¿Has oído hablar sobre qué es un vector en diseño gráfico? Es muy probable que hayas visto por lo menos un vector de diseño en una pieza gráfica en redes sociales, en un flyer, en una valla publicitaria e incluso en videos. O seguramente en algún momento has sido de los que incluye un icono, una línea o un personaje gráfico a sus composiciones, ¿cierto?
Quizá no lo sepas, pero anteriormente las composiciones gráficas se trabajaban por separado, de forma analógica, y se requería mayor tiempo y maquinaria para sacar un diseño a la luz. Hoy tan solo con un clic podemos exportar un archivo gráfico y comenzar a compartirlo. Es en ese momento en el que comprendemos para qué sirven los vectores en diseño gráfico y lo fácil que es crearlos o descargarlos.
La realidad es que estamos rodeados de gráficos y, por eso, en este artículo te contaremos qué es un vector en diseño, la importancia de su uso y cómo le puede sumar personalidad a tus proyectos.
Además, te explicaremos cuáles son las principales aplicaciones de los vectores en diseño digital. Por supuesto, también conocerás los mejores programas de diseño vectorial que te ayudarán a lograr los mejores gráficos. Por último, te compartiremos un pack de vectores gratis para editar en Illustrator.
Así que ¡empieza a materializar esa idea que tienes en mente a través del diseño de vectores!
Definición de vector en diseño gráfico
La tesis de grado de la Universidad Tecnológica de Bolívar explica que “los gráficos vectoriales, también conocidos como gráficos orientados a objetos, son el segundo gran grupo de imágenes digitales. Son más simples que los gráficos de mapas de bits, ya que en ellos las imágenes se almacenan y representan por medio de trazos geométricos controlados por cálculos y fórmulas matemáticas, tomando algunos puntos de la imagen como referencia para construir el resto”.
Saber qué significa un vector de diseño te ayudará a elegir con mayor precisión el gráfico adecuado según tu necesidad, saber cuándo aplicarlo, crear tus propios vectores e incluso tener claro dónde encontrar vectores gratis online listos para añadir a tu mesa de trabajo.
Características de un vector en diseño gráfico
-
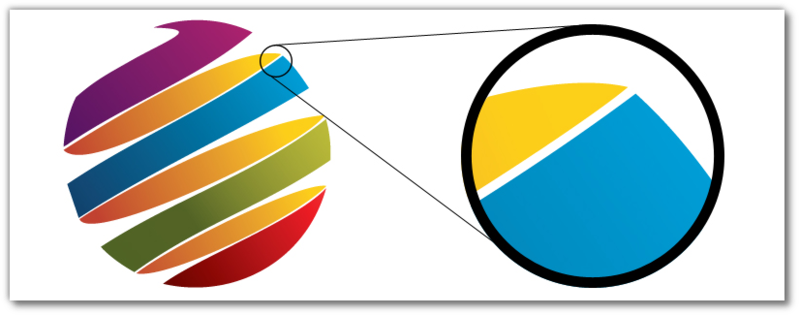
Los vectores en diseño funcionan bajo fórmulas matemáticas que unen puntos a través de líneas y pueden ampliarse o reducirse sin perder calidad. Esto sucede por la misma forma numérica que tienen los trazados vectoriales. Sin importar cuánto amplíes un vector, este continuará con sus bordes suaves.
-
Un vector de diseño y publicidad se crea a través de software o programas de edición basados en vectores, por ejemplo, Illustrator. Con su ayuda puedes diseñar lo que se te ocurra, desde un trabajo de la universidad hasta un logotipo para una empresa.
-
Los vectores de diseño vienen en sus archivos con una serie de puntos con curvas, un relleno y un contorno de color.
-
A la hora de imprimir, los vectores tienen mayor ventaja porque no pierden resolución, lo que sí sucedería con el mapa de bits. En este punto es crucial saber ajustar el modo de color CMYK.
