¿Sabías que si aplicas correctamente las leyes de Gestalt, tu audiencia puede ser capaz de entender y recordar el mensaje que quieres transmitir? ¡Así es! Los principios de Gestalt son tan poderosos que se aplican en la visualización y en el desarrollo de datos.
La utilización de las leyes de Gestalt en la publicidad se ha venido dando desde hace mucho tiempo, sin embargo, poco se conoce en cómo se pueden aplicar estos principios dentro del manejo de data. Si quieres conocer más al respecto, estás en el lugar indicado.
¿Quieres saber cómo funcionan las leyes de Gestalt en la visualización de datos? En esta nota te contaremos en qué consisten las leyes de Gestalt, cómo funcionan y cómo aplicarlas en tus proyectos digitales.
¿Listo para una guía maestra de data? ¡Empecemos!
¿Qué son los principios de Gestalt?
Las Leyes de Gestalt son unos principios que surgen a partir de la corriente psicológica Gestalt, la cual sostiene que el ser humano tiende a percibir y organizar la información como un todo y no como la simple suma de sus partes.
Es en base a esta premisa que se formularon los principios de la Gestalt, también conocidas como las leyes de la percepción, a través de los cuales se busca entender cómo es que el cerebro humano transforma y ordena todos los elementos que percibe.
Daniela Baena, profesora de nuestro curso online de Fundamentos de Diseño Gráfico, refiere que “una imagen está compuesta por muchísimos elementos, pero cada elemento hace parte de un gran todo. Así cualquier transformación en alguno de estos elementos particulares terminará por afectar cómo percibimos ese gran todo”. Las Leyes de Gestalt se encargan de analizar todos estos componentes y, de ese modo, entender mejor la configuración que se realiza a nivel cerebral.
¿Quién creó las Leyes de Gestalt? Estos principios fueron establecidos por el psicólogo Max Wertheimer. Además, también recibió importantes contribuciones de los investigadores Wolfgang Köhler y Kurt Koffka.
Interesante, ¿cierto? ¿Alguna vez te imaginaste utilizar las leyes de Gestalt para la data o el diseño de un sitio web? Y es que todo parte del conocimiento de la percepción del ser humano para poder definir la estructura, la navegación y la usabilidad de un sitio online.
 Fuente: Pexels
Fuente: Pexels
Las Leyes de Gestalt y su aplicación para la visualización de datos
Para entender qué son las leyes de Gestalt y su aplicación para la visualización de datos, es importante explicar la relación que existe entre la narrativa, los datos y la visualización de los mismos.
- Narrativa y datos: La combinación de ambos sirven para ofrecer a la audiencia una explicación sobre los mismos.
- Visualización y datos: La palabra enfoque es el resultado de la combinación de ambos. Añadir una visualización a los datos ayuda a informar de forma entretenida e inteligente.
- Narrativa y visualización: Esta combinación tiene como resultado la captación de clientes.
¿Y qué ocurre cuando se juntan los tres? Si los elementos están combinados correctamente, siguiendo los principios de la Gestalt, el resultado será un data storytelling que conduzca al cambio positivo del negocio o de tu proyecto.
¿Cuáles son las Leyes de Gestalt?
Antes de continuar explicando el uso de las Leyes de Gestalt en la visualización de datos, vamos a mencionar cada uno de estos principios:
- Ley de la proximidad
- Ley de semejanza o similitud
- Ley de región común
- Ley de continuidad
- Ley de cierre o clausura
- Ley de conexión
A continuación, profundizaremos en cada una de ellas y su relación con la organización de los datos.
¿Qué es la ley de proximidad de Gestalt?
Una de las leyes de Gestalt más conocidas y, que está dentro de las reglas más importantes del diseño UX, es la ley de proximidad.
¿Qué nos explica la ley de proximidad de Gestalt? Mientras más cerca estén los objetos entre sí, hay una mayor probabilidad de pensar que los objetos pertenecen al mismo grupo.
Esta es una forma muy sencilla de vincular los datos que quieres que se visualicen juntos y que se entiendan como parte de una misma unidad. ¿Y qué es lo que necesitas para aplicar una de las 6 leyes de Gestalt? ¡Algo muy sencillo! Incluir espacios en blanco en el diseño para separar los grupos de datos de la otra información que los rodea.
¿Cómo aplicar la ley de proximidad de Gestalt?
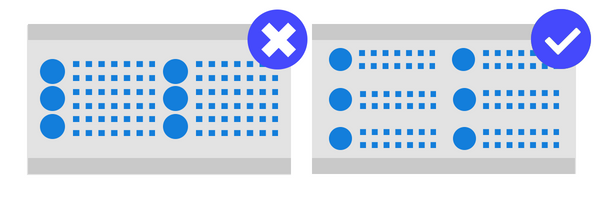
Según el artículo Gestalt Principles: The Complete Overview de la página UXCam, la mejor forma de aplicar la ley de proximidad de Gestalt en el diseño, es colocando aquellos elementos que guardan algún tipo de relación a una corta distancia uno del otro; por ejemplo, imágenes con descripciones o botones con texto.
