Conocer qué es Figma no sólo te será de gran utilidad para comprender un poco más todo lo que hay detrás de alguna de las páginas web que visitas regularmente. Te abrirá un gran abanico de opciones para potenciar tus movimientos en línea. ¿Quieres saber más al respecto?
Si no has escuchado hablar sobre el user experience design y cómo te ayudará a ser un profesional completo, debes saber que se trata de un concepto muy utilizado en el diseño web que representa la Experiencia de Usuario. ¿Y qué tiene que ver con el hecho de saber qué es Figma? Pues que, por medio de esta herramienta, ¡los visitantes de tu página web no se irán nunca!
Así que, si quieres aprender cómo ser UX designer, estás en el lugar indicado. En esta nota responderemos qué es Figma, al tiempo que también veremos más sobre sus características, las ventajas que ofrece como producto y su funcionamiento, así como también los recursos que pone a disposición de sus usuarios. ¡Acompáñanos!
¿Qué es Figma y para qué sirve?
¿Sabes qué es Figma? Es una herramienta online para diseñar interfaces que permite la colaboración en vivo. Es decir, tanto los miembros del equipo de diseño como tú pueden iniciar sesión al mismo tiempo y realizar ajustes, al margen del sistema operativo que utilices.
Esta herramienta apareció a finales de 2015 y comenzó a posicionarse rápidamente al ser la primera en tener colaboración en tiempo real, gracias a su modalidad online.
En palabras simples, Figma fue creada pensando en el desarrollo de productos, un factor que la convierte en una solución multiplataforma para los diseñadores, quienes podrán mejorar el proceso de UX de alguna marca. Ahora que ya sabes qué es Figma y para qué sirve, es hora de averiguar más acerca de sus características.

