Las tendencias UX y UI están cambiando el rumbo del diseño de productos o servicios digitales por sus componentes disruptivos y llamativos. La industria del diseño está en constante transformación y cada cambio va de la mano con una actualización tecnológica, innovadora y de contenido.
Conocer qué es UX y UI te ayudará a entender las tendencias en diseño de interfaces y experiencia de usuario que no siempre tienen conceptos “completamente nuevos”, a veces se rescata las buenas prácticas del pasado que aún se mantienen vigentes hasta la actualidad, ¡y esa es la belleza del diseño de UX y UI!
Sin duda, hacer un mix con lo mejor de los elementos de UI y UX te permitirán estar un paso adelante como diseñador de experiencias. Por eso, en este artículo te contaremos cuáles son las tendencias del diseño UX y UI más impactantes del momento.
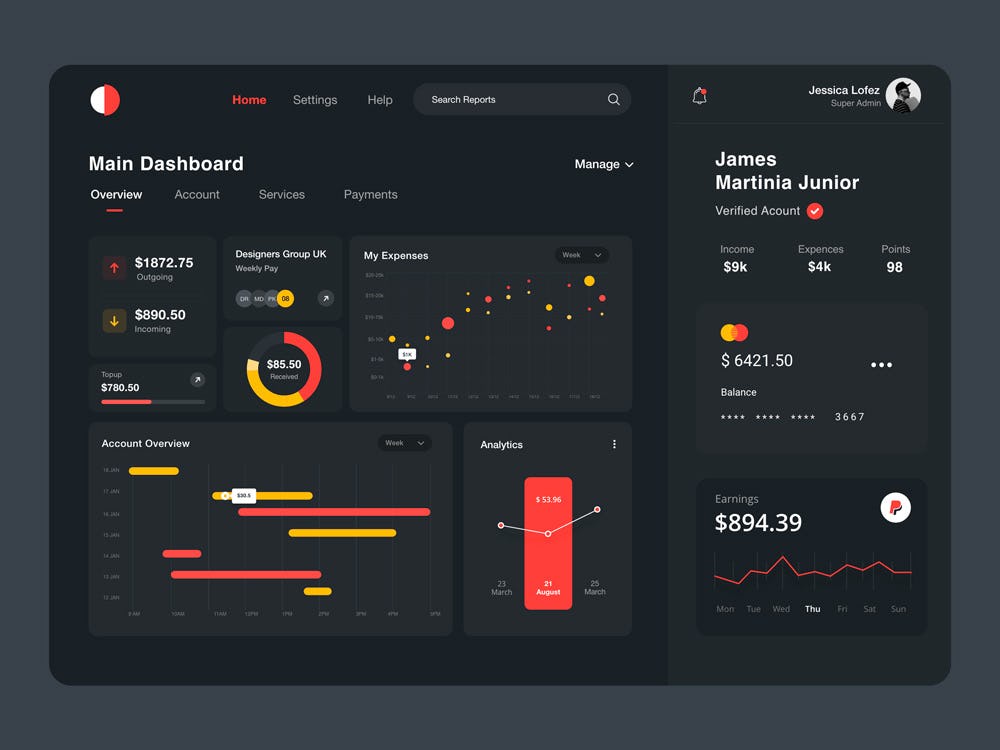
1. Modo oscuro
Una de las tendencias de diseño UI 2022 más populares es el modo oscuro. Si te has dado cuenta, marcas como Instagram, Apple y Android ya ofrecen el “modo oscuro” a sus usuarios como una alternativa interesante de UI.
Estas son las razones por la que esta tendencia en diseño UI dará que hablar este año:
-
Resalta y destaca diferentes elementos UI.
-
Ahorra energía de la batería del dispositivo.
-
Reduce el cansancio visual en condiciones de poca luz.
-
Es una tendencia UI en crecimiento para el diseño de interfaces web y mobile.
-
Trabajar con esta opción le da al usuario la posibilidad de escoger cuándo quiere utilizar el modo oscuro.