-
Un gráfico vectorial se define por la posición de su punto inicial y su punto final y por una función que describe el camino entre ellos. Análogamente, un círculo se define vectorialmente por la posición de su punto central (coordenadas x,y) y por su radio (r).
-
Cada línea que conforma a un vector gráfico está delimitada por dos puntos llamados nodos. Las líneas curvas son llamadas curvas Bézier y obtienen su forma gracias a unas pequeñas asas adjuntas a los nodos.
¿Para qué sirven los vectores en diseño gráfico?
Si llegaste hasta aquí posiblemente ya entiendas más sobre qué es un vector en diseño y por qué vale la pena trabajar con este tipo de imagen gráfica digital; pero seguramente te estarás preguntando para qué sirve un vector en diseño gráfico y cuándo podrías usarlo. A continuación, te contamos cuáles son las principales aplicaciones:
1. Animación e ilustración
Las animaciones e imágenes 3D aplican mucho los vectores gráficos de diseño en sus composiciones para darle ese aspecto tridimensional a los ambientes. También aplica a la ilustración para darle el toque animado a los dibujos, pero también por el peso y fácil manejo de los vectores.
2. Tipografía
Al descargar fuentes tipográficas gratis o lettering vector e incluirlas en tus diseños, te darás cuenta que, como lo explicamos anteriormente, estas pueden convertirse a contornos y ser modificadas. Por eso, un ejemplo de vectores de diseño son las tipografías, que se pueden trabajar con mayor facilidad en programas vectoriales como Illustrator.
3. Documentos
Una presentación, un informe o un folleto no es lo mismo cuando lo haces de forma tradicional a cuando le agregas el color, el estilo y los iconos que tienen los vectores, por eso, el vector en diseño y publicidad es tan usado, pues le da mayor personalidad a un archivo y, además, conserva la calidad al exportarlo como PDF. ¡Inténtalo y seguro enamorarás a tu público!
4. Videojuegos
Al igual que en la primera aplicación de animación, los vectores en los videojuegos permiten darle un ambiente tridimensional a los espacios en los que estás con tus personajes.
 Fuente: YouTube
Fuente: YouTube
Ventajas y desventajas de los vectores en diseño
Como puedes ver, el uso de los vectores en diseño digital es amplio, ya que puedes utilizarlos para distintos medios. Pero antes de subirte a la ola, debes conocer las ventajas y desventajas de los vectores para entender las reglas del juego. ¡No te preocupes! Esto es lo que revisaremos en esta sección.
Ventajas de los vectores gráficos
-
Los vectores de diseño tienen un gran atributo y es el control independiente del color en los contornos, texturas, degradados y transparencias.
-
Son fáciles de manejar y ordenar dentro de tu mesa de trabajo.
-
Cada trazo puede ser independiente en los vectores de diseño, por eso, puedes usar parte de tu composición vectorial en otros proyectos.
-
Los objetos del gráfico pueden fusionarse fácilmente entre sí, creando una serie de formas intermedias. Por ejemplo, se puede pasar de un cuadrado a un triángulo en cinco formas interpoladas.
-
Puedes crear una composición vectorial que incluya mapa de bits.
-
Los vectores de diseño pueden exportarse también en formatos de mapas de bits como JPG o GIF.
-
La tipografía que incluyas en tus diseños también puedes convertirla en contornos, como los vectores gráficos, por lo que puedes editarlas y darles tu propio estilo.
 Fuente: Genbeta
Fuente: Genbeta
Desventajas de los vectores gráficos
-
A diferencia de los mapas de bits, los vectores son más planos, pues los contornos le quitan un poco de fluidez a la imagen porque son muy perfectos, a diferencia de los contornos de una fotografía, por ejemplo. Sin embargo, esto es cuestión de gustos.
-
La aplicación de sombras e iluminaciones en los vectores de diseño es más compleja de trabajar que el mapa de bits.
