La diferencia entre mapa de bits y vectores se evidencia cuando te encuentras trabajando con una fotografía, y esta imagen se deforma o cambia el formato. En consecuencia, puedes perder parte de la información visual de tu proyecto.
Sin duda, las semejanzas entre mapa de bits y vectoriales pueden ser muy difíciles de diferenciar, si es que no aprecias correctamente la composición de una fotografía. Además, ambos tipos de imágenes digitales se utilizan para un propósito similar, pero funcionan para casos diferentes.
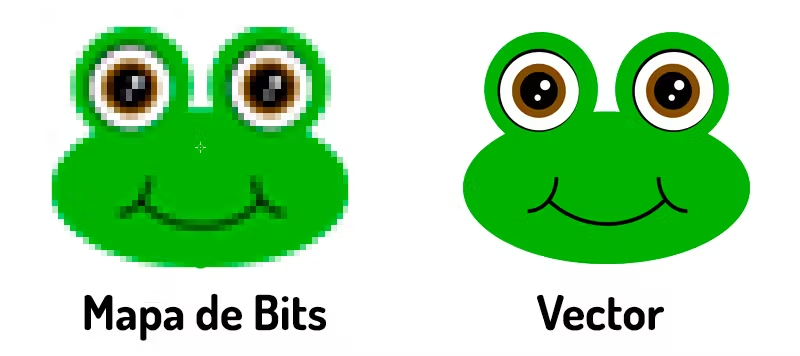
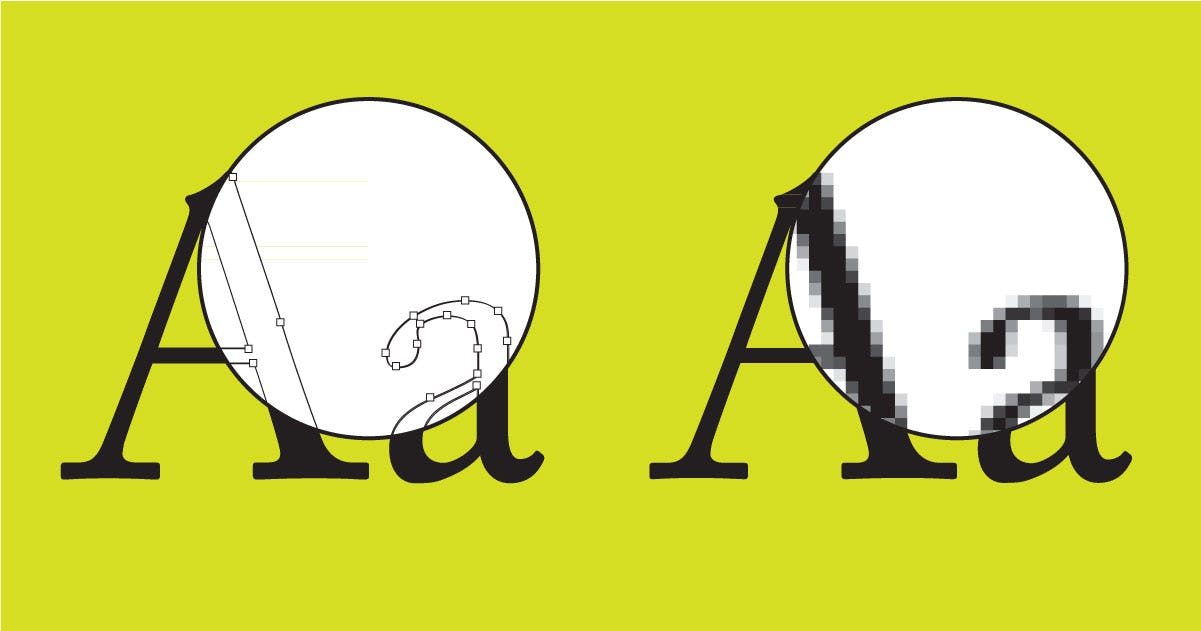
Para empezar, la imagen de mapa de bits trabaja en base a una totalidad de píxeles en una sola composición. Y esta se define por su calidad en cuanto a la cantidad de píxeles que contenga, de modo que si reduces su tamaño la calidad de la imagen se verá afectada. En cambio, una imagen vectorial, al estar compuesta por fórmulas matemáticas, no se ve afectada al ampliarla y disminuir el zoom en ella, puesto que tiene una resolución infinita y nítida.