 Fuente: Codica
Fuente: Codica
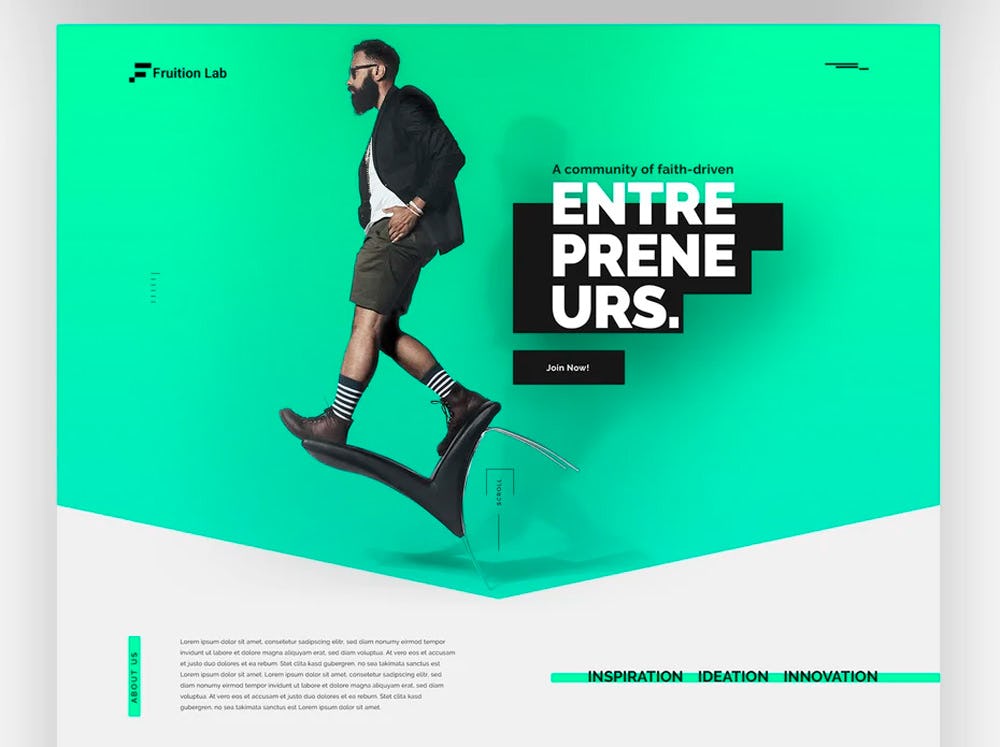
2. Sombras suaves, capas y elementos flotantes
Una de las tendencias UI 2021 que sigue dando que hablar este 2022 es la intensidad en las formas y capas del diseño web. ¿Quieres simular la creación de un elemento en 3D; pero con efecto suavizado? Las sombras suaves y las imágenes flotantes evocan emociones y sensaciones positivas en el diseño.
Este tipo de diseño UI muestra profundidad en los elementos y hace que cualquier página web parezca ligeramente creada en 3D. De hecho, esta tendencia UI también se aplica en UX (textos, imágenes y videos).
Las empresas de diseño de UI/UX están empezando a utilizar activamente las capas para colocar elementos uno encima del otro y aplicar sombras suaves para mostrar una profundidad mejorada en el diseño de interfaces.
En definitiva, esta combinación da la posibilidad de crear un efecto de dibujo y una sensación de ligereza gráfica alejándose de los diseños clásicos y planos.
