Existen diferentes elementos que se deben tener en cuenta al momento de crear una marca. Sin embargo, más allá de la elección de un logo o una identidad, hay un factor que determinará la fidelización con los consumidores y precisará la forma en la que estos se comporten: los colores para una página web.
Podrías pensar que elegir colores para una página web puede resultar algo sencillo si tienes claro el estilo de tu negocio. Sin embargo, la realidad es que esta elección es un ejercicio que requiere cierta rigurosidad debido a su influencia en las decisiones de los usuarios.
Así que hoy queremos explicarte cómo combinar colores para una página web y te contamos la importancia de brindar una buena experiencia de navegación en línea.
Índice:
- ¿Qué es una paleta de colores?
- ¿Por qué es importante elegir una paleta de colores para una página web?
- ¿Qué significado tienen los colores?
- ¿Cómo combinar colores para una página web?
- 10 Ejemplos de paletas de colores para páginas web
¿Qué es una paleta de colores?
Para saber cómo combinar colores para una página web, es indispensable definir qué es una paleta de colores y cuáles son sus funcionalidades.
Una paleta de colores corresponde a un conjunto de colores específicos que son seleccionados para aplicarlas al aspecto visual de algún elemento.
A través de un uso acertado de una paleta de colores, es posible generar diferentes sensaciones a los consumidores dependiendo de la intención de la marca y de las emociones que esta desee transmitir.

Imagen: Unsplash
La elección de una paleta de colores puede variar de acuerdo al estilo de un negocio y su público objetivo. Sin embargo, debes tener en cuenta que elegir una paleta de colores no debe ser una elección basada en gustos o preferencias, sino que debe ser coherente con la identidad de la marca y debe seguir ciertas reglas para que visualmente sea atractiva.
¿Por qué es importante elegir una paleta de colores para una página web?
Tu página web será la representación online de tu marca, por ende, debe ser una representación clara y precisa. Los colores para una página web serán determinantes para que los clientes tengan interés por navegar en ella y vuelvan a ingresar con más certeza.

Imagen: Freepik
Ten presente que, si tu marca ya cuenta con una paleta de colores elegida, los colores para una página web deben estar alineados con esa elección. Esto no quiere decir que los colores deban ser exactamente los mismos que los de tu logotipo, pero debes procurar que se complementen y que generen una armonía en conjunto.
Un buen uso de una paleta de colores para una página web generará un reconocimiento más pronunciado en línea y hará que tus clientes hablen de tu página como referencia de una buena experiencia.
Te recomendamos leer esta nota sobre cómo crear una paleta de colores para Instagram
Inscríbete en nuestro curso de Creación de una identidad visual desde cero
¿Qué debes tener en cuenta al elegir una paleta de colores para una página web?
Cuando estés en el proceso de elegir tu paleta de colores para una página web, existen varios puntos que debes tener en cuenta si quieres que tu página sea recordada.

Imagen: Freepik
🕵🏻♀️ Definir una apariencia.
Determina si la apariencia de tu página web representa la identidad de tu marca. Ponte en la posición de un consumidor y considera si los colores utilizados enriquecen la experiencia de navegación.
🎨 Colores agradables
Pregúntate a ti mismo/a: ¿Cómo te gustaría que fueran los colores de una página web para que tengas interés en quedarte en ella? La respuesta a esta pregunta debes aplicarla a tu proceso de selección de colores.
👀 Garantiza una buena lectura
Quédate un buen rato navegando por tu página y ten un criterio de qué tan grato puede resultar leer información. Si crees que los colores para tu página web están saturados y tus ojos se agotan con facilidad, opta por un cambio.
Te invitamos a leer esta nota sobre tendencias en diseño gráfico que causarán revuelo en el 2021.
¿Qué significado tienen los colores?
Antes de establecer los colores para una página web, es importante que tengas información acerca del significado de los colores y las posibles sensaciones que estos puedan generar en los consumidores.