Debes tener en cuenta que, en las leyes de Gestalt, el principio de proximidad, funciona bien solo si decides agrupar elementos que guarden una relación; de otra manera, crearás confusión en el usuario si decides agrupar elementos que no estén relacionados.

Imagen: uxcam.com
¡Veamos esto aplicado en un ejemplo!
Ejemplo de la ley de proximidad de Gestalt
Ejemplos de las leyes de Gestalt
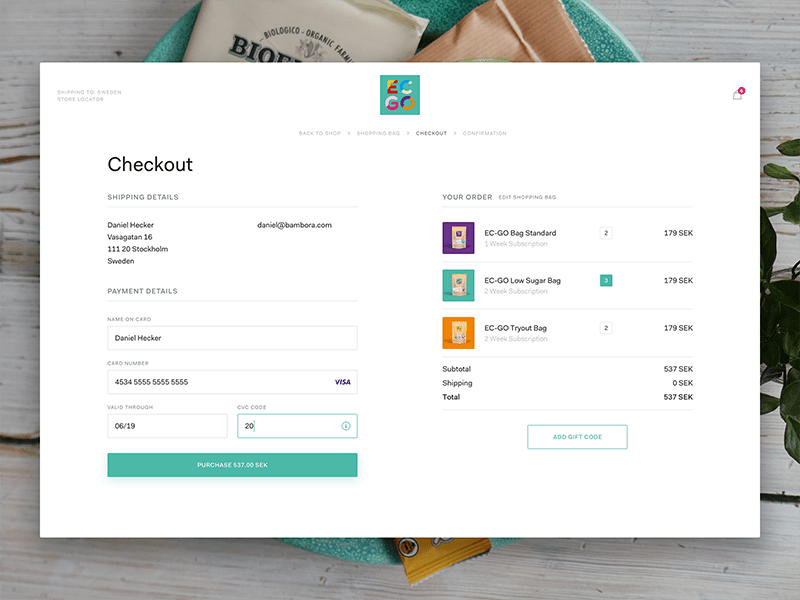
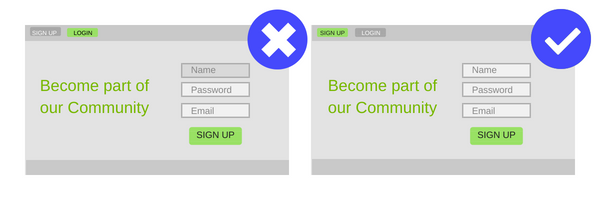
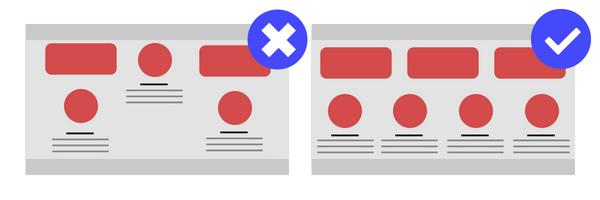
Recordemos que la definición de esta ley de Gestalt nos dice que tendemos a percibir diferentes elementos como un grupo, siempre y cuando estén cerca unos de otros. Este principio se puede emplear en la visualización de datos para estructurar ordenadamente la información. Veamos el siguiente ejemplo, ¿puedes notar cómo el formulario de pago se ve bastante ordenado?

