¿Sabías que tienes la opción de ejecutar códigos JavaScript online? Esta alternativa es ideal para todos aquellos programadores que a veces se les ocurren ideas ingeniosas en los momentos menos pensados y no tienen su computadora de trabajo al alcance ni disponen un equipo con el software de programación instalado.
Antes de ir avanzando con la nota, empezaremos recordando qué es el código JavaScript. Cristian Camilo Moreno Garzon, docente de nuestro curso online de Introducción a JavaScript, explica que se trata de un lenguaje de programación orientado a objetos, débilmente tipado y dinámico. Es decir, que te permiten añadir características más interactivas a tu página web. Asimismo, estos códigos también se utilizan para la creación de aplicaciones móviles.
Por lo general, para realizar este tipo de programación se suele requerir softwares muy pesados. Sin embargo, actualmente existen diferentes plataformas para ejecutar el código JavaScript online. En la siguiente nota, podrás encontrar una lista de las mejores páginas que puedes utilizar.
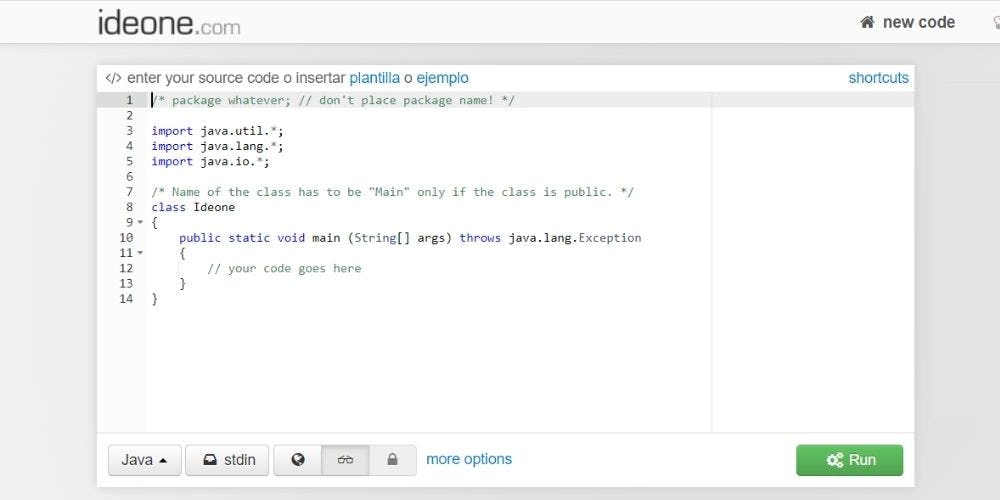
1. IDEOne
Esta plataforma no solo te va a permitir ejecutar el código JavaScript online gratis, sino que también te permite usar más de 60 lenguajes de programación, como Objective-C, Java, C#, VB.NET y SQL.
Utilizar este JavaScript tester es tan sencillo que hasta un principiante lo puede usar. Solo tienes que elegir del menú desplegable el lenguaje de programación que quieras utilizar, ingresar el código fuente con datos de entrada y hacer clic en el botón verde. Además, también tienes la opción de compartir tu código de manera pública o mantenerlo en secreto solo con quienes compartas el link.