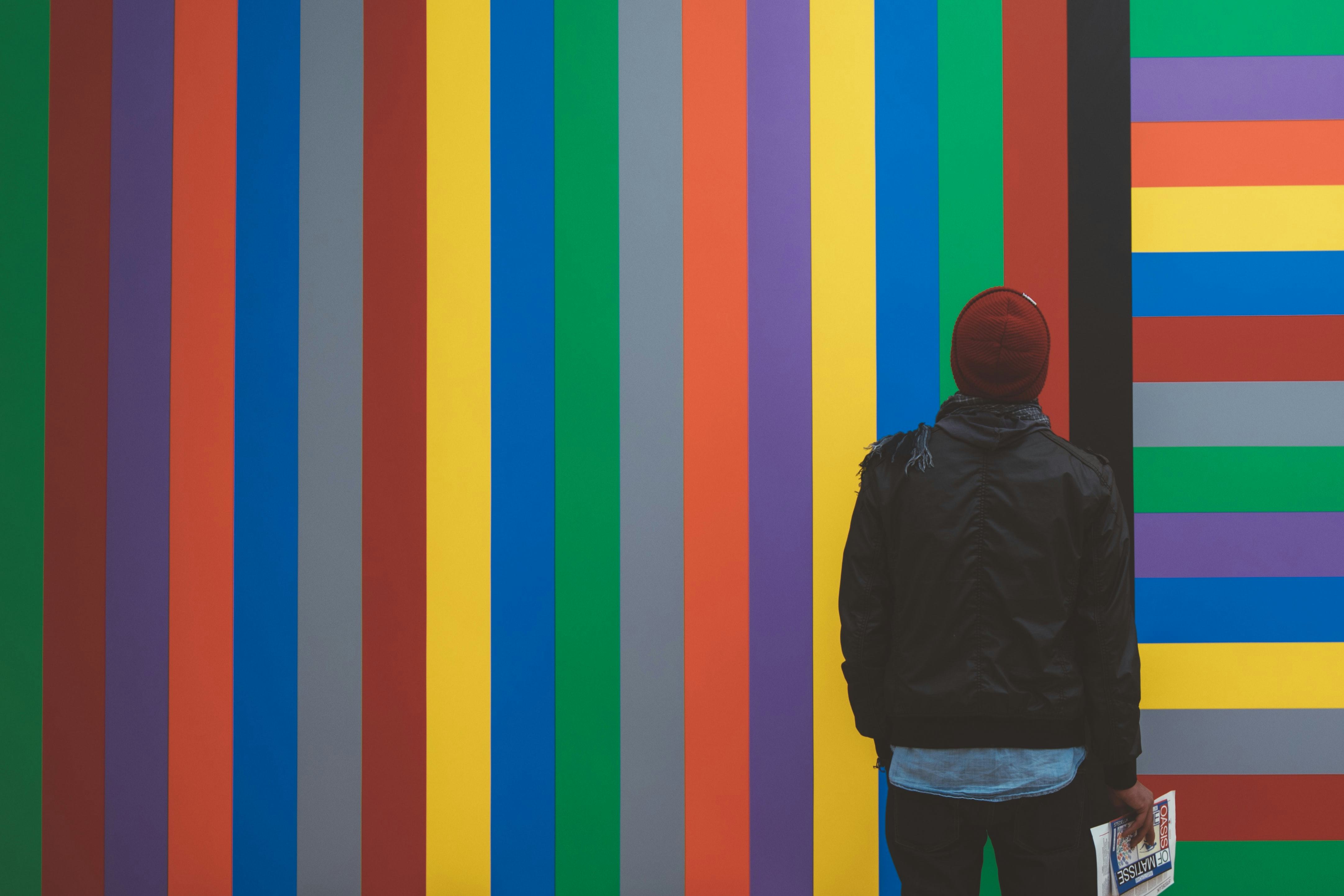
Imagen: Unsplash
Colores para páginas web: Blanco
El color blanco es un color imprescindible dentro de una página web. Representa sensaciones de pureza y claridad, pero sobre todo, tranquilidad. Si tu sitio web contiene una gran proporción de texto, el color blanco es ideal para una buena lectura y una agradable navegación.