 Fuente: Logaster
Fuente: Logaster
Diferencias entre un vector y un mapa de bits
Después de entender a profundidad qué es un vector en diseño gráfico, es importante marcar su diferencia respecto de los mapas de bits. Para que te familiarices con los conceptos también es indispensable que conozcas las diferencias entre Illustrator y Photoshop. Así podrás comenzar a identificar el tipo de gráfico digital con el que debes trabajar, ya verás por qué.
Partamos de saber qué son los vectores de diseño gráfico y los mapas de bits, o gráficos raster. Ambos son productos del despliegue de imágenes que pueden procesar los computadores en la actualidad, es decir, que obedecen al tema digital.
Los gráficos digitales son difícilmente perceptibles de forma física, pues son una representación bidimensional de una imagen. Se manejan a través de fórmulas matemáticas o códigos binarios y se clasifican en dos tipos de gráficos digitales: los vectores de diseño y mapa de bits.
Estas imágenes digitales se obtienen a partir de una foto o escáner, acción conocida como conversión analógica - digital. Y también a través de software de diseño o programas de diseño vectorial online donde se crean a partir del movimiento del mouse o de un lápiz óptico, como cuando utilizas una tableta gráfica.
Conceptos
Ahora ¿qué significa vector en diseño gráfico y mapa de bits? Pues bien, ya te contamos que estos conceptos hacen parte del diseño gráfico basado en medios digitales. Cada uno de ellos se define así según el blog de Adobe: “los gráficos vectoriales son imágenes creadas con fórmulas matemáticas. En comparación, con los dibujos rasterizados (también conocidos como mapa de bits o imágenes rasterizadas) que se crean con píxeles coloreados”.
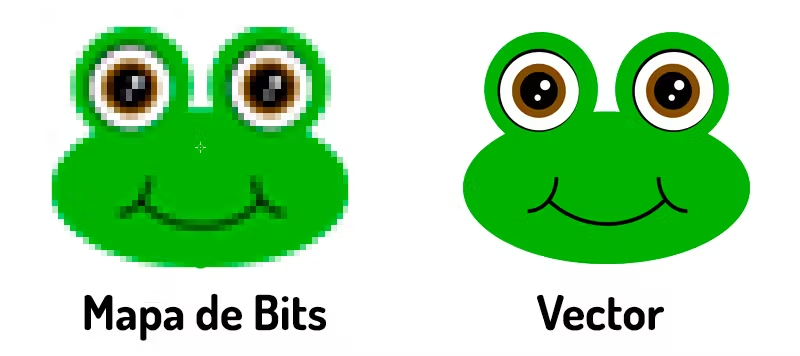
Por eso, cuando hablamos de mapa de bits sí o sí debemos pensar en los píxeles, ya que de la cantidad de píxeles que tenga una foto, así mismo será la calidad de esta. Conoce las resoluciones de pantalla y la calidad de la imagen y recuerda que este aspecto solo aplica a los mapas de bits, no al diseño vectorial.
La diferencia entre mapa de bits y vectores está en que los mapas de bits están compuestos por pequeños puntos llamados píxeles, que poseen un valor cromático y de luminosidad, independiente del resto de los píxel que componen la imagen en su conjunto con unos valores de color y luminancia propios. El conjunto de esos pixeles componen la imagen total.
Mientras que en los vectores de diseño no se pixela la imagen y puede ser usada en diferentes proporciones o escalas, desde la más pequeña imagen para la web, como para grandes impresiones de anuncios de publicidad.
Usos
Además, ambos gráficos digitales, tanto los mapas de bits como los vectores de diseño, tienen usos distintos. Por ejemplo, el mapa de bits sirve para manipular fotografía, ya que estas están cargadas de píxeles, mientras que los vectores son más usados en la ilustración vectorial.
