¿Cómo centrar una imagen en CSS?: ¡Olvídate de los problemas de configuración de los navegadores!
Juliana Fantino - 16 Oct 21
Articulo
10 min.
Aprender cómo centrar una imagen en CSS es indispensable para todo programador de software. Es que uno de los mayores retos al entender el trabajo web, es el uso y configuración de los navegadores, ya que tienen pequeñas diferencias y estándares difíciles de cumplir. Y aquellas funcionalidades simples como insertar texto o centrar una imagen en CSS, deberían ser fáciles de manipular para cualquier programador.
El problema principal que tiene esta programación es la etiqueta img, ya que al no ser inline, tiene dificultades para alinear una imagen en CSS en el centro de la página. A diferencia del texto, este solo necesita de “text-align: center” para estar acorde con el párrafo.
Hoy, hablaremos sobre cómo centrar una imagen en CSS, ya que es menos complicado de lo que crees y te será de gran utilidad al momento de crear tus propias páginas web. Y así, al saber cómo poner una imagen al centro en CSS, podrás adquirir más competencias como programador web y llevar a cabo todos los proyectos que te encarguen tus clientes o que tengas en mente.
¿Cuáles son las características de las imágenes en CSS?
En este análisis sobre cómo alinear una imagen al centro, es esencial destacar antes la importancia funcional del contenido visual en un sitio en línea. De hecho, las imágenes son uno de los elementos trascendentales en todo sistema digital, ya que tienden a presentar un aspecto visual mucho más atractivo e interactivo con los usuarios. Las páginas web necesitan de imágenes en su programación CSS para balancear el texto con la gráfica. Y para que cumplan su función a la perfección, si quieres aprender a programar, debes conocer cómo centrar imágenes en CSS.
De acuerdo con Sergio Agamez Negrete, desarrollador web y docente a cargo del curso online de Introducción al Desarrollo Web front end: HTML y CSS desde cero: “Conocer los fundamentos de HTML y de CSS te permitirá estructurar y definir el estilo de cualquier página web. Es el paso inicial de todo desarrollador Front End (...)”.
Por su parte, continuando con nuestro estudio sobre cómo centrar una imagen en CSS,debemos mencionar que el código de imagen CSS más utilizado para colocar este elemento es “background-image”, el cual tiene una sintaxis más extensa, si quieres insertar otros factores: “background-image: url | none | inherit”. En esta línea, “url” se refiere a la localización de fondo que tiene la imagen; y “none” se utiliza para especificar el elemento que no tiene una imagen de fondo.
Al igual que este código, hay otras funcionalidades que no son difíciles de configurar, a pesar de que se consideren complicadas, como por ejemplo centrar una imagen en CSS. Sin embargo, antes de profundizar en este paso a paso, hay un aspecto importante que se debe tomar en cuenta: el tamaño de la imagen.
 Fuente: Pexels
Fuente: Pexels
¿Cuáles son los tamaños de imagen en CSS?
Para saber cómo centrar una imagen en CSS, debemos controlar el tamaño de la imagen desde el código CSS. En efecto, puedes configurarlo mediante dos propiedades: width (ancho) y height (alto). La función que tienen estos elementos es poder mostrar una imagen a la anchura y altura que quieras, independientemente de las medidas que tengan originalmente.
Sin embargo, en esta guía sobre cómo centrar una imagen en CSS, debes tener en cuenta que algunas imágenes tienen una resolución baja, por lo que la modificación de su tamaño real puede distorsionar el resultado estético. Para esto, se necesita tener un selector distinto para cada código de imagen CSS, sin dejar de considerar la sobrecarga del código.
Esta referencia a esto, te ayudará a poder centrar una imagen en CSS y tener una visualización previa del resultado sobre las medidas del gráfico dentro del navegador. Lo ideal es utilizar esta programación cuando se tienen imágenes del mismo tamaño.
Para que comprendas un poco más sobre las propiedades de las medidas width y height, te presentamos una guía rápida, en las que podrás configurar las longitudes y entenderás la forma correcta de centrar una imagen en CSS.
Width (ancho)
Si quieres centrar una imagen en CSS, es esencial que conozcas los valores que se debes colocar. Estos son: <medida> | <porcentaje> | auto | inherit.
Se utilizan para establecer la anchura de un elemento (incluso, cuando necesitas alinear una imagen en CSS), con un valor inicial “auto”; y puedes aplicarlo a cualquier factor en línea, como por ejemplo: filas de tabla y grupos de filas de tabla.