 Fuente: Fruition Lab
Fuente: Fruition Lab
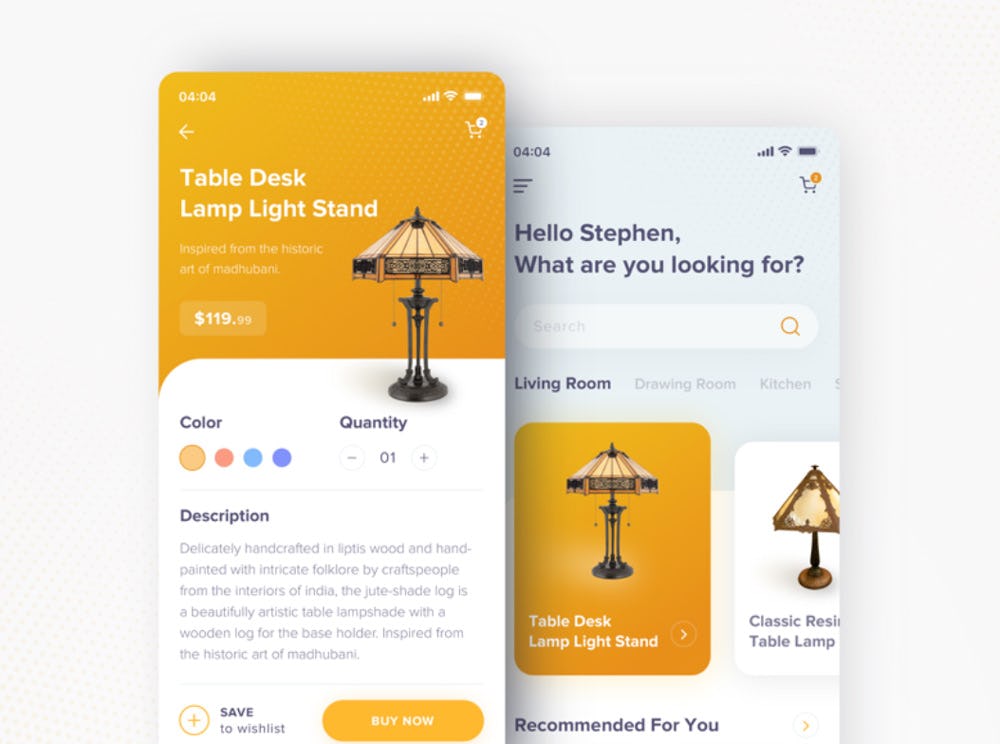
3. Storytelling
Esta tendencia del diseño UX cobra más fuerza este año a través de las mejores herramientas para diseñar experiencias. En el 2020, el UX se centró en comprender al usuario y su recorrido en una web; pero eso ya no es suficiente hoy en día.
Ahora la conversación debe centrarse en una narración convincente -como pieza fundamental- en los productos de un e-commerce. Es importante que cualquier diseñador de UX esté familiarizado con los aspectos comerciales y de marketing de los productos que está creando.
Esta tendencia del UX te permite obtener las siguientes ventajas:
-
Permite crear conexiones y cercanía con los usuarios.
-
Transfiere emociones de la marca a través de un producto de la manera más informativa y creativa posible.
-
La buena narración de historias hará que la marca sea memorable.
-
Concentrarse en el valor que ofrece el producto te servirá para crear contenido atractivo.
-
Las experiencias personalizadas a través de la propuesta de contenido comercial convierten al usuario en clientes satisfechos.
 Fuente: Dribbble
Fuente: Dribbble
4. Espacio vacío
El minimalismo fue una de las tendencias de UX y UI 2020 muy presente en aplicaciones móviles y páginas web; pero para este año los espacios vacíos darán que hablar.
Recuerda que cuando los elementos luchan por llamar la atención de los usuarios, ninguno de ellos sale ganando; por eso, el “espacio vacío” te permite considerar los espacios en el diseño UI para que cualquiera pueda ser receptivo con tus mensajes y productos.
Existen micro y macro espacios vacíos de texto y párrafos (diseño UX), y ambos pueden ser activos o pasivos. Considerar los espacios vacíos en el diseño UX y UI permite a los usuarios procesar la información con una mayor comprensión. Sin duda, es una tendencia de diseño UX y UI que hará que un producto o información destaque.
5. Interfaz de usuario de voz
Los chatbots de voz y asistentes virtuales seguirán marcando la pauta como una de las tendencias tecnológicas en diseño UI para el 2022.
De hecho, es una nueva forma de buscar información, tomar notas y otras cosas más. Marcas como Apple, Android y Google ya han implementado la tendencia en su proceso de diseño de UI y UX.
Esta tendencia UI design es un paso importante en las innovaciones de diseño web que se centran en el ser humano. Considera implementar el interfaz de usuario de voz para convertirte en un líder dentro del mercado de diseño de experiencias.
 Fuente: Adobe Support
Fuente: Adobe Support
6. Surrealismo
La era de las imágenes de productos clásicos y realistas quedó en el pasado. Lo nuevo del diseño UX y UI en producción fotográfica es la tendencia que está dando la hora: el surrealismo.
La idea principal de esta tendencia UX y UI es mostrar a los usuarios elementos, imágenes y fotos irreales o surrealistas que capten su atención.
