Responder a la pregunta qué es atomic design te llevará de vuelta a tus clases de química en la escuela. Aunque no lo creas, el diseño de interfaces tiene relación con esa lista de elementos químicos que tuviste que memorizar alguna vez.
Solo basta con que pienses en el hidrógeno, el oxígeno o el helio, y los compares con elementos de una web, como el párrafo de texto, el logo o un titular. ¿Ves la relación? De seguro aún no, ¡pero estás más cerca de lo que imaginas!
En este artículo, vamos a explicarte qué significa Atomic Design, cuáles son sus componentes y para qué sirve. ¡Prepárate para transformar tus formas de hacer diseño UI!
¿Qué es Atomic Design?
Atomic Design es un metodología creada por el diseñador Brad Frost para el diseño de interfaces de productos digitales. Aunque no es el único método de diseño UI, sí ha generado un nuevo acercamiento a la forma de trabajar el diseño y la experiencia de usuario para freelancers, equipos y compañías enteras.
La teoría de Atomic Design de Frost pretende darle un acercamiento científico al proceso de diseño de interfaces. Lo hace partiendo de los elementos químicos que contribuyen a la creación de organismos vivos.
Como recordarás de aquellas clases, el mundo natural está hecho, en principio, de pequeñas partículas indivisibles llamadas átomos. Cuando dos o más átomos se juntan, forman moléculas que, a su vez, pueden conformar organismos. Por ejemplo, dos moléculas de hidrógeno más una de oxígeno, que son elementos atómicos, terminan creando lo que conoces como la molécula de agua.
Entonces, Frost considera que, si entiendes cómo funciona el orden átomos-moléculas-organismos, puedes traspasar estos conceptos a la metodología para diseñar interfaces de productos digitales. Es aquí donde empieza la aplicación de Atomic Design.
Recuerda todos los elementos básicos para diseñar una página web. De seguro, aparecen en tu mente íconos, fuentes, botones y headings. Luego, cuando estos elementos se juntan, forman barras de navegación, formularios de contacto, etc. Finalmente, todas estas secciones juntas generan una página funcional para el usuario.
A partir de esa analogía, en un articulo de su blog, Frost divide el significado de Atomic Design en 5 niveles y, además, asegura que funciona como un modelo mental para el trabajo de diseñadores, en el cual los 5 niveles tienen una importancia fundamental:
“El Atomic Design no es un proceso linear, sino un modelo mental que nos ayuda a pensar en nuestras interfaces de usuario como un conjunto cohesivo y como una colección de partes al mismo tiempo. Cada una de las cinco etapas juega un rol clave en la jerarquía de nuestros sistemas de diseño de interfaces”.
¿Cuáles son los niveles de Atomic Design?
Para terminar de entender en qué consiste Atomic Design, es necesario que te detengas en cada uno de sus niveles. Existen 5 etapas de Atomic Design. Las primeras 3 toman sus nombres del mundo de la química y las 2 últimas sí provienen del lenguaje del diseño.
Antes de aplicar esta metodología en tu trabajo independiente o de equipo, recuerda que el flujo de trabajo de Atomic Design necesita que cada nivel o etapa se construya sobre la anterior. Por eso, no olvides ninguno de los 5 pasos de Atomic Design.
1. Átomos
Como sabes, los átomos son los pequeños bloques que conforman el universo. Aunque su tamaño sea mínimo, cada uno tiene una gran trascendencia para la formación de las moléculas y los organismos.
En el lenguaje de Atomic Design, asumes cada componente individual del diseño como átomos. Es decir, al momento de crear el prototipo para una página web, generas una lista de estos elementos específicos que funciona como una librería de componentes UI a ser utilizados por el equipo de trabajo.
Esta es una lista con elementos que pueden funcionar como “átomos” de Atomic Design de un sitio web:
- Símbolos
- Botones
- Animaciones
- Imágenes individuales
- Etiquetas

Fuente: web Brad Frost
2. Moléculas
El segundo concepto del atomic design en esta serie de 5 etapas es el de moléculas. Piensa otra vez en el mundo natural y en cómo 2 moléculas de hidrógeno más 1 de oxígeno forman agua, contribuyendo cada uno con sus características particulares.