Como menciona el blog de Adobe,“los gráficos vectoriales son imágenes creadas con fórmulas matemáticas. En comparación, con los dibujos rasterizados (también conocidos como mapa de bits o imágenes rasterizadas) que se crean con píxeles coloreados”. A simple vista no podrás darte cuenta sobre el formato de una imagen, pero para determinar las características de un mapa de bits y vectoriales, solo lo lograrás haciendo zoom en ellas.
Es por ello que, en este artículo te enseñaremos todos los conceptos básicos sobre un mapa de bits y vectores que necesitas saber para que te sea sencillo distinguirlos. Te contaremos cuáles son sus ventajas y desventajas, formatos, resolución y mucho más, para que puedas hacer un cuadro comparativo entre los mapas de bits y vectores de manera objetiva.
Conceptos de mapa de bits y vectores
Para establecer la diferencia entre un vector y un mapa de bits, primero debes conocer cada uno de estos tipos de imágenes digitales detalladamente. En ese sentido, descubre qué son los mapas de bits y vectoriales.
Mapa de bits
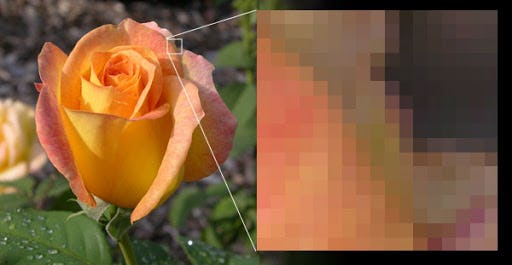
La principal diferencia entre un mapa de bits y vectores es que la imagen de mapa de bits, mejor conocida como “imagen rasterizada o bitmap”, está compuesta por una cuadrícula de píxeles organizados a través de una rejilla. Cada color y brillo de un píxel que encuentras dentro de una imagen, genera el total de una composición de mapa de bits.
Por ejemplo, si le haces zoom a cualquier imagen te podrás percatar que existen un montón de pequeños cuadrados con diferentes colores, los cuales son los píxeles dentro de un bitmap. Cuanto mayor sea el número de píxeles dentro de una imagen, mayor será la calidad de imagen.
 Fuente: Pixopolis
Fuente: Pixopolis
Imagen vectorial
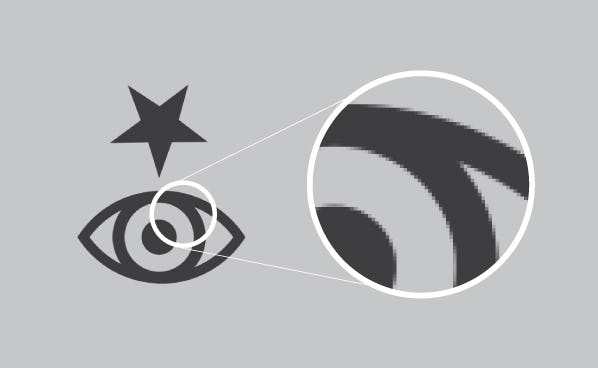
Las imágenes vectoriales se basan en una serie de coordenadas matemáticas que se definen por su posición, color, forma y entre otros elementos. Estas imágenes se componen de vectores, las cuales son figuras geométricas en donde puede variar su forma, por ejemplo, pueden ser formas en base a líneas, puntos, polígonos o segmentos.
Para diferenciar las imágenes vectoriales y los mapa de bits, debes tener en cuenta que los vectores únicamente representan formas simples, lo que significa que no todas las imágenes pueden describirse como imágenes vectoriales en su totalidad. Por otro lado, al estar compuestas por entidades matemáticas, se le puede aplicar transformaciones geométricas a la misma, por ejemplo, reducir, cambiar, ampliar, sin perder nada de calidad.
En base a cada trazo que compone las formas de las imágenes vectoriales, están creadas de acuerdo a un punto final, color, radio, relleno y grosor. Su uso principal es para ilustraciones, logotipos, iconos y tipografías para la gráfica de páginas web.
