¿Tienes en mente un proyecto para crear tu propia app pero no sabes cómo empezar a diseñar la interfaz? ¡No te preocupes más! Puedes comenzar descargando gratis estos Templates de Adobe XD para darle la estructura inicial a tu aplicación y poner en marcha tu creatividad, ¡son totalmente gratis!
Sigue leyendo este artículo para descubrir cómo usar las plantillas de Adobe XD gratis y comienza a diseñar tu propia app hoy mismo.
¡Comencemos!
¿Qué es Adobe XD?
Adobe XD o Adobe Experience Design, es un software de diseño digital de la Suite de Adobe que sirve para crear interfaces de páginas web y aplicaciones.
¿Y cómo funciona Adobe XD? ¡Muy simple! Lo hace a través de la edición de gráficos vectoriales y la creación de prototipos.
Si ya conoces otras aplicaciones de la Suite de Adobe, te resultará muy fácil adaptarte a esta herramienta, ya que es bastante intuitiva y la manera en que trabaja es muy parecida a la de Illustrator o Photoshop.

Fuente: Unsplash
Trabajando de esta forma, Adobe XD es una herramienta que te permitirá diseñar de manera muy sencilla la experiencia de los usuarios, para que puedan navegar de forma óptima al ingresar en tu app o sitio web.
¿Para qué sirve Adobe XD?
Adobe XD sirve para diseñar la experiencia de los usuarios de una aplicación o página web.
El diseño de la interfaz de tu sitio web o aplicación es de suma importancia, ya que tiene que ser atractivo y funcional a partes iguales. Tanto para guiar al usuario de manera orgánica e intuitiva a través de cada sección, como para reforzar la identidad visual de tu marca. Para esto, te será muy útil descargar gratis estos Templates para Adobe XD.

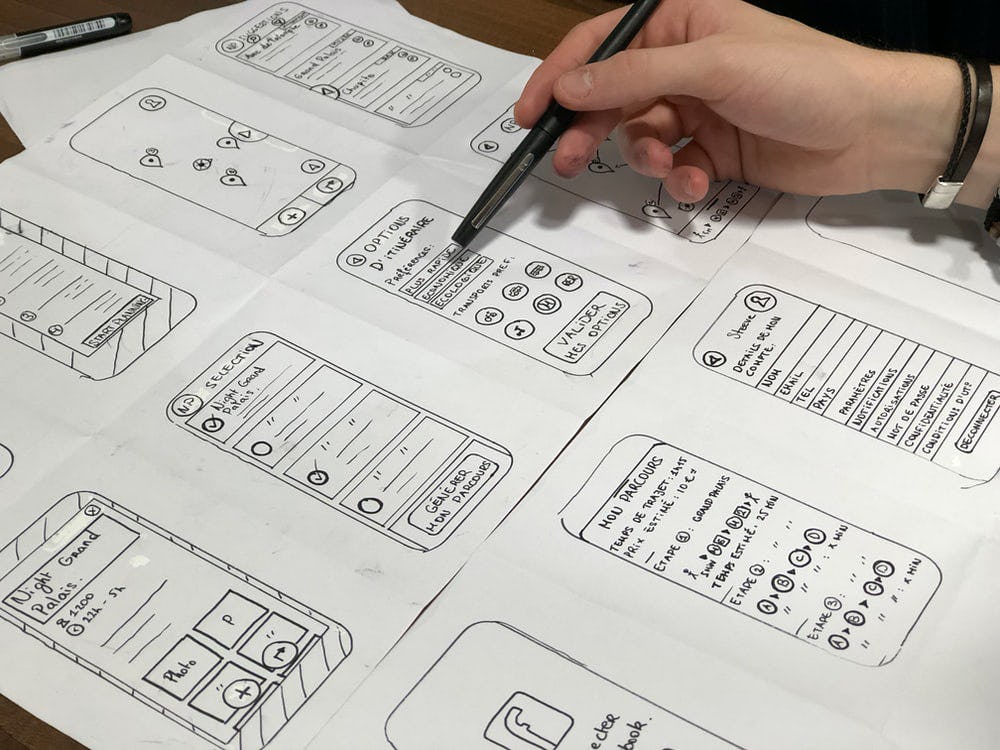
Fuente: Unsplash
Adobe XD sirve no sólo para realizar el diseño visual de la interfaz sino que también involucra en parte su funcionamiento, ya que permite la creación de prototipos que sirven de guía para ordenar y conectar entre sí cada una de las secciones de tu sitio web o app, haciendo funcionales los botones y estructurando todo el contenido.
¿Qué son los prototipos en Adobe XD?
Los prototipos en Adobe XD son una especie de bocetos interactivos de la aplicación o sitio web que quieres crear.
Con Adobe XD puedes tener una vista previa del funcionamiento de tu aplicación, ya que es capaz de crear interacciones simples para convertir tus diagramas de diseño en ejemplares funcionales que pueden darte una idea de cómo será la interacción del usuario con el diseño de tu interfaz.