Fuente: Pexels
¿Cuáles son las características de Figma?
Conocer qué es Figma implica también reconocer sus fortalezas y debilidades. Por ese motivo, te presentamos algunas funciones y secciones que puedes aplicar en la plataforma para hacer tu experiencia mucho más agradable.
Algunas de las características de Figma son las siguientes:
1. Posibilidad de diseñar lo que desees
Esto pueda parecer una de las grandes ventajas de lo que es Figma: tienes la posibilidad de diseñar cualquier interfaz gráfica interactiva que tengas en mente. Entre las opciones que puedes crear en esta plataforma están las siguientes:
-
Pantallas de sitios web.
-
Aplicaciones para celulares.
2. Existen variantes para la gestión de componentes
Si eres diseñador, valorarás mucho esta característica de Figma. Y, especialmente, su biblioteca de componentes, conocida como Variants.
Variants es, en esencia, un módulo de gestión de componentes inteligente que forma parte de lo que es Figma, el cual te ofrece la posibilidad de realizar un reordenamiento de diversas variantes duplicadas del mismo componente y mezclarlas, para poder organizar la colección de recursos del equipo que desees.
De igual forma, también es posible definir un contenedor único para los componentes que sean parecidos. Además, en el marco del trabajo colaborativo, Variants busca brindarle al usuario la posibilidad de hacer más fácil sus búsquedas.
3. Ofrece listas numeradas y con viñetas
Otra de las virtudes de Figma es que también le ofrece al usuario interesado la posibilidad de poder incluir, tanto listas con viñetas como los listados numerados en los distintos proyectos de diseño en UI/UX. Sin embargo, ¿de qué pueden servirte estas listas?
Pues es un elemento de mucho provecho, ya que te brindará la posibilidad de poder administrar y organizar todos los datos de la forma que gustes o que te sea más cómoda para trabajar. Además, una lista también te será de mucha utilidad para poder remarcar la información y los datos de diseños vectoriales.
¿Qué características especiales tienen estas viñetas numeradas? Algunos de los rasgos que caracterizan a este recurso son los siguientes:
-
Pueden traer incluidos cerca de 5 niveles de sangría.
-
Tiene la opción de realizar cambios en cuanto al color visual. Especialmente, mediante el color del texto, efectos o trazos.
4. Brinda la conexión de varias cuentas
Cuando hablamos de lo que es Figma, una de las primeras ventajas que destacamos es la posibilidad de acceder a todas las cuentas, perfiles de la comunidad de Figma y espacios de trabajo... ¡Desde una única pantalla!
No sólo esto: por medio de lo que es Figma, tendrás la posibilidad de saltar, de manera inmediata, entre los distintos espacios de trabajo. ¿De qué forma? En la esquina superior izquierda de la pantalla de Figma.
Ahora, si te interesan las cuentas, revisa el selector de cuentas, que está ubicado en la esquina superior derecha de la pantalla.
5. Renueva funciones importantes
Si hay algo que caracterizaba a Figma anteriormente era el panel de código. Sin embargo, este recurso ha evolucionado hasta convertirse en la placa de inspección. ¿Y para qué se utiliza esta función?
Por medio de este recurso, los usuarios tendrán la posibilidad de facilitar a sus colaboradores (principalmente a los desarrolladores) la obtención de códigos y valores del proyecto en el cual se encuentren trabajando.
¿Qué clase de datos se pueden obtener mediante esta función? Algunas de las opciones de información que podrían servir para extraer datos son las siguientes:
-
Colores
-
Variantes
-
Sombras
-
Propiedades
-
Contenido
-
Bordes
-
Tipografía
Además, otro recurso se ha visto renovado en todo lo que es Figma: el menú de intercambio de instancias, al cual le fue añadido un menú de estilo push. Este menú se ha convertido en una de las funciones favoritas de los diseñadores, ofreciéndoles la oportunidad de poder recorrer los componentes sin ningún tipo de esfuerzo.
Asimismo, también existe la posibilidad de utilizar el selector desplegable, mediante el cual tienes la oportunidad de cambiar entre colecciones de equipo. Por si esto no fuera suficiente, existe una versión elegante en miniatura, en caso de que quieras verificar tu componente en vista previa.
6. Integración plena con Zeplin
Por si fuera poco, uno de los puntos altos dentro de todo lo que es Figma es que también es compatible con el complemento nativo de Zeplin. ¿Sabes para qué sirve esta herramienta?
Principalmente, entre sus funciones más destacadas, señalamos que Zeplin permite la exportación de proyectos de Figma, con tan sólo presionar el botón derecho del ratón, a los propios espacios de trabajo de Zeplin.
Lo mejor de todo es que esta transición, a diferencia de lo que ocurre con otras apps de diseño, no sufre de ningún inconveniente en cuanto al rendimiento o la resolución, en caso de que debas exportar diseños de Figma o marcos más grandes.
Ambas plataformas se encuentran desarrollando una función que permita actualizar, de forma directa, ciertos componentes de Figma en Zeplin.
7. Compartir comentarios y revisiones del proyecto en cuestión
El solo hecho de utilizar Figma para la revisión del diseño de UI / UX termina convirtiéndose en, simplemente, una conferencia grupal. Lo bueno de todo esto es que el equipo en pleno tiene la posibilidad de revisar posibles fallos en tiempo real, así como de registrar comentarios; mientras que la resolución de problemas ocurre todo dentro del mismo marco de diseño.
Este punto, el de compartir los comentarios, es uno de los puntos especiales de lo que es Figma, pues este recurso admite la tecnología más avanzada en cuanto a los comentarios. Así, cualquier cliente que tenga Slack o una dirección de correo electrónico, podrá ver almacenados las sugerencias y los comentarios debidos.

