¿Ya sabes que Gutenberg WordPress está disponible? ¿Te aburriste del clásico editor de WordPress? ¿Qué pasaría si te cuento que ahora puedes editar tu contenido con bloques de texto, bloques de imágenes, bloques de videos, etc?
¿Te convencí, cierto? ¡WordPress ha lanzado su nuevo editor de bloques llamado Gutenberg! Y en esta nota te contaremos TODO. Desde qué es Gutenberg para WordPress, cómo usar las interfaces de Gutenberg y finalmente, aprenderás cómo trabajar con los bloques del plugin de Gutenberg en WordPress.
Siéntate, respira profundo y tómate el tiempo necesario para leer esta nota mientras le dices adiós al viejo editor de WordPress...
¿Qué es el editor de WordPress?
Si ya estás familiarizado con el editor de WordPress, puedes pasar al siguiente punto, pero, si aún no conoces de qué trata, estás cordialmente invitado a aprender un poco más sobre este popular editor online.
Nuestro profesor, Richard Medina, del curso online construye una página web en WordPress, nos cuenta brevemente qué es el editor de WordPress.
Es el sistema de gestor de contenido más usado y más valorado en el mercado. Está desarrollado en PHP, HTML y CSS. Es el sistema de gestor de contenido ideal para principiantes o para aquellas personas que no tienen conocimiento de programación o elaboración de páginas web. WordPress ha ido evolucionado y cuenta con herramientas que lo hacen más potente. Puedes elaborar blogs, una web empresarial, tiendas online y más. Con WordPress tienes herramientas como los plugins. Los plugins son programas que instalamos en WordPress para ampliar la funcionalidad estándar que tiene este CMS.

¿Sencillo, no? ¡Muy bien! Continuamos entonces con el contenido que te ha llevado a leer esta nota… ¡Conozcamos qué es Gutenberg WordPress!
¿Qué es Gutenberg en WordPress?
Gutenberg en Wordpress es el nuevo editor de páginas y publicaciones de este sistema de gestión de contenidos (CMS) de tipo web. El objetivo del editor Gutenberg para WordPress es mostrar todo el contenido en forma de bloques y definir los diseños de las publicaciones directamente desde el mismo editor.
¿Y cómo se logra eso? ¡Fácil! Gracias al editor Gutenberg de WordPress puedes maquetar de manera profesional en WordPress sin tener conocimiento previo de HTML u otros códigos de acceso. ¿De verdad es eso posible? ¡Tal cual lo has leído! Gutenberg Wordpress cuenta con un sistema de bloques de tipo drag-and-drop (arrastrar y soltar) que te permite diseñar páginas web y entradas de contenido de manera modular.
Definitivamente este es un gran avance para el editor de WordPress. Nos queda claro que con Gutenberg ya no será necesario saber HTML o CSS si queremos diseñar bloques de contenido uno al lado de otro, lo que significa que los diseños que antes se consideraban complejos, serán mucho más accesibles para cualquier usuario de esta plataforma.
✅ Dato: ¿Sabías que este proyecto lleva el nombre de la persona que inició la revolución de la impresión en Europa? ¡Así es! Johannes Gutenberg, el inventor de la imprenta, hizo que el conocimiento y la información fueran más accesibles a las personas poniendo en marcha una revolución social significativa.
Y, de este mismo modo, los desarrolladores web a través de Gutenberg para Wordpress, quieren hacer que el diseño de una página web no sea algo exclusivo y complejo, si no, que sea algo accesible para todos los usuarios de WordPress que buscan crear sus propios diseños.
 Imagen: WordPress.org
Imagen: WordPress.org
¡Bien! Ahora que ya conoces un poco más sobre Gutenberg para Wordpress, vamos a explicarte cómo descargarlo e instalarlo.
¿Cómo descargar e instalar Gutenberg para WordPress?
Para descargar e instalar el plugin Gutenberg para WordPress puedes hacerlo desde su misma página web o también, puedes buscarlo en el panel de control del administrador de tu sitio web si se encuentra alojado en WordPress.
Ojito: El editor Gutenberg para WordPress se encuentra en una fase beta, sin embargo puedes descargar e instalar la última versión en tu página web considerando que quizás puedan aparecer algunos errores temporales.
¿Cuáles son las especificaciones del plugin Gutenberg para Wordpress?
Toma en cuenta estas especificaciones para saber si tu sitio web es compatible con el nuevo plugin Gutenberg para WordPress antes de instalarlo y descargarlo.
- Última versión: 10.8.0
- Instalaciones activas: 300.000+
- Versión de WordPress: 5.6 o superior
- Probado hasta: 5.7.2
- Versión PHP: 5.6 o superior
- Idiomas: 52 idiomas
¿Estás listo para descargar el plugin Gutenberg para WordPress? ¡Entonces vamos a contarte cómo usarlo!
 Imagen: WordPress.org
Imagen: WordPress.org
¿Cómo usar Gutenberg WordPress?
Vamos a mostrarte cómo usar la nueva interfaz de Gutenberg para WordPress, es importante que tu primer acercamiento sea mediante una vista panorámica de lo que puedes hacer con este nuevo editor de WordPress.
De acuerdo a la página principal de este nuevo editor desarrollado por WordPress, Go Gutenberg, ellos nos comparten cómo está compuesta la interfaz. ¡Empecemos!
