acciones que realiza el desarrollador web que están íntimamente relacionadas con las bases de datos y el servidor. Estas son necesarias para que la página web pueda ofrecer una experiencia positiva de usuario.

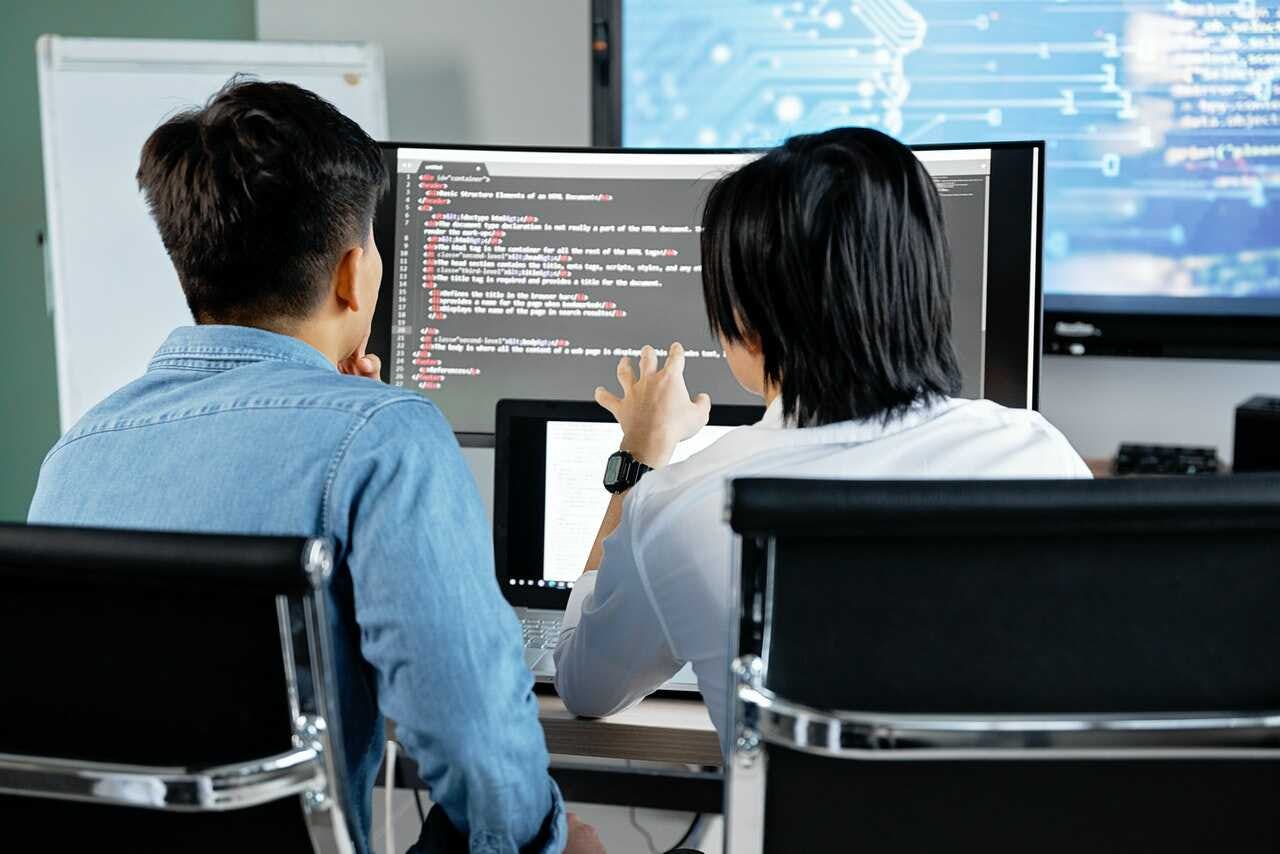
Fuente: Pexels
¿Cuáles son las herramientas que usa un desarrollador web back-end?
Por su parte, en relación con el desarrollador backend, tiene amplios conocimientos de lenguajes de programación en mayor profundidad, como por ejemplo: Java, C ++, PHP o Phyton.
Para profundizar sobre qué es el desarrollo web, hablaremos brevemente de Phyton. Este es considerado el lenguaje de programación más popular para aprender en estos últimos años. Si te preguntas para qué sirve Python, deberás saber que es un lenguaje de programación multiparadigma y multiplataforma usado, principalmente, en Big Data. Se utiliza para construir aplicaciones web, analizar datos, automatizar operaciones, etc.
Hay grandes empresas que en este momento están utilizando este lenguaje de programación, como es el caso de Facebook, Netflix y Uber.
Por otra parte, para conocer qué es el desarrollo web, debes tener en cuenta que los desarrolladores back-end, al mismo tiempo, pueden utilizar distintos frameworks para llevar a cabo sus proyectos, como por ejemplo Bootstrap o Tailwind. Estos hacen más eficiente el desarrollo de interfaces desde la perspectiva del servidor.