Esto obliga a los posibles consumidores a usar la imaginación y permanecer más tiempo en la web para “curiosear” acerca de la marca y sus productos. Esta producción fotográfica surrealista se está aplicando en las diferentes plataformas de comercio electrónico y tiendas online.
 Fuente: Nike
Fuente: Nike
7. Fuentes en negrita
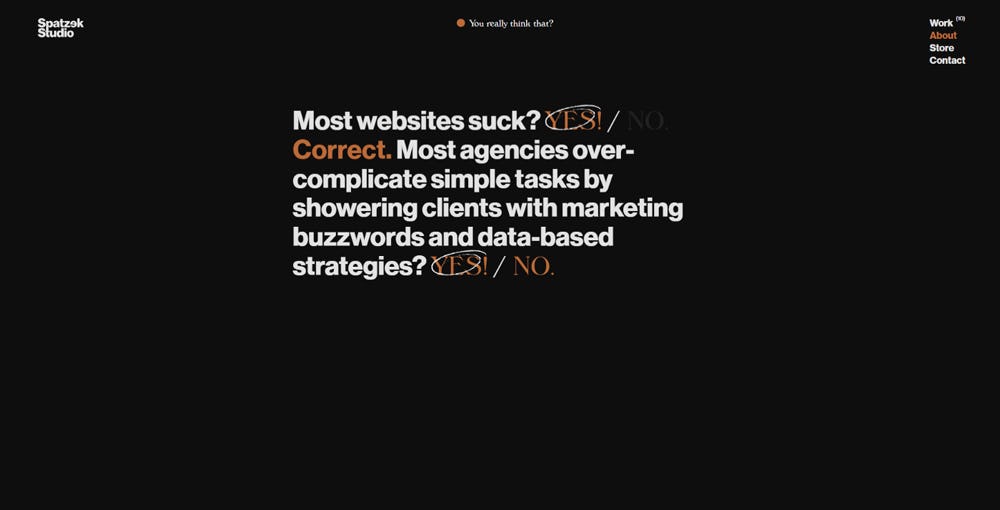
Las fuentes en negrita son una de las tendencias UX y UI más aclamadas este 2022. La mayoría de usuarios al ingresar a una web prestan atención al encabezado del sitio. Por esta razón, es fundamental atraer a los clientes mediante el uso de fuentes en negrita para títulos.
Esta tendencia de experiencia UX y UI permite agregar sentido visual a la información que deseas resaltar, ya sea una categoría, tema, servicio o producto. Aparte del aspecto innovador de usabilidad web, esta tendencia añade una visión moderna al diseño.
Hay empresas como Apple que ya implementan esta tendencia en los títulos de su sitio web, especialmente en las páginas de productos.
 Fuente: Apple
Fuente: Apple
8. Textos y copies personalizados
Una de las tendencias UX 2021 que sigue en alza este 2022 son los textos y copies informales y cercanos. Los usuarios ya están aburridos de leer las frases clásicas en los sitios web de e-commerce o en las tiendas online, por eso existen empresas que han cambiado su estilo de comunicación para hacerla más cercana, real y personal.
El objetivo es hacerlo menos formal y más similar al diálogo cotidiano. Puedes agregar una pizca de humor; pero siempre manteniendo los límites y el respeto. Los microcopies son otra tendencia de diseño UI/UX que se combina en gran medida con la escritura UX.
Esta técnica agrega un tono único al estilo web y permite establecer buenas relaciones con los usuarios. Se desarrolla específicamente para una determinada marca respaldando el estilo informativo.
9. Diseño 3D
Muchas tendencias UX y UI van y vienen de vez en cuando. Se podría decir que el diseño plano ahora es el rey; pero el diseño 3D está rompiendo los paradigmas de diseño este 2022.
El diseño UX 3D ha recibido un nuevo impulso gracias a que Apple lo ha incorporado en su última actualización de iOS y macOS.