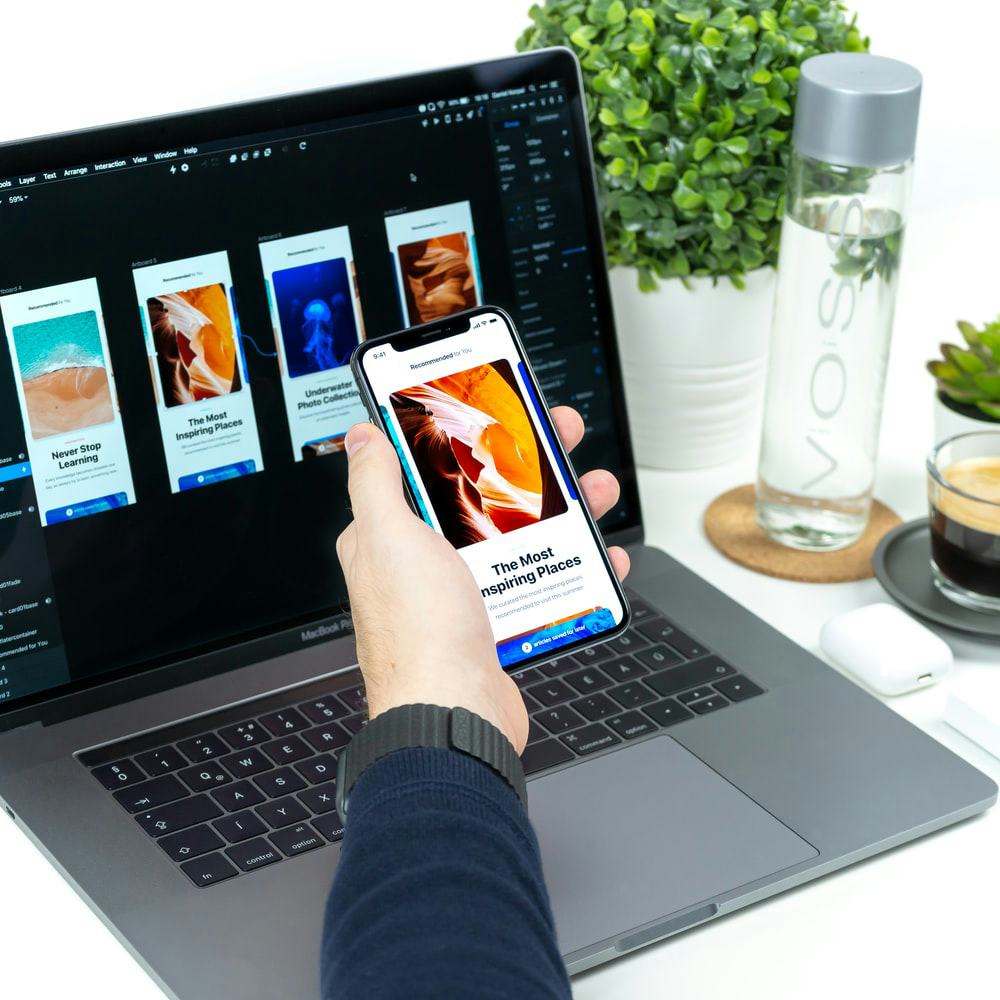
Fuente: Unsplash
Esto te permitirá detectar posibles errores y optimizar el flujo de la simulación, con lo cual te resultará más sencillo definir cómo deberían funcionar las interacciones y qué microinteracciones deberías agregar al diseño final de tu interfaz de usuario en Adobe XD.
Entre otras cosas, la creación de prototipos en Adobe XD sirve para:
-
Crear interacciones y microinteracciones.
-
Añadir animaciones y transiciones al diseño de UI.
-
Comprobar el funcionamiento de los desencadenantes dentro del diseño de tu UX/UI.
-
Previsualizar y compartir el diseño de tu UX/UI.
¿Cómo crear prototipos en Adobe XD?
Sigue estos pasos para crear prototipos en Adobe XD:
Paso 1: Abrir Adobe XD
Haz clic en el icono de la aplicación desde el menú de inicio de tu PC para abrir Adobe XD.
Paso 2: Diseña tu interfaz con Adobe XD
Una vez que has abierto el programa, crea un nuevo archivo y diseña el aspecto de tu interfaz de usuario con Adobe XD añadiendo imágenes, gráficos y texto.
Si no quieres empezar de cero o aún no estás seguro del aspecto que quieres darle al diseño de tu interfaz de usuario en Adobe XD, puedes abrir alguno de los archivos de Adobe XD Templates gratis para descargar que te dejamos en este post y editar la paleta de colores, cambiar las imágenes o el texto según lo consideres necesario.
🎯 Nota: No olvides incluir botones y elementos interactivos dentro del diseño de la interfaz de usuario para tu app o sitio web, ya que nos servirán más adelante para crear las interacciones.