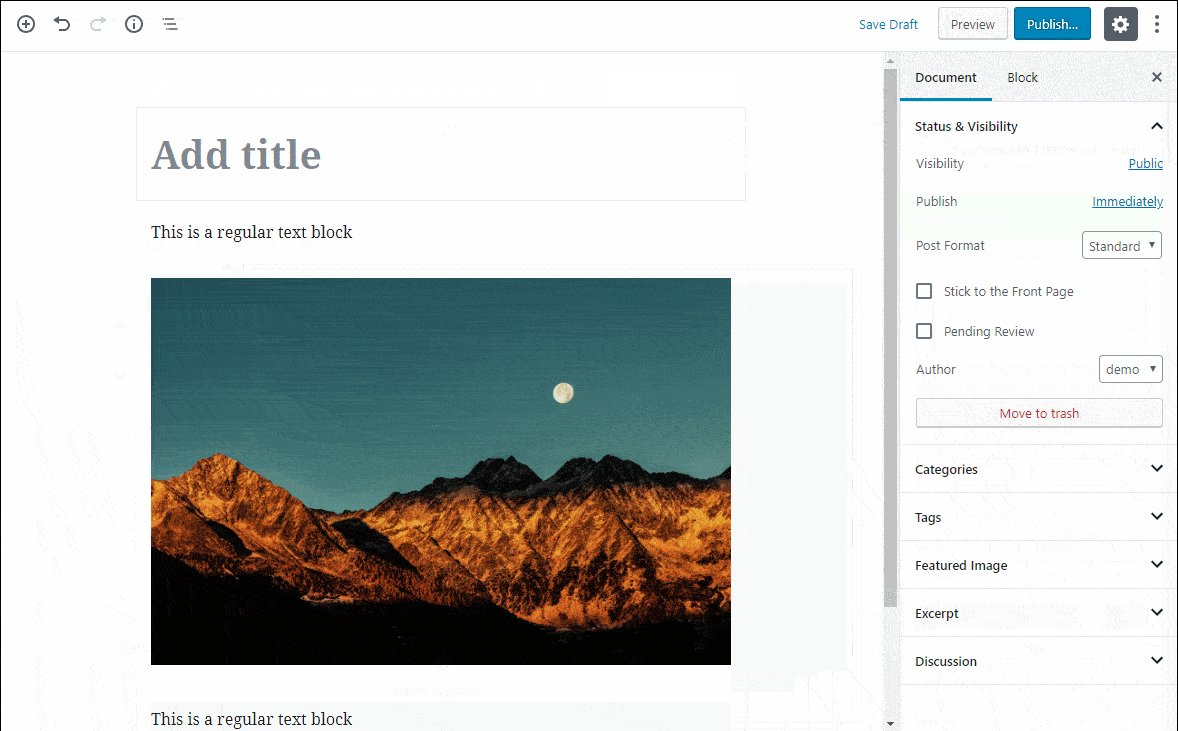
¿Cómo es la interfaz de Gutenberg WordPress?
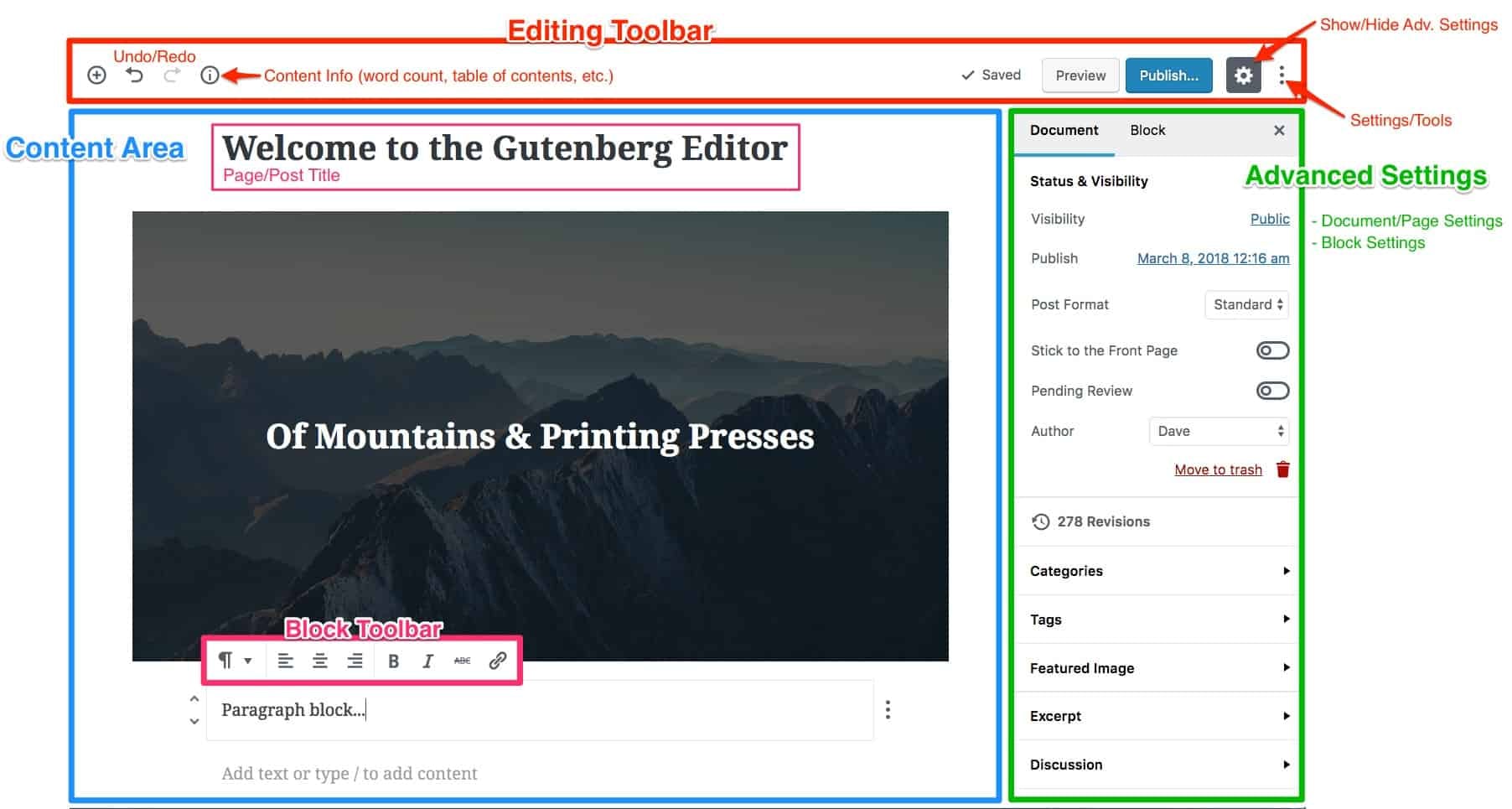
La interfaz de Gutenberg para WordPress está divida en 3 secciones principales. Cada una de ellas será la puerta principal para que puedas desarrollar el contenido y diseño de tu web.
- Barra de herramientas de edición: se ubica en la parte superior de la pantalla (cuadrado rojo).
