Optimiza imágenes para web y haz de tu página web la más buscada
Sergio Parra - 03 May 22
Articulo
7 min.
Lleva tu sitio web a los primeros rankings en navegadores al optimizar tus imágenes web.
Dentro de la estrategia de marketing de contenidos, nos solemos preguntar cómo debemos mejorar los contenidos en blogs y post para atraer tráfico a nuestra web. Precisamente optimizar imágenes web hará que logres esto y otros objetivos SEO, de los cuales hablaremos más adelante.
Por ahora, queremos que respondas a una pregunta ¿quieres mejorar tus imágenes web? En este blog te enseñaremos las mejores herramientas para que seas un experto en optimizar imágenes.
Media File Renamer
Este es un plugin que optimiza imágenes para webs hechas en Wordpress. Es de fácil uso y solo lo debes instalar al administrador de tu sitio web. Cuenta con un flujo moderno y rápido de uso donde tendrás los siguientes beneficios para para la optimización de imágenes:
- Editar, redimensionar y bajar peso de la imagen sin perder calidad.
- Mejora tu estrategia SEO colocando nombres a tus imágenes ya sea manual o automáticamente.
- Es compatible con otras herramientas de wordpress que te facilita el trabajo de optimización de página y contenidos entre ellos las imágenes.
 Fuente FreePick
Fuente FreePick
Hammy
Continuamos con los plugin, en este caso te ayudará a adaptar tus contenidos como imágenes a cualquier dispositivo móvil, portátil o pc. De esta manera, te permite adaptar todo tu contenido y mejor la experiencia de usuario. Algunas funciones que te brinda para optimizar tus imágenes web son:
- Adapta automáticamente tus imágenes a todos los dispositivos sin perder la calidad del contenido.
- Adapta los metadatos del título de la imagen dependiendo el contenido.
- Varía la imagen que le indicas dentro de la web para así generar banners, imágenes, iconos en relación a tu imagen principal.
- Se adapta al usuario de esta manera genera una mejor experiencia.
El profesor Nicolas Chometowski en su curso online de experiencia de usuario nos dice que “para el diseño de una página es necesario el estudio del usuario para así diseñar respuestas que se adapten a este. Por esto, los contenidos de toda página web deben adaptarse a los requerimientos del usuario” esto es sin duda optimización de imágenes y contenidos web.
 Fuente FreePick
Fuente FreePick
Imsanity
Este es un plugin de Wordpress enfocado en optimizar imágenes web. Se adapta a la administración de tu página y te brinda las mejores herramientas fáciles de usar. Algunos de sus beneficios son:
- Comprimir imágenes web.
- Redimensionar imágenes automáticamente dependiendo los tamaños que necesita tu página sin perder calidad.
- Redimensiona y adapta lotes de imágenes de post, blogs u otros dentro de tu página.
- Adecua los tamaños de imágenes dependiendo el dispositivo.
- Adapta la calidad de JPG o PNG a la web.
 Fuente FreePick
Fuente FreePick
SEO Frendly Images
Este plugin se especializa en el SEO de tu página web. Optimiza tus imágenes web haciéndolas más atractivas para tus usuarios. Algunas de sus características son:
- Te ayuda a modificar tu ALT, es decir, el título y metadatos de tus imágenes. De esta manera, tu página se posicionará en los navegadores.
- Puedes editar el título de tu imagen de tal manera que al buscar un contenido relacionado, bien sea imagen o texto, aparezcan tus contenidos. Cuando el usuario navega sobre el contenido tendrá una breve descripción de lo que ve.
- Si tienes imágenes pesadas, estas se adaptan a los requerimientos del usuario y de carga rápida de la página.
Frente a la importancia de los metadatos IONOS nos dice que “estos complementan la información y dan contexto de las imágenes. Tenemos la información técnica de la imagen como luz, contraste, georreferencia, tipo de cámara y dimensiones, pero a la vez palabras claves que optimizan la imagen web y generan hipervínculos”.
 Fuente FreePick
Fuente FreePick
Tiny PNG
Esta herramienta online te ofrece servicios básicos para optimizar tus imágenes web. Es fácil de usar y sirve para cualquier tipo de imagen web sin importar su peso o tamaño. Entre sus beneficios encontramos:
- Es gratuita y te permite cargar hasta 500 imágenes por mes.
- Comprime tus imágenes online.
- Reduce el tamaño de tus imágenes.
- No importa si tus imágenes son pesadas, en esta herramienta las puedes optimizar.
- Puedes reducir tamaño de PNG, WEBP y JPG.