Fuente: Unsplash
Paso 3: Crea tu prototipo con Adobe XD
Cuando tengas listo tu diseño, puedes pasar al siguiente paso: crear tu prototipo con Adobe XD. Para comenzar a diseñar la experiencia del usuario con Adobe XD haz lo siguiente:
- Ve a la barra de menú superior y selecciona la pestaña prototipo.
- Define cuál de las mesas de trabajo será la pantalla principal de tu app o sitio web y seleccionala.
- Haz clic en el icono de la casita que se encuentra en la esquina superior izquierda de la mesa de trabajo que seleccionaste.
- Una vez definida tu pantalla de inicio, vamos a crear la primera interacción: Selecciona el botón o elemento de tu pantalla principal con el que tu usuario debería interactuar para realizar alguna acción.
- Aparecerá una pequeña flecha azul debajo del elemento seleccionado, haz clic en ella para crear una interacción. Después, arrastra la flecha hasta un elemento de alguna de tus otras mesas de trabajo con la que quieres que este botón interactúe.
📌 Por ejemplo: Si el botón que seleccionaste sirve para “comprar ahora”, vincula la interacción que generes con la mesa de trabajo en la que aparecen tus productos, desde la que los usuarios podrán realizar alguna compra.
- Al crear una interacción, se abrirá un menú a la derecha de la pantalla, desde el cual podrás ajustar los parámetros de su funcionamiento. Como la transición, la activación, el destino, etc.
Repite estas acciones con todos los diferentes botones y elementos interactivos de tu diseño de interfaz de usuario en Adobe XD, creando una experiencia agradable para tus usuarios y probando cada nueva interacción para asegurarte de que funciona correctamente.
Como puedes ver, crear un prototipo en Adobe XD es muy sencillo, pero no te preocupes si aún sientes que es demasiada información, no te olvides de que puedes descargar nuestros Adobe XD Templates para hacerlo de manera mucho más sencilla.
¿Qué son los Adobe XD Templates?
Los Adobe XD Templates o plantillas para Adobe XD, son archivos con prototipos prediseñados que se pueden abrir y editar con Adobe XD, por lo que te serán útiles para practicar y dar los primeros pasos con este programa o para basar el diseño de tu interfaz en uno de ellos.

Fuente: Unsplash
Además, las plantillas gratuitas para Adobe XD harán que sea mucho más fácil y rápido diseñar la interfaz de tu aplicación y optimizarla para determinadas plataformas, como IOS o Android, ya que existen Kits de Adobe XD Templates con botones, animaciones, menús y más que están diseñados para adaptarse a estas plataformas a la perfección.
Como ves, al descargar las plantillas gratuitas para Adobe XD, sólo te debes preocupar por personalizarlas a tu gusto para que contengan la información y el estilo que necesitas, por lo que no tienes que empezar a diseñar una interfaz desde cero.
Además, estos Adobe XD Templates te servirán para aprender poco a poco a usar el programa y familiarizarte con los atajos de Adobe XD para hacer cada vez más rápido tu flujo de trabajo.
¿Cómo usar las plantillas de Adobe XD gratis?
Para usar los Adobe XD templates o plantillas gratis para Adobe XD, sigue los siguientes tres sencillos pasos:
Paso 1: Descarga gratis Adobe XD templates
Descarga gratis estos 5 Adobe XD Templates únicos creados por el equipo de Crehana.
Paso 2: Abre los archivos de Adobe XD Templates
Al finalizar la descarga de tus plantillas gratis para Adobe XD, puedes abrir los archivos directamente desde el explorador de archivos o abrir el programa y presionar Ctrl+O para buscar tus archivos y abrirlos en el programa.
Paso 3: Edita tus archivos de Adobe XD Templates
Edita el texto, la imágenes y los colores de los Templates para Adobe XD para cambiar el diseño y adaptarlo a la identidad de tu marca o al concepto que tienes en mente para usar estas plantillas gratuitas de Adobe XD.
Si lo deseas, también puedes cambiar la manera en que se interconectan las páginas en el prototipo de estos Templates para Adobe XD o añadir otras mesas de trabajo al diseño según lo consideres necesario.
Al final, puedes guardar tu archivo de Templates para Adobe XD para volver a editarlo más tarde o exportarlo en alguno de los formatos disponibles en Adobe XD, como HTML o CSS.

Fuente: Unsplash
Esperamos que estos Adobe XD Templates sean de gran utilidad para que comiences a diseñar el prototipo de tu primera aplicación o sitio web y que te motiven a aprender más acerca de este maravilloso software.
¡Hasta pronto!