Ejemplos de diseño de interfaces: ¡Estas webs te volarán la cabeza!
Tatiana Forero - 15 May 21
Articulo
7 min.
¿Llevas horas con el software de diseño y nada que vienen las ideas? ¡No más bloqueo! Estos ejemplos de diseño de interfaces te pueden dar el empujón que necesitas para diseñar una app o una web visualmente encantadora y perfectamente funcional.
Y es que, entre todas las cosas que un diseñador web debe manejar para saber cómo crear una interfaz, es probable que romperse la cabeza para crear nuevos layouts de interfaces sea una de las que más lágrimas genera 😭.
¿Te interesa este artículo? Te encantará nuestro MicroDegree en Product Management. ¡Inscribite Aquí!
Basta de llorar, pues en esta nota encontrarás ejemplos de interfaz de usuario para que la inspiración llegue a tu puerta.
Primero, revisaremos con casos concretos cómo se aplican los principios del diseño de interfaces. Enseguida, descubrirás 4 ejemplos de diseño web creativos que combinan o “rompen” estos principios. Al final, te dejamos varias plantillas para descargar gratis con las que conseguirás crear una interfaz que eleve la experiencia de usuario al infinito.
¡Entonces, sécate esas lágrimas y veamos los ejemplos de diseño de interfaces! 😉
Ejemplos de los principios de diseño web centrado en el usuario
Antes de comenzar, primero haremos un breve repaso sobre cuáles son los principios del diseño de interfaces web. Al respecto, Carlos Pariente, product designer y profesor del curso Diseño de Interfaces web y móviles, nos enseña lo siguiente:
“Para lograr un diseño con armonía y que cumpla los requisitos para lograr un resultado eficaz, inconscientemente utilizamos unas reglas visuales que ayudan a que nuestro diseño sea aceptado. (...) Si aplicamos las Leyes de la Gestalt en nuestros diseños, obtendremos mejores resultados”.
¿Y cuáles son las leyes de la Gestalt que se pueden aplicar al diseño de interfaces web? Carlos Pariente nos dice que son seis:
- Proximidad
- Similitud
- Continuidad
- Figura-fondo
- Cierre
- Simetría
Veamos en qué consiste cada uno de estos principios, por supuesto, incluyendo ejemplos de diseño de interfaces para que veas cómo se aplican. ¡Seguro que así sales de ese bloqueo! 💡
1. Proximidad
Se trata de agrupar elementos con un mismo fin por medio del uso del espacio. ⭐ Al aplicar el principio de proximidad en la interfaz de usuario web, se favorece el orden y la claridad, permitiendo a las personas escanear rápidamente una página para saber en dónde dar clic dependiendo de sus intereses. Este es un buen tip de UX.
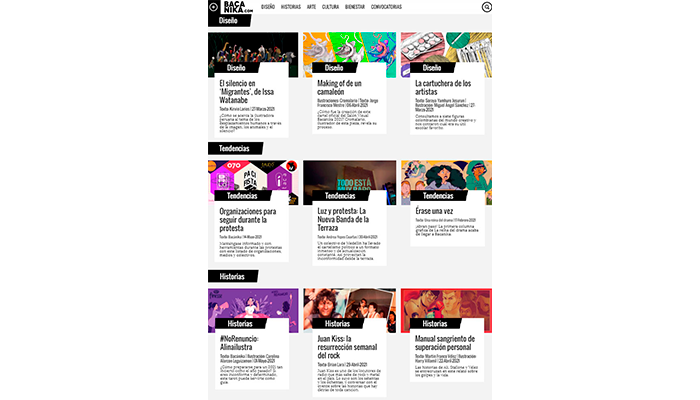
¿Quieres saber cómo se aplica el principio de proximidad en la interfaz web? Revisemos la web de Bacánika. Este medio agrupa sus publicaciones en diferentes categorías: Cultura, Tendencias, Historias, Diseño, Arte, etc.
👉 En este ejemplo de diseño de interfaces, fíjate cómo armaron su página Home usando los espacios en gris para crear separadores con los que diferencian las secciones entre sí.
De esta manera, consiguen que cualquier usuario identifique rápidamente la sección de su interés, favoreciendo la navegabilidad. Nada como encontrar rápidamente lo que uno está buscando gracias a una interfaz de usuario gráfica, ¿no?

Fuente: Home de Bacánika.
2. Similitud
Si en el principio de la proximidad la variable determinante era el espacio, en el de la similitud se utilizan recursos gráficos, como la forma, el tamaño o el color, para agrupar los contenidos de una interfaz de usuario de acuerdo con una función. ✅
Una de las características del diseño web aplicando el principio de la similitud es que los elementos con una misma forma, tamaño o color se entienden como una unidad. Así, puedes demarcar las diferentes secciones de una app o web.
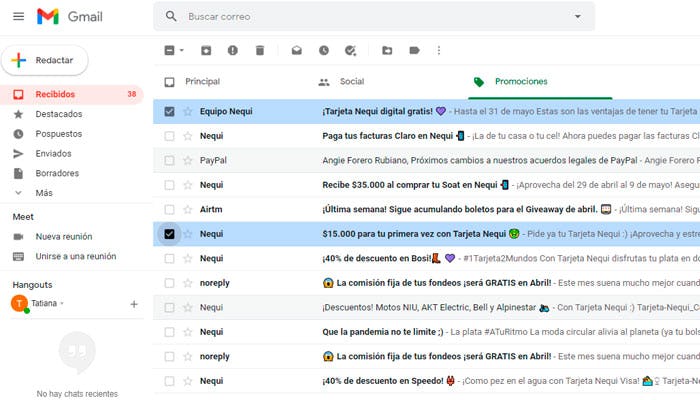
La Home de Bacánika usa la ley de la similitud coloreando en negro los nombres de las categorías. 👉 Pero para mostrarte otros ejemplos de diseño de interfaces que aplican el principio de la similitud, tomaremos el caso presentado por Carlos Pariente: la bandeja de Gmail.