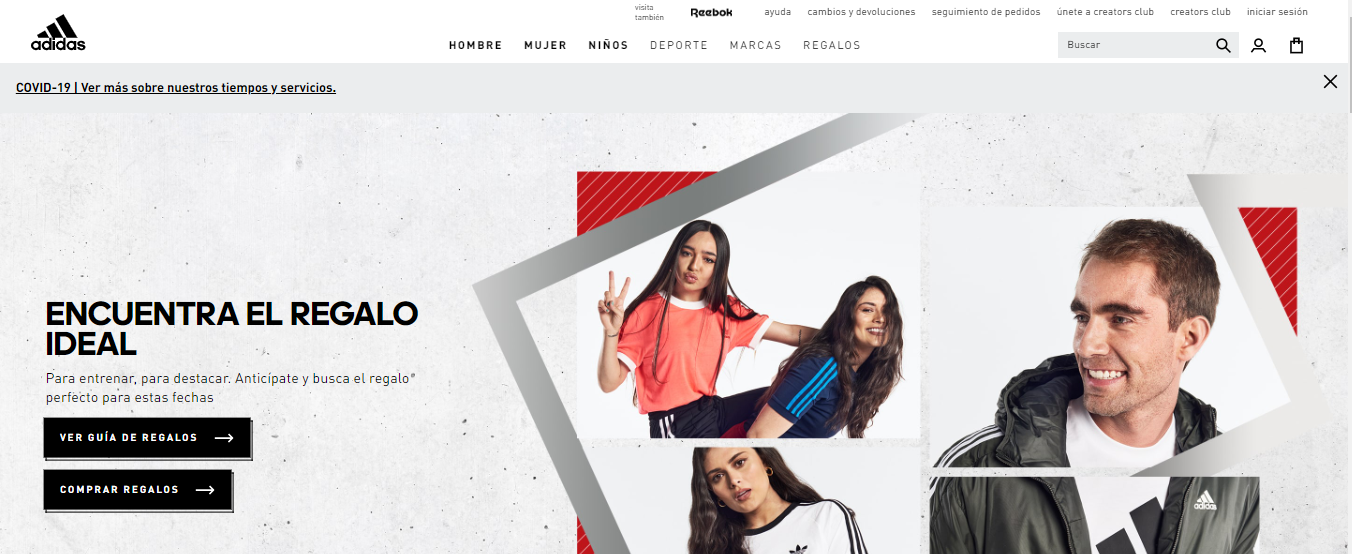
Por ejemplo, la marca Adidas no solamente utiliza el color blanco para reflejar la identidad de su marca, sino que también lo aplica en su sitio web para facilitar la lectura y la visualización de imágenes.
Colores para páginas web: Negro
El color negro representa la ausencia de luz, pero también puede representar lujo y elegancia. Sin embargo, debes tener cuidado si vas a elegir este color para una página web debido a que puede generar sensaciones de misterio y tensión en tus usuarios.
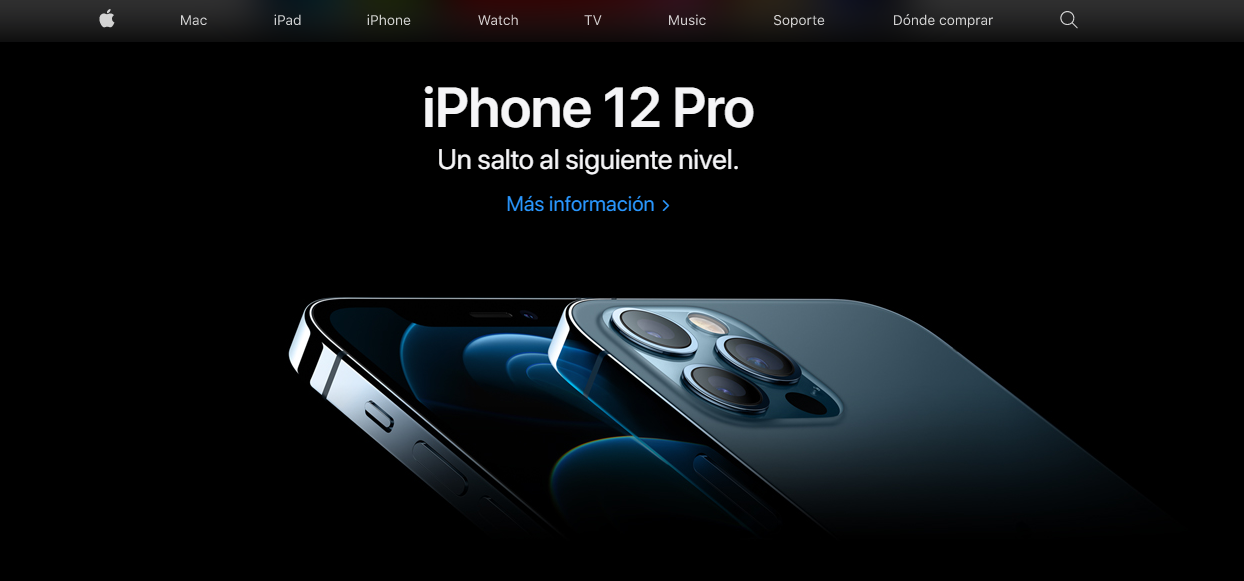
Un ejemplo muy acertado del color negro en una página web lo podemos notar en la marca Apple, cuyo estilo y estética visual transmite una sensación de estilo y finura.