Fuente: Pexels
¿Qué es el desarrollo web full-stack?
Para continuar con nuestro post sobre qué es el desarrollo web, vamos a dedicarle un apartado especial al rol del desarrollador web full stack. Un desarrollador web full-stack es aquel profesional que domina un conjunto de tecnologías completo para llevar a cabo una web. Por ejemplo, alguien puede ser un desarrollador web full-stack en JavaScript porque puedes manejar todo ese conjunto de tecnologías de desarrollo web y aplicarla estratégicamente en un proyecto.
Gracias al conocimiento completo de ese paquete de herramientas, el desarrollador web full-stack puede participar en todo el proceso de creación de sitios en línea, tanto front-end como back-end para satisfacer las necesidades de las compañías.
Y dentro de este contexto de comprender qué es el desarrollo web, el sitio en línea debe mostrar de un vistazo, seriedad profesional; y al mismo tiempo, transmitir los objetivos, misión, visión e identidad de la marca. Solamente así, se podrá dejar una huella en la mente de los potenciales clientes para hacer crecer las ventas y fidelizar nuevos clientes.
De acuerdo con un estudio de INFOBAE, tener una página web es un requisito obligatorio para todas las empresas que desean conocer a su audiencia y potenciar las ventas. Como resultado del aumento de las transacciones online, todas las compañías necesitan tener un espacio en Internet para obtener métricas de calidad que los acerquen más a su público objetivo.
Por esta razón, para complementar la información sobre qué es el desarrollo web, debes saber que es un perfil muy solicitado por las empresas, ya que es capaz de aplicar estos conocimientos estratégicamente para cada parte del proceso de programación.
Según un análisis de Forbes, los especialistas en desarrollo web forman parte de un grupo selectivo de perfiles profesionales que son altamente demandados por las compañías en la actualidad. De hecho, constituyen un capital humano de calidad e imprescindible, para llevar a cabo y agilizar el proceso de transformación digital de las organizaciones.
Entonces, ¿no sería más fiable, para la persona interesada en tener su sitio web, que un único programador se encargue tanto del front-end como del back-end, en lugar de contratar a dos profesionales distintos para el diseño de cada parte?

Fuente: Pexels
¿Cuáles son las diferencias entre desarrollo web y diseño web?
Al preguntarnos qué es el desarrollo web, no podemos dejar de lado el diseño web. Si bien ambos conceptos van de la mano, hay una diferencia que debemos destacar.
Mientras que el diseño web se enfoca en trabajar la apariencia del sitio web a través del uso de herramientas y software de diseño, el desarrollo web, se ocupa del funcionamiento y creación de páginas web. Esto último involucra el uso de códigos y lenguajes de programación.
Se podría decir que el diseñador hará que un sitio sea amigable e intuitivo, mientras que el desarrollador hará posible que las acciones que pretenda hacer el usuario se ejecuten a la perfección.
A continuación, para que sepas con mayor detalle qué es el desarrollo web y cuáles son sus implicancias profesionales, te brindaremos un análisis comparativo con las principales diferencias entre desarrollo web y diseño web. ¡Toma nota!:
-
El diseño web engloba aquellas tareas de personalización estética y de apariencia del sitio en línea. Aquí, se incluye la identidad visual de la marca, como el logotipo, la paleta de colores, la cantidad de secciones, la creación del menú, etc.
Por el contrario, como hemos visto, al aprender qué es el desarrollo web, la labor de un desarrollador web implica definir aquellas tareas relacionadas con el funcionamiento interno y estructural de la página. Se trata de todos aquellos procedimientos necesarios para que la interacción entre el usuario y el contenido de la página sea la más eficiente.

Fuente: Pexels
-
Los recursos que se utilizan en el diseño web son distintos a los que se emplean en el desarrollo web. Por su parte, un diseñador web debe manejar a la perfección programas como: Photoshop, Flash, Coda, Google SketchUp, Blender 3D y Fireworks, entre otros. Y al mismo tiempo, debe tener conocimientos de diseño gráfico, como la gestión del color y de las fuentes tipográficas.
En contrapartida, un desarrollador web necesita conocer y poner en práctica distintos lenguajes de programación, como pueden ser: HTML, CSS, SQL, Phyton, Java, JavaScript, etc. - Los diseñadores web suelen trabajar con gestores de contenidos o CMS, como lo son WordPress o Joomla. En estos tipos de plataformas, se focaliza la atención en el diseño externo para brindarles a los usuarios una buena experiencia de navegación. En el caso de los desarrolladores web, para aprender a programar, deben especializarse en la escritura de código.
Como verás, a la hora de comprender qué es el desarrollo web, debes saber que existen múltiples diferencias entre un diseñador web y un desarrollador web. Y si bien son actividades diferentes, pueden complementarse. Dentro del mercado laboral, hay desarrolladores web que también cumplen sus funciones como diseñadores web.
Sin embargo, ambos perfiles por separado pueden integrar un equipo sin problemas y trabajar en conjunto para brindar el mejor servicio a la hora de crear cualquier página web.

Fuente: Pexels
Pues bien, ya sabes qué es el desarrollo web y cuáles son los elementos diferenciadores de esta disciplina. Si te interesa la creación de páginas web, tienes ansias de llevar a la práctica ese proyecto que tanto anhelas en Internet y/o deseas convertirte en un desarrollador web full stack, seguramente este artículo te haya servido para tener los conocimientos y habilidades necesarias para lograrlo.
El primer gran paso es reconocer aquello que te motiva y constatar que exista un marco de actividad en el que puedas desempeñar tus funciones y aplicar tus capacidades. Ahora que ya sabes qué es el desarrollo web, puedes dar el siguiente paso: comenzar tu formación como desarrollador web profesional.
Para ello, te recomendamos que estudies todas las propuestas de formación educativa que tenemos por medio de nuestros cursos de Desarrollo web y Tecnología. Te invitamos a que elijas la que más se adapte a tus necesidades y deseos de profesionalización, y que comiences a adquirir conocimientos básicos, intermedios y avanzados en relación con el desarrollo web.
Porque no hay nada mejor que estudiar aquello que te apasiona y te incita a fortalecer y desarrollar todas tus skills. Y como consecuencia, podrás autorrealizarte, siempre de la mano de la dedicación y del trabajo arduo.
Ahora sí… ¡nos vemos en el siguiente artículo!