Imagen: Dribbble
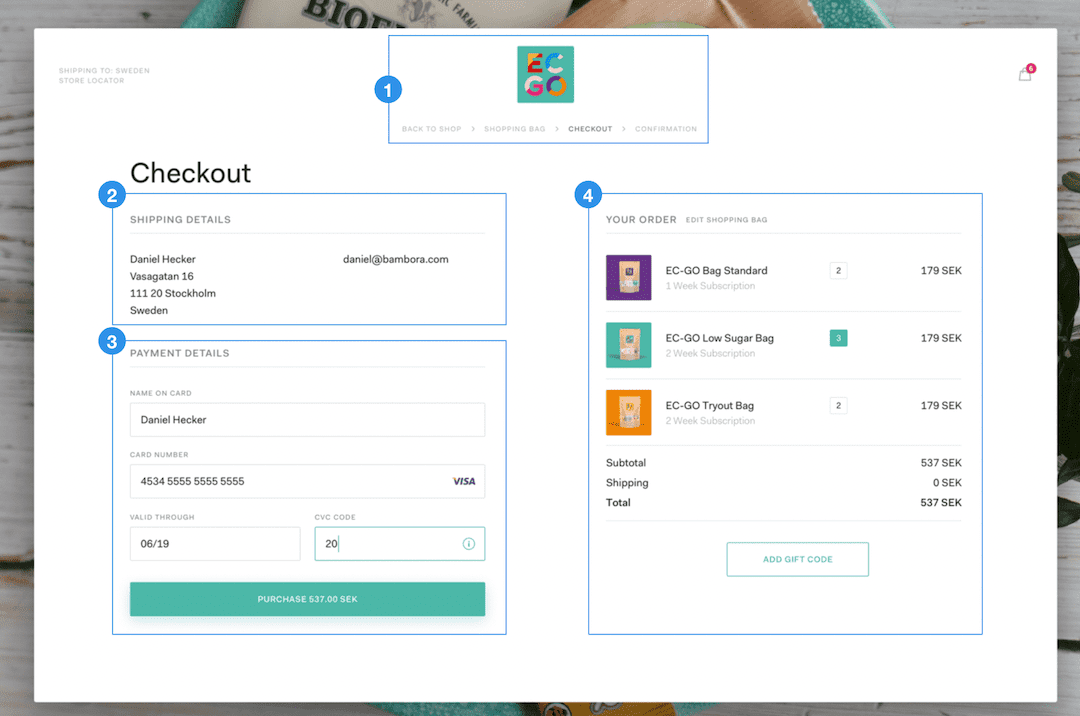
Si te fijas bien, existen 4 grupos de elementos. Estos grupos no están marcados ni delimitados a su alrededor. Sin embargo, aplicando la ley de proximidad de Gestalt, lo percibimos como un solo grupo o conjunto de información. De esta manera, el usuario podrá navegar con mayor facilidad a través de la web y completar su transacción.
 Imagen: Dribbble
Imagen: Dribbble
¿Qué es la ley de semejanza de Gestalt?
La ley de semejanza de Gestalt, también conocida como la ley de similitud, se utiliza de forma muy recurrente en el diseño de interfaces. Una característica muy frecuente en este tipo de diseño, es que , los objetos del mismo color, tamaño, forma y orientación suelen pertenecer al mismo grupo. Esto corresponde a la tendencia que tiene el cerebro humano de agrupar las cosas según sus características o factores, siendo una de las famosas leyes de Gestalt.
¿No te ha pasado que casi siempre asocias objetos por sus atributos y características que tienen en común? La ley de semejanza de Gestalt funciona muy bien como un medio para identificar diferentes conjuntos de datos en un gráfico. Incluso, si quieres vincular datos que están en ubicaciones separadas, puedes aplicar el principio de semejanza para establecer un vínculo entre ellos. ¿Cómo hacerlo? Por ejemplo, usando un mismo color que los represente, una misma forma o incluyendo algún patrón característico.
¿Cómo aplicar la ley de semejanza de Gestalt?
¡Ahora ya sabes en qué consiste la ley de semejanza de Gestalt! Mediante este principio, los usuarios interpretan objetos de apariencia similar como un grupo. A partir de esta información, puedes comprender mejor cómo plantear esta ley en un sitio web o aplicación.
Para aplicar la ley de similitud en la arquitectura de una web, necesitas que los elementos con el mismo valor o significado, se diseñen de forma similar. Los usuarios reconocerán de forma inmediata la función de un elemento y sabrán que cualquier elemento de aspecto similar, tendrá la misma función dentro de un grupo.