Según Lucas Suancha, ilustrador y profesor del curso online de Ilustración Vectorial Avanzada en Adobe Illustrator CC, el vector es una herramienta poderosa para aplicar las técnicas más exigentes de los diferentes estilos gráficos en tus composiciones visuales.
 Fuente: Alba Plaza
Fuente: Alba Plaza
Ventajas y desventajas de los mapa de bits y vectores
Para entender las diferencias entre mapa de bits y vectores, es vital que sepas las ventajas y desventajas de cada una de ellas para que puedas hacer una mejor comparativa. Dicho esto, veamos cuáles son las ventajas y desventajas de un mapa de bits y los vectoriales.
Ventajas de las imágenes de mapa de bits
-
La imagen de mapa de bits es la mejor opción para fotografías, puesto que destaca por el alto nivel de detalle que pueden obtener.
-
Asimismo, las imágenes de mapa de bits representan la realidad de una fotografía a la perfección por su gran capacidad de píxeles.
Desventajas de las imágenes de mapa de bits
-
No tienen la calidad suficiente al momento de ser impresas.
-
Al realizar zoom en las imágenes de mapa de bits, se pierde parte de la calidad total de su composición y terminan pixeleándose.
-
En el caso que trabajes con un archivo de mapa de bits con muchos píxeles para obtener una mejor calidad, el archivo puede llegar a pesar bastante.
-
En el proceso de vectorización los mapas de bits conllevan mucho trabajo.
 Fuente: Pinterest
Fuente: Pinterest
Ventajas de las imágenes vectoriales
-
Las imágenes vectoriales son la mejor opción al momento de imprimir, puesto que mantienen la calidad del archivo. Sin duda, este es un punto muy importante que debes considerar al momento de hacer un cuadro comparativo de imágenes vectoriales y mapa de bits.
-
Se pueden escalar sin riesgo a perder la calidad de la imagen vectorial. De modo que si quieres cambiar el tamaño de una capa en Photoshop sobre una fotografía en particular, podrás hacerlo sin afectar su composición visual.
-
Puesto que las imágenes vectoriales están hechas a base de fórmulas matemáticas, son capaces de almacenar todos los detalles más complejos que puedan existir dentro de su composición, sin ocupar demasiado espacio por archivo.
-
La imagen vectorial es identificada como un objeto o dibujo.
-
Por otro lado, las imágenes vectoriales requieren de menos espacio de almacenamiento dentro del disco duro de tus ordenadores, ya que son creados a base de colores planos o degradados simples.
-
Las imágenes vectoriales se pueden modificar fácilmente a futuro, sin ninguna dificultad. Además, si generas un cambio, no afectará el peso del archivo.
Desventajas de las imágenes vectoriales
-
Cuenta con limitaciones para la creación de imágenes reales.
-
Las imágenes de vectores tienden a ser muy pesadas y complejas, a pesar de la excelente calidad de imagen que representan.
-
Otra de las grandes diferencias entre los mapas de bits y vectoriales es que no puedes recrear una fotografía en base a vectores, puesto que perderás el realismo de la imagen.
Formatos de mapa de bits y vectores
Los formatos para las imágenes de mapa de bits y vectoriales son diferentes, pero en ambos casos puedes importar, imprimir, escanear y exportar. Algunos programas como Adobe Illustrator y Photoshop te permiten pasar el mismo archivo de un programa a otro para poder seguir trabajando la misma edición.
Por otro lado, las imágenes de mapa de bits se pueden rasterizar para luego ser trabajados como gráficos vectoriales. Asimismo, las imágenes de mapa de bits se pueden guardar como archivo TIFF (Tagged Image File Format), BMP (Window Bitmap), JPEG (Joint Photographics Experts Group) y GIF (Graphic Interchange Format), acorde al uso que le aplicarás.
Por otra parte, las imágenes vectoriales se pueden guardar como formatos SWF (ShockWave Flash), SVG (Scalable Vector Graphics), GIF (Graphic Interchange Format) y PNG (Portable Network Graphics).