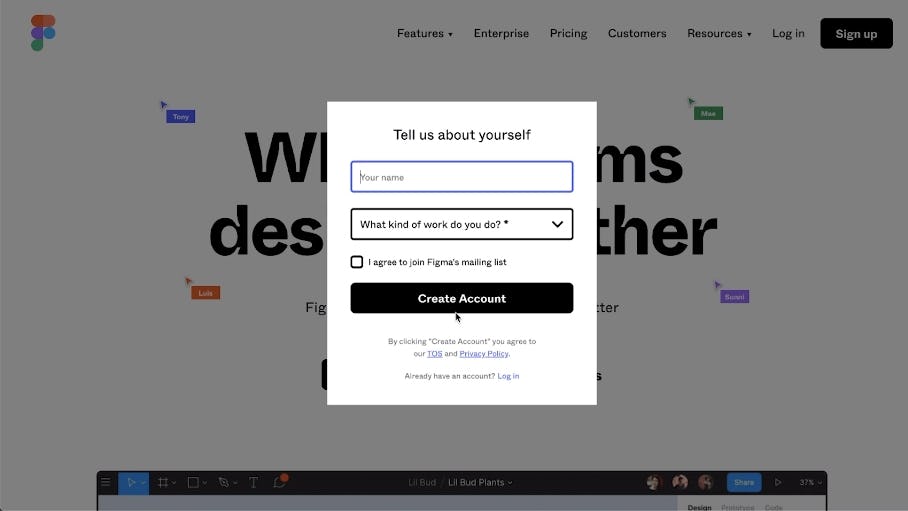
Fuente: Pexels
¿Por qué usar Figma?
Para responder qué es Figma y por qué usarlo, primero necesitamos ser conscientes de la importancia que tiene el diseño UX en la actualidad. Nicolas Cabieses, nuestro profesor del curso online de Introducción al Diseño UX, lo explica a la perfección: "la industria creativa nos está empujando a crear productos digitales pensados en el usuario sin importar el tipo de diseñador que seas. Hoy en día, ningún diseñador debe ignorar el diseño UX como parte de sus conocimientos".
Teniendo en cuenta cuán importante es el diseño UX en la actualidad, ¿quieres saber la importancia de Figma y por qué debes utilizarlo? ¡Te lo contamos!
1. Es una herramienta colaborativa
Sí, ya te lo adelantamos más arriba, pero vale la pena mencionar esta característica de Figma una y otra vez. El diseño UX se caracteriza por tener fases en las que varias personas están involucradas, por lo que la colaboración en tiempo real ayudará a ganar tiempo y, además, a realizar eventuales ajustes en el camino.
2. No cuenta con limitaciones
Figma tiene una versión gratuita para dos diseñadores, quienes podrán trabajar simultáneamente en hasta tres proyectos. Como si esto fuera poco, la plataforma también ofrece almacenamiento ilimitado en la nube.
Eso sí, si trabajas en proyectos que requieren un mayor número de colaboradores, también existe una versión premium que tiene un precio de $45 USD por editor. Además, esta versión también entrega un reporte de analítica de tus sistemas, que es otra de las grandes características de Figma.
3. Disponible para todos los SO
Gracias a lo que es Figma, no hay que cuestionarse cuál sistema operativo utilizar, ya que esta herramienta está disponible para todos los SO. Así que, si te preguntabas por qué usar Figma, aquí tienes otro gran motivo.
De hecho, si tienes proyectos en lo que es Sketch, disponible solo para MAC, puedes importar tus archivos a Figma de una manera bastante sencilla.
4. Puedes mostrar tus prototipos
Figma también te permite copiar la URL de algún prototipo y dejarla visible para todos, incluso sin que sea necesario tener una cuenta. Esto es muy útil, teniendo en cuenta los avances que suelen mostrarse a los clientes.
5. Trabaja sin conexión
Si bien ya sabes que Figma es una herramienta online, si te quedas sin conexión podrás seguir realizando algunas funciones, como crear componentes locales, crear marcos o formas básicas, entre otras acciones.
6. Tiene una comunidad enorme
Una de las grandes características de Figma es que tiene una gigantesca comunidad de usuarios en la que los diseñadores podrán compartir sus trabajos o resolver consultas entre ellos.

Fuente: Pexels
¿Cómo usar Figma?
Hasta ahora, conocer qué es Figma y sus virtudes te ha ayudado a entender que, dado el gran avance de las nuevas tecnologías, pronto esta plataforma evolucionará hacia funcionalidades mucho más grandes y adaptables.
Ahora bien, si te preguntas cómo usar Figma, es bastante sencillo e intuitivo. Para usar Figma, solo necesitas abrir tu navegador y registrarte. Incluye un control de versiones con el que podrás saber cuándo fue actualizado por última vez y te dará la seguridad de estar trabajando con la versión correcta.
La interfaz de Figma es muy parecida a otras aplicaciones como Sketch o Adobe XD, ya que encontrarás herramientas como las siguientes:
-
Formas.
-
Imágenes.
-
Componentes.
-
Librerías.
-
Prototipado.
-
¡Hasta un feedback de los usuarios!
Explicarte cómo usar todas las herramientas de Figma nos tomaría varios artículos, así que hemos recopilado los primeros pasos que debes realizar para empezar a familiarizarte con esta herramienta.

