De los creadores de: Pelé vs Maradona, Nadal vs Federer y Mickey Mouse vs Bugs Bunny llega el enfrentamiento más pedido por el público de desarrolladores web: ¡React vs Angular!
Aunque Angular se trate de un framework y React sea una librería que cubre características de framework, ambas opciones son comparables en varios puntos. Y, como nos gusta enfrentar cosas, viene de perlas este duelo.
React vs Angular: ¿cuál es mejor y por qué? ¡Descúbrelo a continuación!
Hablemos acerca de qué es React
Veamos más acerca del primero de los contendientes de este apasionante duelo React vs Angular. No podemos sacar conclusiones sobre cuál es el mejor de los dos si no los conocemos primero, ¿no?
Vamos al grano y definamos de una vez por todas: ¿qué es React?
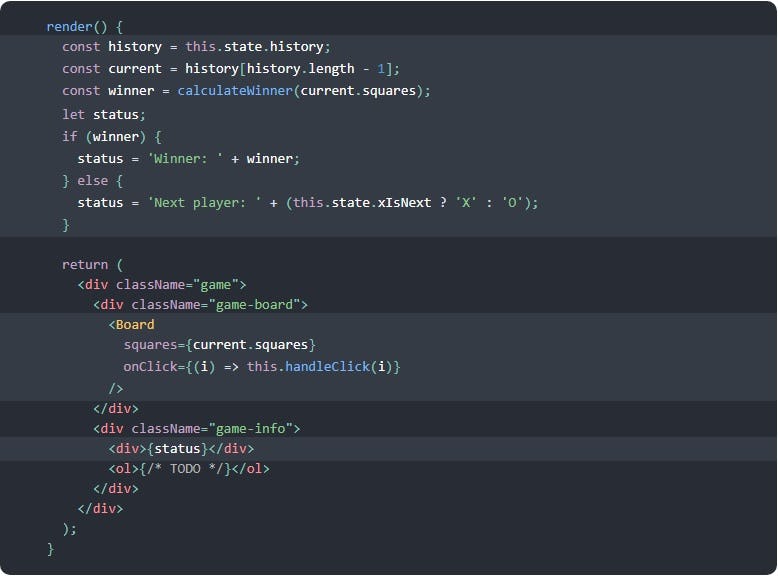
Según definen ellos mismos en su portal web, se trata de una librería escrita en JavaScript (ya tienes una idea de qué lenguaje usa React) de código abierto, cuyo principal objetivo es la creación de interfaces de usuario interactivas, para ayudar al desarrollo de aplicaciones de página única (SPA).

Fuente: React
¿Qué son páginas únicas? Aquellas aplicaciones o sitios web que caben en una sola página, como si fueran aplicaciones de escritorio. Un claro ejemplo de SPA vendrían a ser los servicios de correo electrónico, como es el caso de Gmail, en donde puedes navegar libremente sin moverte del portal.
¿Quieres un dato adicional? Aparte de la comunidad de desarrolladores de software libre...¡React es mantenida por Facebook! Ya vemos como el buen Mark Zuckerberg está metido en todo. 👀
Al tener al gran libro de caras detrás, entendemos que React se realizó basado en las necesidades provenientes del desarrollo web de esta red social. Sin embargo, muchas otras plataformas hacen uso de esta librería, como pueden ser:
💪 Netflix.
💪 BBC.
💪 Dropbox.
💪...y un largo etc. Ya con esto podemos ver que en el duelo React vs Angular, hay softwares de peso detrás de uno de ellos. Pero no nos precipitemos, que esto no necesariamente es sinónimo de victoria segura.
¿Qué características de React debes conocer?
Vamos a ahondar en las características de React y ver que tal se vende esta librería de código abierto.
Las principales características de React son las siguientes:
👨💻 Aunque no sea un framework como tal, es un producto equiparable a uno en cuanto a características. Con él, puedes crear desde SPA hasta aplicaciones web, móviles e interfaces, gracias a un conjunto de módulos y herramientas que ayudan al desarrollador a abarcar metas avanzadas sin mucho esfuerzo.
👨💻 Está basado en componentes. Puedes crear desde los más simples hasta estructuras muy complejas, lo que permite una mayor escalabilidad en las distintas aplicaciones.
👨💻 Desarrollo declarativo vs Imperativo: a diferencia de otras librerías, que utilizan un tipo de programación imperativa (como el caso de jQuery o Vanilla JavaScript), React es más declarativa.