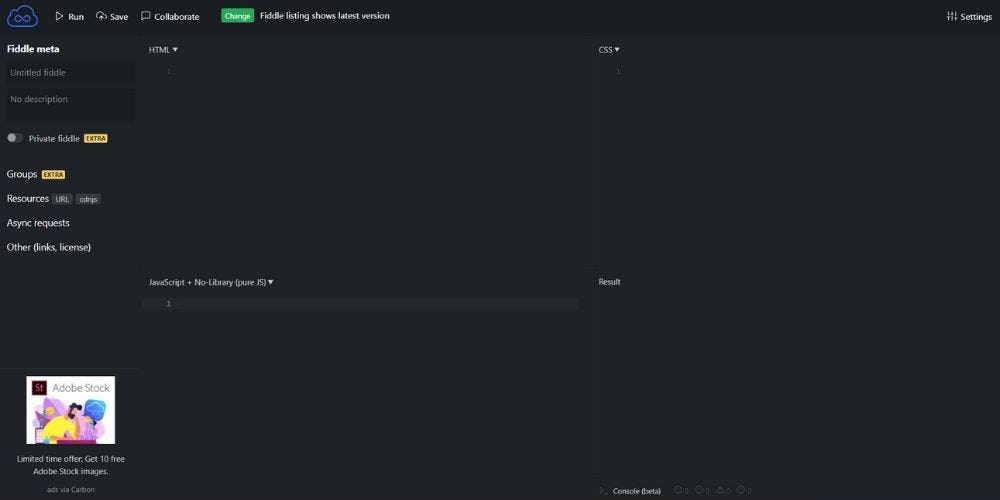
2. jsFiddle
Otra forma de usar JS online es a través de la plataforma jsFiddle, la cual tiene una interfaz muy llamativa y altamente funcional. Te permite poner a prueba los códigos JavaScript, HTML y CSS desde tu navegador.
Para usar este editor online de JavaScript vas a tener que crear una cuenta gratuita para empezar a guardar todos tus códigos, además, también tienes la opción de compartirlos a través de Facebook, Twitter y Stack.
Esta plataforma para usar JavaScript online está en inglés, por lo que podría ser un poco complicado usarla si es que no dominas bien el idioma. Al ingresar podrás encontrar 4 secciones diferentes: CSS, HTML, JavaScript y resultados. Lo que tienes que hacer es escribir tus códigos y ejecutarlos para que te aparezca el resultado.

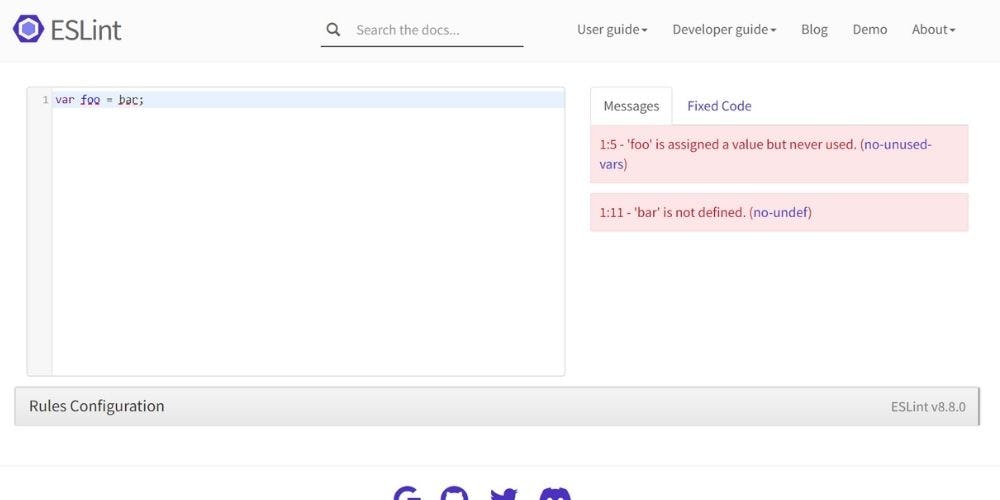
3. ESLint
En el caso de que quieras trabajar con un código JavaScript online junto a otros miembros de un equipo, esta herramienta te ofrece todas las facilidades para que puedas garantizar que todos sigan los mismos estilo y reglas al momento de ingresar código.
Este editor de JavaScript online está más orientado a la tarea de limpiar el código. De acuerdo al portal freeCodeCamp, algunas de las cosas que puede hacer esta herramienta son:
- Mostrarte errores de sintaxis.
- Mostrarte errores cuando no se siguen buenas prácticas.
- Ofrecer sugerencias para mejorar el código.
- Mantener un estilo consistente dentro del código o reforzar las reglas internas de tu equipo.