Ambas imágenes vectoriales y mapa de bits se pueden guardar como archivos PDF (Portable Document Format) para una impresión de alta calidad. Además, para trabajar la edición de un mapa de bits lo puedes hacer dentro de los programas de Adobe Photoshop, GIMP, CorelDraw y PaintShop Pro. Y en el caso que trabajes con una imagen vectorial o un vector en diseño, te recomendamos utilizar los programas de Adobe Illustrator, Inkscape, Xara Xtreme y CorelDraw.
Rasterización y vectorización
Una imagen vectorial puede convertirse en un mapa de bits a través de un proceso llamado “vectorización”, con la ayuda de un software para la edición de gráficos de mapa de bits. Si la imagen es muy compleja puedes hacerlo de forma manual. Por otro lado, puedes aplicar el método de rasterización que resulta ser más sencillo, pero no es aplicable para todo tipo de trabajos de diseños.
Resoluciones adecuadas de mapa de bits y vectores
Los software de diseño profesional te dan la opción de poder verificar la resolución de tus archivos. Puedes considerar 300 PPP como base para tener una buena resolución de imagen vectorial o mapa de bits para publicar en tus redes sociales.
Si estás interesado en imprimir tus diseños de mapa de bits y vectoriales para paneles, carteles, roll up banners y posters necesitas al menos 150 PPP. A continuación, te detallaremos el tamaño de píxeles requeridos en diversas plataformas de social media:
-
Instagram: una imagen de mapa de bits tanto para el feed como para las historias verticales que tienen una duración de 24 horas, debe de tener 600 x 600 PPP.
-
Facebook: en el caso de una imagen de mapa de bits para Facebook te recomendamos aplicar 1,080 x 1,920 PPP, puesto que el formato que manejan es más grande.
-
Twitter: está comprobado que si en tus tweets utilizas una imagen, tendrás mayor cantidad de retweets, así que ¡ponlo en práctica usando las dimensiones de 1,024 x 512 PPP!
-
LinkedIn: para tu perfil de LinkedIn te recomendamos utilizar una bitmap de 400 x 400 PPP y para la imagen vectorial de tu empresa o marca 300 x 300 PPP.
-
TikTok: si bien es una red social donde encontramos muchos videos de diversos temas, también se utiliza para bitmap de flyers publicitarios que son en base a 1,200 x 628 PPP.
-
Pinterest: es una red social donde todo se comunica a través de imágenes de mapa de bits, videos y GIF. Para las imágenes pin tienes que utilizar 1,000 X 1,500 PPP y para las imágenes de cabecera necesitas unos 800 x 450 PPP.
-
YouTube: en esta red social necesitas 800 x 800 PPP para tu foto de perfil para YouTube y 2,560 x 1,440 PPP para el banner principal de tu perfil.
Para comprobar que tu imagen bitmap tenga la resolución suficiente, haz zoom al 200% y si no notas una diferencia entre el fondo de la imagen y la persona, significa que no tiene la mejor calidad.
 Fuente: Graphic Design Stack exchange
Fuente: Graphic Design Stack exchange
Sistema de compresión de archivos
Ahora veamos los sistemas de compresión de archivos de un vector vs. mapa de bits. Es importante saber que las imágenes vectoriales no necesitan aplicar un sistema de comprensión. Solamente es requerido para las fotografías de mapa de bits, en el cual existen dos tipos de comprensión; con o sin pérdida de calidad.
-
Comprensión sin pérdida de calidad: es aplicado para los archivos guardados como TIFF, GIF y PNG, en donde la nitidez y calidad de la imagen se mantiene igual después del proceso de comprensión para reducir el peso de una imagen mapa de bits con éxito.
-
Comprensión con pérdida de calidad: sucede en los archivos de formato JPG, puesto que los algoritmos de comprensión eliminan datos de los píxeles para aligerar el tamaño del archivo. Asimismo, reduce la calidad de definición de la imagen y solo se enfoca en guardar los colores más predominantes de la fotografía.
 Fuente: Pixopolis
Fuente: Pixopolis
Tamaño de archivo de mapa de bits y vectores
El tamaño del archivo es un factor importante para diferenciar entre un mapa de bits y vectores. Como te mencionamos antes, al diseñar digitalmente, las imágenes vectoriales ocupan menos espacio de almacenamiento en comparación con las imágenes de mapa de bits. Las imágenes de mapa de bits suelen ser más grandes porque están hechas de píxeles que tienen más peso que las imágenes vectoriales.