La forma imperativa implica más código que escribir y es un problema para mantenerlo. En cambio React apela por contar con un estado de la aplicación, por lo que sus componentes reaccionan ante el cambio de ese estado. Usualmente, si variamos las propiedades de estos elementos, ocurre una modificación en cuanto a la funcionalidad.
👨💻 Rendimiento por el DOM virtual: las operaciones React son más rápidas, ya que se realizan previamente en el DOM Virtual, lo que permite una mayor fluidez.
👨💻 Isomorfismo (JavaScript Universal). Es decir, la capacidad de ejecución del código en el cliente y en el servidor, lo que soluciona cualquier problema de posicionamiento que pueda ocurrir.
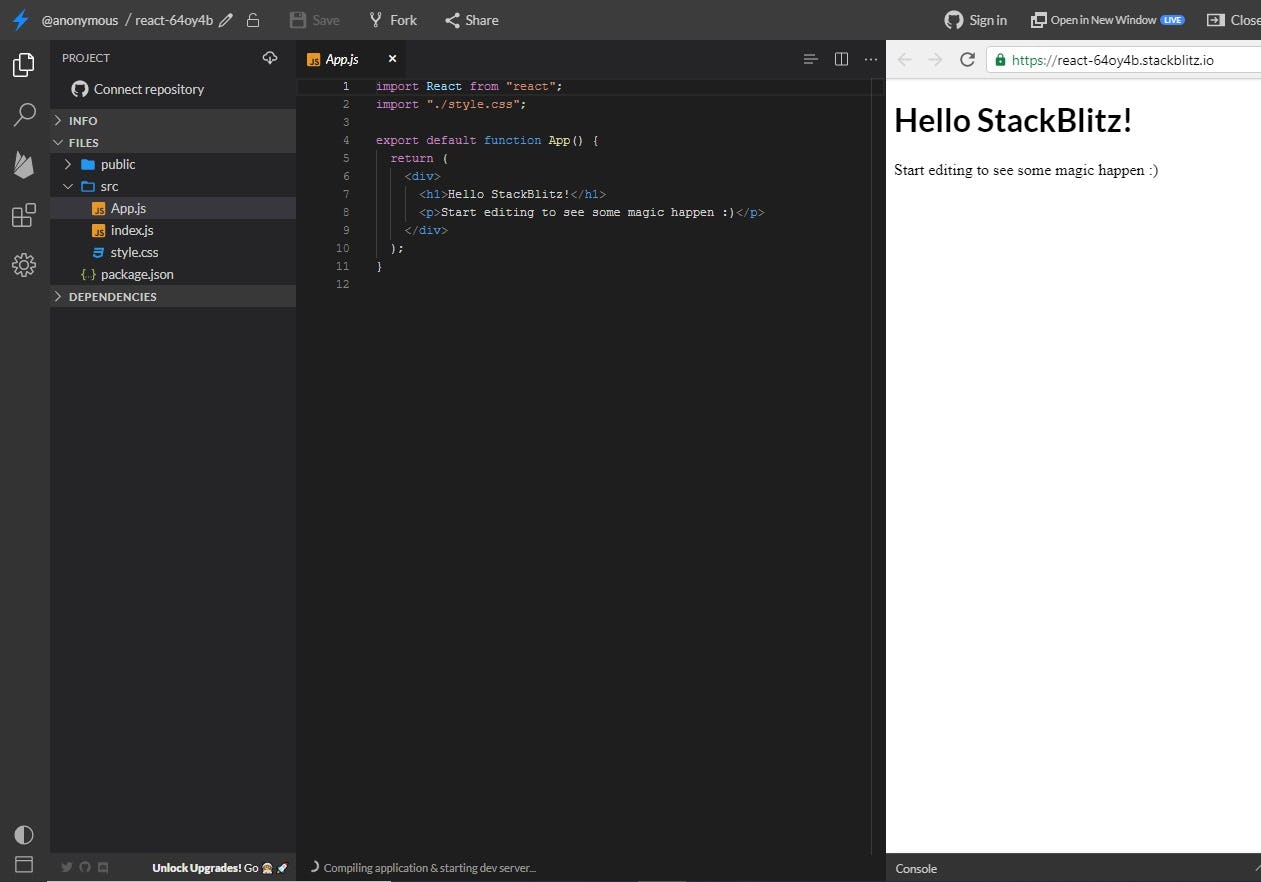
Si esas son las características de React, no te imaginas las ventajas. Conoce los beneficios que te ofrece esta librería.