Ve a tu bandeja de entrada. Mira que algunos de tus correos están en color blanco, lo que significa que aún no los has leído. Otros están en color gris, mostrándote que ya los revisaste. Y si haces clic sobre uno, ves cómo se resalta en color azul. En Google son gurús creando excelentes ejemplos de diseño de interfaces.

Fuente: Bandeja de entrada de Gmail.
3. Continuidad
Este principio consiste en ubicar los diferentes elementos de una interfaz web siguiendo el orden de lectura que aprendimos desde niños. ¿Cómo es esto? En español leemos de izquierda a derecha y de arriba a abajo. Por eso, si ubicas tus elementos siguiendo este orden, automáticamente tus usuarios tenderán a agruparlos. Cósmico, ¿no?
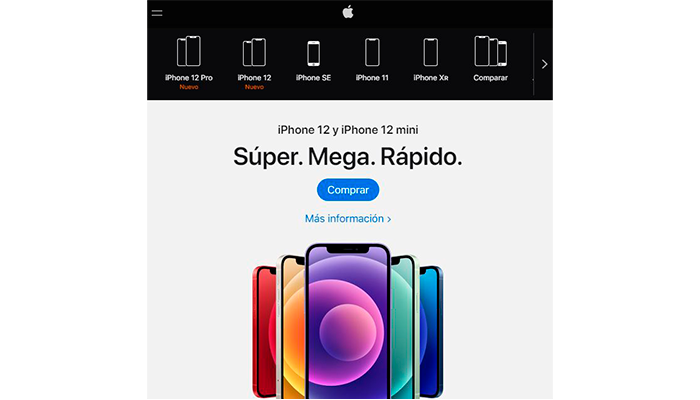
👉 Mira estos ejemplos de diseño de interfaces. El primero es de la página web de Apple Colombia. Observa cómo ponen los diferentes modelos del iPhone en la parte superior y de izquierda a derecha. Así, nuestros ojos siguen un camino natural que va desde el primer elemento hasta el último.

Fuente: Apple Colombia.
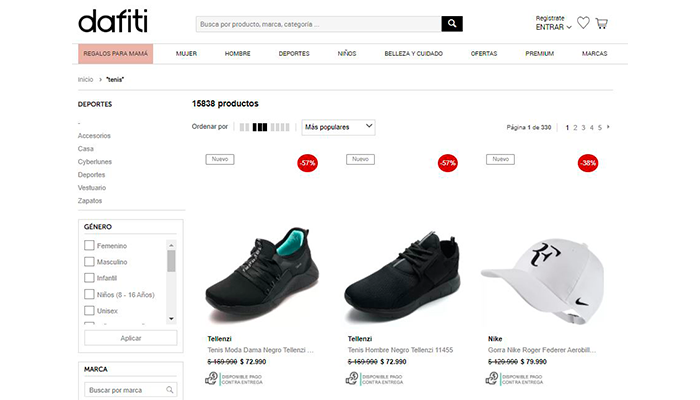
