Tal vez, la palabra GTmetrix no te suene a nada. O quizá, Google te haya traído hasta este post, porque te acabas de preguntar qué significa y para qué sirve.
Aunque te parezca increíble, GTmetrix puede ser el antídoto a la frustración provocada por una web que carga lento, que no puede subir posiciones en Google y que tiene una tasa de rebote baja.
Ya sabes por dónde va la historia, ¿verdad? Sí, se trata de velocidad de carga, factores SEO y experiencia de usuario (UX). Todos estos elementos sirven para que tu web sea querida por Google y por tus visitantes.
Como lo confirma Sebastián Galanternik, profesor del curso Seo desde cero, “Para navegar en el mar de los resultados de búsqueda orgánicos, es necesario aprender qué es SEO, cómo hacer un keyword research y cuáles son las mejores herramientas SEO para lograr el posicionamiento en Google”.
En este artículo, te contaremos qué es y cómo funciona GTmetrix, además de explicarte sus planes de pago y describirte algunas herramientas similares.
¿Qué es GTmetrix?
GTmetrix es una herramienta que permite medir la velocidad de una página web y, también, otros aspectos que impactan en el rendimiento de un sitio web, en el tiempo de carga y, por ende, en la satisfacción de un usuario.
Su tecnología está basada en los datos de Google PageSpeed y en Yslow, que es la herramienta de análisis para el buscador de Yahoo.
 Fuente: web de Gtmetrix
Fuente: web de Gtmetrix
Inicialmente, GTmetrix fue creada por la empresa Carbon 60, que administra webs alojadas en los principales proveedores de servicios de hosting en la nube, como Amazon Web Services.
Primero, la herramienta solo estaba disponible para sus clientes, pero ante la notable aceptación, decidieron abrirla al público en general.
Desde el año 2009, a través de su plataforma web, tienen disponible la función para hacer el test de velocidad gratis. Asimismo, han añadido otras funcionalidades, como los reportes, el video simulación, la posibilidad de replicar cargas desde distintas locaciones y más información.
Entre los aspectos que reportan, están los siguientes:
- Tiempo de carga de contenido pesado.
- Segundos para que el usuario pueda interactuar.
- Carga de las imágenes.
- Tiempo que se gasta conectando con el servidor.
- El uso de código Javascript y CSS.
- Tiempo de espera por parte del usuario.
Características de GTmetrix
GTmetrix cuenta con muchas características que la convierten en una de las herramientas para medir velocidad web más valoradas por webmasters, SEOs, programadores, etc.
Aquí te dejamos una lista con cinco funciones de Gtmetrix para que aprendas cómo mejorar el rendimiento de tu web.
1. Reporte de indicadores de velocidad
Tanto si no tienes cuenta en GTmetrix como si pagas por la versión premium, la función principal te permite hacer un test de velocidad web con tan solo colocar la URL de la página web.
a) Calificación y métricas
Luego de algunos segundos, su tecnología trabaja para entregar un reporte muy bien organizado que incluye una calificación general marcada por letras (A-E) y porcentajes (0-100%) para el rendimiento basados en la tecnología Lighthouse de Google Page Speed.
Además de ello, el reporte muestra los tiempos para un concepto llamado Web Vitals, que se encarga de medir tres indicadores de rendimiento de cara al visitante.
- LCP: Indica el tiempo que toma cargar el contenido más pesado de la web (imagen de sección hero, titulares o heading, etc.).
- TBT: Muestra el tiempo bloqueado (blocking time) durante el proceso de carga.
- CLS: Revela cuánto cambia el diseño de una web mientras carga.
b) Resumen
En esta sección, GTmetrix muestra una gráfica horizontal y bastante bien diseñada con los momentos de carga de la web, como en un timelapse.
Se llama speed visualization (velocidad de visualización) e incluye las métricas performance (rendimiento) y browser timing (tiempos de carga en navegadores).
Esto permite ver desde qué segundo exacto el navegador hace la petición, conecta con el servidor y en qué instante se muestra el contenido al usuario, además del tiempo que demora la carga hasta el momento específico en que se logra visualizar toda la página.