Fuente: stackblitz.com
¿Qué beneficios te ofrece React?
Ahora vamos al grano en este combate React vs Angular. Revisemos eso que hace a este sistema sobresalir por encima de otros.
✅ Su versatilidad: podemos encontrarlo como un instrumento para el desarrollo Web Front End, aunque también puede trabajar junto a otros productos desde el lado servidor (como pueden ser Gatsby.js o Next.js) e incluso cuenta con una opción (React Native) para crear aplicaciones tanto de Android como de iOS.
✅ Es una herramienta moderna y eficiente, con un desarrollo flexible y que incluso hace entretenida la creación de interfaces de usuario interactivas.
✅ Posee una gran comunidad de desarrolladores, siendo la librería que más crecimiento ha tenido en los últimos tiempos. Y más siendo utilizada para desarrollar plataformas como Facebook e Instagram...
✅ React está en una evolución constante, por lo que mantiene actualizaciones que revisan y mejoran el producto.
Esto es, a grandes rasgos, lo mejor que podemos destacar en este duelo entre React vs Angular. Si quieres saber más acerca de esta gran librería de JavaScript tenemos un post dedicado exclusivamente a ella.
Pero este combate React vs Angular es cosa de 2. Veamos qué tiene que decir el otro contendiente al respecto.
Y ahora, ¡conozcamos a Angular!
Necesitamos llegar al fondo de este asunto de React vs Angular. Debemos descubrir cuál es el mejor de los dos y aquí somos objetivos. Veamos lo que ofrece el segundo participante.
¿Qué es Angular? Es un framework de JavaScript de código abierto, basado en TypeScript, especializado en el desarrollo de aplicaciones web y móvil. Está construido sobre el patrón MVC (Modelo Vista Controlador), por lo que se mantiene todo más ordenado y el desarrollo fluye con rapidez, al tiempo que evita la escritura de código repetitivo.
Y si decíamos que React era mantenido por una compañía de alto calibre como Facebook, su rival de hoy no podía quedarse atrás. Angular es desarrollado ¡ni más ni menos que por Google!
Además, es utilizado por compañías de renombre como las siguientes:
💪 Microsoft.
💪 Apple.
💪 McDonalds.
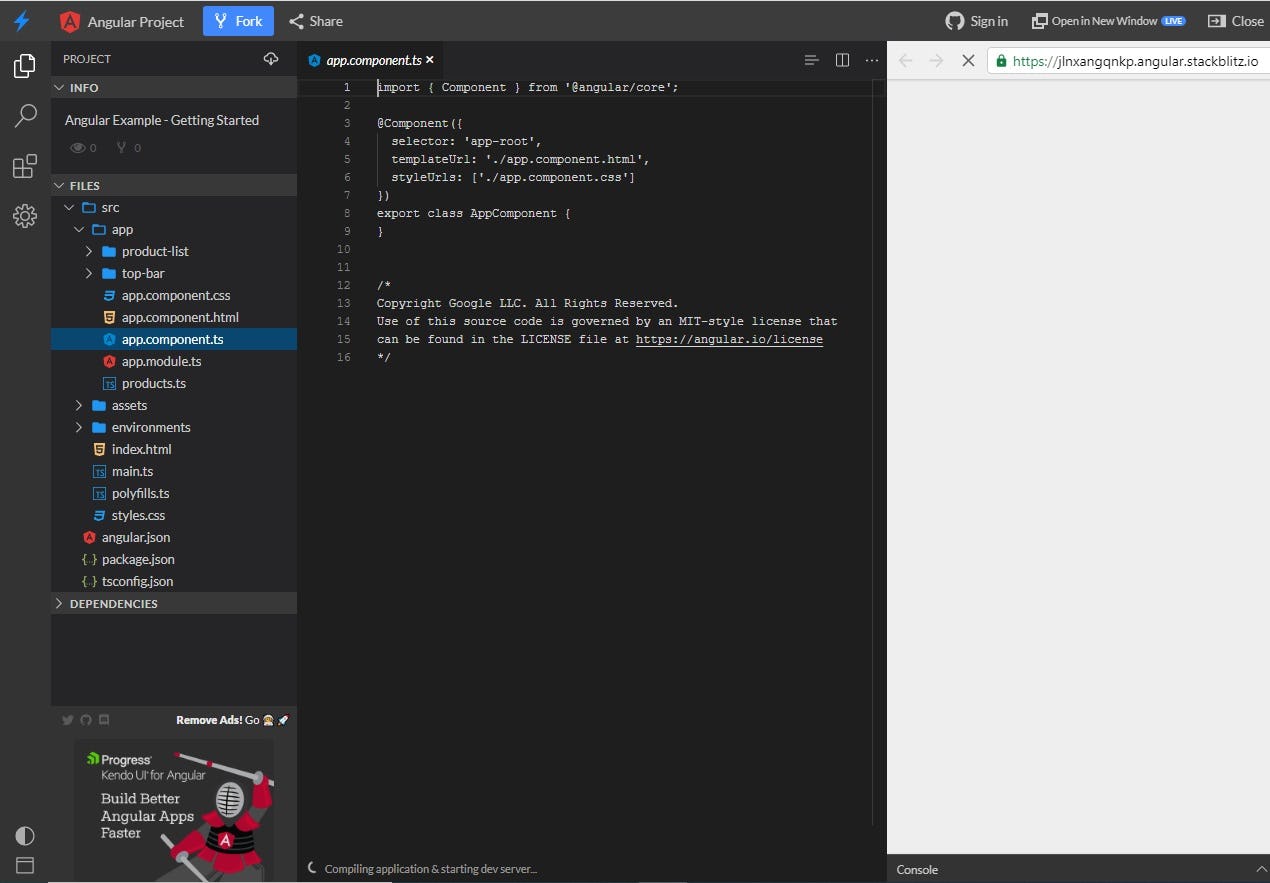
Veamos más características de este framework y veamos si es un rival digno en este duelo React vs Angular.

Fuente: stackblitz.com
Características de Angular que no pasan desapercibidas
Vamos con esas características de Angular que se han convertido en el santo y seña de este framework de Google.