![]() Fuente: Apple
Fuente: Apple
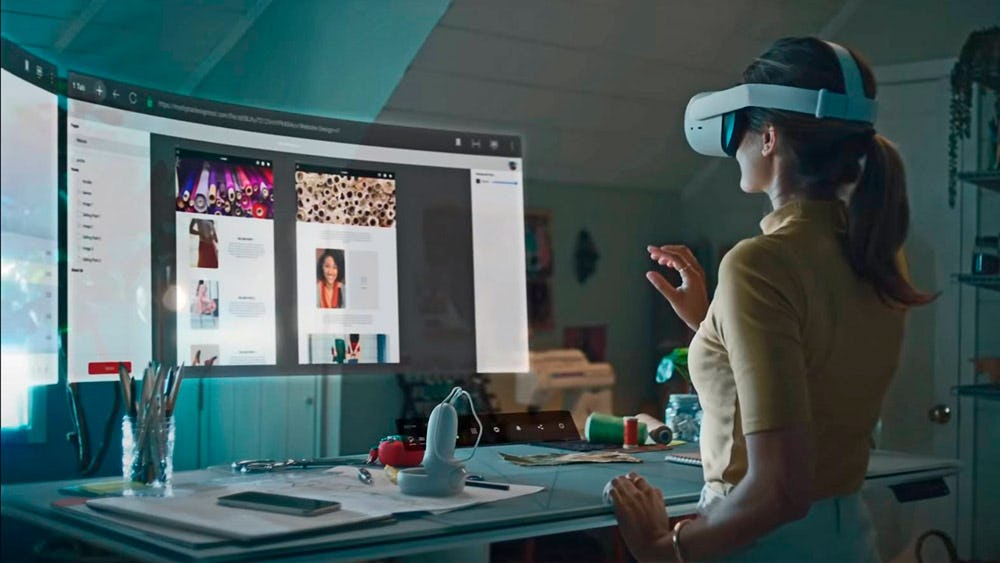
10. Realidad virtual y realidad aumentada
La realidad virtual (VR) y la realidad aumentada (AR) son una tecnología “futurista” que está ganando mucho terreno como tendencia del UX y UI design.
Según RPP, Apple está trabajando prototipos en VR -todos sabemos lo buenos que son cuando se trata de lanzar algo nuevo al mercado- y si todo sale como ellos lo esperan es probable que App Store tenga una plataforma de realidad virtual completa.
Por otro lado, Meta es una de las muchas empresas que han anunciado planes para crear experiencias digitales inmersivas a través de la realidad aumentada (AR), la realidad virtual (VR) y la realidad extendida (XR). Con una realidad digital mejorada en el horizonte, los estándares de diseño de UX están destinados a evolucionar en 2022.
Y es que la tecnología AR y VR cambian la forma en que los usuarios interactúan con los productos digitales. Por ejemplo, la realidad aumentada se ha utilizado en aplicaciones de comercio electrónico para permitir que los usuarios se prueben ropa virtualmente desde la comodidad de sus hogares. Es probable que esto retenga su atención por más tiempo y brinde una experiencia de usuario agradable.
Esto significa que se abrirá un nuevo terreno de exploración muy emocionante para los diseñadores de experiencia de usuario. De modo que si piensas sumergirte en el diseño UX, será vital que tengas en cuenta esta tendencia.
 Fuente: Freepik
Fuente: Freepik
11. Datos visualizados
La visualización de datos ya prevalece en el marketing digital, pero poco a poco está entrando en un ámbito completamente nuevo. El proceso de presentar datos en formatos visuales fáciles de entender, como infografías, es crucial para los diseñadores de UX.