- Área de contenido: se ubica en el lado izquierdo de la pantalla (cuadrado azul).
- Configuración avanzada: se ubica en la barra lateral derecha (cuadrado verde).
Cada una de las secciones de Gutenberg para WordPress tienen diferentes configuraciones. Continúa leyendo para conocerlas un poco más.
 Imagen: Go Gutenberg
Imagen: Go Gutenberg
¿Cómo usar la barra de herramientas de Gutenberg para WordPress?
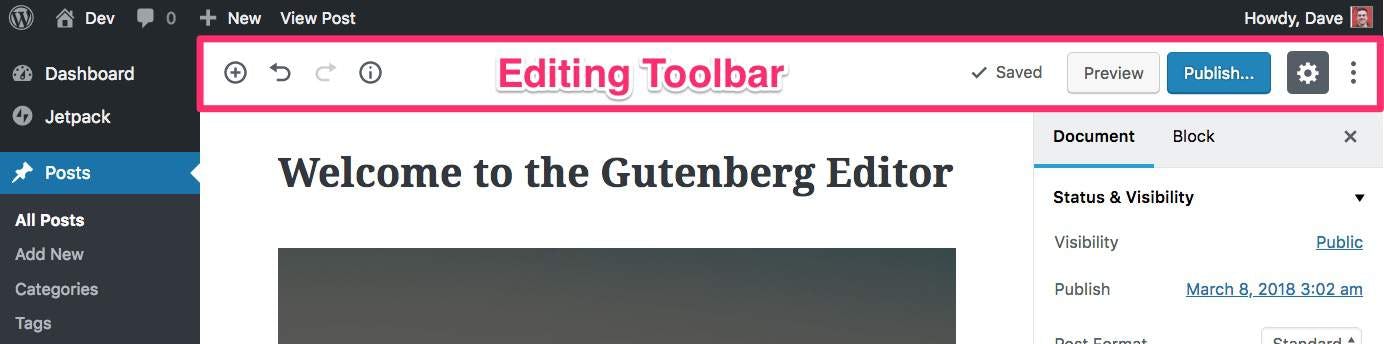
La barra de herramientas de Gutenberg para WordPress ubicada en la parte superior de la pantalla te permite lo siguiente.
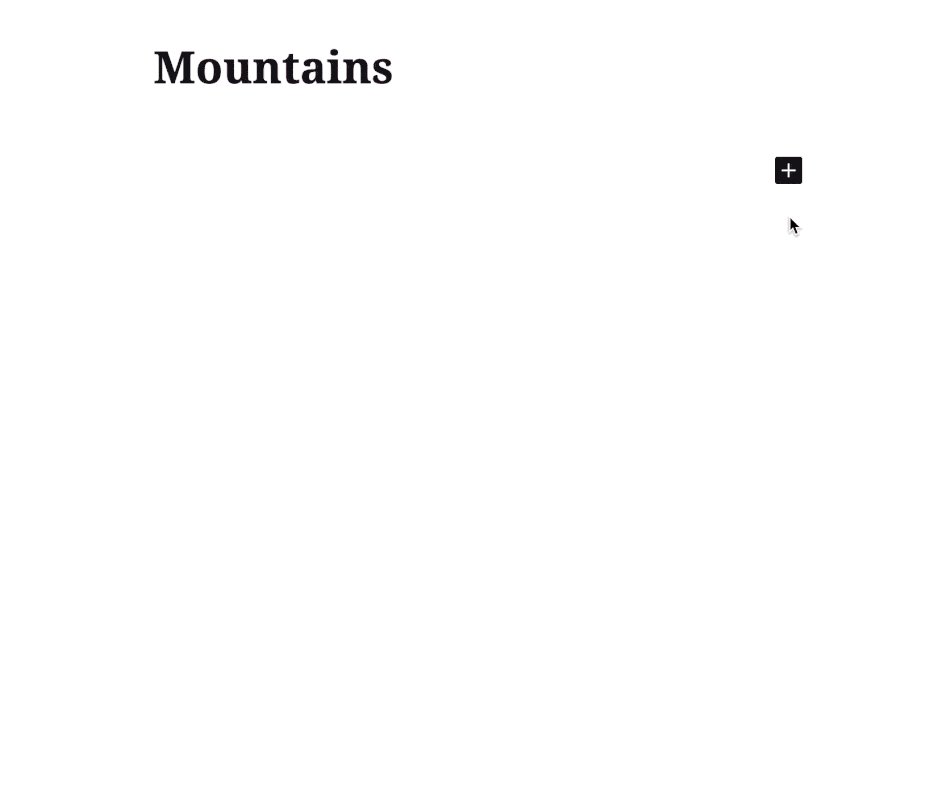
- Agregar un nuevo bloque al área de contenido de Gutenberg WordPress.
- Deshacer / rehacer los cambios que se hayan realizado en el nuevo editor Gutenberg en WordPress.
- Ver la estructura de contenido (cantidad de palabras, párrafos, bloques, encabezados y una tabla de contenido).
- Guardar cambios o ver una confirmación visual de que los últimos cambios han sido guardados automáticamente.
- Contar con el modo vista previa de la página o publicación.
- Publicar configuraciones como visibilidad de la publicación o fecha y hora de publicación.
- Mostrar y ocultar la barra lateral derecha de la configuración avanzada de Gutenberg para Wordpress.
- Fijar la barra de herramientas del bloque en la parte superior de la pantalla.
 Imagen: Go Gutenberg
Imagen: Go Gutenberg
Básicamente, la barra de herramientas de Gutenberg para WordPress es una de las principales fuentes para trabajar el contenido de tu blog o página web. La mejor forma de familiarizarte con ella, es usándola y jugando con las configuraciones. Si antes utilizabas el clásico editor de WordPress, entonces no te resultará complicado utilizar Gutenberg.