 Fuente FreePick
Fuente FreePick
Optimole
Este plugin funciona en la nube y no sobrecarga la memoria de tu ordenador. Su forma de trabajo es automatizada permitiéndole hacer tareas de optimización de imágenes de forma rápida. En general, esta herramienta te posibilita:
- Crear un perfil y cargar tus imágenes, el plugin hará lo demás por ti.
- Comprensión de PNG, JPG, WEB entre otros.
- Puedes editar y personalizar los resultados de tus imágenes: reducir tamaño, dimensiones, peso, metadatos, entre otros.
Aunque este es uno de los mejores programas para comprimir imágenes, lo cierto es que sólo puedes usarlo de forma gratuita para optimizar imágenes hasta 1GB por mes. Si necesitas aún más capacidad de almacenamiento puedes acceder a los planes de pago.
 Fuente FreePick
Fuente FreePick
Imagify
Es una herramienta online aclamada por su fácil uso e interfaz intuitiva. Su objetivo principal es optimizar imágenes web para mejorar el SEO, brindando alta calidad de imágenes y bajo consumo de memoria, reduciendo el tiempo de carga del navegador. Veamos algunos de sus beneficios:
- La carga de imágenes es fácil e intuitiva.
- Reduce el peso de tus imágenes.
- Puedes personalizar tus imágenes de acuerdo al peso, tamaño y calidad.
- Tiene la opción de super comprimir imágenes, pero debes revisar hasta qué punto tu calidad se mantiene, funciona para imágenes pesadas.
- Envía imágenes a distintas bibliotecas permitiendo convertirse automáticamente en parámetros previamente definidos. Las imágenes se imprimirán sin perder calidad.
 Fuente FreePick
Fuente FreePick
Illustrator
¿Te preguntas cómo optimizar imágenes web con Illustrator?
Este software de diseño gráfico te ayudará a optimizar imágenes web en alta calidad. Illustrator se especializa en vectores, es por esto que puedes usar imágenes gráficas e iconos para tus contenidos web y así crear tu propia marca. A la vez, podrás editar varios aspectos de las imágenes generando el mejor contenido. Dentro de sus ventajas encontramos que:
- Puedes importar cualquier imagen, icono o vector y darle las proporciones y tamaño que deseas.
- Cuentas con un sin número de contenidos online gratuitos que puedes adaptar a tus necesidades de imagenes web.
- Puedes guardar los editables de tus imágenes y editarlas cuando desees generando nuevos contenidos.
¿Quieres saber cómo lograrlo? Los pasos para crear tu contenido de imágenes web optimizadas son:
- Ingresa al illustrator y crea un nuevo archivo.
- Define como contenido web los aspectos de ancho y alto, a la vez la resolución y calidad de imagen.
- Crea tu imagen vectorial o importa una imagen que quieras editar.
- Finalmente exportar para web heredado con nombre específico. Recuerda que los metadatos son de suma importancia; escribe un nombre relacionado al contenido.
- Usa este contenido en tu sitio web.
Te invitamos a que uses estos 404 templates gratuitos para tu sitio web y así puedas brindar mejor experiencia de usuario basado en contenido de alta calidad. Ahora que ya sabes editar en illustrator y reducir tamaño en PNG, JPG y otros formatos web, te invitamos a conocer el programa photoshop que te brindará ventajas significativas.
 Fuente FreePick
Fuente FreePick
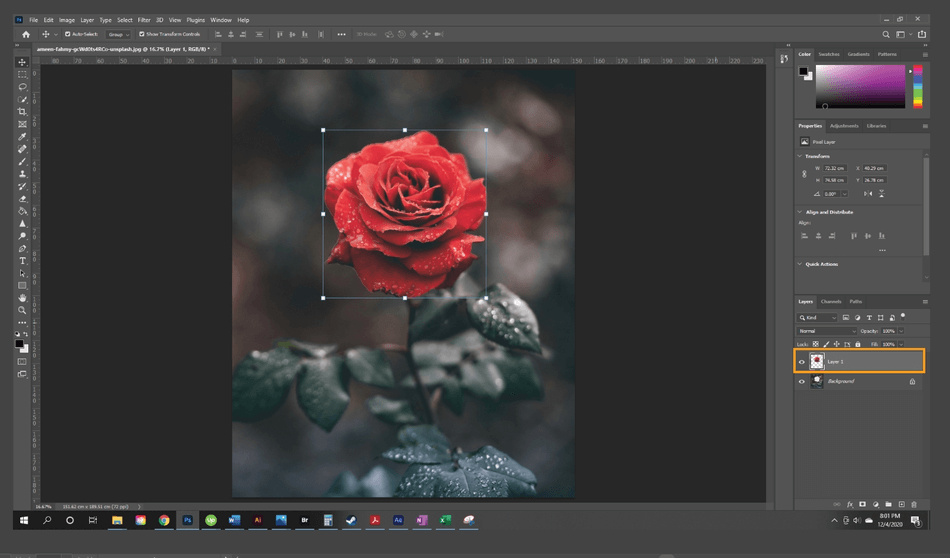
Photoshop
Si, como te mencionamos más arriba, este software de Adobe también te puede ser útil en tu objetivo, pero: ¿cómo guardar imágenes optimizadas en Photoshop?