Imagen: uxcam.com
Ejemplo de la ley de semejanza de Gestalt
Ejemplos de las leyes de Gestalt
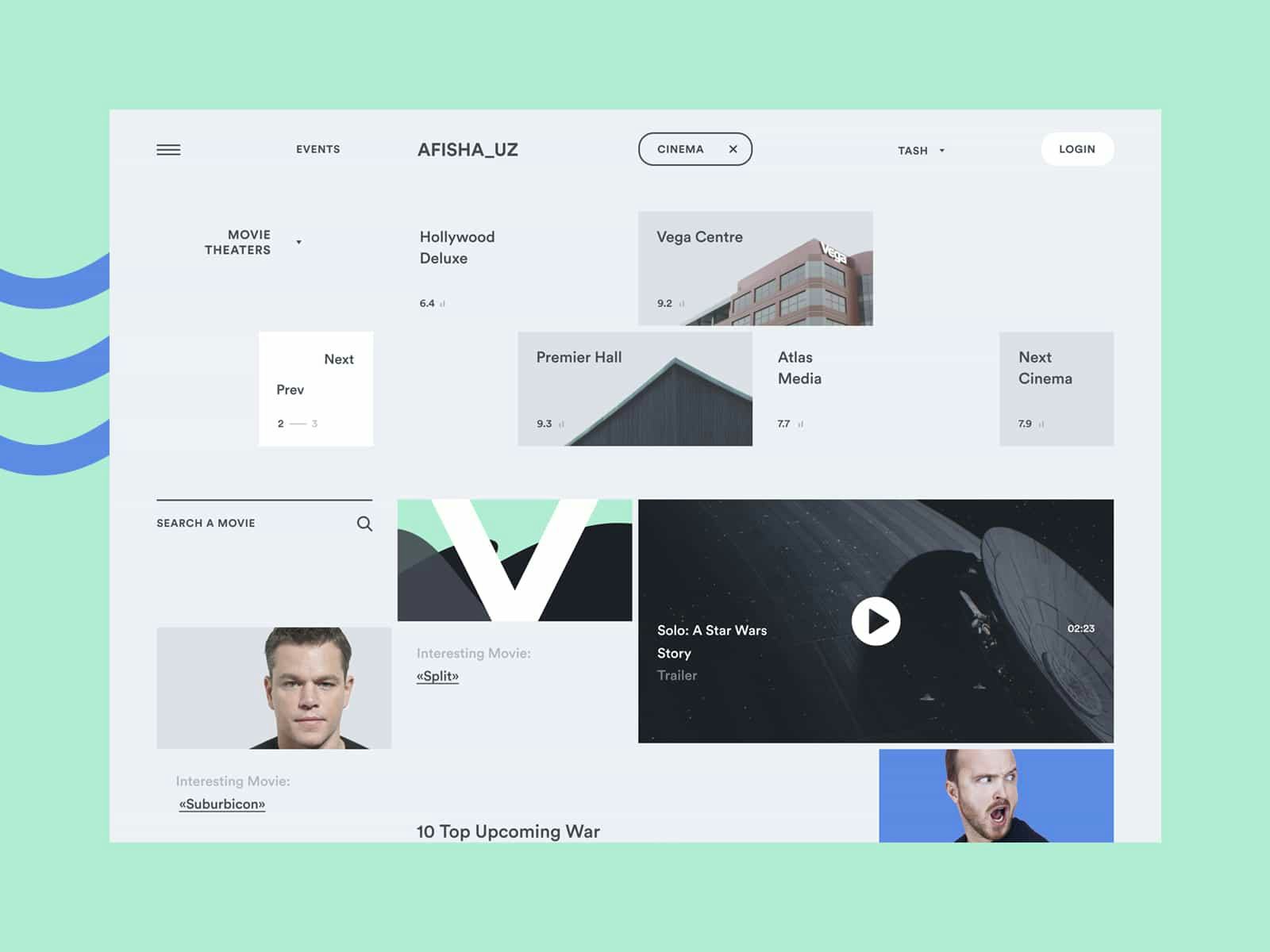
Ahora es momento de ver cómo aplicar la ley de similitud de Gestalt. Para ello, se puede considerar el tamaño de las imágenes para comunicar una relación entre ellas. Como se aprecia en el ejemplo, los rectángulos de “movie” tienen un tamaño rectangular similar, mientras que los textos como “movie theaters” y “next cinema” son de forma cuadrada para indicar que pertenecen a otro grupo.
 Imagen: careerfoundry.com
Imagen: careerfoundry.com
¿Qué es la ley de región común de Gestalt?
Dentro de las leyes de Gestalt aplicadas a la visualización de datos, encontramos la ley de región común de Gestalt.
¿Qué plantea la ley de región común de Gestalt? De acuerdo a este principio, un grupo de objetos puede estar encerrado por cualquier cosa que forme un borde visual a su alrededor (una línea o un campo de color). Esta región común hace que los objetos parezcan estar separados en un lugar distinto al resto. ¿Y en dónde se visualiza este principio? ¡Fácil! Lo verás con frecuencia en el uso de bordes y colores de rellenos en tablas y gráficos para agrupar información y diferenciarla.
¿Cómo aplicar la ley de región común de Gestalt?
Si quieres crear interfaces fantásticas aplicando la ley de región común de Gestalt, entonces, tienes que agregar a los elementos relacionados un marco para demostrar que pertenecen a un solo conjunto. Al definir un borde claro, estarás indicando a los usuarios que los elementos que se encuentran al interior forman parte de un grupo.
![ley region comun gestalt]()
Imagen: uxcam.com
Ejemplo de la ley de región común de Gestalt
Ejemplos de las leyes de Gestalt
El blog Welcome to UX, nos comparte un ejemplo interesante del uso de la ley de región común de Gestalt.