También procura utilizar texto de color blanco para que acompañe los tonos oscuros y la lectura sea mucho más legible.
Colores para páginas web: Naranja
Principalmente, el color naranja representa sentimientos positivos como diversión, confianza o frescura. Está asociado a la alegría y tiene a transmitir sensaciones de calor.
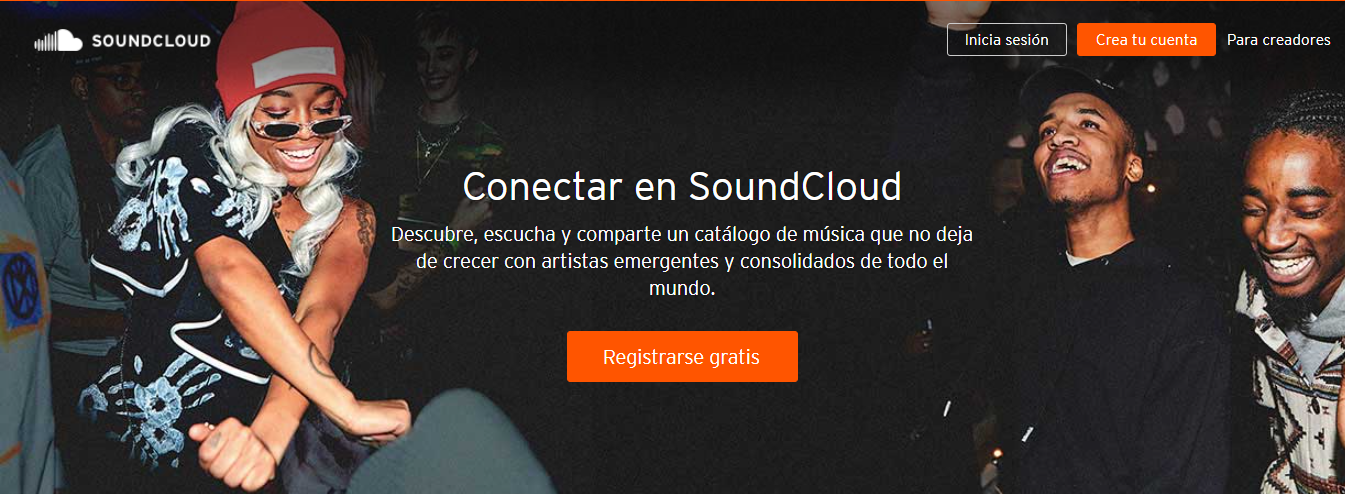
Por ejemplo, la plataforma de audio Soundcloud, utiliza el color naranja en los botones relevantes en su página de inicio para motivar a los usuarios a realizar un registro.
El color naranja es muy útil para llamar la atención o resaltar los puntos más importantes de una página web.
Colores para páginas web: Verde
El color verde tiene connotaciones asociadas a la armonía, la naturaleza, el dinero y la vida. En general, este color es muy atractivo para la vista y puede generar sensaciones como el descanso y la relajación.
Por ejemplo, eToro, una plataforma de inversiones, utiliza el color blanco en su fondo para generar tranquilidad, pero las siluetas de sus íconos y botones tienen el color verde para hacer referencia al dinero.