👉 Ahora, el segundo ejemplo de diseño de interfaz de usuario es de Dafiti. ¿Ves cómo los productos siguen esta misma ubicación de izquierda a derecha? De hecho, el principio de la continuidad es ampliamente usado en la creación de e-commerce, pues orienta a nuestros ojos a escanear toda la interfaz web para observar, de forma práctica, todos los productos disponibles.

Fuente: Dafiti Colombia.
4. Figura-fondo
¿Sabías que nuestro cerebro interpreta cada objeto como figura (elemento destacado) o fondo (elemento en segundo plano)? El principio de figura-fondo parte desde aquí. Al aplicarlo, puedes conseguir un diseño de interfaces de aplicaciones o páginas mucho más dinámico e integrado, como todo un experto.
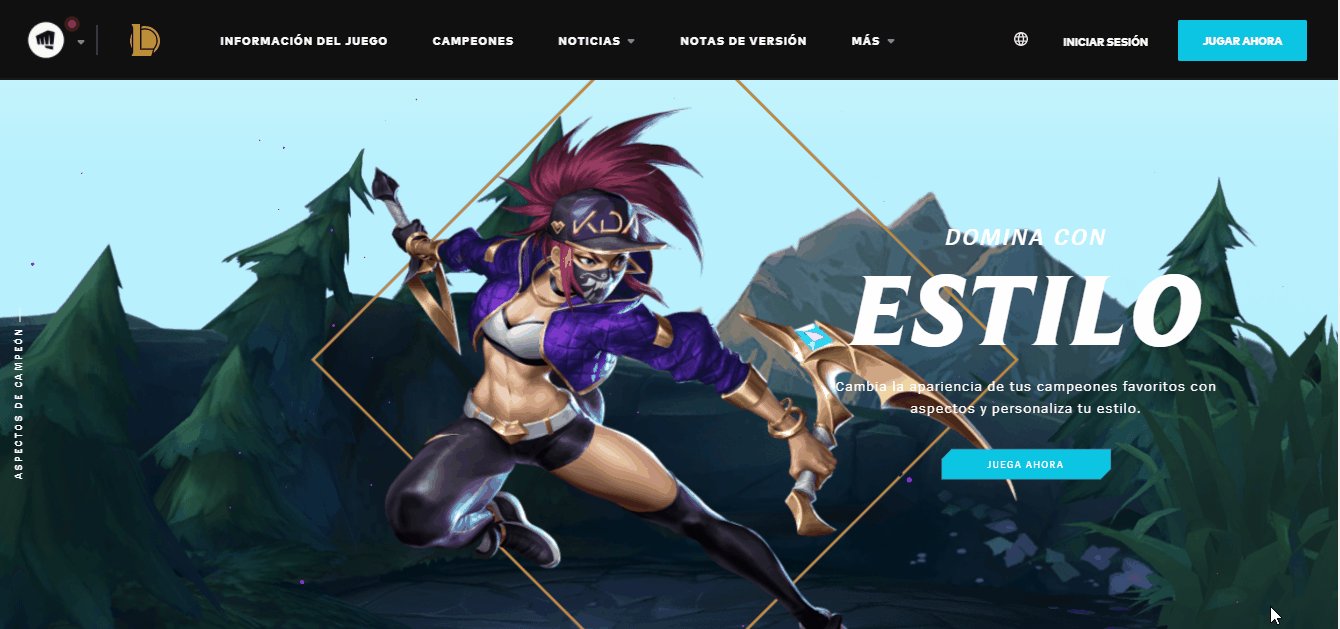
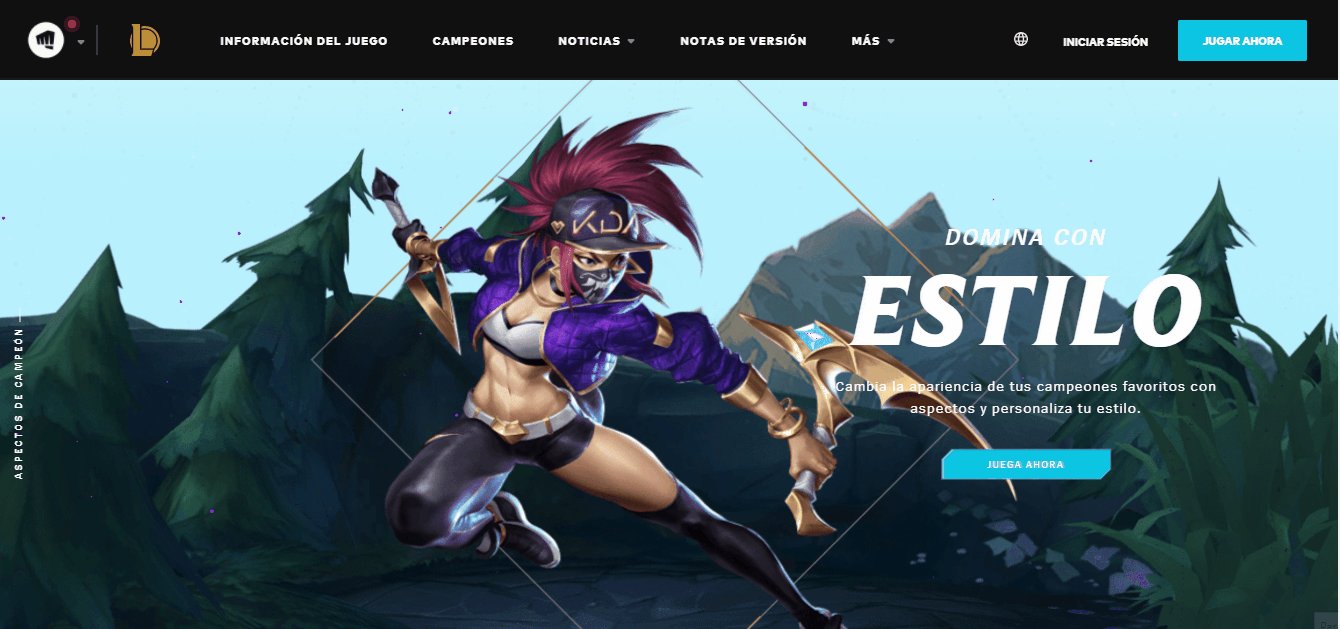
👉 ¡Este ejemplo de diseño de interfaces te viene como anillo al dedo si eres gamer! Esta es la Home de League of Legends. Observa cómo es posible diferenciar el fondo (el bosque) de la figura (el personaje) gracias al contraste generado por los colores, una imagen más detallada y la inclusión de texto con todo el poder de las técnicas de copywriting.

Fuente: Home de League of Legends.