 Fuente: Red gráfica
Fuente: Red gráfica
Programas de diseño vectorial
Si te decidiste a trabajar con vectores, entonces será necesario que sepas qué tipo de programas están habilitados para manipular estos gráficos digitales y con esto, los tipos de formato que tienen cada uno de ellos.
A continuación, te mostraremos cuáles son los programas de diseño vectorial con los que puedes crear increíbles composiciones gráficas.
1. Illustrator
Este es uno de los programas más populares cuando hablamos de qué es un vector en diseño y cómo utilizarlo de manera profesional, porque tiene una infinidad de herramientas para crear gráficos para web o para impresión. Este programa de Adobe es compatible con PDF, por lo que puede abrir fácilmente archivos de este tipo. Su extensión o formato es .AI.
Según Lucas Suancha, ilustrador y profesor del curso online de Ilustración Vectorial Avanzada en Adobe Illustrator CC, el vector es una herramienta poderosa para aplicar las técnicas más exigentes de los diferentes estilos gráficos. Y, justamente, Adobe Illustrator te permite explorar la gran variedad de herramientas que utilizan los artistas digitales del momento.
Así que saber cómo vectorizar con Illustrator te resultará sencillo para cualquier proyecto que desees ejecutar dentro de este potente programa. ¡Solo es cuestión de despertar tu imaginación y sumergirte en el diseño de vectores!
2. Inkscape
Este programa de diseño vectorial es de código abierto, es decir, es un software libre. Además, permite el desarrollo de vectores de diseño de buena calidad y con una gran oferta de herramientas.
Es muy usado por usuarios Linux y trabaja con formato SVG, el lenguaje recomendado para la creación de gráficos vectoriales de la organización internacional que crea estándares para la web W3C.
3. CorelDRAW
CorelDRAW es uno de los más famosos programas de diseño tanto en mapa de bits como en vectores de diseño gráfico, y aunque ha bajado su popularidad debido a competencias de gigantes como Adobe, se comercializa y ofrece buenos resultados a nivel de diseño y es muy usado para impresiones. Su formato es .CDR.
4. Affinity Designer
Actualmente, podríamos decir que es el competidor más fuerte que tiene Illustrator en cuanto a programas de diseño vectorial gráfico, pues combina herramientas de diseño vectorial y rasterizado. Su formato es .afdesign.
Si bien no ofrece lo mismo que Illustrator, es más fácil de manejar y generalmente se ejecuta más rápido, y no tendrás que preocuparte por la compatibilidad, ya que funciona con archivos AI y PSD.
También se beneficia de características que Illustrator no te brinda, como un zoom de más de un millón, la opción de rehacer de manera infinita y la aplicación de los vectores en las artes gráficas de forma rápida, así como tiene un pago único en lugar de una suscripción continua.
5. Sketch
Hay muchos programas vectoriales potentes y con todas las funciones, pero si tienes una Mac y necesitas un editor para hacer acciones específicas como interfaces de usuario e íconos, Sketch puede ser una mejor opción que Illustrator.
Con un conjunto más pequeño de funciones, una interfaz más fácil de usar y manejar que la mayoría de los programas de diseño vectorial, es perfecto para crear rápidamente prototipos de aplicaciones y sitios web.
Una licencia de Sketch te costará $99 por un año y puedes continuar usándola después de que se agote la licencia; sin embargo, si deseas actualizaciones, deberás renovarla.
6. Amadine
Para los usuarios de Apple, tenemos otro editor de vectores de gran valor con una impresionante variedad de características. Amadine está disponible para Mac y ahora también hay una versión para iPad/iPhone.
Aunque no ofrece el conjunto completo de herramientas que encontrarías en cualquiera de los otros programas de diseño vectorial superiores, hay más que suficiente para la mayoría de los diseñadores, ya sea que desees usarlo para ilustración, diseño gráfico, diseño de interfaz o, simplemente, para crear íconos escalables.