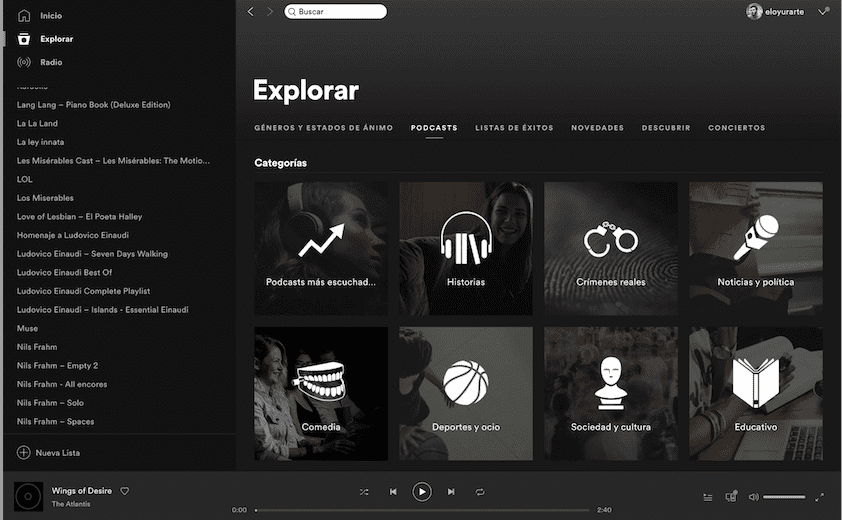
Una manera de aplicar el principio de región común se puede apreciar en la sección explorar de Spotify, en la cual se visualiza una división del contenido por categorías de una manera uniforme. Cada elemento está compuesto por una imagen de background, un ícono y un título. Todos tienen un diseño similar, sin embargo, sabemos que cada casilla representa un contenido diferente.
¿Y cómo Spotify separa los elementos aplicando las leyes de Gestalt? Mediante el uso de píxeles de espacio que rodean a cada una de las casillas. De esta manera, los usuarios se darán cuenta de que se trata de diferentes categorías; sin embargo, todos pertenecen al mismo tipo de material, o sea, a la misma región común.

Imagen: welcometoux
¿Qué es la ley de continuidad de Gestalt?
Dentro de las principales leyes de Gestalt, no podíamos dejar de mencionar a la ley de continuidad aplicada también al diseño UX y UI.
De acuerdo a la ley de continuidad de Gestalt, los elementos individuales que siguen un mismo patrón o se colocan en una misma dirección suelen estar relacionados entre sí. Nuestro cerebro percibe los objetos como si fueran parte de un todo único.
En este principio de Gestalt, lo principal es que se puedan visualizar las agrupaciones sin la necesidad de utilizar líneas de cuadrícula para separarlas. Existe una secuencia que está organizada y dispuesta hacia una misma dirección. La alineación (natural) por sí sola, hace que la agrupación se distinga fácilmente.
¿Cómo aplicar la ley de continuidad de Gestalt?
La aplicación de la ley de continuidad de Gestalt para el diseño de un sitio web o una app, debe estar orientada a facilitar la navegación del usuario, permitiendo que pueda encontrar fácilmente los diferentes elementos de un producto sin tener que pasar minutos buscando entre la página. ¿Esto qué quiere decir? Básicamente, los ojos de los usuarios deben desplazarse automáticamente sobre el diseño y el contenido.
Ojito: Al aplicar una de las teorías de Gestalt, como la del principio de continuidad, puedes guiar a los usuarios a través de distintos segmentos dentro de una página web. ¿Y cómo es que se produce esto? Pues cada vez que se interrumpe la continuidad de los elementos, los usuarios perciben que se ha comenzado una nueva sección o segmento. Esto ayudará a diferenciar y a recorrer las distintas secciones de una web con mayor facilidad y rapidez.

Imagen: uxcam.com
Ejemplo de la ley de continuidad de Gestalt
Ejemplos de las leyes de Gestalt
¿Has notado cómo a los ojos les gusta viajar a lo largo de líneas continuas, siguiéndolas y fluyendo con ellas? Muchas veces, la mente tiende a seguir caminos y a agrupar elementos de manera inconsciente. De esta manera, es que se puede hacer uso de la ley de continuidad de Gestalt en el campo de la arquitectura web.