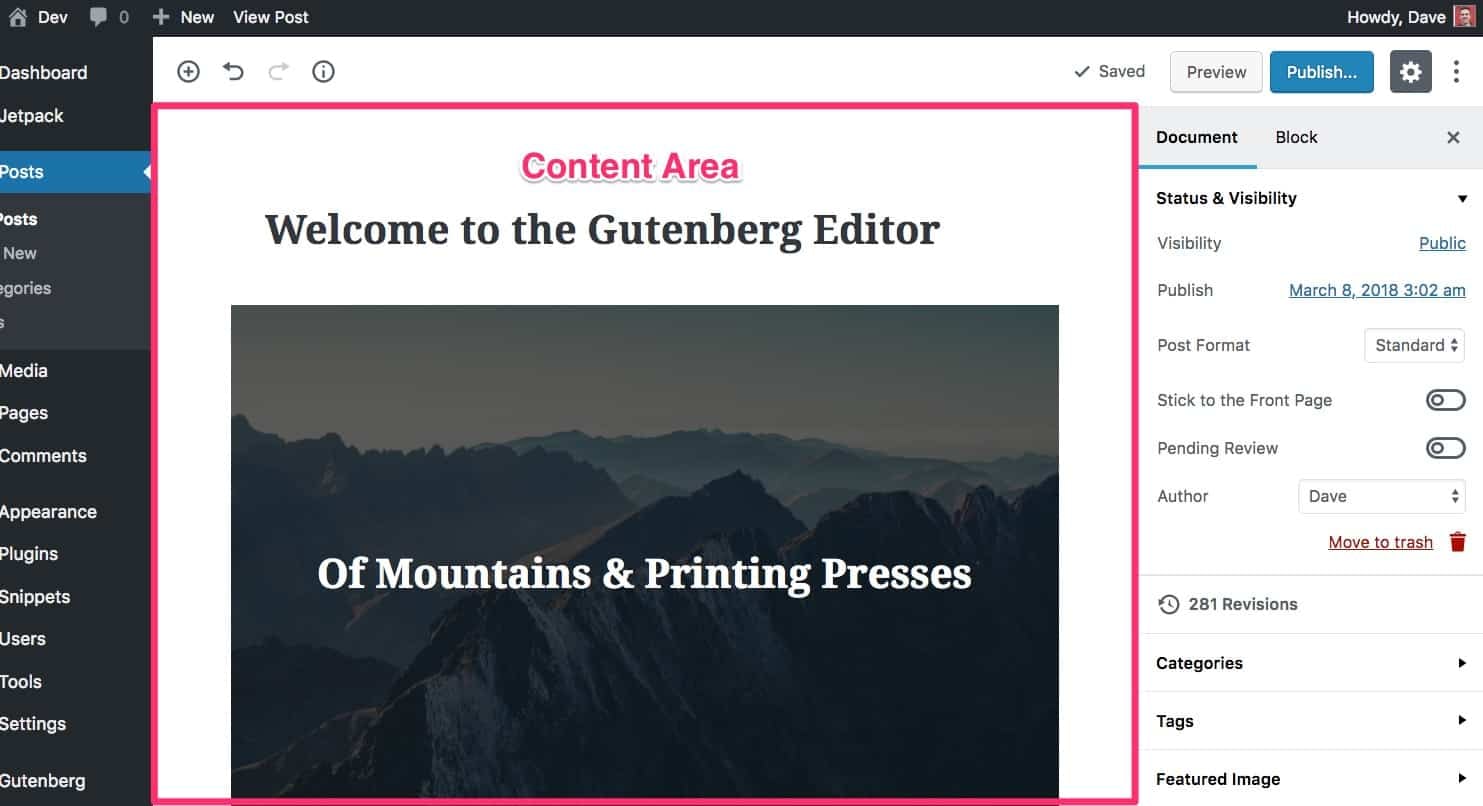
¿Cómo usar el área de contenido de Gutenberg para WordPress?
¡Esto es muy fácil! El área de contenido de Gutenberg para WordPress es esencialmente lo mismo que la pantalla clásica de la edición de WordPress. Solo que, ahora, en lugar de usar TinyMCE para editar el contenido, usarás los bloques o conocido en inglés como blocks de Gutenberg WordPress.
¿Y qué pasa con los temas o themes para Gutenberg en WordPress? Bueno, algunos temas calzan perfecto con el área de contenidos de Gutenberg, por lo que el estilo de un bloque aparecerá exactamente como en el backend, pero, otros temas, pueden no encajar muy bien. Por eso, lo más recomendable es buscar una plantilla o template que se adapte fácilmente al nuevo editor Gutenberg para Wordpress.
 Imagen: Go Gutenberg
Imagen: Go Gutenberg
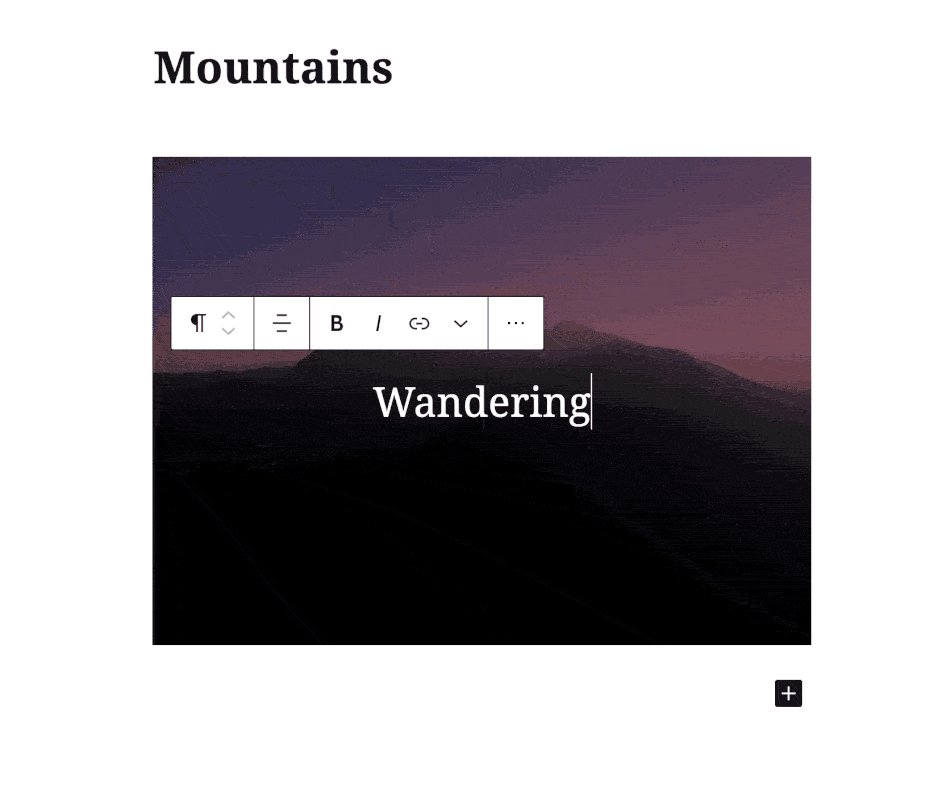
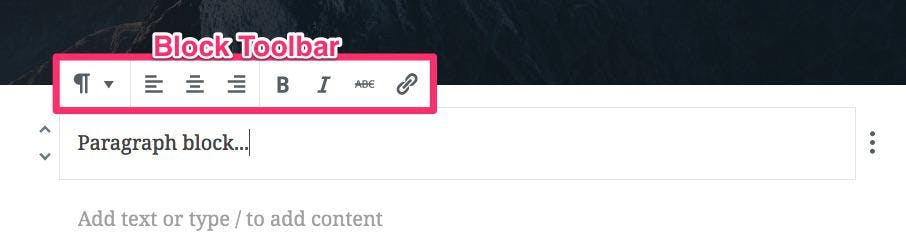
¿Qué son los bloques de Gutenberg?