Height (alto)
Los valores que se deben colocar, si deseas centrar una imagen en CSS, son: <medida> | <porcentaje> | auto | inherit.
Se utiliza para establecer la altura de un elemento (incluso, en el proceso de la alineación central de una imagen CSS), con un valor inicial “auto” y puedes aplicarlo a cualquier factor en línea, como por ejemplo: filas de tabla y grupos de filas de tabla.
Como mencionamos, las medidas que utilices como valores CSS se pueden indicar y configurar para cualquier unidad que esté dentro de la página. El porcentaje que se refiere en los valores de las medidas se establece en relación con el elemento que contiene la plataforma. También, se pueden elegir colores y medidas CSS para la propia página.
Antes de continuar con nuestro estudio sobre cómo centrar una imagen en CSS, con respecto a las imágenes, un beneficio rápido y eficiente de esta programación es que si solo se coloca un valor, ya sea para el ancho o alto de la imagen, la otra medida se configurará automáticamente. Como consecuencia, se conservará a proporción original y no se perderá la calidad visual.
Estas variables no solo se aplican a las imágenes CSS, sino también para definir el ancho o alto de otros elementos del documento, como columnas, párrafos, tablas, etc.
En conclusión, estos son los pasos previos para centrar una imagen en CSS, ya que para hacerlo, necesitas mucho más que solo saber el tamaño de la gráfica que vas a utilizar.

¿Cuáles son los pasos para centrar una imagen en CSS?
El pequeño tutorial, práctico y fácil, que necesitas conocer para centrar una imagen en CSS está aquí. Existen diferentes mecanismos de configuración que te van a permitir lograr esta acción: cada uno funciona dependiendo de la plataforma y el sistema operativo que tengas. El procedimiento general para alinear una imagen en CSS se efectúa de la siguiente forma.
1. Aplicación de estilo
Este paso se aplica cuando tienes ciertos problemas para conseguir que tu elemento se centre de forma automática. Esto reducirá el esfuerzo de configuración y te hará la tarea más sencilla.
Lo único que debes colocar para centrar una imagen en CSS es el siguiente código: .centrado{
2. Definición de medidas
En este paso sobre cómo centrar una imagen en CSS, tendrás que definir las medidas de tu imagen en CSS. Puedes elegir que sea automático, es decir que el programa va a adecuar el tamaño de la imagen al espacio dentro de la plataforma. Deberás colocar este código: margin-left: auto; margin-right: auto;}
3. Resultado final
Como paso final, deberás verificar que la estructura del código sea la siguiente. Esta forma es la técnica general para centrar una imagen en CSS, la cual debería funcionar dentro de todos los sistemas:
.centrado{
margin-left: auto;
margin-right: auto;
}
Sin embargo, en algunos sistemas, esta secuencia de códigos no tiene los resultados que esperamos. Como señalamos antes, hay más de una forma para centrar una imagen en CSS y sabemos que los programadores manejan diferentes plataformas informáticas.
Por eso, tenemos tres opciones más para que logres dirigir tu página de la forma que más te agrade y puedas centrar una imagen en CSS sin problemas.
 Fuente: Pexels
Fuente: PexelsOpción 1 para centrar una imagen en CSS
Entonces, si la técnica anterior para centrar una imagen en CSS no te funciona, entonces debes seguir los siguientes pasos:
1. Identificación del navegador
El primer paso para centrar una imagen en CSS, es identificar el navegador que utilizas, ya que esta opción funciona solo en algunos sistemas. Si es Internet Explorer, lamento informarte que este modo para alinear una imagen en CSS no funcionará, pero para plataformas como Chrome, Firefox y Safari, sí tiene resultados exitosos.
2. Asignación de una etiqueta
Ccomo segundo paso para lograr una imagen centrada en CSS, deberás asignar una etiqueta “img” a la propiedad del elemento de bloque. También, el valor “auto” para el “margin”. Esto ayudará a que el navegador asigne una proporción de márgenes más adecuados al espacio en donde se va a centrar una imagen en CSS:
img { display: block; margin: auto; }
 Fuente: Pexels
Fuente: Pexels
Opción 2 para centrar una imagen en CSS
Si ninguna de las dos opciones anteriores para centrar una imagen en CSS te funcionó, esta segunda alternativa puede resultar más útil. De hecho, puede ser que tu plataforma funcione solo para renderizar las imágenes en modo inline y no con margen automático. Ten en cuenta que en esta alternativa, para poner una imagen en el centro en CSS, los elementos inline son los enlaces, controles, input, span, etc.