También, colocan data visual que muestra los problemas principales asignándoles un color (amarillo, verde o rojo), que son desplegados con más detalle en la tercera pestaña llamada Structure.
El resumen cierra con los datos del peso de archivos web: las fuentes, las imágenes, el código JS, HTML y CSS.

Fuente: web de GTmetrix
c) Gráfica GTmetrix waterfall
La primera sección refleja cómo la página analizada usa el sistema del dispositivo. Por ejemplo, cuánto es el porcentaje CPU, de la memoria, y el peso por segundo de bajada y subida.
Otra gráfica mostrada es la vista, a manera de catarata, del peso de archivos Javascript, las imágenes, las fuentes y otros recursos.
d) Video de reproducción de carga
Esta es una grabación real que GTmetrix hace de la carga de la web. Es como si escribieras la URL, le dieras clic al botón para iniciar el test y capturaras lo que pasa en tu pantalla mientras esperas que se complete la carga.
Es decir, en este momento desarrolla una reproducción visual del proceso de carga. Así, la historia que te cuenta se convierte en una especie de película más realista de los problemas de accesibilidad web.

Fuente: web de GTmetrix
e) Historia web
Para cerrar el reporte, ofrece una historia de la métrica de carga, pesos, peticiones y calificaciones de velocidad experimentadas por la página en un rango que va desde el día anterior y se remonta un año atrás.
2. Seguimiento con monitoreo, gráficas y alertas
GTmetrix permite que organices el seguimiento de una determinada página en base a monitoreos programados y gráficas interactivas.
De esa manera, puedes establecer alarmas que avisan cuando existe alguna reducción de velocidad web o interrupciones en el rendimiento.
Algunas de las funciones que permite este tipo de seguimiento son las siguientes:
- Monitoreo diario, semanal o mensual.
- Análisis específico de un segmento de la web en un día específico de la data histórica.
- Hacer comentarios sobre los datos mostrados en el gráfico del reporte.
- Las alarmas de notificación pueden basarse en distintos conceptos, como el web vitals, los tiempos de carga o los pesos totales de la página.
3. Test desde múltiples locaciones
La herramienta para medir velocidad web en GTmetrix, permite ubicar el análisis en 66 servidores de 22 locaciones distintas alrededor del mundo. Se cubren todas las regiones del planeta, aunque la mayor cantidad de puntos están ubicados en Norteamérica y Europa.
Estas son algunas de las ciudades para el test en GTmetrix:
- Tokio, Japón
- Estocolmo, Suecia
- São Paulo, Brasil
- Johannesburgo, Sudáfrica
- París, Francia
- San Antonio, Estados Unidos
- Vancouver, Canadá
 Fuente: web de GTmetrix
Fuente: web de GTmetrix
4. Test de velocidad móvil
De acuerdo a un informe de Statista, web líder en estadísticas globales, actualmente el 90% de usuarios de internet usan un teléfono móvil para navegar online.
Teniendo en cuenta este dato contundente, es bastante conveniente que los test se repliquen en este tipo de dispositivos.
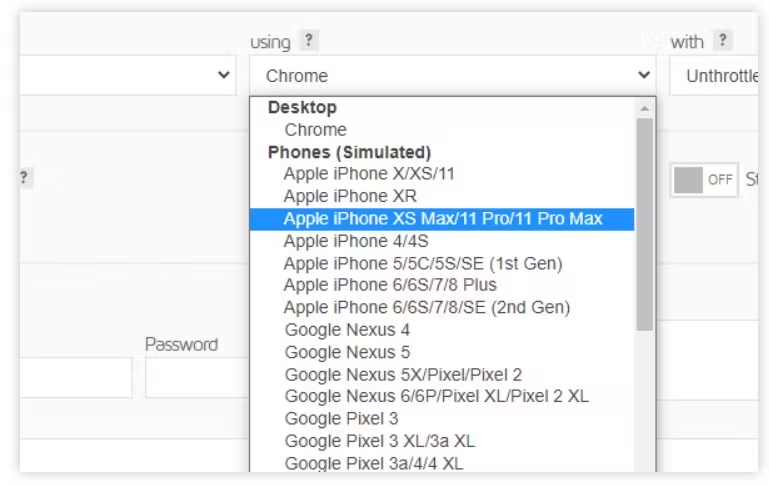
La plataforma de GTmetrix pone a disposición una función llamada Simulate Devices, en la que se puede probar la carga de una página web desde 30 dispositivos móviles.