En el diseño de productos de Atomic Design sucede lo mismo. De la lista formada anteriormente, tomas algunos componentes para crear la sección de una página específica.
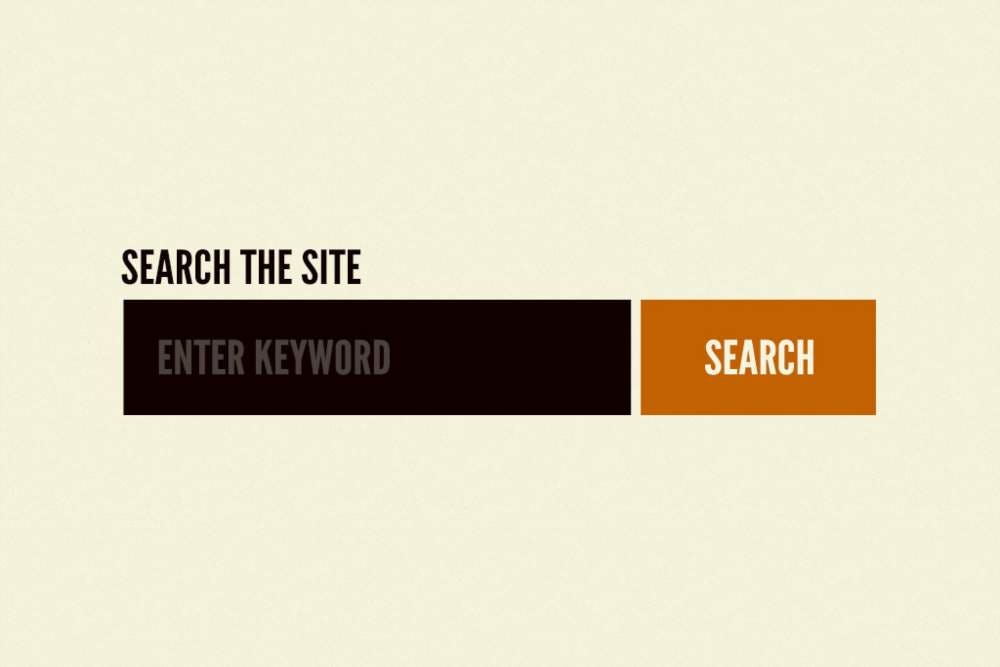
Por ejemplo, para conformar una caja de búsqueda muy común en distintos sitios webs, necesitas organizar sobre un mismo espacio una palabra en formato heading (título de la sección), una etiqueta de entrada (espacio para colocar keyword de búsqueda) y un botón de búsqueda. Cada uno de estos tres elementos aporta su forma, tamaño y aspecto para generar esa caja de búsqueda. De esa manera, aplicas la ”molécula” de Atomic Design en tu sistema de diseño.
En esta etapa del proceso de diseño UI, tú como diseñador y el equipo con el que trabajes deben poner especial atención a que la unión de estos elementos tenga sentido visual para los usuarios. Por eso, deben crear secciones en el sitio web respetando los principios básicos de diseño de interfaces y algunos de sus conceptos importantes, como los siguientes:
- Jerarquía visual
- Arquitectura de la información
- Espacio en blanco
- El principio de la proximidad
- La ley de Hick UX

Fuente: web Brad Frost
3. Organismos
En este momento del sistema de diseño web, la metodología Atomic Design pasa a estructuras más complejas que reúnen aquellos “átomos” y “moléculas” que has combinado previamente.