1. Elemento text-align
Una de las formas, no tan elegantes, pero eficientes, de centrar una imagen en CSS es con el siguiente código:
text:align-center;
Esto permite alinear el texto y que todos los elementos se centren, como las imágenes. Un ejemplo de cómo puedes centralizar con CCS se muestra a continuación:
<div style="text-align:center"><img
src="http://direccion/de/la/imagen.jpg"/></div>
2. Elemento display
Para hacer que la imagen se comporte como un elemento de bloque y poder configurarlo manualmente en el centro del texto o de la plataforma es sencillo. El código que necesitas colocar para centrar una imagen en CSS, es el siguiente:
.centrado{
display:block;
margin-left: auto;
margin-right: auto;
}
 Fuente: Pexels
Fuente: Pexels
Opción 3 para centrar una imagen en CSS
Otra vía para centrar una imagen en CSS es colocarla de forma vertical. Para esto, el proceso te lo presentamos a continuación:
1. Elemento de celda
El primer paso para centrar una imagen en CSS es hacer que el elemento gráfico que quieres alinear esté dentro de una celda en una tabla. Esto, con el fin de utilizar el estilo vertical-align que tienen las tablas.
2. Definición de altura
Luego, para continuar con este procedimiento de cómo centrar una imagen en CSS, es importante darle una determinada altura. Para eso, deberemos colocar el siguiente código, el cual te permite centrar el elemento que contiene la celda:
.centradoV
{
display: table-cell;
vertical-align: middle
}
Una recomendación en relación con esta opción para centrar una imagen en CSS, es que la utilices solo cuando quieras mantener tu plataforma en posición vertical, ya que si quieres mezclar con un centrado horizontal en CSS, se puede mover todo el formato y necesitarás agregar otros elementos.
 Fuente: Pexels
Fuente: Pexels
¿Cómo alinear una imagen en CSS en una página web?
HTML y CSS son poderosos lenguajes informáticos. Según un estudio de Adobe Dreamweaver, un sitio en línea creado a partir de CSS, emplea un formato de hojas de estilos en cascada, en vez de los marcos HTML. De este modo, el contenido CSS está organizado por medio de etiquetas div, que es considerada una etiqueta HTML que contiene contenido textual y visual como imágenes, así como también otra clase de componentes del sitio.
Así, hay otras opciones para centrar una imagen en estas plataformas, por ejemplo en HTML. Sin embargo, este proceso de centrar una imagen es un poco más complicado, ya que requiere de hacks off-by-one.
Técnica ASP.NET para centrar una imagen en CSS
El método para alinear elementos con CSS que mostraremos a continuación se puede utilizar tanto para imágenes, así como para cualquier otro tipo de elemento. Está disponible para HTML y CSS, en la técnica ASP.NET. Incluso, se puede utilizar en aplicaciones móviles como Mobile RPG.
1. Introducción base
Como primer paso para centrar una imagen en CSS, el uso de la técnica ASP.NET te permite introducir inicialmente el código HTML para luego colocarle el CSS.
Entonces, si buscas alinear una imagen en CSS, lo que debes colocar es el código control “asp:Image”.
2. Código
En el segundo paso de esta opción para centrar una imagen en CSS, la etiqueta HTML “img” sirve para mostrar la imagen. Este es el código CSS para centrar imágenes:
<div id="logo-container">
asp:Image ID="image1" runat="server" ImageUrl="~/sunfarm.logo.png" />
</div>
3. Código CSS
Al trabajar el código CSS con el “img” de HTML, se genera un control más eficiente en la ejecución del código “asp:Image”.
El fichero que se debe colocar en CSS se encuentra del siguiente modo:
Themes/Current/Styles/Theme.css
4. Código insert
El código que se inserta a continuación se incorporó dentro del master page. Se consideran aparte de las carpetas AVR, .NET y ASP.NET, ya que son poco recomendadas y tienen menos contenido.
Theme.css
Themes/Current/MasterPage.master
<link rel="stylesheet" type="text/css"
href="~/Themes/Current/Styles/Theme.css" />
 Fuente: Pexels
Fuente: Pexels
¿Cómo centrar una imagen con CSS mediante Flexbox?