El color verde puede ser utilizado por diferentes marcas para dar a entender que tienen un lazo con la naturaleza y que sus productos son amigables con el medio ambiente.
Colores para páginas web: Morado
El color morado tiende a tener múltiples interpretaciones. Está asociado a la espiritualidad, creatividad, exclusividad o riqueza.
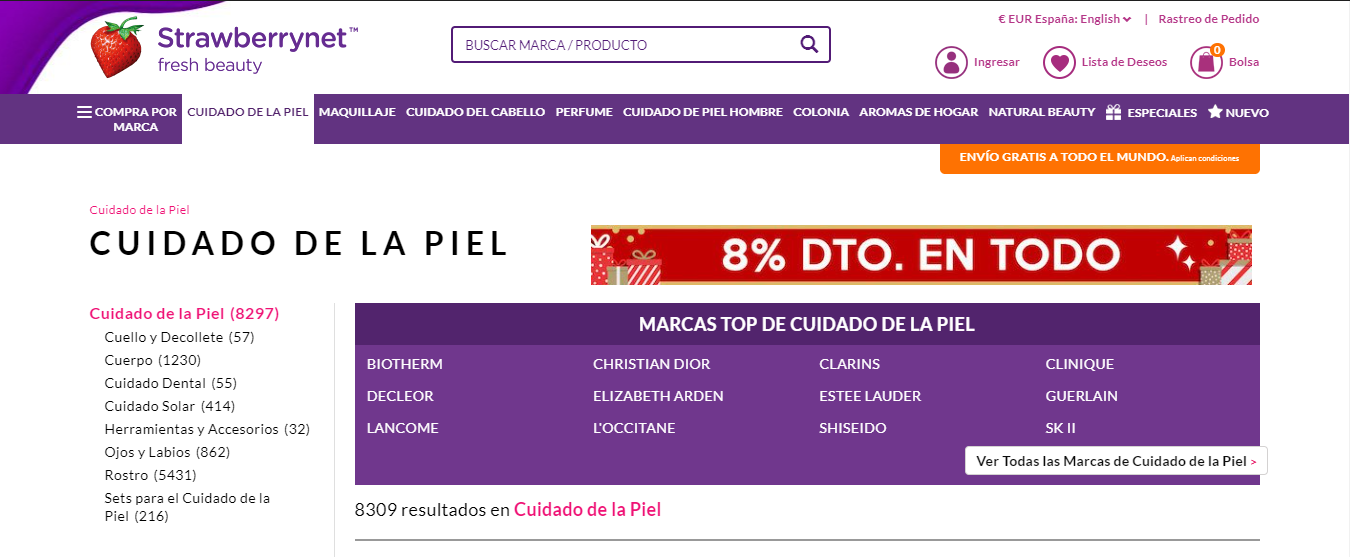
Este puede ser un color adecuado para productos de belleza y cuidado de la piel, como es el caso de Strawberry net, una página web destinada a la comercialización de cosméticos que utiliza el color morado en la barra superior para visualizar sus categorías.

Puedes utilizar tonos oscuros para transmitir sensaciones de lujo y tonos claros para generar intimidad, felicidad y romance.
Colores para páginas web: Azul
El color azul está vinculado a la estabilidad. Representa diferentes términos, entre ellos, la frescura, confianza, paciencia y honradez. Al ser un color frío, el azul también se encuentra direccionado a transmitir sensaciones de pureza.
Si tu marca ofrece productos relacionados a la limpieza facial, como es el caso de la marca Nivea, el azul puede ser una buena opción de color para una página web.

También, si estás a cargo del diseño web para una empresa corporativa, puedes utilizar el color azul para transmitir confianza y responsabilidad.
Colores para páginas web: Rojo
El color rojo es, quizás, uno de los colores más fuertes e impactantes en diferentes aspectos. Está asociado a transmitir sensaciones de alegría, amor y pasión.
Su uso varía dependiendo del contexto, ya que en algunos es utilizado para representar el peligro o la advertencia. También, el color rojo puede utilizarse para crear una necesidad de urgencia, siendo utilizado por una gran mayoría de marcas de comida para captar la atención de clientes.

Coca Cola, McDonald's o KFC utilizan el color rojo como un recurso indispensable para atraer clientes. Sin embargo, ten en cuenta que un uso saturado de este color para una página web pueda terminar siento agotador para la vista de un espectador, así que procura una utilización prudente y equilibrada.
Colores para páginas web: Amarillo
El color amarillo es sinónimo de alegría, felicidad, energía y calor. Su uso también se puede aplicar en diferentes contextos. Es ideal utilizar este color en una página web que ofrezca servicios de calidad a precios bajos o servicios de ocio y entretenimiento.
La marca de mensajería DHL, utiliza el color amarillo en su página principal para resaltar la identidad su marca, pero agrega una imagen que neutraliza la composición.
 Es un color amigable que transmite diversión y entusiasmo. El color amarillo suele combinarse con color negro para que sea relevante, y de esta forma, no resulte saturador.
Es un color amigable que transmite diversión y entusiasmo. El color amarillo suele combinarse con color negro para que sea relevante, y de esta forma, no resulte saturador.
Inscríbete en nuestro Curso online de WordPress: Diseña y desarrolla páginas web desde cero
¿Cómo combinar colores para una página web?
Ahora bien, luego de haber conocido el significado de los colores y las posibles sensaciones que estos puedan transmitir, debes saber que para poder combinar colores para una página web es elemental que sepas la importancia de una gama cromática.
Una gama cromática distribuye los colores de acuerdo a sus variaciones, saturaciones o posiciones. Y estos se dividen entre colores cálidos y colores fríos.
Colores para páginas web: Gama Cálida
Como su nombre lo indica, la gama cálida está compuesta por tonalidades vivas que giran en torno al color rojo y al color naranja. La combinación de estos colores llamarán la atención visual de los usuarios debido a su impacto en la pantalla.