💡 Por cierto, ¿viste cómo a este ejemplo de interfaz gráfica le aplicaron Motion Graphics? El efecto que proporciona entretiene bastante. ¿Te gustaría aprender a hacerlo? Entonces, no te puedes perder el curso online de Motion Design en el diseño de interfaces, un programa avanzado en el que aprenderás las mejores prácticas en animación para el diseño UI y UX.
5. Cierre
Además de distinguir la figura del fondo, nuestro cerebro también es capaz de completar figuras incompletas, más que todo porque le causa una incomodidad similar a la que sientes cuando le envías un WhatsApp a tu ex por error: ¡nada de borrarlo, hay que seguir hacia adelante! 🤷♀️🤷♂️
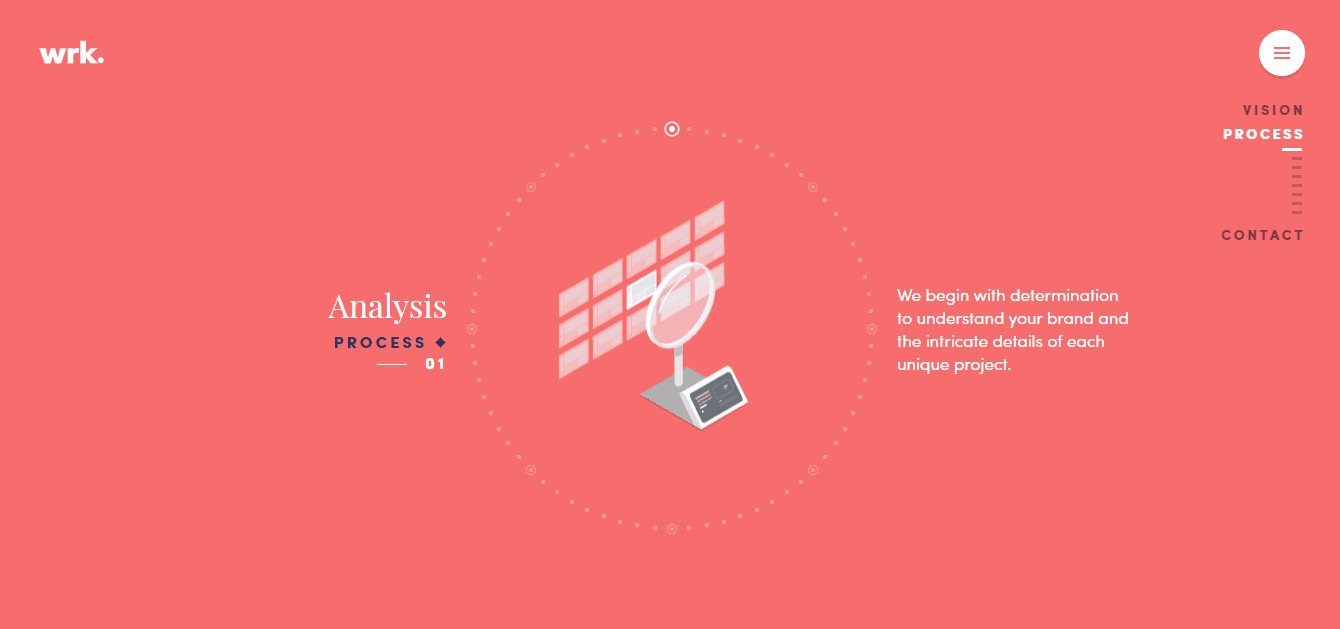
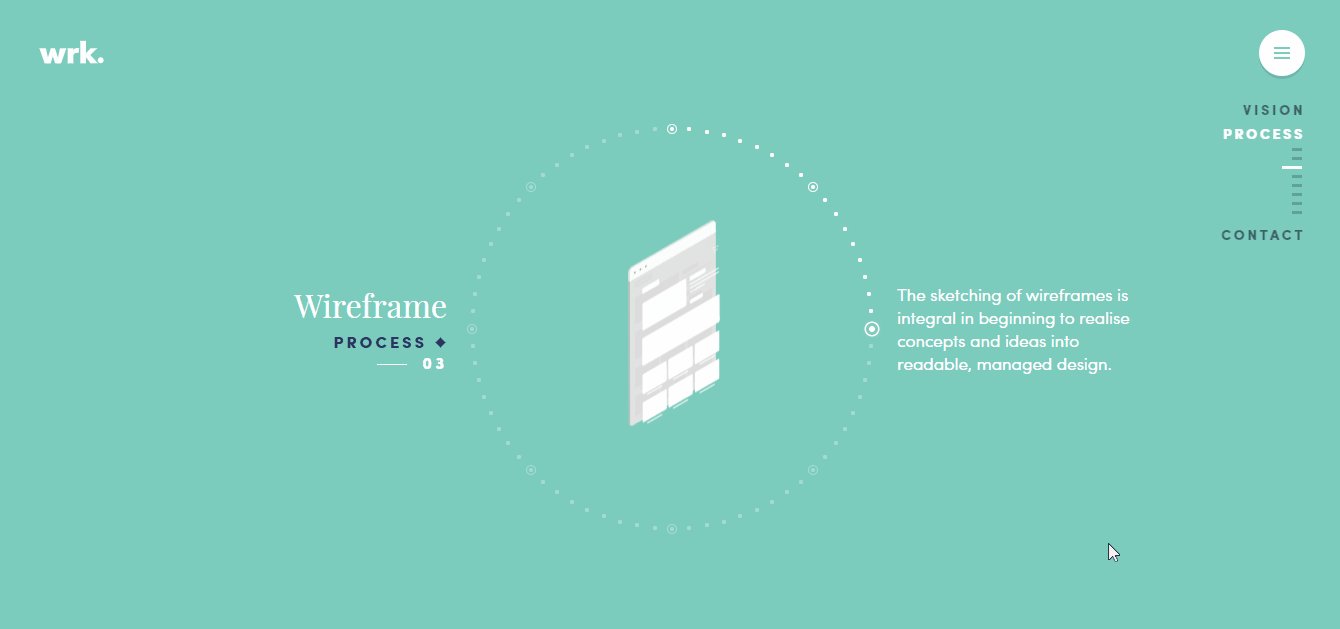
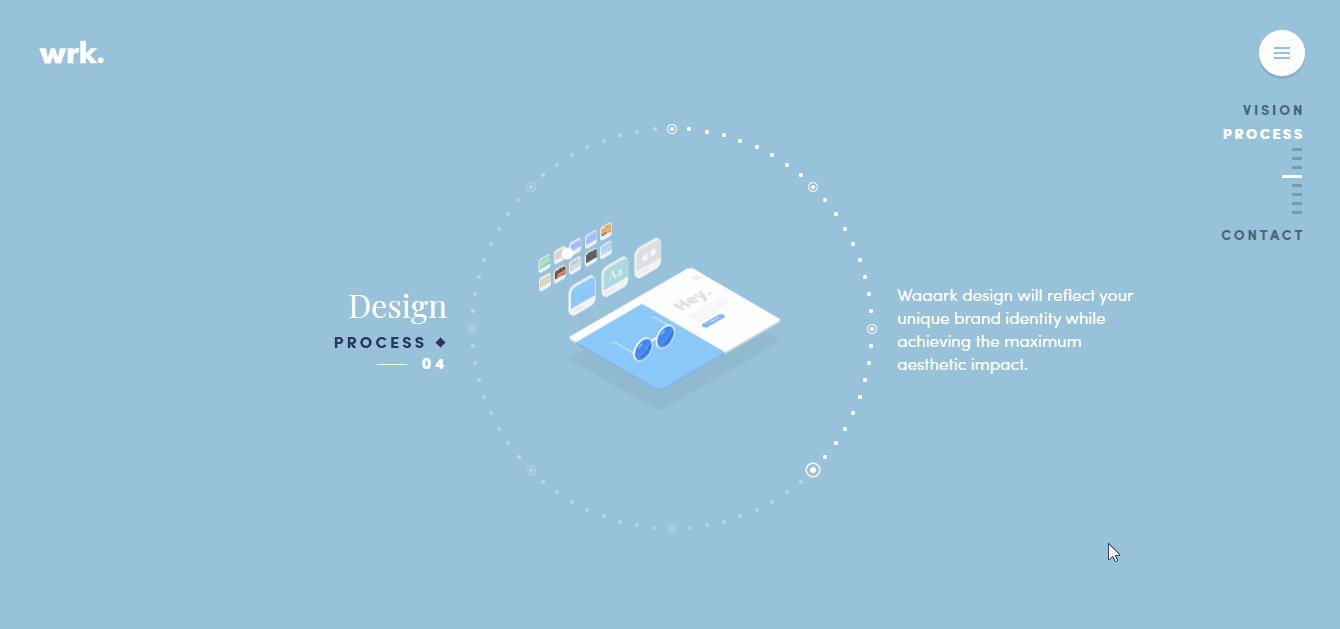
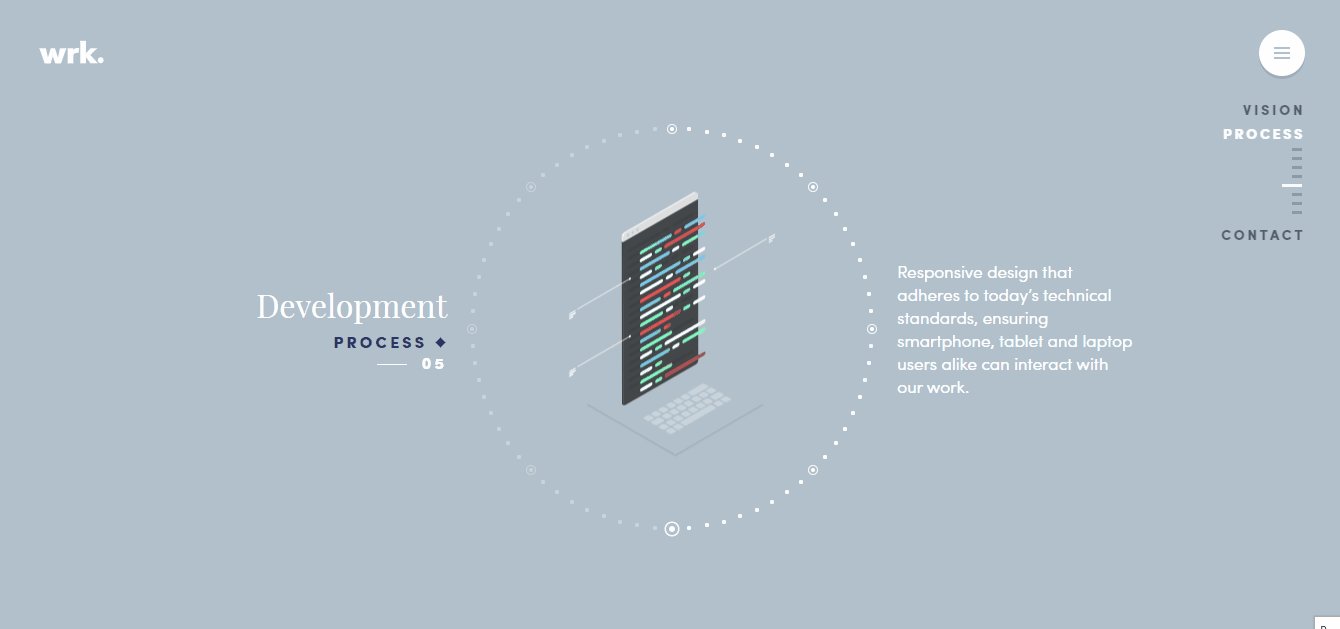
En el tipo de diseño web creativo, ¿cómo se aplica el principio del cierre? Estos ejemplos de diseño de interfaces web te volarán la cabeza. En una página del sitio web de Waaark explican la visión de su compañía de una forma muy entretenida.