También, existe un nuevo estilo de CSS que se introdujo hace unos años, llamado "flex layout" y conocido en el mercado como "CSS Flex" o "CSS Flexbox". Esta nueva versión tiene un soporte de navegador más maduro y capaz de centrar una imagen en CSS de forma práctica.
¿Qué es Flexbox?
Flexbox es un módulo de diseño de CSS3, que tiene como finalidad optimizar el diseño responsivo, a través de una disminución de la cantidad de código escrito. Como consecuencia, se mejora el posicionamiento de los componentes; incluso, sin tener una certeza de cuál es su dimensión.
En resumen, Flexbox es un recurso que todos los programadores deben conocer, no solamente para saber cómo centrar una imagen en CSS, sino también porque permite la alteración del ancho, alto y la posición de los elementos de una forma optimizada en función del espacio que se tiene disponible.
En simples palabras, utilizando Flexbox, podrás alinear dentro de un contenedor, no solamente imágenes, sino también otro tipo de elementos, como es el caso de videos y textos.
¿Cómo son los contenedores y declaraciones de Flexbox?
Antes de seguir con nuestro análisis sobre cómo centrar una imagen en CSS con Flexbox, debemos mencionar que desde una perspectiva estructural, está determinado por dos tipos de contenedores:
- Contenedores padre o contenedores-Flex: es el que contiene la totalidad de elementos hijos que necesitan ser posicionados.
- Contenedores hijos o Elementos Flex: el elemento hijo usará el espacio en disposición para obtener una ubicación, en función de las propiedades a las que está sujeto, al igual que los restantes Elementos-Flex.
Por otra parte, aquí te presentamos las declaraciones principales de Flexbox para que puedas centrar una imagen en CSS sin problemas:
- Display-flex: determina el contenedor con las cualidades de un contenedor flexible. Asimismo, brinda flexibilidad al resto de hijos directos.
- Justify-content: al centrar una imagen en CSS con Flexbox, esta declaración gestionará la alineación horizontal de las imágenes y del resto de los elementos que forman parte de los contenedores flexibles.
- Align-items: efectúa el control de la alineación vertical de los elementos en el interior del contenedor flexible.
- Flex-direction: establece cuál es la dirección de los elementos flexibles.
 Fuente: Pexels
Fuente: Pexels
¿Cuáles son los pasos para centrar una imagen en CSS?
Pues bien, ahora que te hemos presentado algunos conceptos básicos de Flexbox, pasemos a mostrarte cómo centrar una imagen en CSS usando las cualidades de alienación de Flexbox.
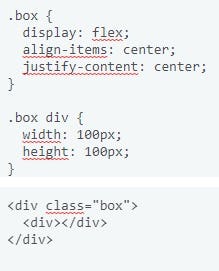
El procedimiento de centrar una imagen en CSS con Flexbox requiere de la creación de un contenedor y de declarar la propiedad “display: flex“. A continuación, te brindaremos el código para que puedas centrar una imagen en CSS en forma vertical y horizontal con Flexbox. Ello, utilizando las propiedades: “justify-content: center” y “align-items:center“, como puedes ver en el siguiente código:

Fuente: Eniun
Asimismo, ten en cuenta que si buscas centrar una imagen en CSS por medio de Flexbox, puedes utilizar las funciones “Flex-start” al inicio o “Flex-end” al final.

Fuente: MDN Web Docs
Por otra parte, recuerda que en futuras ocasiones, no necesitarás de la creación de un contenedor dentro de un contenedor flexible, si buscas centrar un elemento único. Esto se debe a que las cualidades de alineación suelen implementarse en el diseño en bloque.
De todos modos, al utilizar Flexbox, puedes convertir un contenedor en un contenedor flexible. Después, usa “Align-items” en el elemento principal; o también, puedes apuntar el elemento de flexión con “Align-self”.
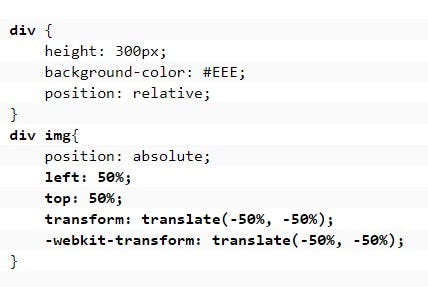
Otra de las opciones para centrar imágenes en CSS con orientación vertical y horizontal consiste en utilizar la propiedad transform. En efecto, a través de esta metodología, podrás llevar a cabo la alineación no solamente de imágenes, sino también de contenedores. Sin embargo, no podrás alinear textos, ya que este método no contempla la dimensión de la letra.