Al ser colores fuertes, debes ser prudente con la utilización de estos colores en una página web debido a que pueden generar molestias visuales y arruinar la experiencia de navegación de los usuarios.
Colores para páginas web: Gama Fría
Los colores que conforman la gama fría se derivan del color azul y el color púrpura. Son colores fríos que representan tranquilidad, seriedad y responsabilidad, transmitiendo una sensación de calma y confianza hacia los espectadores.

Combinaciones de colores para páginas web
Ahora, es turno de que, a través de la utilización del círculo cromático, elijas alguna de estas cuatro combinaciones de colores que más se ajuste a tu página web y le brinde un equilibrio visual.
Ten en cuenta que, el círculo cromático, es una representación circular de los colores de acuerdo a sus matices y tonalidades.

Colores para páginas web: Colores Monocromáticos
Los colores monocromáticos son un conjunto de tonalidades derivadas de un solo color.
Una paleta monocromática en una página web es una de las opciones más sencillas y seguras de implementar, debido a que, al ser únicamente variaciones de un color, no tienden a saturar la vista o agotar la experiencia de navegación.

Utiliza una paleta de colores monocromáticos en una página web para dar una sensación de equilibrio y uniformidad.
Colores para páginas web: Colores Complementarios
Como su nombre lo indica, los colores complementarios son dos colores que, visualmente, se integran entre sí para generar un impacto visual. En el círculo cromático, los colores complementarios se encuentran el uno frente al otro.

Al complementarse naturalmente, no generará ningún tipo de incomodidad visual.
Colores para páginas web: Triada
Una triada de colores corresponden a 3 colores distribuidos uniformemente en el círculo cromático. Aunque estos colores pueden ser muy variados, proporcionan una sensación de equilibrio visual. Puedes jugar con las tonalidades de los 3 colores usando diferentes niveles de saturación con el fin de resaltar los elementos más importantes.
Colores para páginas web: Colores Análogos
Los colores análogos forman un conjunto de 3 o 4 tonalidades que tengan cercanía en el círculo cromático. Utilizar colores análogos en una página web transmitirá una sensación de variedad y proximidad

Sin embargo, ten cuenta que al ser colores que se ubican de manera lateral, cualquiera de estos puede ser un color dominante, razón por la cual debes realizar diferentes combinaciones de tonalidades para que elijas los más adecuados para tu página web.
Páginas web para combinar colores
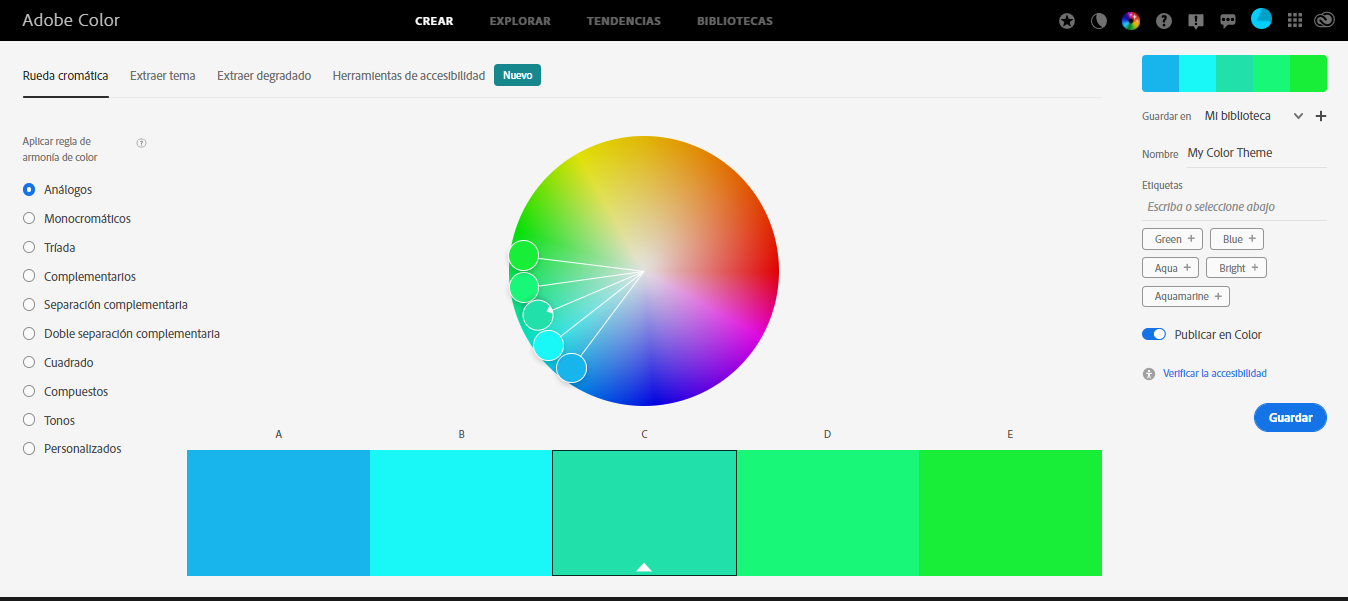
Sabemos que te estarás preguntando: ¿Qué página web puedo utilizar para combinar colores? Una de las respuestas es Adobe Color, una herramienta de servicio en línea donde podrás elegir un color a través de un círculo cromático y la página te mostrará las combinaciones más acertadas para generar una armonía.
Puedes crear paletas de colores monocromáticos, complementarios, análogos y demás opciones.