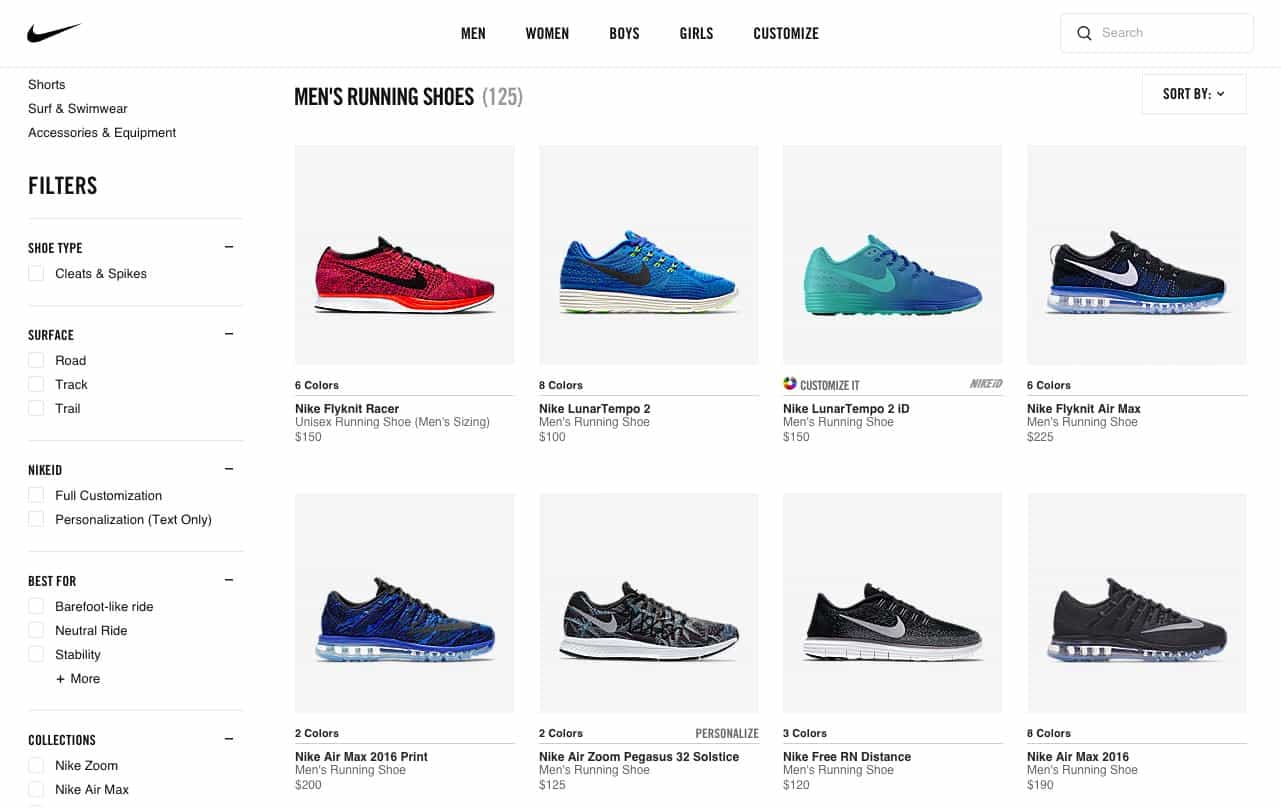
Veamos este ejemplo de la aplicación de la ley de continuidad de Gestalt en la tienda online de la marca Nike. Como podrás notar, se están utilizando las líneas para capturar la atención y guiar a los usuarios hacia los elementos más importantes dentro de una interfaz de usuario. De esta manera, es fácil para el cliente apreciar cuáles son los productos que están en venta y ejecutar su compra.
 Imagen: smashingmagazine
Imagen: smashingmagazine
¿Qué es la ley de cierre de Gestalt?
¿No te ha pasado que cuando ves una figura incompleta, tienes la necesidad de completar aquel espacio faltante para obtener como resultado una figura de forma familiar? ¡Eso tiene explicación! De acuerdo a las leyes de Gestalt, este efecto se produce por el principio de cierre.
La ley de cierre de Gestalt afirma que percibimos las estructuras abiertas como cerradas, completas y regulares siempre que exista una forma razonable de hacerlo. Es decir, que si un contorno no está cerrado en su totalidad, la mente tiende a hacerlo. ¿Y cómo se demuestra eso? Se puede aplicar esta ley al percibir estructuras completas en vectores (como por ejemplo, en el diseño gráfico).
¿Cómo aplicar la ley de cierre de Gestalt?
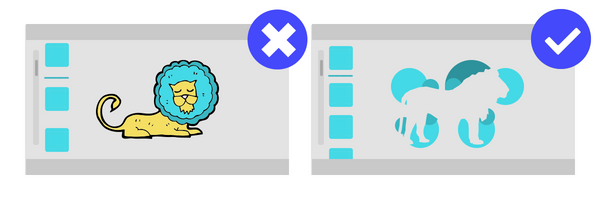
Esta es una de las leyes de Gestalt que se utiliza muy a menudo para diseñar los íconos de una aplicación o página web. Con este principio es posible diseñar imágenes más simples, pero que aún puedan ser entendibles para el ojo humano.