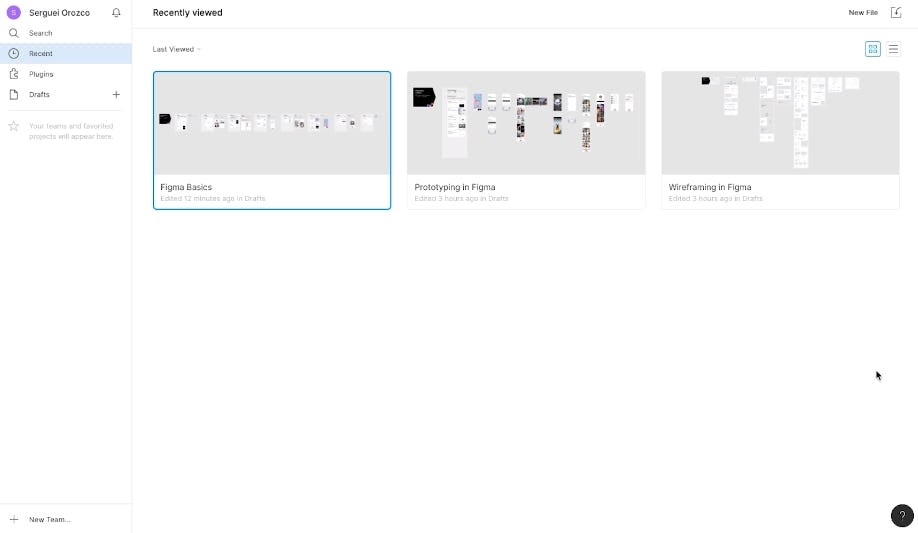
1. Revisar la interfaz de Figma
Una vez te registres, lo primero que verás es una pantalla de inicio con un pequeño menú en la parte izquierda. Desde ahí, podrás ordenar todos tus proyectos de Figma.
Esta herramienta ofrece recursos predeterminados, pero no son los únicos. Según el portal de Figma, existen otros recursos disponibles para ser utilizados por los usuarios, por lo que encontrarás muchos más, como plugins o assets.
Vale decir que Figma te da dos opciones: puedes utilizarlo desde el navegador o también descargar una aplicación.

2. Configurar las tipografías locales
Por defecto, Figma está disponible con todas las tipografías disponibles en Google Fonts. Sin embargo, si lo que quieres es utilizar las tipografías que tienes en tu computadora, deberás realizar un pequeño procedimiento.

Una vez te encuentres en esta sección, deberás ocuparte de lo siguiente:
-
Ve al menú preferencias (haz clic en tu nombre de usuario).
-
Busca la opción "Fonts".
-
Da clic en el botón de Descargar.
-
Luego, te aparecerá un cuadro de diálogo. Sigue el tutorial.
-
Una vez configurado, podrás ver el número de tipografías disponibles que tienes en Figma.
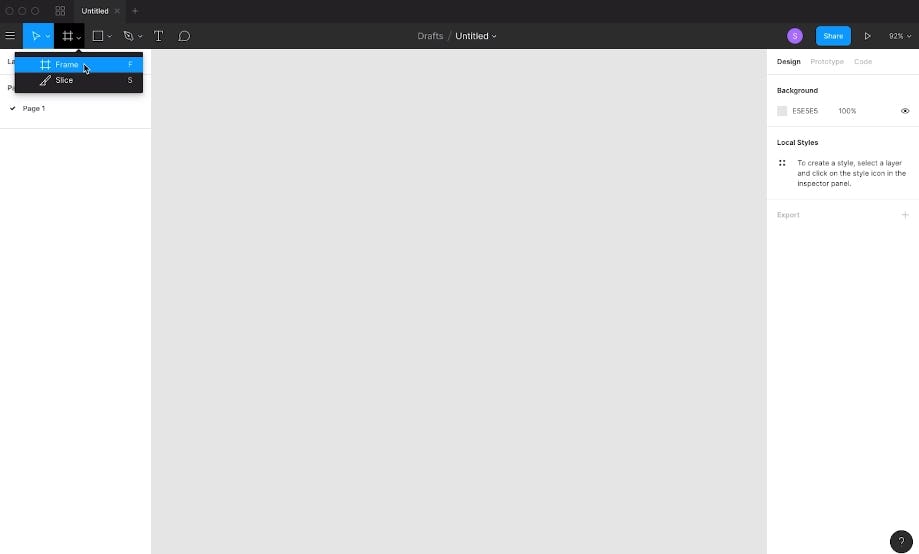
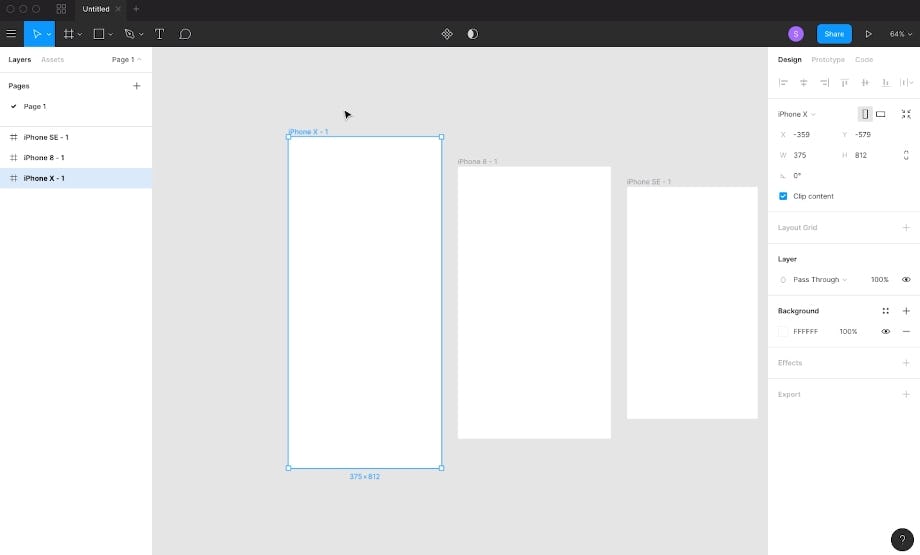
3. Crear un frame
Un frame es un espacio delimitado para poder trabajar y esta es una de las herramientas de Figma más intuitivas. Para crearlo en Figma, lo puedes hacer a través de la misma herramienta o con los shortcuts (F o A).