Este programa es de los más reconocidos para la edición y optimización de fotografías web. Algunas veces se suele usar para edición de colores, agregar y eliminar objetos entro otros, parece ser muy complejo y tal vez te preguntes cómo comprimir imágenes sin perder calidad en Photoshop. Aquí te lo explicamos:
- Debes crear un documento en formato de pixeles según el tamaño que desees.
- También, puedes definir la calidad y el peso de tu documento.
- Puedes agregar tu imagen y empezar a editarla.
- Luego, debes exportar como archivo heredado para web y configurar tanto las dimensiones, peso y valores de bits, de esta manera tendrás la imagen mas optima para tu sitio. Así lograrás reducir el tamaño de tus imágenes.
- Al exportar, puedes colocar un nombre específico que te ayudará como metadato y así tu contenido aparecerá en los navegadores.
- Ahora puedes usar tu contenido en tu página web y generar así contenido de calidad.
Ya conoces algunas funcionalidades de Photoshop, sin embargo este programa te ayudará no solo a optimizar imágenes web sino a desarrollar contenidos de alta calidad, ¿qué más puedo hacer en Photoshop? ¡Te adelantamos que sus funcionalidades son bastantes y puedes aprovechar el sin número de recursos que te brinda!
 Fuente FreePick
Fuente FreePick
Gimp
Ya llegamos al final, veamos cómo optimizar imágenes para web con Gimp.De inicio, te comentamos que este programa es totalmente gratuito. Cuenta con funcionalidades similares a Illustrator y te ayudará a hacer contenido de alta calidad. Es catalogado como uno de los principales programas para comprimir imágenes entre otras funcionalidades de optimización.
Los pasos para usarlo son los siguientes:
- Entra a la página oficial y descarga Gimp.
- Al ser muy intuitivo solo debes ingresar a crear nuevo documento, su menú se parece a Illustrator y Photoshop así te puedes familiarizar.
- Importa tu imagen y empieza a editar. Puedes escoger filtros, colores, formas entre otros.
- Cambia las indicaciones de y tu imagen antes de exportar así podrás comprimir imágenes sin perder calidad.
- Para exportar, debes dar en escalar y revisar tu configuración, finalmente podrás guardar tu imagen optimizada.
- Úsala en tu sitio web y genera imágenes de alta calidad para tus usuarios. No te olvides de guardar tu imagen con un título relacionado.
 Fuente FreePick
Fuente FreePick
¿Por qué es importante optimizar imágenes web?
En los buscadores web tu página está en competencia con un sin números de páginas más. Para esto, los expertos hablan del SEO Search Engine Optimization, en resumen, nos ayuda a optimizar nuestros contenidos web para que sobresalgan en las primeras búsquedas. Un paso importante de la estrategia es la optimización de imágenes web.
En el fondo, cuando optimizamos imágenes web, queremos mejorar la velocidad de carga de nuestro sitio web, reducir el peso de las imágenes y conservar la calidad de los contenidos. Si optimizamos imágenes para wordpress esto nos llevará a tener una carga rápida de nuestro sitio, en comparación a imágenes no optimizadas.
¿Que sucede con nuestras imágenes no optimizadas dentro de nuestro sitio web? En general retrasarían el tiempo de carga, la calidad puede que se reduzca y por esto nuestro tráfico puede que se redirija a otros sitios web. Esta es la clave de optimizar imágenes en web; mantener a nuestros usuarios atraídos por el contenido de calidad, que carga rápido y mantiene los estándares web.
 Fuente FreePick
Fuente FreePick
Ahora que ya conoces algunos plugins, programas online y software de edición y optimización de imágenes para web, te invitamos a que sigas aprendiendo en la Escuela de Diseño Gráfico donde aprenderas mas de edición de imágenes y optimización SEO desde los metadatos. ¡Haz que tus imágenes enamoren a tus usuarios web!