Si tu diseño necesita ser liviano, debes evitar imágenes de mapa de bits de alta resolución y usar formatos pequeños y de baja calidad en su lugar. Las imágenes vectoriales son inherentemente más pequeñas porque están hechas de líneas de código en lugar de píxeles. Como resultado, los gráficos vectoriales se cargan más rápido debido al tamaño de archivo pequeño, lo que los hace muy populares en las aplicaciones móviles.
Como has podido ver hasta aquí, las diferencias entre un mapa de bits y los vectoriales son muy marcadas, pero, para tomar una decisión final, te aconsejamos analizar todos estos aspectos en conjunto. ¡Procedamos con el siguiente punto de este duelo!
 Fuente: Red gráfica
Fuente: Red gráfica
Usos de los mapas de bits y vectores
Para esclarecer una diferencia entre una imagen de mapa de bits vs. imagen vectorial, también es importante definir cuál es más fácil de usar, puesto que, para tener una experiencia agradable y funcional, es vital encontrar un tipo de imagen digital que te permita editar una pieza de manera sencilla.
Mapa de bits
La facilidad de uso es una consideración importante dentro de este duelo de mapa de bits vs. vectores. El escalado es un gran problema cuando se trata de usar imágenes de mapa de bits frente a imágenes vectoriales.
La diferencia entre un mapa de bits y los vectoriales es que el primero, en general, carece de potencia en dos áreas principales: las imágenes pierden calidad al escalar y es más difícil transformarlas de mapa de bits a vector que al revés. Estos problemas le quitan un tiempo valioso que el diseñador o creativo podría usar para mejorar dicha composición gráfica.
Por lo tanto, debes emplear las imágenes de mapa de bits para sitios web que presenten productos, restaurantes, viajes, turismo y comercio electrónico porque las imágenes son más atractivas visualmente.
Vectores
Las imágenes bitmap y vectoriales se distinguen cuando se trata de la resolución. Los vectores son independientes de la resolución; esta es una gran ventaja para los diseñadores en diseño web o de aplicaciones. Tener la foto de la más alta calidad es excelente para el diseño general, ya que tiene un impacto directo en cómo se presenta la composición de una imagen.
En ese sentido, las imágenes vectoriales son la opción principal para imprimir logotipos, letreros, ilustraciones, infografías y crear animaciones, ya que proporcionan imágenes escalables de alta calidad al mismo tiempo que conservan el tamaño del archivo.
 Fuente: Pixelemos
Fuente: Pixelemos
Ahora que sabes cuáles son las diferencias entre un mapa de bit y un vector, sus ventajas y desventajas, sus formatos, su tamaño y su resolución necesaria para aplicar en tus composiciones, es momento de poner en práctica tus conocimientos en tus próximos proyectos creativos.
Como puedes ver, los diseñadores, fotógrafos y expertos en contenidos visuales en la era moderna a menudo eligen entre dos tipos de imágenes digitales para transmitir su punto de vista: el mapa de bits y los gráficos vectoriales. Y es que estos formatos son la manera más rápida de contar una historia, expresar un mensaje o transmitir información a gran escala.
Si bien las imágenes vectoriales frente a las imágenes de mapa de bits tienen similitudes y diferencias; comprender la distinción entre ellas puede ayudarte a tomar una decisión informada sobre qué tipo de gráfico es mejor para tu proyecto.
Al decidir entre vector y mapa de bits, siempre debes centrarte en los aspectos clave del diseño y en el mensaje que pretendes transmitir. Las imágenes son una forma poderosa de enviar mensajes, y si seleccionas el tipo de imágenes incorrecto, el usuario puede perder interés en el concepto central.
¿Quieres usar los mapas de bits y vectores con mayor eficacia en tus piezas gráficas, fotografías o en animaciones web? Potencia tus habilidades a través de ejercicios prácticos y de las mejores técnicas en nuestros cursos online de fotografía y video.
¡Nos vemos en el próximo artículo!