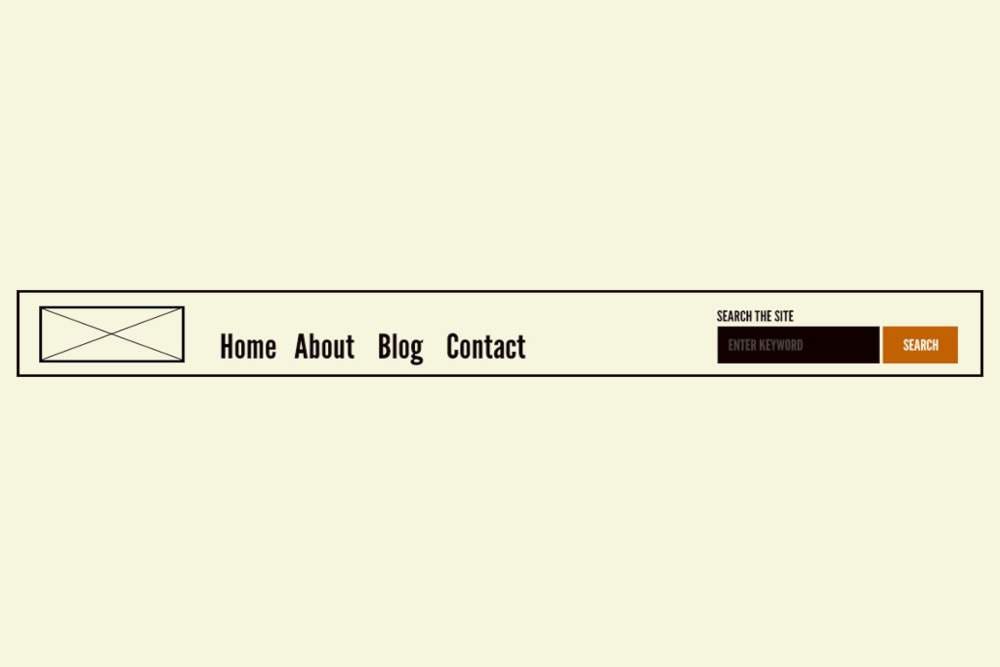
Regresando al ejemplo de esa caja de búsqueda, en esta etapa, este conjunto visual se incorporará a una sección más grande para formar lo que sería el “organismo” en atomic design. Puedes imaginar que estás creando una cabecera de navegación donde se ubiquen el logo, el menú y la barra de búsqueda.
Es necesario que veas estas agrupaciones más complejas como módulos en sí mismo que, bajo la definición de atomic design, funcionan como piezas flexibles que pueden moverse a lo largo de la página sin modificar el concepto del diseño de interfaz web. Así se mantiene la consistencia visual del estilo.
Esta es una lista con otros ejemplos de “organismos” de Atomic Design en un sitio web:
- Barras laterales
- Pop-ups
- Sección de perfiles
- Footer
- Caja de formulario

Fuente: web Brad Frost
4. Plantillas
Para saber cómo se aplica el atomic design de manera más concreta, en esta cuarta etapa, hace falta dejar la terminología de la química para pasar al lenguaje del diseño de interfaces. Cuando los “organismos” de una página web ya están preparados, se componen las plantillas.
Las plantillas en Atomic Design consisten en páginas propiamente dichas sin contenido real que muestran el diseño de la estructura del contenido a lo largo de la página. Esto tiene como resultado el esqueleto de la página o del producto de diseño. Por eso, aquí cobran más importancia conceptos como arquitectura de la información y jerarquía visual.