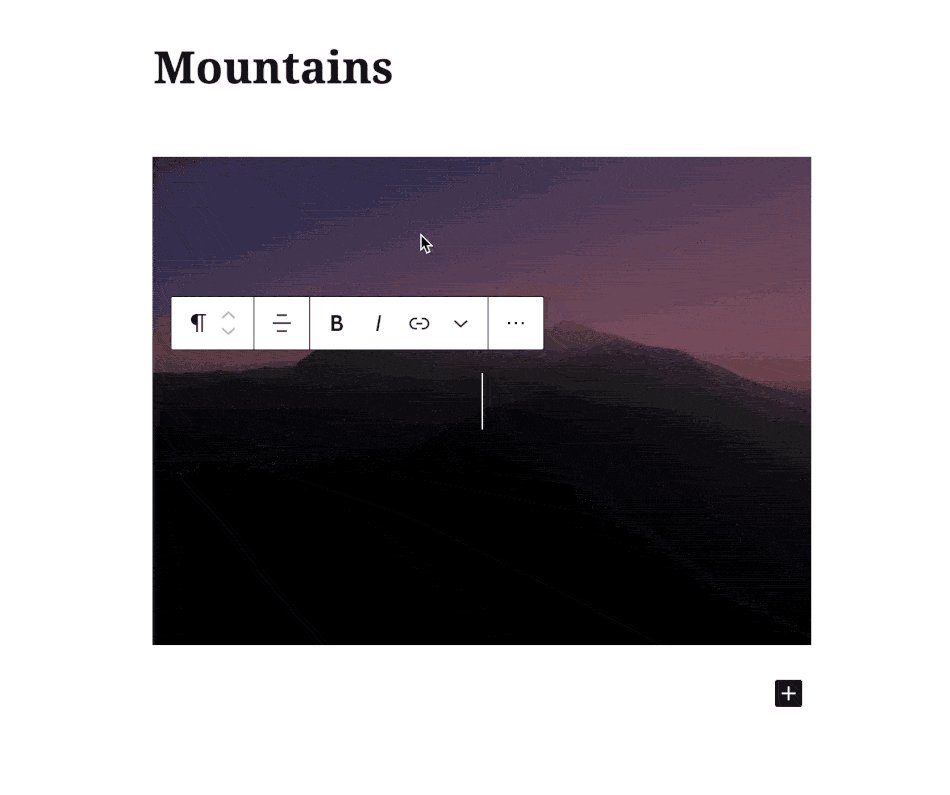
Los bloques de Gutenberg son las barras de herramientas más pequeñas que aparecen justo encima de cada bloque individual. La barra de herramientas del bloque se visualiza cada vez que le des clic dentro de un bloque para editarlo.
Ojito: los diferentes bloques de Gutenberg para WordPress tendrán diferentes barras de herramientas. ¿Esto qué quiere decir? Que las funciones que están disponibles para un bloque suelen ser diferentes para otro. Por ejemplo, en el bloque de párrafo encontrarás opciones como negrita, cursiva, tachado, enlaces y en el bloque de shortcode, encontrarás otras alternativas de edición.
No te preocupes si aún no entiendes muy bien cómo trabajar con los bloques de Gutenberg para WordPress, esto te lo explicaremos a detalle más adelante.
 Imagen: Go Gutenberg
Imagen: Go Gutenberg
¿Cómo usar la configuración avanzada de Gutenberg para WordPress?
El área de configuración avanzada se encuentra en la barra lateral derecha y cuenta con dos secciones importantes:
- La configuración del documento
- La configuración del bloque
En las siguientes líneas te explicaremos de qué trata cada configuración de Gutenberg para WordPress.
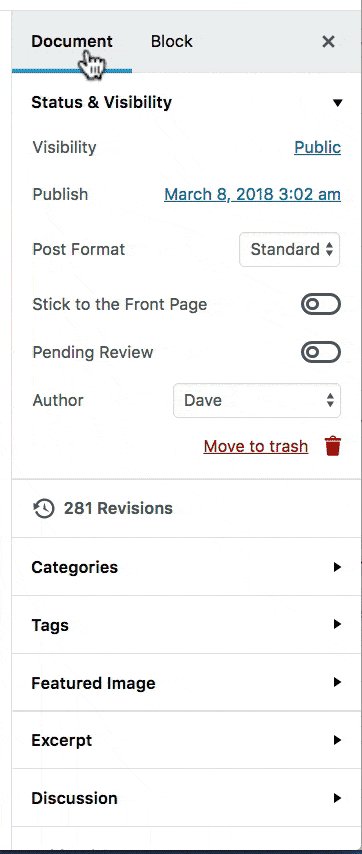
¿Qué es la configuración del documento de Gutenberg WordPress?
La configuración del documento o también conocida como configuración de página de Gutenberg WordPress, son las configuraciones que se aplican a una página o publicación específica que se encuentre en edición.
Estas configuraciones contienen gran parte de la misma información que se trabajaba en el editor clásico de WordPress. ¿Te suena familiar la siguiente información?