4. Glitch
Glitch es una plataforma para probar código JavaScript online que cuenta con un diseño moderno y atractivo. Además de permitir el uso de los lenguajes de programación HTML, CSS Y JavaScript, también está habilitado para Reac.js, Node.js y Eleventy.js.
Este editor JavaScript online también posee funciones más avanzadas, como la opción de trabajar en línea para la creación de sitios web estáticos. También tiene un espacio elaborado para escribir comandos, visualizar registros y un depurador de navegador. Cuando hayas terminado tu trabajo, puedes descargar el archivo o compartir la URL a tus demás contactos.
 Fuente: Pedro de la nube
Fuente: Pedro de la nube
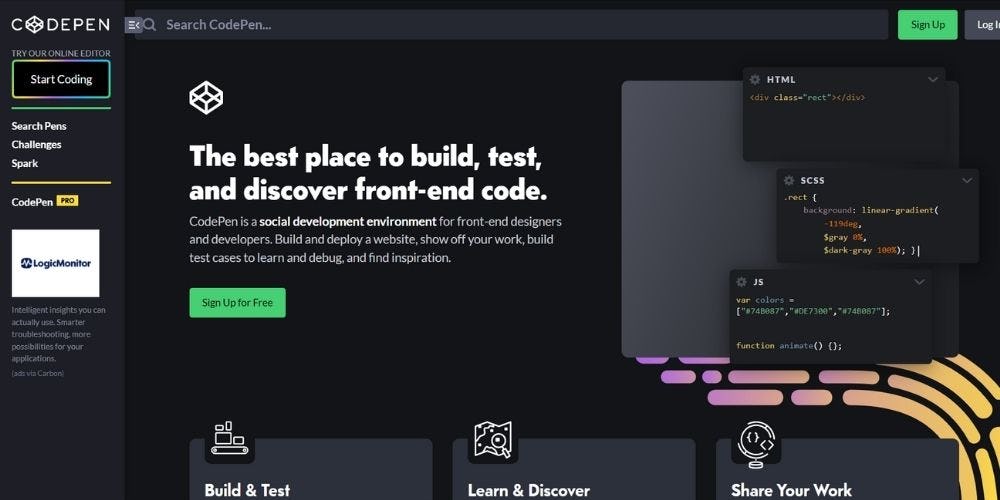
5. Codepen
Otra forma de testar código JavaScript online es a través de Codepen. Este sitio está especialmente diseñado para desarrolladores front-end. Solo tienes que crear una cuenta y podrás empezar a crear tus proyectos personales para probar diferentes funciones y animaciones usando los lenguajes de programación más comunes.
Por otro lado, se podría decir que este editor JavaScript online también funciona como una red social, ya que tienes la opción de compartir tus propios códigos HTML, CSS y JavaScript para que otros usuarios puedan verlos, reaccionar a ellos y agregar comentarios. Del mismo modo, tú también podrás darles Me gusta y comentar los códigos de otros desarrolladores. ¡Así podrás inspirarte en otros trabajos y conocer personas que tengan los mismos intereses.

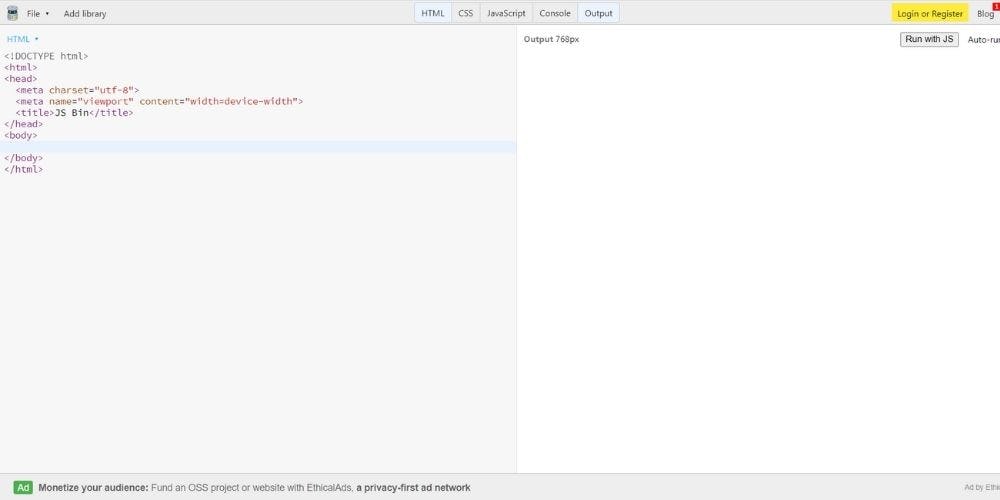
6. JSBin
Si estás buscando un editor de código JavaScript online que sea sencillo de usar, entonces JSBin es una excelente opción para ti. Además, esta plataforma también incluye la función de compartir, mediante un enlace privado, tu proyecto con otros desarrolladores para que puedan trabajar en equipo en tiempo real.