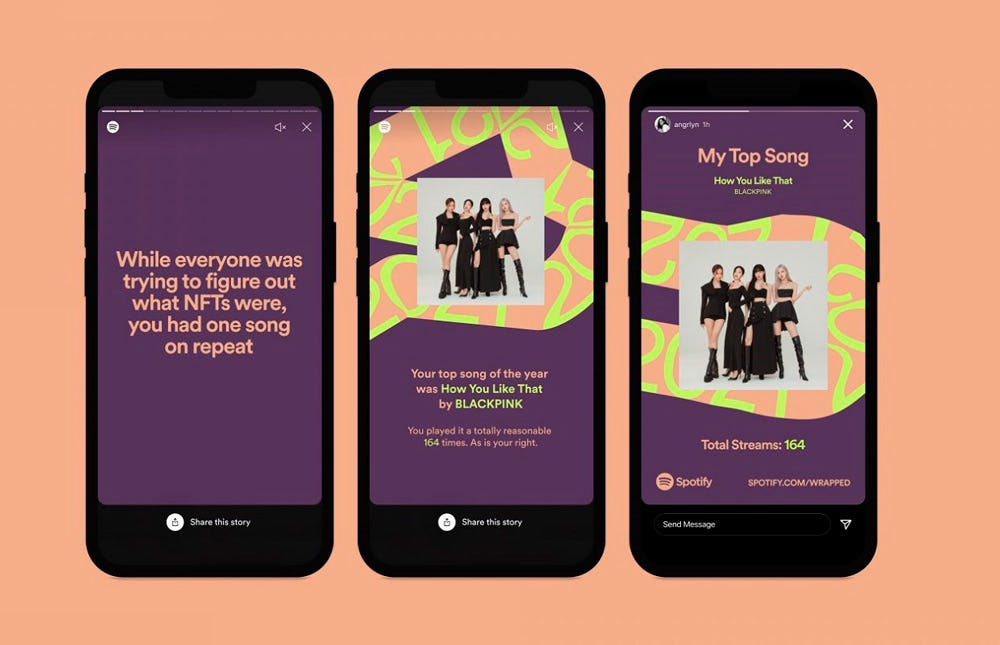
Las marcas quieren saber cómo pueden presentar los datos a los clientes de una manera atractiva, de modo que los usuarios interactúen más con el producto. El Spotify Wrapped anual es uno de los mejores ejemplos de tendencias UX y UI con datos visualizados.
Definitivamente, presentar las canciones más escuchadas, los artistas favoritos y el tiempo de escucha de los usuarios es una excelente manera de validar sus intereses y aumentar la interacción. No solo permite una gran experiencia de UX y UI, sino también genera entusiasmo en las redes sociales y actúa como una poderosa herramienta de marketing.
 Fuente: Spotify
Fuente: Spotify
12. Cursores interactivos
Los cursores son una herramienta principal que permite a los usuarios interactuar con la interfaz de una página web. En ese sentido, los especialistas en diseño UX y UI pueden aprovechar los cursores usándolos como elementos interactivos que brindan una experiencia de usuario moderna.
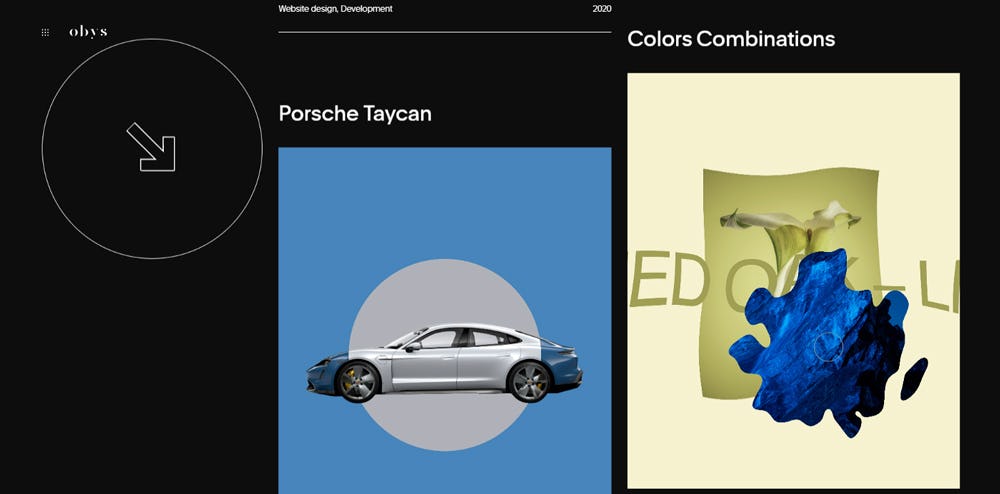
Por ejemplo, Obys Agency, una agencia de diseño ucraniana, utiliza el cursor para generar intriga y mostrar sus méritos artísticos. En el sitio web de Obys, cuando un cursor se mueve sobre una imagen, le da una idea de ese proyecto. Pasar el cursor sobre el texto hipervinculado hace lo mismo.