- Estado, visibilidad y fecha de publicación
- Formato de publicación
- Categorías
- Etiquetas
- Foto principal
Estamos seguros que al leer la lista de arriba, has reconocido inmediatamente la clásica configuración avanzada del editor de WordPress. Y, ahora, conocerás la nueva configuración de bloque de Gutenberg para WordPress.
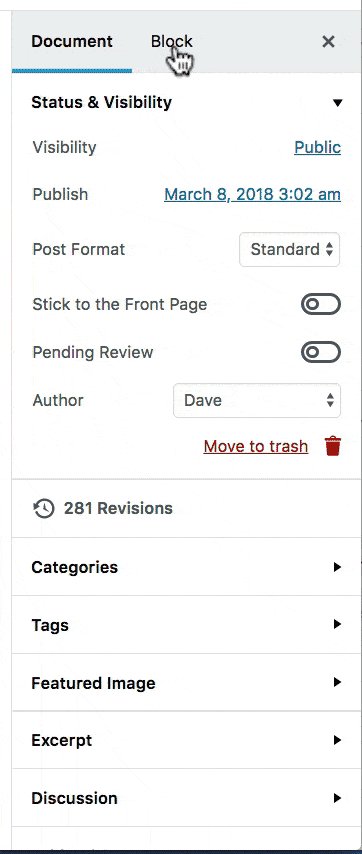
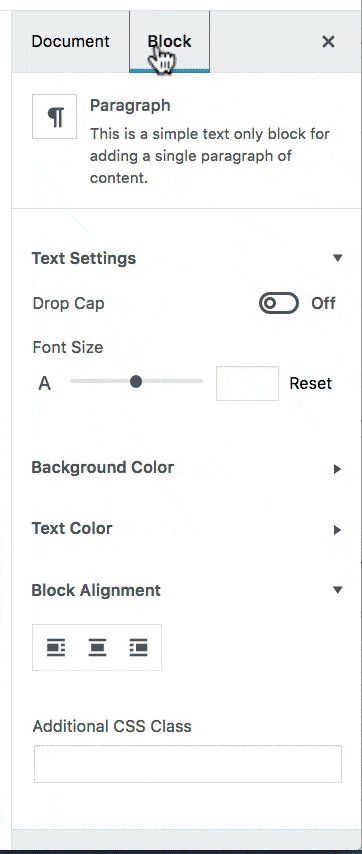
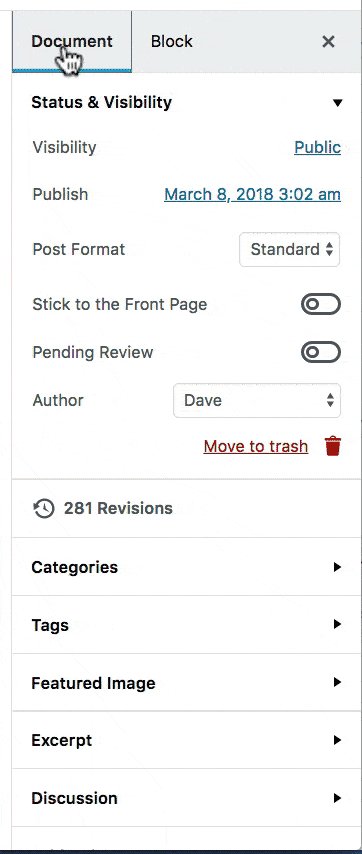
¿Qué es la configuración del bloque de Gutenberg WordPress?
En la configuración del bloque de Gutenberg WordPress encontrarás configuraciones avanzadas para cada bloque individual de la página o contenido.
La barra de herramientas del bloque, ubicada encima de cada bloque en el área de contenido, contiene la configuración básica. Sin embargo, muchos bloques tienen más opciones y las puedes visualizar en el área de configuración avanzada de Gutenberg para Wordpress.

Imagen: Go Gutenberg
¡Y esto es todo acerca de la interfaz de Gutenberg para WordPress! Como te has dado cuenta, esencialmente se mantienen muchas cosas del clásico editor de WordPress; la gran diferencia que convierte a Gutenberg en una gran alternativa es su editor en bloques. En el siguiente punto te contaremos más sobre eso.
¿Cómo trabajar con bloques de Gutenberg en WordPress?
Los bloques individuales de Gutenberg en WordPress te permiten crear diseños más complejos que los que puedes hacer en el antiguo editor clásico de WordPress.
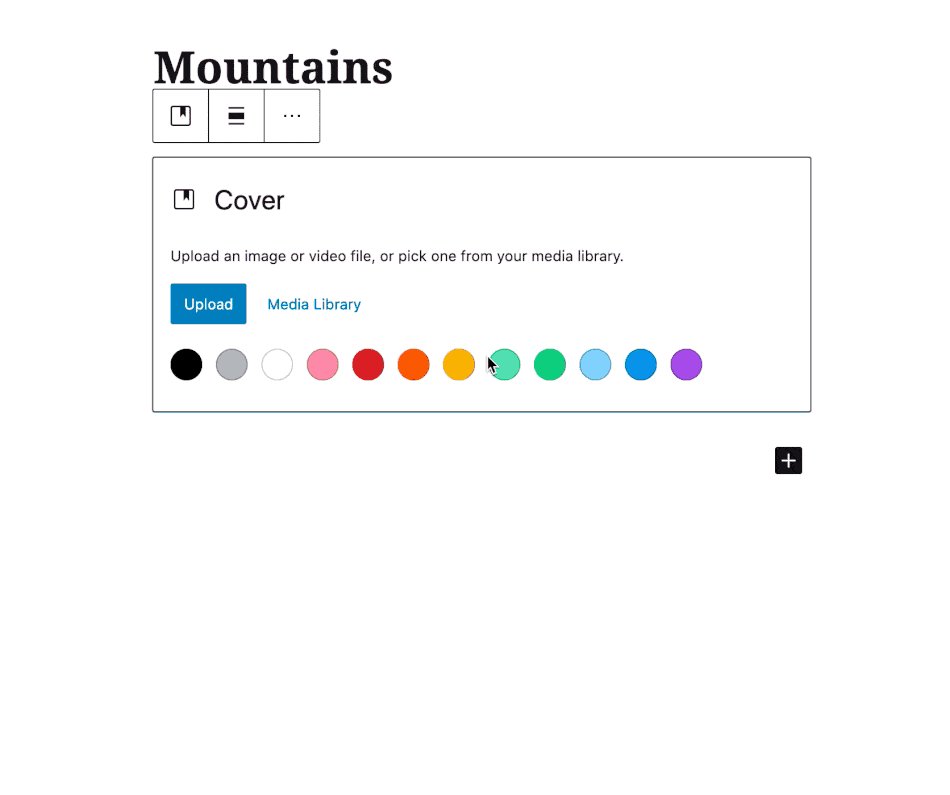
Entonces, ¿qué es un bloque individual? ¡Cualquier cosa! Puede sonar un poco extraño; pero realmente los bloques del nuevo editor Gutenberg pueden ser prácticamente cualquier cosa. Por ejemplo, puedes tener bloques para:
- Textos regulares
- Imágenes
- Incrustaciones de videos
- Botones
- Widgets (sí, los mismos que utilizabas en la barra lateral del editor clásico de WordPress).