La ley de cierre de Gestalt es una de las más utilizadas dentro del campo del arte publicitario, ya que te permite generar efectos visuales muy estéticos. Para su correcta aplicación, lo más recomendable es disminuir la cantidad de elementos necesarios para que los usuarios comprendan lo que estás mostrando visualmente. ¡Podría decirse que aquí menos es más.

Imagen: uxcam.com
Ejemplo de la ley de cierre de Gestalt
Ejemplos de las leyes de Gestalt
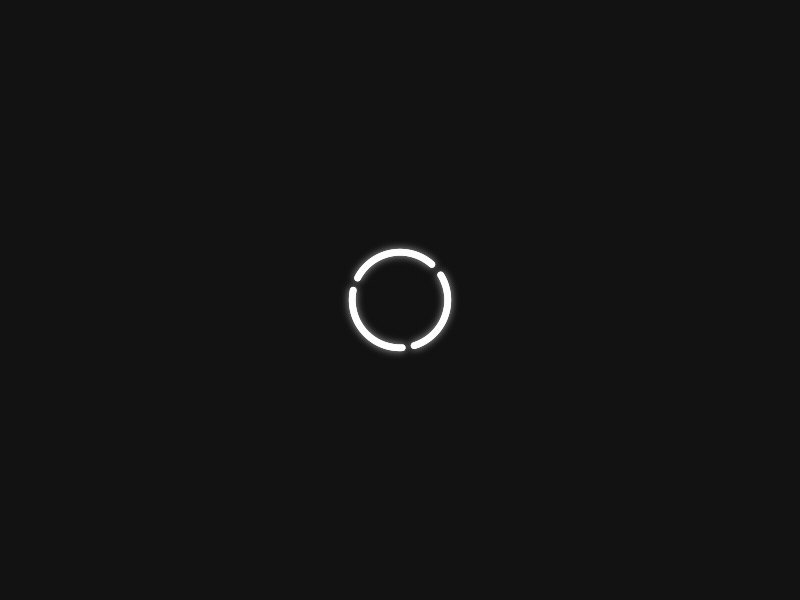
¿Sabías que los elementos de carga o loading son un ejemplo muy característico de cómo aplicar la ley de cierre en las interfaces de usuario?
Siempre que un producto necesite un poco más de tiempo para completar una tarea, los elementos de carga informarán que el producto aún está funcionando en segundo plano. En este ejemplo se ilustra la ley de cierre de Gestalt, a pesar de que solo se visualiza las líneas de animación, el cerebro hará referencia a un círculo completo.

Imagen: careerfoundry.com
¿Qué es la ley de conexión de Gestalt?
De las 6 leyes de Gestalt, es probable que el principio de conexión sea el más fácil de comprender. La ley de conexión de Gestalt establece que las personas tienden a agrupar elementos cuando están conectados entre sí, percibiéndolos como un todo.
¿De qué trata la ley de conexión de Gestalt? En términos de percepción visual, este principio genera una conexión directa entre objetos. Esta ley es muy útil para vincular datos no cuantitativos y, además, afirma que todos los elementos que visualmente están conectados entre sí, son percibidos como elementos que guardan una relación estrecha.
La aplicación de la ley de conexión de Gestalt se puede dar de diferentes maneras. No obstante, la manera apropiada de agrupar los elementos es por medio de colores, líneas o marcos. De esta manera, resultará mucho más fácil para el cerebro humano establecer la relación del contenido.
¿Cómo aplicar la ley de conexión de Gestalt?
Puedes aplicar la ley de conexión de Gestalt para la visualización de datos, mediante una conexión uniforme en un mismo diseño de distintas categorías y jerarquizaciones de información y, además, presentar distintos contenidos, sin perder el contexto.
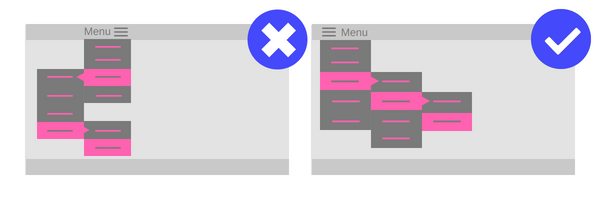
Por ejemplo, este principio de las leyes de Gestalt, tiene mucha presencia en los ecommerce cuando se muestran los “productos relacionados”o también cuando se implementa el menú desplegable para visualizar y explorar las diferentes categorías de productos.