Otra opción bastante util la puedes encontrar en Muzli Colors, un generador de paletas de colores que, con tan solo seleccionar el color de tu preferencia, podrás visualizar diferentes gamas y combinaciones que podrás compartir y descargar.

Recomendaciones finales
✔️ Recuerda tu público
Ten siempre presente el tipo de consumidor al que se dirige tu marca. Analiza sus gustos, preferencias y elige los colores para una página web pensando en formar relaciones más cercanas con tus clientes. Intenta alinear tu misión de empresa con lo que ofrecen tus productos y las expectativas de tus usuarios.
✔️ Prioriza las sensaciones
Enséñales a tu página web a las personas más allegadas y analiza su comportamiento mientras navegan por ella. Trata de que, tanto los colores, como imágenes y tipografías, generen esa sensación que desees transmitir.
✔️ Entre menos, mejor
No es recomendable que agregues más de cinco colores para una página web. Puede terminar siendo saturador para tus clientes. Busca 2 o 3 colores que más se adecúen a tu marca y experimenta con diferentes combinaciones.
✔️ Resalta lo más importante
Independientemente de la paleta de colores que hayas elegido para tu página web, recuerda darle más relevancia a lo importante. Busca un punto clave en el que sea inevitable dirigir la mirada cuando tus consumidores entren por primera vez.
10 Ejemplos de paletas de colores para páginas web
Para finalizar, queremos mostrarte algunos de los ejemplos de combinaciones de colores para páginas web que han tenido éxito en términos de engagement y atracción visual.
1. Under Cover
Under Cover es una marca que comercializa sábanas y accesorios para camas. Al ser un producto enfocado en el descanso, uno de los colores dominantes en su página web es el blanco, lo que genera una sensación de paz, calma y serenidad. La utilización de colores pasteles y el color verde de las plantas ayudan a equilibrar la composición y a hacerla muy atractiva.

2. Sticky Lemon
Sticky Lemon hace un uso muy acertado de una paleta de colores monocromática en su página de inicio. Tanto en las prendas de ropa como en el fondo, existe una armonía en conjunto. Para equilibrar el balance de colores, utiliza el color blanco en la parte superior para neutralizar toda la composición.
3. Starbucks
La página oficial de Starbucks, en su sección "Rewards", utiliza el color verde oscuro como color principal de fondo y emplea el color amarillo en la estrella para generar contraste. Estos son colores análogos que están ubicados uno al lado del otro dentro del círculo cromático.
4. Odopod
Odopod es una agencia de diseño digital. En su página principal se emplea un color naranja bastante fuerte y llamativo, pero que, mediante un sutil degradado, genera recordación. Además del color naranja, el color blanco está presente en las pestañas de la página, pero se prioriza en el botón principal para crear la necesidad de dar click y saber más sobre la agencia.