Aquí, te presentamos el código para que puedas centrar tus imágenes en CSS con transform sin inconvenientes:

Fuente: Eniun
¿Cuáles son los beneficios de alinear una imagen al centro en CSS con Flexbox?
Entre las principales ventajas de centrar una imagen en CSS con Flexbox, se pueden mencionar las siguientes:
- Si se desea llevar a cabo la alineación de imágenes y otro tipo de elementos, Flexbox te permite utilizar anchos y alturas con un alto grado de flexibilidad.
- Es ideal para diseñar páginas que estén optimizadas desde una perspectiva del diseño responsivo.
- Permite reemplazar los float o position al centrar una imagen en CSS u otra clase de elementos.
- Flexbox te permitirá poner una imagen al centro en CSS y se diferencia por brindar un soporte de calidad, ya que la mayoría de los navegadores web han incorporado gran parte de las funciones de este recurso. De acuerdo con un análisis de Forbes, optimizar el grado de compatibilidad entre los distintos navegadores de la web constituye uno de los principales desafíos para los programadores que se encargan de la creación de sitios en línea.
Así, se considera que Flexbox es compatible en un 97,72%, debido a que solamente las versiones IE10 e IE11 poseen una implementación parcial de Flexbox. En el caso de que decidas utilizar Flexbox para centrar una imagen en CSS y el proyecto que tienes que realizar se diferencia por tener un tráfico web considerable en estas dos últimas versiones, te aconsejamos que utilices los prefijos requeridos para evitar la presencia de la mayor cantidad de errores posibles.
Por otra parte, tampoco es conveniente centrar imágenes en CSS, si tu público objetivo usa versiones I8 e I9, ya que podrían presentarse errores de visualización de gravedad.
¿Cuáles son los principales errores al centrar imágenes en CSS?
Al centrar una imagen en CSS, pueden suceder una serie de errores que es necesario detallar. Es que si bien al programar, se trabaja con inteligencia artificial, pueden suceder fallas humanas durante el proceso. Para evitarlas, al poner una imagen en el centro en CSS, apunta estos ítems y tenlos presentes para que puedas posicionar una imagen CSS sin inconvenientes:
- Una de las principales fallas al centrar una imagen en CSS reside en errores al fijar la ruta del contenido. Para evitar este error, te recomendamos que verifiques el sitio en el que has guardado tu imagen antes de proceder a centrarla en CSS.
- Si sigues utilizando Internet Explorer 6, Firefox o alguna versión de Netscape, lo recomendable es actualizar tu sistema a otro navegador, ya que hacer la configuración básica de centrar una imagen en CSS puede ser más complicado de lo usual; y hasta podría adquirir un virus perjudicial para tu PC.
- Otro de los posibles errores, al centrar una imagen en CSS, consiste en no colocar algún punto y coma o llaves. Para no cometer estas fallas en la escritura del código, presta suma atención y revisa cada uno de los códigos que hayas escrito para centrar una imagen en CSS.
- También, recuerda tener el mejor de los teclados para programadores. Así, evitarás los problemas que suelen estar asociados con la escritura del código al centrar una imagen en CSS o al realizar cualquier tarea de programación web.
 Fuente: Pexels
Fuente: Pexels
Como verás, si bien puede parecer complejo centrar una imagen en CSS, si sigues al pie de la letra esta guía informativa sobre cómo poner una imagen al centro con este lenguaje de programación, podrás lograrlo sin problemas.
Recuerda que si deseas trabajar como programador de software, no basta con conocer cómo centrar una imagen en CSS, sino que deberás aprender desde la teoría, múltiples conceptos y poder llevarlos a la práctica en cada uno de tus proyectos de desarrollo web.
Por eso, para terminar este análisis sobre alinear imágenes en CSS, te aconsejamos que conozcas nuestros cursos de Desarrollo web y tecnología. A través de estas instancias educativas, podrás adquirir todos las soft skills y hard skills para hacer de tu sueño de ser un desarrollador full stack, una realidad concreta.
¡Nos vemos en el próximo artículo!