Acto seguido, en la parte derecha de la pantalla te aparecerán los tamaños predeterminados que ofrece Figma, que en realidad son los más comunes de la industria.

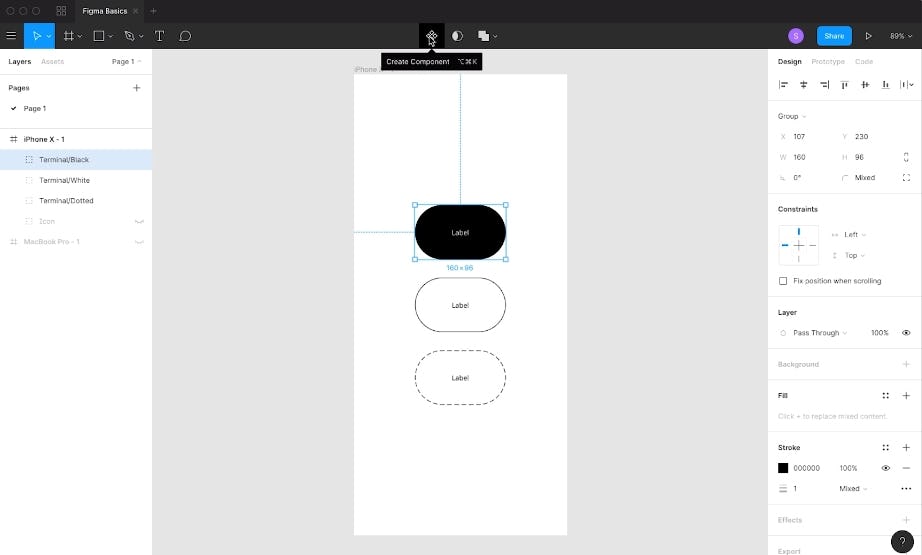
4. Crear componentes
Si estás familiarizado con Sketch, crear un componente en Figma resulta igual de sencillo.
-
En primer lugar, ubica la barra superior. Encontrarás tres íconos.
-
Da clic en el ícono de "Crear un componente", que es una especie de rombo.
-
Ahora, podrás ver tus componentes en la parte izquierda de tu pantalla.

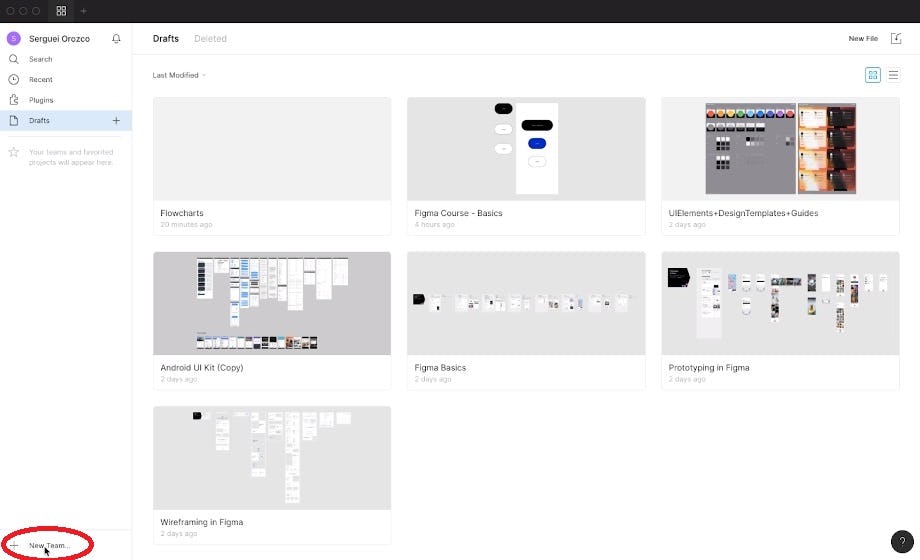
5. Configura tu equipo en Figma
Esta es una de las características de Figma más útiles. Al crear y configurar un equipo, podrás trabajar en tiempo real con los demás involucrados en el proyecto.
Para ello, deberás realizar los siguientes pasos:
-
En la parte inferior izquierda, da clic en el botón "New Team".
-
Te aparecerá una pantalla en la que podrás nombrarlo.
-
Tras pasar la pantalla en la que Figma te explica sus planes, podrás configurar la foto de tu equipo, colocar una descripción o agregar integrantes.