Imagen: uxcam.com
Ejemplo de la ley de conexión de Gestalt
Ejemplos de las leyes de Gestalt
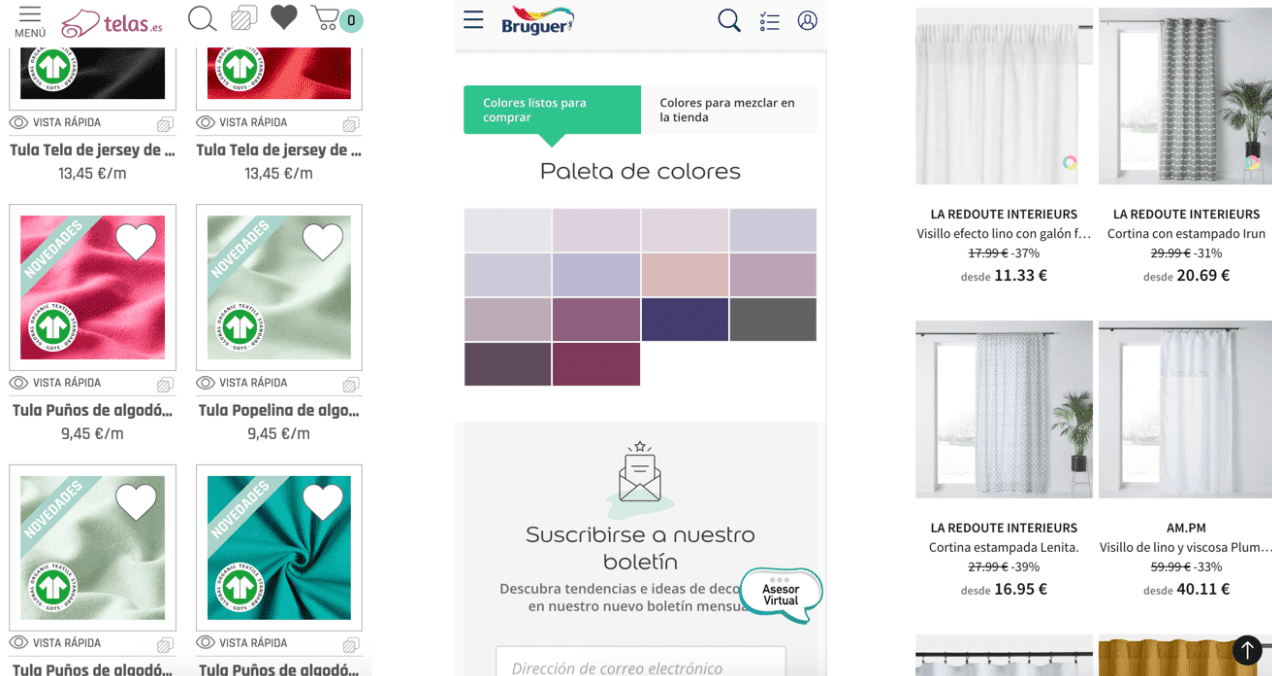
En la página Welcome tu UX se puede visualizar un ejemplo del correcto uso de la ley de conexión de Gestalt. Como verás en las imágenes, a pesar de ser tres sitios web distintos, se muestra una uniformidad en forma y estilo, lo que permite establecer una asociación entre los productos que se muestran en la web.
 Imagen: welcometoux
Imagen: welcometoux
Beneficios de aplicar las leyes de Gestalt a la visualización de datos
Probablemente, en un inicio te resulte complicado distinguir todos estos principios a simple vista. Sin embargo, con la práctica y elaborando tus propios ejemplos, podrás dominar las leyes de Gestalt a la perfección.
Pero, ¿por qué es importante conocer los principios de Gestalt y aplicarlos en la organización de los datos? ¡Es sencillo! El propósito principal es hacer que la data pueda ser percibida de forma correcta y que la navegación dentro de la página web pueda ser mucho más placentera. Cuando un usuario entra a una página web y no encuentra la información que necesitas en al menos 1 minuto, lo más probable es que se aburra y e retire de la web.
Recuerda que ofrecer una experiencia de compra positiva es fundamental para cualquier negocio que quiera fidelizar a sus clientes, sobre todo si se trata de una tienda online. Es por eso que siempre debes tener presente las leyes de Gestalt en la arquitectura web.
Como hemos visto, los principios de Gestalt son muy poderosos si se aplican correctamente en la visualización de la data y en las interfaces de cualquier sitio web. Si implementas estas leyes de manera correcta y lógica, pueden otorgar el efecto deseado a una audiencia a partir de la correcta visualización de datos.
¿Quieres aprender a crear diseños para aplicaciones móviles increíbles? Aquí te compartimos algunas plantillas para el diseño de interfaces en aplicaciones móviles que te ayudarán a causar una gran impresión en los usuarios.
¿Te interesa seguir aprendiendo de data y cómo funciona? Entonces te invitamos a darle un vistazo a nuestro catálogo de cursos online de Data y Analítica. Aquí no solo conocerás los fundamentos del análisis de datos, sino que también podrás aprender a cómo utilizar diferentes herramientas de analítica y visualización.
¡Buena suerte!