Esta función de GTmetrix solo está operativa para los planes premium e incluye versiones móviles como el iPhone 12 Pro Max, el Google Pixel 5, Samsung Galaxy Note 20/20 Ultra, y algunas tabletas de las mismas marcas.
Y ya que estamos hablando de dispositivos móviles, en Crehana tenemos una plantilla responsive para crear y personalizar fácilmente tu web.
¡Descárgala y ahórrate muchas horas de trabajo!

Fuente: web de GTmetrix
5. Opciones avanzadas de análisis
A estas características, GTmetrix agrega algunas funciones avanzadas que enriquecen el test y permiten adecuar mejor los resultados.
- Realizar el test desde distintos navegadores.
- Simular distintas resoluciones de pantalla.
- Replicar diferentes niveles de velocidad de conexión.
- Agregar la función Adblock Plus GTmetrix, que refleja un comparativo de cuánto tarda en cargar una página con los plugins de publicidad insertados y sin ellos.
¿Cómo usar GTmetrix gratis?
Existen dos formas gratuitas de usar GTmetrix, lo cual ofrece bastante flexibilidad para distintos tipos de usuarios.
- GTmetrix sin registro: Basta con ingresar a la página principal y colocar la URL completa de la web a analizar en la barra de test. Arrojará un reporte con muchos datos, pero que, como funciones añadidas, solo permitirá la repetición del test y la gráfica comparativa con otra URL.
- GTmetrix con cuenta gratuita: Para abrirte una cuenta, solo necesitas registrarte con un correo y una contraseña. A partir de la activación, podrás recibir el reporte detallado y, también, el acceso al monitoreo, las alertas y la descarga en PDF del reporte.

Fuente: web de GTmetrix
Precio de GTmetrix
Si quieres aprovechar todos los beneficios de GTmetrix, es necesario que te suscribas a uno de sus planes premium. Estos se dividen de acuerdo al perfil del usuario. Por un lado, están los planes para individuos y profesionales y, por otro, para equipos y empresas.
- Individuals & Professionals (al mes)
- Solo: $12
- Starter: $24
- Growth: $47
- Teams & Companies (al mes)
- Champion: $71
- Teams: $188
- Enterprise: $500
- Custom: ajustado a necesidades de cliente
Alternativas a GTmetrix
Aunque GTmetrix cuenta con muchas funciones potentes y planes para casi cualquier perfil, puede que las exigencias de rendimiento y test que estés buscando sean diferentes.
Si ese es tu caso, existen otras páginas similares a GTmetrix que cuentan con características parecidas y que, por uno u otro motivo, pueden representar más ventajas en las tareas de analítica SEO y rendimiento web.
- Pingdom
- Google Page Speed
- Dareboost
- Web Page Test
Como has leído en las líneas anteriores, GTmetrix es una herramienta esencial para la velocidad de carga de un sitio web. El hecho de que cuente con 350 mil usuarios y sea usada por empresas como Samsung, NBC, Nordstrom o HP, avala la potencia de su tecnología.
Estas compañías entienden que, para que su presencia online sea óptima, es fundamental que un sitio web cargue pronto y sin interrupciones, como lo sugiere Maria Coppola en un artículo de HubSpot.
Esto no solo tiene un impacto en la valoración SEO por parte del algoritmo de Google, sino que puede mejorar la experiencia de usuario de cualquier visitante en la web.
Ahora que ya sabes para qué sirve y cuáles son las funciones de GTmetrix, no dudes en darle una oportunidad y realizar el primer test de tu web en su plataforma.
Si necesitas seguir aprendiendo cómo mejorar el SEO de tu web y la experiencia de tus usuarios, pásate por el catálogo de cursos online de Crehana y potencia tus conocimientos.