- ¡Y más!
¿Y sabes qué es lo mejor para el Gutenberg block development for WordPress? Que los desarrolladores pueden crear sus propios bloques a través de complementos para una mayor flexibilidad.
A propósito de los desarrolladores, ¿sabías que el centro de desarrollo del proyecto Gutenberg está en GitHub? ¡Échale un vistazo!
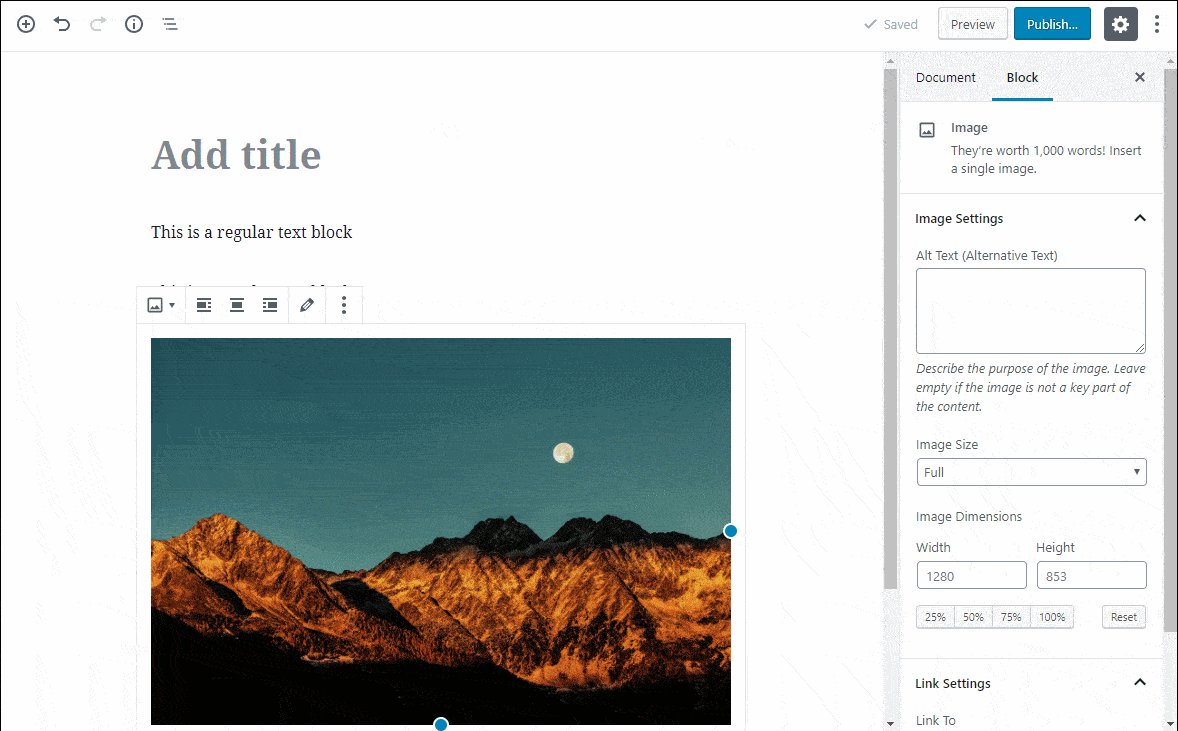
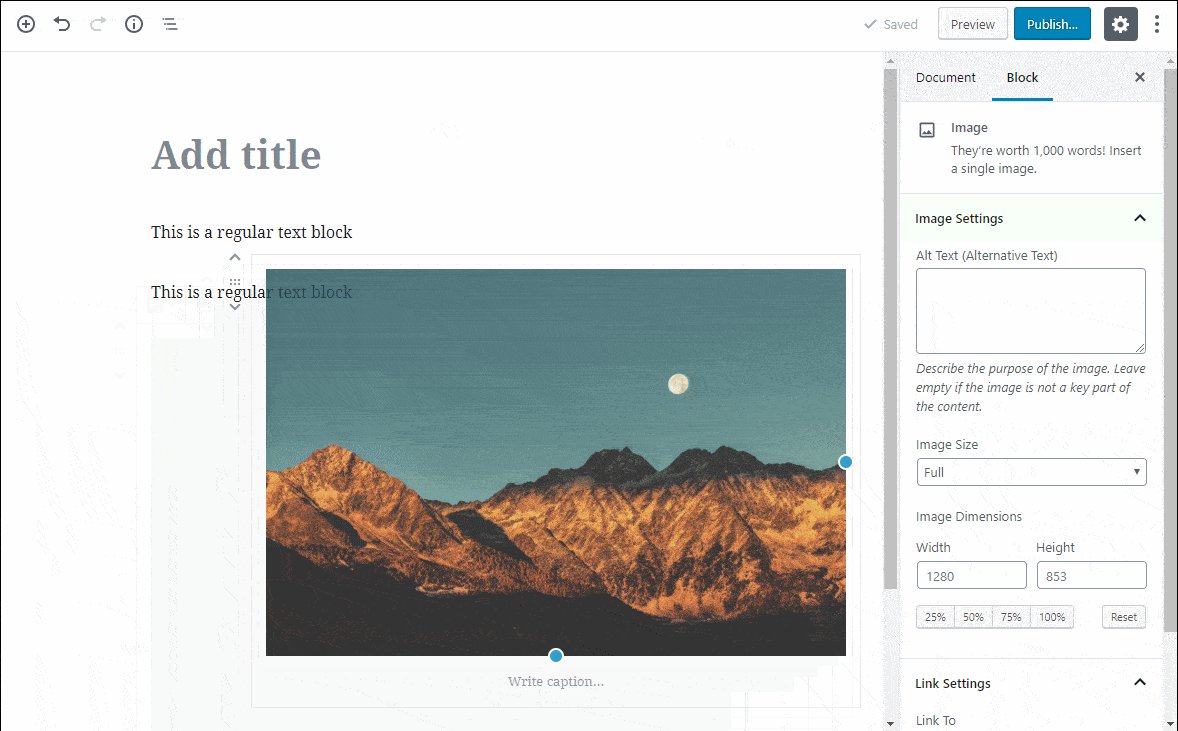
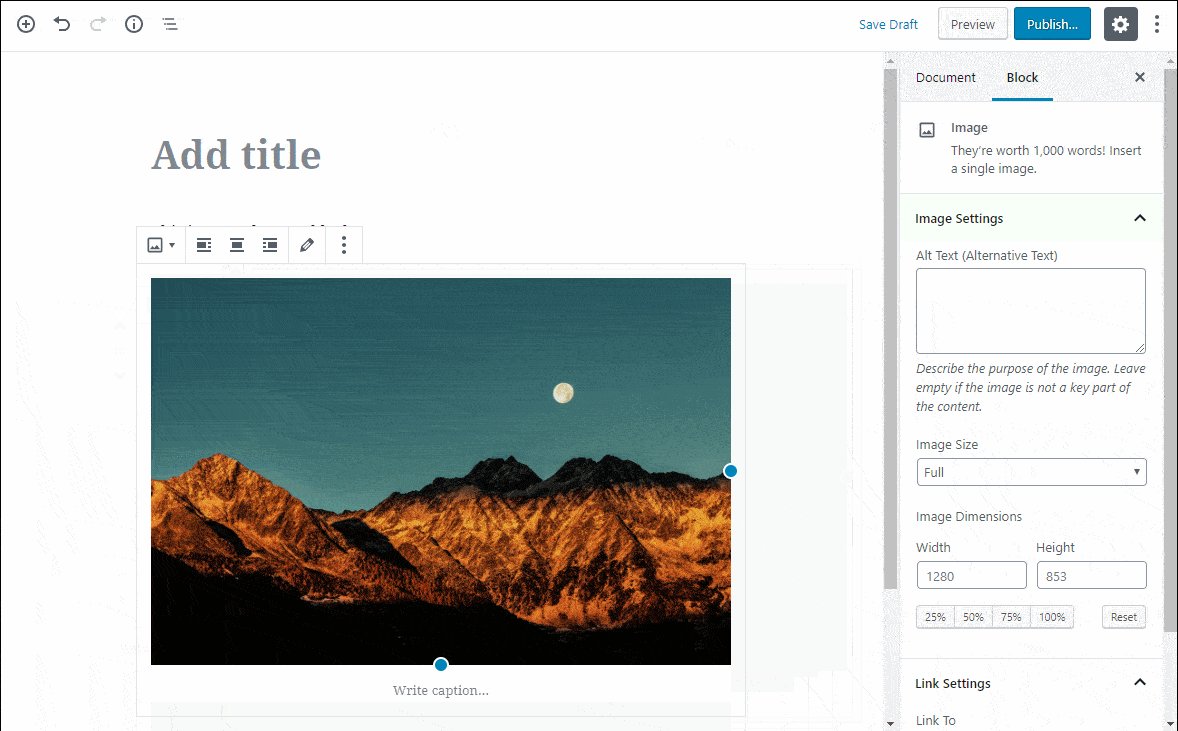
En resumen, cada bloque de Gutenberg para WordPress tiene su propia entidad y se puede manipular de forma individual. Por ejemplo, una publicación puede contener tres bloques: 2 bloques de texto y un bloque de imagen. Y mira con qué facilidad se pueden reorganizar, simplemente arrastrándolos y soltándolos. ¿Fácil, cierto?
 Imagen: codeinwp.com
Imagen: codeinwp.com
Ventajas y desventajas de Gutenberg para Wordpress
Ahora viene la parte de ser lo más objetivo posible sobre las ventajas y desventajas de Gutenberg para WordPress (spoiler alert: ¡ganan las ventajas!).
Como te mencionamos al inicio, este nuevo editor para WordPress aún sigue en la fase beta, así que todavía tiene algunas configuraciones que mejorar.
Ventajas de usar el editor Gutenberg para WordPress
- Es muy fácil de utilizar. La curva de aprendizaje de Gutenberg para WordPress es más corta que la del editor clásico de WordPress.