👨💻 Aunque es un framework JavaScript, usa TypeScript para la programación. TypeScript es sólo una extensión del mismo lenguaje, pero agrega elementos importantes para aplicaciones empresariales, como pueden ser los decoradores o el tipado de datos.
👨💻 Las aplicaciones de escritorio tienen un desarrollo más sencillo cuando son solventados los problemas de rendimiento en el desarrollo móvil.
👨💻 Angular es compatible con los navegadores más actuales y modernos.
👨💻 Al igual que React, también funciona con SPA.
Pero estas características de Angular se quedan en nada si revisamos esos beneficios que lo hacen tan popular.
¿Qué ventajas de Angular puedes aprovechar?
En un duelo tan parejo como el React vs Angular, son los pequeños detalles los que decidirán el vencedor.
Veamos las ventajas de Angular y si le servirán para sobresalir contra su competencia:
✅ Al ser un framework y no una librería (a diferencia de React), incluye más funcionalidades de serie. Esta característica representa un ahorro de recursos, lo que facilita a las compañías reducir los tiempos de producción.
✅ Esta ventaja la adelantamos: su ejecución en la mayoría de los navegadores web. Aunque no se queda ahí, ya que Angular puede correr con facilidad tanto en computadoras de escritorio como en dispositivos móviles, lo que habla de su compatibilidad con gran parte de los dispositivos.
✅ Gran cantidad de recursos a nuestra disposición ya que, a diferencia de lo que nos permiten hacer con otros lenguajes, en Angular podemos usar desde el bloc de notas hasta los principales editores para trabajar.
✅ Es muy funcional y popular entre los desarrolladores web. No se reduce su base de usuarios, al tiempo que cuenta con gran documentación, que se actualiza constantemente.
Nada mal, ¿verdad? Con esta información, ya tenemos más que suficientes para ver cuál es mejor entre React vs Angular: ¿la biblioteca o el framework?

Fuente: Giphy
React vs Angular: ¡comienza la batalla final!
En este enfrentamiento entre dos potencias del desarrollo web, evaluamos toda la información mencionada anteriormente y la condensamos en una serie de puntos para decidir el campeón de esta contienda.
¡Que comience el React vs Angular!
Curva de aprendizaje
Esta parte es muy importante. React vs Angular, ¿cuál de las dos tiene la mejor curva de aprendizaje para los desarrolladores? Veamos.
Por una parte tenemos el minimalismo de React: no cuenta ni con funciones muy complicadas ni con plantillas clásicas. Si dominas JavaScript, esta librería será muy sencilla de entender.