También puedes utilizar el cursor para mostrar información adicional. Por ejemplo, pasar el cursor sobre el texto con hipervínculo en la sección “Acerca de nosotros” puede mostrar un hecho específico sobre tu equipo de trabajo.
Sin duda, los cursores son herramientas dinámicas que deben estar en tu kit de herramientas de diseño UX y UI, ya que puedes usarlos para mejorar cualquier página web.
 Fuente: UX Planet
Fuente: UX Planet
13. Animaciones de Lottie
A medida que el mercado digital se vuelve más competitivo cada año, los diseñadores buscan nuevas formas de llamar la atención del consumidor.
Pero a veces, las antiguas tendencias de UX y UI son igual de efectivas, como lo demuestra el reciente aumento en la animación. En 2022, la animación se ha convertido en una de las mejores formas de llegar a los usuarios (después de todo, somos personas visuales).
Una de las tendencias más destacadas que se pueden observar entre los equipos de diseño de UI/UX es la de Lottie Animation. Según Exploding Topics, las búsquedas de este método de animación se han disparado en un 2300 % entre 2017 y 2021.
Esta herramienta de código abierto basada en JSON está diseñada para brindar a los diseñadores la capacidad de crear, probar y mostrar animaciones rápidamente. Estos no son simplemente GIFs, son mucho más pequeños que eso y ofrecen una calidad de imagen superior.
 Fuente: Lottie
Fuente: Lottie
14. Microinteracciones
Sabemos que la animación está llegando a lo grande, pero las microinteracciones también son una herramienta importante en tu kit de diseño de UI y UX, sobre todo si trabajas en el ámbito móvil.
Los gráficos y las animaciones a pequeña escala, como las barras de carga, están demostrando ser una forma excelente de atraer a los usuarios. ¿Quieres mostrarles que estás procesando su solicitud? Añade una barra de carga. ¿Necesitas indicarles la dirección de un nuevo mensaje? Una notificación de campana que suena podría funcionar de maravillas.
En fin, es una tendencia de UI y UX que puedes emplear por distintos motivos. Puedes usar las microinteracciones para captar la atención de los usuarios, informarles y dirigirlos a donde deben estar (o a dónde quieres que vayan).
 Fuente: UX Planet
Fuente: UX Planet
15. Elementos inclusivos
Sobre la base del éxito del sector tecnológico frente a una pandemia global, los diseñadores querrán sumergirse en tendencias de UX y UI accesibles para llegar a un grupo demográfico de usuarios más amplio.
Esto significa abordar el diseño UX y UI de páginas web y aplicaciones móviles con una "mentalidad de inclusión". Busca áreas que puedan necesitar mejoras: los tipos de letra ilegibles, las fuentes pequeñas y los botones difíciles de presionar son algunos de los elementos de UI que pueden impedir la navegación web de ciertos usuarios.
Adicionalmente, recopila comentarios de tus usuarios y realiza pruebas siempre que sea posible, para asegurarte de no excluir a nadie. Los diseños accesibles te permiten crear productos digitales que funcionen para todos, sin comprometer la calidad.
 Fuente: Freepik
Fuente: Freepik
Pues bien, estas son las tendencias UX y UI que permanecen a flote este año. Esto te permitirá estar actualizado sobre lo último en innovación y diseño UX y UI para lograr que tus creaciones no se vuelvan obsoletas.
Ten presente que el diseño UX y el diseño UI se complementan entre sí, pues ambas son disciplinas que van de la mano para elaborar un producto único e innovador. Como menciona Pol Celsi, Head de UX de PedidosYa y profesor del curso online de Fundamentos de UX & UI, “los productos digitales de hoy necesitan tener una buena interfaz y una buena experiencia de usuario. ¿Cómo se consigue esto? Cuestionando toda interacción del usuario con tu producto y facilitando el uso de tu web”.
En ese sentido, los diseñadores de UX y UI deben mantenerse al día con estos avances tecnológicos y adaptar sus técnicas para crear las mejores interacciones posibles con los usuarios.
¿Quieres convertirte en un diseñador de experiencias que toda empresa está buscando? Adquiere las habilidades indispensables para triunfar como UX/UI designer y asegura un trabajo de calidad profesional con nuestros cursos online de diseño gráfico.
¡Nos vemos!