Una ventaja de usar este editor de JavaScript online es que mientras vayas agregando y modificando códigos, el sistema lo guardará automáticamente. Luego, podrás descargar tu trabajo o almacenarlo como un código online.

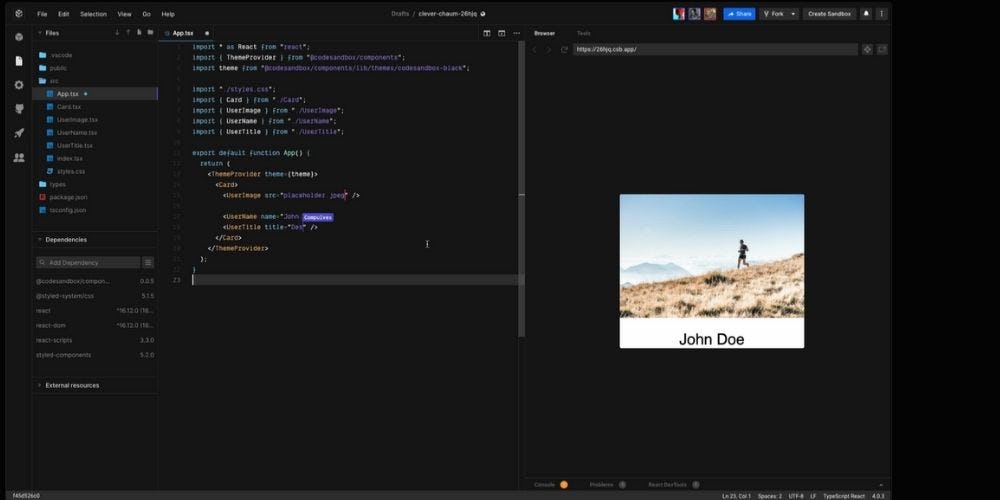
7. CodeSandbox
CodeSandbox es otra página creada para que los desarrolladores de software puedan editar código JavaScript online y así codificar y diseñar prototipos rápidamente. Lo mejor es que se puede utilizar de forma gratuita o privada.
La interfaz de CodeSandbox posee diferentes contenedores para que puedas editar el código JavaScript online y después compartirlo a otros colegas. Asimismo, también es posible realizar el trabajo en simultáneo para una mayor productividad. Al momento de exportar tu proyecto, podrás descargarlo en formato Zip para uso local.
Si tienes una gran idea para crear una aplicación, entonces CodeSandbox es la mejor herramienta que te puede ayudar a hacerla realidad.
 Fuente: CodeSandbox
Fuente: CodeSandbox
Ahora que ya sabes cómo utilizar JavaScript Online, es momento de probar cada una de las plataformas mencionadas y escoger la que se acomode a tus necesidades. Asimismo, también te puede interesar esta guía para crear hipervínculos con JavaScript fácilmente.
¡Aún no te vayas! Si te gusta todo lo relacionado al mundo de la programación, entonces te recomendamos visitar nuestro catálogo de cursos online sobre Desarrollo Web y Tecnología. ¡Nos vemos en la siguiente nota!