Aunque en React si se requiere tiempo para aprender a configurar un proyecto, al no existir una estructura ya definida.
En cambio, manejar todos los conceptos asociados a Angular lleva mucho más tiempo que en el caso de React. Más compleja de entender, posee sintaxis innecesaria y características complejas con relación a su contraparte. Incluso si sabes JavaScript, tienes que aprender TypeScript, lo que también lleva tiempo pese a la similitud.
Este React vs Angular empieza fuerte: 1-0.
¡Descarga gratis nuestra lista de etiquetas HTML y propiedades CSS!
Comunidad
Si ambos debemos destacar de este React vs Angular es la comunidad de desarrolladores web que tiene detrás. Este no es un concurso de popularidad, pero... ok, en parte lo es. Veamos quién es favorito.
Comenzaremos con React, que cuenta con una base sólida de desarrolladores web en todo el mundo. Estos contribuyen permanentemente con esta librería, aunque las constantes actualizaciones de la librería hace que no sea tan sencillo mantenerse al día con la documentación.
Sin embargo no es tan grave este punto, ya que en foros temáticos se pueden resolver gran parte de los problemas menores que puedan surgir y que no se encuentren documentados.
En cambio Angular...aunque cuenta con una sólida base de usuarios, podemos decir que es menos popular. Especialmente tras el Angular 1.0, al cual los desarrolladores lo descartaron por ser muy complicado de entender.
Aunque su primera versión no contribuyó a la confianza de la gente en el Angular 2, el respaldo de Google ha ayudado a recuperar cierta credibilidad entre los usuarios. Además que el gigante tecnológico lo está actualizando permanentemente.
Esta categoría también cae del mismo lado que la primera. Se pone 2-0 el React vs Angular.
Inyección de dependencias
Este React vs Angular está cada vez más inclinado hacia un contendiente. ¿Será esta sección el comienzo de la remontada o la rendición final?
Veamos. En primer lugar, React no es del todo compatible con la inyección de dependencias, ya que no está del todo alineado con la programación funcional e inmutabilidad de datos. Principalmente, cuenta con un estado global para los componentes.
En cambio, Angular hace de esto su mayor ventaja, ya que permite la inyección de dependencias. Esta modalidad le permite al framework tener diversos ciclos de vida para varios almacenamientos.
No demos por terminado este React vs Angular: 2-1.

Fuente: Giphy
Rendimiento
Entramos en una sección importante del React vs Angular: el tema de rendimiento.
En los últimos tiempos, React ha mejorado mucho esta faceta, gracias a la inclusión del DOM virtual que redujo la carga en el navegador. Además, no existe una carga de trabajo adicional.
Por su parte, el rendimiento de Angular era peor, y más aún si se desarrollaban aplicaciones dinámicas y complejas, principalmente por el enlace de datos bidireccional.
Pero, ¿por qué hablamos en pasado? Porque Angular mejoró enormemente esto en su última actualización y ahora ¡es incluso mejor que React! Ya que el tamaño de una aplicación Angular es un poco más pequeño que el de una aplicación React.
Se puso buena la cosa en el React vs Angular: 2-2.
Directivas
No, no hablamos de la directiva del Real Madrid o del Barcelona. Hablamos de las que forman parte del framework.
En React, las plantillas se explican al final del componente. Lo que facilita al lector el poder captar de forma rápida el significado del código, aún si conocer la sintaxis.
Por su parte, con Angular ocurre que la sintaxis de las directivas es compleja, por lo que resultará incomprensible para un lector sin experiencia.
Punto decisivo en el React vs Angular: 3-2
¿Y el ganador del React vs Angular es...?
El resultado final de este duelo React vs Angular es contundente: ¡el vencedor, por knockout técnico, es React!
Trabajar en un proyecto en React puede parecer más simple a primera vista que en una creación en Angular. Sin embargo, esta última es una herramienta bastante interesante, que puede darte mucho juego si aprendes a trabajar con ella y dominarla de la forma correcta.
¡Y este ha sido nuestro post! Así como este React vs Angular, ese duelo de titanes que pasará a la historia, puedes encontrar artículos similares en nuestro blog en el que permanentemente estamos subiendo contenido exclusivo para ti, con las tendencias tecnológicas más importantes.
Y recuerda: el más experto también fue aprendiz en algún momento. 📚