👉 Diseñaron un círculo con varias etapas con Motion Graphics. Como usuarios, es poco probable que nos vayamos de la web antes de que el círculo se complete. De esta manera, Waaark se aseguró de que conociéramos su visión hasta el final. Entonces, el principio del cierre se utiliza en el diseño web centrado en el usuario para llamar y mantener su atención.

Fuente: Página de Waaark.
6. Simetría
El último principio que se aplica al diseño de interfaces de usuario es el de la simetría. Este nos dice que percibimos las imágenes simétricas como iguales y parte de un solo elemento.
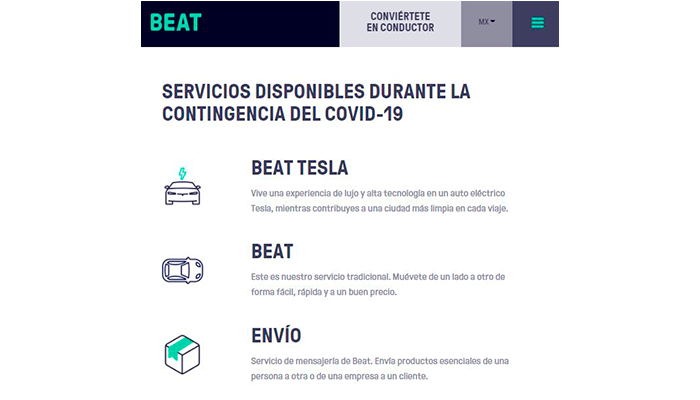
Para entender cómo se aplica este principio, te traemos dos ejemplos de diseño de interfaces. 👉 El primero es de Beat. Mira cómo los íconos con los que enseña sus diferentes servicios son simétricos, simples, agradables y fáciles de interpretar. ¡Hacen parte de una unidad!

Fuente: Home de Beat.
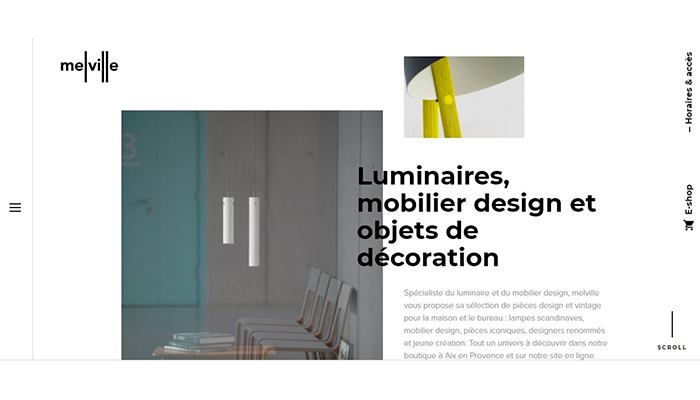
Ahora, una vez dominas la regla, ¡puedes romperla como un rockstar! 👉 Nuestro segundo ejemplo de diseño de interfaces es de la Home de Melville. Mira cómo todos los elementos se ubican fuera de la retícula. Esto le da a la página web un dinamismo y una estética única.