La idea base para implementar principios del atomic design en esta etapa es crear plantillas que muestran los patrones generales en las páginas más relevantes. De esta manera, cuando un sitio web se expanda y requiera de más contenido, las plantillas ayudarán al equipo de UI a ahorrar trabajo e invertir mejor el tiempo. Estas son algunas posibles plantillas para el diseño de interfaces en móviles, webs o cualquier otro formato:
- Plantillas de páginas de productos
- Plantilla de la página de inicio
- Plantilla de la página del blog
- Plantilla de la página de usuarios
5. Páginas
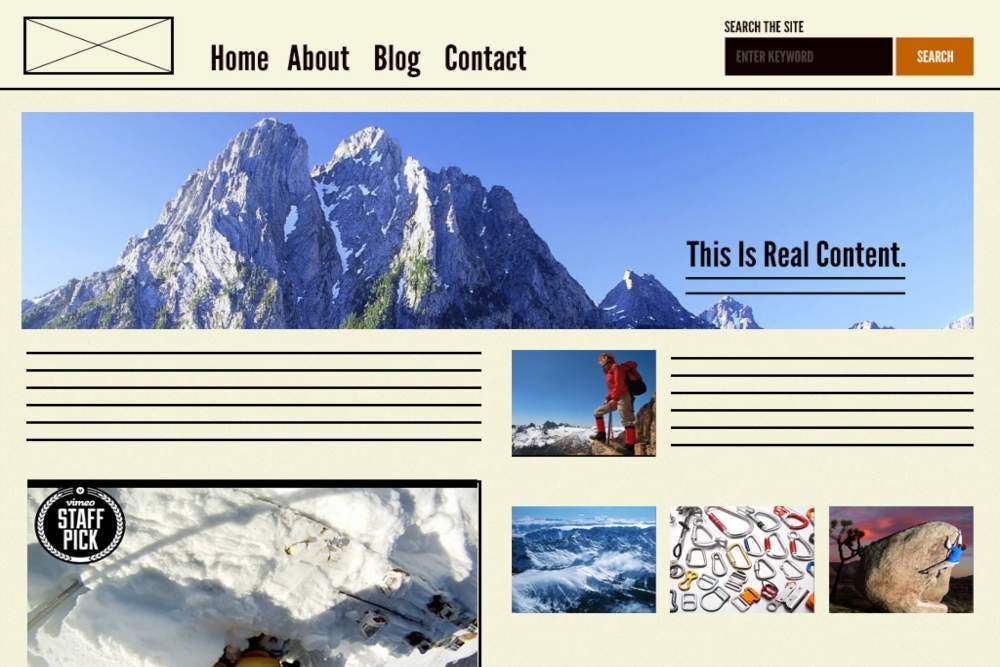
Este es el último nivel de Atomic Design. Luego de haber diseñado todas las plantillas necesarias, es momento de que ocupes los espacios vacíos con contenido real para que puedas visualizar el resultado del proceso de diseño de manera fidedigna. Las páginas en el atomic design son el resultado que verán los usuarios y las personas interesadas en el sitio web o el producto digital.
Estas páginas también son una oportunidad para que descubras cuáles son las inconsistencias que se presentan en algunas secciones, componentes o elementos del sitio web. Recuerda que, aunque las plantillas se hayan estructurado correctamente, los contenidos reales tienen distintos formatos y afectarán de diferente manera el aspecto de una página.

Fuente: web Brad Frost
Beneficios de Atomic Design
A estas alturas, es probable que ya tengas más clara la idea del atomic design como metodología para diseñar interfaces de cualquier producto digital. Sin embargo, su utilidad no se limita a ser un método que sirva únicamente para agilizar el trabajo del diseñador. Por eso, en la siguiente lista, comentamos algunas de las más importantes ventajas del atomic design para tu trabajo, producto y empresa:
- Permitir que el diseñador genere una guía de estilo simple y directa.
- Facilitar un desarrollo web rápido y eficiente.
- Agilizar la creación de prototipos y actualizaciones.
- Mejorar la calidad de colaboración en el equipo de diseñadores y desarrolladores.
- Potenciar la experiencia de usuario UX y la satisfacción del cliente.
- Sus características pueden contribuir a un incremento en los ingresos para el proyecto o empresa.
Como ves en esta lista y como lo menciona Lina Flórez, profesora de nuestro curso online de Atomic Design, esta metodología permite “diseñar productos digitales escalables, consistentes, eficientes y que te permiten potenciar el trabajo en equipo”.
Esperamos que con esta guía de Atomic Design hayas aprendido una nueva metodología útil para tu trabajo como diseñador. A pesar de que existen otros métodos de diseño con múltiples ventajas, este puede ser un acercamiento al diseño de productos digitales que produzcan mejores resultados para tu equipo.
No queremos terminar sin antes invitarte a pasar por nuestro catálogo de cursos online de diseño UX/UI para que continues con tu aprendizaje.
¡No pares de crecer y sigue estudiando desde casa!