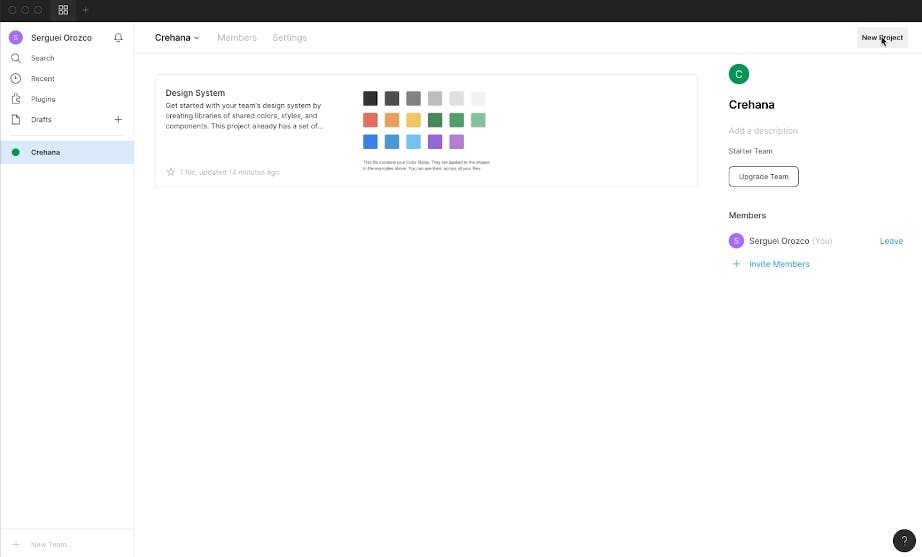
6. Crear tu primer proyecto en Figma
¡Listo! Ya casi terminamos con este resumen de las principales características de Figma. Es momento de crear nuestro primer proyecto.
Para poder empezar, hay que cumplir con los siguientes protocolos:
-
Ve hacia tu equipo, en la barra lateral izquierda.
-
Una vez estés en esta pantalla, ubica el botón "New Project", ubicado en la parte superior derecha.
-
Colócale un nombre y podrás ver los distintos permisos que hay tanto para edición como para quienes solo puedan ver los avances.

Como puedes ver, conocer qué es Figma y todo lo que engloba puede significar múltiples beneficios para ti, además de resolver problemas de trabajos en equipos, que suelen surgir por mala comunicación en primera instancia.
Su facilidad para funcionar en distintos sistemas operativos, su agilidad y disponibilidad para estar ahí desde cualquier PC y, por sobre todas las cosas, la posibilidad de trabajar de forma colaborativa en un archivo... Todo esto, más lo mencionado, hace que Figma empiece a ser considerado como una de las mejores alternativas para los equipos y las empresas.
Porque, como bien menciona el portal Medium, "para que las herramientas de diseño sean efectivas, la velocidad es esencial", y eso es justo lo que representa Figma.
¡Este ha sido nuestro post! Si quieres aprender más acerca de qué es Figma y cómo utilizarlo a tu favor, inscríbete en nuestros cursos de diseño gráfico online, con los cuales aprenderás todo lo que debes saber para aplicar tus conocimientos creativos y explotar tu potencial.
Y como ya eres un experto en todo lo que es Figma, te regalamos estas plantillas para el diseño de interfaces en aplicaciones móviles para que las utilices en tus proyectos audiovisuales. ¡Exitos!