Fuente: Home de Melville.
Ejemplos de diseño de interfaces creativos
Ya que conoces cuáles son los principios del diseño web centrado en el usuario y cómo se aplican por medio de los ejemplos de diseño de interfaces que revisamos, ahora queremos darte una colección de ideas súper creativas para que las uses cuando te preguntes cómo crear una interfaz. ¡Eso sí, siempre cuida que tu diseño sea responsive! 💡
S, C, P, F
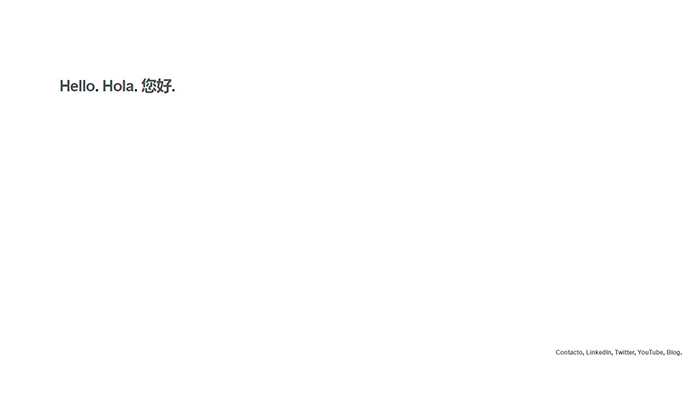
S, C, P, F es una agencia de publicidad española que tiene un sitio con un diseño web para arrancarse los cabellos. ¡Minimalismo puro y principio del cierre genialmente aplicado!