Dirigido tanto a profesionales del diseño como a aficionados creativos, es fácil de usar con una interfaz de usuario personalizable y una colección de herramientas de dibujo y edición de rutas. Además, exporta tu trabajo en formatos JPEG, TIFF, PNG, PDF y SVG.
7. Gravit Designer
Gravit Designer es uno de los programas vectoriales más accesibles, ya que está disponible en dos versiones. Una de ellas es la versión Pro, que ofrece un atractivo conjunto de herramientas vectoriales, espacios de color y mucho más, y que puedes usar como una aplicación descargable y en el navegador.
Alternativamente, hay una versión gratuita solo para navegador que es un poco más limitada, pero que vale la pena echarle un vistazo. Tiene un espacio de color RGB, exporta archivos PDF hasta 150 ppp y sus capacidades de importación son igualmente limitadas, sin embargo, aún incluye una colección útil de herramientas de dibujo.
Pack de vectores gratis
Seas ilustrador, diseñador o animador, este pack de vectores online gratis te resultará muy útil para el desarrollo de tus proyectos creativos y que no sufras buscando en navegadores el png. de algunos iconos o personajes gráficos.
Lo mejor de este pack es que contiene gráficos vectoriales totalmente gratuitos, por lo que no tendrás que recurrir a tu tarjeta de crédito para comprar vectores para la creación de una pieza gráfica o para cualquier diseño que quieras realizar. ¡Estarán a tu disposición una vez descargados en tu PC!
1. Vectores de música
¿Buscas vectores de música para darle movimiento y ritmo a tus imágenes? ¡Tenemos un pack de 20 vectores online gratis para personalizar tus diseños con iconos de alta calidad!
Dentro de él, encontrarás vectores de baterías, micrófonos, discos, guitarras, tambores, platillos, entre otros elementos que pondrán a rocanrolear a cualquier persona que vea tus increíbles gráficas.
➤ Descarga gratis los vectores de música
2. Gadget vectors
Así como en la música no pueden faltar los vectores de diseño clásicos, tampoco en esta lista pueden faltar los iconos de tecnología que debes tener a la mano. Con este set de gráficos vectoriales en diseño digital podrás componer tus artes digitales de manera sofisticada y moderna. ¡Tienes más de 15 para elegir!
Todos los dispositivos que están de moda se verán plasmados en tus composiciones gráficas. Eso sí, ten en cuenta que son vectores gratis para editar en Illustrator, así que de una vez abre el programa para importarlos inmediatamente.
➤ Descarga gratis los gadget vectors
3. Vectores de robot
¿Tienes en mente hacer ilustraciones futuristas con un estilo cyberpunk? Entonces ¡estos vectores de diseño de robot serán los indicados para ti!
Sí, quizás no se parezcan al pequeño y encantador robot Wall-E, pero estamos seguros que dejarás a más de uno con la boca abierta viendo tus ilustraciones.
➤ Descarga gratis los vectores de robot
4. Vectores de flecha
¿Quieres cambiar el estilo de los iconos de flecha y darles un efecto tridimensional? Te dejamos nuestro pack vector arrow, el cual incluye una serie de flechas en vectores que podrás utilizar gratuitamente en tus ilustraciones para unir términos o conceptos.
➤ Descarga gratis los vectores de flecha
Estamos seguros que ahora ya sabes qué es un vector en diseño, ahora solo debes comenzar a practicar y explorar este mundo vectorial. Ya estás preparado/a con todo lo que necesitas para aplicar los gráficos vectoriales en diseño digital y elaborar las mejores composiciones gráficas.
¡No le des muchas vueltas! Comienza a trabajar en vectores de diseño gráfico o crea unos propios. ¿No sabés cómo? Hazlo posible con nuestros cursos online de diseño gráfico. Junto a grandes expertos, adquirirás las habilidades indispensables para construir una propuesta creativa que cumpla con los requerimientos de tus clientes y sus objetivos de negocio. ¡Ya queremos ver el resultado!
¡Nos vemos!