- Es muy visual, intuitivo y limpio.
- Cuenta con una gran variedad de bloques de Gutenberg para hacer un diseño más atractivo.
- Incluye una visualización rápida de encabezados (H2, H3, H4).
- Cuenta con una fácil adaptación a dispositivos móviles y tabletas.
- Permite introducir elementos de otras plataformas como Spotify, Youtube o Vimeo de una forma fácil y rápida.
Desventajas de usar el editor Gutenberg para WordPress
- El software Gutenberg para WordPress está en la fase beta (no está listo para sitios web en vivo).
- Las revisiones son deficientes.
- Existen errores consistentes que aún no se han solucionado por completo.
- Todavía es incompatible con algunos plugins o temas de WordPress.
En conclusión, quizás sea un riesgo utilizar el nuevo editor Gutenberg para WordPress; pero, ¿el que no arriesga no gana, cierto? Te invitamos a interactuar con los bloques de Gutenberg, probarlos y familiarizarte con esta nueva experiencia de diseño y contenido. Igual, siempre puedes regresar a tu editor clásico de WordPress hasta que Gutenberg salga de la fase beta.
Y, si te interesa explorar el universo de contenido y diseño web, tómate un tiempo y revisa los cursos que tenemos para ti. Despierta tu alma creativa y crea páginas web en WordPress de una manera sencilla, original y divertida.
¡Buena suerte, compa!