El sitio web consiste en preguntas a las que vas respondiendo. Con cada clic, te van guiando hasta llegar a donde quieres. Pero la verdad es que pica tanto la curiosidad que querrás hacer clic en todo. ¡Te encantará explorar este ejemplo de diseño de interfaces!

Fuente: S, C, P, F.
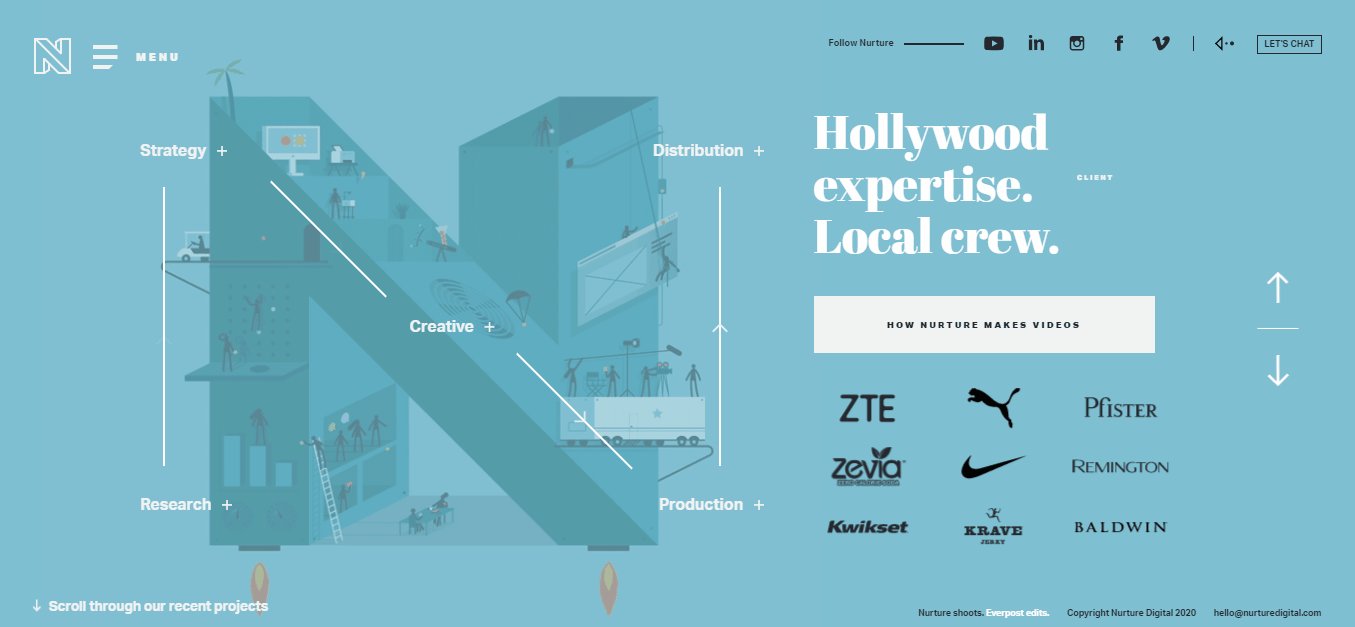
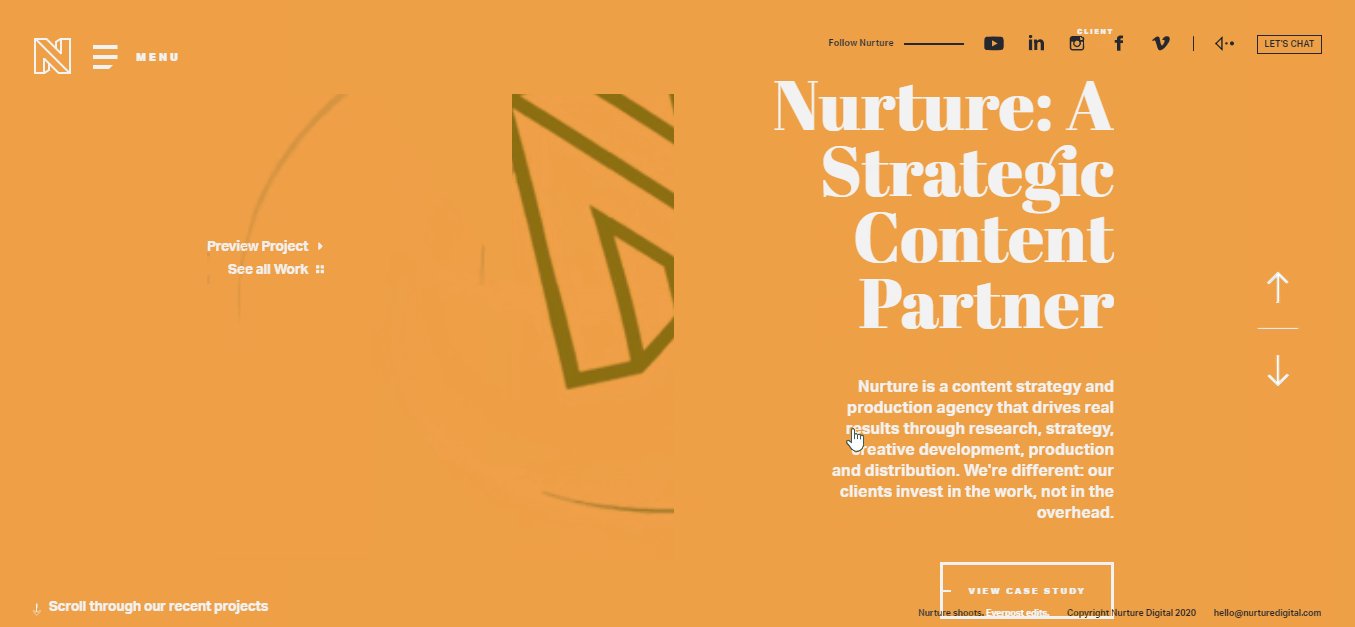
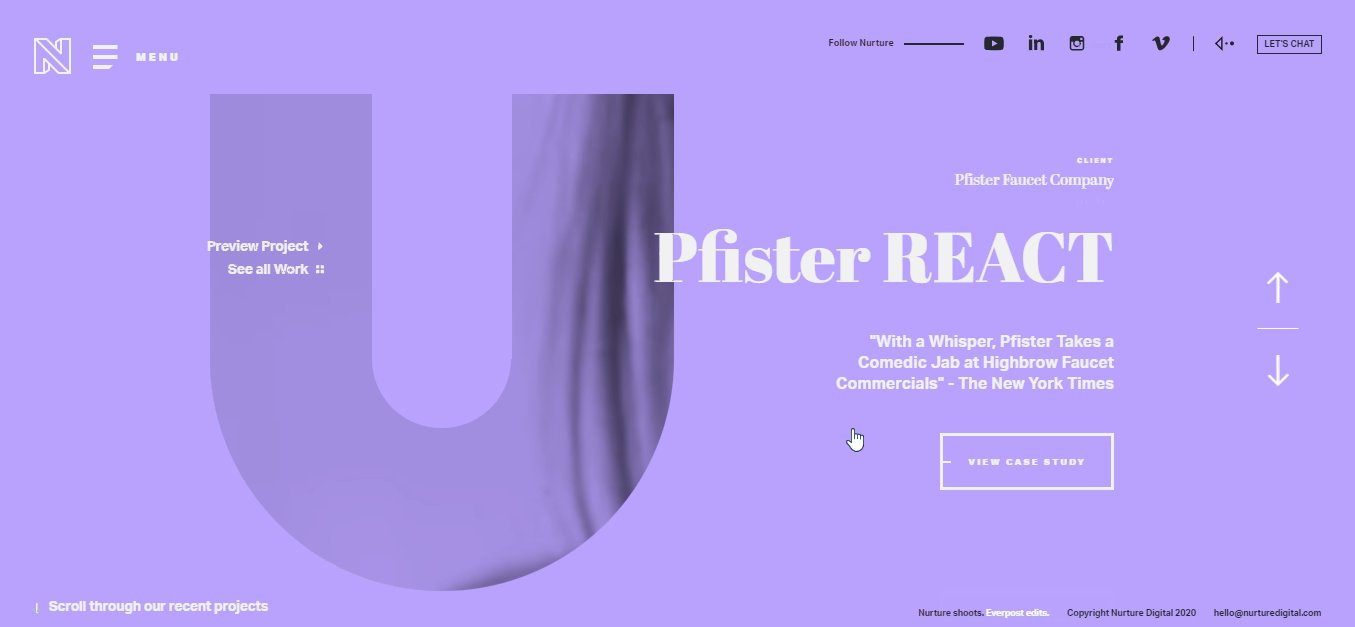
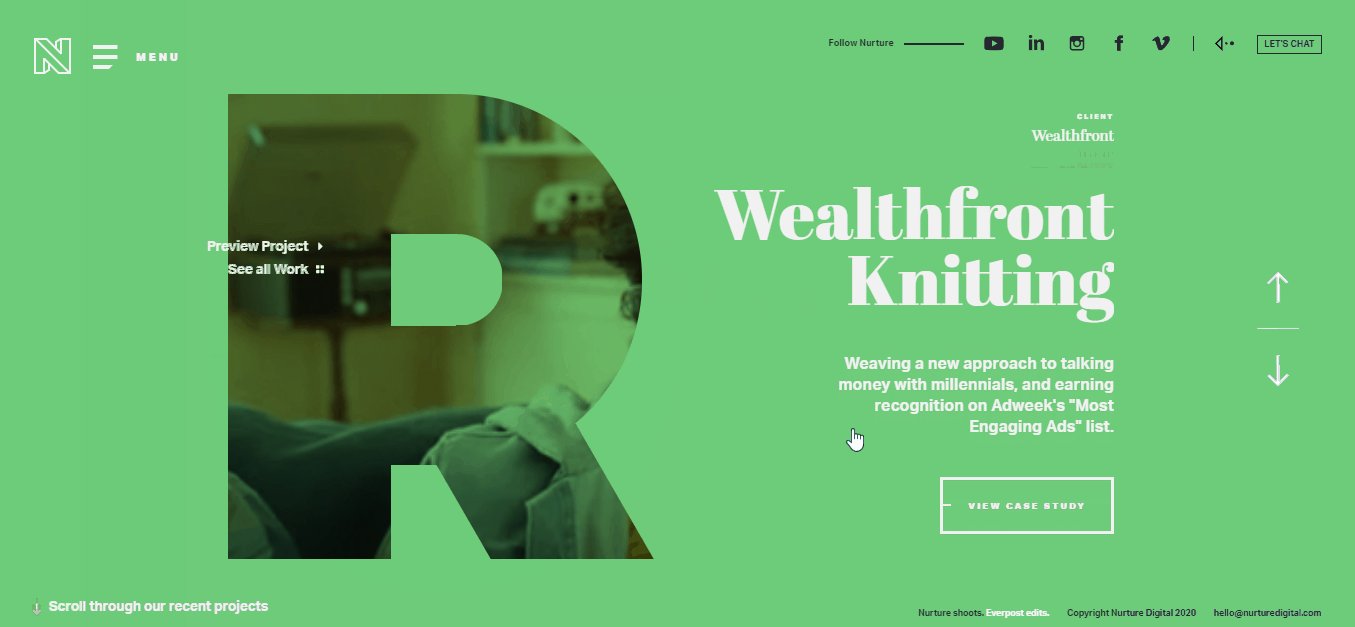
Nurture Digital
Nurture Digital es una agencia de producción de video estadounidense. Su interfaz de usuario está llena de animaciones y elementos gráficos llamativos que siguen el principio de la continuidad. Todas sus páginas son ejemplos de diseño de interfaces que incluyen un juego de colores, tipografías y mucho movimiento 100% funcional.