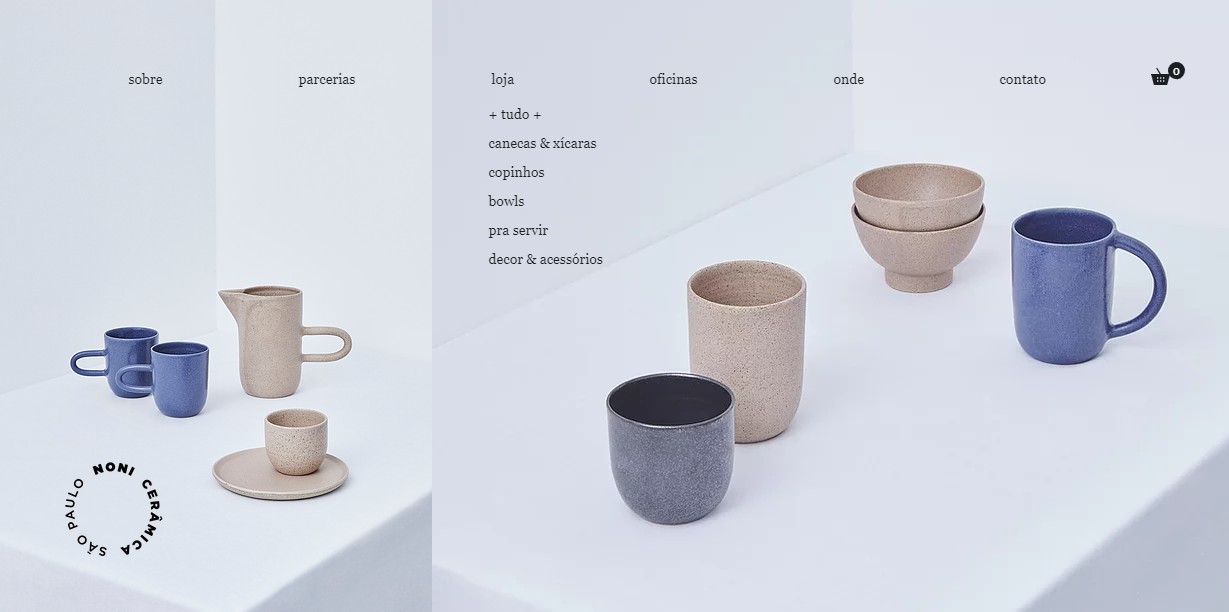
5. Noni Cerâmica
Noni Cerâmica es una marca Brasileña que comercializa vasos, tazas y vajillas hechas en cerámica. La utilización de colores en los productos sobre un fondo completamente blanco, genera una sensación de elegancia y fraternidad. Un estilo sencillo y profesional.

6. Mint
La plataforma Mint es consciente de que manejar finanzas no es algo fácil. Sin embargo, quiere transmitir seguridad usando colores en una página web que emplea un fondo blanco para generar la sensación de cercanía y tranquilidad. La utilización del color verde y el color naranja transmite juventud y frescura, dando a entender que su sitio web es el indicado para gestionar asuntos financieros.

7. Loom
La página de inicio de Loom ofrece una experiencia de navegación visualmente atractiva mediante un color morado oscuro transmitiendo creatividad y dinamismo. La tipografía de color blanco ayuda a que el sitio web tenga un aspecto más profesional y de a entender su facilidad de uso.

8. Izzy Wheels
Izzy Wheels comercializa cubiertas coloridas para sillas de ruedas. La marca opta por colores vivos, alegres y complementarios. Al ser colores fuertes, la página utiliza tipografía blanca para generar contraste y equilibrar los tonos vibrantes.

9. Ivy Chen
La página principal de Ivy Chen es una prueba del buen uso del color rojo, pues lo utiliza únicamente para delinear siluetas sin llegar a ser un elemento que sature la vista. Su paleta de color, en gran mayoría, es una paleta monocromática, dedido a que emplea diferentes tonalidades de rojo para dar relevancia a ciertos objetos sobre otros.

10. IAMEVE
La artista visual y cantante IAMEVE cuenta con una identidad bastante pronunciada en su página web. Su color predominante es el morado y sus variaciones, consiguiendo una sensación de misterio e incertidumbre imposible de pasar por alto.

Esperamos que esta guía sobre colores para páginas web haya sido útil para la creación de tu sitio online. Ten presente que la experiencia de navegación en relación al color es uno de los elementos más importantes para el crecimiento de tu marca.
Experimenta con diferentes opciones de paletas de colores y estilos hasta que tu página web represente la identidad de tu negocio.