Fuente: Nurture Digital.
Ombia Studio
Ombia Studio es un estudio de escultura y diseño de cerámica con sede en Los Ángeles, por eso, el diseño de la página web evoca la naturalidad. Además del color, si navegas por él te darás cuenta de que sigue y, a la vez, rompe con el principio de la simetría de forma magnífica.

Fuente: Ombia Studio.
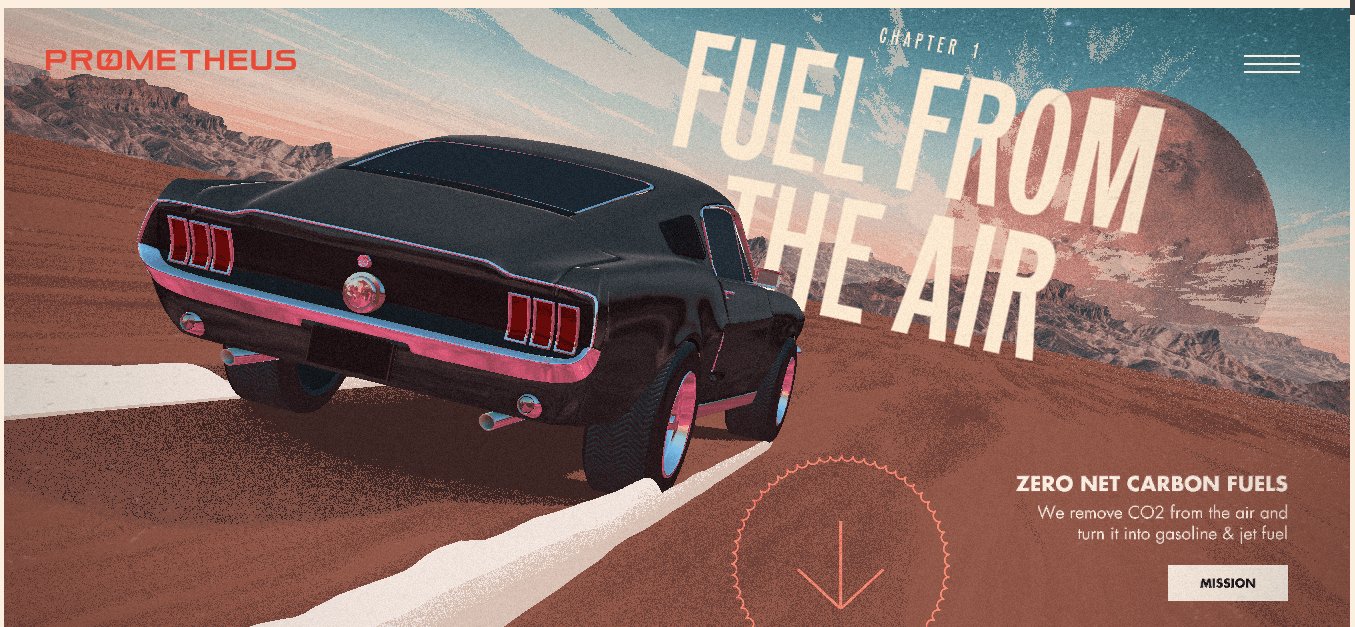
Prometheus Fuels
Prometheus Fuels es una empresa estadounidense de energía que extrae el CO2 del aire para producir combustibles con cero emisiones netas de carbono. ¡Su página es uno de los mejores ejemplos de diseño de interfaces! Funciona como un minijuego, además, se complementa con animaciones y un storytelling poderoso.

Fuente: Prometheus Fuels.
Bonus: Plantillas gratis de diseño de interfaces
Esperamos que al revisar estos ejemplos de diseño de interfaces ahora la inspiración esté en el aire. ¡Aprovéchala y ponte manos a la obra con el prototipado descargando nuestras plantillas gratuitas para diseñar interfaces de usuario!
Plantillas para Adobe XD
Ahorra horas de trabajo en el prototipado del diseño de interfaces con estas 5 plantillas para Adobe XD. ¡Da clic en el banner!
Plantillas para Figma
Diseña el prototipo de la interfaz de tu web o tu app en Figma. Usa estas plantillas para Figma haciendo clic en el banner y compártelas con tu equipo.
50 iconos en Sketch e Illustrator
Usa el principio de la simetría a tu favor. ¡Descarga estos 50 íconos en Sketch e Illustrator para tus diseños de interfaces!
En Crehana creemos que la práctica hace al maestro. Y ya que revisamos los ejemplos de diseño de interfaces y viste cómo se aplican los 6 principios de la Gestalt, ¿por qué no continúas con tu aprendizaje con un curso de diseño web?
Te recomendamos inscribirte en el curso online de Fundamentos de UX & UI: Diseño de interfaces, un programa completo con el que dominarás las bases del UX y el UI y mejorar la experiencia de tus usuarios. ¡Inscríbete hoy! Te vemos en clase. 🙌